
Dalam tutorial ini, kita akan membahas cara membuat program drone yang diaktifkan suara di Node.js dan API pidato Web. Copter - Parrot ARDrone 2.0.
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promo "Habr".
Skillbox merekomendasikan: Kursus praktis "Pengembang Mobile PRO" .
Pendahuluan
Drone luar biasa. Saya sangat menikmati bermain dengan helikopter saya, merekam foto dan video, atau hanya bersenang-senang. Tapi kendaraan udara tak berawak (UAV) digunakan tidak hanya untuk hiburan. Mereka bekerja di bioskop, mempelajari gletser, digunakan oleh militer dan perwakilan dari sektor pertanian.
Dalam tutorial ini kita akan melihat membuat program yang memungkinkan Anda untuk mengendalikan drone. menggunakan perintah suara. Ya, helikopter itu akan melakukan apa yang Anda katakan padanya. Di akhir artikel - program selesai dan kontrol video UAV.
Besi
Kami membutuhkan yang berikut:
- Parrot ARDrone 2.0;
- Kabel ethernet
- mikrofon yang bagus.
Pengembangan dan manajemen akan dilakukan pada workstation dengan Windows / Mac / Ubuntu. Secara pribadi, saya bekerja dengan Mac dan Ubuntu 18.04.
Perangkat lunak
Unduh versi terbaru Node.js dari
situs web resmi .
Juga membutuhkan
Google Chrome versi terbaru .
Kami berurusan dengan helikopter itu
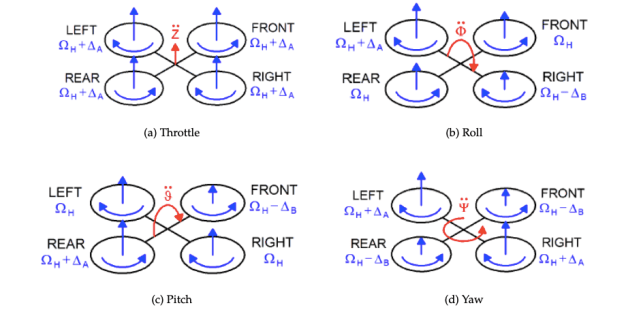
Mari kita coba memahami cara kerja Parrot ARDrone. Helikopter ini memiliki empat motor.

Motor lawan bekerja dalam satu arah. Satu pasangan berputar searah jarum jam, yang lainnya berlawanan arah jarum jam. Drone bergerak karena perubahan sudut kemiringan relatif terhadap permukaan bumi, perubahan kecepatan rotasi motor dan beberapa gerakan manuver.

Seperti yang kita lihat dalam diagram di atas, mengubah berbagai parameter mengarah ke perubahan arah gerakan copter. Misalnya, penurunan atau peningkatan kecepatan rotasi rotor kiri dan kanan menghasilkan gulungan. Ini memungkinkan drone untuk terbang maju atau mundur.
Mengubah kecepatan dan arah gerakan motor, kami mengatur sudut kemiringan, memungkinkan helikopter untuk membuat gerakan ke arah lain. Sebenarnya, tidak perlu mempelajari aerodinamika untuk proyek saat ini, hanya perlu memahami prinsip-prinsip dasar.
Bagaimana Parrot ARDrone Bekerja
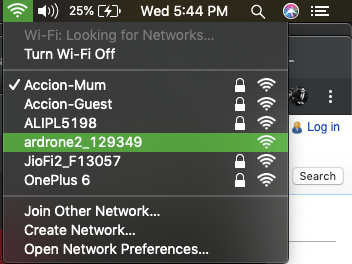
Drone adalah titik akses Wi-Fi. Untuk menerima dan mengirim perintah ke copter, Anda harus terhubung ke titik ini. Ada banyak aplikasi beragam yang memungkinkan Anda untuk mengontrol copters. Itu semua terlihat seperti ini:

Setelah drone terhubung, buka terminal dan telnet 192.168.1.1 adalah IP dari copter. Untuk Linux, Anda dapat menggunakan
Linux Busybox .
Arsitektur aplikasi
Kode kami akan dibagi menjadi beberapa modul berikut:
- antarmuka pengguna dengan API ucapan untuk deteksi suara;
- penyaringan perintah dan perbandingan dengan standar;
- mengirim perintah ke drone;
- siaran video langsung.
API berfungsi berdasarkan koneksi internet. Untuk menyediakannya, kami menambahkan koneksi Ethernet.
Saatnya membuat aplikasi!
Kodim
Pertama, buat folder baru dan beralih menggunakan terminal.
Kemudian buat proyek Node menggunakan perintah di bawah ini.
Untuk memulai, atur dependensi yang diperlukan.
npm instalKami akan mendukung tim berikut:
- lepas landas;
- pendaratan;
- naik - drone naik setengah meter dan membeku;
- turun - jatuh setengah meter dan membeku;
- ke kiri - pergi ke kiri setengah meter;
- ke kanan - ke kanan setengah meter;
- rotasi - berputar searah jarum jam 90 derajat;
- maju - maju setengah meter;
- kembali - mundur setengah meter;
- berhenti
Ini adalah kode yang memungkinkan Anda menerima perintah, memfilternya, dan mengendalikan drone.
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
Dan di sini adalah kode HTML dan JavaScript yang mendengarkan pengguna dan mengirimkan perintah ke server Node.
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
Dan lebih banyak lagi kode JavaScript untuk bekerja dengan perintah suara dengan mengirimkannya ke server Node.
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
Luncurkan aplikasi
Program dapat diluncurkan sebagai berikut (penting untuk memastikan bahwa copter terhubung ke Wi-Fi dan kabel Ethernet terhubung ke komputer).
Buka localhost: 3000 di browser dan klik Start Recognition.

Kami mencoba mengendalikan drone dan bersukacita.
Menyiarkan video dari drone
Dalam proyek tersebut, buat file baru dan salin kode ini di sana:
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
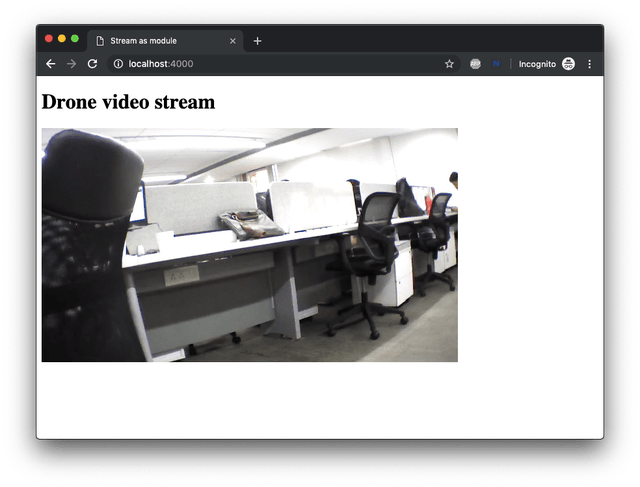
Dan di sini adalah kode HTML, kami letakkan di dalam folder publik.
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
Kami mulai dan terhubung ke localhost: 8080 untuk menonton video dari kamera depan.

Tips Berguna
- Kontrol drone ini di dalam ruangan.
- Selalu letakkan tutup pelindung di drone sebelum lepas landas.
- Periksa apakah baterai sudah diisi.
- Jika drone berperilaku aneh, pegang dan turunkan. Tindakan ini akan membuat helikopter dalam mode darurat dan rotor akan segera berhenti.
Kode dan demo siap
Demo langsungUNDUH
Ternyata!
Tulis kode dan perhatikan bagaimana mobil mulai patuh, Anda akan menikmati! Sekarang kami menemukan cara untuk mengajar drone untuk mendengarkan perintah suara. Bahkan, ada lebih banyak kemungkinan: pengenalan wajah pengguna, penerbangan otonom, pengenalan gerakan tubuh dan banyak lagi.
Apa yang dapat Anda tawarkan untuk meningkatkan program?
Skillbox merekomendasikan: