
Natal selalu menjadi salah satu waktu favorit saya tahun ini. Bagi saya, Natal adalah musim yang membawa begitu banyak cinta, tawa, kebahagiaan, dan hal-hal ajaib lainnya ke dalam kehidupan kita.
Saya lahir dan dibesarkan di Spanyol, lebih khusus di Tenerife, sebuah pulau subtropis yang cerah di tengah Samudra Atlantik tak jauh dari pantai Afrika. Saya harus mengatakan bahwa Natal di Tenerife sangat berbeda dengan dua Natal terakhir yang saya habiskan di London sejak bergabung dengan Badoo.
Satu plus yang menakjubkan dari tinggal di London adalah saya harus melihat salju untuk pertama kali dalam hidup saya, kepingan salju yang sebenarnya jatuh dari langit. Luar biasa!
Berbicara tentang kepingan salju, saya punya cerita menarik untuk bercerita tentang sesuatu yang terjadi pada saya suatu hari di kantor pada Natal terakhir. Itu tepat sebelum saya pulang ke Tenerife untuk menghabiskan beberapa hari dengan keluarga saya.
Kebetulan Desember lalu saya diberi tiket yang sangat menarik dengan uraian berikut

Uhmm, sangat menarik. Badoo ingin membuat animasi Natal untuk aplikasi iOS kami yang menyertakan kepingan salju dan aku adalah orang yang beruntung mendapatkan pekerjaan itu ,, Aku menyukai idenya! Tetapi saya tidak tahu harus mulai dari mana.
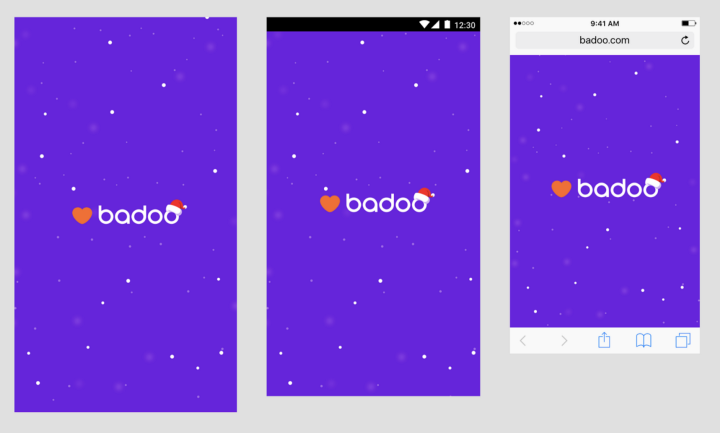
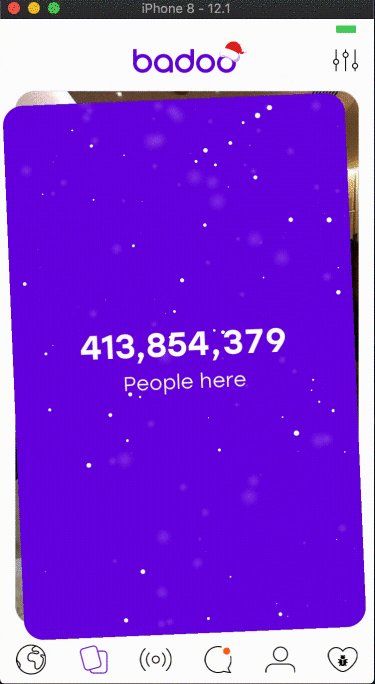
Seperti biasa ada file Sketsa yang terhubung ke tiket saya dan untungnya ada desain juga yang terlihat seperti ini:

Jadi, setidaknya saya tahu apa yang kami inginkan, tetapi saya tidak tahu persis apa yang diharapkan dari kepingan salju ini. Saya pergi untuk mencari tahu lebih banyak dari tim desain.
Seperti yang saya duga, mereka sudah membuat versi animasi yang luar biasa menggunakan
'After Effects' .
Pada dasarnya, mereka mengatakan kepada saya bahwa idenya adalah untuk menambahkan kepingan salju animasi yang akan jatuh dari bagian atas layar selama animasi startup aplikasi yang ada (mereka juga ingin melihat topi Santa ditambahkan ke logo tetapi menjadi pengganti aset sederhana yang dimenangkan ' t angka dalam artikel ini).
Saya tahu bahwa animasi startup di iOS menggunakan
Lottie karena saya pernah ke sana beberapa waktu sebelumnya ketika diterapkan (untuk lebih jelasnya lihat
artikel ini
oleh Radek Cieciwa . Namun, saya memberi tahu para perancang bahwa saya akan memikirkan beberapa ide karena mungkin ada cara sederhana untuk menambahkan kepingan salju tanpa perlu menggunakan Lottie, saya mulai meneliti berbagai pendekatan yang berbeda.
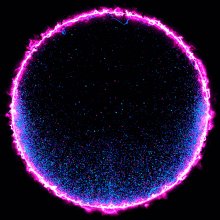
Ini adalah animasi percikan di Badoo ketika Radek mengimplementasikannya. Rapi!

