Rilis beta berikutnya dari AvaloniaUI .

Rilis ini mencakup sejumlah besar perbaikan bug, optimisasi kinerja, dan sejumlah fitur baru. Apa yang baru, Anda dapat menemukannya di bawah potongan.
X11 backend untuk Linux
Sebelumnya, kami menggunakan GTK2 dan kemudian GTK3 untuk menggambar windows di Linux. Sayangnya, GTK memiliki lebih banyak masalah daripada yang baik, dan output grafis umumnya harus dilakukan melalui XPutImage dari koneksi terpisah ke server X.
Pada # 2011 , backend yang bekerja secara langsung dengan libX11 diimplementasikan, yang, selain memperbaiki sejumlah bug dan menyederhanakan jendela, memungkinkan untuk mengimplementasikan dukungan untuk DPI per-monitor , yang, untuk alasan ideologis, GTK untuk X11 tidak melakukan idealnya lebih unggul (itu ada di Qt untuk X11).
Dialog file masih bergantung pada GTK3, tetapi pekerjaan dengan mereka diatur sedemikian rupa sehingga di masa mendatang akan dimungkinkan untuk menggunakan dialog yang sama dari Qt dan melalui API portal .
Sumber Daya Avalonia
Sebelumnya, kami menggunakan EmbeddedResource untuk sumber daya, yang mengarah ke nama sumber daya dari formulir `resm: YourAssembly.Dir1.Dir2.file.xaml". Sekarang kami telah mengimplementasikan tugas MSBuild yang memungkinkan Anda untuk merujuk ke sumber daya dengan Url normal seperti di WPF / UWP, juga jalur relatif yang sama relatif terhadap file XAML saat ini, misalnya:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
Untuk memigrasi proyek lama, Anda perlu mengganti EmbeddedResource dengan AvaloniaResource , misalnya:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
Untuk mengaitkan markup XAML dengan codebehind, nama sumber daya di EmbeddedResource sebelumnya dipetakan dengan namespace dan nama kelas, yang menyebabkan sejumlah ketidaknyamanan ketika lokasi file markup tidak cocok dengan namespace dan namespace kelas. Sekarang atribut x:Class digunakan untuk ini, seperti dalam semua kerangka kerja XAML orang sehat:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
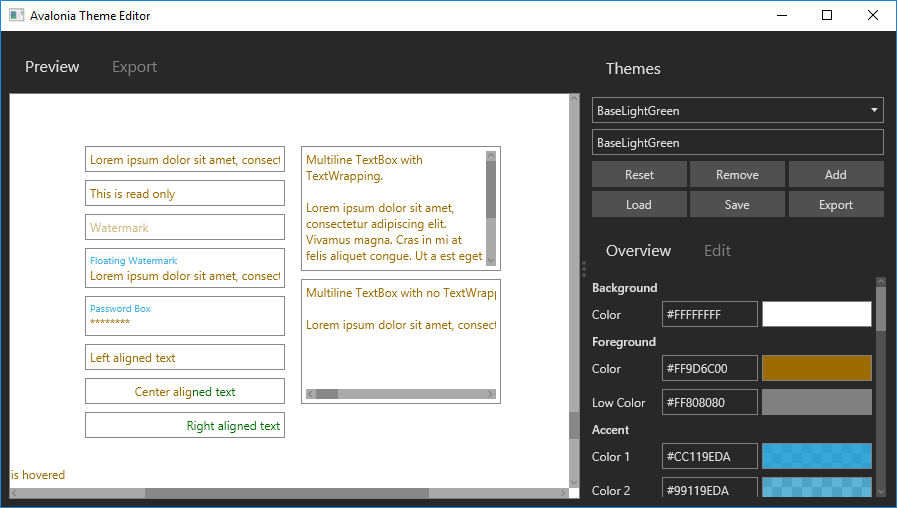
Tema gelap
# 2078 menambahkan fitur yang sudah lama ditunggu-tunggu oleh semua orang, tema yang gelap.

Catatan: tab di sebelah kiri bergaya BUKAN oleh tema dan tidak termasuk di dalamnya.
Beberapa refactoring dari konfigurasi opsi khusus platform telah dilakukan . Sebelumnya, saya harus menulis alas kaki yang mengerikan:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
Sekarang semuanya singkat dan indah
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
Pratinjau plugin yang diperbarui untuk Visual Studio
Pratinjau telah ditulis ulang untuk menggunakan transfer gambar melalui TCP. Sebelumnya, kami memiliki satu set tongkat penyangga dengan pembuatan jendela di luar layar dan memasukkannya ke dalam studio melalui user32! SetParent. Masalah dengan pendekatan ini adalah bahwa itu tidak selalu berhasil, dan ketika itu berhasil, itu tidak selalu sebagaimana mestinya. Sekarang pratinjau berperilaku jauh lebih stabil.
Juga di plugin yang diperbarui diperkenalkan peningkatan kecerdasan
Kotak tampilan
Di # 2066 , kontrol yang sering diminta dari WPF dan UWP: ViewBox .
DropDown berganti nama menjadi ComboBox
Terlepas dari kenyataan bahwa ia masih dropdown, bukan kotak kombo, kami menamainya menjadi seperti orang lain (WPF / UWP). Nama lama masih tersedia, tetapi akan dihapus dalam beberapa rilis.
DataGrid
DataGrid sekarang dianggap siap untuk digunakan secara bersyarat (yah, hanya karena sudah digunakan secara aktif), ditransfer ke repositori utama dan diterbitkan dalam paket Avalonia.Controls.DataGrid .
Untuk menggunakan, Anda perlu memanggil UseDataGrid saat mengkonfigurasi aplikasi:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
dan daftarkan tema standarnya di App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
Pilih banyak di TreeView
Di # 2347 , multi pilih telah ditambahkan ke TreeView. Itu adalah tahun 2019.
Dukungan ReaktifUI yang ditingkatkan
Kontrol ditambahkan di # 2294
RoutedViewHost .
API Font Sistem
Sekarang Anda bisa mendapatkan daftar semua API yang tersedia di sistem. Tahun 2019 berlanjut.
Banyak bug diperbaiki
Daftar (hampir) semua perubahan dapat ditemukan di sini .
Memecah perubahan
Karena kami memiliki 0 nomor versi utama, menurut SemVer kami dapat membuat perubahan pada rilis minor. Dan kami melakukan semuanya, itu sebabnya masih “beta”. Daftar informasi migrasi dapat ditemukan di sini .
Cara mulai menggunakan
Cara termudah adalah menginstal ekstensi untuk Visual Studio dan menggunakan templat yang disertakan dengannya, atau menggunakan templat untuk dotnet baru . Contoh bekerja dengan toolkit dapat dilihat
disini
Untuk saat ini, kita dapat secara tradisional mengatakan tentang dokumentasi, kita memiliki sesuatu seperti di WPF, apa yang tidak dijelaskan dalam WPF di situs , tetapi jika sesuatu benar-benar tidak dapat dipahami terjadi, maka ketuk pada Gitter-chat /
Apakah ada yang menggunakan ini sama sekali?
Kami tidak akan mengatakan untuk semua orang, kami akan mengatakan untuk mereka yang memberi tahu kami tentang diri mereka dalam obrolan:
Versi lintas - platform dari ILSpy

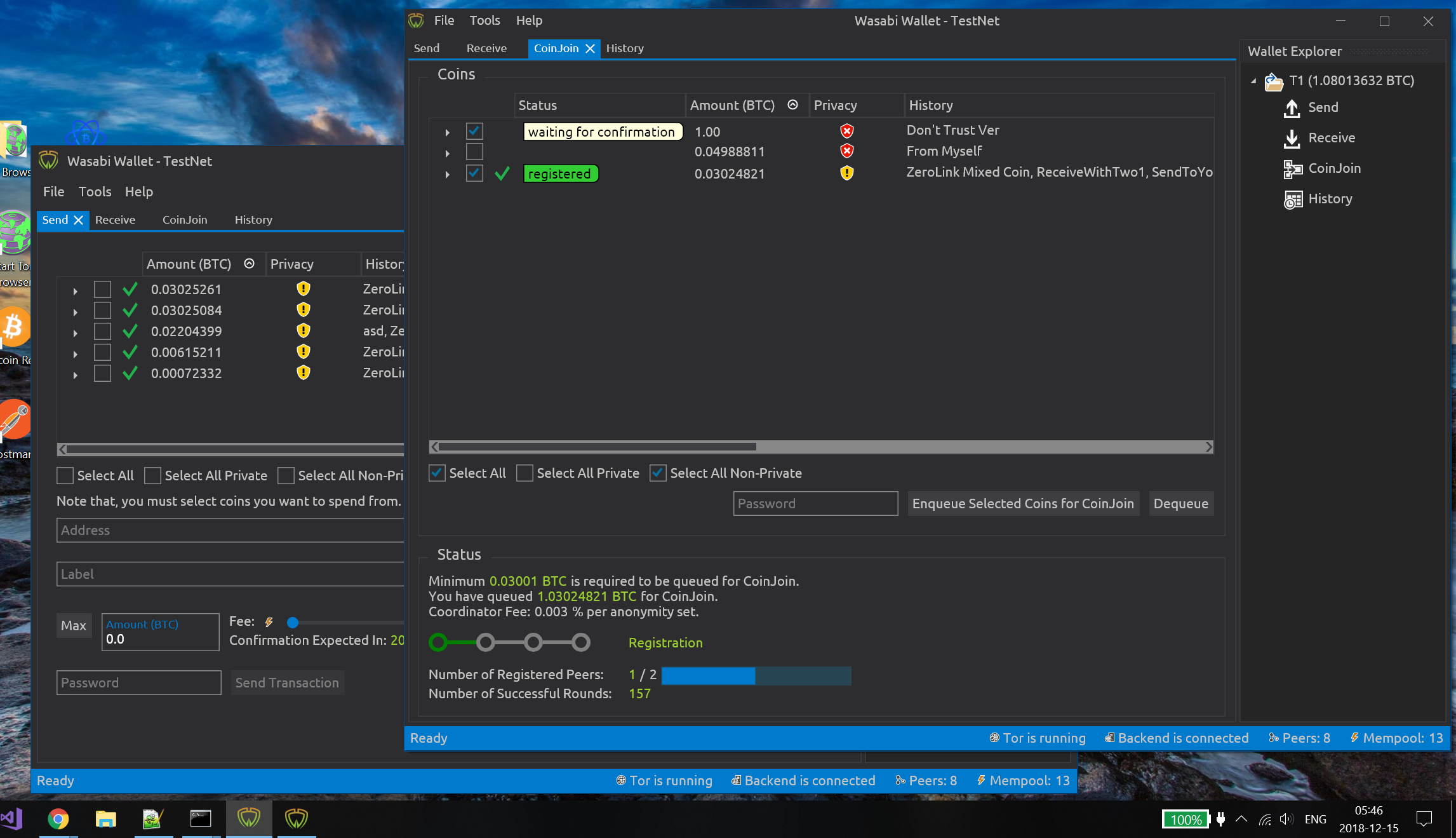
WasabiWallet - Dompet Bitcoin yang kompatibel dengan ZeroLink

PokemonBattleEngine - simulator pertarungan Pokemon
egram.tel - klien Telegram

SparkSDR - Radio yang ditentukan oleh perangkat lunak untuk stasiun radio amatir (?).
RoslynPad adalah analog open source dari LinqPad.

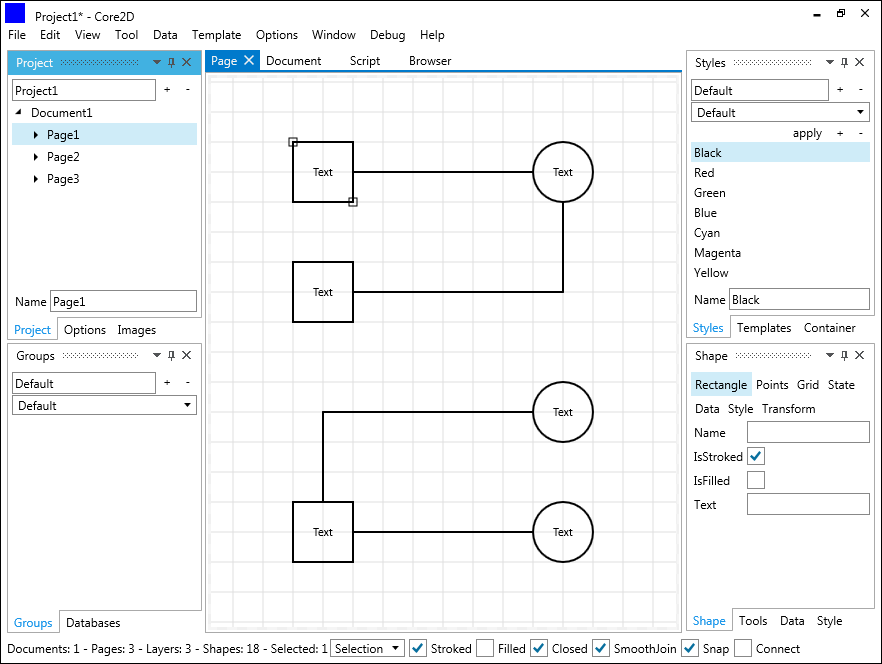
Core2D - editor bagan

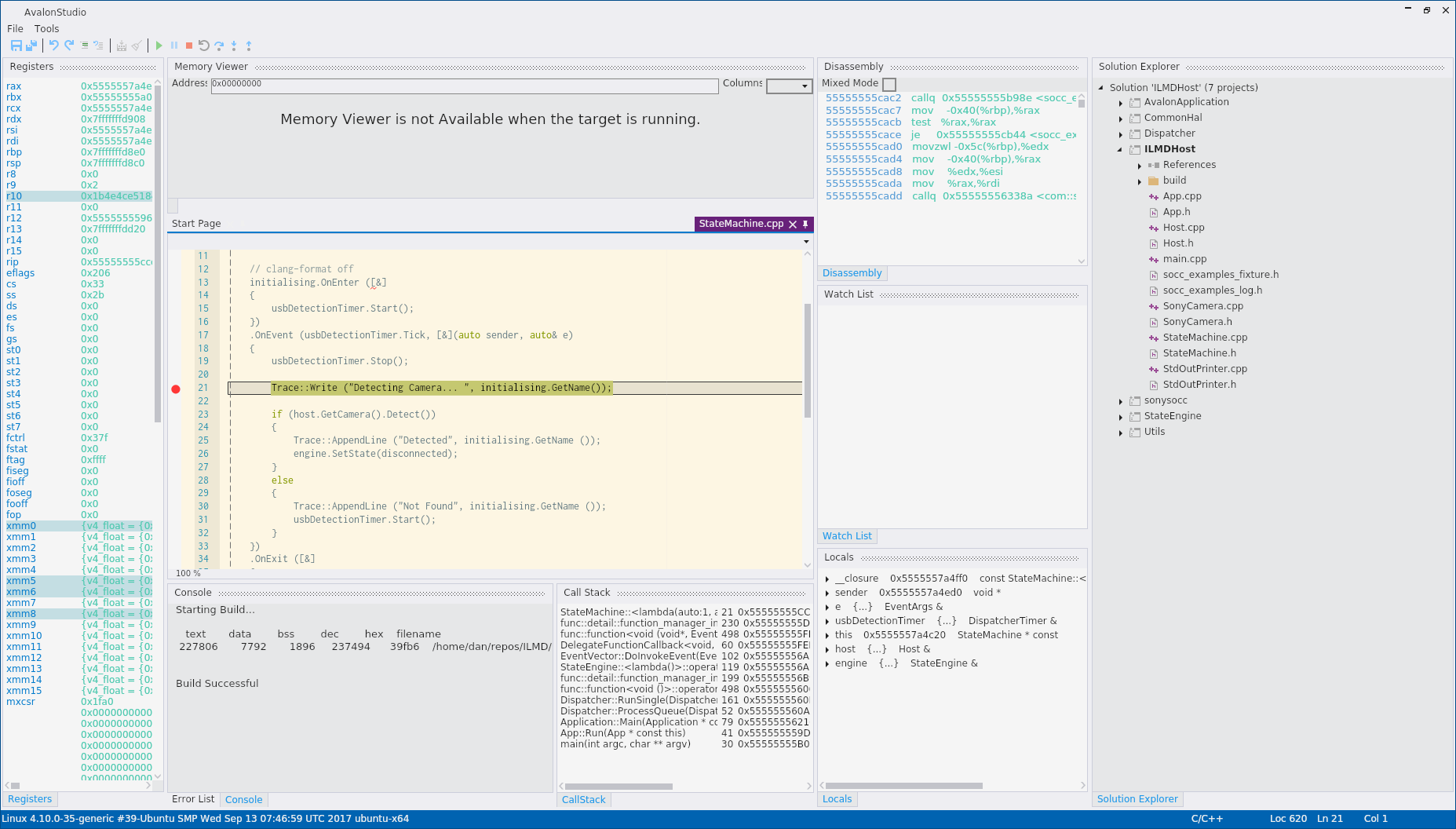
AvalonStudio - IDE untuk pengembangan tertanam

Nah, untuk pengembangan di C # dengan Avalonia:

Untuk mengisi kembali daftar ini dengan kekuatan Anda.