 PlayCanvas
PlayCanvas adalah platform visual untuk mengembangkan aplikasi web interaktif. Segala sesuatu yang dikembangkan menggunakan PlayCanvas didasarkan pada kemampuan HTML5. PlayCanvas adalah aplikasi web, yang berarti Anda tidak perlu menginstal program khusus dan Anda dapat mengakses proyek Anda dari perangkat apa pun di mana pun di dunia melalui Internet. Semua proyek yang Anda buat dapat ditempatkan di jaringan hanya dengan satu klik.
Alur kerja di PlayCanvas

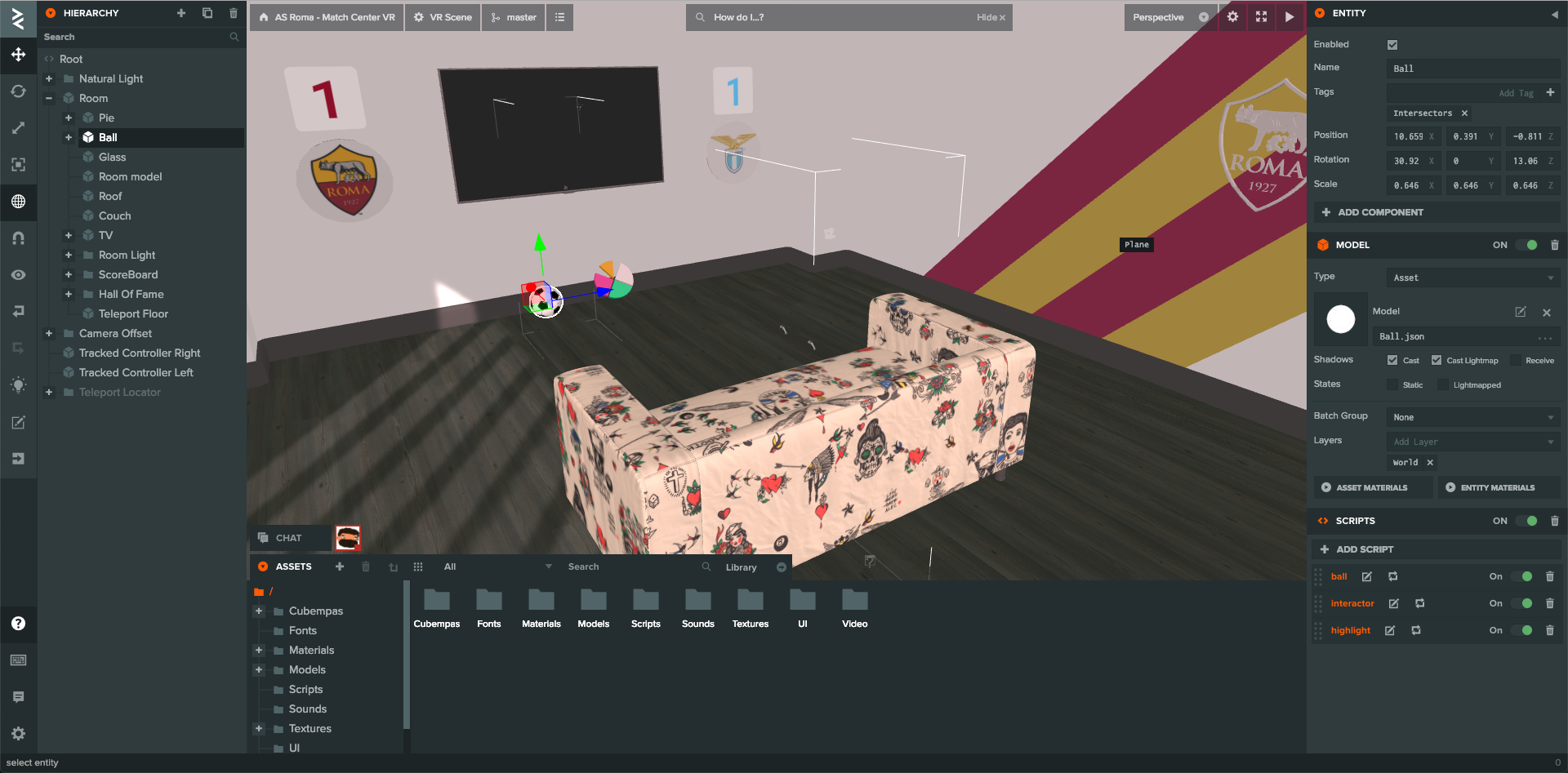
Segala sesuatu di PlayCanvas dimulai dengan editor visual.
Di sisi kiri layar adalah bagian dari hierarki entitas. Ini memungkinkan Anda untuk membuat entitas kosong dan yang sudah ditentukan sebelumnya, seperti kamera, lampu, primitif, audio, antarmuka, sistem partikel atau model. Entitas apa pun yang ditambahkan ke hierarki secara otomatis memasuki adegan.
Di tengah layar adalah editor adegan. Di sini Anda dapat mengubah pengaturan entitas, memilihnya untuk diedit, dan cukup melihat bagaimana tampilan aplikasi Anda.
Di bagian bawah layar, editor adalah bagian aset. Aset adalah semua file dan elemen lain yang dapat ditambahkan ke entitas Anda. Ada beberapa jenis aset di PlayCanvas: folder, css, cubemap, HTML, JSON, materi, skrip, shader, dan teks. Semuanya memiliki tujuan berbeda.
Dan akhirnya, di sisi kanan layar adalah bagian dari properti entitas. Entitas memiliki properti dasar: lokasi, rotasi, skala, nama, tag, pengaturan komponen yang ditambahkan. Properti berubah tergantung pada entitas mana yang ditambahkan. Misalnya, jika kita menambahkan kubus, itu akan memiliki properti berikut: tipe, bahan, pengaturan bayangan, lapisan dan grup.
Proses umum pengembangan aplikasi dan game di PlayCanvas kira-kira sebagai berikut:
- Kami menambahkan aset yang diperlukan. Misalnya: model, bahan, audio, video.
- Kami menciptakan lingkungan adegan kami. Misalnya: kota, rumah, lansekap.
- Tambahkan elemen interaktif. Misalnya: pemain dan musuhnya.
- Tambahkan logika aplikasi menggunakan skrip.
- Publikasikan game atau aplikasi online.
PlayCanvas dan JavaScript

Untuk menambahkan logika ke permainan atau aplikasi kami di PlayCanvas ada komponen khusus: skrip. Skrip dapat bersifat global, dalam hal ini skrip harus ditambahkan ke entitas akar hierarki adegan. Script lokal ditambahkan langsung ke entitas dalam hierarki (misalnya, ke model karakter game). Semua skrip harus ditulis dalam JavaScript sejak saat itu lagipula, kami menulis game di browser. Pecinta ES6, sayangnya, akan kecewa karena PlayCanvas masih menggunakan ES5, dan ketika Anda mencoba menulis semacam desain dari ES6, linter bawaan akan mulai bersumpah. Secara umum, anatomi skrip adalah templat berikut:
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
Di sini kita membuat skrip baru. Dia mendapat dua metode utama: menginisialisasi - akan dipanggil ketika entitas ditambahkan ke tempat kejadian. Perbarui - setiap bingkai render disebut. Parameter dt dalam pembaruan adalah waktu delta -% dari detik di mana frame terakhir diambil. Ini diilustrasikan dengan baik oleh contoh berikut: Anda perlu memutar objek dalam satu detik 360 derajat. Kami menulis kode berikut:
this.entity.rotate(0, 360 * dt, 0);
Akhirnya, metode
calcaulateNewPosition terakhir adalah metode khusus dan dapat digunakan untuk menyusun kode.
Juga dalam kode ada kemampuan untuk menambahkan atribut
someString baru . Desain ini memungkinkan Anda untuk menentukan parameter yang dapat ditentukan lebih lanjut melalui antarmuka editor. Untuk menambahkan skrip ke entitas yang dipilih dan klik tombol
"Parse" . Jika skrip memiliki konstruksi dengan atribut, bidang khusus akan muncul untuk mengisi nilainya. Nilai ini akan menggantikan nilai default. PlayCanvas mendukung banyak jenis atribut untuk skrip. Anda dapat membaca lebih lanjut tentang ini di
sini .
Skrip dapat diedit di editor bawaan dan di mesin lokal Anda dalam IDE yang nyaman bagi Anda. Tetapi dalam kasus kedua, Anda harus bermain-main dengan pengaturan, karena Anda perlu menaikkan server yang dipasangkan dengan PlayCanvas.
