Saya mulai terjun ke dunia IT hanya tiga minggu yang lalu. Serius, tiga minggu lalu saya bahkan tidak mengerti sintaks HTML, dan kenalan saya dengan bahasa pemrograman berakhir dengan kurikulum sekolah Pascal yang berusia 10 tahun. Namun, saya memutuskan untuk pergi ke kamp TI, yang bagi anak-anaknya senang membuat bot. Saya memutuskan bahwa itu tidak terlalu sulit.
Ini memulai perjalanan panjang, di mana saya:
- menggunakan server cloud dengan Ubuntu,
- terdaftar di github
- Mempelajari sintaks dasar JavaScript
- membaca banyak artikel dalam bahasa Inggris dan Rusia,
- akhirnya membuat bot
- akhirnya menulis artikel ini.
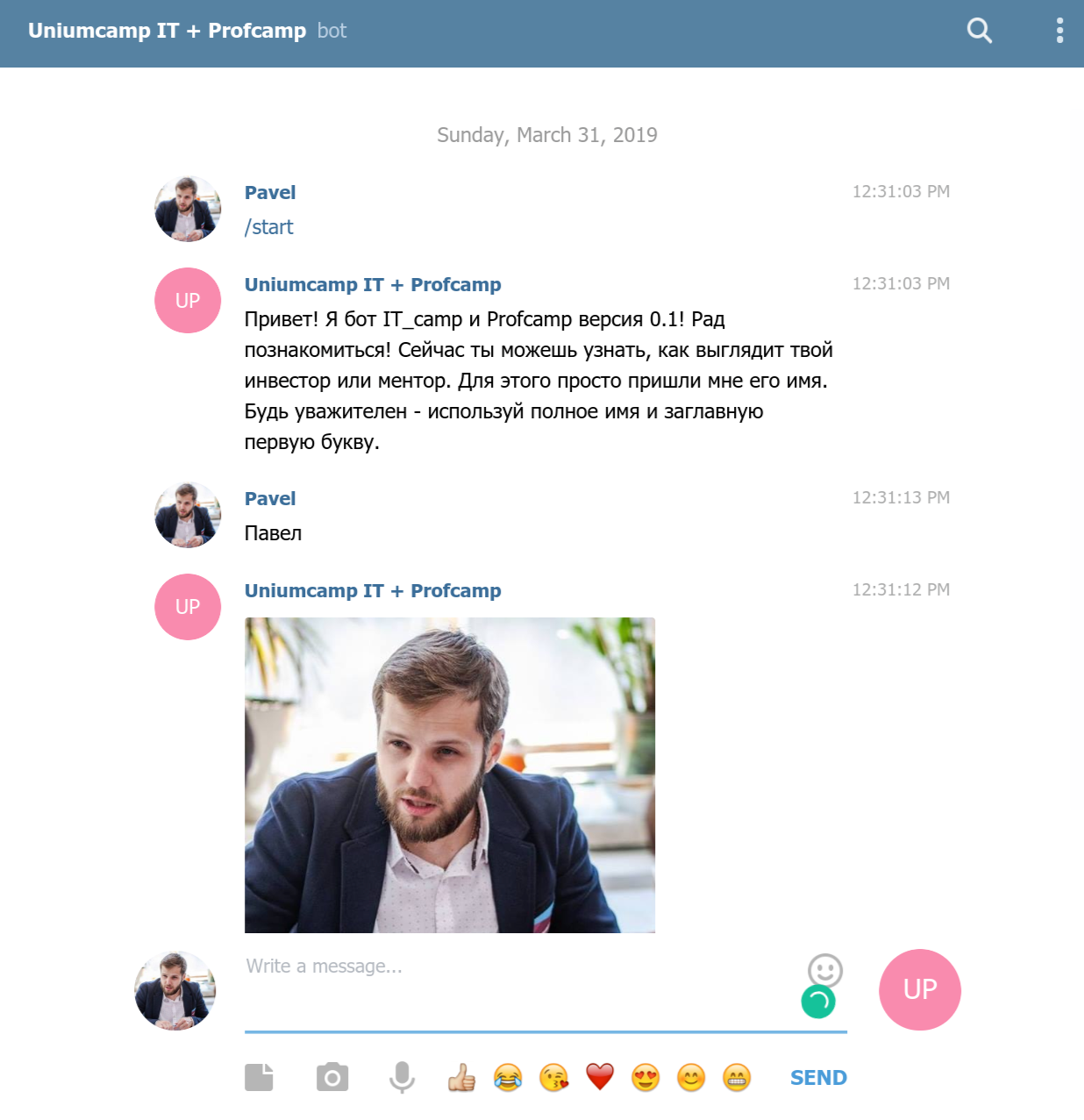
Hasil akhirnya terlihat seperti ini:

Saya akan mengatakan segera, ini adalah artikel untuk pemula - hanya untuk memahami bagaimana melakukan hal-hal dasar dari titik nol.
Dan juga - untuk programmer tingkat lanjut - hanya untuk membuat mereka sedikit tertawa.
1. Bagaimana cara menulis kode dalam JS?Saya mengerti bahwa ada baiknya memulai dengan setidaknya memahami sintaks bahasa. Pilihan jatuh pada JavaScript, hanya karena langkah selanjutnya bagi saya adalah membuat aplikasi di ReactNative. Saya mulai dengan
kursus tentang Codecademy dan sangat senang. 7 hari pertama gratis. Proyek nyata. Saya merekomendasikannya. Lewat butuh sekitar 25 jam. Bahkan, jauh dari itu semua berguna. Seperti inilah struktur kursus dan blok pertama dirinci.
 2. Bagaimana cara mendaftar bot?
2. Bagaimana cara mendaftar bot?Pada awalnya,
artikel ini dari blog Archakov tertentu banyak membantu saya. Dia mengunyah awal. Tetapi hal utama yang ada adalah instruksi untuk mendaftarkan bot. Saya tidak akan menulis lebih baik, dan karena ini adalah bagian termudah, saya hanya akan menulis intinya. Anda perlu membuat bot dan mendapatkan API-nya. Ini dilakukan melalui bot lain - @BotFather. Temukan di telegram, tulis, jalan sederhana dan dapatkan (simpan!) Kunci API (ini adalah serangkaian angka dan huruf). Itu berguna nanti.
 3. Seperti apa kode bot itu?
3. Seperti apa kode bot itu?
Setelah mempelajari artikel-artikelnya dalam waktu lama, saya menyadari bahwa ada baiknya menggunakan semacam perpustakaan (kode pihak ketiga dalam format modul) agar tidak repot-repot mempelajari API telegram dan membuat potongan kode besar dari awal. Saya menemukan kerangka telegraf yang perlu entah bagaimana terhubung ke sesuatu menggunakan npm atau benang. Begitulah cara saya memahami lalu bagaimana penyebaran bot itu. Tertawa di sini. Saya tidak akan tersinggung. Contoh-contoh berikut dari bagian bawah halaman membantu saya terutama selama pembuatan bot berikutnya:

3. Cara membuat server cloud Anda sendiri untuk 100 rubel
Setelah pencarian yang panjang, saya menyadari bahwa perintah 'npm' dari gambar di atas mengacu pada baris perintah. Baris perintah ada di mana-mana, tetapi untuk menjalankannya, Anda harus menginstal NodePackageManager. Masalahnya adalah saya memprogram PixelBook dengan ChromeOS. Saya akan melewati blok besar di sini tentang bagaimana saya belajar Linux - untuk sebagian besar, ini kosong dan tidak perlu. Jika Anda memiliki Windows atau MacBook, Anda sudah memiliki konsol.
Singkatnya, saya menginstal Linux melalui Crostini.
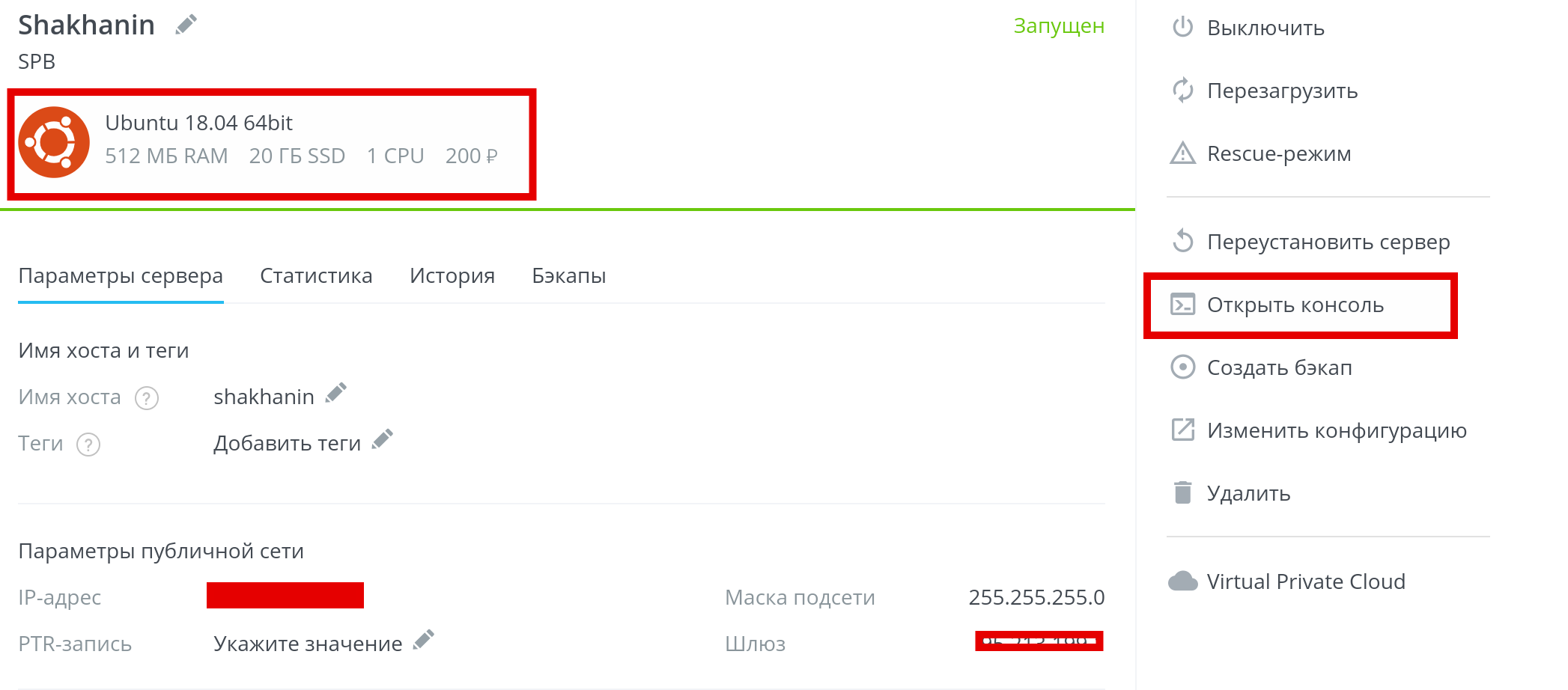
Namun, dalam prosesnya, saya menyadari bahwa agar bot berfungsi terus-menerus (dan tidak hanya ketika komputer saya dihidupkan) saya memerlukan server cloud. Saya memilih vscale.io Saya melemparkan 100 rubel, membeli server Ubuntu termurah ( lihat gambar ).

4. Cara menyiapkan server untuk meluncurkan bot
Setelah itu, saya menyadari bahwa saya perlu membuat semacam folder di server tempat saya akan meletakkan file dengan teks kode. Untuk melakukan ini, di konsol (jalankan langsung di situs melalui tombol "Open Console") saya melaju
mkdir bot
bot - ini telah menjadi nama folder saya. Setelah itu, saya menginstal npm dan Node.js, yang akan memungkinkan saya untuk menjalankan kode nanti dari file dengan izin * .js
sudo apt update sudo apt install nodejs sudo apt install npm
Saya sangat merekomendasikan bahwa pada tahap ini, konfigurasikan koneksi ke server melalui konsol Anda. Ini instruksinya. Ini memungkinkan Anda untuk bekerja dengan server secara langsung melalui konsol komputer Anda.
5. Cara menulis kode bot pertama.
Dan sekarang ini hanya penemuan untuk saya. Program apa pun hanyalah baris teks. Mereka dapat didorong di mana saja, disimpan dengan ekstensi yang diinginkan dan semuanya. Kamu cantik. Saya menggunakan Atom , tapi sungguh, Anda cukup menulis di notepad standar. Yang utama adalah menyimpan file di ekstensi yang diinginkan nanti. Ini adalah cara menulis teks di Word dan menyimpan.
Saya membuat file baru, di mana saya memasukkan kode dari contoh di halaman telegraf dan menyimpannya di file index.js (tidak perlu memberi nama file seperti itu, tetapi itu diterima). Penting - alih-alih BOT_TOKEN, masukkan kunci API Anda dari paragraf kedua.
const Telegraf = require('telegraf') const bot = new Telegraf(process.env.BOT_TOKEN) bot.start((ctx) => ctx.reply('Welcome!')) bot.help((ctx) => ctx.reply('Send me a sticker')) bot.on('sticker', (ctx) => ctx.reply('')) bot.hears('hi', (ctx) => ctx.reply('Hey there')) bot.launch()
6. Cara mengunggah kode ke server melalui github
Sekarang saya perlu mengunggah kode ini ke server dan menjalankannya. Bagi saya itu menjadi tantangan. Akibatnya, setelah mengalami cobaan berat, saya menyadari bahwa akan lebih mudah untuk membuat file di github, yang membutuhkan pembaruan kode menggunakan perintah di konsol. Saya mendaftarkan akun di github dan membuat proyek baru , tempat saya mengunggah file. Setelah itu saya perlu memahami cara mengkonfigurasi mengunggah file dari akun saya (buka!) Ke server di folder bot (jika Anda tiba-tiba meninggalkannya, cukup tulis cd bot).
7. Cara mengunggah file ke server melalui github bagian 2
Saya perlu meletakkan di server sebuah program yang akan mengunduh file dari git. Saya meletakkan git di server, mengarahkannya ke konsol
apt-get install git
Setelah itu saya perlu mengkonfigurasi unggah file. Untuk melakukan ini, saya memalu ke baris perintah
git clone git://github.com/b0tank/bot.git bot
Akibatnya, segala sesuatu dari proyek diunggah ke server. Kesalahan pada tahap ini adalah pada dasarnya saya membuat folder kedua di dalam folder bot yang sudah ada. Alamat sebelum file terlihat seperti * / bot / bot / index.js
Saya memutuskan untuk mengabaikan masalah ini.
Dan untuk memuat pustaka telegraf, yang kami minta di baris kode pertama, masukkan perintah ke konsol.
npm install telegraf
8. Cara memulai bot
Untuk melakukan ini, ketika berada di folder dengan file (untuk beralih dari folder ke folder melalui konsol - jalankan perintah dari format cd bot untuk memastikan bahwa Anda berada di mana Anda perlu mengarahkan perintah yang menampilkan semua file dan folder yang ada di konsol ls -a
Untuk menjalankan, saya memasuki konsol
node index.js
Jika tidak ada kesalahan - semuanya baik-baik saja, bot berfungsi. Cari dia di telegram. Jika ada kesalahan - terapkan pengetahuan Anda dari 1 poin.
9. Cara memulai bot di latar belakang
Cukup cepat, Anda akan menyadari bahwa bot hanya berfungsi ketika Anda sendiri duduk di konsol. Untuk mengatasi masalah ini saya menggunakan perintah
screen
Setelah itu, layar dengan beberapa teks akan muncul. Ini berarti semuanya baik-baik saja. Anda berada di server virtual di server cloud. Untuk lebih memahami bagaimana ini semua bekerja, inilah artikel . Cukup buka folder Anda dan kendarai perintah untuk meluncurkan bot
node index.js
10. Bagaimana cara kerja bot dan cara memperluas fungsionalitasnya
Apa yang bisa dilakukan bot kita dari contoh? Dia bisa
bot.start((ctx) => ctx.reply('Welcome!'))
katakan "Selamat datang!" pada saat mulai (coba ubah teks)
bot.help((ctx) => ctx.reply('Send me a sticker'))
sebagai tanggapan atas perintah / bantuan standar mengirim pesan "Kirimi saya stiker"
bot.on('sticker', (ctx) => ctx.reply(''))
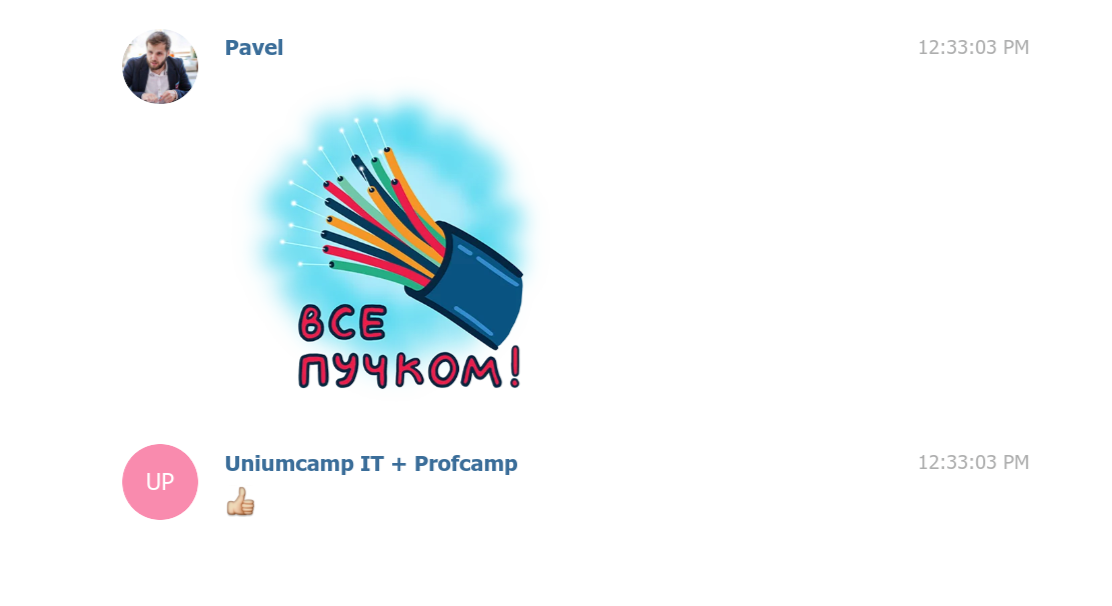
dalam menanggapi stiker mengirim persetujuan
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
jawab "Hei di sana" jika mereka mengatakan 'hai'
bot.launch ()

Jika Anda melihat kode di github , Anda akan segera menyadari bahwa saya belum jauh dari fungsi ini. Apa yang sedang aktif digunakan adalah fungsi ctx.replyWithPhoto Ini memungkinkan Anda untuk mengirim foto atau gif yang diberikan sebagai tanggapan terhadap teks tertentu.
Sebagian besar kode ditulis oleh anak-anak berusia 11-13 tahun, kepada siapa saya memberikan akses ke bot. Mereka memperkenalkan kasus pengguna mereka. Saya pikir mudah untuk menentukan bagian mana yang dibuat oleh mereka.
Misalnya, pesan "jake" hadir dengan gif dengan karakter terkenal dari kartun Adventure Time.

Untuk mengembangkan bot lebih lanjut, untuk menghubungkan keyboard Anda perlu melihat contoh, misalnya, dari sini
11. Cara memperbarui kode dan me-restart bot
Jangan lupa bahwa Anda perlu memperbarui kode tidak hanya di github, tetapi juga di server. Untuk melakukan ini sederhana - hentikan bot (tekan ctrl + c),
- masuk ke konsol, berada di folder target, git pull
- luncurkan bot lagi dengan perintah node index.js
Akhir
Banyak hal yang dijelaskan dalam file ini akan sangat jelas bagi pemrogram tingkat lanjut. Namun, ketika saya sendiri mencoba dalam satu gerakan untuk melompati jurang ke dunia bot, saya benar-benar merindukan panduan seperti itu. Panduan di mana hal-hal yang jelas dan sederhana untuk setiap spesialis TI tidak diabaikan.
Di masa depan saya merencanakan posting tentang cara membuat aplikasi ReactNative pertama saya dengan gaya yang sama, berlangganan!