Artikel ini menjelaskan tiga jenis laporan puncak: Laporan Klasik, Laporan Interaktif (IR), dan Kotak Interaktif (IG). Classic Report adalah yang paling sederhana dari mereka, tetapi dalam kombinasi dengan komponen lain memungkinkan Anda untuk melakukan hal-hal yang sangat tidak terduga. IR dan IG memiliki lebih banyak kemampuan di luar kotak, tetapi ini adalah banyak hal dalam diri mereka. Di satu sisi, kemampuan mereka yang luas membuat semacam penyetelan tambahan tidak perlu, di sisi lain, kemampuan yang sama ini sangat membatasi kemampuan untuk melakukan sesuatu yang ekstra. Banyak hal yang berlaku untuk Laporan Klasik juga berlaku untuk mereka.

Daftar isi
Laporan klasik
Pemformatan data tambahan
Memformat dengan properti kolom
Memformat dengan mengedit templat
Tambahkan Interaktif
Peristiwa jenis "klik pada baris laporan"
Mengedit data dengan Classic Report
Laporan Interaktif (IR)
Kotak Interaktif (IG)
Membuat Kolom Non-SQL
Jenis kolom baru
Laporan detail utama berbasis IG
Memproses Entri Data dalam IG
Laporan klasik
Ada dua cara untuk membuat laporan. Yang pertama adalah membuat bersama-sama dengan halaman, melalui panduan pembuatan halaman: pilih tipe halaman "Laporan", kemudian subtipe "Laporan Klasik", kemudian ikuti langkah-langkah panduan untuk mengatur properti halaman, dan langkah terakhir adalah menentukan sumber data. Halaman baru akan dibuat dengan satu laporan, di mana, jika diinginkan, Anda dapat menambahkan sesuatu yang lain. Metode ini memiliki nilai yang agak historis, sebelum munculnya Desainer Halaman modern di versi 5.0 itu benar-benar lebih mudah.
Cara kedua - pada halaman yang sudah dibuat di Page Designer di menu sebelah kiri pada tab " Rendering " (ini adalah yang pertama di sana), cari cabang " Regions ", klik kanan padanya dan pilih " Create Region ". Selanjutnya, Anda perlu menentukan dalam grup properti " Identification " di panel kanan: " Title " - judul di mana laporan akan ditampilkan pada halaman, dan " Type " - " Classic Report "; di grup " Source ": " Location " - " Local Database " (bidang yang relatif baru, tidak dalam 5.x), " Type " - " SQL Query ", " SQL Query " - kueri itu sendiri. Cukup.
Permintaan SQL yang contoh lebih lanjut dibangun dan KDPVMembuat tabel:
create table students as select id, name, surname, trunc(sysdate - dbms_random.value(18 * 365 - 180, 18 * 365 + 180)) birthdate, trunc(sysdate - 8) examdate, trunc(50 + dbms_random.value * 50) rating from (select 1 id, '' name, '' surname from dual union all select 2 id, '' name, '' surname from dual union all select 3 id, '' name, '' surname from dual union all select 4 id, '' name, '' surname from dual union all select 5 id, '' name, '' surname from dual union all select 6 id, '' name, '' surname from dual union all select 7 id, ' ' name, '' surname from dual);
Permintaan laporan:
select id, name, surname, birthdate, examdate, rating, rn, case when rn <= 3 then 'highrating' else '' end color, apex_item.checkbox(1) chbx from (select id, name, surname, birthdate, examdate, rating, row_number() over (order by rating desc) rn from students) order by id
Setelah Anda memasukkan teks kueri, apex akan menguraikannya sendiri dan mendeteksi kolom. Pengaturan wilayah dengan laporan di panel kiri akan terlihat seperti ini:

Ada tiga bagian utama:
- bagian yang namanya adalah "
Title " wilayah: sifat-sifat wilayah tersebut dikonfigurasi di sana - "
Columns ": daftar kolom, masing-masing memiliki pengaturan sendiri; - "
Attributes ": sifat-sifat laporan itu sendiri, yaitu pelat data khusus (saya tidak tahu siapa caranya, tetapi pada awalnya saya bingung untuk waktu yang lama, di mana sifat-sifat wilayah dan di mana sifat-sifat laporan; khususnya, wilayah dan laporan masing-masing memiliki " Template " masing-masing. , dan jika Anda mengubah " Template ", dan jenis laporan / wilayah tidak berubah, periksa apakah Anda telah mencampurkan satu sama lain).
Fitur dasar dari Laporan Klasik:
- Penyelarasan (kiri, tengah, kanan) dari judul kolom dan data kolom, menetapkan format mask untuk angka dan tanggal;
- Sortasi: jika Anda menentukan "
Sortable " - " Yes " di properti kolom, maka pada halaman judul kolom ini akan diwakili oleh tautan yang akan diurutkan dengan mengklik. Anda bisa mengurutkan data dengan menambahkan " Order by " ke permintaan, atau dengan mengatur pengurutan di properti kolom, tetapi Anda tidak bisa melakukan keduanya bersama-sama; - "
Pagination ": Anda dapat menentukan jumlah baris per halaman (" Attributes " → " Number of Rows ") dan menyesuaikan tampilan pemilih halaman (beberapa opsi untuk dipilih). Perhatikan juga parameter " Maximum Rows to Process ": ini menetapkan berapa banyak baris permintaan akan berakhir di tabel. Semua penyortiran, " Pagination " dan seterusnya akan diterapkan pada jumlah baris ini. Jika permintaan Anda seharusnya / harus mengembalikan lebih banyak, tambah nomor ini; - "
When No Data Found ": ketika kueri mengembalikan 0 baris, tabel tidak ditampilkan sama sekali (bahkan judul, ini adalah fitur mesin), dan di bagian ini Anda dapat menentukan pesan yang akan ditampilkan sebagai ganti tabel dengan hasilnya; - Unggah data ke CSV: dikonfigurasikan di bagian "
Download ".
Kolom memiliki bidang "Jenis", di mana Anda dapat memilih salah satu dari beberapa opsi untuk menampilkan hasilnya:
- "Teks Biasa": ini adalah opsi default - hanya hasil dari kueri.
- "Teks Biasa (berdasarkan Daftar Nilai)": jika Anda memiliki bidang dalam kueri yang merujuk ke tabel pencarian, Anda dapat mengganti nilai dari pencarian menggunakan bidang ini (tetapi lebih baik, tentu saja, hanya untuk menyegelnya dalam kueri itu sendiri).
- "Tautan": memungkinkan Anda membuat tautan. Tentang tautan akan ada artikel terpisah.
- "Tampilkan Gambar" dan "Unduh BLOB": jenis ini memungkinkan Anda untuk mengakses file yang disimpan dalam tabel di kolom tipe
BLOB . Yang pertama menampilkan file sebagai gambar (jika itu adalah gambar, tentu saja), dan yang kedua menampilkan tautan unduhan. - "Persen Grafik": menampilkan angka dari 0 hingga 100 sebagai gambar dengan bilah kemajuan.
- "Kolom Tersembunyi": digunakan ketika nilai dari kueri adalah sesuatu tambahan (misalnya, untuk memformat), tetapi tidak boleh ditampilkan di layar.
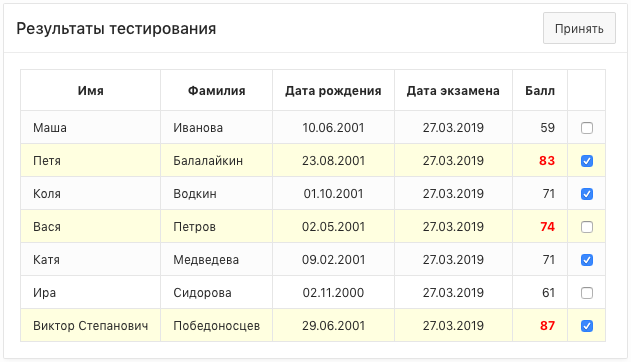
Pertimbangkan contoh di mana kami memiliki daftar siswa yang lulus ujian (kueri SQL diberikan di atas). Kami memiliki pelat hasil, dan kami ingin menyorot tiga hasil terbaik dalam warna merah dan tebal. Untuk membantu kami, datang pengaturan kolom " Column formatting ". Saat apeks membuat laporan, ia membuat tabel HTML dan menempatkan nilai dari hasil kueri di dalam selnya ( <td></td> ). Properti " HTML Expression " memungkinkan Anda menentukan kode HTML sewenang-wenang. Jika kosong, apex akan memasukkan nilai dari permintaan di dalam tag td , dan jika tidak kosong, maka konten dari properti. Dalam ungkapan " HTML Expression " Anda dapat menggunakan tautan ke nilai kolom apa pun dari kueri, untuk ini Anda harus menyertakan namanya di antara dua karakter # . Dalam permintaan, dalam contoh saya, ada kolom " RATING " (hasil yang perlu ditampilkan) dan " COLOR " (itu menghitung nama kelas CSS yang akan mengatur gaya highlight, tergantung pada nilai kolom " RATING "). Di properti " HTML Expression " pada kolom " RATING ", tulis:
<span class="#COLOR#">#RATING#<span>
Dan kelas CSS highrating dapat dijelaskan dalam properti halaman (" CSS " → " Inline "):
.highrating { color: red; font-weight: bold; }
Semuanya sudah siap. Jika sekarang Anda membuka halaman, Anda akan melihat tiga hasil tertinggi disorot dalam warna merah.
Dan tentu saja, masalah ini dapat diselesaikan dengan banyak cara alternatif. Misalnya, jangan gunakan kelas CSS, tetapi hitung warna dalam kueri SQL dan masukkan ke atribut style , atau uraikan kelas CSS yang diinginkan di halaman atau templat laporan. Ada banyak variasi, pilih siapa yang lebih dekat.
Catatan: untuk menyembunyikan semua kolom tambahan yang digunakan untuk memformat atau perhitungan menengah, pilih " Hidden Column " di properti kolom " Identification " → " Type ".
Memformat menggunakan properti kolom memiliki satu kelemahan: Anda tidak dapat memengaruhi format sel itu sendiri, yaitu, td tag. Karena itu, misalnya, tidak akan mungkin untuk sepenuhnya mengisi sel dengan warna apa pun (karena dalam file CSS apex standar, sel tabel memiliki padding non-nol dan akan ada perbatasan putih di dalamnya).
Ambil contoh yang sama seperti di atas dan tambahkan highlight kuning untuk baris dengan tiga hasil terbaik.
Untuk melakukan ini, lakukan langkah-langkah berikut:
- Kita pergi ke "
Shared Components " → " User Interface " → " Templates ", di daftar template yang muncul, klik judul kolom " Type ", dan pilih " Report " dalam daftar nilai yang muncul. Sekarang kita menemukan templat " Standard " (digunakan secara default) dan di kolom paling kanan dari daftar (" Copy ") klik tombol untuk membuat salinan templat. Di jendela yang muncul, beri nama template, misalnya, "Standar dengan highlight". Properti templat terbuka. Pada tab " Column Template ", bidang " Column Template 1 " berisi sesuatu seperti ini:
<td class="t-Report-cell" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Ini adalah templat sel seperti yang sedang digunakan sekarang. Pada tab ini, Anda bisa menentukan hingga empat templat sel alternatif, pilihan di antaranya akan dilakukan tergantung pada hasil perhitungan kondisi masing-masing templat. Kami memiliki bidang RN dalam permintaan - nomor seri hasilnya (yaitu, hasil terbaik adalah nomor 1, berikutnya adalah 2, dan seterusnya), di sini kita akan menggunakannya. Pola pertama (dengan kondisi masalah) harus diterapkan hanya pada baris di mana nilai kolom RN lebih dari tiga. Pada properti templat di bidang " Column Template 1 Condition " pilih " Use Based on PL/SQL Expression ", dan di bidang " Column Template 1 Expression " tulis:
:RN > 3
Dan itu hanya tinggal menambahkan templat alternatif (di bidang " Column Template 2 "):
<td class="t-Report-cell highlighted" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Di sini, kelas yang highlighted ditambahkan ke kelas sel standar ( td ). Sekarang tinggal klik pada tombol "Terapkan Perubahan".
