Lingkungan kerja desainer UI / UX berkembang pesat dan berkembang: ada banyak produk dan alat baru untuk mengembangkan antarmuka, fitur keren karena pengembangan bahasa pemrograman yang fleksibel, dan, tentu saja, banyak kata dan konsep baru yang dimasukkan ke dalam ekosfer desain. Yang paling relevan dan harus dipertimbangkan lebih hati-hati, sehingga tidak hanya untuk memasukkan spesialis dalam kosakata Anda, tetapi juga untuk membawanya ke dalam layanan dalam penggunaan praktis.
01. Mondrianisme
Tren ini telah menjadi tren nyata di Dribbble yang luas, yang didasarkan pada karya seniman Belanda Pete Mondrian. Inti dari gaya ini adalah bahwa konten disajikan dalam kotak blok persegi panjang dan persegi, yang idealnya dilipat seperti tetris dan memungkinkan Anda untuk memasukkan blok fungsional maksimal dalam bentuk menarik, non-sepele pada area minimum.

02. Serendipity
Kata ini menunjukkan setiap penemuan yang dibuat tanpa tindakan yang disengaja. Namun, ini bukan hanya tiba-tiba, tetapi kesimpulan diambil dari analisis informasi yang mendalam. Serendipity terdiri dari dua komponen utama: deteksi mendadak dan interpretasi yang benar.
Dalam desain, serendipity dapat dicapai melalui personalisasi konten, interaksi berbasis komponen (misalnya, setelah membaca satu artikel di blog, bahan yang disarankan berubah sesuai dengan topik artikel yang baru saja dibaca), serta menggunakan kemakmuran (makna konsep ini dijelaskan di bawah).
Anda mungkin bertanya: mengapa serendipity diperlukan? Semuanya sederhana di sini. Dengan bantuannya, Anda dapat membuat pengguna lebih bahagia, dan situs / aplikasi - lebih efisien, menghadirkan kesempatan kepada pengguna untuk mengkonsumsi konten yang lebih relevan dan merasa nyaman.

03. Affordans
Istilah ini berasal dari bahasa Inggris. kata "Afford" (untuk memberi peluang) juga berarti sifat-sifat suatu objek / fenomena yang dengannya Anda dapat berinteraksi dengannya dalam satu atau lain cara. Konsep ini bermigrasi ke bidang TI secara progresif: pertama kali digunakan oleh psikolog James G. Gibson, dan kemudian oleh Donald Norman dalam buku "The Psychology of Habitual Things".
Keterkaitan mungkin tampak cukup jelas bagi orang yang bekerja di bidang teknologi Internet, tetapi untuk menciptakan produk yang lebih baik, perlu untuk memperhitungkan semua makna yang lebih dalam dari unsur-unsur yang berinteraksi dengan pengguna dengan cara yang berbeda: klik pada tombol, seret objek, skala, bergerak ... Memahami keterjangkauan secara signifikan mempengaruhi komponen konversi, karena tanpa tanda di pintu "Pada Diri Sendiri", keberhasilan seseorang memasuki toko adalah 50 hingga 50.
Untuk pemahaman dan pengaturan antarmuka yang lebih baik, biaya dapat dibagi menjadi beberapa kelompok tematik:
Eksplisit: penampilan elemen secara langsung berbicara tentang hasil interaksi dengannya. Misalnya, panah kanan pada tombol berarti bergerak maju.
Templat: berdasarkan pada pola yang biasa meneliti konten, pengguna mengharapkan untuk melihat satu atau beberapa elemen di tempat tertentu (ikon media sosial pada halaman artikel untuk berbagi, tombol Beli di kartu produk, dan lainnya).
Metafora: cara alegoris menyampaikan esensi fungsi, misalnya, melalui gambar objek dari dunia nyata atau makna kontekstual. Biaya seperti itu paling cocok untuk fungsi yang kompleks atau abstrak, yang artinya sulit untuk disampaikan menggunakan gambar literal.
Tersembunyi: elemen yang memungkinkan Anda menghapus desain penumpukan dan membantu memberikan akses cepat ke fungsi tambahan lebih cocok untuk pengguna tingkat lanjut (tampilan ikon saat Anda mengarahkan elemen, membuka dropdown dengan opsi baru dan sebagainya).
Salah: Penampilan mereka bertentangan dengan sifat-sifat keterjangkauan. Di sini, elemen yang terlihat dapat diklik, tetapi sebenarnya tidak, cocok, atau, sebaliknya, dalam elemen tidak jelas tidak ada petunjuk interaktivitas. Terlepas dari kenyataan bahwa jenis ini terlihat sangat non-konversi, ini dapat digunakan untuk menyoroti fungsi-fungsi utama, misalnya, pada antarmuka yang kompleks.
Negatif: ketidakmampuan tidak aktif yang mengisyaratkan kepada pengguna pilihan yang tepat atau tindakan sebelum tersedia untuk interaksi. Ambil status tombol yang dinonaktifkan setelah mengisi informasi kontak, yang menjadi aktif hanya setelah semua bidang diisi dengan benar.

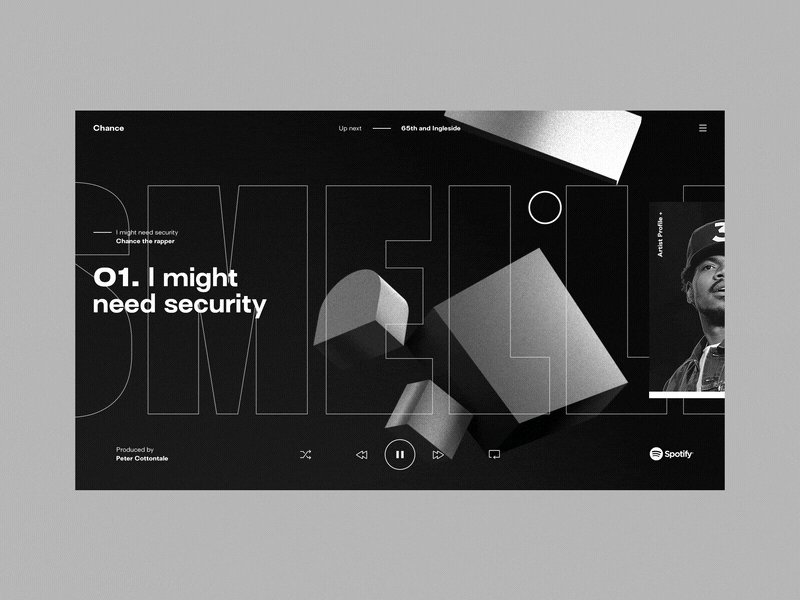
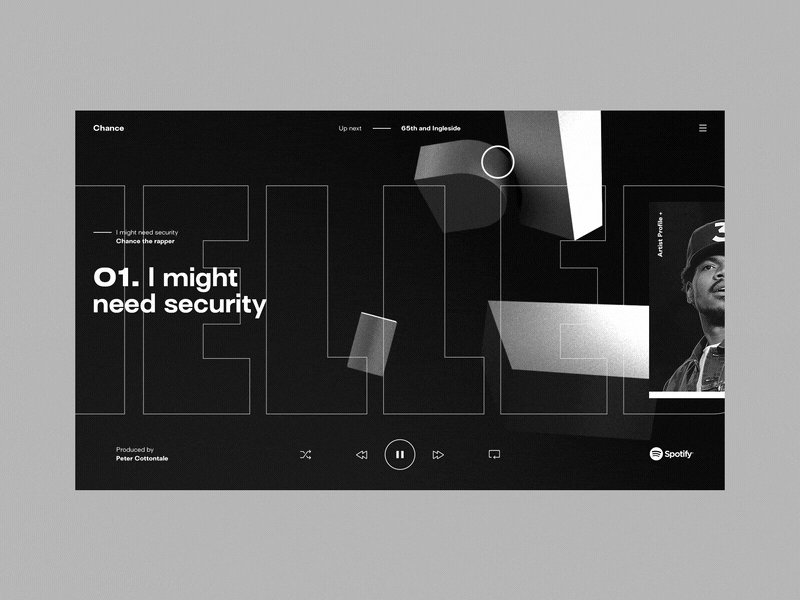
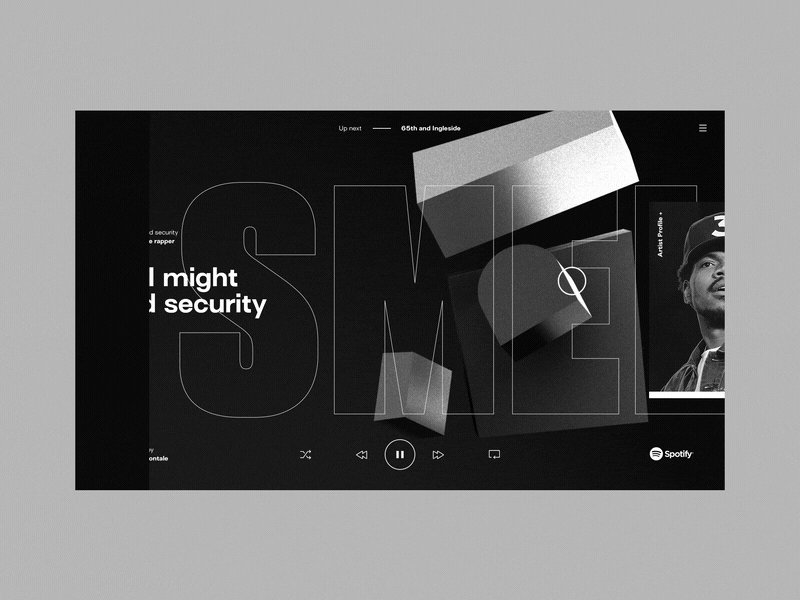
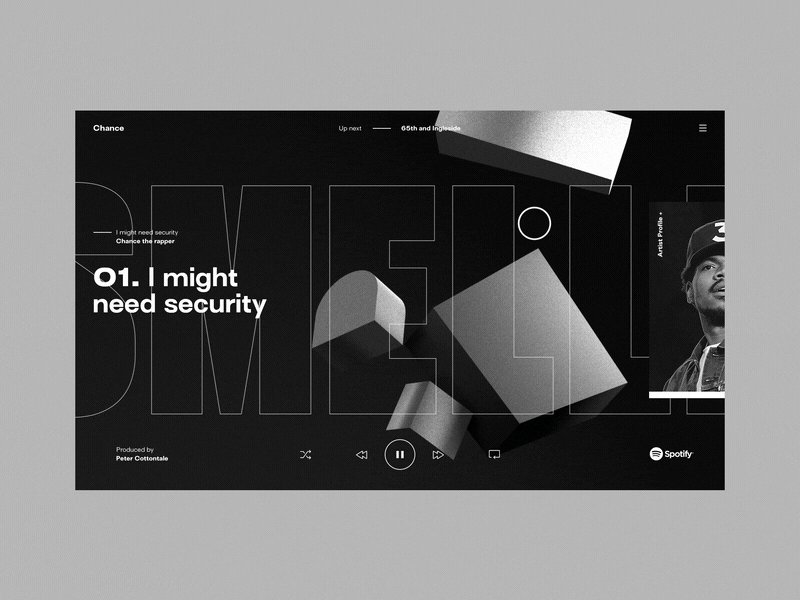
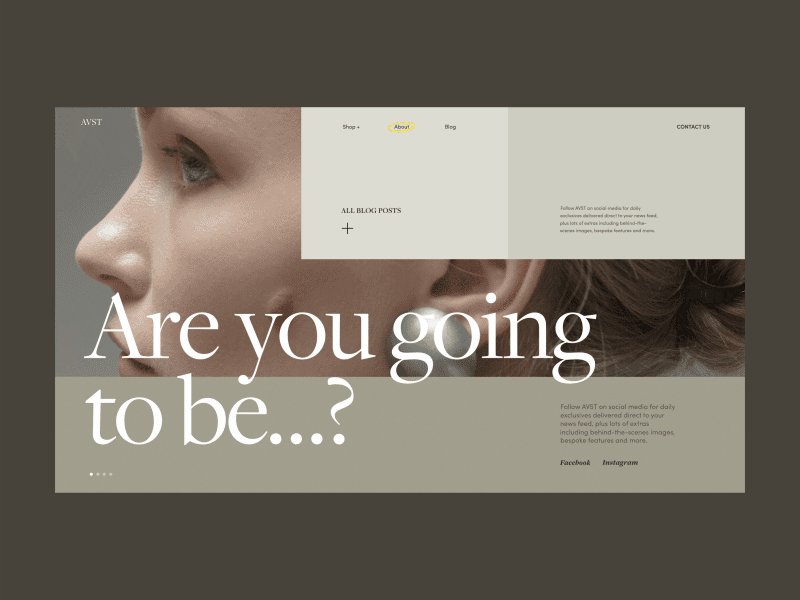
04. Komposisi terbuka
Berapa banyak trik yang telah diciptakan untuk memperluas cakupan layar dan memperdalam persepsi pengguna! Selain gulungan multidireksional dan model 3D, Anda harus memperhatikan komposisi terbuka, di mana elemen melampaui layar, memberikan pemahaman tentang arah di mana lebih banyak konten berada, atau hanya perasaan sejuk dan ringan, ruang untuk imajinasi gambar yang belum selesai.
Biarkan elemen mengalir dengan lancar, terbang jauh atau bersembunyi dengan gagah di balik bingkai monitor, visual akan menjadi tak terbatas atau membuka komponen mereka secara bertahap - pengguna akan puas.

05. Helvetization
Konsep ini berlaku terutama untuk branding dan menyiratkan perolehan garis besar yang lebih ringkas dan bersih, tertahan dan serius. Tapi jangan kesal. Ketat tidak membatasi kreativitas: Anda dapat menerapkan aksen warna atau animasi untuk menghirup kesegaran dan pesona baru ke dalam gambar.
Helvetization membantu memusatkan perhatian pengguna pada kemampuan fungsional situs atau aplikasi, mengarahkan perhatian ke arah yang benar dan meminimalkan kesulitan saat mereproduksi gambar dalam memori pengguna.

06. Dada
Tren ini dalam seni abad terakhir pada kanvas produk web mendapat kesempatan untuk bersinar dengan warna baru. Prinsip-prinsip dasar dada - irasionalitas, penolakan kanon seni, tidak sistematis dan kebetulan acak - dapat digunakan untuk kepentingan menciptakan konsep dengan presentasi informasi yang menarik.
Di sini Anda dapat menggabungkan gambar yang bertentangan dalam kolase, disproporsi, tumpang tindih lapisan teks pada gambar, memberikan orisinalitas proyek, kecerahan dan keunikan. Penting untuk tidak membingungkan Dada dengan brutalisme untuk mencapai efek maksimum dari integritas konsep.

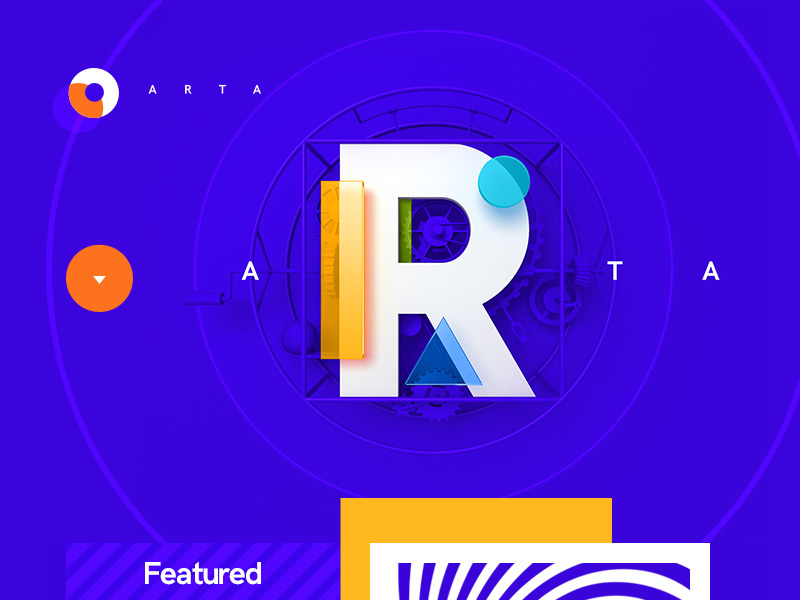
07. Jauh datar
"Tidak, tentu saja, dia tidak rata," katamu, dan kamu akan benar. Ini adalah tiruan dari 3D dengan menggunakan gambar bentuk tiga dimensi, penekanan ekspresif pada warna oleh permainan cahaya dan bayangan. Menambahkan refleksi dan pembiasan akan menambah elemen dari situs atau aplikasi kedalaman dan realisme tambahan, dan pengguna - keinginan untuk menyentuh.
Lebih banyak volume selalu berarti lebih banyak ruang, lebih banyak interaktivitas, dan pengalaman pengguna yang menarik. Oleh karena itu, Anda dapat dengan aman bereksperimen dengan menerapkan flat rata ke berbagai elemen desain, mulai dari teks dan ikon hingga gambar latar.
Kedalaman gambar datar atau teks juga dapat ditambahkan dengan bergerak di sepanjang jalur 3D, berputar di sepanjang sumbu, mengubah bentuk permukaan (kegembiraan, penyemprotan), gerakan pencahayaan - inspirasi dapat diambil dari dunia nyata.

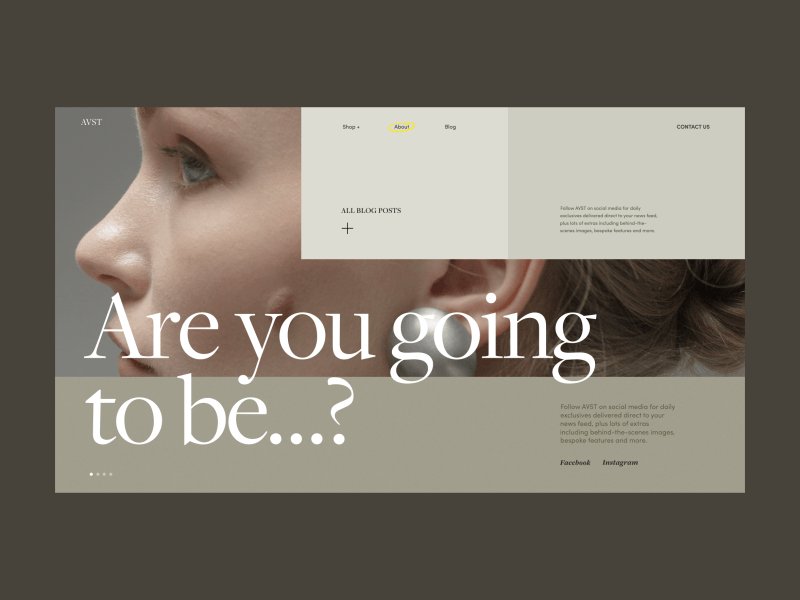
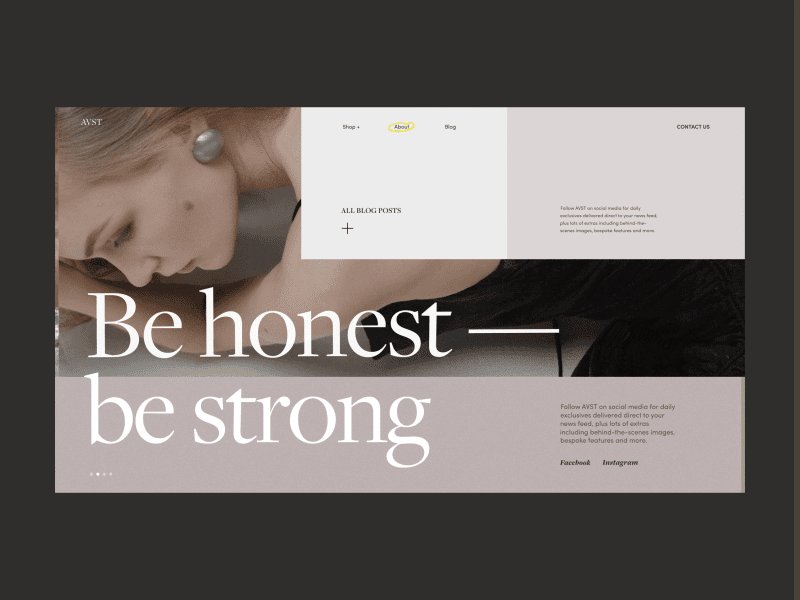
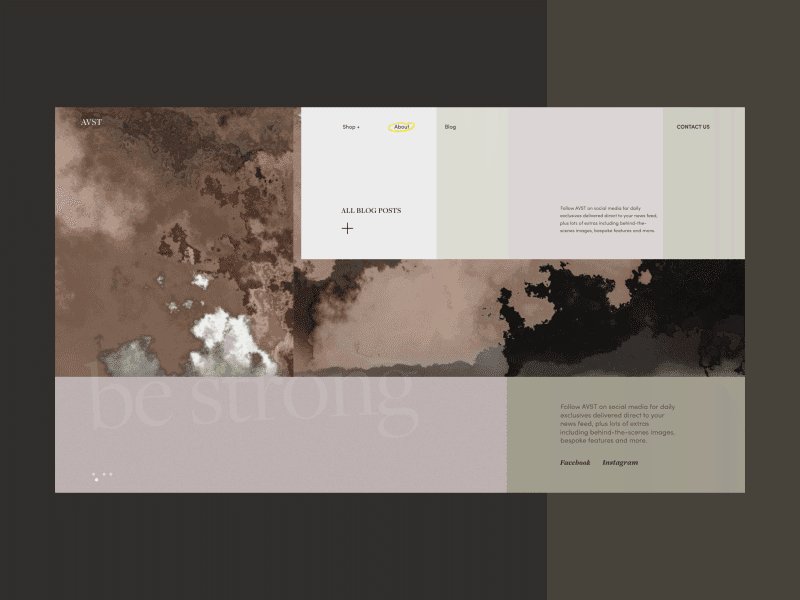
08. Nada bumi
Kita berbicara tentang komposisi dari warna alami yang kompleks, yang melekat pada objek dan fenomena asal alami: warna tanah dan pasir, daun dan batang tanaman, langit sedikit berawan dan perbungaan alami.
Nada bumi seperti kelanjutan warna pastel yang lebih bermakna. Ini berkembang pesat seiring dengan tren ke arah pemeliharaan lingkungan dan konsumsi sadar, membawa desain ke tingkat keramahan lingkungan dan pendekatan asosiatif terhadap alam.

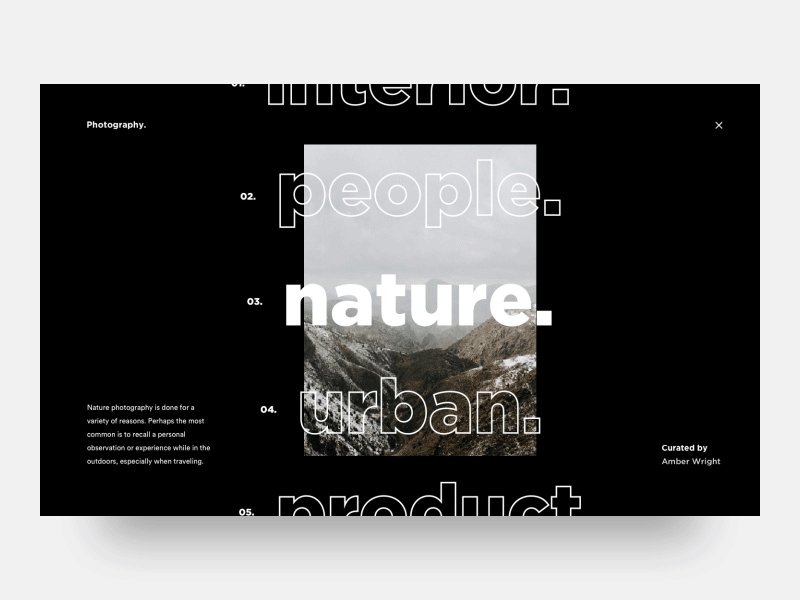
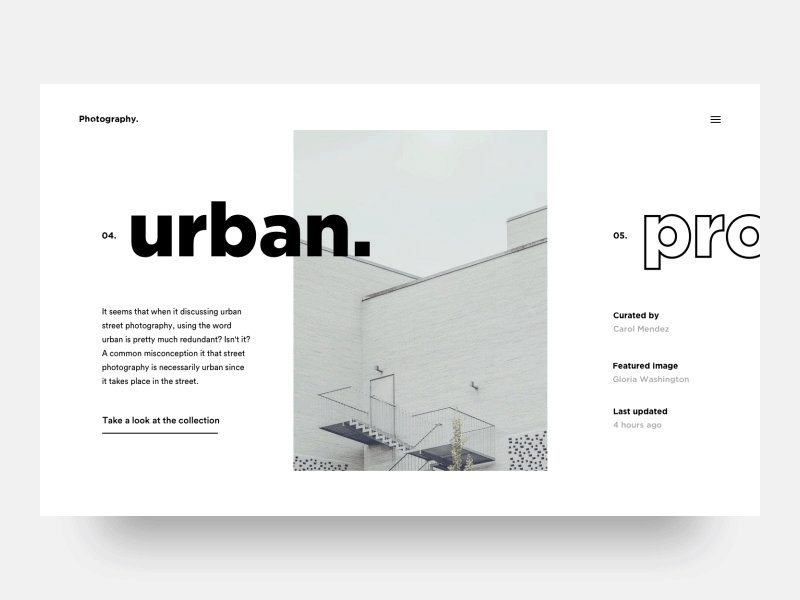
09. Garis Besar
Teknik grafis ini sangat sederhana, dan pada saat yang sama berfungsi: apa yang sebelumnya diisi dengan warna menjadi hampa, dan ruang yang dibebaskan dapat digunakan lebih fungsional. Garis mulai diterapkan pada judul teks dan tombol, untuk elemen navigasi dan garis besar blok dan kartu. Mengisi ruang kosong atau diisi dengan informasi, mudah untuk mengubah elemen konten atau antarmuka apa pun menjadi bahasa Affordan, membuat aliran pengguna membuat ketagihan.

10. Squircle, the Rölo & Blob triangle
Meskipun geometri sedang dalam mode sekarang, saatnya untuk mengisi gudang persenjataan bentuk dengan bingkai simbiosis baru. Wakil mereka yang paling mencolok:
Squirkle (dari bujur sangkar Inggris dan lingkaran) - sosok tambahan persegi panjang dengan sudut bulat, seperti telur. Jenis pembulatan sudut ini dicapai dengan menambahkan poin ekstra di tikungan. Secara matematis, ini adalah epitrochoid (gambar yang didasarkan pada kurva datar yang dibentuk oleh titik yang secara kaku terhubung ke lingkaran yang bergulir di luar lingkaran lain), yang dapat dibentuk tidak hanya berdasarkan 4 sudut.
Segitiga Ryelo adalah gambar yang terbentuk dari persimpangan tiga lingkaran yang sama yang pusatnya berada pada titik-titik simpul segitiga biasa, dan jari-jarinya sama dengan sisi segitiga ini.
Gumpalan, sosok seperti jeli tak berbentuk dengan bentuk ramping. Itu menjadi populer ketika mendesain latar belakang beberapa tahun yang lalu, dan hari ini telah dibudidayakan dan diterapkan lebih elegan: dalam detail antarmuka dan animasi.

Pelajari aspek-aspek baru dalam segala hal dan menjadi lebih baik!