Nah, sekarang kita telah membahas fitur utama PlayCanvas, kita dapat berbicara tentang cara membuat adegan realitas virtual di PlayCanvas.
VR di luar kotak

PlayCanvas memungkinkan Anda untuk membuat adegan VR di luar kotak. Untuk melakukan ini, pilih opsi yang sesuai (VR Starter Kit) saat membuat proyek baru. Jadi, mari kita lihat apa yang PlayCanvas default tawarkan kepada kita (spoiler: tidak sebanyak yang kita mau).
Menjalankan adegan, Anda akan melihat tiga kubus di depan Anda. Saat Anda menatap mereka (kontrol tatapan), bilah kemajuan akan diluncurkan, yang akan membuat kubus transparan. Tidak ada pengendali atau kontrol WASD untuk PC. Intinya, manajemen ini memungkinkan Anda membuat aplikasi kecil untuk kardus, karena secara default ada dukungan untuk acara sentuh.
Kode kit VR pemula kami, pada kenyataannya, tidak terstruktur dengan sangat baik dan beberapa bagiannya terkait langsung dengan logika adegan ini. Yaitu, untuk melakukan sesuatu yang berbeda, Anda harus memikirkan cara kerjanya dan beradaptasi dengan kebutuhan Anda. Tidak ada API yang memungkinkan Anda untuk menghubungkan fungsi apa pun secara terpisah.
Sekarang mari kita coba membaca file kit starter untuk mencari tahu apa yang bertanggung jawab dan bagaimana Anda dapat menggunakannya untuk tujuan Anda sendiri.
- lihat-camera.js . Berikut adalah logika yang bertanggung jawab untuk memasangkan layar VR dan kamera. Selain itu, dengan menggunakan mouse-controller.js atau touch-controller.js kita dapat mentransmisikan pitch dan yaw untuk mengontrol kamera dari PC atau ponsel.
- selector-camera.js . File ini memiliki logika tersembunyi untuk menerapkan kontrol tatapan. Setiap elemen yang tersedia untuk interaksi harus ditambahkan melalui kamera selector: add event. Selain itu, AABB - nya harus dihitung secara manual. Juga di sini Anda dapat menemukan logika ray (ray \ raycaster). PlayCanvas memiliki objek khusus this._ray = pc.Ray baru (); yang tahu cara menemukan persimpangan dengan BoundingBox atau BoundingSphere .
- web-vr-ui.js . Cukup tambahkan antarmuka login VR. Terus terang, ini tidak terlalu elegan. Semua gaya dan HTML secara langsung di skrip ini. Rupanya ini disebabkan oleh fakta bahwa Layar 2D untuk antarmuka memiliki keterbatasannya sendiri, dan tombolnya harus benar-benar di sudut kanan bawah.
- box.js. Di sini kita akan menemukan semua logika yang terkait dengan kubus - manajemen bilah kemajuan, dll.
Seperti yang Anda lihat dari atas, tidak ada banyak yang bisa diandalkan dalam VR kit awal. Semua yang dapat dilakukan adalah aplikasi kardus dan ini, menurut saya, tidak terlalu menarik, karena kardus adalah jenis mainan yang tidak memberikan gambaran tentang pengalaman normal menggunakan VR. Anda dapat benar-benar membenamkan diri dalam realitas virtual dengan Oculus Go, Oculus Rift atau HTC Vive.
Sekarang mari kita bicara tentang bagaimana kita dapat menambahkan dukungan pengontrol ke aplikasi kita.
Pengontrol VR

Alangkah baiknya jika PlayCanvas mengadaptasi
penyimpanannya sehingga memungkinkan untuk menghubungkan berbagai elemen yang terhubung dengan logika yang diperlukan ke aplikasi dengan satu tombol. Tetapi hari ini ini tidak dapat dilakukan, jadi mari kita coba melakukannya secara berbeda. Agar tidak menulis semua logika untuk membandingkan posisi pengontrol, kita dapat menggunakan solusi yang ada. Ada contoh yang bagus dari
Lab VR Web . Ada banyak hal menarik, tetapi kode ... iblis itu sendiri akan mematahkan kakinya. Ada juga adegan
VR Controllers Controllers kecil - hanya adegan dasar dengan dua kontroler. Ini sama saja dan cocok untuk meminjam elemen ke dalam proyek Anda.
Buka adegan Pengontrol Lacak VR untuk mengedit. Pertama kita perlu mentransfer controller:
- Kami memilih controller, di bagian properti kami menemukan model, klik di atasnya, dapatkan sebagai aset.
- Dalam pengaturan akan ada tombol Unduh, yang kita klik dan unduh model dan tekstur.
- Buka ritsleting aset dan muat ke dalam aplikasi Anda. Untuk melakukan ini, cukup seret mereka ke jendela Aset, yang terletak di bawah. Anda perlu mentransfer semuanya: model dalam format JSON dan semua tekstur.
- Model akan muncul di daftar aset kami. Seret ke atas panggung. Dan di sini dia sudah ada di sana. Sebut saja Left Controller.
Sekarang kita perlu menambahkan materi:
- Buat materi baru dengan mengklik tombol "+" pada panel aset. Beri nama material Bahan Pengontrol.
- Sekarang kita perlu membuka proyek sumber dan menemukan bahan pengontrol yang dilacak di sana dan menyalin semua pengaturan ke dalam materi kita, termasuk peta normals, emissive, specular, dan difus (peta).
Sekarang Anda dapat menyalin controller menggunakan tombol Duplicate khusus di panel hierarki dan beri nama controller kedua Controller Kanan.
Itu saja, pengendali di panggung kami. Namun sejauh ini ini hanya dua model dan agar semuanya berfungsi, kita perlu mentransfer skrip. Mari kita lihat lebih detail apa yang dibutuhkan di sana dan cara kerjanya:
- vr-gamepad-manager.js - pada dasarnya berisi semua logika yang diperlukan untuk pengontrol Anda untuk mendapatkan posisi dan rotasi pengontrol yang sebenarnya. Di sini, logika siku palsu untuk helm 3-dof seperti Oculus Go, Gear VR atau Daydream diimplementasikan. _updatePadToHandMappings di sini bertanggung jawab untuk menemukan pengontrol dan memetakannya ke pengontrol kami. Semua logika yang cocok dengan kontroler nyata dan virtual ada di fungsi _poseToWorld. Bahkan, di sini data diambil dari API WebXR melalui turunan dari controller itu sendiri - padPose.position, padPose.poseRotation. Logika di bawah ini bertanggung jawab atas nuansa yang terkait dengan berbagai jenis perangkat. Script itu sendiri harus bersifat global (mis. Ditambahkan ke akar hierarki).
- input-vr.js - bertanggung jawab untuk mendaftarkan pengontrol kami dan bekerja dengan tombol. Bahkan, itu hanya menentukan tombol tekan dan mengirimkan nomor tombol yang ditekan. Ini tidak terlalu nyaman, karena perangkat yang berbeda mungkin memiliki tombol dan API GamePad yang berbeda , dan bukan fakta bahwa tombol pertama di Oculus Go akan menjadi pemicu untuk pengontrol HTC Vive. Karena itu, Anda harus menggali secara manual. Skrip ini perlu dihubungkan ke elemen pengontrol.
Jika semuanya dilakukan dengan benar, Anda dapat memasukkan realitas virtual dan melambaikan pengontrol Anda. Lumayan, meski proses mengintegrasikan fungsionalitas yang diperlukan cukup merepotkan dan membosankan.
Total
PlayCanvas adalah mesin luar biasa yang dapat Anda gunakan untuk membuat game atau aplikasi WebGL. Tetapi, saya harus mengakui bahwa itu tidak diadaptasi dengan baik untuk WebVR. Tampaknya tujuannya adalah untuk menunjukkan apa yang dapat dilakukan PlayCanvas untuk menumbuhkan minat publik. Namun arah ini, tampaknya, belum menerima perkembangan. Oleh karena itu, Anda dapat membuat game atau aplikasi VR, tetapi Anda harus menyalin banyak dan memahami kode rumit yang dibuat hanya untuk demonstrasi (Web VR Lab).
Pada artikel berikutnya, saya ingin melakukan pelajaran kecil tentang cara membuat kontrol teleport, sehingga kami memiliki beberapa set setidaknya satu set kecil yang memungkinkan Anda untuk memulai permainan atau aplikasi Web VR. Terima kasih atas perhatian Anda!