- Kembali ke Page Designer. Kami menemukan laporan kami, di properti "
Attributes " → " Appearance " → " Template ", pilih templat baru kami "Standar dengan highlight" dari daftar. - Seperti pada contoh sebelumnya, dalam properti halaman ("
CSS " → " Inline ") kami menjelaskan kelas baru yang highlighted :
.highlighted { background-color: lightyellow !important; }
Kami menyimpan halaman, memeriksa hasilnya (harus seperti pada gambar di awal artikel).
Tambahkan Interaktif
Peristiwa jenis "klik pada baris laporan"
Salah satu tugas yang paling umum adalah menentukan nomor baris yang diklik pengguna. Untuk acara di browser di apex, komponen Dynamic Action (DA) bertanggung jawab. Sayangnya, terlepas dari sejumlah besar jenis yang berbeda, tidak ada DA khas untuk memproses klik pada baris laporan. Tapi itu relatif mudah ditiru. Sebagai contoh, kami akan membuat laporan Master-Detail dari dua Laporan Klasik berdasarkan laporan dari bagian sebelumnya.
Laporan kedua di sini adalah tabel dengan nomor telepon. Dengan mengklik pada tabel pertama itu akan diperbarui dan menunjukkan nomor telepon orang yang dipilih (dan tanpa memuat ulang halaman!). Untuk laporan ini, buat wilayah lain dari tipe "Laporan Klasik".
Permintaan akan, misalnya, with phone as ( select 1 id, '1684313' phone_num from dual union all select 2, '6843513' from dual union all select 3, '8916311' from dual union all select 4, '6843213' from dual union all select 5, '6513218' from dual union all select 6, '9561311' from dual union all select 7, '9843135' from dual) select phone_num from phone where id = :P2_ROW_ID
Komponen yang diperlukan dari solusi:
Metode untuk mengidentifikasi string yang dipilih pengguna. Untuk tujuan ini, kolom ID cocok. Sayangnya, jika kolom ini ditandai sebagai tersembunyi (sangat sering idishers tambahan tidak menunjukkan kepada pengguna agar tidak membebani antarmuka), itu tidak akan ditampilkan oleh mesin sama sekali, dan data ini tidak akan ada di halaman. Tetapi mereka dapat ditambahkan ke kolom yang ada dengan cara yang sama yang digunakan untuk memformat output. Mari kita ambil beberapa kolom (misalnya, yang pertama terlihat) dan di bidang " Column formatting " → " HTML Expression " tulis:
<span class="click" data-id="#ID#"></span>#NAME#
Anda dapat menyisipkan kode ini langsung ke kueri SQL, tetapi lebih baik tidak melakukannyaAda opsi lain untuk melakukan hal yang sama - tambahkan kode HTML ini langsung ke permintaan:
select id, '<span class="click" data-id="' || id || '"></span>' || name as name from ...
Hasilnya secara keseluruhan akan sama, tetapi mengurutkan berdasarkan bidang name akan berhenti bekerja, karena mesin DBMS akan menganggap seluruh baris ini sebagai data dan mengurutkannya. Dan jika Anda melakukannya melalui " Column formatting ", maka data yang akan dilakukan penyortiran tidak akan berisi sesuatu yang berlebihan.
Selain itu, dalam hal ini, untuk menampilkan kode HTML di kolom, Anda harus meninggalkan pelolosan karakter khusus, dan ini juga lubang keamanan potensial.
