 Lima belas, atau Lima Belas,
Lima belas, atau Lima Belas, adalah contoh yang bagus dari permainan logika sederhana yang populer di seluruh dunia. Untuk memecahkan teka-teki, Anda perlu mengatur kotak dengan angka secara berurutan, dari yang lebih kecil ke yang lebih besar. Ini tidak mudah, tetapi menarik.
Dalam tutorial hari ini, kami menunjukkan bagaimana mengembangkan Lima Belas di Java 8 dengan Eclipse. Untuk mengembangkan UI, kami akan menggunakan Swing API.
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promo "Habr".
Skillbox merekomendasikan: Kursus pendidikan online "Pengembang Java Profesi" .
Desain game
Pada tahap ini, Anda perlu mendefinisikan properti:
- Ukuran - ukuran lapangan bermain;
- nbTiles - jumlah tempat di lapangan. nbTiles = size * size - 1;
- Ubin adalah tag, yang merupakan array satu dimensi bilangan bulat. Setiap tag akan menerima nilai unik dalam rentang [0, nbTiles]. Nol menunjukkan kotak kosong;
- blankPos - posisi kotak kosong.
Logika game
Anda perlu menentukan metode reset yang digunakan untuk menginisialisasi posisi permainan baru. Jadi kami menetapkan nilai untuk setiap elemen dari array tag. Baiklah, lalu kita letakkan blankPos di posisi terakhir array.
Anda juga memerlukan metode shuffle untuk mengocok array tag. Kami tidak menyertakan tag kosong dalam proses pengocokan untuk membiarkannya pada posisi semula.
Karena hanya setengah dari posisi awal yang mungkin dari puzzle memiliki solusi, Anda perlu memeriksa hasil pencampuran yang dihasilkan untuk memastikan bahwa tata letak saat ini secara umum diselesaikan. Untuk melakukan ini, kita mendefinisikan metode isSolvable.
Jika tag tertentu didahului oleh tag dengan nilai yang lebih tinggi, ini dianggap sebagai inversi. Ketika tag kosong di tempat, jumlah inversi harus bahkan untuk memecahkan teka-teki. Jadi, kami menghitung jumlah inversi dan mengembalikan true jika jumlahnya genap.
Maka penting untuk mendefinisikan metode isSolved untuk memeriksa apakah penyelarasan Game Of Fifteen kami telah teratasi. Pertama, kita melihat di mana tag kosong itu berada. Jika di posisi awal, maka perataan saat ini adalah yang baru, yang belum diputuskan sebelumnya. Lalu kami beralih di atas ubin dalam urutan terbalik, dan jika nilai tag berbeda dari indeks +1 yang sesuai, kembalikan salah. Kalau tidak, sekarang saatnya untuk mengembalikan true di akhir metode, karena puzzle telah dipecahkan.
Metode lain untuk didefinisikan adalah newGame. Diperlukan untuk membuat instance baru dari game. Untuk melakukan ini, kami mengatur ulang lapangan bermain, lalu mengocoknya dan melanjutkan sampai posisi bermain dapat diselesaikan.
Berikut adalah contoh kode dengan logika tag kunci:
private void newGame() { do { reset();
Akhirnya, Anda perlu memprogram pergerakan tempat dalam array. Kode ini akan dipanggil nanti melalui panggilan balik untuk merespons pergerakan kursor. Game kami akan mendukung beberapa gerakan ubin secara bersamaan. Jadi, setelah kami mengubah posisi yang ditekan pada layar menjadi sebuah tag, kami mendapatkan posisi tag yang kosong dan mencari arah gerakan untuk mendukung beberapa gerakannya pada saat yang bersamaan.
Berikut ini contoh kode:
Kami mengembangkan UI di Swing API
Saatnya melakukan antarmuka. Pertama kita ambil kelas Jpanel. Lalu kami menggambar titik di lapangan - untuk menghitung ukuran masing-masing, kami akan menggunakan data yang ditentukan dalam parameter konstruktor permainan:
gridSize = (dim - 2 * margin); tileSize = gridSize / size;
Margin juga merupakan parameter yang ditentukan dalam konstruktor game.
