Ada situs yang tidak memiliki versi seluler, dan Anda perlu membuat pengguna seluler lebih menyenangkan untuk digunakan dengan waktu minimal.
Saya akan berbicara tentang cara mempercepat membuat perubahan ke situs, dan mempertimbangkan alat untuk pengaturan huruf cepat di situs langsung tanpa akses untuk mengeditnya.
Anda dapat melakukannya dengan cara biasa - menyalin situs dan memodifikasinya di mesin Anda, atau menulis semuanya langsung ke situs yang berfungsi (lebih baik tidak melakukan ini).

Di sini skrip pengguna, isi hati, sass atau preprosesor lainnya datang untuk menyelamatkan. Dengan set ini, waktu untuk mengadaptasi situs berkurang beberapa kali.
1. Skrip pengguna
Saya akan mulai dengan skrip pengguna - untuk ini Anda dapat menggunakan plug-in browser apa pun berdasarkan chromium, firefox.
Untuk chrome
tampermonkey cocok, saya tunjukkan pada contohnya.
Menambahkan css dan viewport
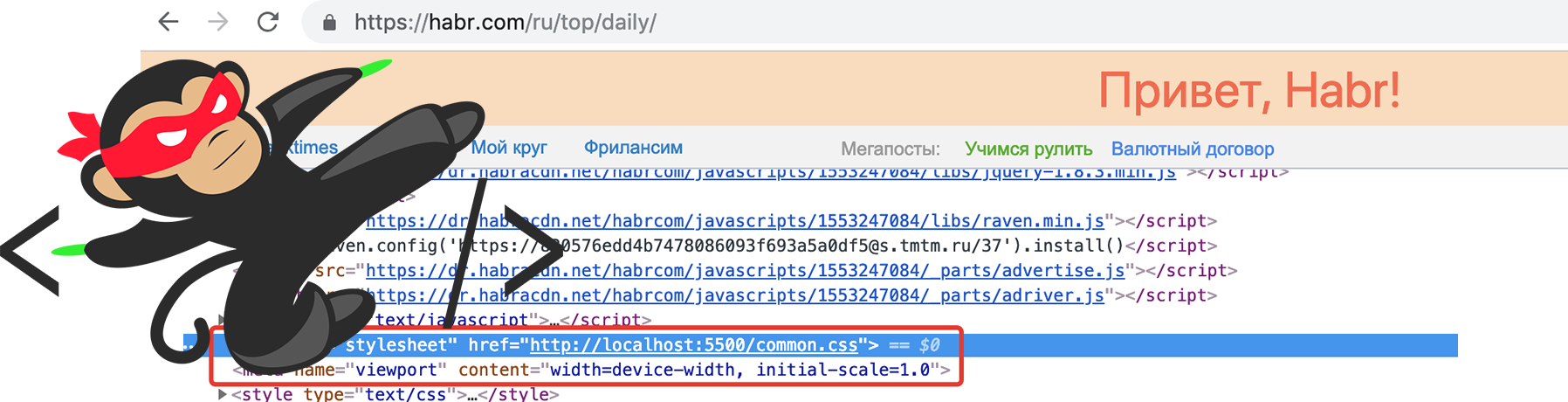
Saya pergi ke situs korban dan melihat apa yang ada di tag kepala, dalam banyak kasus Anda perlu menambahkan meta, tag viewport, dan gaya yang akan saya tulis di akhir tag kepala.
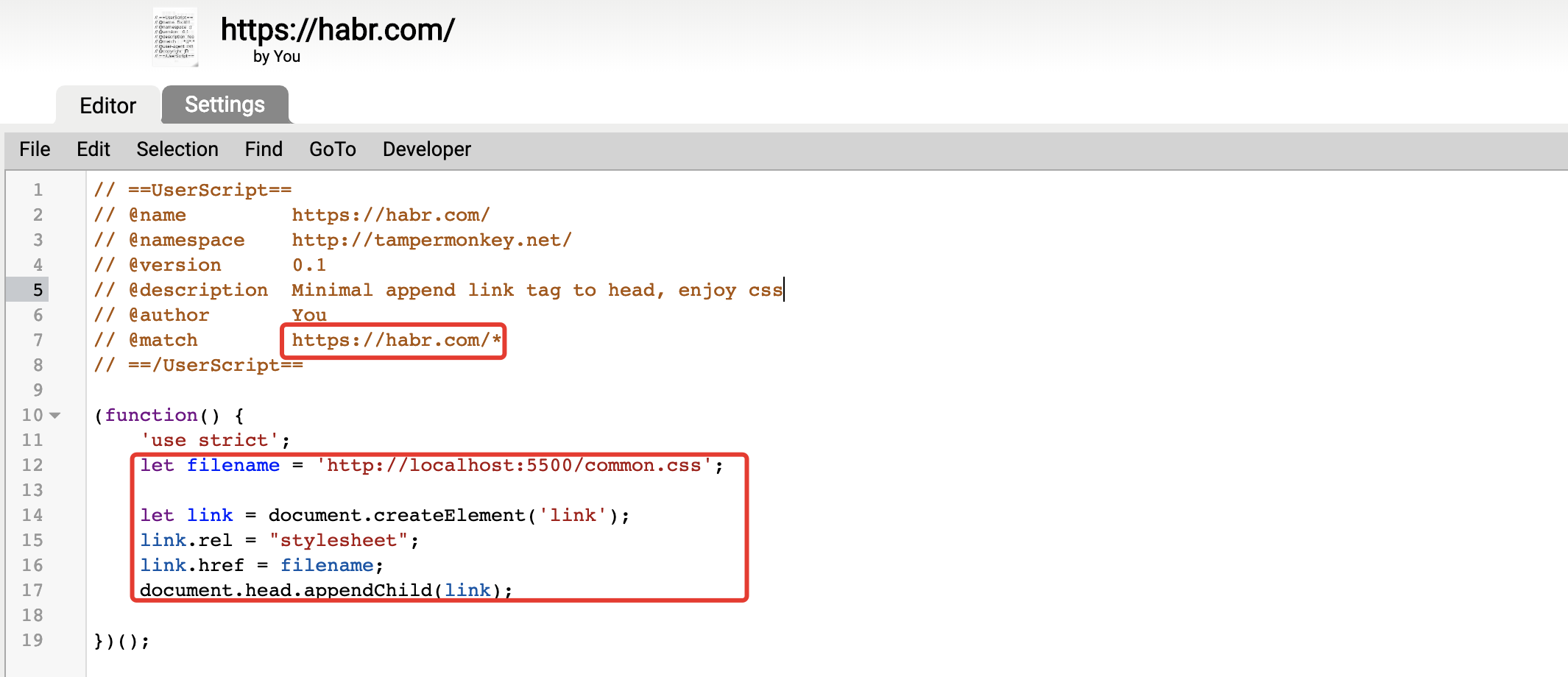
Skrip pengguna untuk tampermonkey 
Jika jQuery terhubung di situs, maka kami menggunakannya, jika tidak, maka JavaScript normal.
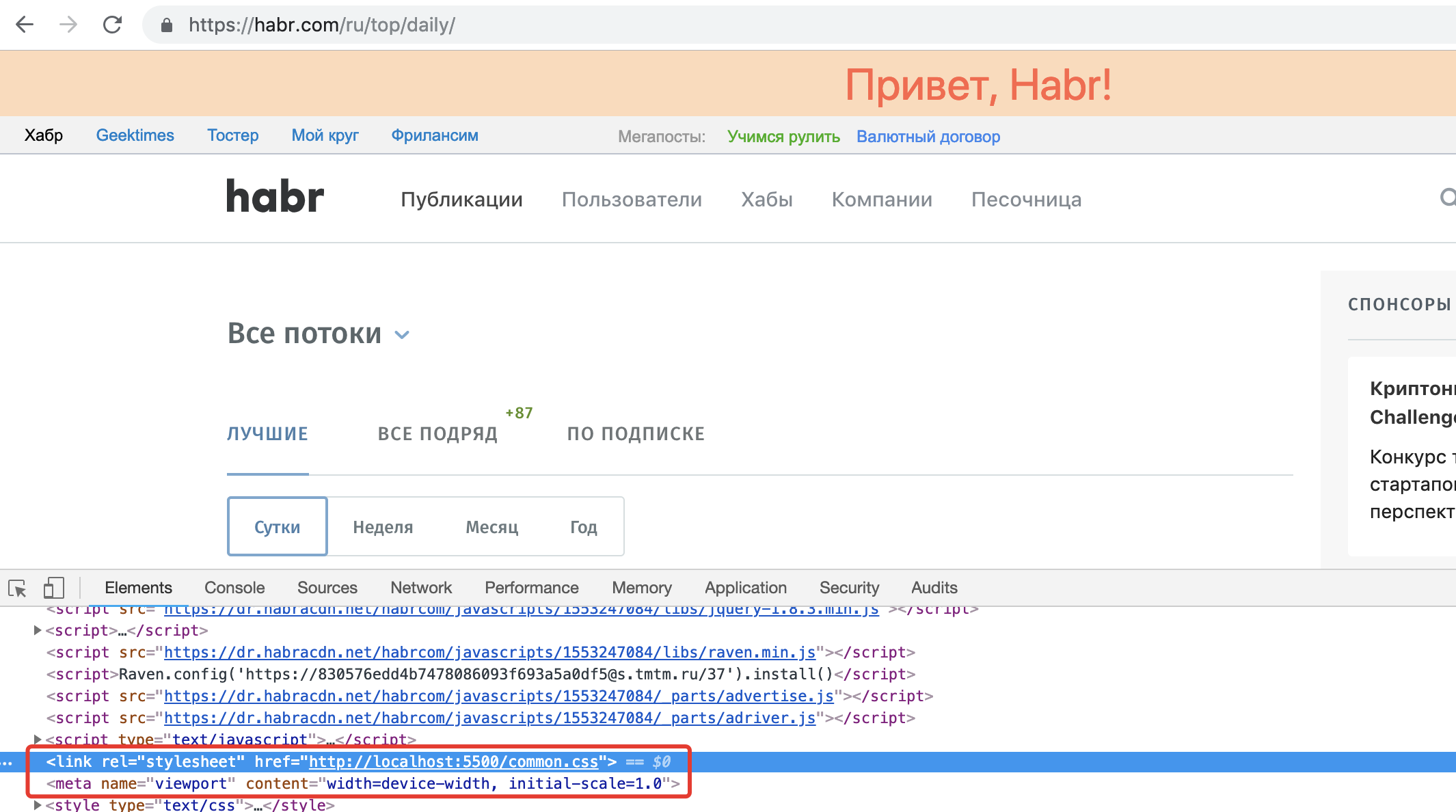
Selesai Sekarang, saat melihat, Anda dapat melihat bahwa tag telah ditambahkan dan Anda sudah dapat bekerja dengan menentukan jalur langsung ke file pada disk. Saya akan melangkah lebih jauh dengan menyalakan server.
Server untuk distribusi css
Untuk memulai server Anda, Anda dapat menggunakan salah satu dari banyak atau menggunakan plug-in di editor Anda.
Jika Anda telah menginstal npm maka gunakan paket statis, jika itu php Anda dapat menggunakan servernya dan sebagainya.
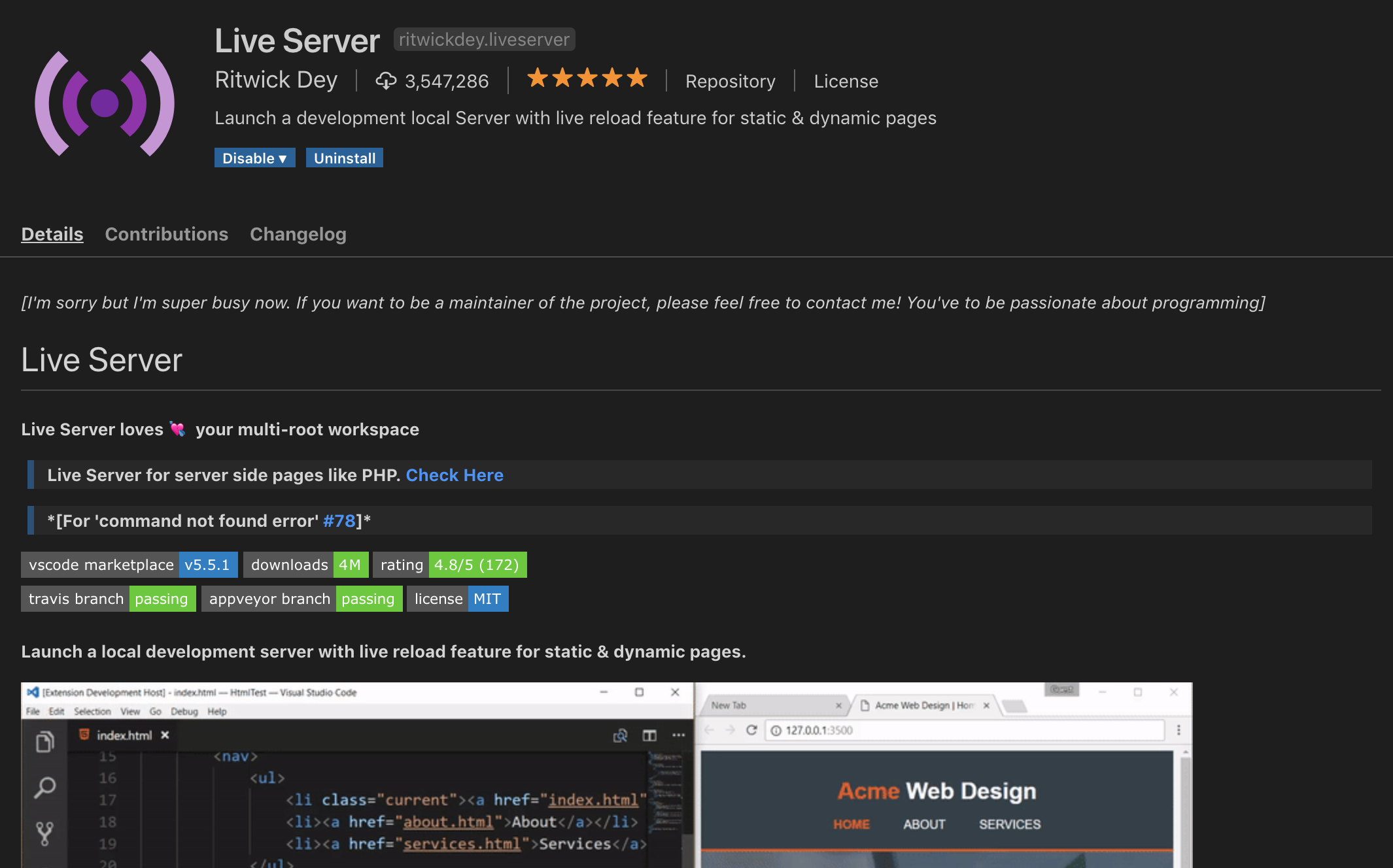
Ada cara yang bahkan lebih mudah: gunakan kode studio visual dan plugin untuk itu, misalnya, server langsung yang populer.

Buka direktori dengan file css dalam vscode dan cukup klik tombol go live di bar - server lokal: 5500 server akan mulai, jadi pada tag tautan saya cukup tentukan
localhost : 5500 / common.css
Preprosesor
Saya tidak ingin menulis bare css dan ingin menggunakan sass, jadi saya juga akan memasukkan kompiler sass langsung ke vscode. Jika Anda menggunakan server yang berbeda, Anda dapat menggunakan program sass resmi dengan menunjuk ke konsol di direktori yang didistribusikan oleh sass watch common.
Sekarang saya memiliki alat untuk menulis adaptif untuk situs apa pun tanpa memiliki akses ke kode situs ini.

Pembaruan otomatis
Kenyamanan tambahan adalah penyegaran otomatis halaman saat mengubah file css. Untuk pembaruan otomatis, saya menggunakan isi-hati, plugin isi-hati tersedia untuk editor dan peramban terpopuler berdasarkan pada
kromium dan
firefox .
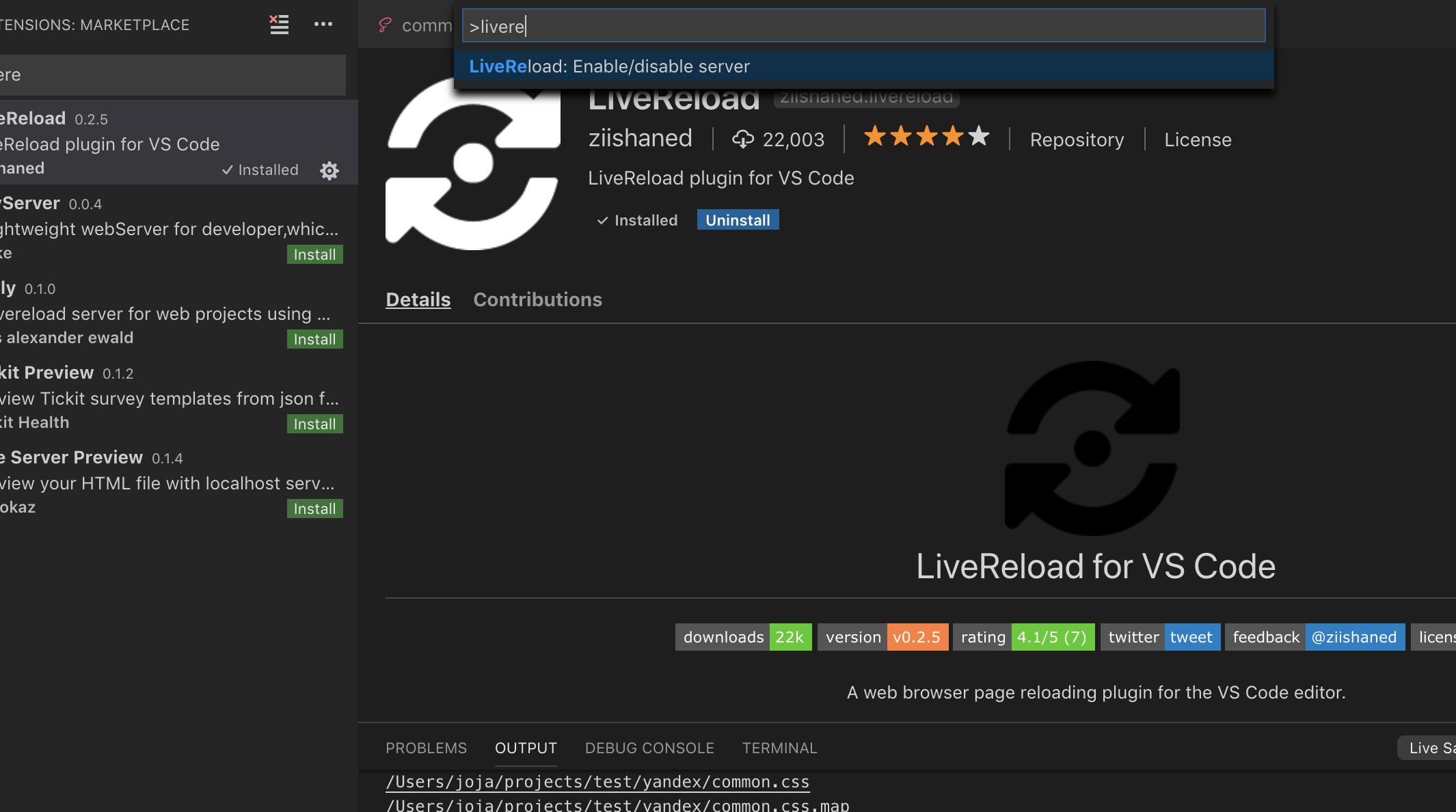
Saya meletakkan ekstensi di chrome dan ekstensi di vscode. Saya memulai server livereload dengan perintah di vscode ctrl + shift + p> livereload start command line.
Setelah itu, di browser, saya klik tombol yang muncul setelah menginstal ekstensi. Semuanya, ketika Anda mengubah gaya css, perubahan di situs langsung terlihat.

2. Cara kedua adalah semua dalam satu, sinkronisasi browser
NPM dan sinkronisasi browser. Jika Anda tahu 2 kata ini, maka mungkin lebih baik pergi dengan cara ini.
Tambahan: Saya mencoba pendekatan ini, ternyata sangat nyaman dan yang paling penting - sangat sederhana! Nanti, saya akan menulis artikel terperinci tentang pendekatan ini dalam contoh membuat gaya responsif untuk situs apa pun.
Sekali lagi terima kasih kepada
monochromer Habraiser
Instruksi manual
- Instal nodejs (jika Anda belum menginstalnya)
- Dalam folder proyek, inisialisasi proyek di nit init console (ketika menginisialisasi, cukup masukkan nama proyek)
- Instal Browser-sync: ketik npm i browser-sync --save-dev di konsol
- Salin konfigurasi di bawah ini dan buat file .js dengan nama apa pun (misalnya proxy.js) dan jangan lupa untuk mengubah url yang dengannya Anda akan bekerja di konfigurasi tersebut.
- Jalankan node proxy.js di konsol
- Selesai, server sedang berjalan. Sinkronisasi browser ketika Anda mengubah file yang Anda masukkan ke dalam folder statis akan secara otomatis memuat ulang halaman.
Konfigurasi Habrauser @monochromer let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
Keuntungan dari pendekatan ini:
- Anda bekerja di editor favorit Anda dan tidak dibatasi oleh fungsionalitas ekstensi browser
- Versi dengan git mis.
Ringkasan
Sekarang, jika Anda sudah memiliki keterampilan yang cukup dalam tata letak adaptif, Anda dapat menyesuaikan situs ke audiens seluler yang sekarang rata-rata 50 persen dan mesin pencari menulis secara langsung bahwa versi seluler diperlukan dan memeriksa ketersediaannya.
Setelah selesai, Anda hanya perlu mengunggah gaya ke situs dan menambahkan beberapa tag ke kepala.
Tambahan: Dalam komentar di bawah
ivan386 menulis bahwa akan lebih baik untuk memberikan contoh gaya. Dalam hal ini, Anda harus menulis artikel baru di mana saya akan mengambil beberapa situs web negara sebagai korban dan menyesuaikannya, dengan penambahan menu seluler.