
Baru-baru ini, saya diundang untuk memberikan
kuliah malam di
Rumah Percetakan Austria . Merupakan kehormatan besar bagi saya untuk mengikuti jejak tokoh-tokoh penting seperti Matthew Carter, Wim Crowell, Margaret Calvert, Eric Shpikerman dan almarhum Freda Sack.
Saya berbicara tentang beberapa aturan tipografi emas di Internet, dan kemudian selama bagian QA saya ditanyai tentang situasi saat ini dengan tanda hubung otomatis di web. Ini adalah pertanyaan yang bagus, terutama karena bahasa Jerman terkenal dengan kata benda panjang yang sering digunakan (misalnya,
Verbesserungsvorschlag berarti "saran untuk perbaikan"), oleh karena itu hyphenation banyak digunakan di sebagian besar operator tertulis.
Tanda hubung otomatis
muncul di web
pada 2011 dan sekarang
didukung secara luas . Safari, Firefox, dan Internet Explorer 9 mendukung mereka di semua platform, dan Chrome di Android dan MacOS (
belum pada Windows atau Linux ).
Cara mengaktifkan transfer otomatis
Transfer otomatis dimulai dalam dua langkah. Yang pertama adalah mengatur bahasa untuk teks. Ini memberitahu browser yang
kamus untuk digunakan. Tanda hubung yang benar membutuhkan kamus tanda hubung yang cocok dengan bahasa teks. Jika browser tidak tahu bahasa teks, maka rekomendasi CSS memberitahu Anda untuk tidak mengaktifkan tanda hubung, bahkan jika mereka termasuk dalam stylesheet.
Transfer adalah topik yang kompleks. Titik transfer biasanya didasarkan pada suku kata yang menggunakan kombinasi etimologi dan fonologi, tetapi ada aturan lain untuk membagi kata.
1. Pengaturan bahasa
Bahasa halaman web diatur menggunakan atribut
lang HTML:
<html lang="en">
Ini adalah cara terbaik untuk mengatur bahasa untuk semua halaman web, apakah tanda hubung termasuk di sana atau tidak. Menginstal bahasa akan membantu alat terjemahan otomatis, pembaca layar, dan program pendukung lainnya.
Atribut
lang="en" menerapkan
tag bahasa ISO , memberi tahu browser bahwa teks tersebut dalam bahasa Inggris. Dalam hal ini, browser akan memilih kamus tanda hubung bahasa Inggris default, yang biasanya terkait dengan tanda hubung dalam bahasa Inggris Amerika. Meskipun bahasa Inggris Amerika dan Inggris sangat berbeda dalam pengejaan dan pengucapan (dan karena itu tanda hubung), perbedaannya tidak sepenting antara varian Portugis. Masalahnya dipecahkan dengan menambahkan "wilayah" sehingga browser tahu versi bahasa Inggris mana yang paling cocok sebagai kamus tanda hubung. Misalnya, untuk menentukan bahasa Portugis Brasil atau Inggris Inggris:
<html lang="pt-BR"> <html lang="en-GB">
2. Mengaktifkan tanda hubung
Setelah menginstal bahasa, Anda dapat mengaktifkan tanda hubung otomatis dalam CSS. Ini sangat sederhana:
hyphens: auto;
Safari dan IE / Edge saat ini membutuhkan awalan, jadi Anda harus menulis ini sekarang:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
Manajemen tanda hubung
Tetapi mengubah fungsi menjadi CSS saja tidak cukup. Spesifikasi
CSS Text Module Level 4 sekarang termasuk kemampuan untuk mengelola tanda hubung, seperti dalam program penyusunan huruf (seperti InDesign) dan beberapa editor teks (termasuk Word). Kontrol ini memungkinkan Anda untuk mengatur jumlah tanda hubung dalam teks dengan berbagai cara.
Batasi panjang kata dan jumlah karakter sebelum dan sesudah hyphenation
Jika Anda membawa kata-kata pendek, mereka lebih sulit dibaca. Demikian pula, Anda tidak ingin merobek sepotong kecil dari kata. Aturan praktis yang berlaku umum adalah hanya membawa kata-kata dengan panjang setidaknya enam huruf, meninggalkan setidaknya tiga karakter sebelum tanda hubung dan setidaknya dua pada baris berikutnya.
Panduan Gaya Oxford merekomendasikan minimal tiga huruf setelah tanda hubung, meskipun pengecualian langka dapat diterima.
