
Entah bagaimana saya ingin mencoba mengimplementasikan satu aplikasi client-server kecil. Implementasi dalam idenya adalah ini: di sisi klien kami menggambar windows menggunakan semacam kerangka JS, di sisi server kami memproses panggilan dari klien menggunakan aplikasi terkompilasi yang ditulis misalnya di Go.
Saya mulai mengambil kerangka kerja yang menyediakan antarmuka deklaratif. Dalam pandangan saya, seharusnya menerima deskripsi isi formulir sesederhana mungkin (misalnya, dalam format YAML, JSON, BEMJSON , XML, atau bahkan INF), dan pada output, menggambar bentuk yang indah di browser dengan kontrol kerja.
Secara profesional, saya tidak terlibat dalam pengembangan web dan karena itu tidak berharap untuk terjebak lama di tahap ini.
Dan saya tidak akan menulis artikel, tetapi kemudian saya berpikir bahwa pandangan luar baru tentang teknologi web modern, bahkan seorang pemula, mungkin menarik bagi masyarakat. Kesempatan untuk mendapatkan umpan balik lagi ...
Template HTML dan CSS
Semua yang saya temukan tidak berfungsi seperti yang saya inginkan. Saya tidak ingin tahu apa-apa tentang tata letak dan gaya. Saya juga tidak ingin mengisi HTML, seperti yang dilakukan ketika menerapkan kerangka kerja seperti Bootstrap , Skeleton , MDL , dll.
Kode sampel menggunakan Bootstrap:
<div class="input-group mb-3"> <div class="input-group-prepend"> <div class="input-group-text"> <input type="checkbox" aria-label="Checkbox for following text input"> </div> </div> <input type="text" class="form-control" aria-label="Text input with checkbox"> </div> <button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
Semua yang ingin saya terapkan pada input harus seperti ini:
{ "main": { "prop":{}, "elements": [ { "type":"checkbox", "name":" -", "style":"classic", "checked": true }, { "type":"button", "name":"", "style":"outline", "onclick":"btnsave_onclick" } } }
Nah, sehingga memungkinkan untuk menggabungkan elemen dalam grup dan menunjukkan bagaimana elemen harus ditempatkan di dalam grup: secara vertikal atau horizontal. Apa yang akan menjadi desain di sana, itu tidak terlalu penting bagi saya. Saya berharap menemukan semacam editor jendela visual, tetapi tidak.
Perakitan teknologi
Kemudian saya mencoba mencari beberapa teknologi rakitan - seseorang pasti telah membuka jalan yang jauh untuk waktu yang lama dan lebih dari sekali.
Dan saya menemukan sesuatu yang mirip dengan yang saya butuhkan: Situs dari awal pada setumpuk penuh teknologi BEM .
Contoh BEMJSON:
({ block: 'page', title: 'Hello, World!', styles: [ { elem: 'css', url: 'index.min.css' } ], scripts: [ { elem: 'js', url: 'index.min.js' } ], content: [ 'Hello, World!' ] })
Ketika saya menggulir di sekitar layar ke-20 teks, dan slider masih di bagian atas, saya pikir jalur pendek ini entah bagaimana panjang. Itu tidak akan berhasil.
Ngomong-ngomong, saya membaca tentang BEM ini - saya menyukai esensinya, dan itu dijelaskan dengan baik dan baik. Ada berbagai lembar cheat, misalnya, saya suka yang ini . Saya juga mencari informasi dan menemukan bahwa tidak semua orang menyukai teknologi tersebut (misalnya, di sini dan di sini ). Dan di sini, menurut pendapat saya, esensi poin kontroversial dinyatakan.
Yang menarik adalah bahwa menggunakan pencarian, selain dari BEM, untuk waktu yang lama saya tidak dapat menemukan teknologi alternatif lagi. Namun, mereka adalah: OOCS (semacam BEM yang sama, lebih sederhana), SMACSS , AtomicCSS , CSSinJS (ditemukan di sini ).
Node.js
Saya kemudian berpikir, ok, Anda dapat meninggalkan ide asli dan mengimplementasikan bagian server dalam bahasa scripting, yaitu, cukup gunakan nodejs. Tidak hanya fashionable, stylish, awet muda, ini juga merupakan kesempatan untuk menulis di semua lapisan dalam satu bahasa. Banyak artikel lagi (saya suka yang ini tentang awal yang cepat). Jika saya mengerti benar, banyak paket NPM ditulis untuk itu, untuk hampir semua tugas. Masih ada hal yang serius seperti Electron dalam bisnis ini.
Kode halaman contoh menggunakan Elektron:
<head> <meta charset="utf-8"> <link rel="stylesheet" href="assets/css/variables.css"> <link rel="import" href="sections/about.html"> </head> <body> <nav class="nav js-nav"> <header class="nav-header"> <h1 class="nav-title">Electron <strong>API Demos</strong></h1> </header> <div class="nav-item u-category-windows"> </div> <footer class="nav-footer"> <button type="button" id="button-about" data-modal="about" class="nav-footer-button">About</button> </footer> </nav> <main class="content js-content"></main> <script> require('./assets/normalize-shortcuts') </script> </body> </html>
Satu-satunya simpul minus yang memungkinkan untuk menulis hal yang lebih produktif, menggunakan Go.
Misalkan saya ingin menggunakan nodejs. Ada katalog paket NPM sehingga Anda dapat memilih sendiri sesuatu yang cocok.
Ada paket yang disebut formulir . Berikut ini contoh kode:
var forms = require('forms'); var fields = forms.fields; var validators = forms.validators; var reg_form = forms.create({ username: fields.string({ required: true }), password: fields.password({ required: validators.required('You definitely want a password') }), confirm: fields.password({ required: validators.required('don\'t you know your own password?'), validators: [validators.matchField('password')] }), email: fields.email() });
Ini dirakit ke dalam formulir dengan perintah reg_form.toHTML(); . Pilihan yang menarik, tapi bukan itu.
Ada juga Elemen , Kerusuhan , TotalJS dan iView . Ini dapat ditambahkan ke daftar dari Bootstrap, MDL, dll.
Contoh kode halaman menggunakan Elemen:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> </head> <body> <div id="app"> <el-button @click="visible = true">Button</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>Try Element</p> </el-dialog> </div> </body> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <script> new Vue({ el: '#app', data: function() { return { visible: false } } }) </script> </html>
Ada juga Blueprintsjs . Ini mungkin yang paling mirip dengan apa yang saya cari. Dimungkinkan untuk mengkonfigurasi kontrol secara terpisah satu sama lain.
Kode tersebut terlihat seperti ini:
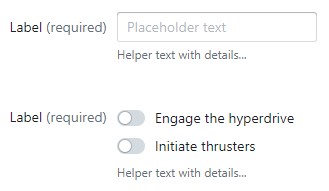
Banyak kode menggunakan cetak biru import * as React from "react"; import { FormGroup, H5, InputGroup, Intent, Switch } from "@blueprintjs/core"; import { Example, handleBooleanChange, handleStringChange, IExampleProps } from "@blueprintjs/docs-theme"; import { IntentSelect } from "./common/intentSelect"; export interface IFormGroupExampleState { disabled: boolean; helperText: boolean; inline: boolean; intent: Intent; label: boolean; requiredLabel: boolean; } export class FormGroupExample extends React.PureComponent<IExampleProps, IFormGroupExampleState> { public state: IFormGroupExampleState = { disabled: false, helperText: false, inline: false, intent: Intent.NONE, label: true, requiredLabel: true, }; private handleDisabledChange = handleBooleanChange(disabled => this.setState({ disabled })); private handleHelperTextChange = handleBooleanChange(helperText => this.setState({ helperText })); private handleInlineChange = handleBooleanChange(inline => this.setState({ inline })); private handleLabelChange = handleBooleanChange(label => this.setState({ label })); private handleRequiredLabelChange = handleBooleanChange(requiredLabel => this.setState({ requiredLabel })); private handleIntentChange = handleStringChange((intent: Intent) => this.setState({ intent })); public render() { const { disabled, helperText, inline, intent, label, requiredLabel } = this.state; const options = ( <> <H5>Props</H5> <Switch label="Disabled" checked={disabled} onChange={this.handleDisabledChange} /> <Switch label="Inline" checked={inline} onChange={this.handleInlineChange} /> <Switch label="Show helper text" checked={helperText} onChange= {this.handleHelperTextChange} /> <Switch label="Show label" checked={label} onChange={this.handleLabelChange} /> <Switch label="Show label info" checked={requiredLabel} onChange= {this.handleRequiredLabelChange} /> <IntentSelect intent={intent} onChange={this.handleIntentChange} /> </> ); return ( <Example options={options} {...this.props}> <FormGroup disabled={disabled} helperText={helperText && "Helper text with details..."} inline={inline} intent={intent} label={label && "Label"} labelFor="text-input" labelInfo={requiredLabel && "(required)"} > <InputGroup id="text-input" placeholder="Placeholder text" disabled={disabled} intent={intent} /> </FormGroup> <FormGroup disabled={disabled} helperText={helperText && "Helper text with details..."} inline={inline} intent={intent} label={label && "Label"} labelFor="text-input" labelInfo={requiredLabel && "(required)"} > <Switch id="text-input" label="Engage the hyperdrive" disabled={disabled} /> <Switch id="text-input" label="Initiate thrusters" disabled={disabled} /> </FormGroup> </Example> ); } }
Hasilnya terlihat seperti ini:

Bahkan jika kita hanya memperhitungkan bagian terakhir: semua sama, entah bagaimana itu tidak terlalu ringkas.
Saya juga menemukan hal yang menarik di Web: metadatajs . Sebuah awal yang cepat ada di sini . Perpustakaan ini memiliki fungsi yang berlebihan, dan dalam artikel tersebut, menurut pendapat saya, hal yang paling penting bukanlah - deskripsi perpustakaan itu sendiri. Itu disini .
Kami ditawari untuk menggambarkan formulir sebagai
Deskripsi formulir menggunakan metadata.js { "enm": {}, "cat": { "": { "form": { "selection": { "fields": [ "is_folder", "id", "", "_t_.name as presentation", "`cat_`.name as ``", "`cat_`.name as ``" ], "cols": [ {"id": "id", "width": "120", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "150", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "presentation", "width": "*", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "70", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "170", "type": "ro", "align": "left", "sort": "server", "caption": " "} ] } } }, "": { "form": { "selection": { "fields": [ "is_folder", "id", "_t_.name as presentation", "`enm_`.synonym as ``", "`cat_`.name as ``" ], "cols": [ {"id": "presentation", "width": "*", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "150", "type": "ro", "align": "left", "sort": "server", "caption": " "}, {"id": "", "width": "150", "type": "ro", "align": "left", "sort": "server", "caption": ""} ] } } } }, "doc": { "": { "form": { "selection": { "fields": [ "date", "number_doc", "", "", "posted", "", "" ], "cols": [ {"id": "date", "width": "120", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "number_doc", "width": "120", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "170", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "120", "type": "ron", "align": "right", "sort": "server", "caption": ""}, {"id": "", "width": "100", "type": "ro", "align": "left", "sort": "server", "caption": ""}, {"id": "", "width": "*", "type": "ro", "align": "left", "sort": "server", "caption": ""} ] }, "obj": { "head": { " ": ["number_doc", "date", "", "", "", ""], "": ["", "", ""], "": ["", "", "", "", "", "", "", {"id": "", "path": "o.", "synonym": " ", "type": "ro"} ] }, "tabular_sections": { "": { "fields": ["row","","","","","","","","","","","","",""], "headers": "№,,,.,,,% ,,% ,,,.,,", "widths": "40,*,*,70,50,70,70,70,70,70,70,70,70,80", "min_widths": "40,200,140,70,50,70,70,70,70,70,70,70,70,80", "aligns": "", "sortings": "na,na,na,na,na,na,na,na,na,na,na,na,na,na", "types": "cntr,ref,ref,calck,refc,calck,calck,ron,refc,ron,ron,dhxCalendar,ref,txt" } } } } } }, "ireg": {}, "areg": {}, "dp": {}, "rep": {}, "cch": {}, "cacc": {} }
Ini sangat mirip dengan yang Anda butuhkan. Namun, muncul pertanyaan: apakah set tombol tampaknya disetel secara default? Bisakah saya mengubahnya? Di mana deskripsi sintaks (apa itu "enm", "cat", dll.)?
Dapat dilihat bahwa banyak upaya telah dimasukkan ke dalam proyek, tetapi perpustakaan masih lembab.
Kesimpulan
Mari berspekulasi. Formulir dapat dibuat sebelumnya di server, dikompilasi dan diserahkan ke sisi klien siap html / css / js-code. Dalam hal ini, Anda perlu mencari sesuatu yang sama sekali berbeda. Tetapi jika kita ingin pengguna untuk bekerja dengan kita di satu jendela browser, dan di jendela ini melihat jendela anak dari aplikasi web, itu tidak logis untuk men-cache kode css / js pada klien, yang akan menerima perintah pendek dari server dengan deskripsi dari form selanjutnya dan akan menarik mereka dengan mengorbankan sumber daya pelanggan?
Kolega, di mana Anda menyembunyikan kerangka antarmuka deklaratif? )
Dia pasti! Kenapa aku tidak bisa menemukannya?