Dalam seri artikel ini, saya akan berbicara tentang bagaimana dan mengapa kami memutuskan untuk membuat solusi kami sendiri untuk mengimpor animasi Flash ke Unity, dan tentang teknik pengoptimalan dan cara kerja internal plug-in. Saya juga memiliki banyak hal menarik lainnya untuk diceritakan: internal format SWF, fitur khusus dari ekstensi editor Unity dan masalah umum animasi. Anda akan menemukan semua itu di dalam!

Pendahuluan
Ketika Anda mulai mengerjakan proyek apa pun, Anda selalu harus menghadapi masalah dalam memilih teknologi untuk sebagian besar komponennya. Salah satu komponen ini, tentu saja, sistem animasi. Sekarang, ada beberapa variabel yang bergantung pada pilihan Anda. Pertanyaan pertama yang harus Anda tanyakan pada diri sendiri adalah alat apa yang digunakan animator Anda (dapat bekerja dengan), dan mana dari mereka yang lebih mudah untuk Anda temukan. Tentu saja, memilih produk yang sangat spesifik tidak masuk akal. Dalam hal ini, jika karyawan Anda pergi karena suatu alasan (atau tertabrak bus), hampir tidak mungkin untuk menggantinya. Jadi, pada dasarnya, proyek Anda, seluruhnya atau sebagian, akan dihentikan untuk jangka waktu tidak terbatas, yang bisa sangat mahal, terutama untuk produk komersial. Variabel kedua lebih teknis, dan itu mengintegrasikan alat ke mesin Anda. Apakah ada solusi pihak ketiga dan apa kualitasnya? Apakah Anda memiliki peluang dan kemampuan untuk membuat solusi sendiri? Tentu saja, efisiensi dan kenyamanan semua hal di atas juga sangat penting. Dan variabel ketiga adalah kemampuan alat. Jadi, jika Anda benar-benar membutuhkan kinematika terbalik , maka akan sangat aneh bagi Anda untuk lebih memilih animasi non-kerangka.
Jenis animasi 2D
Sekarang, mari kita lihat teknik animasi paling populer di game. Saya hanya akan mempertimbangkan animasi 2D, karena animasi 3D adalah topik untuk percakapan yang sangat berbeda, dengan pendekatan dan alatnya sendiri. Jangan ragu untuk melewati bagian ini jika Anda berpengalaman dalam hal ini (percayalah, tidak akan ada wahyu atau pembuka mata). Sama baiknya, jika Anda di sini hanya untuk melihat fitur-fitur animasi Flash, Anda akan menemukannya di artikel di bawah ini.
Animasi frame-by-frame
Memulai review mini kami, jenis animasi paling sederhana dan paling kuno: animasi frame-by-frame. Dalam animasi ini, setiap frame diwakili oleh gambar individual, dan dengan mengubah gambar-gambar itu dengan sangat cepat, kita mendapatkan ilusi gerakan.
Pro:
Implementasi dasar, biasanya tersedia untuk mesin apa pun. Kompleksitas dan gaya animasi apa pun, Anda bahkan dapat memasukkan seluruh bingkai film (secara teori, tentu saja). Alat apa pun: hampir semua hal dapat memberi Anda urutan bingkai yang Anda bisa, jika perlu, disatukan menjadi satu atlas tekstur.
Cons:
Kerugian utama adalah, tentu saja, jumlah memori yang dibutuhkan semua hal ini. Tentu saja, Anda dapat menggunakan semua jenis trik, seperti memotong bingkai dalam blok dan kemudian menggunakan kembali blok berulang, memuat latar belakang frame dari disk dan menghapus yang sudah ditunjukkan, dan sebagainya. Tetapi ingat bahwa semua trik ini memiliki kelemahannya sendiri juga. Misalnya, memotong blok hanya dapat digunakan dalam pixel art , pemuatan latar belakang menempatkan ketegangan tambahan pada disk, membutuhkan banyak ruang pada disk ini, sehingga meningkatkan ukuran gim itu sendiri, serta jumlah data yang diperlukan bagi pengguna untuk meluncurkan atau memperbaruinya.
Intinya:
Hanya berfungsi untuk frame animasi kecil dan sedikit, cocok untuk pixel art dan game bergaya retro seperti NES .
Animasi video
Pada dasarnya, animasi video adalah pendewaan dari kegilaan bingkai demi bingkai. Dan ya, itu masih diterapkan dan kadang-kadang bahkan dengan benar. Kami telah mengimplementasikan sesuatu seperti ini di game Obyek Tersembunyi untuk animasi besar dan rumit, dan juga untuk adegan - adegan adegan dengan sedikit realisme. Tambahkan ke codec ini seperti theora atau vp8 , dan Anda akan dapat membuat animasi video yang cukup bagus (bahkan dengan pengomposisian alfa ) sendiri.
Apa yang baik tentang jenis animasi ini, tentu saja, adalah bahwa Anda dapat membuat hampir semua hal, dari adegan yang dikelola panggung dengan aktor sungguhan hingga pertempuran 3D yang diberikan. Hal buruk adalah beban hebat pada CPU saat Anda mendekode dan, tentu saja, kualitas gambar. Kompromi antara kualitas dan efisiensi hanya dapat dicapai dalam jumlah kasus tertentu yang terbatas, seperti dalam game Obyek Tersembunyi yang disebutkan di atas.
Jadi, bagaimanapun, animasi video tidak untuk semua orang dan tidak selalu berlaku, hampir tidak pernah, tepatnya. Pada dasarnya, jenis animasi ini bekerja sangat baik untuk cutscene yang diberikan saja. Jika Anda berhasil membuat implementasi yang baik dari animasi seperti itu, pastinya itu tidak akan mudah. Ada banyak nuansa dan trik yang perlu diingat, baik mengenai kualitas gambar output dan beban CPU. Karena kekhususan ini, ada sangat sedikit implementasi yang siap pakai, yang tidak cukup baik, atau membutuhkan biaya besar (halo, Bink_Video ), jadi kebanyakan orang lebih suka menulis yang mereka sendiri.
Animasi kerangka
Jadi, mari kita beralih ke jenis animasi 2D yang lebih populer dan modern. Animasi kerangka memenangkan hati dan pikiran pengembang 2D yang semakin banyak, semakin mendekati standar animasi game. Lucunya, mereka sebenarnya menjadi sangat populer di 2D belakangan ini, tidak seperti 3D, di mana mereka kembali, ketika nenek moyang kita menciptakan Half-Life . Inti dari animasi kerangka, Anda akan terkejut, adalah kerangka yang dibuat oleh animator. Pada dasarnya, kerangka adalah seperangkat tulang yang terhubung satu sama lain dan membentuk struktur pohon. Tulang terikat berkeping-keping, diwakili oleh gambar individu. Konstruksi ini mulai bergerak ketika tulang digeser atau diputar relatif terhadap satu sama lain. Pergeseran dan rotasi tulang kerangka menempel pada garis waktu animasi umum.
Pronya jelas: kita tidak harus menyimpan setiap bingkai animasi sebagai gambar terpisah, hanya potongan-potongan (misalnya, kaki dan lengan karakter), yang akan digerakkan oleh tulang. Ada beberapa implementasi yang sangat keren dari jenis animasi ini dengan runtime untuk berbagai platform dan mesin, yang terjangkau atau bahkan gratis: Spine , Spriter , Anima2D , DragonBones , dan lainnya. Menggunakan kerangka dan fitur-fiturnya, Anda dapat mencapai tingkat kehalusan yang luar biasa dari animasi Anda dengan menginterpolasi posisi tulang. Anda dapat dan juga mengubah transisi antara adegan dan bahkan mencampur dua jenis adegan yang berbeda: memotret sambil berlari, memotret sambil merayap dan sebagainya. Saya tidak akan mencantumkan semua kemungkinan animasi kerangka, jadi Anda hanya perlu diingat bahwa ada banyak dari mereka dan mereka sangat keren. Dan saya lebih suka memberi Anda tautan ke situs web Spine di mana Anda dapat melihat semuanya dengan gambar dan deskripsi
Sepertinya kita punya tentara universal kita, tetapi belum. Ini juga memiliki kekurangannya sendiri. Dan saya harus segera mengatakan bahwa untuk banyak proyek dan animasi, kerugian ini bahkan mungkin tidak ada. Jadi, jika animasi kerangka bekerja untuk Anda - itu bagus, gunakan, karena terlihat sangat bagus dan modern.
Sekarang, mari kita kembali ke kekurangannya. Animasi kerangka membutuhkan langkah-rigging tambahan. Ini tentang pembuatan kerangka dan mengikat tulang dan potongan. Jika objek Anda hanya memiliki satu animasi, tidak sedikit, seperti, misalnya, karakter permainan platform , maka langkah ini tidak berguna bagi Anda. Anda juga harus ingat bahwa tidak semua adegan dapat dengan mudah dianimasikan dengan tulang. Bahkan, ada banyak contoh ketika lebih baik tanpanya, baik dalam hal menciptakan dan mengakhiri kinerja gim. Saya juga akan menunjukkan ketersediaan pakar di pasar sebagai faktor penting. Tentu saja, dengan semakin populernya animasi kerangka, jumlah mereka juga bertambah, tetapi tetap saja tidak mudah bagi Anda untuk memasukkannya ke dalam tim Anda. Berbagai alat juga melakukan bagiannya. Setiap orang memiliki preferensi sendiri, dan masih diperlukan untuk menjadi fleksibel dan siap belajar, yang menciptakan kesulitan tambahan dalam merekrut dan melatih karyawan Anda.
Animasi garis waktu
Saya menyimpan jenis animasi ini untuk yang terakhir bukan karena ini lebih baik daripada yang lain, tetapi karena ini terutama diwakili oleh animasi Flash bagian dalamnya yang akan kita bicarakan di bagian teknis dari artikel ini. Sekarang, Flash bukan satu-satunya perwakilan dari jenis animasi ini, tetapi jelas yang paling utama, jadi mulai saat ini dan seterusnya, saya akan menjelaskan semuanya terkait dengan itu. Adegan animasi garis waktu terdiri dari potongan-potongan yang dianimasikan dalam berbagai lapisan pada garis waktu. Pada dasarnya, ini hampir sama dengan apa yang kita lihat dalam animasi kerangka, tetapi tanpa kerangka. Dengan menggunakan kerangka kunci pada timeline, kita dapat memindahkan, memutar, mengganti, dan menambahkan potongan baru ke dalam bingkai ini dan, tentu saja, menginterpolasi transisi, peningkatan, dan rotasi di antara mereka. Ini berarti bahwa dalam kasus ini, kami tidak memindahkan tulang yang menempel, tetapi potongan itu sendiri. Tentu, ini menghilangkan banyak kemungkinan animasi kerangka, tapi seperti yang saya katakan sebelumnya, tidak semua orang membutuhkannya. Selain itu, kami mendapatkan keuntungan lain, seperti:
- kemampuan untuk menambah dan menyisipkan potongan-potongan baru di tengah adegan;
- tidak ada kecurangan, tidak ada tulang yang kadang-kadang hanya tidak perlu;
- Adobe Flash (saat ini Adobe Animate ) yang tertua dan telah diuji melalui alat animasi bertahun-tahun; sejumlah besar animator, dengan satu atau lain cara, dapat bekerja dengannya;
- kemampuan untuk menggunakan adegan lama saat mentransfer proyek Flash Anda ke Unity, termasuk adegan yang Anda buat dalam grafik vektor , tidak hanya dalam raster .
Anda mungkin bertanya, bukankah Flash mati? Sebagai pemain browser - ya, tetapi sebagai alat animasi, ia masih ada dalam gim. Dan saya akan memberi tahu Anda lebih banyak, tidak ada alternatif untuk Flash sekarang atau yang diramalkan. Apakah ada kekurangan? Tentu Dan kerugian utama adalah bahwa ... itu bukan animasi kerangka, ha-ha. Jadi, kami kehilangan kemampuan untuk menggabungkan adegan kami satu sama lain, kinematika terbalik dan beberapa fitur lain yang dapat Anda gunakan hanya ketika Anda bekerja dengan kerangka. Tapi kami punya garis waktu di dalam satu sama lain, dan juga topeng raster dan vektor! Dan animator sangat menyukai topeng! Di sini harus dicatat bahwa Spine juga baru-baru ini menambahkan opsi kliping , tetapi sejauh ini mereka hanya geometris dan sangat terbatas dibandingkan dengan topeng Flash.
Jenis animasi: Ringkasan
Tentu saja, saya sudah mendaftar tidak semua jenis animasi, tetapi hanya yang utama. Sebagai contoh, saya meninggalkan apa yang disebut animasi prosedural, ketika objek atau potongan didorong oleh kode saja, tetapi hampir tidak mungkin untuk membandingkan yang satu ini dengan yang lain, dan saya tidak ingin membuat artikel terlalu lama untuk dibaca. Saya kira, sekarang lebih baik bagi kita untuk melihat lebih dekat pada sesuatu yang lebih terspesialisasi dalam animasi untuk melengkapi gambar.
Jadi, ringkasnya. Seperti biasa dan di tempat lain, tidak ada prajurit universal di sini. Anda perlu memilih solusi tergantung pada proyek, tugas, dan orang-orang Anda. Lagi pula, siapa bilang Anda hanya perlu menggunakan satu jenis animasi saja? Ada banyak proyek di mana kita bisa melihat semua jenis animasi yang digunakan, dan semua orang senang. Animasi video untuk cutscene, kerangka untuk karakter, garis waktu untuk pemandangan, prosedural untuk terbang dari sistem partikel emiter, dan single-frame untuk partikel itu sendiri. Kami hanya mengambil yang terbaik dari masing-masing jenis.
Dilema dan keputusan untuk menulis solusi kami sendiri
Bagaimanapun, untuk beberapa alasan obyektif, kami memutuskan bahwa untuk proyek kami, kami memerlukan animasi Flash. Kemudian timbul pertanyaan, tentang integrasi mereka ke dalam mesin. Setelah mencoba beberapa opsi plug-in, kami memilih salah satu yang kami anggap terbaik untuk kemampuannya. Meskipun itu hidup dan didukung dengan baik, ia juga memiliki lisensi perusahaan yang sepenuhnya tidak terjangkau, tetapi siapa yang benar-benar dapat memberi harga pada produk yang bagus? Sekarang, saya sengaja tidak akan memberi Anda nama, jadi jangan buat itu terlihat seperti iklan atau anti-iklan.
Kami menghabiskan hampir satu tahun pengembangan dengan plug-in ini, selama periode itu menjadi jelas mengapa kami tidak dapat terus menggunakannya. Secara khusus, itu adalah kualitas integrasinya ke Unity. Hal ini mengakibatkan bug yang cukup serius yang tidak mudah, tidak cepat dan tidak tanpa perlawanan dikalahkan oleh pengembang. Kinerja pada perangkat target juga mengerikan, dan bagi kami itu masih berarti iPad 2 level. Itu terjadi karena kami mencoba membuat integrasi ke mesin tertentu, mengabaikan spesifikasi dan lubangnya. Kami lebih dari puas dengan fungsionalitasnya, tetapi pengembang menolak untuk membuka kode sumber bagi kami, bahkan secara individual. Jadi, itulah yang memutuskan untuk menulis solusi kami sendiri.
Saya memiliki beberapa pengalaman yang cukup sukses dalam menulis ekstensi untuk Unity dan sedikit pengalaman dalam mengubah adegan animasi Flash ke format saya sendiri. Sudah cukup lama sejak yang terakhir, untuk bersikap adil, tetapi sesuatu yang saya masih ingat. Pada saat yang sama, saya membuat keputusan untuk menuliskan semua ini sebagai proyek hewan peliharaan, jadi saya tidak akan bergantung pada proyek utama atau perusahaan tempat saya bekerja. Dan, mari kita hadapi itu, senang memiliki produksi sendiri. Pokoknya, dipersenjatai dengan spesifikasi format SWF 250 halaman, saya berbaris ke pertempuran.
Opsi ekspor
Sebagai permulaan, mari kita bahas opsi yang kami miliki untuk mengekspor animasi dari editor Flash. Ada beberapa di antaranya, masing-masing memiliki kelebihan dan kekurangan. Kita akan membahas yang utama.
Format .XFL
Di editor animasi Flash, Anda dapat menyimpan file sumber dalam format .XFL yang tidak terkompresi alih-alih .FLA yang ditutup yang diatur secara default. Sekarang, format ini cukup mudah untuk dikerjakan, tetapi tidak memiliki dokumentasi. Pada dasarnya, ini terdiri dari beberapa subdirektori dan sejumlah file .XML yang menggambarkan semua status klip yang disimpan di dalamnya. Format deskripsi juga sangat sederhana dan mudah dimengerti, seperti yang dapat Anda lihat dari contoh di bawah ini:
static_clip.xml
<DOMSymbolItem name="static_clip" itemID="5c719f28-00000051" lastModified="1550950184"> <timeline> <DOMTimeline name="static_clip"> <layers> <DOMLayer name="Layer_1" color="#00FFFF" current="true" isSelected="true"> <frames> <DOMFrame index="0" keyMode="9728"> <elements> <DOMBitmapInstance selected="true" libraryItemName="bitmap.png"/> </elements> </DOMFrame> </frames> </DOMLayer> </layers> </DOMTimeline> </timeline> </DOMSymbolItem>
Tautan sumberApa yang kami dapatkan di sini adalah klip ini, static_clip dengan satu layer, Layer_1 dan satu frame menyimpan gambar raster yang disebut bitmap.png .
movie_clip.xml
<DOMSymbolItem name="movie_clip" itemID="5c719f30-00000053" lastModified="1550950713"> <timeline> <DOMTimeline name="movie_clip"> <layers> <DOMLayer name="Layer_1" color="#00FFFF" current="true" isSelected="true"> <frames> <DOMFrame index="0" duration="4" tweenType="motion" motionTweenSnap="true" keyMode="22017"> <elements> <DOMSymbolInstance libraryItemName="static_clip"> <matrix> <Matrix tx="-50" ty="-50"/> </matrix> <transformationPoint> <Point x="28.5" y="27.5"/> </transformationPoint> </DOMSymbolInstance> </elements> </DOMFrame> <DOMFrame index="4" tweenType="motion" motionTweenSnap="true" keyMode="22017"> <elements> <DOMSymbolInstance libraryItemName="static_clip" centerPoint3DX="128.5" centerPoint3DY="127.5"> <matrix> <Matrix tx="100" ty="100"/> </matrix> <transformationPoint> <Point x="28.5" y="27.5"/> </transformationPoint> </DOMSymbolInstance> </elements> </DOMFrame> </frames> </DOMLayer> </layers> </DOMTimeline> </timeline> </DOMSymbolItem>
Tautan sumberDi sini Anda dapat melihat deskripsi clip movie_clip , yang terdiri dari dua frame kunci dengan indeks 0 dan 4, masing-masing. Dalam frame tersebut, static_clip klip kami disimpan oleh koordinat (-50;-50) dan (100;100) . Di sini ada gerakan tween antara frame (animasi prosedural, dalam kasus kami itu hanya pergeseran, tanpa penskalaan dan rotasi). Dengan demikian, posisi klip statis antara frame kunci dapat dihitung menggunakan interpolasi linier dari koordinat yang kami ambil dari frame ini.
Tentu saja, dalam kasus animasi nyata itu semua akan, eh ... sedikit lebih rumit dan tebal, tapi tetap saja semua bisa dipahami, bahkan tanpa dokumentasi. Dan mungkin bagi Anda tampaknya inilah saatnya. Dan sebenarnya, saya mengetahui beberapa proyek dan perusahaan yang berjalan dengan cara ini dan cukup sukses, tetapi bukan tanpa batasan dan kesulitan. Dan kesulitan-kesulitan ini adalah tonjolan nyata dari .XFL, yaitu:
- Tweens bisa sangat berbeda, keduanya sederhana - dengan interpolasi linier, dan yang lebih kompleks - dengan fungsi dan grafik khusus dari interpolasi ini; vektor grafis morphing pada remaja dilakukan hanya sesuai dengan mereka sendiri, dapat dimengerti untuk Macromedia dan Adobe saja, aturan;
- Grafik vektor, sama seperti semua animasi kecuali untuk grafik raster, dijelaskan dalam file teks., Misalnya . Ini berarti bahwa Anda perlu menulis rasterizer Anda sendiri, yang, karena sifat dan kompleksitas format vektor di Flash, tidak dapat dilakukan;
- Aturan untuk pemutaran animasi, termasuk yang bersarang, harus dibuat dari awal. Tidak ada dokumentasi untuk ini, dan jawaban untuk pertanyaan seperti kapan dan bingkai mana yang harus ditampilkan, kapan harus belasan dan ketika meninggalkannya tanpa interpolasi, Anda harus mencari tahu sendiri, pada saat yang sama mencoba untuk mencakup semua kasus yang mungkin selama uji coba, yang, percayalah, adalah latihan yang sangat sepele untuk solusi umum, bukan pribadi.
Ini tidak semua kelemahan dari pendekatan ini, tetapi saya pikir ini cukup bagi Anda untuk memahami bahwa itu akan bekerja untuk solusi umum hanya dengan keterbatasan yang kuat. Dahulu kala, saya menyusuri jalan ini mengerjakan salah satu proyek saya. Ada flash cutscenes dengan tweens klasik (tanpa aturan interpolasi khusus dan fungsi interpolasi khusus), grafik raster jut dan tidak ada peluang lanjutan lainnya yang disediakan oleh editor Flash. Saya datang dengan solusi berpemilik itu dengan cukup cepat dan efisien, tetapi masih memerlukan beberapa batasan berat pada animator, sehingga mereka tidak akan menggunakan apa pun yang Anda sebut rumit. Pendekatan ini memiliki hak untuk hidup dan ada beberapa perpustakaan yang didasarkan pada itu, dengan tingkat kelainan yang berbeda-beda, tetapi, seperti yang saya katakan, ia bekerja dengan banyak keterbatasan.
Skrip .JSFL
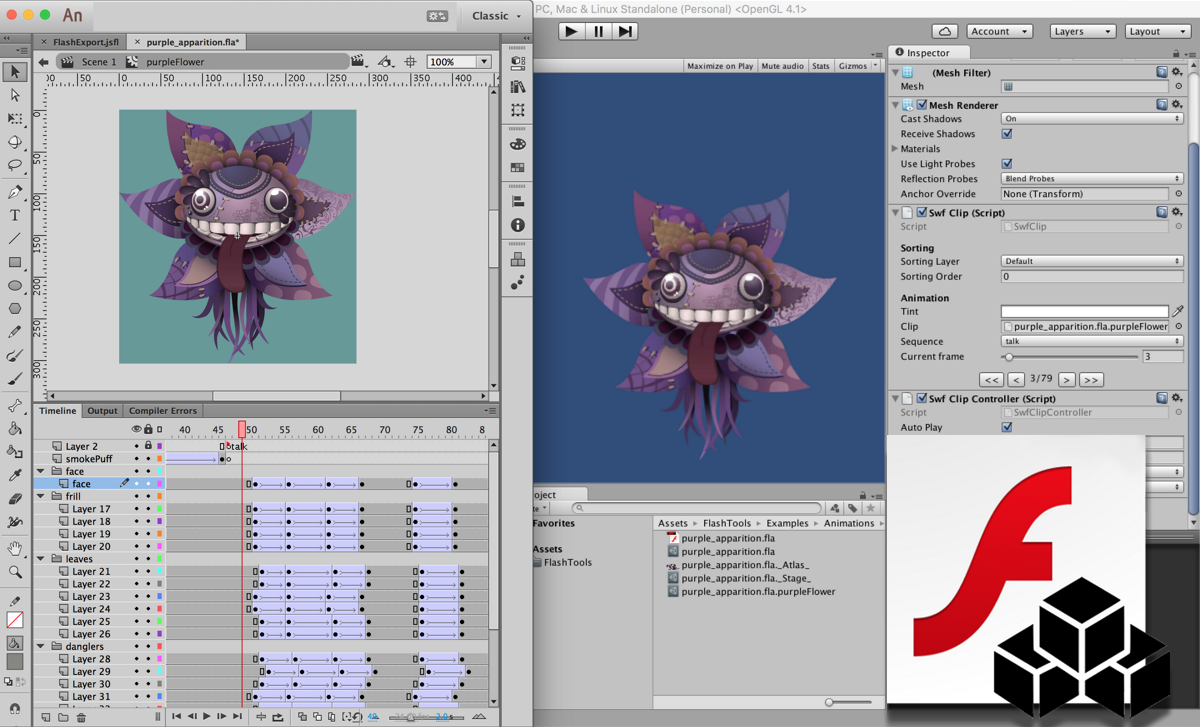
Opsi lain yang hampir berfungsi untuk mendapatkan informasi tentang animasi kami, .JSFL script memungkinkan Anda untuk memperluas editor Flash Anda, berinteraksi dengan lingkungannya, mengedit animasi Anda dan, tentu saja, mendapatkan semua informasi yang diperlukan tentang garis waktu, lapisan, klip dan bingkai di dalamnya . Ini juga digunakan oleh animator untuk otomatisasi berbagai proses, tetapi ini sebenarnya cerita yang sama sekali berbeda. Secara keseluruhan, pendekatan ini memiliki semua kelemahan dari yang sebelumnya, jadi saya tidak akan membahasnya secara mendalam. Izinkan saya mengatakan bahwa ini memungkinkan Anda untuk mengekspor adegan animasi Anda, misalnya, dalam bentuk frame-by-frame, tetapi kita tahu bahwa ini bukan apa yang akan dilakukan Jedi nyata (tapi, tentu saja, itu mungkin dilakukan di beberapa proyek). Kita akan kembali ke skrip-skrip ini nanti, ketika kita membahas pendekatan yang saya pilih: untuk rasterisasi grafik vektor dan optimalisasi adegan yang diekspor.
Aplikasi UDARA
Pendekatan ini benar-benar berfungsi dan dapat digunakan sebagaimana mestinya. Tetap saja, saya tidak memilihnya, tetapi saya akan memberi tahu Anda tentang opsi ini, hanya sebagai catatan. Inti dari pendekatan ini adalah kita membuat aplikasi AIR pada Flash itu sendiri atau, untuk purist, misalnya, di Haxe . Aplikasi ini akan mengekstrak semua informasi dari adegan animasi yang telah Anda kompilasi ke dalam format SWF. Dalam aplikasi kita memainkan adegan demi adegan, dapatkan semua informasi tentang bingkai dan simpan dalam format yang paling cocok untuk runtime kita. Dengan menggunakan metode ini, kami mengatasi semua masalah yang saya sebutkan di atas:
- kita tidak perlu merasterisasi grafik vektor kita, karena itu akan dilakukan oleh Flash runtime. Satu-satunya hal yang harus kita lakukan adalah mendapatkan informasi ini dan menyimpan output raster dari potongan vektor kita;
- kita tidak harus membuat aturan pemutaran dan berurusan dengan interpolasi tween yang disesuaikan, Flash player yang terintegrasi dalam aplikasi AIR tahu persis bagaimana seharusnya dilakukan dan pada dasarnya bekerja untuk kita;
Sebagai bonus kami mendapatkan kesempatan untuk menggunakan skrip bingkai (semua play() , stop() dan gotoAndPlay() lainnya gotoAndPlay() , beberapa animator sangat menyukainya). Sebagai kekurangannya, kami kehilangan kesempatan untuk mengekspor adegan yang dilingkarkan di Flash itu sendiri. Tapi itu tidak seburuk itu, sungguh, karena kita dapat mengulanginya di runtime kita, dan animator dapat membuat semuanya siap untuk itu.
Harus dicatat sekarang bahwa saya yakin semuanya akan lebih atau kurang lebih sulit daripada yang saya gambarkan, karena saya pribadi belum pergi ke sana, jadi saya tidak bisa memberi tahu Anda semua detailnya. Saya menyambut mereka yang telah pergi dengan cara ini untuk berbagi pengalaman mereka, saya akan senang membaca tentang keberhasilan dan kegagalan Anda!
Flash player Anda sendiri
Ini mungkin merupakan opsi yang paling adil, jelas dan langsung di antara semua, tetapi juga merupakan yang paling sulit. Lagipula, itulah yang dilakukan oleh Flash player asli, yang sebagian besar dari kita memasang di browser favorit sebagai tambahan. Sekarang, perwakilan populer dari genre ini adalah: gameswf dan, lahir dari yang pertama, scaleform . Keduanya mati hari ini. Apa yang menarik tentang mereka adalah bahwa mereka digunakan sebagian besar untuk implementasi GUI di berbagai proyek termasuk AAA . Tetapi minat kami adalah pada internal, bukan aplikasi perpustakaan yang mati.
Setiap pemutar Flash yang layak memiliki setidaknya dua hal penting yang tersembunyi di dalamnya:
- Parser format SWF;
- rasterizer grafis vektor;
- mesin virtual untuk meluncurkan ActionScript kode;
- perpustakaan standar untuk kode khusus;
Saya tahu Anda berpikir demikian. Masing-masing poin di atas berteriak bahwa bahkan jika sesuatu seperti ini dimungkinkan untuk diterapkan, Anda harus beralih lebih dari satu tim untuk tugas ini dan menghabiskan beberapa tahun untuk pengembangan versi dasar. Bahkan penerapan bagian kecil hanya untuk memainkan sesuatu, akan memakan waktu lama, dan Anda dapat yakin bahwa penambahan lebih lanjut dalam bentuk banyak bagian tidak berdokumen dari pipa ini akan menggandakan periode panjang ini.
Ya, Internet penuh dengan upaya untuk mengimplementasikan masing-masing bagian ini, dengan tingkat kerawanan dan ketersembunyian yang bervariasi. Tetapi Anda bahkan tidak dapat mengambil perkembangan ini sebagai dasar untuk barang-barang Anda sendiri karena Anda harus menghabiskan bertahun-tahun hanya untuk berburu bug. Anda juga harus menambahkan semua tes Unit tidak tertulis sebelum Anda menyadari bahwa Anda tidak akan pernah dapat sepenuhnya mengimplementasikan setiap hal kecil. Orang-orang yang mencoba menambahkan kemampuan yang diperlukan untuk gamewf akan mengerti apa yang saya bicarakan. Pemutar Flash yang adil juga harus meraster gambar vektor tidak terlebih dahulu, tetapi dalam runtime, yang akan membuat dampak pada kinerja yang tidak semua proyek dapat lewati. Ngomong-ngomong, saya ingin menyapa para penyintas yang mencoba menggunakan bentuk skala pada perangkat seluler. Bagaimanapun ini adalah cara yang paling serius dan tanpa harapan, dan ini jelas bukan pilihan kita.
Menggabungkan pendekatan
Jadi, akhirnya kami pergi ke opsi saya. Setelah mempelajari semua cara yang mungkin, saya menemukan kombinasi yang menarik ini. Ini relatif mudah diterapkan, dikelola oleh satu orang dan pada saat yang sama memiliki fungsi yang cukup untuk memenuhi semua kebutuhan hampir semua produksi animasi garis waktu 2D.
Pertama, kita akan menggunakan adegan animasi yang dikompilasi di SWF, karena tidak menciptakan berbagai opsi pemutaran dan hampir tidak pernah menebak bagaimana Flash player bekerja di dalam, karena kita tidak mungkin dapat mencakup semua kasus, tapi kita masih mencari solusi umum. Juga, editor Flash menghilangkan semua tweens yang kami gunakan dalam animasi kami, memberi kami hanya posisi kosong dari potongan-potongan dalam SWF yang dikompilasi.
Kedua, kami melarang penggunaan skrip dalam animasi. Ya, persyaratan ini pasti sangat sulit dan menyedihkan, tetapi saya tidak memiliki seluruh tim programmer untuk mengimplementasikan mesin virtual yang layak dan perpustakaan standar yang harus mereka tulis hampir dengan mata tertutup. Di sini, tentu saja, Anda dapat melihat kelemahan pendekatan saya dibandingkan dengan metode aplikasi UDARA. Yang kedua kita bisa menggunakan beberapa skrip untuk pemutaran animasi internal. Pada saat yang sama, itu tidak menghentikan kita dari membuat adegan animasi yang bagus. Untuk mentransfer informasi khusus dari adegan ke dalam game, Anda dapat menggunakan apa yang disebut frame labels , yang akan Anda temukan dalam kode. Anda juga dapat menyematkan acara pengguna pada frame tertentu menggunakan fungsi callback dari runtime.
Kemudian, kita menyingkirkan penulisan rasterizer grafik vektor kita sendiri, karena kita tidak dapat menulisnya untuk kasus umum dan untuk mencakup setiap opsi dan kemungkinan vektor dalam Flash. Sebagai gantinya, kami akan merasterisasi gambar kami sebelum (!) Kompilasi menggunakan skrip JSFL. Sementara itu, dengan menggunakan skrip ini, kami akan mengoptimalkan grafik vektor kami dengan menggabungkan klip statis dalam satu gambar, dan memperbesar atau memperkecil gambar raster yang dihasilkan demi prioritas kami sendiri: kualitas dan / atau kinerja. Juga di sini ada baiknya mempertimbangkan opsi kualitas / resolusi seni akun untuk perangkat dengan berbagai kerapatan piksel layar (misalnya, seni HD dan SD).
Kesimpulan bagian liris
Ini menyimpulkan bagian pertama dari artikel saya. Pada yang kedua kita akan membahas detail implementasi teknis, fragmen kode, gambar (!), Optimasi, trik dan tweak. Segera hadir, jangan lewatkan!