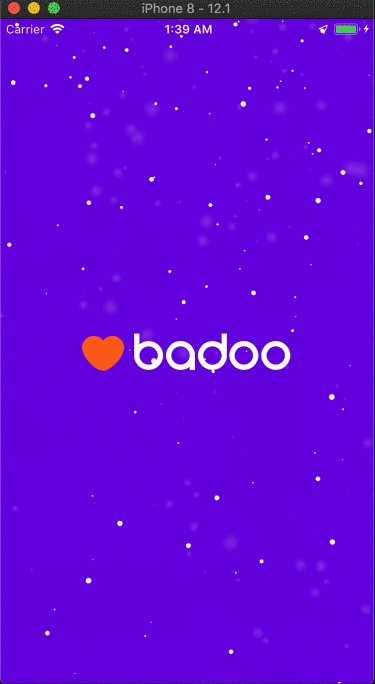
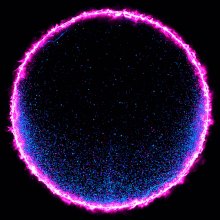
Dan inilah animasi kepingan salju yang saya buat di atasnya. Ingin tahu bagaimana saya melakukannya? Teruslah membaca.

Sistem partikel
Setelah membaca beberapa dokumentasi menarik tentang animasi, saya diingatkan bahwa 'sistem partikel' adalah teknik umum untuk mencapai jenis animasi ini di film dan video game.
Wikipedia menggambarkan ini dengan sempurna:
"Sistem partikel adalah teknik dalam fisika permainan, grafik gerak, dan grafik komputer yang menggunakan sejumlah besar sprite sangat kecil, model 3D, atau objek grafis lainnya untuk mensimulasikan jenis fenomena" fuzzy "tertentu, yang sebaliknya sangat sulit untuk dilakukan. mereproduksi dengan teknik render konvensional - biasanya sistem yang sangat kacau, fenomena alam, atau proses yang disebabkan oleh reaksi kimia. "
Teknik ini diperkenalkan pada 1982, dalam film Star Trek II: The Wrath of Khan untuk menciptakan efek Genesis fiksi.
Sistem partikel terdiri dari satu atau lebih individu grafis primitif seperti titik, garis atau gambar yang disebut partikel. Partikel-partikel ini ditampilkan / dipancarkan oleh sistem partikel.
Masing-masing partikel ini memiliki atribut yang secara langsung atau tidak langsung mempengaruhi perilaku partikel, dan menentukan bagaimana dan di mana partikel tersebut diberikan. Mereka dapat dipindahkan dalam jumlah besar dan dalam arah yang berbeda untuk menciptakan efek cairan.
Animasi mulai berlaku ketika partikel dihasilkan atau dipancarkan oleh sistem partikelnya. Sistem memancarkan partikel pada posisi acak dalam wilayahnya sendiri. Wilayah ini dapat memiliki berbagai bentuk seperti lingkaran, berbentuk kubus, garis, titik, persegi panjang, bola, dll.
Sistem juga mendefinisikan beberapa properti yang mempengaruhi geometri, menghasilkan kecepatan, dan aspek lainnya. Untuk setiap API untuk sistem penghasil partikel ada nama properti yang berbeda untuk perilaku serupa.
Ketika semua gambar ini dipancarkan secara bersamaan oleh sistem partikel, itu menciptakan animasi yang menakjubkan yang terlihat seperti hujan, api, atau bahkan salju!



Tangan
Saya menduga bahwa Apple mungkin menawarkan dukungan untuk sistem partikel di beberapa API mereka. Saya memeriksa dan, ya, saya benar!
Sistem partikel adalah bagian dari Core Animation di iOS dan saya menemukan dokumentasi yang bagus tentang itu di
CAEmitterLayer dan
CAEmitterCell .
Setelah saya memiliki semua informasi tentang sistem partikel dan API yang didukung di iOS, saya memulai bagian favorit saya, benar-benar menerapkan kode untuk animasi kepingan salju saya.
Sayangnya, Natal tidak akan bertahan selamanya, jadi penampilannya perlu dikendalikan dari jarak jauh sehingga bisa dihapus setelah 25 Desember.
Seperti yang saya jelaskan sebelumnya, animasi startup aplikasi diimplementasikan di Lottie. Lalu saya harus mencari cara untuk menambahkan kepingan salju ke animasi yang ada tanpa mengganggu kode yang ada karena itu harus dihapus beberapa saat setelah rilis.
Saya menemukan cara yang sangat sederhana untuk melakukannya. Saya akan menyuntikkan transparan UIView baru untuk menampilkan animasi kepingan salju antara animasi logo dan latar belakang, dan kemudian saya akan mengontrol tampilan tampilan ini menggunakan bendera jarak jauh.

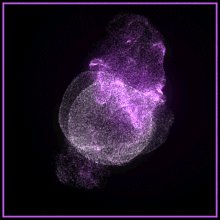
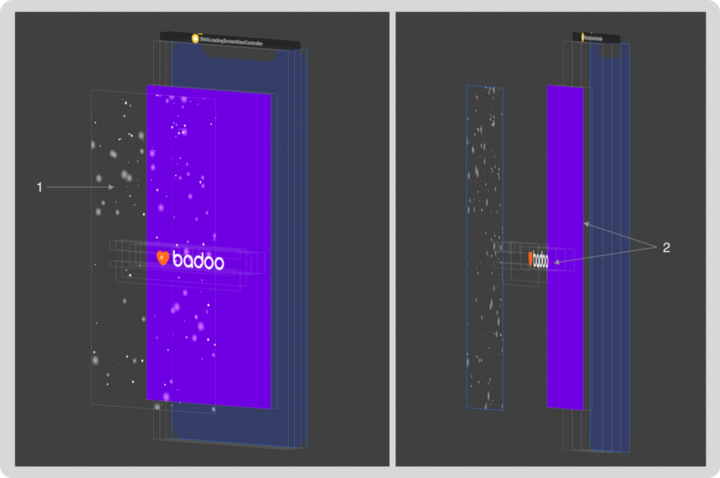
Gambar di atas menunjukkan tampilan yang digunakan dalam animasi akhir.
- Tampilan yang berisi animasi sistem partikel; pada dasarnya, kepingan salju
- Pandangan yang digunakan untuk menghidupkan logo: yang dianimasi menggunakan Lottie.
Setelah masalah ini diselesaikan, saya hanya perlu membuat kelas UIView yang dapat digunakan kembali yang berisi logika untuk penghasil partikel untuk menghasilkan kepingan salju yang luar biasa dan beranimasi.
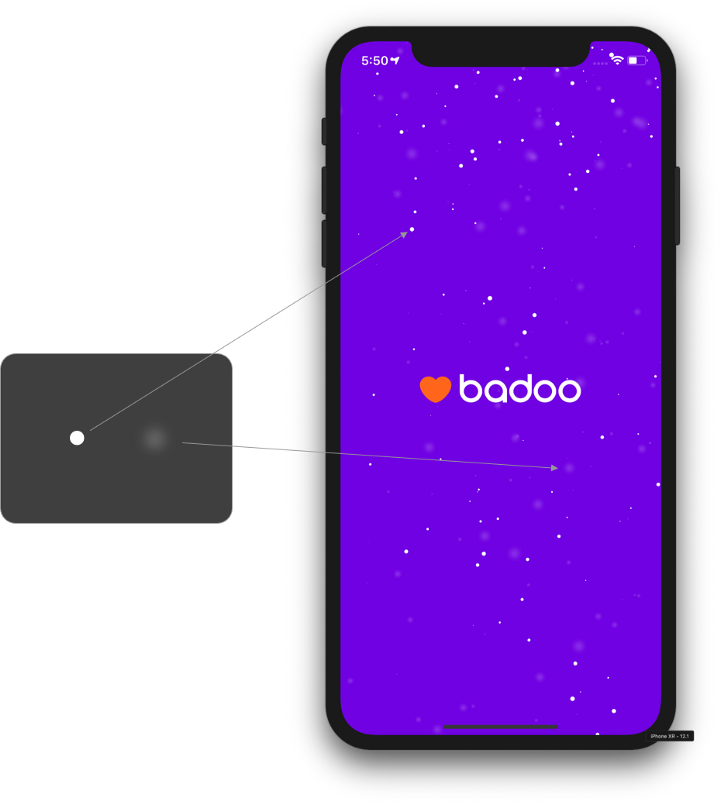
Hal pertama yang akan saya butuhkan adalah aset gambar untuk konten penghasil sel yang akan mewakili kepingan salju yang sebenarnya. Tapi mereka cukup sederhana, bukan?
Setiap kepingan salju hanyalah sebuah lingkaran putih besar yang digabungkan dengan lingkaran putih besar dan buram lainnya. Saya membuatnya sendiri menggunakan Sketsa.

Beberapa detail implementasi
CAEmitterLayer adalah CALayer khusus yang memancarkan, menghidupkan, dan merender sistem partikel. Ini memiliki beberapa properti yang memungkinkan penyesuaian geometri layer, posisi dan mode rendering, dan banyak lagi.
Saya memulai animasi saya dengan membuat lapisan emitor:
let snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Saya hanya membutuhkan tiga properti untuk mengatur lapisan saya:
- emitterShape : Ini mendefinisikan bentuk layer. Dalam kasus saya, saya menggunakan bentuk linear karena akan memungkinkan kepingan salju untuk bergerak tepat di semua layar
- beginTime : properti ini adalah bagian dari protokol CAMediaTiming dan menunjukkan waktu ketika layer akan muncul secara visual setelah animasi ditambahkan ke layer
- timeOffset : efek yang diinginkan adalah untuk melihat kepingan salju di seluruh layar langsung dari awal animasi. Properti ini adalah bagian dari protokol CAMedia Timing dan pada dasarnya berfungsi seperti fast forward untuk animasi. Saya menetapkan nilai 10,0 detik yang secara efektif dapat memajukan animasi dan menutupi layar dengan kepingan salju (seandainya saya menetapkan nilai 0,0 detik, maka kepingan salju akan mulai turun perlahan dari atas dan akan membutuhkan waktu untuk menutupi keseluruhan layar.
Setelah menyiapkan lapisan emitor, saya kemudian membuat 2 sel emitor yang berbeda. Yang pertama untuk kepingan salju bundar, "lebih berat" dan yang lainnya mewakili kepingan salju "lebih ringan".
Untuk efek kepingan salju "lebih berat" saya menggunakan sel emitor ini:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Seperti yang Anda lihat, saya harus mengatur sejumlah properti untuk sel, semuanya penting untuk mencapai efek visual yang diinginkan.
- isi : CGImage yang digunakan untuk mewakili kepingan salju. Dalam hal ini, itu hanyalah salah satu dari aset yang dijelaskan dalam bagian 'Praktis' di atas
- emissionRange : mendefinisikan sudut, dalam radian, mendefinisikan kerucut di sekitar sudut emisi. Saya mengatur PI untuk memungkinkan partikel terlihat dengan layar di sudut manapun
- Seumur Hidup: menentukan berapa detik sel / partikel harus hidup
- birthRate : mendefinisikan jumlah tipe partikel spesifik ini yang akan dihasilkan oleh lapisan emitor per detik
- scale and scaleRange : mengatur seberapa besar partikel seharusnya, 1,0 menjadi ukuran maksimum. Rentang ini mendefinisikan variasi ukuran antara partikel yang dibuat pada saat yang sama oleh sel emitor, memungkinkan sel-sel acak dengan ukuran berbeda
- velocity and velocityRange : mendefinisikan kecepatan awal sel. Ini bervariasi secara acak dalam rentang yang ditentukan oleh properti velocityRange
- spin dan spinRange : ini menentukan kecepatan rotasi, diukur dalam radian per detik, dan bervariasi dengan jumlah acak dalam rentang yang ditentukan oleh properti spinRange
- yAkelerasi dan xAkelerasi : komponen vektor akselerasi yang diterapkan pada sel
Saya juga membutuhkan emitor kedua untuk membuat kepingan salju yang lembut. Untuk emitor ini, yang harus saya lakukan adalah mengatur nilai yang sama untuk semua properti, kecuali dua:
- isi : dalam hal ini akan menjadi aset gambar lingkaran yang besar dan buram
- kecepatan : untuk mensimulasikan kepingan salju yang lebih ringan, saya memperlambat kecepatan 'jatuh'
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40 ...
Sisanya cukup sederhana, saya hanya perlu menghubungkan lapisan dan sel bersama-sama. Hasil!
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Kesimpulan
Tidak butuh waktu lama bagi saya untuk memiliki solusi Badoo yang berfungsi untuk animasi kepingan salju dan hasil akhirnya tampak sangat bagus. Saya kembali ke desainer dengan implementasi saya yang sederhana dan bersih dan mereka menyukainya.
Animasi yang dibuat menggunakan sistem partikel dapat menjadi sangat mengesankan dan relatif mudah diterapkan, asalkan Anda memiliki alat yang tepat.
Info lengkap tentang penghasil partikel