Pembatasan ini ditetapkan menggunakan properti
hyphenate-limit-chars . Dibutuhkan tiga nilai, dipisahkan oleh spasi. Ini adalah batas karakter minimum untuk seluruh kata, jumlah karakter minimum sebelum dan sesudah hyphenation. Untuk mematuhi aturan praktis di atas, sebutkan masing-masing 6, 3 dan 2:
hyphenate-limit-chars: 6 3 2;
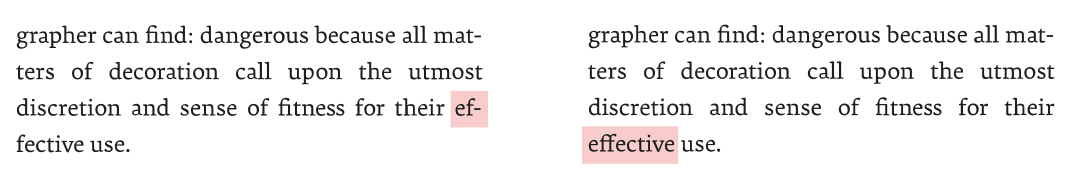
 hyphenate-limit-chars beraksi
hyphenate-limit-chars beraksiSecara default, ketiga parameter diatur ke
auto . Ini berarti bahwa browser akan memilih pengaturan terbaik berdasarkan bahasa dan tata letak saat ini. Modul Teks CSS Level 4 mengasumsikan menggunakan
5 2 2 sebagai titik awal (menurut saya, ini mengarah pada tanda hubung yang tidak perlu), tetapi browser dapat mengubah parameter sesuai keinginan.
Saat ini, properti ini hanya mendukung IE / Edge (dengan awalan), dan Safari membatasi jumlah karakter melalui properti usang dari konsep Modul Teks CSS3 sebelumnya. Ini berarti Anda dapat mencapai efek yang sama di Edge dan Safari (dengan perencanaan lanjutan untuk Firefox) dengan kode ini:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
Batas tanda hubung berturut-turut
Untuk alasan estetika, Anda dapat membatasi jumlah garis dalam satu baris dengan tanda hubung. Tanda hubung berturut-turut (tiga atau lebih) secara menghina disebut
tangga . Aturan umum untuk bahasa Inggris adalah bahwa dua baris berturut-turut adalah maksimum yang ideal (meskipun tangga lebih panjang di Jerman). Secara default, CSS tidak membatasi jumlah tanda hubung berturut-turut, tetapi Anda dapat mengatur jumlah tanda hubung maksimum dalam properti
hyphenate-limit-lines . Saat ini, ini hanya didukung oleh IE / Edge dan Safari (dengan awalan).
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
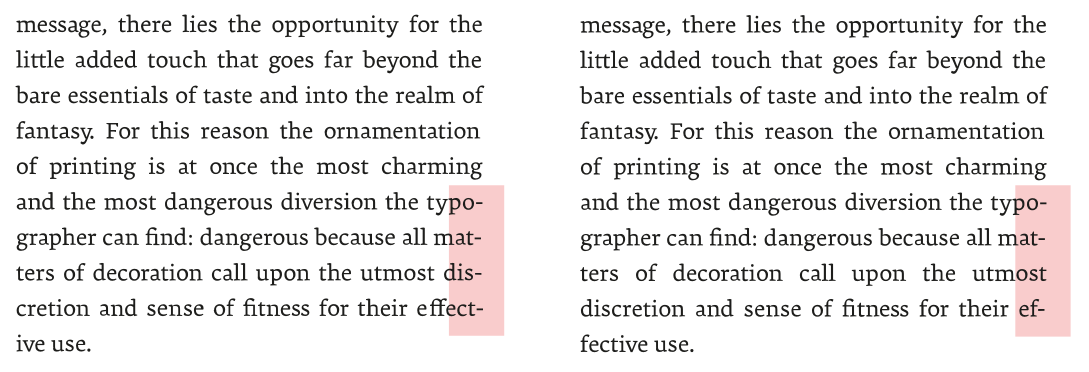
 Properti hyphenate-limit-lines mencegah tangga
Properti hyphenate-limit-lines mencegah tanggaAnda dapat menghapus batasan menggunakan
no-limit .
Larangan tanda hubung pada baris terakhir paragraf
Secara default, browser dengan tenang mentransfer kata terakhir dari paragraf, sehingga akhir kata berada di baris terakhir, seperti anak yatim yang kesepian. Seringkali, ruang besar di ujung garis kedua dari belakang lebih disukai daripada setengah kata di baris terakhir. Ini diatur oleh properti
hyphenate-limit-last dengan nilai
always .
hyphenate-limit-last: always;
Saat ini, properti hanya didukung di IE / Edge (diawali).
Kurangi tanda hubung dengan menetapkan zona transfer
Secara default, transfer terjadi sesering mungkin, di dalam nilai yang ditetapkan dari
hyphenate-limit-chars dan
hyphenate-limit-lines . Tetapi bahkan dengan batasan-batasan ini, paragraf bisa terlalu jenuh dengan tanda hubung.
Pertimbangkan paragraf selaras ke kiri. Tepi kanan tidak rata, yang sebagian dikoreksi dengan transfer. Secara default, semua kata yang diizinkan untuk dibungkus akan dibungkus, yang memastikan keselarasan maksimum dari tepi kanan. Jika Anda bersedia melakukan sedikit ketidakselarasan, Anda dapat mengurangi jumlah tanda hubung.
Untuk melakukan ini, tentukan jumlah spasi maksimum yang diperbolehkan antara kata terakhir dari baris dan tepi bidang teks. Jika kata baru dimulai di ruang ini, itu tidak ditransfer. Ruang ini dikenal sebagai
zona transfer . Semakin besar zona transfer, semakin besar ketidakrataan dan semakin sedikit transfer. Dengan menyesuaikan zona, Anda mencari rasio optimal antara jumlah tanda hubung dan pengisian garis.
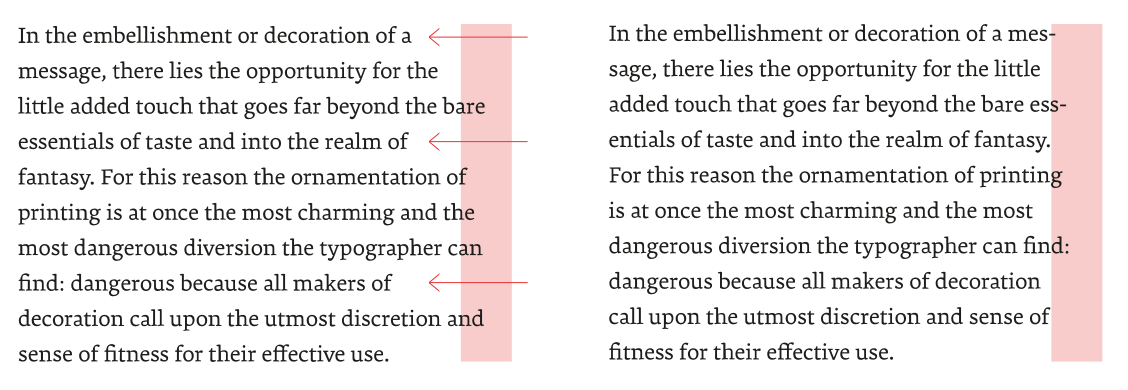
 Kiri: panah menunjukkan garis di mana tanda hubung dibolehkan. Kanan: Transfer dengan zona transfer yang ditentukan.
Kiri: panah menunjukkan garis di mana tanda hubung dibolehkan. Kanan: Transfer dengan zona transfer yang ditentukan.Untuk melakukan ini, gunakan properti
hyphenation-limit-zone , yang menunjukkan ukuran dalam piksel atau persen (relatif terhadap lebar bidang teks). Dalam konteks desain adaptif, masuk akal untuk mengatur zona transfer sebagai persentase. Ini berarti bahwa area transfer akan menjadi lebih kecil pada layar yang lebih kecil, yang akan menyebabkan lebih banyak tanda hubung dan lebih sedikit garis kosong. Sebaliknya, pada layar yang lebih luas, area transfer akan melebar, oleh karena itu, akan ada lebih sedikit tanda hubung dan garis yang lebih menggantung, yang tidak begitu kritis pada layar lebar. Berdasarkan nilai-nilai khas dalam program tata letak, Anda bisa mulai dengan 8%.
hyphenate-limit-zone: 8%
Saat ini hanya didukung di IE / Edge (awalan).
Semuanya bersama
Menggunakan properti CSS Text Module Level 4, atur paragraf ke parameter kontrol hyphenation yang sama seperti pada program penyusunan huruf biasa:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Dengan prefiks dan rollback yang sesuai, kode ini terlihat seperti ini:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Transfer adalah contoh sempurna dari peningkatan progresif. Properti ini dapat diaktifkan sekarang jika Anda berpikir pembaca akan mendapat manfaat dari ini. Dukungan browser secara bertahap akan meningkat. Jika Anda mengembangkan situs dalam bahasa dengan kata-kata panjang, seperti Jerman, pembaca pasti akan berterima kasih.