- Pengidentifikasi laporan (jika ada lebih dari satu laporan seperti itu di halaman). Wilayah ini memiliki properti "
Advanced " → " Static ID ", beri nilai my_rep . Nilai properti ini digunakan dalam kode HTML halaman. Elemen div yang berisi wilayah akan menerima atribut id dengan nilai ini. Jika bidang " Static ID " kosong, apex akan menggunakan pengidentifikasi wilayah dari tabel sistem untuk atribut id . Lebih baik tidak mengandalkan itu, karena ketika mentransfer aplikasi ke server lain pengidentifikasi ini dapat berubah hampir dijamin akan berubah. - Item untuk penyimpanan sementara nilai
ID dari baris yang dipilih. Mari kita membuat item P2_ROW_ID tipe " Hidden " (nama ini, seperti yang Anda lihat, digunakan dalam permintaan yang mengembalikan daftar ponsel). Selanjutnya, Anda perlu membuat Aksi Dinamis. Buka Page Designer, di panel kiri pada tab "Tindakan Dinamis" menemukan cabang "Klik", klik dengan tombol kanan, pilih "Buat Aksi Dinamis" dari menu. Selanjutnya, isi properti DA berikut:
- "
Identification " → " Name ": beberapa nama yang bermakna, jika tidak Anda akan tersesat dalam "Baru", "New2", "New3", dll. - "
When " → " Selection Type ": " jQuery Selector "; di bidang " jQuery Selector " yang muncul berikutnya: di sini Anda dapat menentukan pemilih yang akan menunjuk ke span tak terlihat tambahan dengan pengidentifikasi baris:
#my_rep table.t-Report-report tr
Selanjutnya, mari kita buat tindakan untuk DA ini (" True Actions "):
Tindakan pertama mendapatkan ID baris yang dipilih dan menyimpannya dalam suatu item. Anda perlu mengatur nilai properti berikut: " Action " - " Set Value ", " Set Type " - " JavaScript Expression ", " JavaScript Expression " - kode berikut:
this.triggeringElement.querySelector('span.click').dataset.id
Di properti " Affected Elements " → " Selection Type ", pilih " Item(s) ", di properti " Item(s) ", pilih item P2_ROW_ID .
- Tindakan kedua mengirimkan nilai item ke server. Properti: "
Action " - " Execute PL/SQL Code ", " PL/SQL Code " - hanya null; , " Items to Submit " - P2_ROW_ID (pada kenyataannya, semua tindakan ini diperlukan untuk mengirim nilai item ke server - tidak ada cara yang lebih sederhana untuk melakukan ini; sebagai alternatif, alih-alih kedua Actions Anda dapat membuatnya dengan javascript kosong di dalamnya, yang akan menghitung nilainya, dan kirim ke server - dan itu bahkan tidak akan jauh lebih sulit). - Tindakan ketiga memperbarui laporan (Detail) kedua. Properti: "
Action " - " Refresh ", " Affected Elements " → " Selection Type " - pilih " Region ", di " Region " pilih wilayah kedua dengan ponsel.
Catatan Tindakan DinamisDi masa depan saya akan menulis artikel terpisah yang terpisah tentang DA dan banyak komponen apex entry-level lainnya sehingga setiap pemula akan segera memahami bagaimana dan mana dari karya-karya berikut yang berfungsi, tetapi untuk sekarang bayangkan bahwa pembaca sudah mengetahui semua ini.
Itu saja. Jika Anda mengambil semua langkah ini dan tidak melewatkan apa pun, Anda akan memiliki dua laporan di halaman tersebut, dan ketika Anda mengklik baris mana pun dari laporan pertama, yang kedua akan diperbarui dan menunjukkan data orang yang dipilih.
Mengedit data dengan Classic Report
Di apeks dari versi kuno, ada tipe laporan yang dikenal sebagai Formulir Tabular (masih ada pada prinsipnya, meskipun ditandai sebagai Legacy), yang memungkinkan perubahan data di beberapa baris tabel sekaligus. Ia digantikan oleh Kotak Interaktif yang jauh lebih kuat. Di sini saya akan menunjukkan cara menggunakan cara improvisasi untuk merakit analog dari tabung hangat Bentuk Tabular. Ambil tabel yang sama seperti pada contoh sebelumnya, dan tambahkan kemampuan untuk mengedit nama dan nama keluarga orang tersebut.
Untuk mengedit data, yang jumlahnya bahkan tidak diketahui sebelumnya, kira-kira, kita akan membutuhkan APEX_APPLICATION dan APEX_APPLICATION . Yang pertama memungkinkan Anda untuk membuat item apa pun dalam runtime (kreasi, dalam hal ini, adalah generasi HTML yang sesuai), dan yang kedua memungkinkan Anda untuk mengakses data yang dimasukkan dalam bidang yang dibuat dalam runtime.
Pertimbangkan fungsi APEX_ITEM.TEXT sebagai APEX_ITEM.TEXT (mengembalikan kode HTML dari input teks sederhana). Ini adalah bagaimana fungsi ini dinyatakan dalam dokumentasi :
APEX_ITEM.TEXT( p_idx IN NUMBER, p_value IN VARCHAR2 DEFAULT NULL, p_size IN NUMBER DEFAULT NULL, p_maxlength IN NUMBER DEFAULT NULL, p_attributes IN VARCHAR2 DEFAULT NULL, p_item_id IN VARCHAR2 DEFAULT NULL, p_item_label IN VARCHAR2 DEFAULT NULL) RETURN VARCHAR2;
Parameter yang dimulai dengan yang kedua menjelaskan apa yang akan berisi kode HTML: nilai di bidang input, atribut tambahan, batasan panjang, dll. Parameter yang paling penting dalam kasus kami adalah yang pertama (hanya parameter yang diperlukan, sisanya memiliki nilai default). Parameter ini dapat mengambil nilai dari 1 hingga 50, dan kemudian angka yang dimasukkan di sini akan digunakan untuk mengakses data yang dimasukkan oleh pengguna. Setiap angka sesuai dengan koleksi PL / SQL APEX_APPLICATION.G_FXX , di mana XX adalah 01 , 02 , ... 50 .
Untuk tugas kami, kami membutuhkan tiga bidang tabel: id , name , surname . Yang pertama harus disembunyikan, yang kedua dan ketiga harus menjadi bidang input.
Kami membuat laporan berdasarkan permintaan SQL:
select apex_item.hidden(1, id) || apex_item.text(2, name) name, apex_item.text(3, surname) surname, birthdate, examdate from students
- Di properti kolom
NAME dan SURNAME kami menghapus pelarian karakter: di " Security " → " Escape special characters " kami menetapkan " No ". - Buat tombol "
Save ", pengaturan dapat dibiarkan secara default. Kami membuat proses " After Submit " dengan properti: " Identification " → " Type " - " PL/SQL "; " Server-side Conditions " → " When Button Pressed " - tombol " Save ". Dan kode untuk menyimpan data ke database:
begin for i in apex_application.g_f01.first .. apex_application.g_f01.last loop update students set name = apex_application.g_f02(i), surname = apex_application.g_f03(i) where id = apex_application.g_f01(i); end loop; end;
Seperti yang Anda lihat, ini terlihat sangat sederhana. Tetap hanya menyebutkan satu jebakan yang tidak menyenangkan dalam bekerja dengan APEX_ITEM . Jika dengan cara ini Anda ingin menambahkan kotak centang ke laporan:
select ... apex_item.checkbox2(4, id) from students
Kemudian Anda akan memiliki banyak elemen dalam koleksi APEX_APPLICATION.G_F04 karena ada kotak centang, sementara di semua koleksi lainnya jumlah elemen akan sama dengan jumlah baris yang ditampilkan di layar, dan nilai yang Anda lewati sebagai parameter kedua ke fungsi apex_item.checkbox2 akan jatuh ke dalam isi koleksi apex_item.checkbox2 . Jadi, jika Anda menggunakan koleksi dengan data dari kotak centang dalam kode yang mirip dengan di atas, Anda mungkin menemukan pengecualian NO DATA FOUND .
Laporan Interaktif (IR)
Laporan Interaktif adalah gabungan multi guna yang siap digunakan, di mana di luar kotak terdapat sejumlah besar fungsi untuk bekerja dengan data. Semua yang diperlukan adalah untuk mengaktifkannya di pengaturan (lebih tepatnya, jangan menonaktifkannya, karena secara default hampir semuanya termasuk di sana). Pada halaman IR, sepertinya hampir seperti laporan biasa, hanya di atasnya ada panel tambahan dengan bidang input untuk pencarian dan tombol " Actions ". Tombol " Actions " menampilkan menu tambahan tempat semua fungsi lain tersedia. Saya hanya akan secara singkat mencantumkan kemungkinan:
- Panel pencarian: memungkinkan Anda untuk mencari teks yang ditentukan di semua kolom laporan;
- "
Actions " → " Columns ": mengatur tampilan kolom (urutan, sembunyikan / tampilkan); - "
Actions " → " Filter ": alat pemfilteran data yang memungkinkan Anda memilih bidang, operasi pemfilteran (lebih banyak, lebih sedikit, sama, mengandung teks, dll.); - "
Actions " → " Data ": manipulasi data (pengurutan, perhitungan, agregasi, dan Flashback ); - "
Actions " → " Format ": pengaturan tampilan data; memungkinkan Anda untuk menyorot data yang diperlukan (warna dan kondisi sorot untuk data disesuaikan), membuat Istirahat Kontrol (Saya tidak tahu apa namanya dalam bahasa Rusia, seperti ini), pilih jumlah baris laporan pada halaman; - "
Actions " → " Chart ", " Group by ", " Pivot ": nama berbicara sendiri - bagan bangunan, grafik, laporan ringkasan berdasarkan data IR; - "
Actions " → " Report ": memungkinkan pengguna akhir untuk menyimpan laporan dengan nama tertentu. Dalam hal ini, semua pengaturan yang dibuat dari semua item menu yang dijelaskan di atas akan disimpan, dan masing-masing pengguna akan memiliki sendiri; - "
Actions " → " Download ": ekspor data, 5 format didukung: CSV, PDF, XLS, HTML, RTF.
Manakah dari yang di atas akan tersedia bagi pengguna yang dikonfigurasi dalam properti laporan: " Attributes " → grup properti " Search Bar ", " Actions Menu ", " Download ".
Interactive Report , Classic Report. , HTML ( ). — " Remove HTML ", HTML ( , ).
, .
-, IR " Template ". , CSS- , — IR , . , . (, - , , , .)
-, . " Sequence " , . , : , , " Actions " → " Columns " . : " Actions " → " Report " " Save Report ", " Primary " — ( " Primary " , IDE IDE).
Interactive Grid (IG)
Interactive Grid — Interactive Report. 5.1. IG IR, , . IG javascript API, ( 18.2, ). .
, -( , , , ), , , - . 5.1, , :

( )
, ( ), . ( ), .invoke( "add-row" ) .invoke( "row-add-row" ) .
-, , .
, Interactive Grid, ,. ( ), 5. - , . , . — " ".
( IR) — . ( ) , . IDE - . IG : , , , . , 5 , , -. , , — , , , ( "Actions" → "Columns": ).
— . , , 5.1 IG. IG , , — " Actions " → " Report " → " Save ". . — , -.
SQL
Classic Report Interactive Report SQL ( , SQL ), IG . " Create Column ". , " Source " → " Type " " None " ( SQL , ), " Database Column " / " SQL Expression " . , . , ( , ), .
( IR) . :
- "
Actions Menu ". -"" ( — , ""?). — , , . . - "
Checkbox ". , , " Row Selector " (. ). , , ( ), , — , . - "
Color picker ". , , . :

- "
Row Selector ". , , , , javascript PL/SQL . - ("
Date picker ", " Number field ", " Password ", ) — . APEX_ITEM ( Classic Report) .
- " Download BLOB ". , Interactive Report Classic Report. — ? ( " IG".)
Master-Detail IG
IG Master-Detail . , Classic Report . , IG . Master , , ( → " Source " → " Primary Key " " Yes "). Detail " Master-Detail " → " Master Region " . , , " Master-Detail " → " Master Column " . . Master Detail .
IG
, IG — , . IG / . , , ( STUDENTS ) , : , , — , — . IG STUDENTS :
select id, name, surname, birthdate, examdate from students
(" Attributes " → " Edit " → " Enabled "), " Processing ", IG ( : "IG — Save Interactive Grid Data"), " Settings " → " Target Type " " PL/SQL Code ", " PL/SQL Code to Insert/Update/Delete " :
begin :NAME := initcap(:NAME); :SURNAME := initcap(:SURNAME); case :APEX$ROW_STATUS when 'I' then insert into students (name, surname, birthdate, examdate) values (:NAME, :SURNAME, :BIRTHDATE, :EXAMDATE); when 'U' then update students set name = :NAME, surname = :SURNAME, birthdate = :BIRTHDATE, examdate = :EXAMDATE where id = :ID; when 'D' then
. APEX$ROW_STATUS I , U D (insert, update, delete) , ( , / ). , ( , ): SQL-, , . , NAME , SURNAME , BIRTHDATE EXAMDATE .
APEX$ROW_NUM , , , APEX$ROW_SELECTOR , X , " Row Selector ".