
Pada artikel ini, kami akan mempertimbangkan bagaimana Anda dapat dengan cepat mentransfer proyek Angular Anda ke operasi multibahasa dan utilitas apa yang ada untuk ini.
Berhenti menggunakan ngx-terjemahkan!
Sebagian besar proyek yang kebetulan saya temui ditulis menggunakan perpustakaan ini, dan tidak mengherankan, sangat sederhana, dan muncul sebelum rilis resmi Angular.
Gunakan i18n standar!
Menambahkannya ke proyek Anda bahkan lebih mudah daripada kedengarannya.
Jadi, ini adalah instruksi singkat:
- Tambahkan atribut i18n ke elemen template
- Gunakan atribut i18n- untuk menerjemahkan atribut elemen itu sendiri
- Gunakan Ekspresi ICU
- Daftarkan lokasi yang diinginkan untuk Pipe
Kami menerjemahkan aplikasi halo-dunia dalam 5 menit:
Dalam contoh ini, kami akan menetapkan atribut judul dan konten itu sendiri untuk terjemahannya.
<div i18n i18n-title title=""> {{name}}! </div>
Kami juga dapat mengatur deskripsi untuk penerjemah kami
<div i18n=" "> {{name}}! </div>
Dan tentu saja, untuk pengulangan teks kita dapat menentukan pengidentifikasi:
<span i18n="@@HiId">!</span>
Kami juga dapat menggabungkan pengidentifikasi dengan deskripsi:
<span i18n=" |@@HiId">!</span>
Kami mengekspos ekspresi ICU di mana kami membutuhkannya:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
Dalam contoh ini, ini berfungsi seperti saklar-kasus biasa. Tetapi ada berbagai kasus penggunaan.
Hampir semuanya siap!
Jalankan perintah Angular CLI:
ng xi18n
Secara default, ini akan mengumpulkan file messages.xlf dalam format XLIFF. Ini cukup untuk bekerja lebih jauh.
Salin file ini ke messages.fr.xlf (misalkan kita ingin terjemahan ke dalam bahasa Prancis).
Kami memberikan file untuk terjemahan, untungnya format ini sangat umum, dan ada banyak utilitas untuk memudahkan penerjemah untuk mengedit.
Nah, sekarang kita edit konfigurasi angular.json:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
Itu saja!
> ng serve - configuration=fr
> ng build - configuration=fr
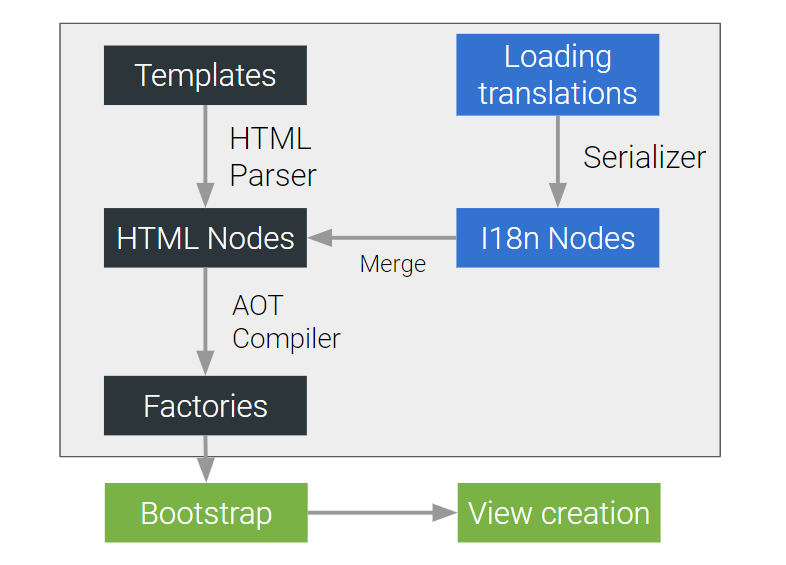
Sekarang pertimbangkan cara kerjanya dari dalam ke luar:

Dapat dilihat dari diagram bahwa dinamika tidak mungkin, itulah cara i18n standar diatur saat ini. Dan setiap perubahan bahasa akan memerlukan pengunduhan bundel baru.
Bahkan, untuk sebagian besar kasus yang terkait dengan multibahasa, seorang penutur tidak diperlukan. Paling sering ini adalah pelokalan yang sama sekali berbeda. Tanyakan saja pada diri sendiri, apakah pengguna Anda sering berganti bahasa? Tetapi bagaimana jika Anda perlu menerjemahkan aplikasi Anda ke dalam bahasa Arab? Anda dapat membaca rekomendasi terperinci di situs web W3C.
Orang tidak bisa tidak menyisipkan tautan ke tabel yang membandingkan berbagai opsi i18n untuk Angular .
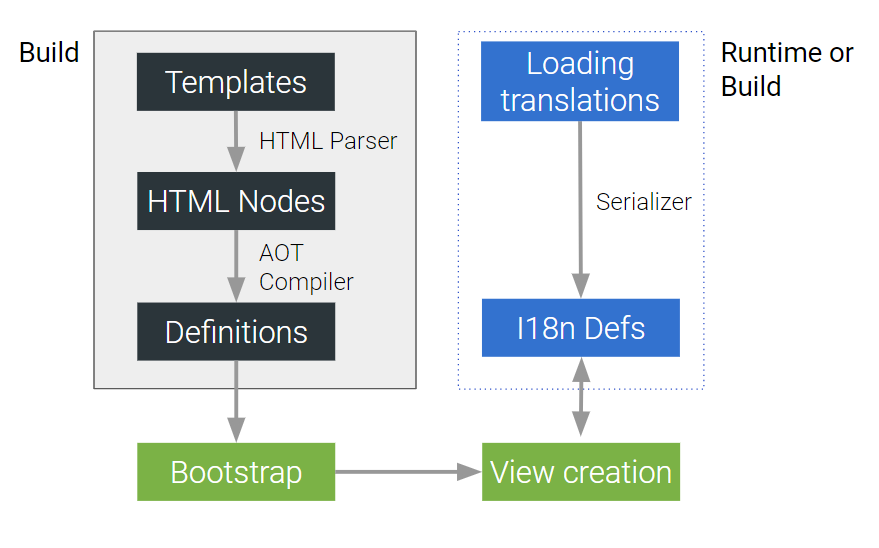
Bagi pecinta dinamika, ada kabar baik, bersama dengan Ivy akan muncul Layanan Runtime.
i18n dan ivy

Jadi apa yang akan diberikannya?
- Ini dapat digunakan di mana saja (Bereaksi, Vue), misalnya, melalui Elemen Sudut
- Pohon goyang
- Dukungan pemuatan malas
- Dukungan untuk berbagai daerah
- Fungsionalitas penuh tanpa kompilasi
Yah, karena tidak pernah ada terlalu banyak utilitas, terutama membuat hidup lebih mudah, saya membuat utilitas kecil untuk dengan cepat beralih ke mode multibahasa aplikasi jadi Anda:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
Ini mendukung 2 format, baik standar i18n dan ngx-translate-all.
Untuk i18n standar, utilitas akan mengatur atribut yang diperlukan dan menambahkan deskripsi yang diinginkan.
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
Untuk ngx-translate, ia akan menetapkan variabel, meletakkan pipa, dan mengekspornya ke file json yang diinginkan.
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
Dan saya juga ingin Anda mentransfer proyek Anda ke i18n standar, setidaknya di template. Dan segera saya akan menerbitkan utilitas khusus yang secara otomatis akan mentransfer proyek Anda dari ngx-translate ke i18n
> npx ngx-translate-migrate ngx-translate -> i18n
Untuk menindaklanjuti proyek ini, Anda dapat berlangganan saluran twitter, github atau telegram saya yang didedikasikan untuk Angular:
Jika Anda masih memiliki pertanyaan, maka saya mengundang Anda ke podcast video langsung ngRuAir: