
Halo semuanya!
Natal sudah lama berlalu, tetapi setelah itu kami memiliki kisah menarik tentang cara menggunakan fitur Core Animation yang jarang digunakan untuk menciptakan suasana hati yang meriah bagi pengguna. Saya membagikan terjemahan sebuah artikel oleh kolega saya di London, Alexis.
Natal selalu menjadi salah satu hari favorit saya tahun ini bagi saya. Ini membawa banyak cinta, tawa, kebahagiaan, dan keajaiban dalam hidup kita.
Saya lahir dan dibesarkan di Spanyol, di Tenerife - sebuah pulau yang cerah di tengah Samudra Atlantik di lepas pantai Afrika. Dan, percayalah, Natal di Tenerife sangat berbeda dengan Natal di London, tempat saya bertemu dengannya dua tahun terakhir (sejak saya mulai bekerja di Badoo).
Salah satu manfaat hidup di London bagi saya adalah merenungkan kepingan salju. Di sini saya melihat mereka untuk pertama kalinya dalam hidup saya, sungguh tidak bisa dipercaya!
Mengingat ini, saya memutuskan untuk membagikan kepada Anda satu kisah menarik yang terjadi pada saya di kantor tak lama sebelum Natal, sebelum saya pergi ke Tenerife untuk merayakan liburan bersama keluarga saya.
Kebetulan saya diberi tugas yang tidak biasa dengan deskripsi sebagai berikut:

Hmm, sangat lucu. Kami ingin menambahkan animasi Natal dengan kepingan salju ke aplikasi iOS kami, dan saya menjadi yang beruntung untuk membuatnya. Tetapi saya tidak tahu harus mulai dari mana.
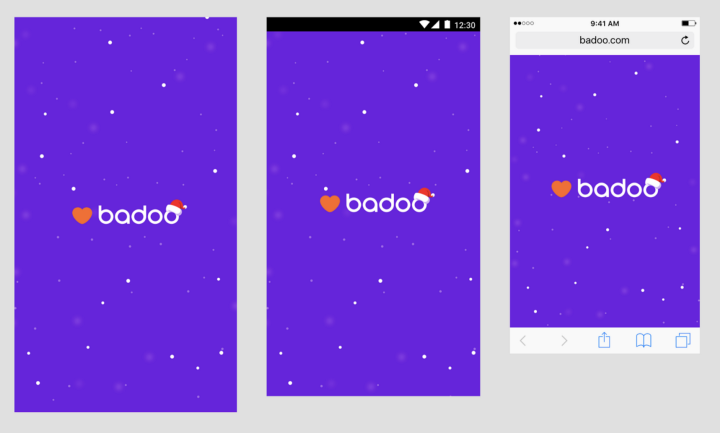
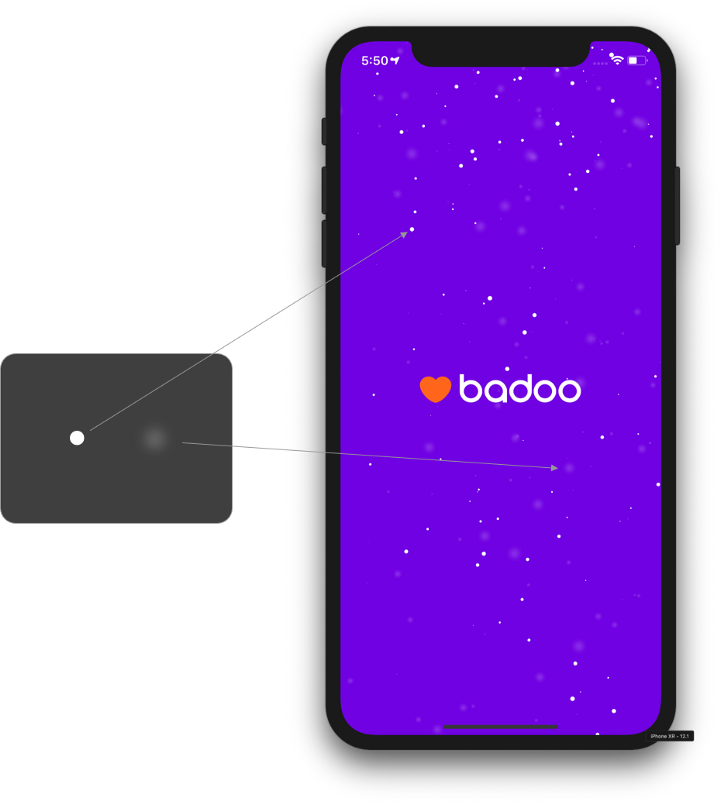
Seperti biasa, file Sketsa dilampirkan ke tugas dengan desain yang diperlukan, yang terlihat seperti ini:

Setidaknya saya melihat apa yang kami butuhkan, tetapi saya tidak sepenuhnya yakin bagaimana seharusnya kepingan salju ini. Untuk memperjelas semua detail, saya pergi untuk berbicara dengan para desainer.
Seperti yang saya duga, mereka sudah memiliki animasi hebat yang digambar di
After Effects .
Para desainer menjelaskan kepada saya bahwa mereka ingin menambahkan kepingan salju yang jatuh dari atas ke dalam animasi yang sudah ada saat meluncurkan aplikasi (serta topi Santa pada logo kami, tetapi itu adalah substitusi sederhana dari gambar, tidak layak disebutkan dalam artikel ini).
Saya tahu bahwa animasi peluncuran aplikasi di iOS dibuat menggunakan
Lottie , karena ditambahkan setelah saya bergabung dengan perusahaan (detailnya dapat ditemukan di artikel
Radek Cieciwa ). Namun, saya memberi tahu para perancang bahwa saya akan mencoba menemukan solusi yang lebih sederhana untuk menampilkan kepingan salju (tanpa perlu menggunakan Lottie) - dan mulai mengeksplorasi berbagai pendekatan.
Ini adalah animasi yang dibuat oleh rekan saya, Radek untuk Badoo. Tanpa cela!

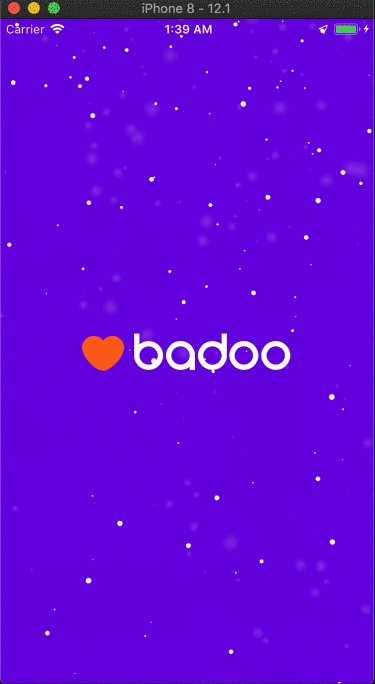
Jadi saya menambahkan butiran salju yang jatuh. Ingin tahu bagaimana saya melakukannya? Anda akan menemukan jawabannya di bawah ini.

Sistem Partikel
Saat membaca berbagai dokumentasi tentang animasi, saya ingat bahwa dalam game dan film, sistem partikel sering digunakan untuk menyelesaikan masalah seperti itu.
Wikipedia menggambarkan konsep ini dengan cukup akurat:
“Sistem partikel adalah metode yang digunakan dalam grafik komputer untuk mewakili objek yang tidak memiliki batas geometris yang jelas (berbagai awan, nebula, ledakan, semburan uap, kereta api dari rudal, asap, salju, hujan, dll.). Sistem partikel dapat diimplementasikan dalam grafik dua dimensi dan tiga dimensi. "
Teknik ini pertama kali digunakan pada tahun 1982 di Star Trek 2: The Wrath of Khan, untuk menciptakan "efek genesis".
Sistem partikel terdiri dari satu atau lebih primitif grafis, seperti titik, garis, atau gambar, yang disebut partikel. Partikel-partikel ini dibuat dan dipancarkan oleh emitor yang merupakan bagian dari sistem partikel.
Setiap partikel memiliki seperangkat parameter yang secara langsung atau tidak langsung memengaruhi perilakunya dan menentukan bagaimana ia akan ditarik. Partikel-partikel dapat bergerak secara bersamaan dalam jumlah besar dan dalam arah yang berbeda, misalnya, untuk menciptakan efek cairan.
Animasi mulai berlaku ketika partikel dipancarkan oleh sistem. Sistem memancarkan partikel di tempat-tempat acak dalam area yang ditentukan dari sistem partikel. Dapat mengambil berbagai bentuk: lingkaran, persegi panjang, bola, kotak, garis, titik, dll.
Sistem ini juga menentukan sifat-sifat partikel yang memengaruhi geometri, kecepatan, dan parameter lainnya. API emitor yang berbeda memiliki nama yang berbeda untuk properti yang serupa.
Ketika partikel dipancarkan oleh sistem pada saat yang sama, mereka menciptakan animasi yang menakjubkan yang dapat terlihat seperti hujan, api atau salju.



Dari teori ke praktik
Saya pikir Apple kemungkinan besar memiliki dukungan sistem partikel built-in di salah satu kerangka kerjanya. Dan hasil pencarian saya menunjukkan bahwa saya benar.
Sistem partikel adalah bagian dari kerangka Animasi Inti dan dijelaskan dengan baik di kelas
CAEmitterLayer dan
CAEmitterCell .
Setelah mempelajari semua informasi yang diperlukan tentang sistem partikel dan API yang didukung di iOS, saya melanjutkan ke bagian favorit saya - menerapkan ide kami.
Sayangnya, Natal tidak selamanya, jadi kami membutuhkan kemampuan untuk mematikan kepingan salju dari jarak jauh setelah tanggal 25 Desember.
Seperti yang saya sebutkan di atas, animasi peluncuran aplikasi diimplementasikan menggunakan Lottie. Artinya, saya perlu menemukan cara untuk menambahkan kepingan salju sedemikian rupa sehingga tidak mempengaruhi animasi dan kode yang ada, karena solusi saya harus dihapus segera setelah rilis.
Saya menemukan cara yang sangat sederhana untuk melakukan ini - saya menambahkan UIView transparan baru untuk menunjukkan kepingan salju di depan animasi dan latar belakang yang ada dan kemudian mengontrol penampilannya dari jarak jauh menggunakan bendera.

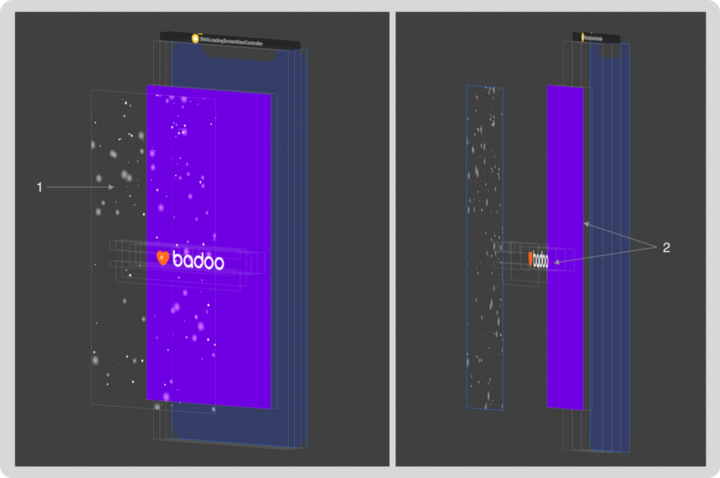
Gambar di atas menunjukkan UIView yang digunakan dalam solusi akhir:
- UIView dengan sistem partikel yang memancarkan kepingan salju.
- UIViews digunakan dalam animasi peluncuran aplikasi yang digerakkan Lottie.
Setelah masalah ini diselesaikan, saya harus membuat komponen yang berisi logika emisi partikel untuk menghasilkan kepingan salju animasi.
Sebagai permulaan, saya membutuhkan gambar kepingan salju yang dapat saya gunakan sebagai konten untuk emitor. Mereka harusnya cukup sederhana, bukan?
Setiap kepingan salju adalah lingkaran putih biasa atau kabur. Saya membuatnya sendiri di Sketsa.

Beberapa detail implementasi
CAEmitterLayer adalah CALayer khusus yang membuat, menghidupkan, dan merender sistem partikel. Ini memungkinkan Anda untuk mengontrol geometri, posisi, mode menggambar, dan banyak lagi.
Saya mulai mengembangkan animasi dengan membuat layer:
snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Saya hanya perlu mengubah tiga properti:
- emitterShape : mendefinisikan bentuk layer. Saya menggunakan garis yang memungkinkan kepingan salju muncul di sepanjang layar;
- beginTime : adalah bagian dari protokol CAMediaTiming dan mewakili waktu mulai animasi layer relatif terhadap animasi layer induk;
- timeOffset : juga merupakan bagian dari protokol CAMediaTiming dan, pada dasarnya, adalah animasi maju-cepat untuk waktu tertentu relatif terhadap permulaannya. Saya menetapkan nilai 10 detik, yang mengarah pada fakta bahwa pada saat animasi dimulai, kepingan salju sudah menutupi seluruh layar, dan itulah yang kami inginkan (jika saya menetapkan nilainya menjadi 0 detik, kepingan salju akan mulai muncul di atas dan menutupi layar. seluruhnya hanya setelah beberapa waktu).
Setelah selesai lapisan, saya membuat dua emitor berbeda: lebih berat untuk kepingan salju dan lebih mudah untuk kepingan salju.
Untuk kepingan salju yang berat, saya mengatur emitor sebagai berikut:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Seperti yang Anda lihat, saya harus mengubah sejumlah besar properti, yang masing-masing sangat penting untuk mencapai efek yang diinginkan:
- isi : CGImage digunakan untuk menampilkan satu kepingan salju (seingat Anda, ini adalah salah satu gambar yang saya buat sendiri);
- emissionRange : sudut dalam radian mendefinisikan kerucut di mana partikel akan muncul (saya memilih sudut PI sehingga partikel terlihat di seluruh layar);
- seumur hidup : menentukan masa hidup satu partikel;
- birthRate : menentukan jumlah partikel yang dipancarkan setiap detik;
- scale and scaleRange : memengaruhi ukuran partikel, di mana nilai 1,0 adalah ukuran maksimum; interval menentukan penyimpangan dalam ukuran antara partikel yang dibuat, yang memungkinkan partikel ukuran acak untuk dipancarkan;
- velocity and velocityRange : memengaruhi kecepatan penampakan partikel; menyimpang secara acak dalam nilai yang ditentukan dalam velocityRange;
- spin dan spinRange : memengaruhi kecepatan rotasi, diukur dalam radian per detik, dan deviasi acak dalam nilai yang ditentukan dalam spinRange;
- yAcceleration dan xAcceleration : ini adalah dua komponen vektor percepatan yang diterapkan pada emitor.
Saya juga membutuhkan emitor kedua untuk membuat kepingan salju ringan. Semua properti tetap tidak berubah, dengan pengecualian dua:
- isi : di sini saya menggunakan gambar dengan lingkaran buram;
- kecepatan : dan di sini saya harus mengurangi kecepatan jatuh untuk membuat kepingan salju ringan.
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40
Saya hanya bisa menghubungkan layer dan emitor, yang ternyata sangat mudah:
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Kesimpulan
Saya segera membuat versi yang berfungsi dengan butiran salju yang jatuh, yang terlihat sangat bagus. Itu cukup sederhana untuk diterapkan dan tidak mengubah kode yang ada. Saya menunjukkannya kepada para desainer, dan mereka sangat menyukainya.
Animasi sistem partikel bisa sangat mengesankan dan relatif mudah diterapkan jika Anda memiliki alat yang tepat.
Informasi lebih lanjut tentang sistem partikel dapat ditemukan di sumber-sumber berikut: