Baru-baru ini, saya terkejut menemukan bahwa ternyata tidak ada tutorial yang masuk akal pada Oracle Application Express (alias APEX, apex, tetapi tidak perlu bingung dengan bahasa apex yang digunakan dalam Salesforce) di alam.
Ini bukan teknologi yang paling umum, tentu saja, tetapi, bagaimanapun, cukup diminati. Ada puluhan blog tentang puncak (kebanyakan bahasa Inggris), beberapa ribu pertanyaan tentang Stackoveflow, bagian khusus tentang puncak pada forum resmi di oracle, puncak itu sendiri telah ada selama 15 tahun dan telah berkembang sepanjang waktu. Saya yakin ada banyak tutorial yang bagus. Tapi tidak!
Saya segera datang dengan ide cemerlang untuk mengisi celah ini.
Daftar isi
Mengapa tutorial yang ada buruk
Informasi Pendahuluan
Ikhtisar IDE
Pembuat aplikasi
Halaman aplikasi
Properti aplikasi
Komponen bersama
Desainer Halaman
Workshop SQL
Browser objek
Perintah SQL
Mengapa tutorial yang ada buruk
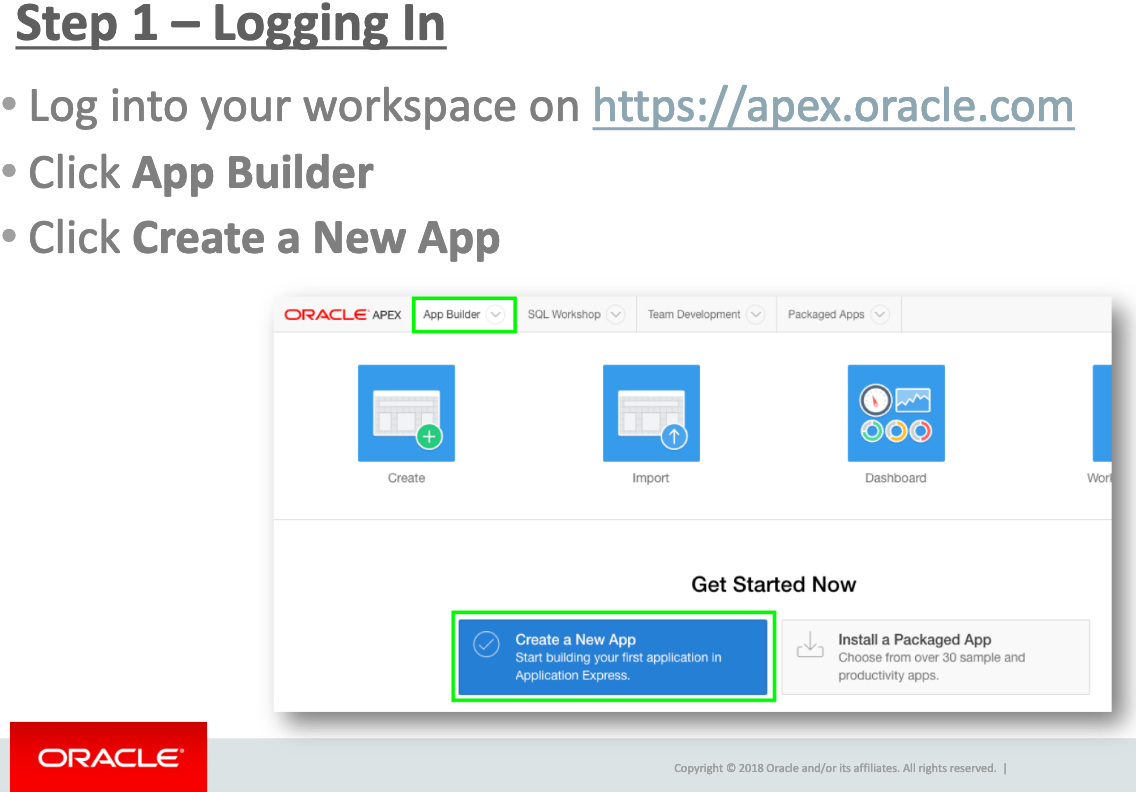
Saya akan menjelaskan sedikit mengapa saya pikir tutorial yang ada buruk. Apex bukan bahasa pemrograman, itu adalah alat pengembangan tingkat sangat tinggi, analog ideologis terdekat yang saya sebut MS Access. Dengan demikian, sebagian besar pengembangan di apex terdiri dari bekerja dengan antarmuka web dari lingkungan ini: mengklik tombol, mengikuti tautan, mengisi bidang dengan nama-nama komponen, memilih nilai dari daftar, dan sebagainya. Apa yang dilakukan tutorial khas? Ini menunjukkan tangkapan layar dari layar yang sama ini dengan tulisan "klik di sana." Pada saat yang sama, IDE itu sendiri cukup nyaman dan dapat dimengerti, hampir semua elemen dilengkapi dengan penjelasan referensi, ada bantuan bawaan. Akibatnya, jika Anda perlu menjelaskan kepada pengguna cara membuat aplikasi, akan ada tangkapan layar besar dalam tutorial yang menjelaskan cara mengklik tombol "Buat aplikasi baru". Di sini, lihat sendiri tutorial oracle resmi:

Mereka juga akan menjelaskan dengan tangkapan layar bahwa "klik" adalah satu klik pada tombol kiri manipulator tipe mouse.
Tentu saja, ada juga informasi yang berguna dalam tutorial semacam itu, tetapi sangat kecil di sana. 80 persen tutorial terdiri dari tangkapan layar seperti itu, dan dari pengalaman saya sendiri, saya dapat mengatakan bahwa seseorang yang belum membaca tutorial sama sekali, akan secara mandiri menemukan cara membuat aplikasi, menambahkan halaman, menempatkan laporan, dan sebagainya. Dan kemudian dia perlu mengatur interaksi yang kurang lebih sepele dari beberapa elemen apex, dan ternyata pertanyaan ini hampir tidak dicakup oleh tutorial. Biarkan saya memberi Anda analogi: Anda baru belajar memprogram, telah mempelajari variabel, array, loop, kondisi, dan mendapat tugas, dalam kerangka yang Anda perlu mengurutkan array. Menyortir array entah bagaimana cukup sederhana, tetapi segera setelah tugas menjadi rumit dengan "menyortir array besar dengan cepat ", ternyata pengetahuan Anda tidak cukup. Googling, menggali Stackoverflow dan forum, Anda akan menemukan algoritma pengurutan cepat. Tentu saja, seseorang sendiri akan menemukan kembali algoritma ini cepat atau lambat, tetapi cara yang lebih efektif adalah dengan segera membaca buku dengan analisis algoritma yang khas. Dan hanya seperangkat "algoritma khas" untuk puncak biasanya tidak ditemukan di mana-mana, dan metode yang sama dari poking ilmiah, mesin pencari, forum dan Stackoverflow (dan, saya harap, tutorial ini) datang untuk menyelamatkan.
Diasumsikan bahwa pembaca sudah familiar dengan versi Oracle Database dari setidaknya 11, SQL, PL / SQL, dan terutama dengan apa EXECUTE IMMEDIATE dan bagaimana cara kerjanya.
Apex IDE berubah secara signifikan selama transisi dari versi 4.2 ke 5.0 (rilisnya baru 4 tahun yang lalu, pada Maret 2015). Sejak itu, IDE telah berubah sedikit, tetapi kadang-kadang fitur baru ditambahkan. Saya akan mengambil tangkapan layar di apex.oracle.com, di mana versi 19.1 diinstal sekarang, tetapi jika Anda memiliki versi sebelumnya di suatu tempat (5.x, 18.x), Anda dapat dengan mudah menemukan elemen yang Anda butuhkan, kecuali jika itu muncul dalam versi yang lebih baru dari milik Anda.
Saya akan mulai dengan meninjau bagian IDE yang paling umum digunakan. Saya juga akan menunjukkan beberapa tangkapan layar. Di mana tanpa mereka, karena semuanya di sini terbuat dari komponen visual. Tetapi tidak akan ada banyak dari mereka seperti di tutorial yang buruk, dan pada dasarnya mereka akan ada di bab-bab awal, dan kemudian saya hanya akan menunjukkan nama bagian IDE, yang berisi hal-hal yang diperlukan. Saya akan segera menarik perhatian Anda pada fakta bahwa ini hanya perkenalan pertama dengan IDE. Informasi lebih rinci tentang kapan harus mengklik tombol mana dan ke mana harus melihat apa yang akan diberikan nanti ketika saya beralih ke topik tertentu.
Ayo pergi.
Ikhtisar IDE
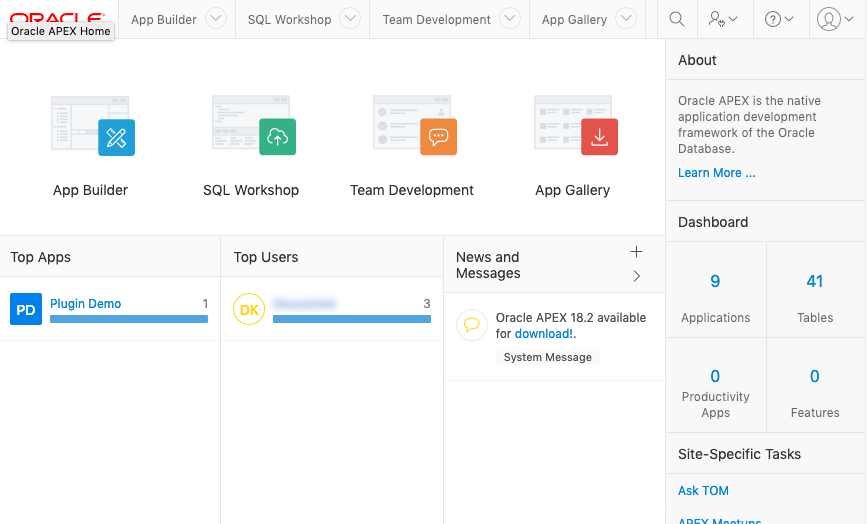
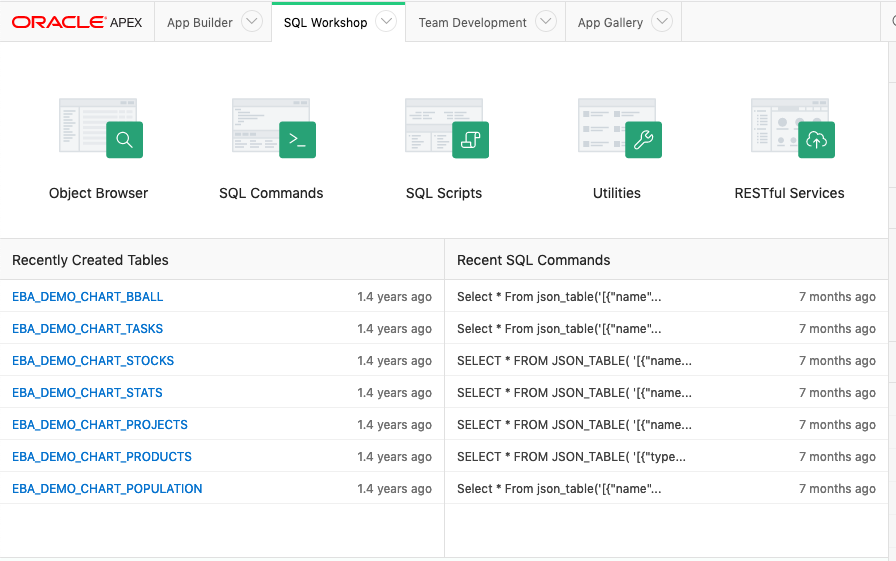
Layar mulai, yang akan Anda lihat segera setelah memasukkan IDE:

Elemen utama di sini adalah 4 gambar besar yang dapat diklik:
- "Pembuat Aplikasi": ini, pada kenyataannya, adalah tempat di mana Anda dapat membuat aplikasi dan di mana Anda akan menghabiskan hingga 99% dari waktu.
- "SQL Workshop": pengganti IDE reguler untuk bekerja dengan Oracle DBMS. Di sana Anda dapat melihat objek basis data (tabel, indeks, paket, dll.) Dan menjalankan query SQL. Jika Anda memiliki kesempatan untuk melakukan semua ini melalui IDE "biasa" (seperti Oracle SQL Developer atau PL / SQL Developer) - lakukan melalui mereka. Meskipun demikian, bagian ini mungkin juga bermanfaat, dan saya juga akan membicarakannya.
- "Pengembangan Tim": alat untuk pengembangan tim. Jujur, saya belum pernah melihat orang menggunakannya dalam latihan (termasuk saya). Demi rasa ingin tahu, saya juga mencari di sana dan saya tidak akan menyebut bagian ini sama sekali tidak berguna, walaupun saya benar-benar ingin.
- "Galeri Aplikasi": bagian dengan aplikasi demo. Pada saat dia muncul, saya sudah tahu apeks dengan cukup baik dan hampir tidak melihat ke sana, tetapi untuk pemula, saya pikir itu akan berguna. Ada banyak aplikasi sederhana, menggunakan contohnya, Anda dapat mempelajari cara menggunakan fitur tertentu.
Dalam menu di bagian paling atas halaman, 4 poin yang sama digandakan.
Selain itu, ada beberapa hal yang tidak membantu: di bawah ini adalah sejumlah informasi statistik (seperti aplikasi yang paling sering diedit atau pengembang yang paling aktif). Dan ada kolom di sebelah kanan, di mana ada juga beberapa statistik dan tautan tambahan.
Mari kita lihat App Builder dan SQL Workshop lebih terinci.
Pembuat aplikasi
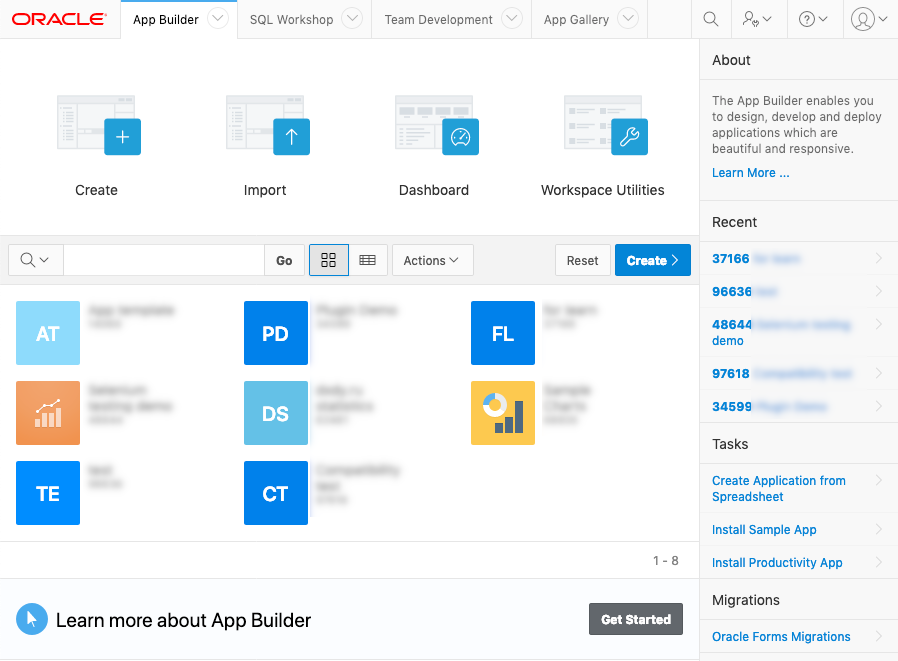
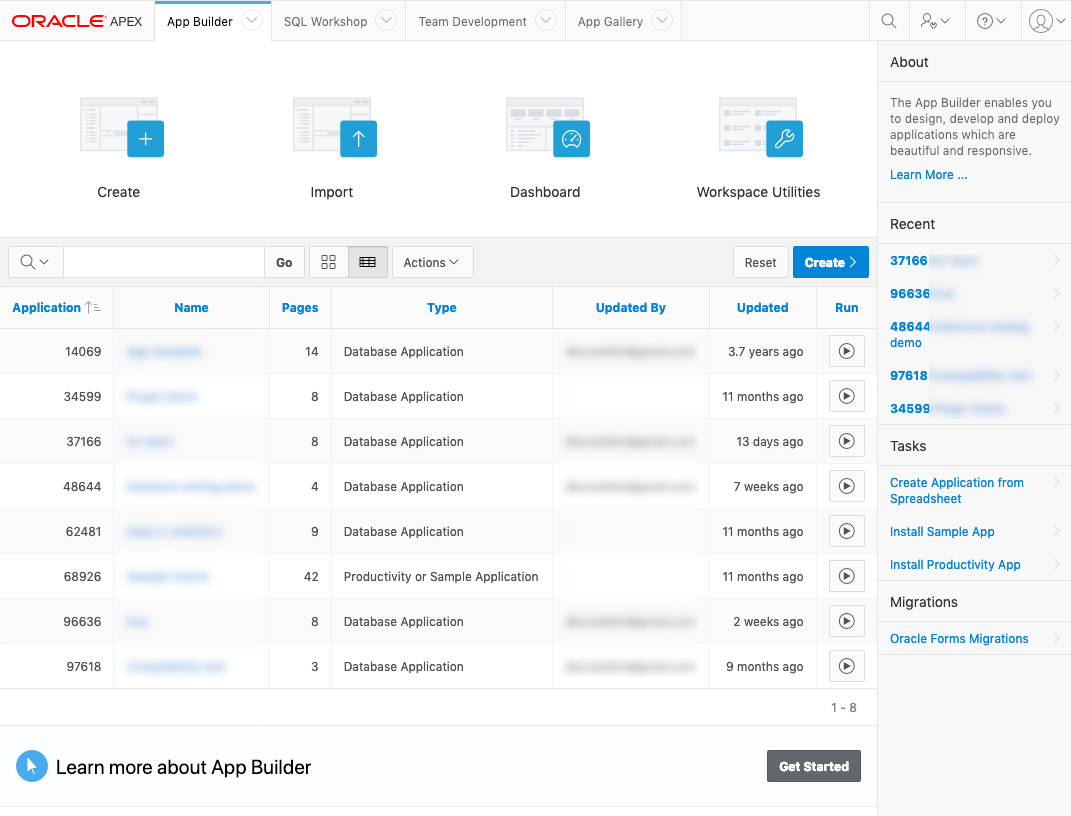
Halaman ini terlihat seperti ini:

Elemen utama halaman ini: empat tombol besar seperti pada halaman sebelumnya, daftar aplikasi yang ada, kolom kanan dengan daftar aplikasi yang baru dimodifikasi dan tindakan tambahan. Empat tombol adalah:
- "Buat": buat aplikasi baru. Fungsi yang sama diduplikasi sedikit lebih rendah (tombol "Buat" biru di atas laporan dengan daftar aplikasi). Tombol meluncurkan wizard pembuatan aplikasi.
- "Impor": impor aplikasi. Apex memungkinkan Anda untuk mentransfer aplikasi dari satu server ke server lain dalam bentuk file teks (yang, pada dasarnya, adalah skrip PL / SQL panjang dengan panggilan ke fungsi untuk membuat semua elemen aplikasi).
- "Dasbor": koleksi statistik pengembangan aplikasi yang berguna. Siapa, kapan, di mana, berapa banyak perubahan yang dilakukan. Saya pikir bahkan bos Anda tidak akan tertarik untuk melihat ke sana.
- "Workspace Utilities": seperangkat alat tambahan untuk mengelola aplikasi. Jujur, aku hampir tidak pernah melihat ke sana juga.
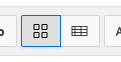
Saya juga ingin menarik perhatian Anda ke tombol kecil di panel laporan:

Dia mengalihkan tampilan laporan dari yang ada di tangkapan layar di atas (dengan "gambar" aplikasi) ke laporan dalam bentuk tabel:

Laporan serupa ditemukan di bagian lain dari IDE. Saya lebih suka tampilan tabular, jadi lebih jauh semua screenshot akan menyertainya.
Halaman aplikasi
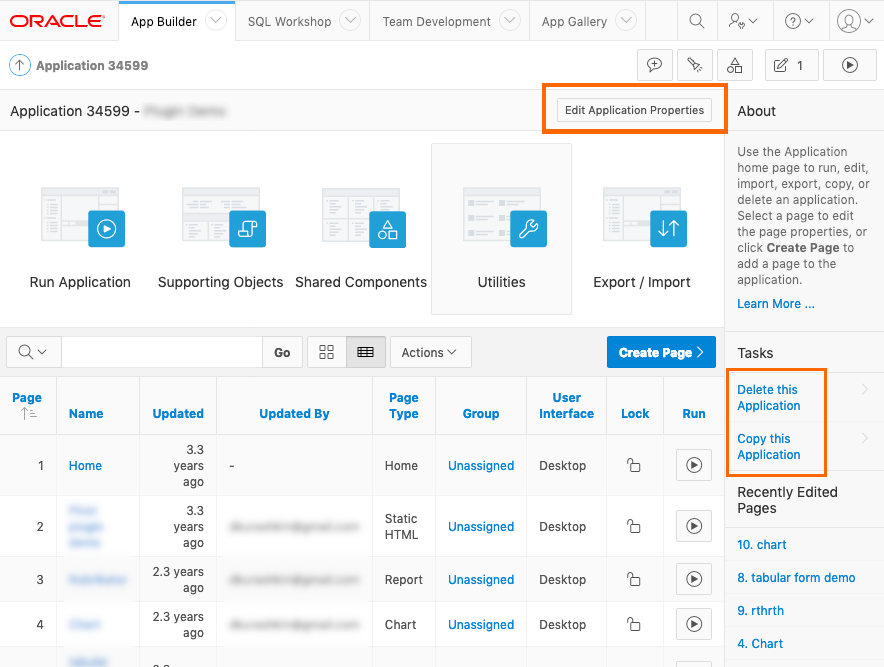
Setelah Anda membuat aplikasi atau membuka yang sudah ada, Anda akan melihat halaman berikut (sangat mirip dengan yang sebelumnya dalam struktur):

Anda akan sering mengunjungi halaman ini, dan ada banyak fungsi berguna di sini. Tombol besar dengan gambar:
- "Jalankan Aplikasi": tombol ini meluncurkan aplikasi Anda. Ini akan terbuka di jendela terpisah. Secara default, ini ada di jendela, dan bukan di tab browser, tetapi perilaku ini dikonfigurasi (lebih lanjut tentang ini nanti).
- "Objek Pendukung": bagian ini membahas masalah yang terkait dengan menginstal, memperbarui, dan menghapus instalasi aplikasi. Biasanya mereka jarang digunakan.
- "Komponen Bersama": Saya akan mengatakan ini adalah bagian terpenting pertama atau kedua dari IDE (yang lain adalah editor halaman). Jika Anda mengembangkan banyak hal di puncak, Anda akan segera menyadari bahwa Anda telah mempelajari struktur bagian ini sebagai "Bapa kami."
- "Utilities": satu set fungsi pembantu yang berguna (sedikit).
- "Ekspor / Impor": memungkinkan Anda untuk mengekspor atau mengimpor aplikasi atau bagian dari aplikasi.
Dan dua tombol tambahan, yang dikelilingi oleh bingkai oranye di tangkapan layar:
- Tombol "Edit properti aplikasi". Dengan mengkliknya, Anda akan dibawa ke halaman pengaturan properti aplikasi. Anda mungkin tidak sering mengunjungi bagian ini, tetapi ini sangat penting karena menyimpan pengaturan aplikasi, di mana banyak hal bergantung. Selanjutnya, jika saya menyebutkan "properti aplikasi" di suatu tempat - cari di bagian ini.
- Untuk sekali, fitur yang berguna di panel kanan adalah "Hapus Aplikasi ini". Sementara banyak fungsi di puncak digandakan di tempat yang berbeda, fungsi ini hanya ada di sini, dan sulit untuk menemukannya untuk pertama kalinya tanpa kebiasaan.
Properti aplikasi
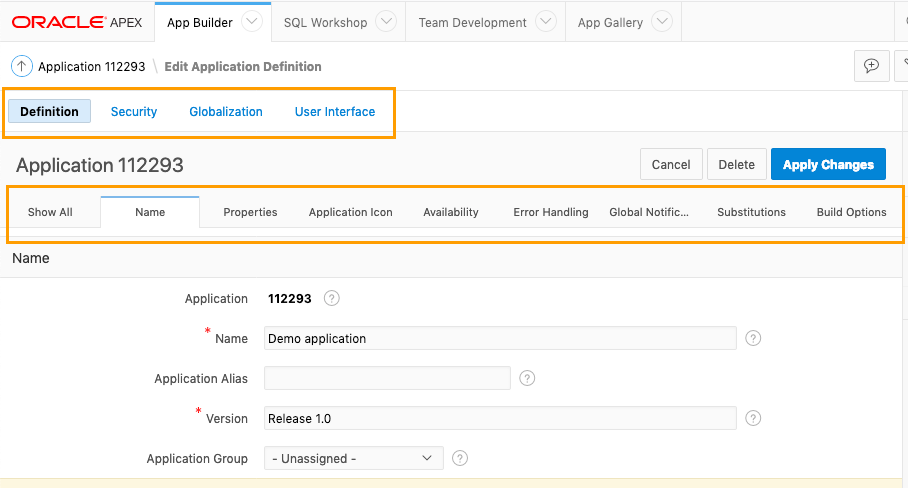
Pertama-tama, menarik untuk mengatur akses ke sejumlah besar pengaturan.

Pengaturan dikelompokkan ke dalam 4 grup (lihat frame atas), dan setiap grup memiliki beberapa subkelompok lagi (lihat frame bawah), masing-masing grup memiliki nama sendiri. Demikian pula, pengaturan diatur di banyak tempat di puncak. Di masa depan, saya hanya akan menunjukkan jalur ke pengaturan yang diinginkan seperti ini: "Properti Aplikasi" → "Definisi" → "Nama" → "Versi".
Juga, jika Anda melihat remah roti di bagian atas halaman, Anda akan melihat bahwa itu mengatakan "Edit Definisi Aplikasi", meskipun Anda tampaknya masuk ke "Properti Aplikasi". Abaikan saja.
Komponen bersama
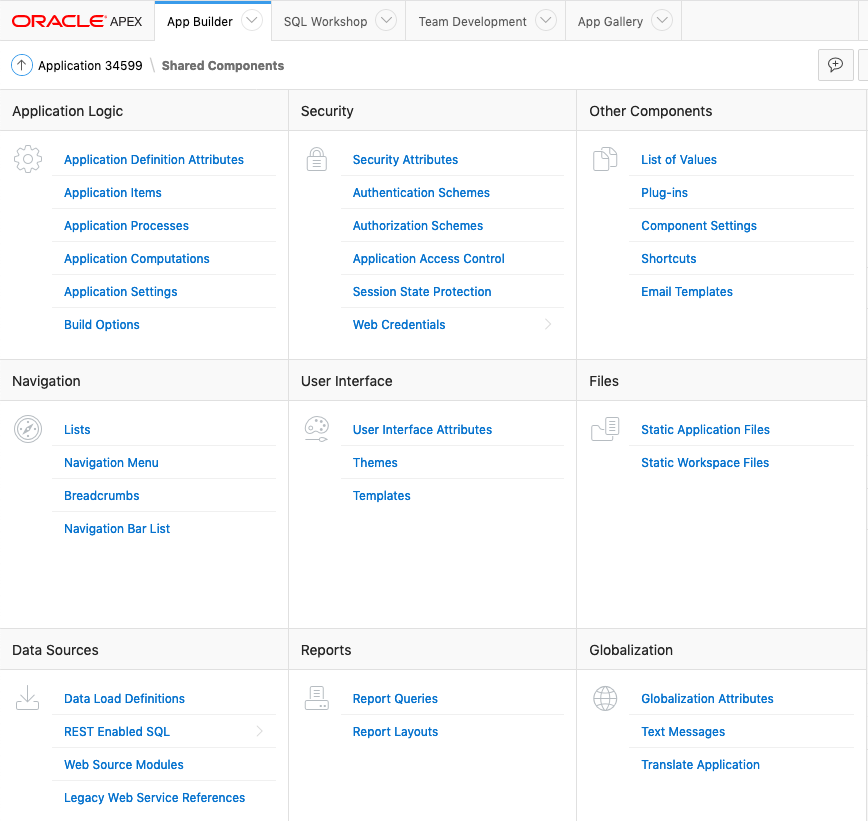
Komponen yang Dibagikan adalah segalanya bagi kami. Bagian ini adalah titik perantara dalam perjalanan ke komponen aplikasi tertentu. Saya akan menunjukkan di sini pandangan umum, hanya agar Anda dapat membayangkan di mana:

Hampir tidak ada omong kosong di sini. Anda mungkin perlu setiap bagian dengan satu atau lain cara. Nama bagian berbicara sendiri, hampir tidak ada yang ditambahkan:
- "Logika Aplikasi": kontrol logika aplikasi.
- "Keamanan": masalah keamanan dan kontrol akses untuk seluruh aplikasi dan untuk masing-masing komponen tergantung pada peran pengguna.
- "Komponen Lainnya": ini adalah "semua komponen lainnya." Dalam cara yang baik, bagian ini harus menjadi yang terakhir, tetapi untuk beberapa alasan ada di sini. Dan saya akan mentransfer subitem "Daftar Nilai" secara umum ke Logika Aplikasi.
- "Navigasi": komponen aplikasi untuk navigasi.
- "User Interface": sesuaikan tampilan aplikasi, gaya, dll.
- "File": bagian untuk file (misalnya, css atau js). Ini sangat diperlukan jika Anda tidak memiliki akses ke OS, dan itu masih nyaman, bahkan jika ada akses.
- "Sumber Data": bekerja dengan sumber data (untuk memuat dan membongkar).
- "Laporan": laporan, jelas.
- "Globalisasi": bagian untuk menerjemahkan aplikasi ke bahasa lain.
Menangis Yaroslavna tentang terjemahan aplikasi di puncakTerjemahan aplikasi dalam apex dibuat mengerikan (jujur, saya mencoba mencari cara untuk memperburuknya - dan saya tidak bisa), dan tidak ada bukti bahwa itu akan menjadi lebih baik di masa depan.
Mengerikan dalam hal arsitektur dan kemudahan dalam penerjemahan. Saya hanya bisa mengatakan kepada pengembang: "Terima kasih untuk setidaknya tidak ada bug" (tapi begini caranya: terjemahannya diatur sehingga beberapa fitur pekerjaan mereka tidak jauh berbeda dari bug).
Kita harus hidup dengannya.
Desainer Halaman
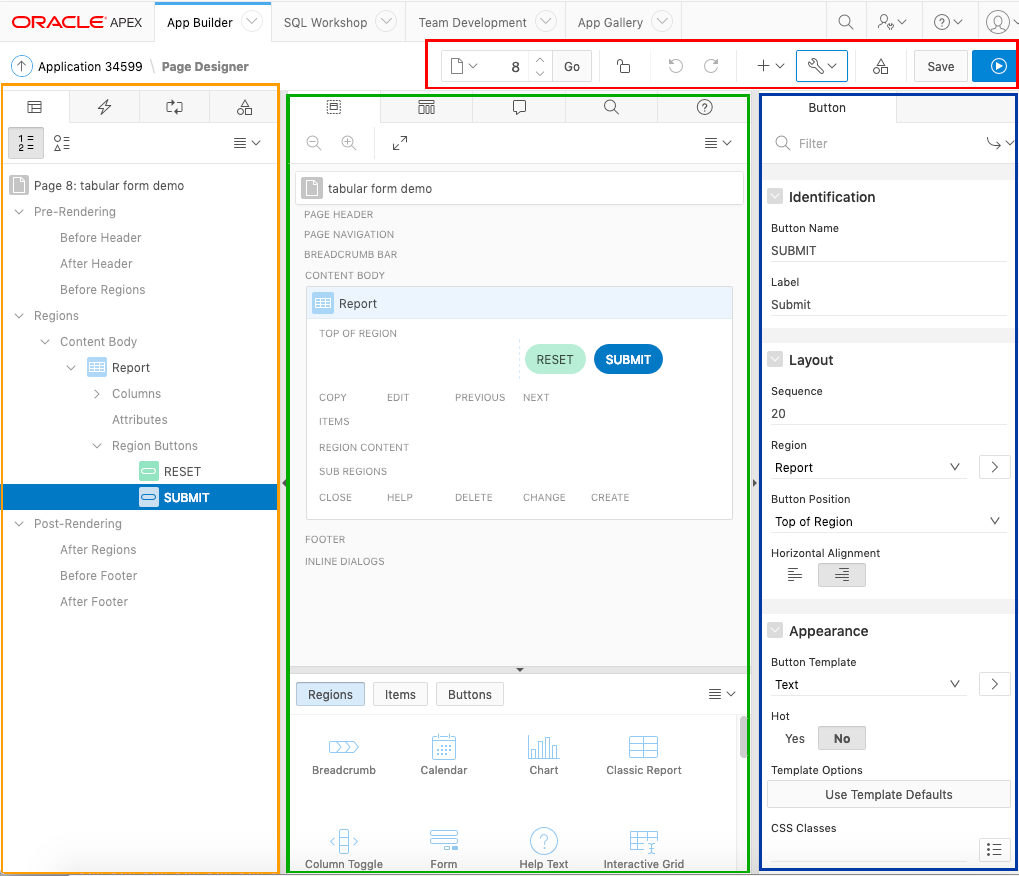
Desainer Halaman - editor halaman. Ini mungkin tempat utama di IDE. Di sini Anda akan membuat apa yang berinteraksi langsung dengan pengguna - halaman-halaman aplikasi. Itu hanya banyak fitur, hampir seperti di kokpit. Untuk sampai ke Desainer Halaman, Anda perlu mengklik tautan dengan nama halaman pada halaman aplikasi (maaf untuk tautologi). Dalam tangkapan layar, komponen utama editor disorot dengan bingkai warna-warni:

Bilah tombol di bagian atas (dalam bingkai merah):
- Bidang untuk memasukkan nomor halaman, panah atas dan bawah dan tombol "Go": navigasi melalui halaman aplikasi. Setiap halaman memiliki nomor, di sini Anda dapat memasukkan nomor halaman yang diinginkan, atau menggunakan panah untuk pergi ke yang berikutnya / sebelumnya, atau klik tombol paling kiri dan pilih halaman dari daftar di jendela modal yang muncul.
- Tombol dengan kunci: memungkinkan Anda untuk memblokir halaman dari perubahan oleh pengembang lain.
- Undo / Redo Buttons
- Dua tombol dengan akses ke fungsi tambahan.
- Tautan tombol ke Komponen Bersama. Berguna, karena Anda harus bolak-balik sepanjang waktu. (Saya sendiri, bagaimanapun, lebih suka menyimpan Komponen Bersama di tab terpisah - ini bahkan lebih cepat).
- Tombol Simpan: menyimpan perubahan ke halaman.
- Tombol "Jalankan": "luncurkan" halaman, yaitu, Anda melihatnya seperti yang dilihat pengguna nanti.
Di sebelah kiri (dalam bingkai oranye) adalah panel dengan komponen halaman. Ada 4 bookmark di panel ini:
- "Rendering": menunjukkan komponen apa yang terdiri dari halaman, proses apa yang dilakukan selama rendering;
- "Tindakan Dinamis": tindakan yang dilakukan pada klien (misalnya, penangan kejadian javascript);
- "Memproses": proses server yang terkait dengan halaman;
- "Komponen Bersama Halaman": untuk transisi langsung ke komponen umum yang digunakan pada halaman (Komponen Bersama yang sama).
Di tengah (dalam bingkai hijau) - panel yang berisi banyak informasi heterogen. Di bagian atas panel ada 5 tab yang dapat Anda temukan:
- "Layout": menunjukkan perkiraan susunan komponen pada halaman;
- "Tampilan komponen": pada umumnya, ini adalah peninggalan masa lalu (editor halaman tampak serupa di versi 4 dari apex, di versi 5.0 atau 5.1 "tampilan" lama ini menerima status yang sudah usang, meskipun digunakan secara paralel dengan yang baru, tetapi sekarang tetap hanya bayangan pucatnya);
- "Pesan": akan ada pesan kesalahan (misalnya, pesan yang menyatakan bahwa beberapa bidang yang diperlukan tidak diisi);
- "Pencarian Halaman": pencarian di halaman. Mencari string yang diinginkan di semua tempat di mana Anda dapat memasukkan sesuatu (dalam kode, dalam teks pesan, dalam nama komponen, dll.);
- "Bantuan": bantuan. Cukup masuk akal, meski tidak selalu. Anda dapat memilih properti komponen di panel kiri dan melihat deskripsinya.
Panel pusat juga memiliki panel tambahan lain di bawah ini, yang dapat digunakan untuk dengan cepat menambahkan komponen ke halaman.
Di sebelah kanan (dalam bingkai biru) adalah panel properti. Semuanya sederhana di sini - ini menunjukkan properti komponen yang saat ini dipilih. Beberapa properti komponennya sederhana: teks, angka, nilai dari daftar. Tetapi properti komponen yang lebih kompleks memiliki fitur antarmuka tambahan yang sangat memudahkan kehidupan saat bekerja dengannya.
Properti yang merupakan teks besar. Misalnya, kode dalam PL / SQL atau JavaScript. Ini terlihat seperti ini:

Anda dapat menulis kode secara langsung di bidang ini, atau Anda dapat mengklik tombol di bagian atas halaman, dan kemudian jendela modal terbuka dengan editor kode di mana penyorotan sintaks (untuk SQL, JavaScript, CSS, HTML), pencarian teks dan fungsi editor lainnya tersedia.
Properti - Komponen Bersama. Jika properti adalah salah satu komponen aplikasi (Komponen Bersama), maka Anda dapat memilih komponen tertentu dari daftar, dan dengan mengklik tombol di sebelah kanan daftar

Anda dapat pindah ke bagian Komponen Bersama langsung ke properti komponen yang dipilih (untuk, misalnya, mengubahnya).
Jika nilai properti Anda dipilih dari daftar, kadang-kadang di sebelah kanan Anda dapat melihat tombol tambahan lain:

Ini disebut "Quick pick" dan digunakan ketika ada banyak pilihan. "Quick pick" memberikan akses yang sedikit lebih cepat ke sejumlah kecil pilihan - sebagai aturan, ada opsi yang paling umum digunakan. "Opsi yang biasa digunakan" di sini bukan milik Anda, tetapi "secara umum." Ini adalah daftar tetap dan tidak berubah seiring waktu.
Workshop SQL
Seperti yang sudah saya katakan, SQL Workshop adalah pengganti untuk IDE reguler (jika karena alasan tertentu Anda tidak memiliki kesempatan untuk menggunakannya).

Ini terdiri dari 5 bagian:
- "Object Browser": browser objek database (tabel, paket, fungsi dan prosedur, indeks, urutan, dll.);
- "SQL Commands": bagian di mana Anda dapat menjalankan kueri SQL atau kode PL / SQL apa pun;
- "SQL Scripts": di sini Anda dapat mengunduh file teks dengan skrip dan menjalankannya;
- "Utilities": berbagai fitur tambahan yang terkait dengan database: misalnya, ada pembuat kueri grafis (tetapi tidak hanya);
- "RESTful Services": membuat layanan REST. Apex juga memiliki REST (dan untuk waktu yang lama, mereka sudah dalam versi 4.2)!
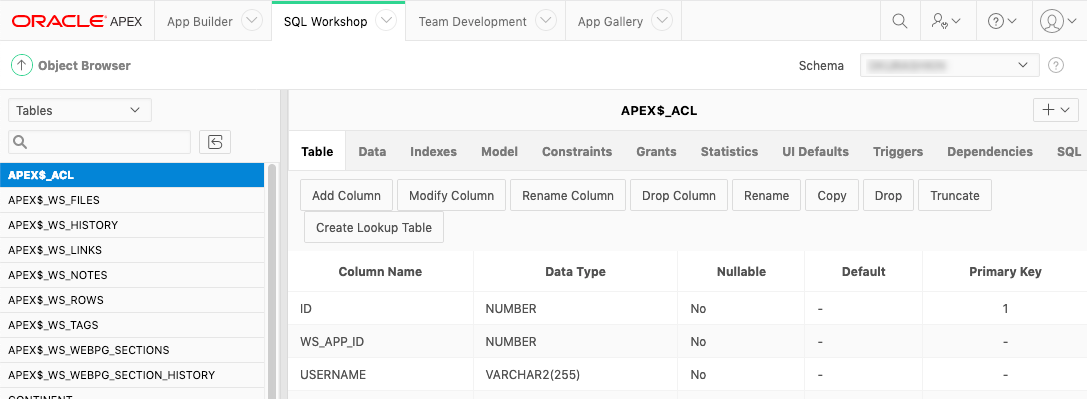
Browser objek

Ada semua yang Anda butuhkan untuk bekerja dengan objek database: membuat, mengubah, menghapus, melihat properti objek, memasukkan data ke dalam tabel - untuk semua ini, bagian ini memiliki antarmuka grafis. Di kiri atas dalam daftar drop-down, Anda dapat memilih jenis objek (tabel ditunjukkan pada screenshot), di kanan atas Anda dapat memilih skema yang objeknya dapat Anda lihat. Dalam daftar skema yang tersedia, Anda tidak akan melihat semua skema sekaligus - ini normal. Cara membuat skema terlihat di puncak, saya akan memberi tahu Anda ketika saya sampai ke administrasi.
Juga, saya tidak melihat banyak gunanya menggambarkan bagian ini secara lebih terperinci: jika Anda tahu apa arti frasa “tambahkan kolom ke tabel”, Anda dapat dengan mudah menebak kapan Anda perlu mengklik tombol “Tambahkan Kolom” dan apa yang dapat menunggu Anda berikutnya.
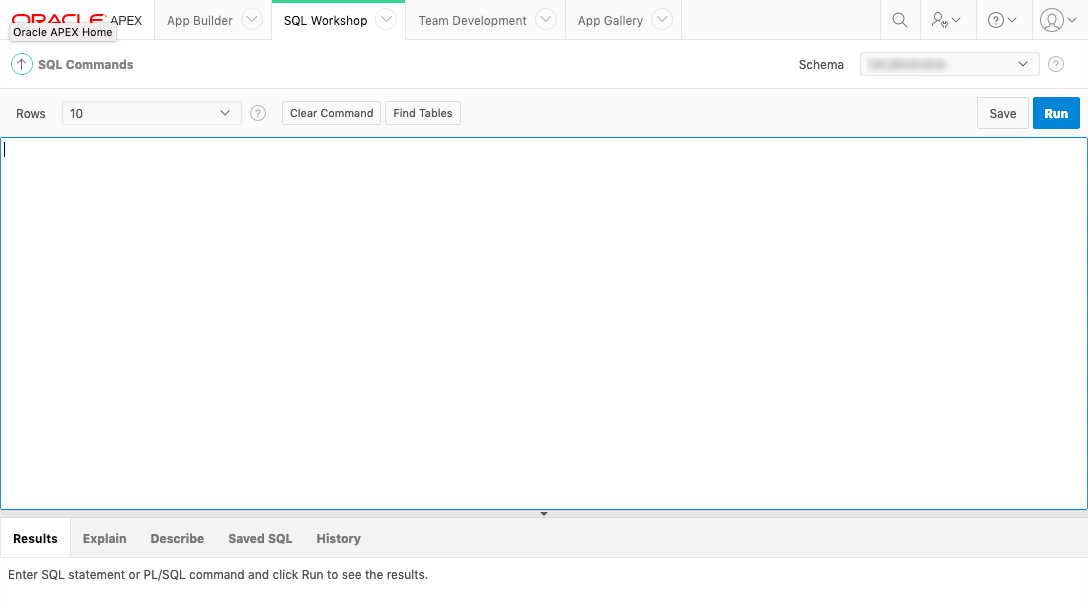
Perintah SQL
Di bagian ini, Anda bisa menjalankan kueri SQL dan kode PL / SQL.

Dalam hal kemampuan, bagian ini hampir sama baiknya dengan lingkungan pengembangan penuh. Satu-satunya hal yang hilang adalah penyelesaian kode dan penyorotan sintaks (dan ada penyorotan sintaks di Object Browser, by the way). Fitur yang tersedia:
- Eksekusi SQL, termasuk dengan parameter (jendela terpisah akan muncul untuk memasukkan nilai parameter);
- Eksekusi PL / SQL dengan kemampuan untuk menampilkan teks melalui dbms_output (output akan muncul di jendela di bawah);
- eksekusi hanya bagian kode yang dipilih (pilih teks dengan mouse, lalu "Jalankan");
- melihat rencana permintaan;
- menyimpan permintaan.
***
Ini, seperti yang Anda pahami, jauh dari semua yang ada dalam APEX IDE, tetapi pada tahap ini tidak masuk akal untuk melangkah lebih jauh. Elemen-elemen individual dari antarmuka apex akan dibahas secara lebih rinci dalam topik-topik yang berhubungan langsung dengan mereka.
PS Saya belum bisa mengatakan bahwa saya sudah memikirkan dengan jelas struktur tutorial ini, mungkin di masa depan saya akan menambahkan lebih banyak tangkapan layar dan deskripsi ke artikel ini atau menjelaskan fitur tambahan di artikel lain. Masih mencari cara untuk memberi tahu pihak yang berkepentingan tentang pengeditan signifikan untuk artikel lama.