Hai, Habr. Saya ingin berbagi dengan Anda satu masalah menarik yang banyak dari kita terima dalam wawancara, tetapi mungkin bahkan tidak menyadari bahwa kita menyelesaikannya dengan tidak benar.
Pertama-tama, sedikit sejarah. Saat bekerja di posisi pemimpin tim dan pemimpin teknis, saya kadang-kadang harus melakukan wawancara, oleh karena itu, saya perlu menyiapkan beberapa pertanyaan teoretis, baik, beberapa masalah sederhana, solusinya seharusnya tidak memakan waktu lebih dari 2-3 menit. Jika semuanya sederhana dengan teori - pertanyaan favorit saya adalah: "apa itu typeof nol?", Dengan jawaban Anda dapat segera memahami siapa yang duduk di depan Anda, June hanya akan menjawab dengan benar, dan kandidat untuk senior juga akan menjelaskan alasannya. Itu dengan latihan lebih sulit. Untuk waktu yang lama saya tidak dapat melakukan tugas normal, tidak diusir, seperti desis, tetapi sesuatu dari pekerjaan saya sendiri. Oleh karena itu, saya memberikan tugas pada wawancara, yang saya sendiri lewati, mendapatkan pekerjaan pada pekerjaan saat ini. Yang pertama akan dibahas.
Teks tugas
Tulis fungsi yang mengambil string sebagai input dan mengembalikan string ini "mundur"
function strReverse(str) {};
strReverse('Habr') === 'rbaH'; // true
, , :
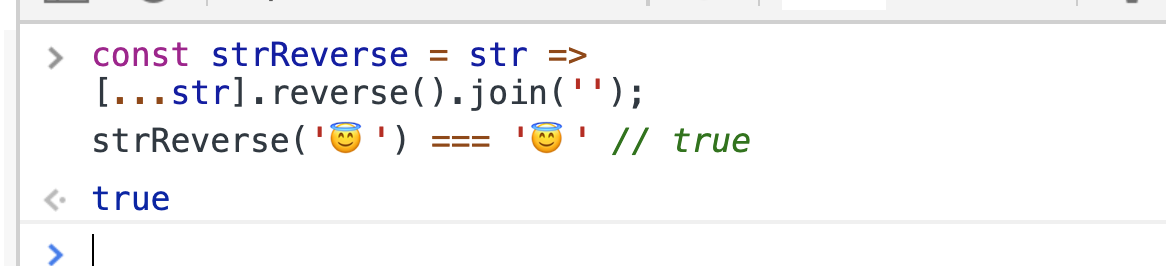
const strReverse = str => str.split('').reverse().join('');
- , «split('')». , : « , ...?». .
, , , emoji! , , , , (, ).
, emoji , .

, , . , , , , , , !

, , , … , , , emoji ?
, !

. , , , , — , .
, . « ?» . «, » — , … « ? ? , — ? !» — .
, , — .
Emoji?
, —
! ,
.
emoji unicode 8.0 emoji 2.0 , emoji.
.
emoji

…
, emoji

→
emoji, zwj — .
ZERO WIDTH JOINER (ZWJ) — , , emoji ZWJ (200D), «» emoji :

→
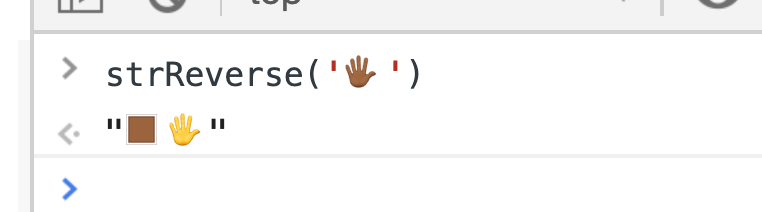
, emoji .
, , , ?
.
, .
emoji, , , .
emoji_sequence :=
emoji_core_sequence
| emoji_zwj_sequence
| emoji_tag_sequence
#
emoji_core_sequence :=
emoji_character
| emoji_presentation_sequence
| emoji_keycap_sequence
| emoji_modifier_sequence
| emoji_flag_sequence
emoji_presentation_sequence :=
emoji_character emoji_presentation_selector
emoji_presentation_selector := \x{FE0F}
emoji_keycap_sequence := [0-9#*] \x{FE0F 20E3}
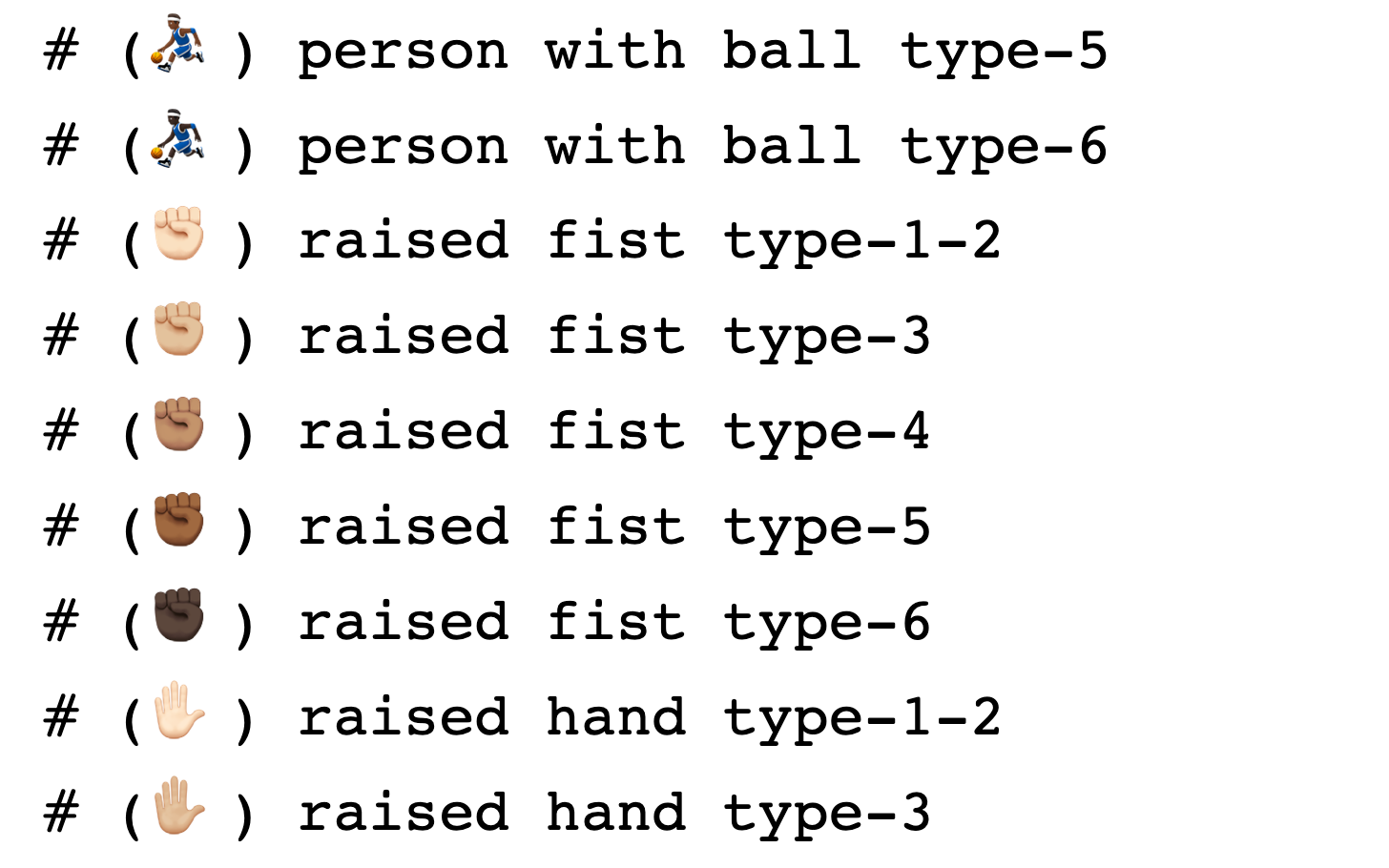
emoji_modifier_sequence :=
emoji_modifier_base emoji_modifier
emoji_modifier_base := \p{Emoji_Modifier_Base}
emoji_modifier := \p{Emoji_Modifier}
#
emoji_flag_sequence :=
regional_indicator regional_indicator
regional_indicator := \p{Regional_Indicator}
emoji_zwj_sequence :=
emoji_zwj_element ( ZWJ emoji_zwj_element )+
emoji_zwj_element :=
emoji_character
| emoji_presentation_sequence
| emoji_modifier_sequence
emoji_tag_sequence :=
tag_base tag_spec tag_term
tag_base :=
emoji_character
| emoji_modifier_sequence
| emoji_presentation_sequence
tag_spec := [\x{E0020}-\x{E007E}]+
tag_term := \x{E007F}
, , () , .
Unicode Categories
, , , , , , .
. : emoji:
{Emoji}, {Emoji_Presentation}, {Emoji_Modifier}, {Emoji_Modifier_Base}, , , , ECMAScript . — —
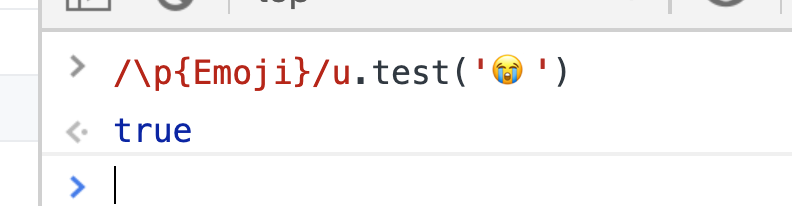
{Emoji}
tc-39 (stage-2 10.04.2019).
« , » —
github.com/mathiasbynens/emoji-regex, , , … , … , ! !
const emojiRegex = require('emoji-regex');
const regex = emojiRegex();
function stringReverse(string) {
let match;
const emojis = [];
const separator = `unique_separator_${Math.random()}`;
const reversedSeparator = [...separator].reverse().join('');
while (match = regex.exec(string)) {
const emoji = match[0];
emojis.push(emoji);
}
return [...string.replace(regex, separator)].reverse().join('').replace(new RegExp(reversedSeparator, 'gm'), () => emojis.pop());
}

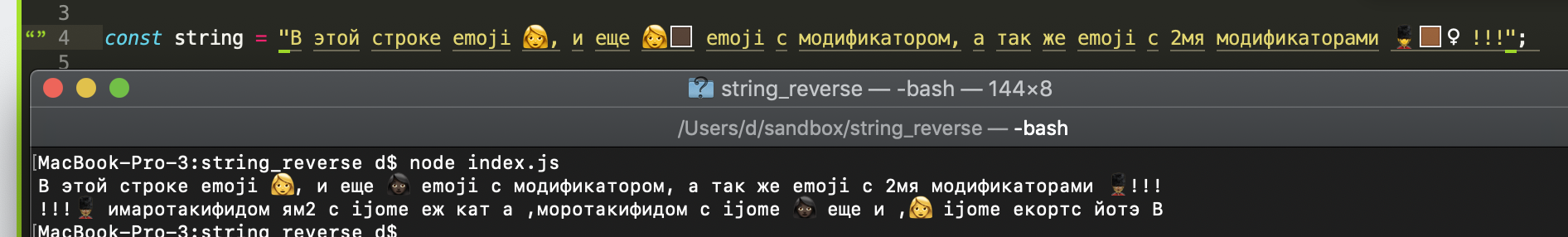
"
" , - , . , : « , , null >= 0? !». , 100% , , - — , . -, , , - .
, , .
:
\u{0415}\u{0308}. , 2 , emoji, … — .
UPD: «», 2 u{0415}() u{0308}("̈), «» .