Seperti yang Anda ketahui, sebagian besar serangan peretas BlackHat ditujukan untuk mengkompromikan data server aplikasi dan layanan web. Pada saat yang sama, bagian klien diserang setidaknya hari ini. Menurut definisi kering, setiap serangan adalah seperangkat tindakan pada bagian dari peretas yang ditujukan pada jaringan dan transfer data, data dan substitusi, infrastruktur dan fitur teknis dari penerapan aplikasi web. Oleh karena itu, perusahaan internasional memerlukan insinyur pengembangan untuk mengambil pendekatan yang lebih bertanggung jawab dan menyeluruh terhadap keamanan aplikasi klien.
Pada contoh proyek saya, saya akan berbicara tentang bagaimana aplikasi klien menyerang hari ini dan bagaimana Anda dapat menghindari ancaman ini.
 10 ancaman teratas untuk 2013 - 2017.
10 ancaman teratas untuk 2013 - 2017.Seperti yang Anda lihat, di antara ancaman utama, injeksi, pemicu kesalahan, otentikasi bypass, dan data rahasia yang tidak aman menjadi yang utama. Ancaman menggunakan komponen dengan kerentanan yang diketahui masih relevan. Ancaman baru juga muncul: peretasan mekanisme kontrol akses, deserialisasi yang tidak aman, dan serialisasi data, pencatatan dan pemantauan yang kurang rinci.
Pada tahun 2001, Mark Curfy dan Dennis Groves mendirikan OWASP (Open Security Application Project Project). Ini adalah proyek OpenSource internasional untuk bertukar pengalaman dalam memerangi kerentanan dalam aplikasi klien, di mana sejumlah besar insinyur keamanan aplikasi ikut serta. Komunitas OWASP mengisi portal dengan banyak artikel dengan informasi kerentanan, materi pelatihan, alat untuk menguji dan memukul mundur serangan. Serangan nyata dijelaskan, aspek mereka terungkap dan apa yang perlu dilakukan untuk mencegah ancaman dijelaskan.
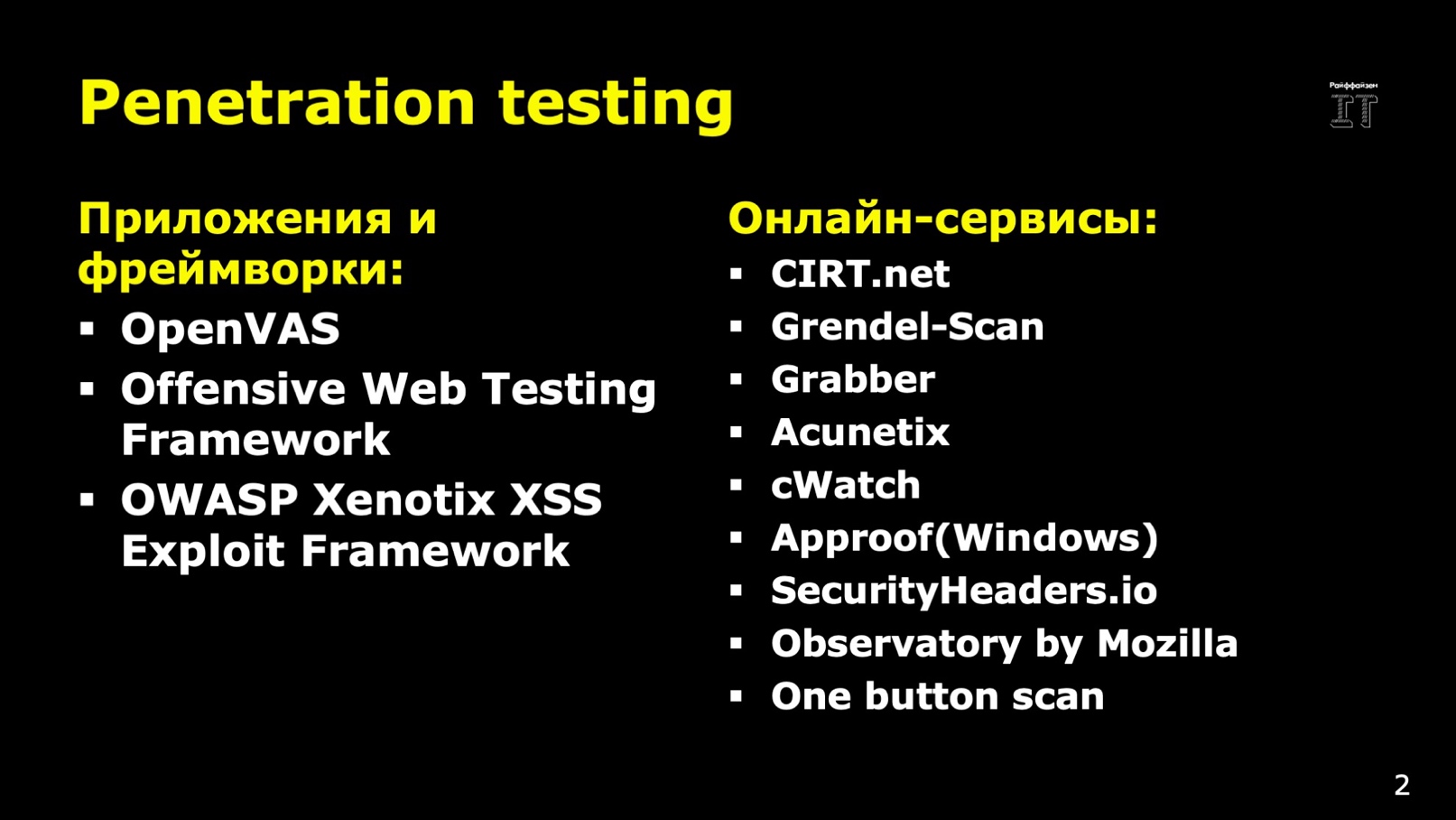
Untuk memahami ancaman apa yang berbahaya bagi suatu proyek, Anda perlu mengujinya secara menyeluruh. Untuk melakukan ini, jaringan memiliki aplikasi, kerangka kerja dan layanan online yang secara otomatis mengidentifikasi kerentanan tertentu. Untuk pengujian lokal, saya sarankan menggunakan aplikasi dan kerangka kerja, dan untuk menguji proyek dalam operasi, sangat berguna untuk menambahkan layanan online juga.

Tetapi bahkan jika alat pengujian tidak memberi tahu Anda dalam laporan tentang kerentanan signifikan (yang tidak mungkin), masih memperhatikan penyimpanan data sensitif dalam sistem kontrol versi, perakitan aplikasi, mekanisme otentikasi, algoritma hash kata sandi, fungsi enkripsi data rahasia, serta sistem logging dan memonitor seluruh aplikasi web. Dalam hal ini, lebih baik memainkannya dengan aman dan tidak mempercayai otomatisasi yang membabi buta.
Git
Pertama, mari kita bicara tentang data sensitif di Git. Idealnya, repositori rahasia yang terpisah dialokasikan untuk menyimpan data sensitif. Dari itu, selama pertemuan untuk commissioning, data rahasia ditarik dan dijahit ke dalam aplikasi. Saat ini, Hashicorp Vault, Keywhiz, rahasia Docker, Azure Key Vault, dan sejumlah lainnya populer.
Tetapi bagaimana jika Anda tidak memiliki penyimpanan seperti itu? Anda dapat menggunakan alat untuk menyandikan dan menyembunyikan file dengan rahasia yang akan memperluas kemampuan sistem kontrol versi.
Hal pertama yang terlintas dalam pikiran adalah solusi BlackBox universal. Ini dapat digunakan dengan sistem kontrol versi apa pun, misalnya, Mercurial, Git, dll. Selain itu, ada dua ekstensi untuk Git: git-crypt dan git-secret. Saya sarankan menggunakan yang kedua, karena menurut saya yang paling nyaman untuk digunakan dan lebih dimengerti dalam hal deskripsi dalam dokumentasi resmi. Setelah menginstal git-secret, Anda perlu menginisialisasi dalam repositori Git. Ingatlah untuk menentukan ekstensi yang akan digunakan dalam file .gitattributes . Selanjutnya, konfigurasikan aksesibilitas rahasia: identifikasi pengguna yang ingin Anda akses ke data sensitif. Kemudian tambahkan file dengan data sensitif dan git-secret-hide melalui git-secret-hide . Anda bisa mendapatkan file tersembunyi melalui git-secret-reveal.
brew install git-secret //
git secret init //
git secret tell your@gpg.email //
git secret add <files...> //
git secret hide //
git secret reveal //
Paket web
Cara lain untuk menghilangkan ancaman adalah dengan mengkonfigurasi webpack dengan benar. Untuk melindungi dari XSS, XEE, dan serangan serupa, Anda harus mempertimbangkan mematuhi kebijakan CORS (cross-origin resource sharing) dan CSP (Kebijakan Keamanan Konten). Dalam kedua kasus, penting untuk mengikuti tajuk untuk memeriksa keaslian skrip tertentu yang digunakan dalam proyek. Peramban memiliki mekanisme untuk memeriksa keandalan sumber tertentu, misalnya, Safari akan mengeluarkan peringatan di setiap langkah jika CORS dan CSP tidak dikonfigurasi dengan benar.
Ada dua cara untuk mematuhi CORS dan CSP. Yang pertama adalah mengonfigurasi tajuk untuk menanggapi permintaan di sisi server. Yang kedua adalah mendaftarkan kedua kebijakan melalui meta tag dan atribut. Metode yang terakhir direkomendasikan jika Anda memiliki pengembang back-end yang malas, mereka selalu sibuk dan mereka tidak tertarik dengan kebijakan keamanan. Tag meta dapat didaftarkan segera saat membangun aplikasi. Plugin seperti html-webpack-plugin, html-webpack-exclude-assets-plugin, script-ext-html-webpack-plugin, csp-html-webpack-plugin dan crypto akan membantu kami dalam hal ini. Selain itu, jika Anda memiliki sumber daya pihak ketiga dalam proyek Anda (misalnya, tautan ke font eksternal yang digunakan dalam CSS; sumber daya yang dimuat dari CDN, dan sebagainya), maka saya sarankan untuk menggunakan plugin webpack-subresource-integrity-plugin juga. Dengan demikian, Anda akan memberi tahu peramban bahwa sumber daya yang dimuat dalam skrip dapat diandalkan, tidak ada suntikan di dalamnya, semuanya utuh dan tidak rusak. Dan bahkan jika seseorang menyuntikkan data berbahaya ke sumber daya, dan Anda mengunggahnya, Anda harus siap untuk ini dan melindungi proyek Anda dari ancaman tersebut.
Saya ingin memberi perhatian khusus pada urutan di mana instance kelas untuk plugin dibuat. Urutannya harus seperti ini:
const SHA256 = (str) => CRYPTO.createHash('sha256').update( str, 'utf8').digest('base64'); const sha256Str = SHA256( '' + Date.now() ); […] new HtmlWebpackPlugin({ filename: 'index.html', template: 'public/index.html' }), new ScriptExtHtmlWebpackPlugin({ custom: [{ test: /\.js$/, attribute: 'nonce', value: 'nonce-' + sha256Str }] }), new HtmlWebpackExcludeAssetsPlugin(), new CspHtmlWebpackPlugin({ 'base-uri': '\'self\'', 'object-src': '\'none\'', 'script-src': ['\'self\'', '\'unsafe-eval\'', '\'nonce-' + sha256Str + '\''], 'style-src': ['\'unsafe-inline\'', '\'self\''] }, { devAllowUnsafe: false, enabled: true, hashingMethod: 'sha256' }), new SriPlugin({ hashFuncNames: ['sha256', 'sha384'], enabled: true }), […]
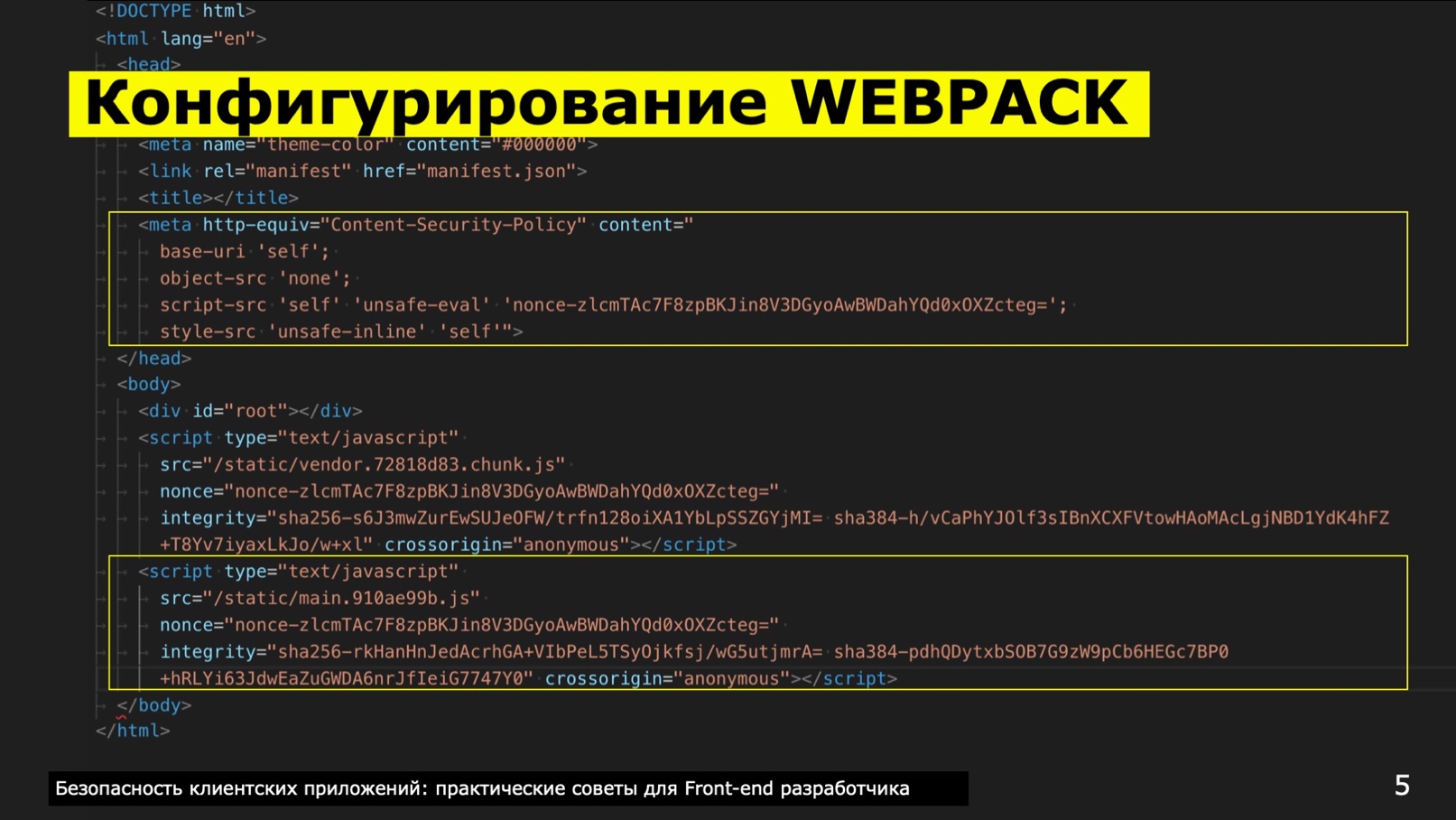
Kemudian, selama perakitan, <hed> akan menampilkan tag meta http-equiv=content-security-policy . Arahan akan ditulis dalam atribut content , yang mengatakan skrip dan sumber daya mana yang dapat dipercaya.
Arahan base-uri menunjukkan URL dasar mana yang digunakan untuk memuat skrip, CSS, gambar, dan lainnya.
Objek biasanya tidak memuat, jadi setel none ke direktif object-sr c.
Arahan script-src berlaku untuk skrip JS.
Jangan lupa mendaftarkan atribut bertipe nnce-<hshVlue> setiap kali. Selain itu, hash harus dihitung menggunakan algoritma SHA256 atau SHA512.
Mengenai arahan style-src , proyek kami memiliki kekhasan: kami menggunakan komponen-komponen gaya untuk menulis CSS untuk setiap komponen dan mengisolasinya satu sama lain. Dan karena itu perlu untuk menentukan bahwa di dalam kita style-src unsafe-inline dan self digunakan dalam style-src , jika tidak, komponen-komponen yang ditata akan jatuh.

Tag script akan secara otomatis disetel ke nnce-<hshVlue> , integrity dan cross-origin . Mereka memberi tahu browser bahwa sumber daya diambil dari sumber yang dapat diandalkan. Kalau tidak, jika browser melihat bahwa sumber daya tidak cocok dengan CSP atau CORS, maka itu tidak akan memuat skrip ini atau file CSS, dan itu akan menulis sesuatu di konsol seperti: "Perhatikan skrip ini, ke baris ini di mana Anda menginisialisasi dia. Lihat, ada yang salah! ” .
Dokumentasi MDN , OWASP, dan W3C menyediakan panduan untuk menegakkan kebijakan CSP dan CORS. Selain itu, alat pengujian penetrasi apa pun akan melaporkan kepatuhan terhadap aturan CORS dan CSP di proyek. Kerangka kerja atau alat apa pun yang akan melakukan pengujian otomatis terhadap suatu proyek akan menunjukkan kelemahannya.
Otentikasi pengguna
Kami menggunakan OpenID Connect dan protokol Kerberos. Standar OpenID yang cukup umum digunakan untuk mengotentikasi pengguna eksternal.
Kerberos lebih cocok untuk jaringan internal, di bank itu digunakan untuk otentikasi otomatis karyawan. Misalkan ada mesin lokal di mana seorang karyawan organisasi bekerja. Dia mengotentikasi sekali pada mesin ini, dan kemudian dia tidak perlu memasukkan login dan kata sandi lagi di mana saja: karyawan login ke aplikasi apa pun dan sistem segera mengautentikasi itu. Kerberos memiliki pengaturan yang halus untuk mesin lokal, dan ini sulit karena harus dikonfigurasi untuk setiap komputer dan setiap browser. Jika Internet Explorer biasanya menarik pengaturan default, dan Chrome menarik pengaturan IE, maka Firefox harus mengonfigurasinya secara terpisah. Safari di MacOS X akan menemukan pengaturan itu sendiri, tetapi untuk Safari di Windows Anda harus menentukannya secara manual.
Anda perlu memeriksa aplikasi Anda di semua browser, apakah di mana-mana ia berfungsi sebagaimana mestinya. Misalnya, jika saya bekerja di Windows, saya menginstal Safari secara lokal dan menguji proyek saya di dalamnya, dan jika saya bekerja di Mac, saya meningkatkan Windows di mesin virtual untuk menjalankan aplikasi pada versi browser yang sesuai.
Otentikasi dapat diimplementasikan dalam aplikasi modern menggunakan Passport.js dan paket sesi ekspres, serta Auth0 SDK.
Jika Anda tidak dapat mengembangkan layanan otentikasi melalui OpenID Connect atau protokol lain, maka gunakan lapisan proxy, seperti Auth0 dan sejenisnya, sehingga otentikasi terjadi melalui perusahaan pihak ketiga yang berspesialisasi dalam menyediakan pengguna dengan akses yang aman ke sumber daya Internet.
Ketika kami memutakhirkan beberapa aplikasi ke Node.js, kami menyarankan untuk menggunakan paket Passport.js, sesi ekspres, dll. Di server. Untuk memastikan keamanan pada klien, kami secara independen meningkatkan komponen untuk otentikasi. Jangan lupa untuk menentukan atribut pelengkapan otomatis pada formulir otentikasi untuk mengecualikan pelengkapan otomatis bidang formulir.
Kata sandi hashing
Situs web OWASP merekomendasikan agar Anda tidak menggunakan mekanisme hashing kata sandi yang dibangun ke dalam basis data. Untuk ini, lebih baik menggunakan paket seperti Argon2, PBKDF2, ccrypt dan bcrypt. Dalam praktik saya, saya menggunakan Argon2 - ini adalah pembungkus untuk algoritma GCC, PGP / GPG, dll., Tetapi mengharuskan Anda untuk menginstal paket GCC terlebih dahulu. Skema penggunaan Argon2:
1. GCC >= 4.8 install $ brew install gcc
2. - $ npm install -g node-gyp
3. Argon2 $ npm install argon2
4. import * as ARGON from 'argon2'; ARGON.generateSalt().then( (salt: string) => { ARGON.hash('some-user-password', salt) .then((hash : string) => { console.log('Successfully created Argon2 hash:', hash);
Kebingungan
Kebingungan memungkinkan Anda untuk mengubah kode sehingga tidak dapat diuraikan menjadi komponen. Bagaimanapun, penyerang - dan bukan hanya mereka - sangat sering menggunakan teknik reverse: programmer mengambil beberapa file JS dan mulai menganalisis sumber. Dengan demikian, ia dapat mempelajari metode yang digunakan atau memahami mekanisme kerja skrip tertentu untuk menerapkan kode berbahaya. Atau gunakan mekanisme ini untuk meretas aplikasi web dan melakukan serangan sembunyi-sembunyi.
Peretas tidak mendapat masalah. Pertama, mereka melakukan eksplorasi sumber daya, menentukan kerentanan dan menyerang vektor. Misalnya, mereka memanipulasi data atau mengeksploitasi kerentanan yang terkandung dalam protokol transportasi. Vektor serangan dapat ditujukan pada kerentanan sistem operasi tertentu, ada banyak di sistem UNIX. Tetapi kerentanan hanya dapat digunakan jika administrator memiliki kebijakan keamanan yang dikonfigurasi dengan buruk, misalnya, salah mengatur URL yang keluar.
Jadi, untuk pengintaian, reverse engineering digunakan. Tidak mungkin untuk sepenuhnya mengecualikannya, tetapi itu bisa sangat sulit. Untuk ini, berbagai obfuscator digunakan, dalam kasus saya - javascript-obfuscator. Berdasarkan itu, sebuah plugin untuk webpack dibuat - webpack-obfuscator. Juga untuk webpack dibuat obfuscator-loader. Paket ini merekomendasikan pengaturan untuk tingkat paranoid yang berbeda: rendah, sedang dan tinggi, mereka dapat ditemukan di situs web resmi. Jika Anda menggunakan obfuscator ini, maka ingatlah bahwa ia berfungsi sangat buruk dengan mekanisme minifikasi yang dibangun ke dalam webpack. Jangan menggunakan minifikasi dan kebingungan bersama-sama, jika tidak obfuscator dapat sepenuhnya memecahkan kode skrip.
Selain itu, obfuscator meningkatkan volume skrip dan pemuatannya. Di sini Anda perlu memutuskan sendiri: apakah Anda meningkatkan keamanan, stabilitas dan keandalan, tetapi kehilangan kenyamanan dan kecepatan; peduli tentang kecepatan, tetapi lupakan keselamatan, tentang mengikuti pedoman apa pun.
Logging dan Pemantauan Ancaman
Ada ancaman seperti penggunaan paket dengan kerentanan yang sudah diketahui. Analis ancaman seperti audit npm, Snyk, dan LGTM akan membantu dalam situasi seperti itu. Audit NPM adalah utilitas standar yang dibangun ke dalam NPM, tetapi Anda harus terus-menerus memanggil perintah ini atau datang dengan kruk. Karena itu, saya menyarankan Anda untuk menggunakan Snyk. Proyek ini memiliki database sendiri dengan kerentanan. Ketika Anda memulai tes, Snyk mengakses database ini dan secara rahasia mengunggah laporan ke proyek Snyk Anda, yang tidak dapat diakses oleh orang luar. Benar, Anda dapat memeriksa proyek Anda secara gratis hanya 300 kali, dan ketika Anda memeriksa setiap pra-komitmen, 300 upaya gratis ini berakhir dengan sangat cepat. Oleh karena itu, lebih baik untuk menjalankan tes untuk pre-push atau pre-merge hooks.
Manusia adalah kerentanan paling penting dari sistem apa pun. Oleh karena itu, pastikan untuk memeriksa proyek sebelum mulai membangun aplikasi, karena bahkan kode sumbernya mungkin mengandung sesuatu yang berbahaya. Adalah baik ketika hanya satu orang yang memiliki akses ke proyek, tetapi biasanya kami bekerja sebagai tim. Bagaimana jika muncul semacam "penolong yang baik" yang memutuskan untuk meninggalkan perusahaan "dengan indah" dan meninggalkan bekas? Ini juga harus diingat.
Saya merekomendasikan menggunakan paket Snyk dari awal proyek, dan memulai pemindaian dari konsol. Semuanya sederhana di sini: setelah instalasi, atur login dan kata sandi untuk akun, dan pengujian itu sendiri dapat dilakukan seperti ini:
- Setelah menginstal npm i snyk —D dependensi dan menentukan “snyk”: true di package.json, jalankan:
./node_modules/.bin/snyk wizard --dev
- Dalam package.json tambahkan skrip dan pengaturan:
{ ... "scripts": { ... "test": "npm run test:snyk && npm run test:jest", ... "test:snyk": "snyk test --dev", ... "prepare": "npm run prepare:snyk", "prepare:snyk": "snyk protect" }, "husky": { "hooks": { "commit-msg": "commitlint -E HUSKY_GIT_PARAMS", "pre-commit": "npm run test:snyk && npm run lint && npm run test:jest", "pre-push": [ "npm run test:snyk", "npm run lint", "npm run test:jest", "npm run build:production" ], ... } }, "snyk": true }
Di atas, kami melihat cek lokal untuk ancaman keamanan. Untuk memeriksa paket untuk ancaman yang diketahui, saya juga merekomendasikan menggunakan LGTM. Gunakan proyek ini dalam hubungannya dengan GitHub atau Bitbucket (sampai Anda mencobanya, itu tidak perlu), dan kode akan segera diperiksa dengan setiap dorongan.
Pemantauan aplikasi
Di bidang Front-end, alat sudah mapan, alat untuk setiap selera tersedia untuk mencatat dan memantau bagian klien. Yang paling terkenal adalah Sentry, TrackJS, dan InsightOps. Server Sentry dapat digunakan untuk server fisiknya. Misalnya, dalam dua proyek kami, kami menggunakan server terpisah, yang sepenuhnya dikonfigurasikan untuk mencatat operasi aplikasi. Kami pergi ke URL dan menjatuhkan semua log di sana. Jika kesalahan terjadi dalam aplikasi, itu dibungkus dengan blok uji coba dan dikirim ke server Sentry melalui metode paket gagak. Semuanya sederhana dan nyaman. Jika Anda melihat URL yang tidak jelas di Sentry yang tidak Anda daftarkan, jika Anda melihat pesan embed atau tidak jelas, maka mereka mencoba untuk memecahkan Anda. Dalam latihan saya, ini terjadi secara teratur. Misalnya, salah satu proyek - layanan untuk mem-bypass pemblokir iklan dan antivirus - terus-menerus mencoba untuk menangkal, memecahkannya.
Untuk pemantauan, saya juga merekomendasikan menggunakan Grafana. Penting untuk mempertimbangkan sistem kriteria dan indikator yang akan dipantau oleh sistem. Kami mendengarkan lalu lintas, kembalinya iklan, pada tingkat rendering iklan, pada jumlah spanduk yang berasal dari Yandex, dll. (proyek di Rambler Group). Kami perlu memahami cara kerja Yandex dengan permintaan kami, karena ini adalah layanan pihak ketiga, yang berarti perlu dipantau, karena jika gagal, maka seluruh proyek dapat sepenuhnya runtuh.
Jika Anda memantau semua komunikasi dengan layanan pihak ketiga, maka Anda akan dengan cepat menemukan kesalahan. Ceritanya dari tempat praktik saya: kami melihat itu dari Yandex, respons iklan dengan tajam berhenti datang. Ternyata mereka mengalami kerusakan teknis dan seluruh jaringan periklanan turun dengan ketat. Dan bukan Yandex yang memberi tahu kami terlebih dahulu, tetapi kami memanggil mereka dan meminta mereka untuk melihat apa yang terjadi dengan layanan mereka.
Apa cara terbaik untuk memonitor? Ambil beberapa URL kecil, tulis parameter GET dan kirim permintaan GET ke URL ini. Di sisi server, proses URL ini, tulis log ke database dan tingkatkan pemantauan ke Grafana. Semuanya sederhana.
Itu saja. Di masa depan saya akan mencoba untuk terus menulis tentang topik melindungi aplikasi web dari ancaman. Untuk semua orang yang telah membaca sampai akhir - Saya berharap keselamatan untuk proyek Anda)))
Daftar sumber untuk membaca topik:
www.owasp.org/index.php/Main_Page
tproger.ru/translations/webapp-security
S. Hawks. Aplikasi Halaman Bahkan Lebih Cepat: keamanan
Seacord, Robert C. Standar pengkodean aman CERT C / Robert C. Seacord. - 2008
Chetan Karande. Mengamankan Aplikasi Node - 2017
Steven Palmer. Kerentanan Aplikasi Web Mendeteksi, Mengeksploitasi, Mencegah - 2011
Robert Shimonski, Sean-Philip Oriyano. Serangan dan Pertahanan Sisi Klien - 2012
Marcus Pinto, Dafydd Stuttard. Buku Pegangan Peretas Aplikasi Web: Menemukan dan Memanfaatkan Kelemahan Keamanan, Edisi ke-2 - 2011
Karl Duuna. Amankan Aplikasi Web Node.js Anda - 2015