Saya memperhatikan bahwa banyak perancang produk mengajukan pertanyaan "Bagaimana mengatur berbagai komponen yang berbeda?". Seluruh dunia desain dibagi menjadi 2 bagian. Yang pertama membuat satu komponen di mana ada beberapa folder untuk semua negara. Yang terakhir membuat komponen terpisah untuk setiap keadaan elemen.
Pertama, saya akan menganalisis kelebihan dan kekurangan masing-masing, dan kemudian saya akan berani mengusulkan opsi lain. Saya berbicara tentang implementasi pada Gambar. Mungkin ada sesuatu yang tidak berlaku di editor lain.
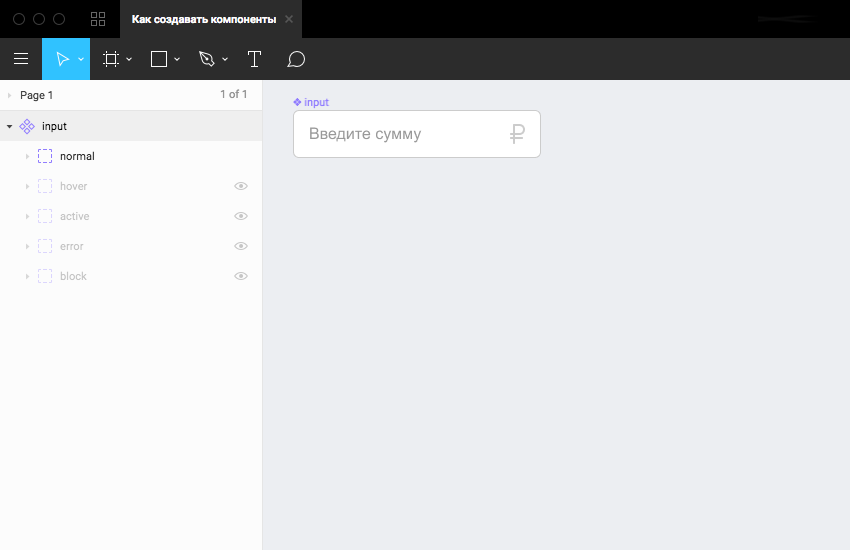
1. Satu komponen dengan banyak status

Manfaatnya
- Pustaka komponen terlihat lebih kompak.
- Pada panel komponen ada lebih sedikit elemen dan oleh karena itu lebih sedikit gulir dalam menemukan yang tepat. Dalam hal ini, pencarian berdasarkan nama menghemat.
Kekurangan
- Di suatu tempat, Anda masih perlu menunjukkan perancang tata letak semua status yang mungkin, karena ia tidak melihat lapisan tersembunyi.
- Anda harus menghabiskan waktu mencari keadaan yang diinginkan: menunjukkannya dan menyembunyikan yang tidak perlu. Ini sangat melelahkan jika struktur komponennya kompleks.
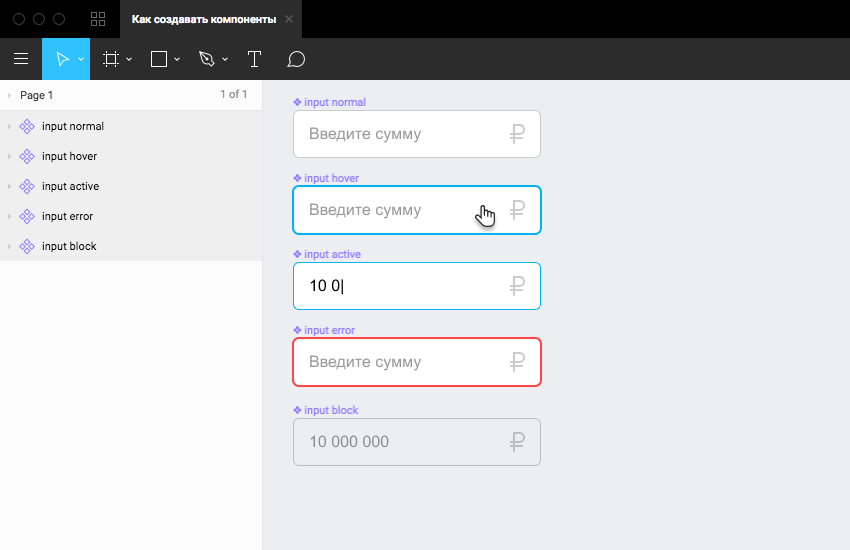
2. Banyak komponen untuk masing-masing kondisi

Manfaatnya
- Untuk perancang tata letak semuanya jelas segera.
- Semua status juga terlihat untuk dibandingkan dengan komponen lainnya. Ini berguna saat membuat komponen berikut.
- Pada Instance pilih, mudah untuk menemukan komponen yang diinginkan, asalkan semuanya diberi nama dengan benar.
Kekurangan
- Perpustakaan semakin besar. Namun, beberapa kondisi dalam 99% kasus tidak diperlukan. Jenis bimbingan dan penekanan biasanya dikenakan sekali dan kemudian tidak perlu lagi untuk menunjukkannya.
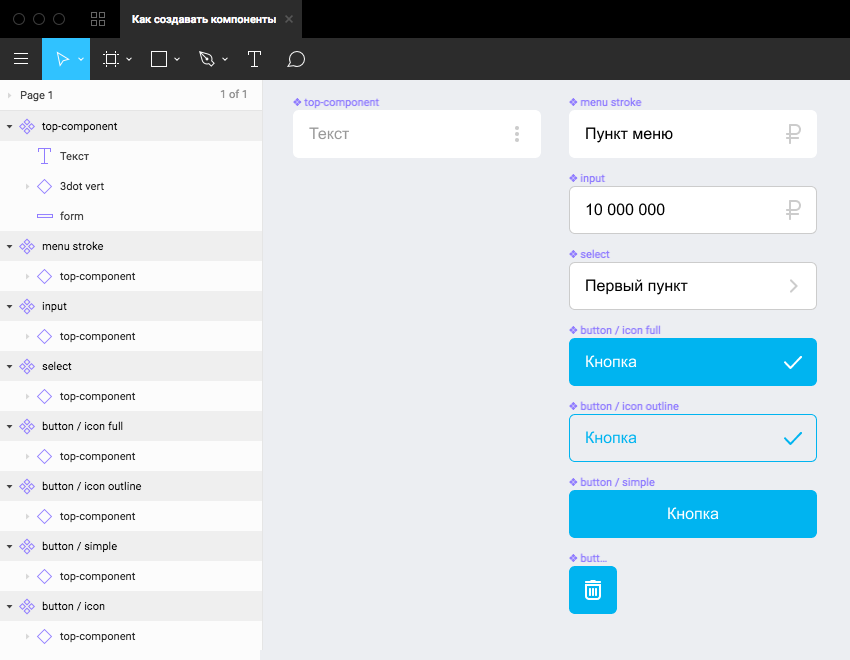
3. Apa yang saya tawarkan
Semua orang tahu tentang
desain atom , tidak masuk akal untuk membicarakannya. Saya hanya akan memperhatikan fakta bahwa banyak elemen antarmuka serupa. Misalnya, input, pilih, tombol, bilah menu dapat dibuat sesuai dengan satu prinsip: persegi panjang + teks + ikon. Dalam hal ini, kita dapat membuat komponen yang terdiri dari elemen-elemen dasar ini dan membangun di atasnya sisa komponen: tombol, input, dan yang lainnya. Baru saja muncul dengan nama untuk elemen ini "Komponen Utama". Artinya, komponen utama tombol, input, pilih, dan bahkan bilah menu akan terdiri dari komponen teratas.

Keuntungan:
- Semua elemen antarmuka terlihat sama: indentasi, ukuran, font, dan lainnya.
- Mengedit komponen atas, komponen yang tersisa berdasarkan itu diedit.
- Sistem desain lebih holistik, lebih bersatu.
- Itu membuatnya lebih cepat dan lebih mudah.
Fitur (Saya tidak akan menyebutnya kerugian):
- Anda perlu mengedit dengan hati-hati, karena mengubah komponen teratas, Anda dapat merusak sisa komponen.
- Jika Anda mengubah gaya komponen master, maka mengedit gaya (dan bahkan jika Anda menulis ulang teks) dari komponen teratas tidak akan merusak apa pun. Jelas, ini bukan tentang pengeditan struktural komponen atas.
- Bersarang lebih dalam. Ada lebih banyak klik untuk sampai ke lapisan bawah. Anda harus terbiasa dengannya. Ini adalah satu-satunya hal yang saya sebut minus.
- Dalam proses desain halaman, komponen teratas dapat menghalangi komponen kerja. Ini dapat diatasi dengan menciptakan beberapa nama untuknya, berkat itu dia akan pergi ke akhir daftar. Mungkin ini juga akan terasa minus bagi seseorang, itu tidak mengganggu saya.
Proposal saya menutup pertanyaan yang diajukan di awal hanya sebagian. Jadi, bagaimana Anda menggambar status elemen? Ini tidak akan berfungsi untuk input dan tombol untuk membuat status yang sama. Di sini saya dapat menawarkan yang berikut:
- Cobalah untuk menggambarkan keadaan di suatu tempat secara terpisah menggunakan gaya. Nah, mengapa Anda membutuhkan tampilan tombol yang ditekan pada setiap tata letak?
- Pikirkan komponen-komponen teratas sehingga Anda dapat menggunakannya dengan mudah dalam komponen master berikutnya.
- Ketika komponen rumit (misalnya, kartu dengan kombinasi foto, teks, label, dll.), Gunakan akal sehat. Jika Anda memiliki banyak folder tersembunyi yang ingin Anda gali, buatlah komponen terpisah. Jika beralih antar negara bagian tidak membutuhkan lebih dari 3-4 klik, biarkan folder dalam komponen.
- Jika lebih dari satu desainer sedang mengerjakan suatu proyek, maka sepakati bagaimana komponen utama akan terlihat dalam keadaan di mana ia harus diterbitkan. Agar pembaruan komponen tidak merusak tata letak yang sudah selesai. Sebagai contoh, secara default, keadaan paling dasar ditampilkan di folder paling atas, semua yang lain harus disembunyikan. Atau ukuran ekstrem: semua folder disembunyikan secara default.
- Segala sesuatu yang lain tergantung pada imajinasi dan preferensi selera Anda.