Sekarang Anda perlu mendefinisikan metode drawGrid untuk menggambar kisi dan bintik-bintik di layar. Kami menganalisis larik tag dan mengonversi koordinat ke koordinat antarmuka pengguna. Kemudian gambar setiap tag dengan nomor yang sesuai di tengah:
private void drawGrid(Graphics2D g) { for (int i = 0; i < tiles.length; i++) {
Akhirnya, kita mendefinisikan kembali metode paintComponent, yang merupakan turunan dari kelas JPane. Kemudian kami menggunakan metode drawGrid, dan setelah itu kami menggunakan metode drawStartMessage untuk menampilkan pesan yang meminta kami mengklik untuk memulai permainan:
private void drawStartMessage(Graphics2D g) { if (gameOver) { g.setFont(getFont().deriveFont(Font.BOLD, 18)); g.setColor(FOREGROUND_COLOR); String s = "Click to start new game"; g.drawString(s, (getWidth() - g.getFontMetrics().stringWidth(s)) / 2, getHeight() - margin); } } private void drawCenteredString(Graphics2D g, String s, int x, int y) {
Kami merespons tindakan pengguna di UI
Agar game dapat berjalan, perlu untuk memproses tindakan pengguna di UI. Untuk melakukan ini, tambahkan implementasi MouseListener pada Jpanel dan kode untuk memindahkan tempat yang sudah ditunjukkan di atas:
addMouseListener(new MouseAdapter() { @Override public void mousePressed(MouseEvent e) {
Kami menempatkan kode di konstruktor dari kelas GameOfFeeneen. Pada akhirnya, kami memanggil metode newGame untuk memulai permainan baru.
Kode permainan lengkap
Langkah terakhir, sebelum Anda melihat permainan sedang beraksi, adalah mengumpulkan semua elemen kode bersama-sama. Inilah hasilnya:
import java.awt.BorderLayout; import java.awt.Color; import java.awt.Dimension; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics; import java.awt.Graphics2D; import java.awt.RenderingHints; import java.awt.event.MouseAdapter; import java.awt.event.MouseEvent; import java.util.Random; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities;
Akhirnya, mainkan!
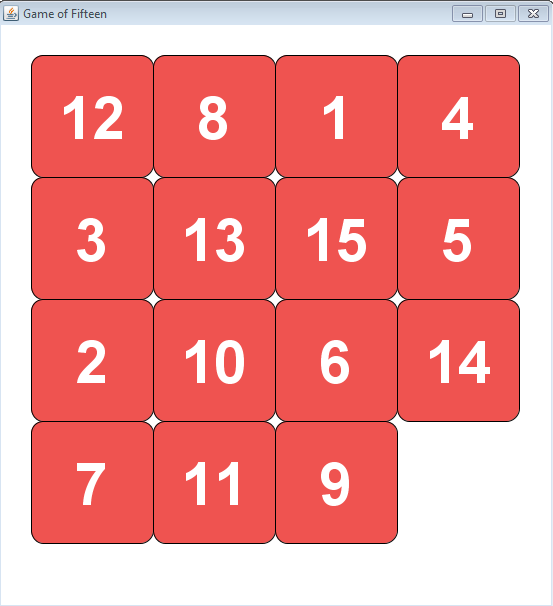
Saatnya memulai permainan dan memeriksanya. Kolom akan terlihat seperti ini:

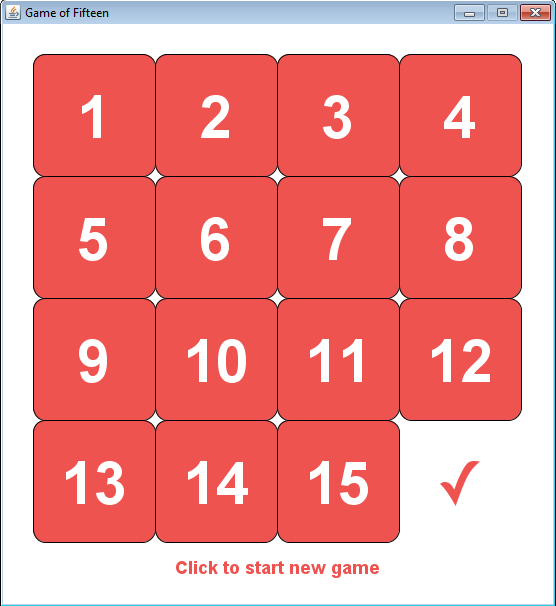
Mencoba memecahkan teka-teki. Jika semuanya berjalan dengan baik, kami mendapatkan ini:

Itu saja. Apakah Anda berharap lebih? :)
Skillbox merekomendasikan: