Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Februari 2019 .

Pola dan praktik terbaik
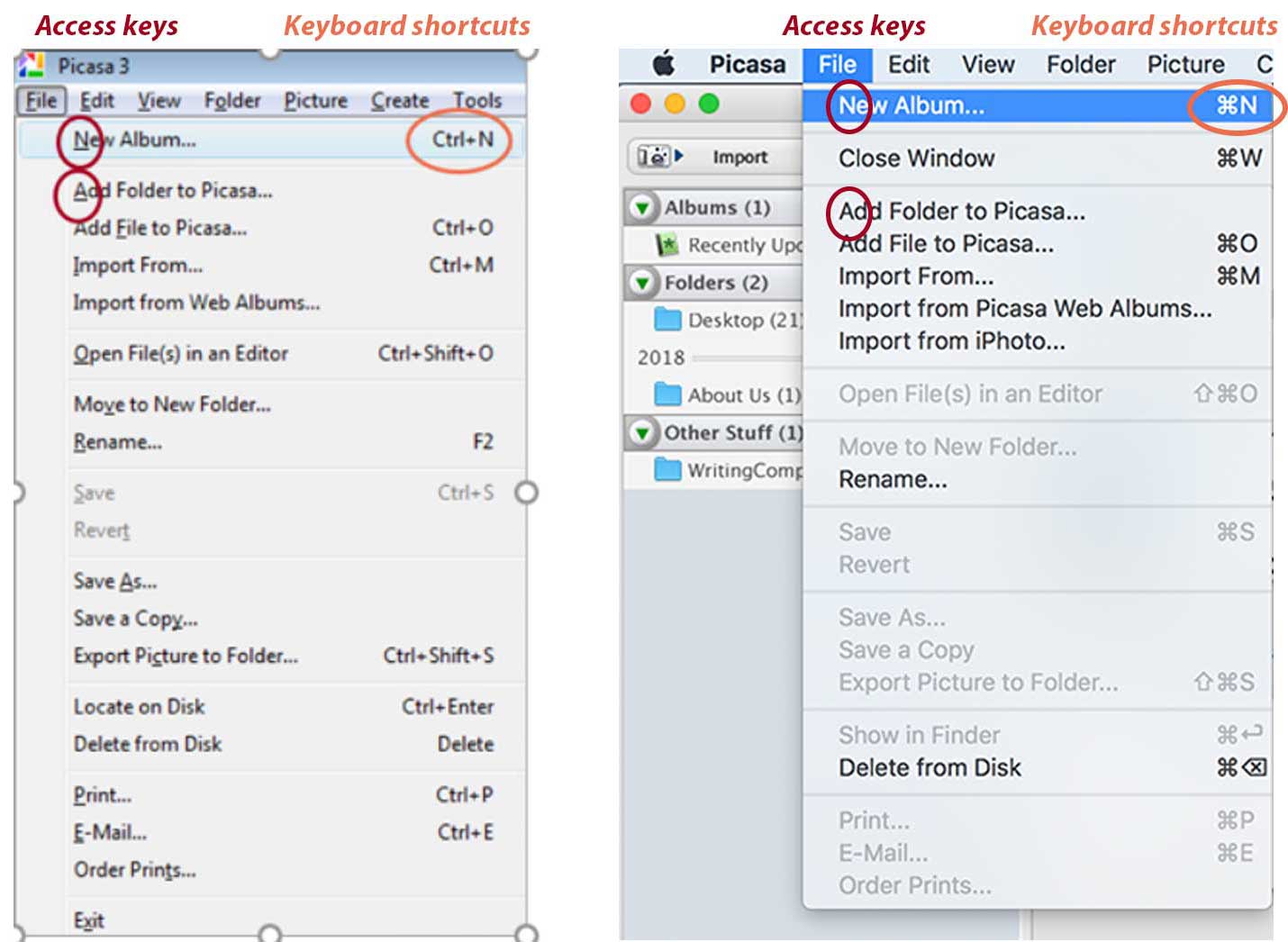
Pengingat yang sangat baik untuk Anna Kaley dari Nielsen / Norman Group tentang nama yang tepat dari elemen interaktif dan pilihan cara pintas keyboard (aplikasi desktop dan web).

Kumpulan daftar periksa untuk merancang pola antarmuka khas. Apa yang tidak boleh dilupakan saat menggunakannya.

Memo untuk Kim Flaherty dari Nielsen / Norman Group tentang cara menunjukkan diskon dan promosi di toko online. Dia membuat banyak halaman dan skrip di mana penyebutannya sesuai.
Pengingat yang bagus untuk menangani kesalahan pengguna dari Emanuel Serbanoiu. Dia menganalisis penyebab psikologis mereka dan memberikan resep untuk situasi khas.

Daftar periksa Amy Leak untuk pesan kesalahan formulir yang jelas dan komprehensif.
Pola untuk secara kompeten mengintegrasikan pembatasan dan persyaratan GDPR Claire Barrett. Bagaimana tidak mengubah Internet menjadi jendela birokrasi lain, tetapi untuk memberi tahu pengguna tentang manfaat dan pentingnya tindakan ini.
Anna Kaley dari Nielsen / Norman Group membahas fitur menggunakan menu konteks di antarmuka.
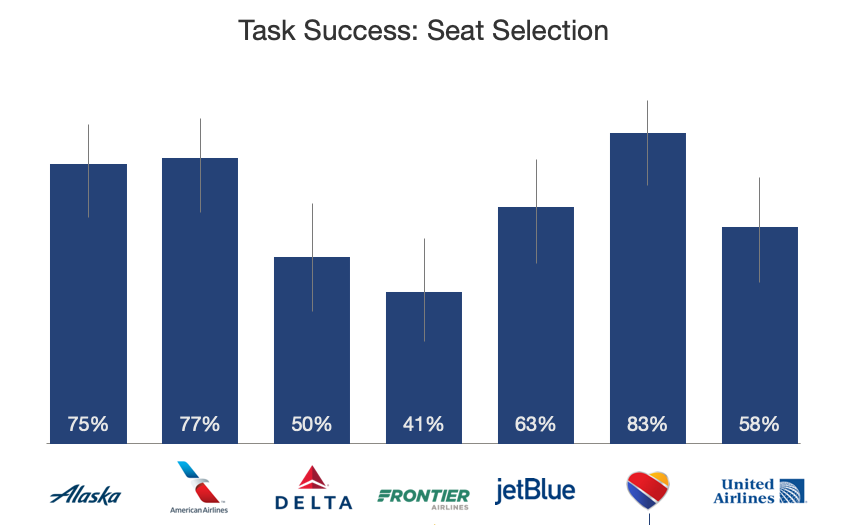
Baymard Institute Research
Desain sistem dan pedoman
Versi kelima dari salah satu pedoman langsung Storybook paling populer untuk komponen tentang React, Vue, Angular, React Native, dan Ember telah dirilis. Dia akhirnya mulai terlihat sopan dan membangun dirinya berdasarkan buku cerita.
Tim desain Grup BARS berbicara tentang menciptakan sistem desain.
Desain material
Pemahaman pengguna
Alita Joyce dan Jakob Nielsen dari Nielsen / Norman Group berbicara tentang riset pengguna pada remaja dan bagaimana mereka bekerja dengan antarmuka. Referensi yang berguna untuk pola di akhir dan perbandingan dengan usia lain (anak-anak, siswa, orang dewasa).

Kim Flaherty dan Kate Moran dari Nielsen / Norman Group menulis tentang kesenjangan pengetahuan pengguna tentang area subjek yang harus ditangani oleh antarmuka. Dan jika dia tidak memutuskan, orang-orang dipaksa untuk mengurai informasi dari sumber yang berbeda.
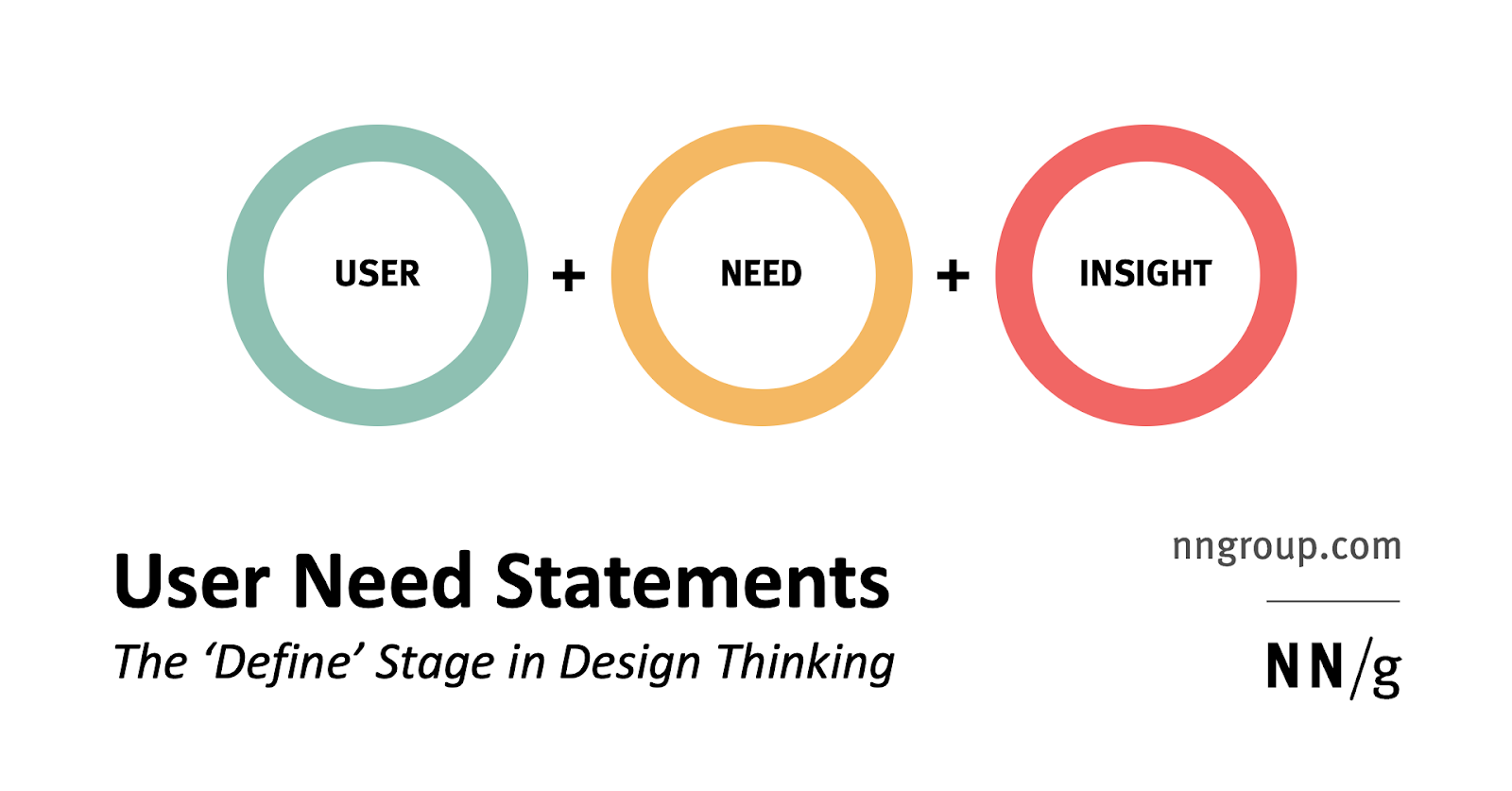
Sarah Gibbons dari Nielsen / Norman Group mem-parsing format deskripsi kebutuhan khusus. Dia menyarankan menggunakan kata kerja (tujuan dan status akhir) daripada kata benda (keputusan khusus).

Alat Desain Antarmuka Baru
Menerima $ 20 juta dari dana investasi Benchmark. Tidak seperti orang lain, perusahaan selama ini telah berkembang dengan uang para pendiri. Tetapi menjadi jelas bagaimana Figma dengan total $ 82,9 juta melewati mereka pada gilirannya.

Orang-orang menggoda rencana untuk tahun ini - versi browser dengan kolaborasi, transfer tata letak dari kotak, tingkat tim dan ruang di cloud. Benar, langkahnya masih bukan api - versi pertama di browser dijanjikan hanya pada akhir tahun. Selama waktu ini, Figma akan membuat banyak belokan di sekitar bumi.
Adobe xd
Pembaruan bulan Maret . Penggunaan pengembangan yang disederhanakan dalam Adobe Illustrator, peningkatan antarmuka, peningkatan integrasi dengan Jira.
Figma
Thomas Lowry dari Figma menulis
memo tentang membuat perpustakaan elemen . Maxime Robinet
menikahi instrumen itu dengan Lottie .
Kumpulan besar data semi-nyata untuk tata letak dan prototipe. Nama-nama orang, nama binatang, alamat, warna, museum, seniman - total 120 daftar.
Kumpulan ilustrasi avatar pengguna untuk tata letak Anda.
Pembuat avatar pengguna ilustrasi untuk tata letak.
Marvel
Menambahkan
kemampuan pengujian prototipe khusus . Mereka membantu merekam dan merekrut sesi. Juga dirilis adalah
versi kedua plugin Labirin untuk pengujian prototipe khusus.
Layanan ini memberi tahu Anda bagaimana warna yang dipilih bekerja dengan baik untuk pengguna dengan disabilitas dalam konteks yang berbeda - latar belakang, font dengan ukuran berbeda, dll.
Abstrak
Mereka menerima investasi $ 30 juta (total $ 55 diinvestasikan di dalamnya). Kuat untuk layanan yang relatif sederhana yang bukan alat mandiri.
Alat desain lain berfokus pada situs responsif. Ini didasarkan pada gagasan "sabuk" yang dapat dipindahkan ke atas dan ke bawah halaman - seperti Tilda atau Squarespace biasa.
Alat ini fokus pada animasi front-end dan diganti namanya.
Supernova
Isian teknis yang diperbarui secara serius .
Penelitian dan analitik pengguna
Layanan analitik pengguna. Ini berfokus pada studi sesi khusus menggunakan situs atau aplikasi.
Tip Shopify Sam Yuan untuk mempersiapkan, melakukan, dan memproses hasil penyortiran kartu dengan benar.
Kata-kata emas David Travis dari Userfocus: berhenti bertanya kepada pengguna opsi desain mana yang dia suka. Ini menghasilkan hasil yang salah yang menciptakan ilusi pengambilan keputusan berbasis data.

Usabilla
Alat membeli SurveyMonkey .
Jeff Sauro bertanya-tanya apakah pertanyaan dalam kuesioner pada satu halaman atau berbeda memengaruhi respons pengguna. Secara keseluruhan, tidak banyak, meskipun pengguna satu halaman memperburuk perkiraan sedikit.
Pemrograman visual dan desain di browser
Skrip baru
Metrik dan ROI
Memo yang berguna dari Jeff Sauro tentang mengapa pengukuran UX dilakukan, pada prinsip apa mereka bekerja dan jawaban apa yang dapat diperoleh dengan bantuan mereka. Cara memilih metrik yang tepat dan cara menautkan perubahan antarmuka dengan peningkatannya.

Jeff Sauro meneliti bagaimana secara eksplisit menunjukkan peringkat netral pada skala NPS memengaruhi distribusi peringkat. Untuk pengguna aktif atau pembeli baru, tidak ada perbedaan, tetapi bagi mereka yang sudah lama tidak menggunakannya, ada offset.
Manajemen Desain dan DesignOps
Panduan wawancara Kurt Varner yang kuat untuk Dropbox. Banyak saran yang masuk akal tentang masalah, format, portofolio, tes, drop-out dan aspek lain dari proses.
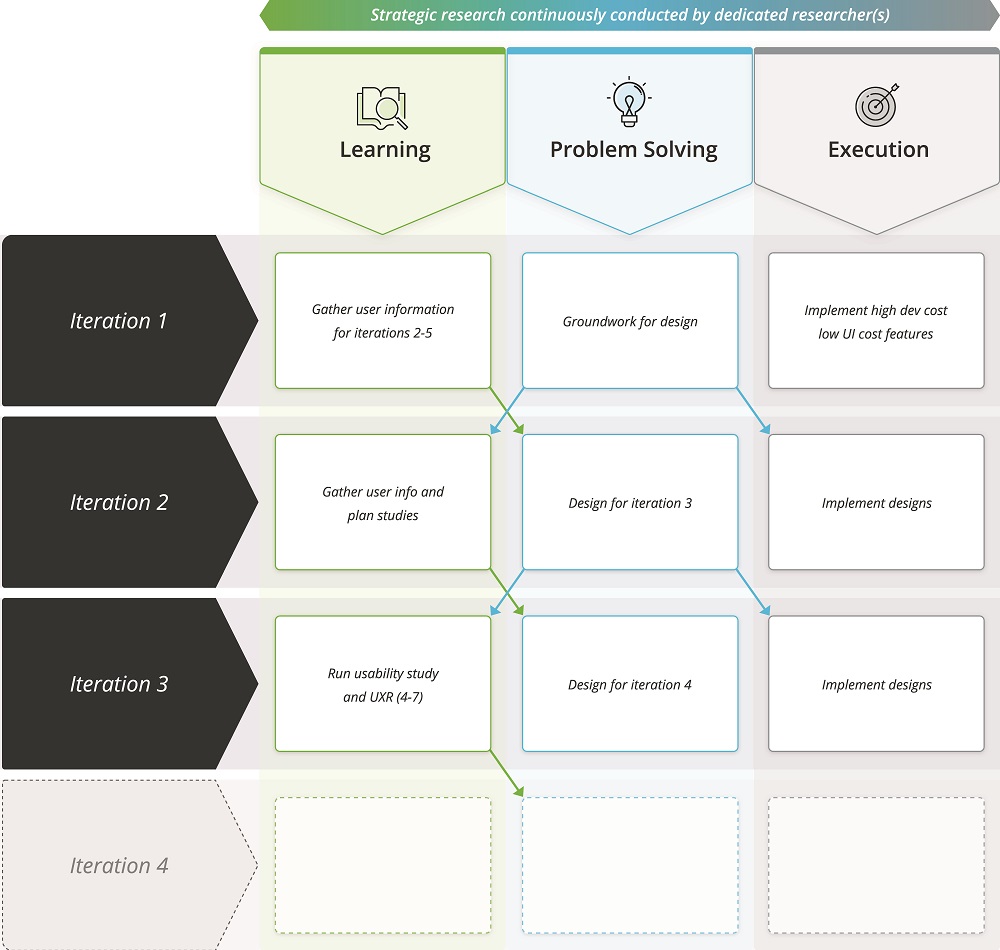
Carol J. Smith, Thyra Rauch, dan Hannah Moyers menjelaskan secara rinci model untuk mengintegrasikan penelitian pengguna ke dalam proses tangkas kanonik. Ini adalah tiga jenis pekerjaan (pembelajaran, pemecahan masalah dan eksekusi), untuk masing-masing contoh tugas nyata ditampilkan.

Jim Nieters menulis tentang perbedaan antara seorang pemimpin dan seorang manajer. Mengapa penting untuk menyingkirkan para profesional kreatif dari rasa takut dan aspek-aspek lain dari pekerjaan seorang pemimpin yang baik.
Jennifer Bullard dan Carol Bergantino dari Veracode berbicara tentang menciptakan guild UX di sebuah perusahaan yang sebagian besar bekerja dengan gesit yang dapat diskalakan (ada beberapa kelompok produk terpisah berdasarkan fungsinya, meskipun desainer berada dalam tim yang terpusat). Tidak ada cukup desainer sama sekali, sehingga mereka fokus pada pelatihan non-desainer sehingga kelompok produk lebih mandiri dan menghasilkan hasil yang baik.
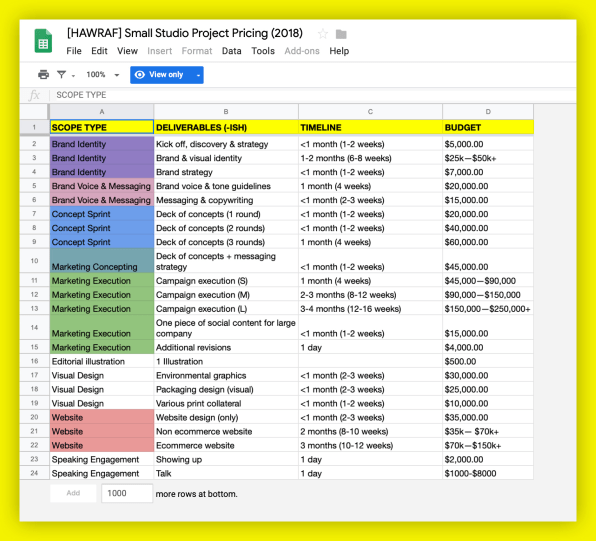
Design Studio Hawraf telah melakukan pendekatan terbuka dalam beberapa tahun terakhir. Mereka memutuskan untuk menutup perusahaan, tetapi
menerbitkan semua dokumen kerja . Proses desain, bekerja dengan klien, dll.

Pendekatan yang menarik oleh Budi Tanrim untuk proses kritik desain. Dia membagi pertemuan menjadi tiga bagian (analisis, diskusi, dan saran) dan menawarkan rasio waktu yang tepat di antara mereka.
Contoh dialog antara seorang mentor dan mentee setelah latihan. Sangat menarik tentang harapan kedua belah pihak.

Interaksi tim
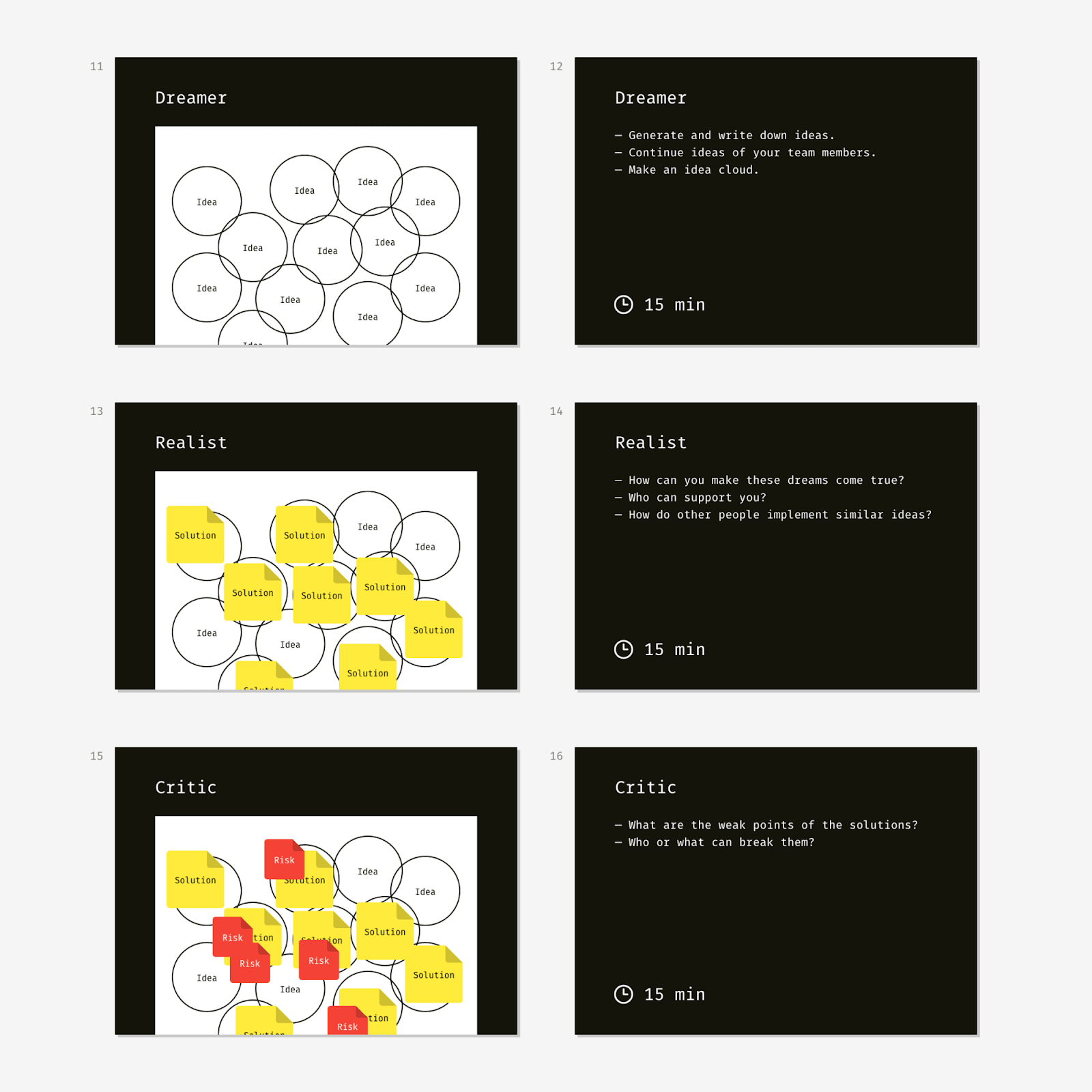
Memo penjelasan tentang Slava Shestopalov dari Eleks tentang metode pembantu populer untuk melakukan brainstorm - enam topi pemikiran De Bono, strategi kreatif Disney, dan BBDO SCAMPER.

Kasing
Lev Solomadin dari Sibur berbicara tentang fitur-fitur karya desainer antarmuka di perusahaan manufaktur besar dan kompleks. Imersi keren di dunia nyata.
Vicki Tan berbicara tentang mendesain ulang proses pertemuan pengguna baru di aplikasi meditasi Headspace. Bagaimana mereka menemukan metrik kunci dan bereksperimen di sekitarnya.
Tren
Statistik pasar
penurunan penjualan smartphone di Tiongkok -20%
pertumbuhan penjualan perangkat dpt dipakai di seluruh dunia sebesar 31,4%
menjual helm
Playstation VR 4.2M
John Maeda telah merilis
Desain tahunan terbaru
dalam Laporan Teknologi . Tahun ini, kompilasi berita terkenal di komunitas profesional daripada analisis wawasan, seperti di tahun-tahun awal dan apa yang biasanya Anda harapkan dari rilis baru, lebih mungkin. Nah, inisiatif asli dari perusahaannya saat ini Automattic (pencipta WordPress).

Saya tidak benar-benar percaya pada ulasan tren tahunan (walaupun, tentu saja, saya
meninjau yang muncul (
lebih )) - industri berubah lebih lambat. Banyak tren berkembang dan hidup dalam bentuk menanjak selama beberapa tahun, sehingga Anda melihatnya berkeliaran dalam laporan seperti itu dari tahun ke tahun (misalnya, virtual dan augmented reality). Beberapa, seperti "animasi", "tipografi besar" atau "video latar belakang" telah menjadi klise dalam semangat lelucon Benny Hill dan cucu-cucu kita mungkin akan dipaksa untuk membaca tentang mereka. Oleh karena itu, saya membagi tren desain menjadi tiga jenis: teknologi, antarmuka dan visual.
Pedoman IBM untuk antarmuka virtual dan augmented reality.

Matthew Bennett, kepala desain suara dan sentuhan di Microsoft, berbicara tentang visinya tentang peran suara dalam antarmuka dan produk digital secara umum. Pandangan luas yang menarik tentang topik hangat.
Desain Algoritma
Simulator mengemudi dari Nvidia, di mana kota yang sangat realistis dihasilkan menggunakan desain algoritmik.

Alat desain algoritmik komersial pertama dari tim Creative.ai. Memungkinkan Anda membuat poster, iklan, dan format sederhana lainnya.

Komunitas yang menarik di mana para peserta saling mencampur karya masing-masing tanpa batas menggunakan desain algoritmik.

Sekelompok peneliti Microsoft telah mengumpulkan pedoman untuk desain produk menggunakan teknologi kecerdasan buatan. Ternyata 18 heuristik, yang cukup nyaman digunakan dalam bekerja.
Pengumuman .
Cara menggunakannya dalam proses kreatif .

Contoh lain dari sihir ganas - solusi eksperimental Nvidia mengubah sketsa itu menjadi foto pemandangan alam.
Presentasi penjelasan oleh Josh Clark tentang peran desain algoritmik dan jenis pekerjaan apa yang akan menggantikan robot, dan di mana orang melakukan lebih baik.

Analisis penjelasan masalah etis dan legislatif dari karya desain algoritmik. Penulis menggambar analogi dengan foto, yang pada awalnya juga dipertanyakan, serta situasi licin dengan hak atas hasil algoritma.

Platform game Google Stadia menawarkan overlay gaya secara real time.

Antarmuka Suara
Layanan ini memungkinkan Anda untuk merancang keterampilan untuk Alexa dan Google Assistant dalam bentuk visual, dan kemudian menerbitkannya.
Di Inggris, speaker pintar telah ditambahkan ke keranjang konsumen, yang membantu melacak inflasi dan daya beli. Indikator yang menarik dari relevansinya.
Untuk pengembangan umum dan profesional
Lexie Martin dari Nielsen / Norman Group memberikan saran tentang penelitian portofolio khusus. Meskipun mereka tidak memiliki hasil visual, orang dapat mengatakan dengan cukup baik tentang proyek penelitian dan hasilnya.

Kumpulan judul posting desain yang bodoh dalam semangat sensasi yang tidak berguna.
Orang dan perusahaan di industri
Blog tim desain operator telekomunikasi Finlandia Elisa.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.