Mail.ru tahun lalu berusia 20 tahun. Selama keberadaannya, versi web produk telah berubah berkali-kali - hanya ada tujuh versi lengkap. Terkadang kami hanya menyentuh pada bagian teknis, terkadang terlihat mengubah penampilan. Tetapi setiap kali perubahan tidak terjadi karena suatu alasan - kami mengembangkan produk, membuatnya lebih cepat, lebih nyaman dan lebih modern.
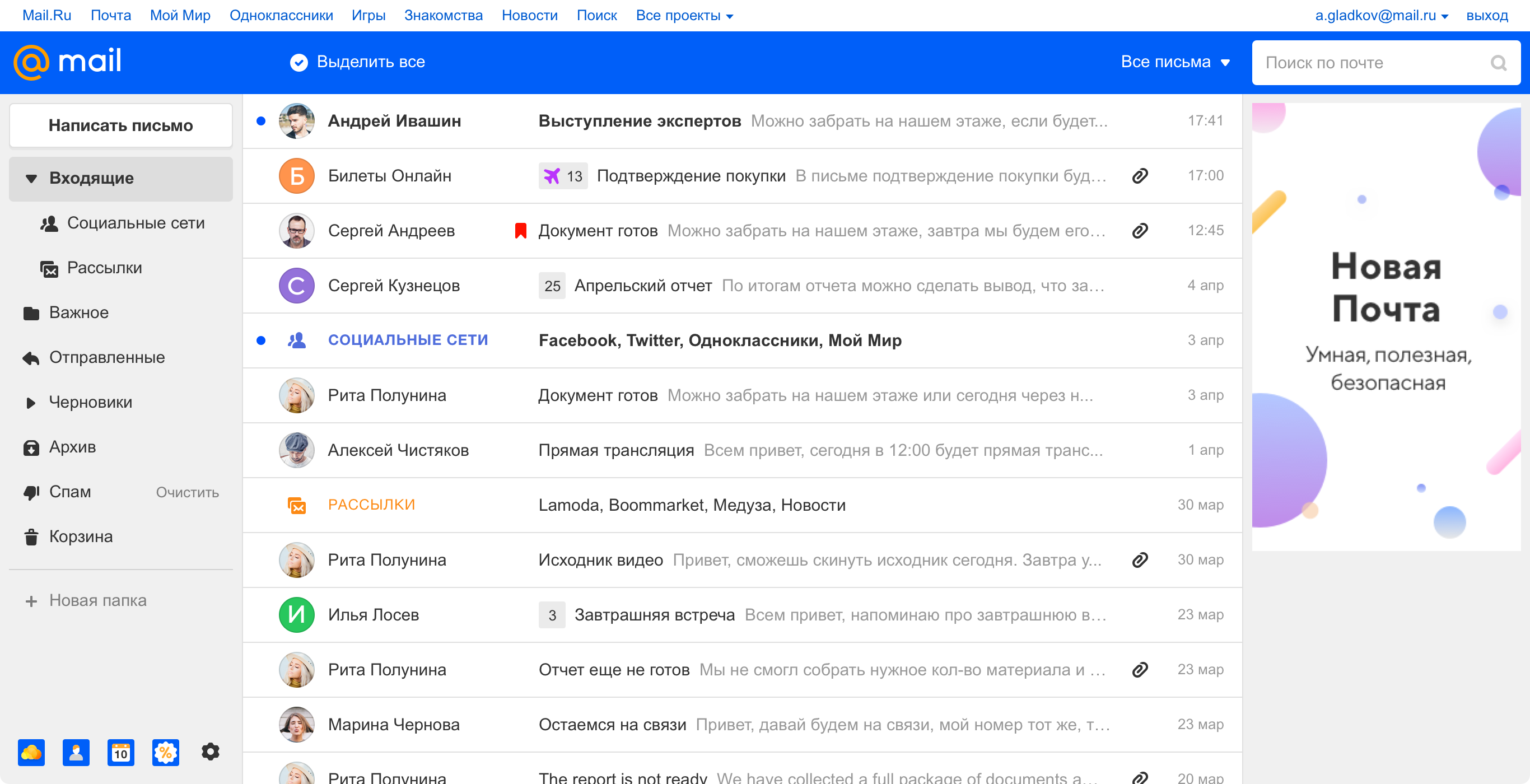
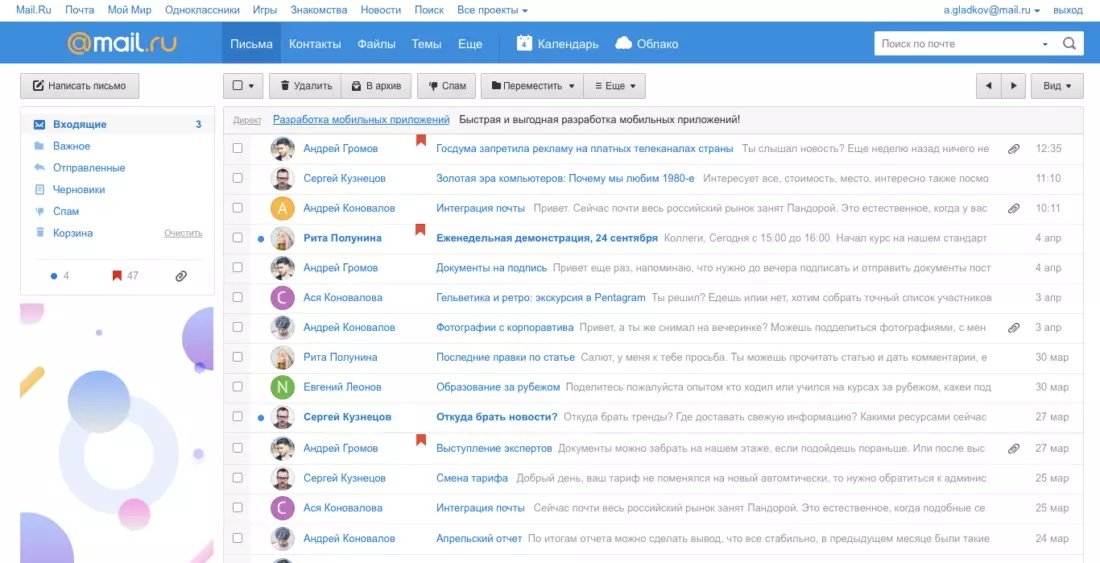
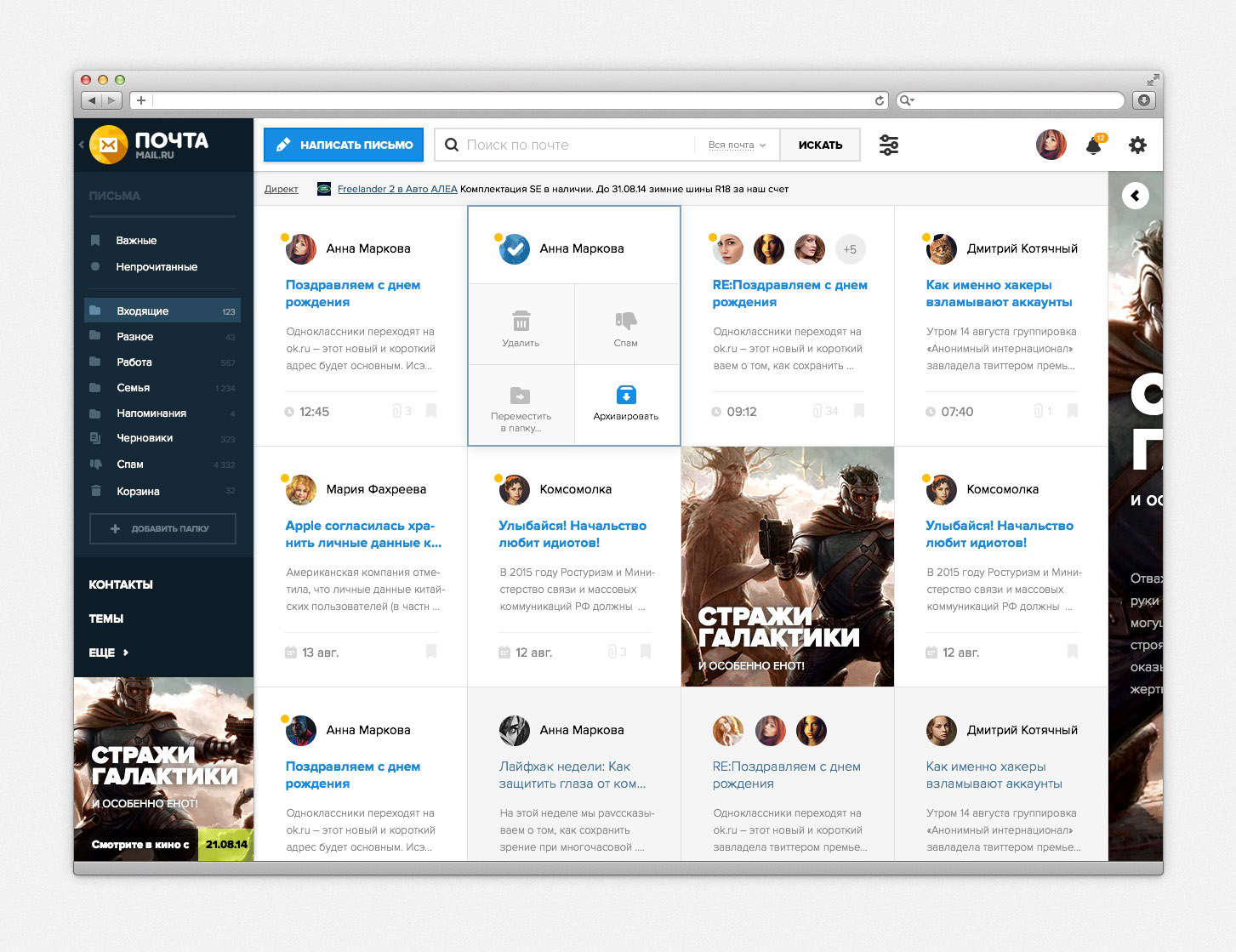
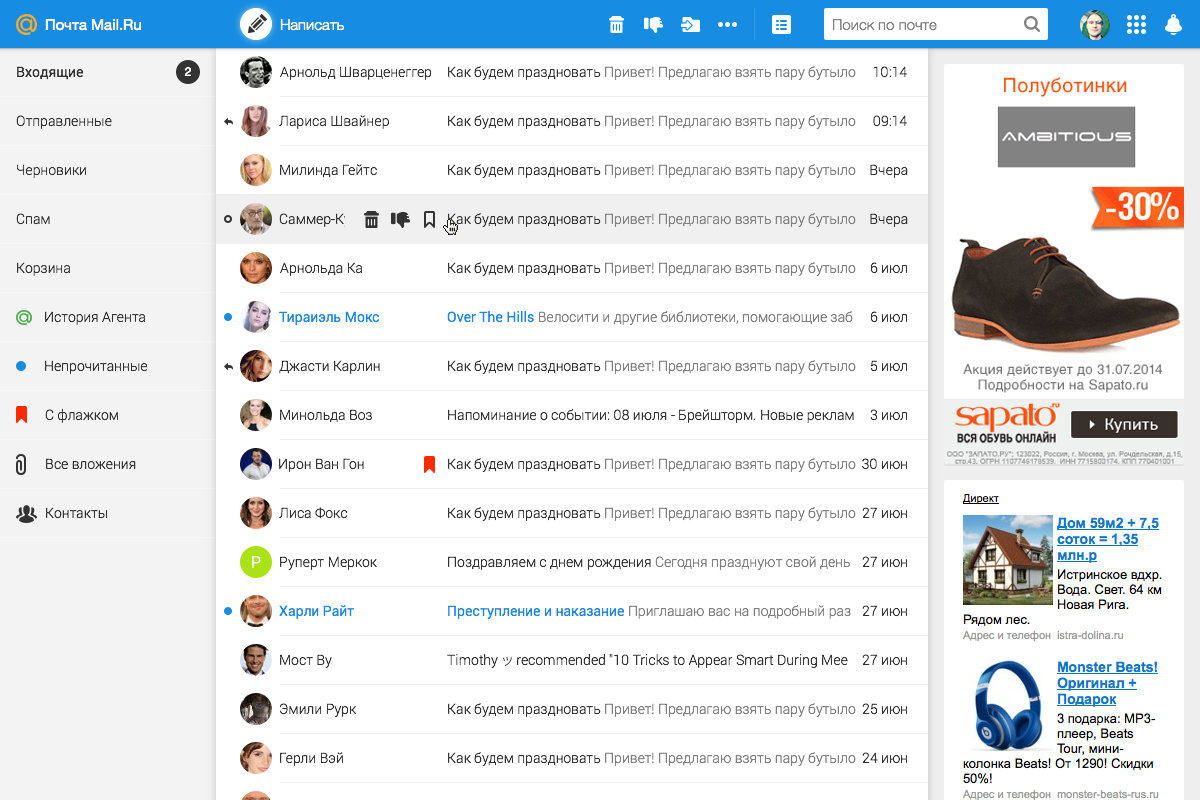
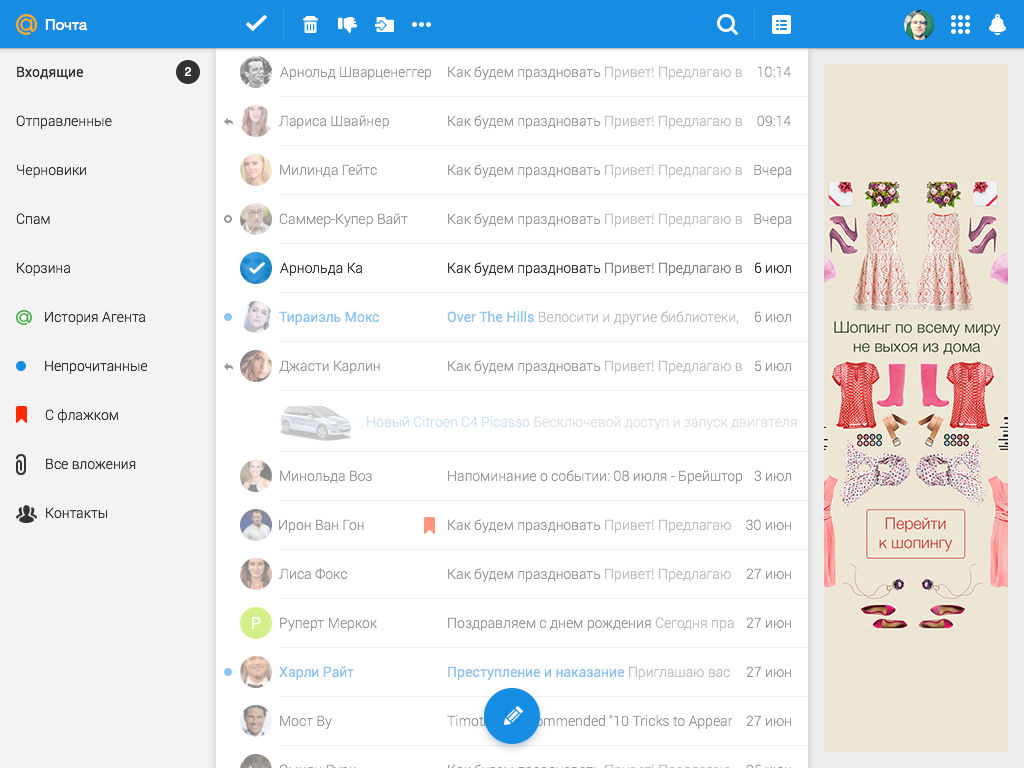
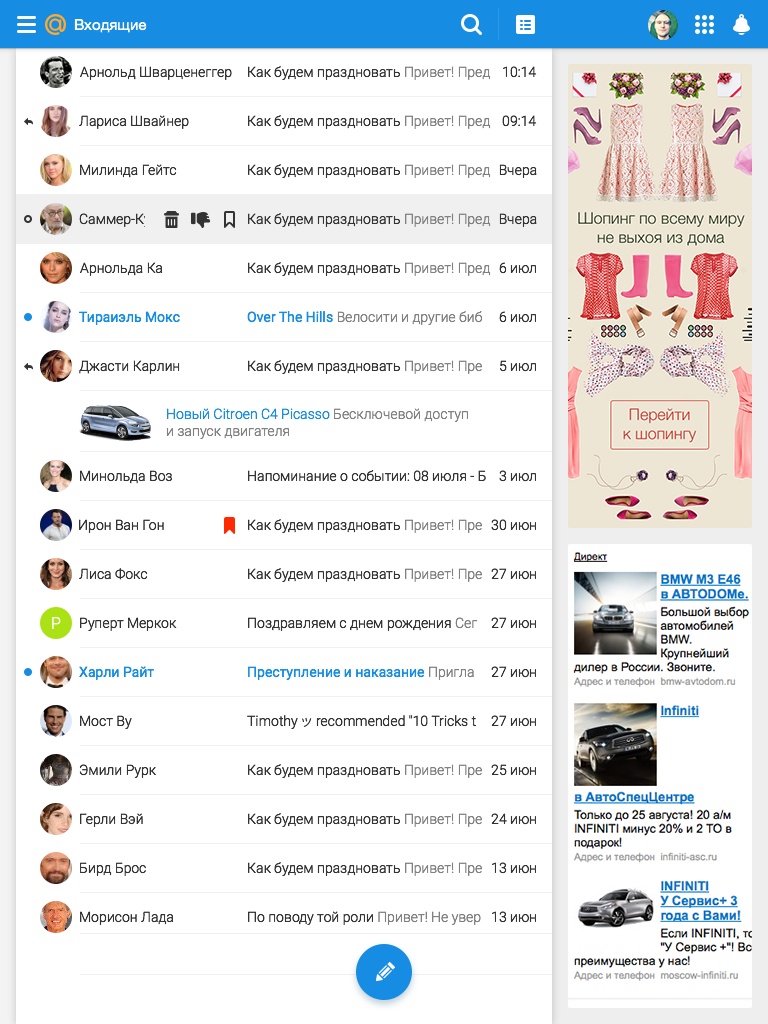
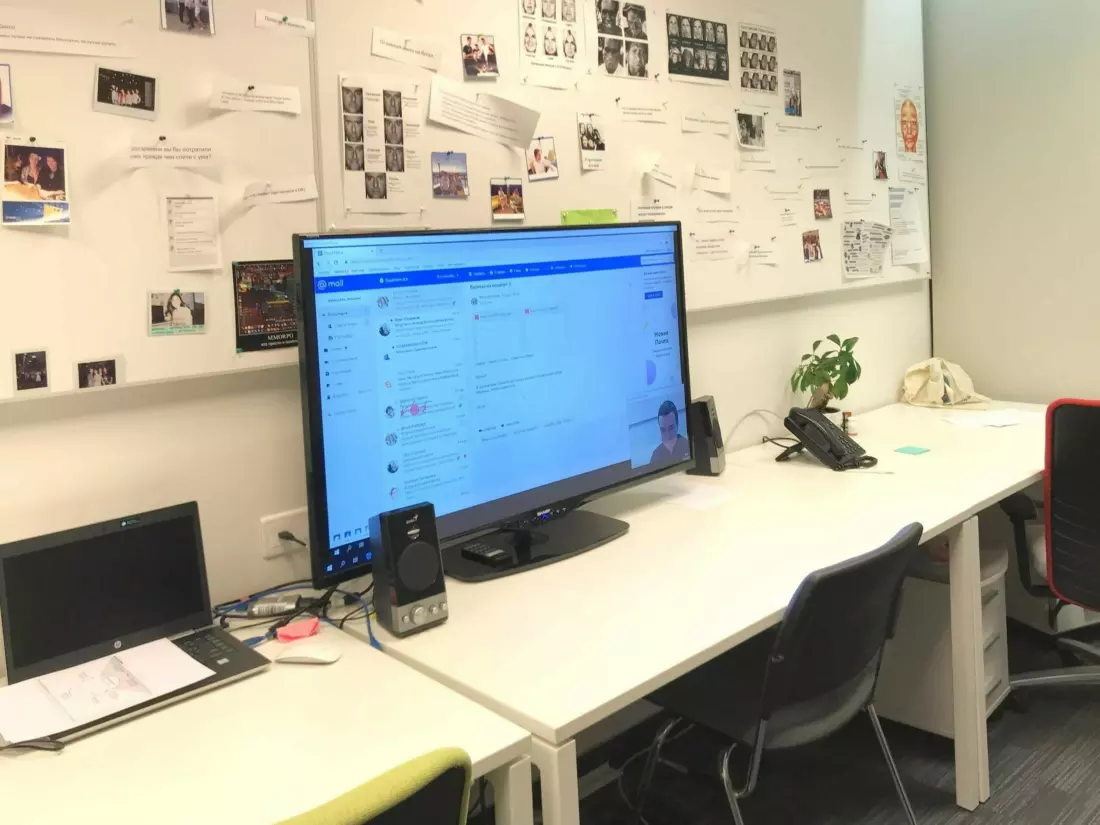
 Daftar surat dalam desain baru, 2019
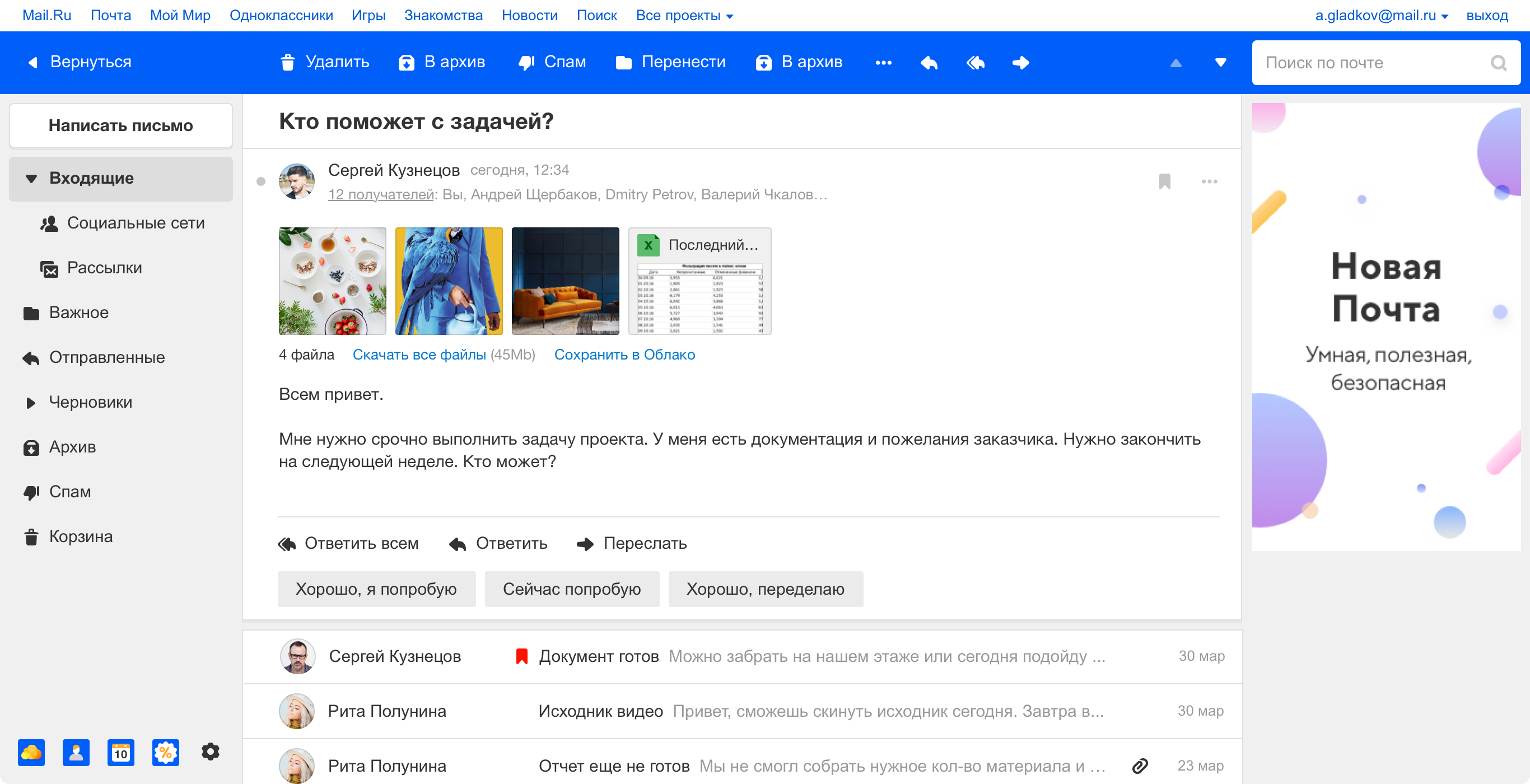
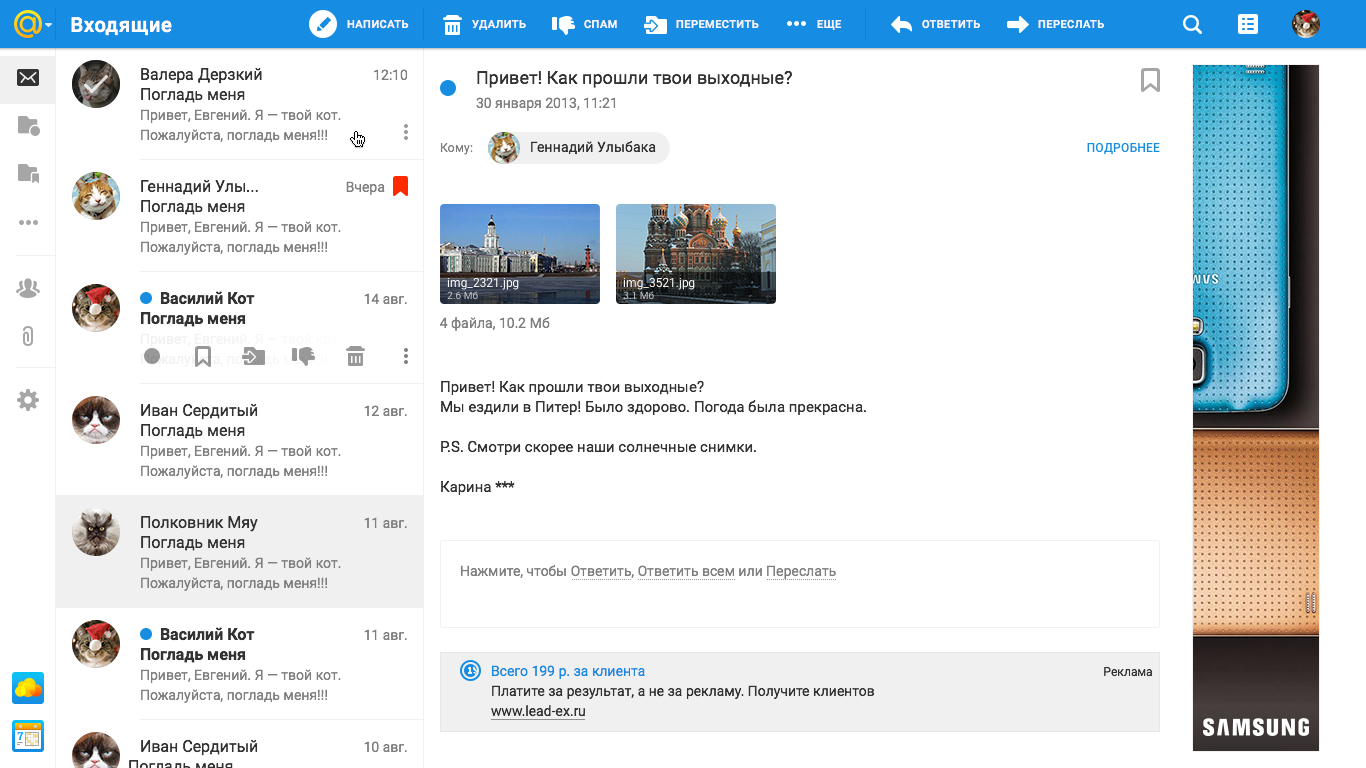
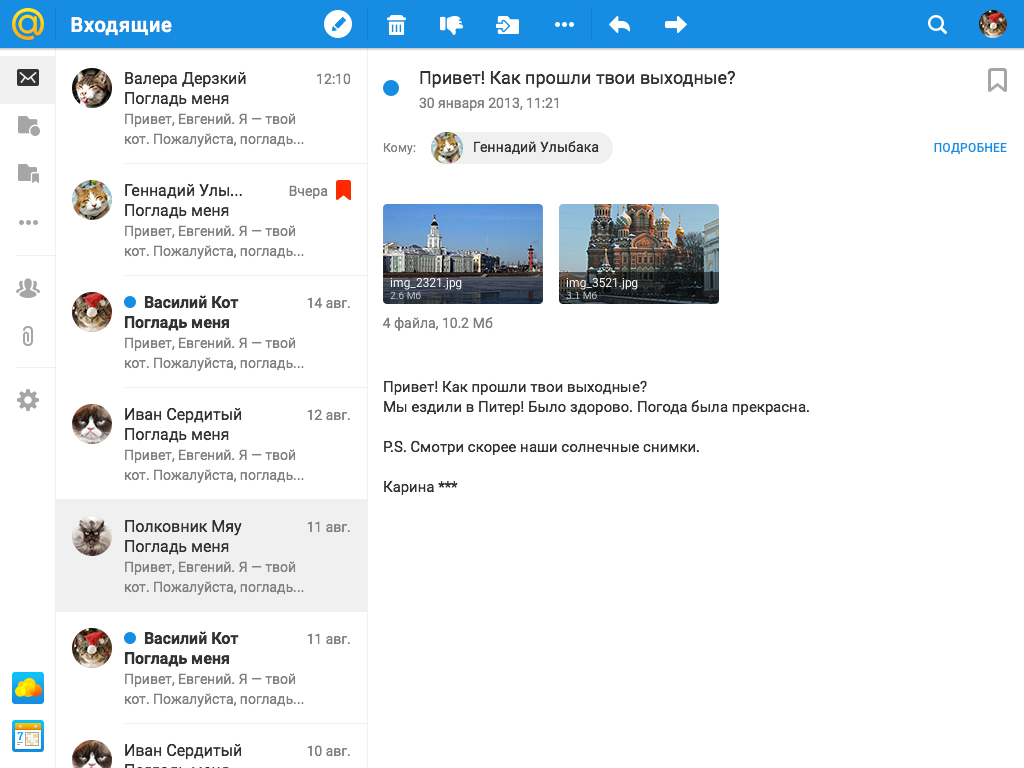
Daftar surat dalam desain baru, 2019 Membaca surat dalam desain baru, 2019
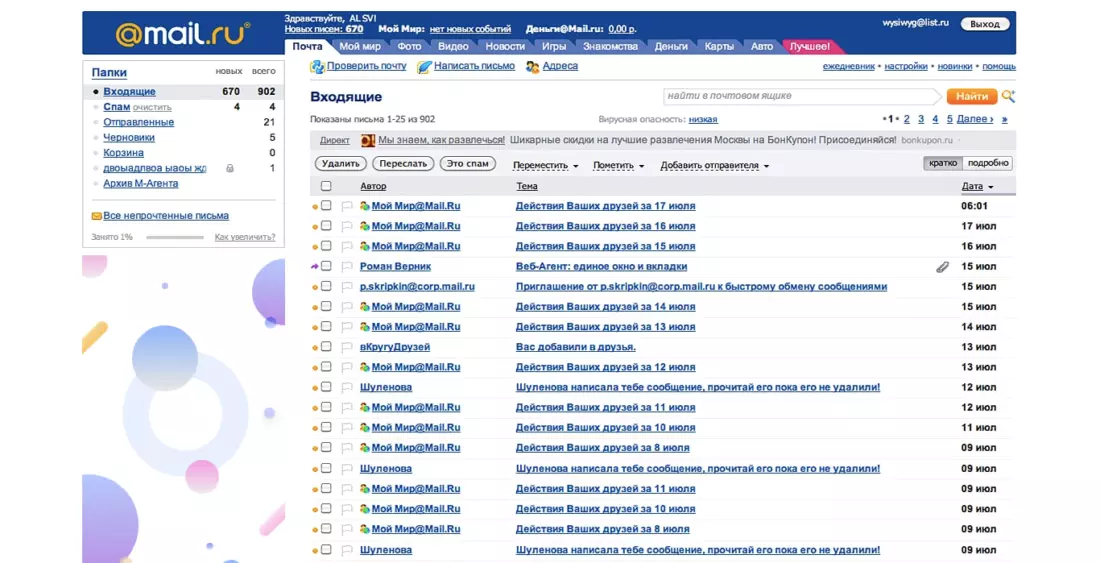
Membaca surat dalam desain baru, 2019Dan sepuluh tahun yang lalu, pada tahun 2009, dia terlihat seperti ini:
 Mail, 2009
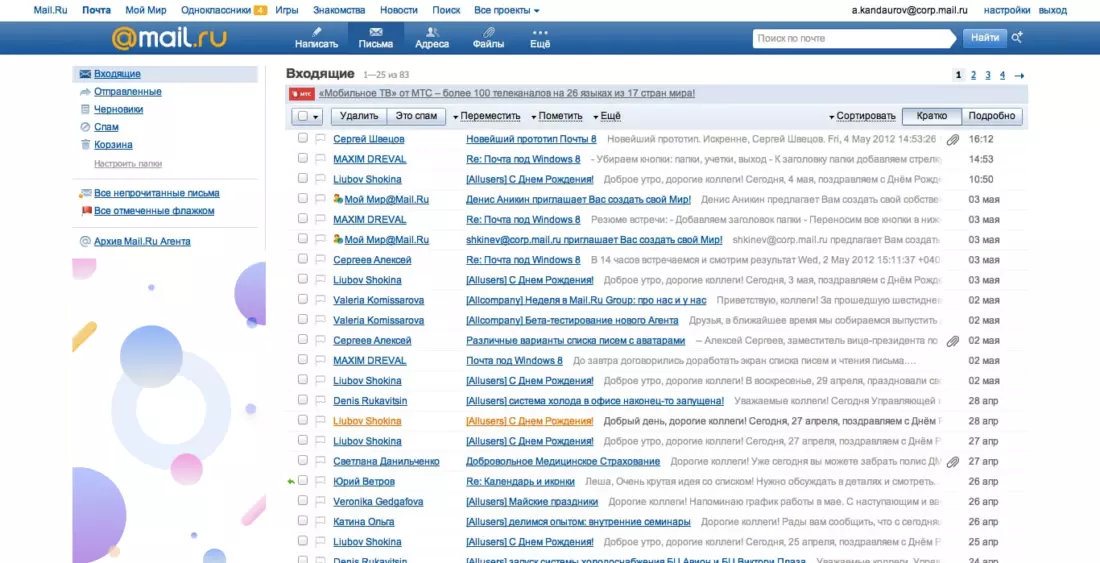
Mail, 2009 Mail 2011
Mail 2011Versi Mail 2014 muncul sebagai bagian dari penyatuan tiga produk: Kalender, Mail, dan Cloud. Setiap layanan memecahkan masalahnya sendiri, tetapi pada saat yang sama saling melengkapi dengan sempurna - ini adalah seperangkat alat yang kuat untuk memecahkan masalah tertentu, di perusahaan kami menyebutnya layanan produktivitas.
 Mail, 2014
Mail, 2014Sejalan dengan versi web Mail, aplikasi mobile produk secara aktif berkembang. Audiens seluler tumbuh dengan kecepatan yang luar biasa, persimpangan yang jelas dengan audiens web menjadi terlihat, yaitu, orang menggunakan versi web di rumah atau di tempat kerja, dan saat bepergian mereka dapat menggunakan aplikasi seluler atau versi web seluler. Langkah selanjutnya untuk produk menjadi jelas - perlu untuk beralih ke satu tampilan pada semua platform.
Ada dorongan penting lain untuk perubahan - logo dan identitas perusahaan dari perusahaan tidak berubah secara signifikan selama 10 tahun, sementara ada keinginan kuat untuk menyegarkan tampilan. Jadi kami mendapat tugas global rebranding perusahaan bersama dengan desain ulang produk unggulan, di mana kami bisa mencoba gaya baru.
Konsep pertama
Semuanya dimulai dengan nama produk di dalam tim. Kami memiliki tradisi yang lucu untuk memanggil versi menggunakan angka Yunani, sehingga proyek ini kemudian disebut "Octavius", karena itu adalah versi kedelapan (oct dari bahasa Yunani berarti "delapan").
Ini sesuai dengan kata gurita, jadi dalam versi beta saat ini di unduhan Anda dapat melihat gurita - itu telah menjadi semacam maskot proyek. Fakta yang menarik adalah bahwa gurita muncul di versi pertama Post pada tahun 1998 sebagai gambar seorang tukang pos yang berupaya dengan banyak huruf karena jumlah tangan.


Kami memiliki tugas serius: untuk membuat ulang antarmuka web Mail sehingga menjadi sama untuk semua platform. Dan dengan demikian meletakkan pendekatan baru untuk semua produk lain dari perusahaan.
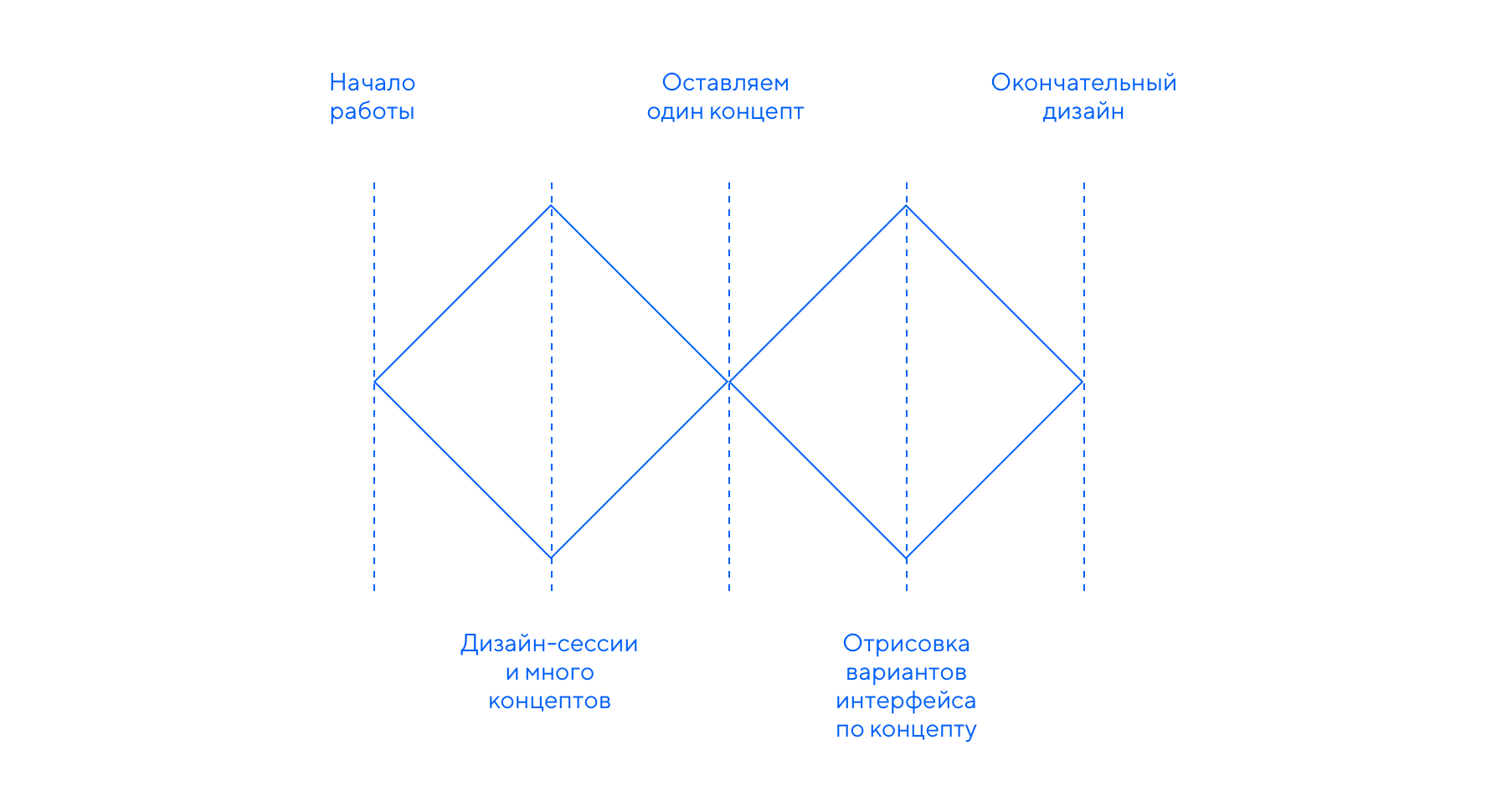
Untuk memutuskan ke mana harus pergi, kami menggunakan pendekatan Double-Diamond. Ketika kita pertama-tama tidak setuju dalam pilihan solusi, dan kemudian mempersempit ke yang spesifik, mungkin ada beberapa pendekatan seperti itu sampai kita mendapatkan hasil yang sesuai.

Kami perlu mendapatkan konsep dan ide yang lebih menarik untuk meninggalkan satu hal pada akhirnya. Untuk generasi ini, kami menggunakan sesi desain ketika desainer dari semua departemen berkumpul dan menyelesaikan satu masalah. Kami sering menggunakan pendekatan ini di perusahaan, itu membantu menggali tugas lebih dalam, dan desainer bermimpi dan beralih dari proyek kerja utama.
 Departemen desain selama presentasi salah satu ide.
Departemen desain selama presentasi salah satu ide.Pertama, masing-masing desainer mengambil tugas sendirian dan tanpa batasan menarik versi sendiri dari antarmuka Mail baru. Jadi kami mendapat beberapa konsep yang berbeda. Kami mempertimbangkan semua ide, meninggalkan pendekatan yang kuat, menggabungkan opsi yang sama - ini adalah bagaimana beberapa tim terbentuk.
Konsep sembulan
Kelompok pertama memutuskan untuk memimpikan apa yang akan terjadi jika surat atau penulisan surat itu dibuka dengan jendela sembul. Memang, pada desktop, pekerjaan paling sering terjadi dengan daftar huruf, ini adalah layar utama bagi pengguna. Sisanya adalah layar tambahan dan statusnya.
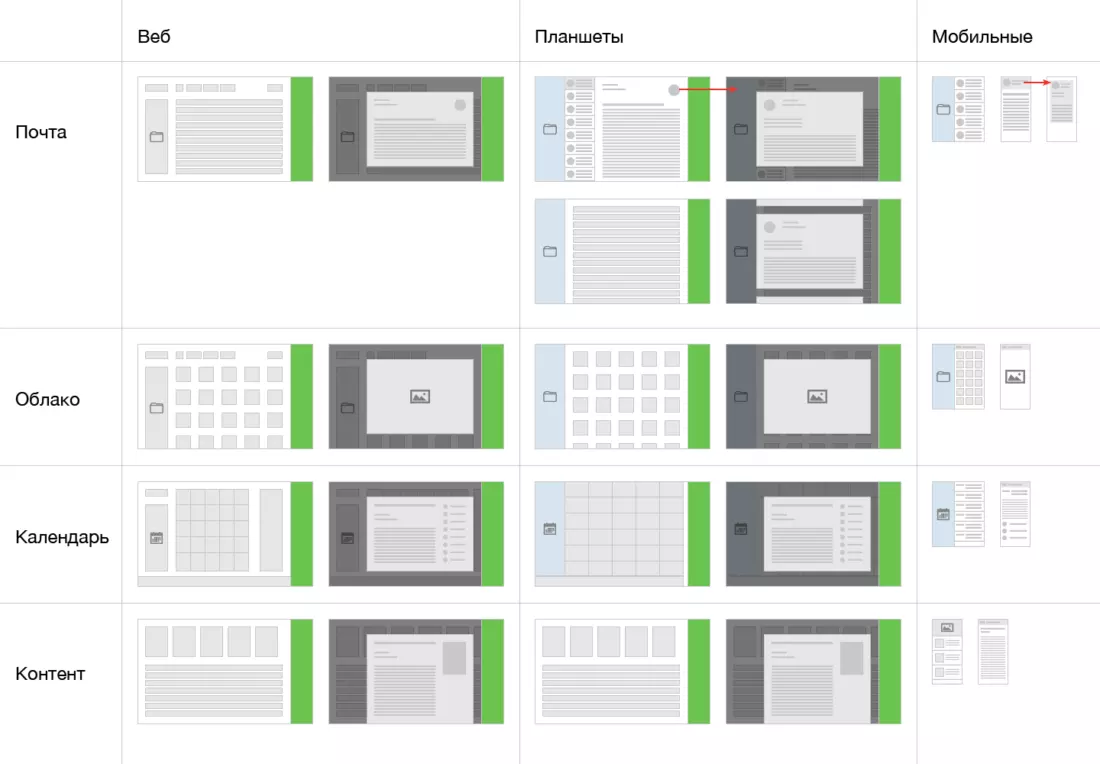
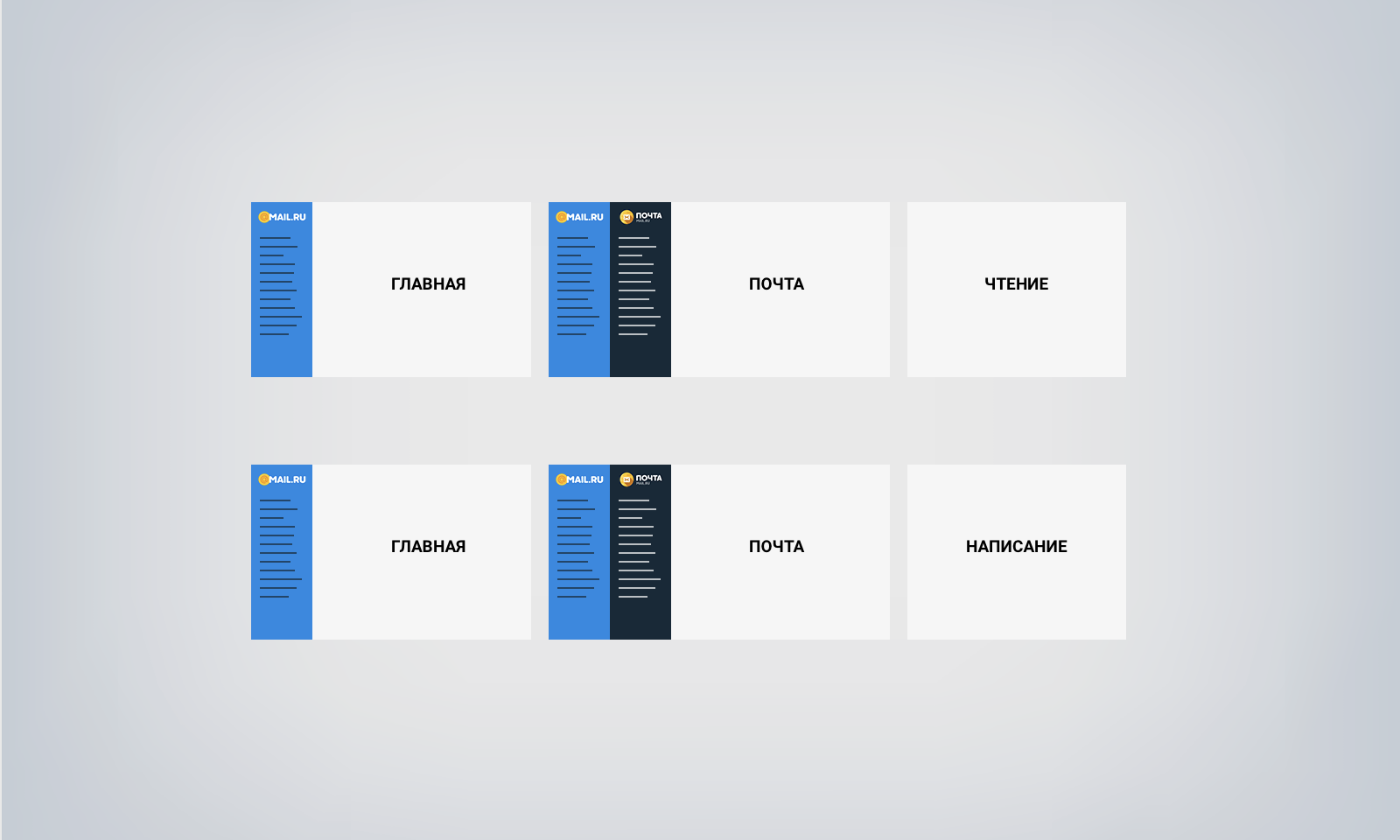
 Diagram konseptual untuk berbagai proyek dan layar yang berbeda.
Diagram konseptual untuk berbagai proyek dan layar yang berbeda.Kami memutuskan untuk tidak membawa pengguna menjauh dari layar utama, tetapi sebaliknya memberinya kesempatan untuk menyelesaikan semua masalah melalui pop-up: ini menghemat waktu interaksi dengan antarmuka dan membuat orang tersebut dalam konteks layar utama.
Sebagai contoh, pengguna dapat menggulir daftar surat untuk waktu yang sangat lama, kemudian menulis surat baru di jendela sembulan dan kembali ke keadaan yang sama dari daftar surat seperti sebelumnya.
Iris, Geser & Gulir
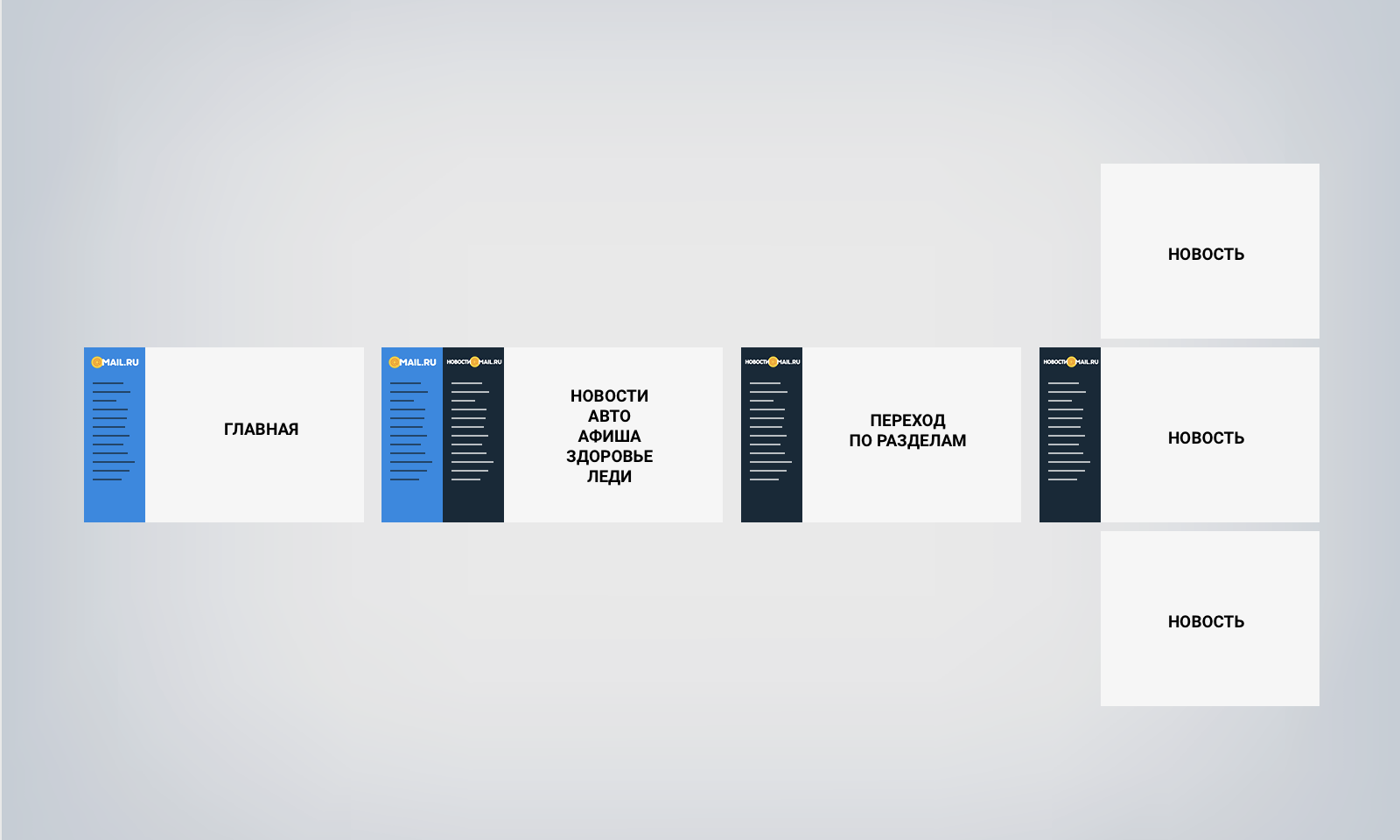
Di situs mana pun di perusahaan ada blok dengan navigasi portal, yang berisi tautan ke semua proyek. Kami berpikir bahwa jika kami merevisi struktur ini dan memberikan produk semua ruang halaman. Bagilah semuanya menjadi modul (slice), bangun secara horizontal dengan kemampuan untuk memindahkannya (slide), di mana yang pertama menempatkan daftar semua proyek. Pada saat yang sama, tinggalkan gerakan biasa di bidang vertikal (gulir).


Slice, Slide & Scroll adalah tampilan yang lebih berani dari salah satu tim kami tentang skalabilitas dan kontras visual, orang-orang sejak awal tidak membatasi diri dan berfantasi tentang "semua uang". Meskipun beberapa solusi tetap dalam kerangka "mobil konsep", tim memikirkan puluhan antarmuka trivia dan mikroanimasi dan bereksperimen dengan tipografi dan "udara". Ini memberi efek tidak hanya untuk tugas tertentu, tetapi juga menyebar ke proyek lain.



Lentur dan Sentuh
Ada dua pendekatan lagi yang memulai dua tim yang berbeda, tetapi mencapai hasil yang sangat mirip.
Pendekatan Flex bekerja dengan baik untuk kemampuan beradaptasi: jelas bagaimana produk akan terlihat pada perangkat apa pun. Pada saat yang sama, data nyata dan persyaratan bisnis diperhitungkan. Yaitu ternyata yang paling realistis jika menyangkut pembangunan.



Pendekatan lain (Sentuh) melengkapi penampilan dengan mode tiga kolom dan pandangan nyaman dari kolom sempit dengan folder. Ini memberi fleksibilitas pada antarmuka dan menutup celah dalam penskalaan pada resolusi layar tertentu.


Keuntungan penting dari pendekatan ini adalah bahwa ia menggunakan banyak pola seluler. Misalnya, ukuran blok yang diperbesar secara eksplisit, yang membuat antarmuka di web cocok untuk penggunaan sentuhan. Dorongan tambahan adalah penampilan perangkat desktop dengan dukungan kontrol sentuh, yang berarti bahwa dengan antarmuka itu harus nyaman untuk mengontrol jari Anda di mana-mana, dan tidak hanya pada tablet dan telepon.
Prinsip antarmuka baru
Berdasarkan hasil dari sesi desain, kami mendapat pendekatan gabungan: kami mengambil pendekatan Flex dan Touch.Mail.ru sebagai dasar, melengkapi dengan solusi sukses dari konsep lain. Seperti kata kartun terkenal itu, kami memahami banyak hal dari pekerjaan yang dilakukan dan mampu merumuskan prinsip-prinsip desain tempat kami memasang antarmuka baru.
- Kemampuan beradaptasi: versi web Mail harus tersedia di semua perangkat, dari desktop ke ponsel
- Keserbagunaan: penampilan disesuaikan dengan tugas tertentu
- Efisiensi: kemampuan untuk bekerja dengan antarmuka dalam satu jendela dan mempercepat pekerjaan dengan tugas-tugas yang akrab
- Relevansi: mempertahankan konteks situasi dan hanya menunjukkan yang diperlukan
- Kebersihan dan kesederhanaan: lebih sedikit noise visual dan elemen tambahan
- Intelijen di antarmuka: kemampuan Mail untuk menyelesaikan tugas rutin bagi pengguna.
Adaptasi antarmuka
Penting bagi kami untuk mempertahankan pengalaman pengguna yang terpadu pada perangkat apa pun, sehingga kemampuan antarmuka sangat penting. Seseorang seharusnya tidak mengalami ketidaknyamanan ketika ia membuka email di browser seluler setelah tablet atau desktop, kontrol harus segera di layar.
Pada email lama, kami mendukung tiga versi web proyek sekaligus: untuk desktop, ponsel, dan tablet. Sekarang kita sampai pada satu tampilan.
Tugasnya tidak mudah, karena produknya sangat kompleks, oleh karena itu, dalam versi beta, antarmuka hanya disesuaikan dengan viewport versi tablet (area halaman web yang terlihat oleh pengguna sama dengan resolusi tablet). Adaptasi ke viewport seluler sudah di jalan, tetapi untuk saat ini kami menunjukkan versi lama dalam formulir ini.
Fleksibilitas antarmuka
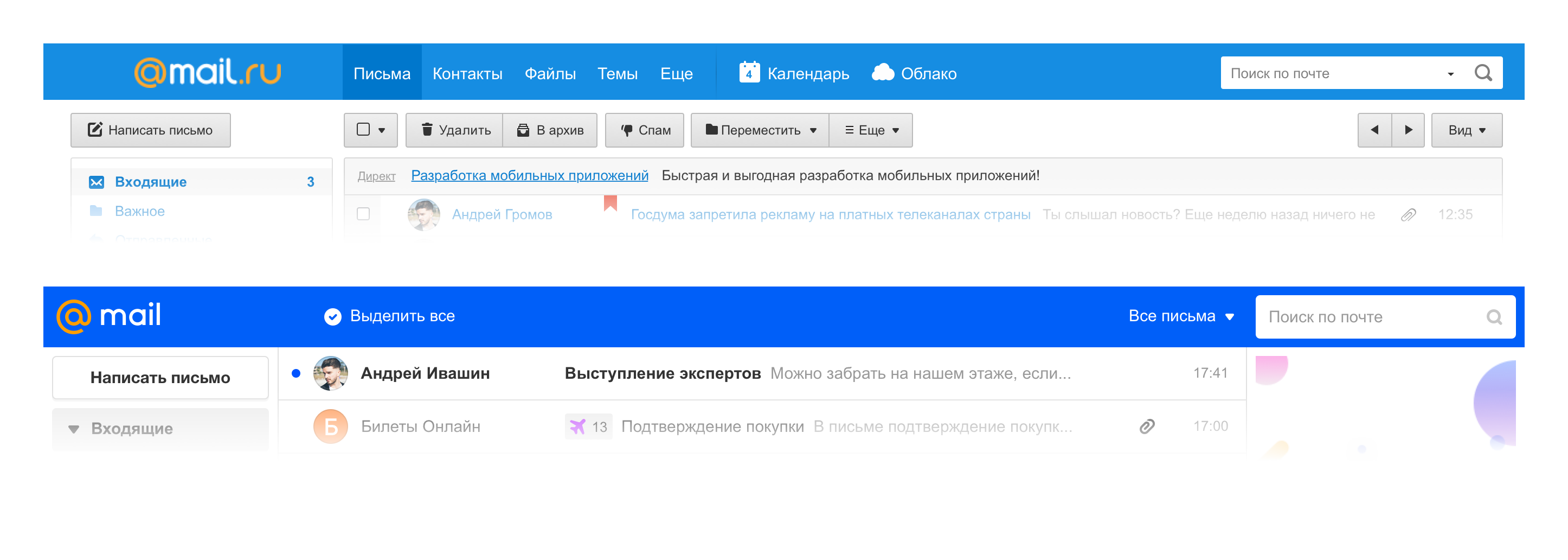
Kami perlu membuat antarmuka tunggal tidak hanya di dalam web, tetapi juga untuk menghubungkannya dengan aplikasi seluler kami, jadi secara default elemen antarmuka lebih besar, mereka mendukung kenyamanan mengklik dengan jari Anda bahkan pada laptop atau tablet besar dengan layar sentuh. Ini memungkinkan Anda mempertahankan satu dimensi pada semua perangkat.
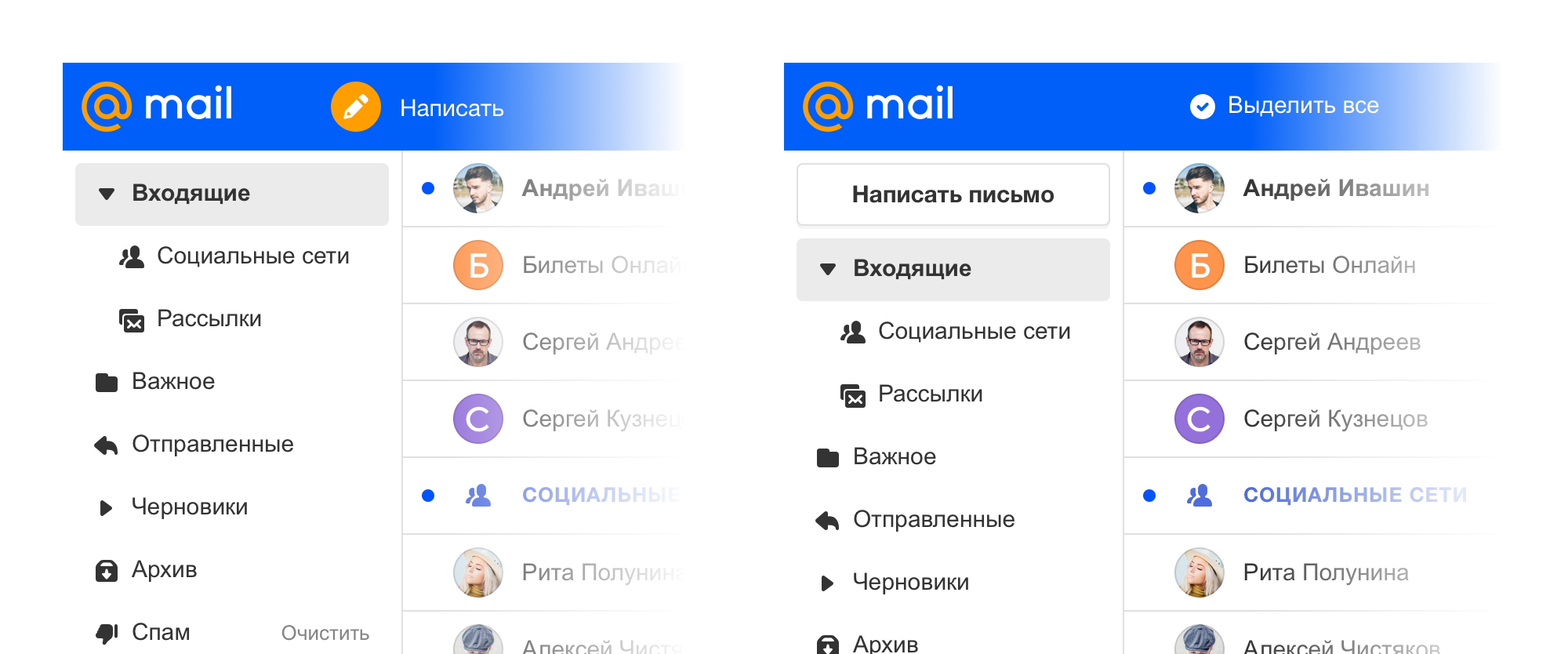
Tetapi kami tahu bahwa bagi banyak pengguna pada resolusi desktop, jumlah informasi pada layar adalah penting, jadi kami juga meninggalkan tampilan antarmuka yang ringkas.
Versi ringkas selalu ada di antarmuka kami, ini adalah poin penting untuk pekerjaan produktif. Tetapi sekarang logika semacam ini berkembang dengan baik dan telah menjadi bagian dari sistem desain kami. Perubahan tampilan tersedia di pengaturan Mail.
Dalam pengaturan tampilan, tampilan lain juga tersedia untuk pengguna yang perlu mempercepat pekerjaan dengan huruf - tampilan dengan kolom huruf. Berkat riset, kami tahu bahwa pengguna kami yang tertarik pada produktivitas sering beralih, misalnya, ke Microsoft Outlook, karena ada mode tampilan ini, ketika Anda bisa melihat daftar huruf dan huruf terbuka, yang sangat nyaman dalam korespondensi kerja.
Dalam versi lama Mail.ru Mail, dulu tampak seperti ini, itu disebut pro.mail.ru, ia hidup secara terpisah dan akhirnya tersesat dalam upaya untuk menyederhanakan antarmuka. Sekarang dapat dengan mudah ditemukan di pengaturan kotak surat Anda.

Kinerja Antarmuka
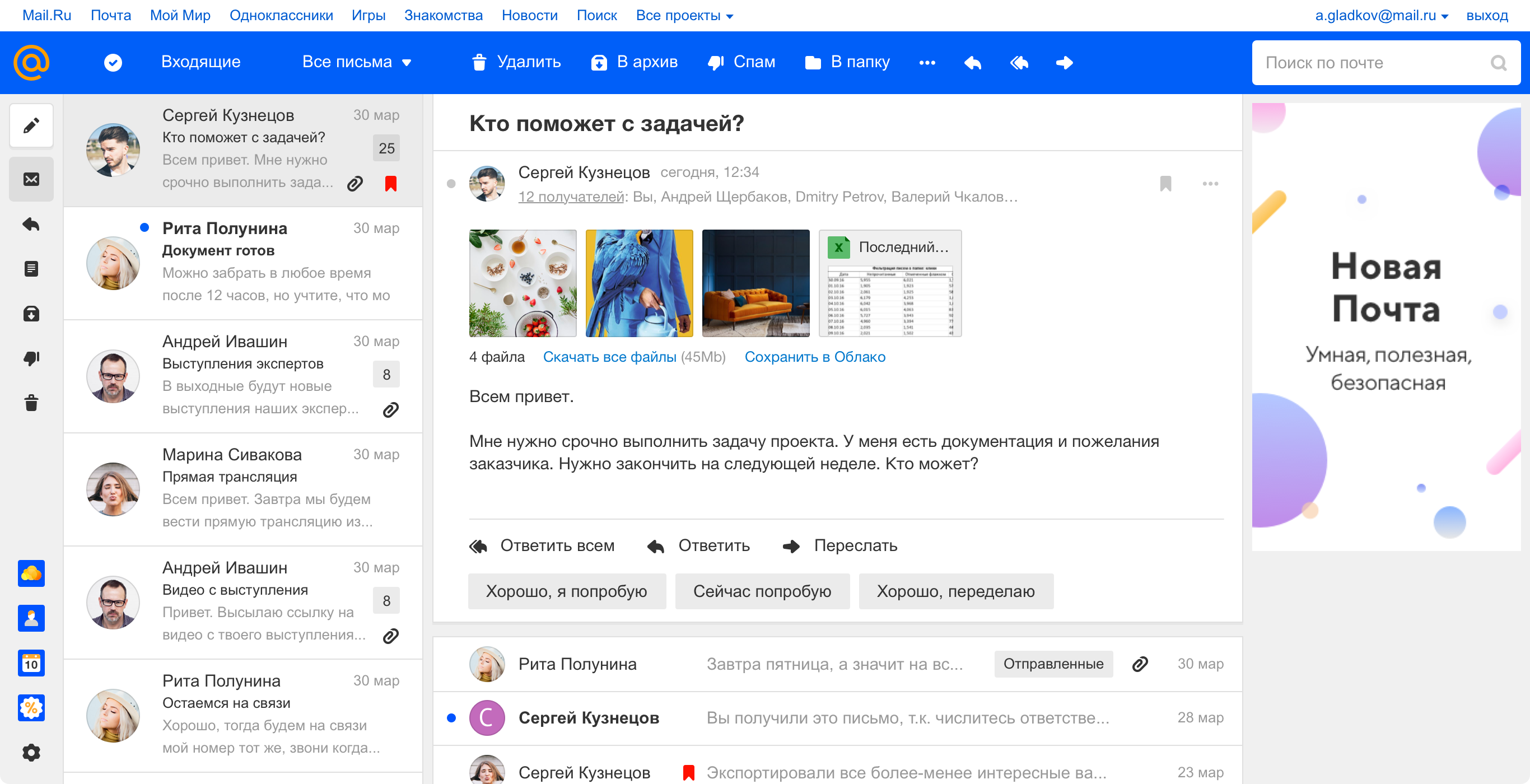
Kami tahu bahwa sejumlah besar pengguna kami menggunakan Mail untuk tujuan bisnis. Dan sebagian besar korespondensi di Mail hari ini adalah korespondensi bisnis.
Sebelumnya, untuk menulis surat dan menggunakan daftar surat pada saat yang sama, perlu untuk membuka ejaan di jendela baru. Hal yang sama terjadi ketika perlu menulis beberapa surat sekaligus.
Dalam studi UX versi Mail saat ini, kami sering melihat orang menulis surat di tab browser baru. Karena itu, kami segera berharap bahwa seseorang mungkin memerlukan informasi dari kotak suratnya, misalnya, dari surat tertentu. Dan kalau-kalau ia perlu menulis beberapa surat sekaligus, kami menambahkan kemungkinan melipat jendela.
Sekarang semua ini dapat dilakukan dalam satu jendela dan kembali ke daftar surat kapan saja, melipat dan memperluas surat itu. Anda juga dapat menulis banyak surat sekaligus. Artinya, kita tidak membawa seseorang ke mana pun, tetapi memberi kesempatan untuk melakukan semuanya dalam satu jendela.

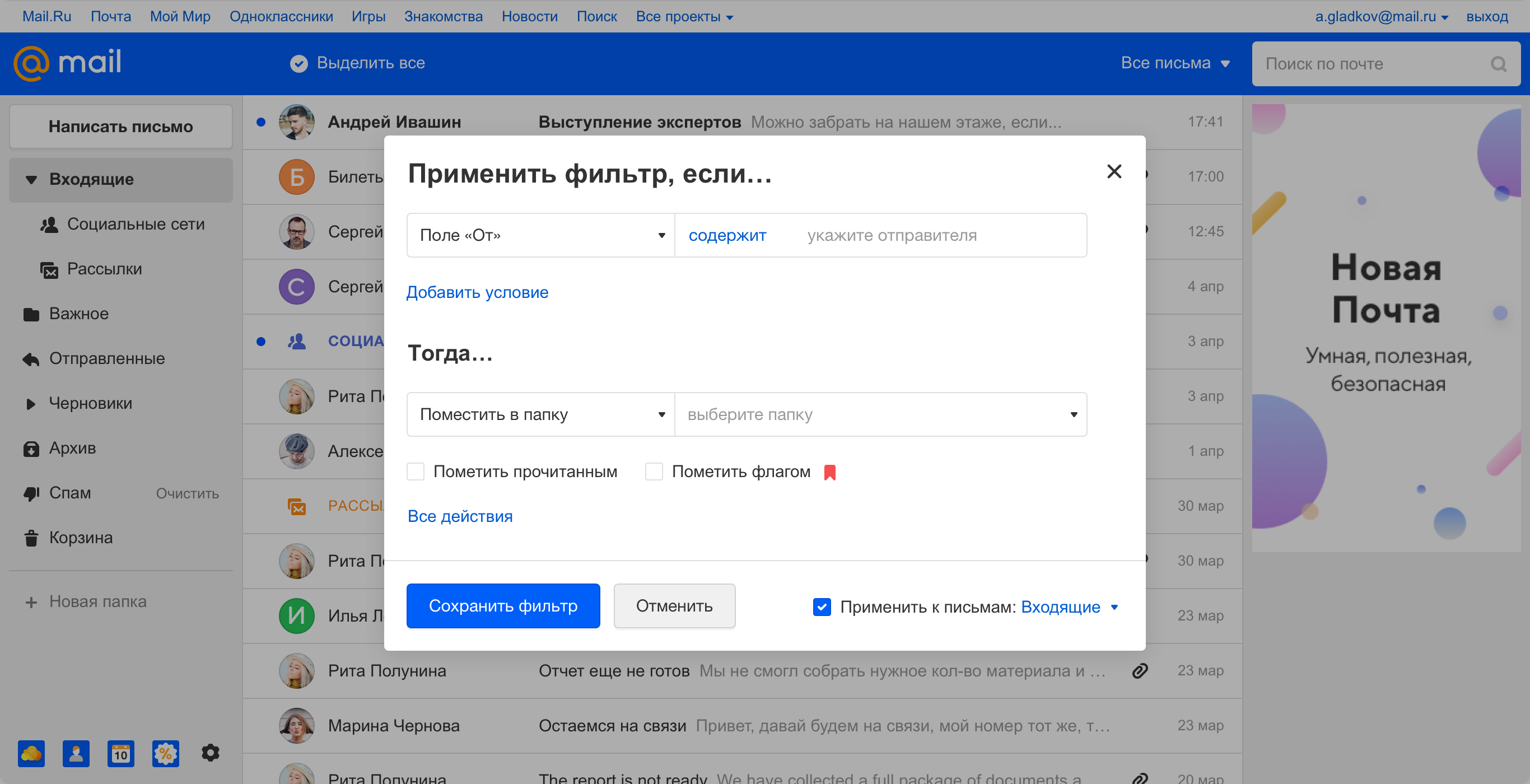
Membuat filter untuk surat juga berfungsi. Ini tersedia langsung dari surat itu, membuka di jendela sembulan dan tanpa membawa orang ke layar terpisah. Dalam versi mendatang, kami juga akan menambahkan kemampuan untuk meminimalkan jendela.
Relevansi Antarmuka
Relevansi dalam situasi kita adalah kemampuan untuk memotong yang tidak perlu, hanya menyisakan yang diperlukan dan menekankan yang penting.
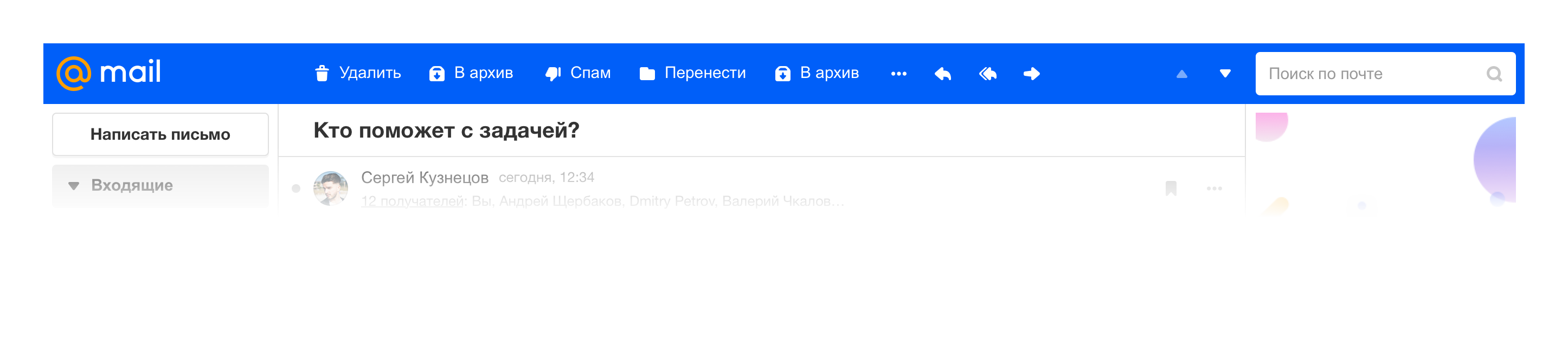
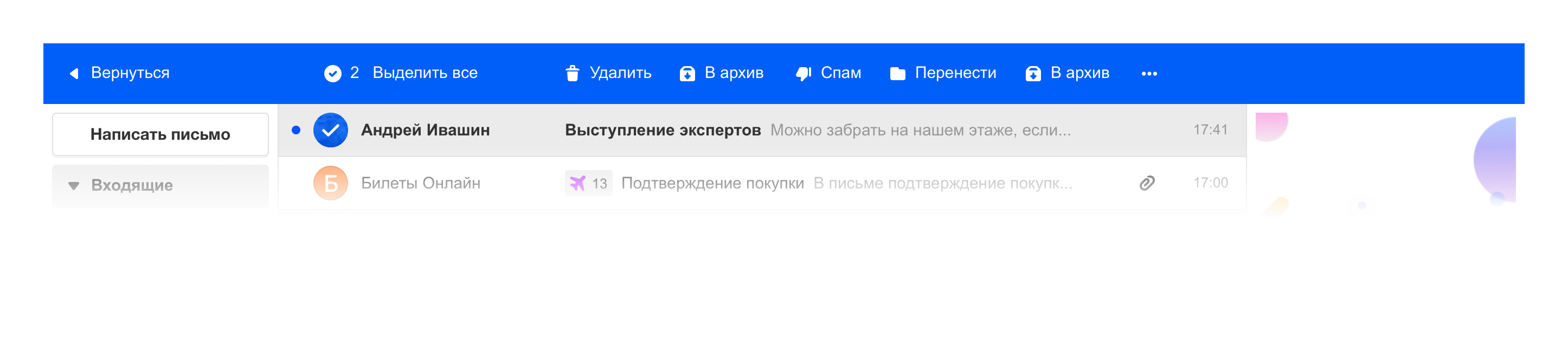
Sebagai contoh, kami menggunakan prinsip ini di menu biru atas, yang dalam versi baru mulai mengandung tindakan dasar dengan huruf dan menjadi kontekstual untuk hanya menampilkan apa yang diperlukan saat ini.

Misalnya, jika kita berada dalam surat terbuka, maka tindakan utama dengan surat tersebut ditampilkan di menu.

Jika kita memilih beberapa huruf, maka kita melihat serangkaian aksi kelompok.

Kami sangat menyadari interaksi ini dengan menu dari aplikasi seluler. Jadi proyek menjadi lebih seperti aplikasi web lengkap daripada situs web dengan lapisan menu tanpa akhir.
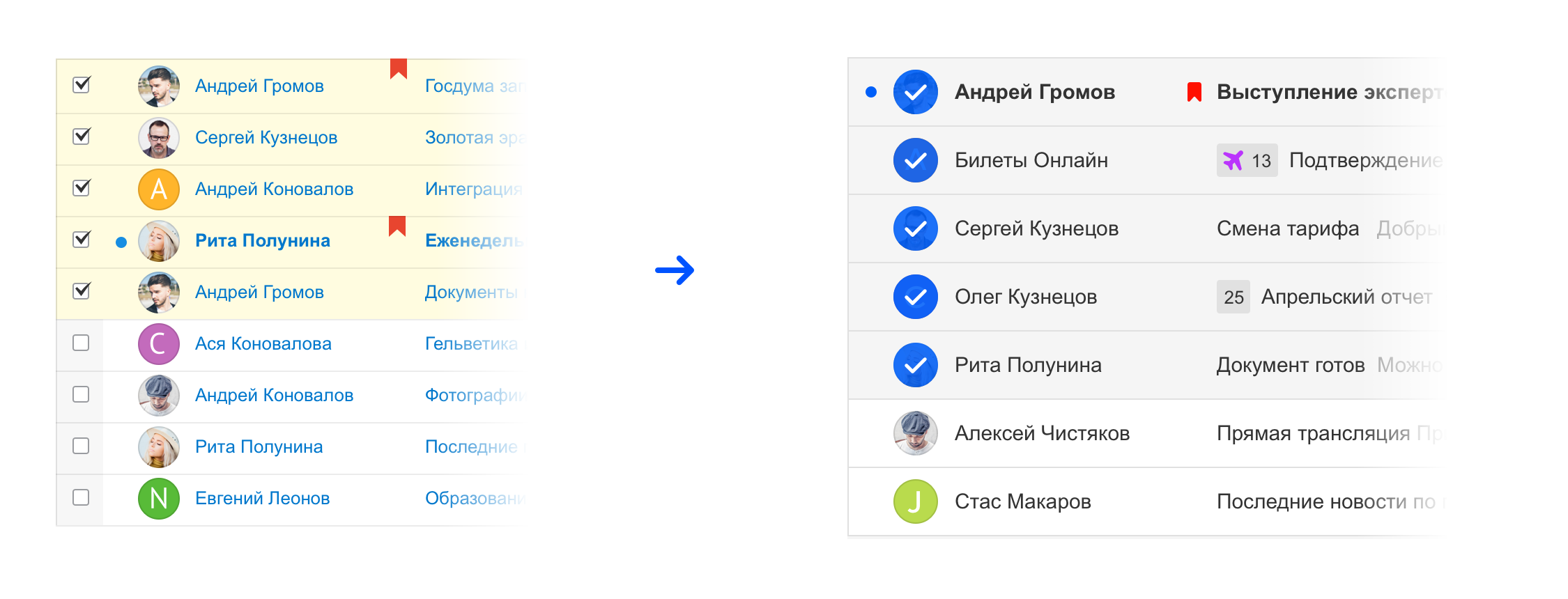
Untuk menurunkan antarmuka, kami bekerja dengan daftar surat. Misalnya, kami memutuskan untuk menghapus kotak centang untuk memilih surat tertentu. Meskipun kotak centang terlihat lebih jelas, kami memutuskan untuk memilih kecerahan, terutama karena pola semacam itu telah berakar pada aplikasi seluler kami.

Ini adalah kasus evolusi produk dewasa, ketika beberapa hal menjadi jelas dan Anda dapat mencoba untuk menghapusnya, dan semuanya akan berhasil.
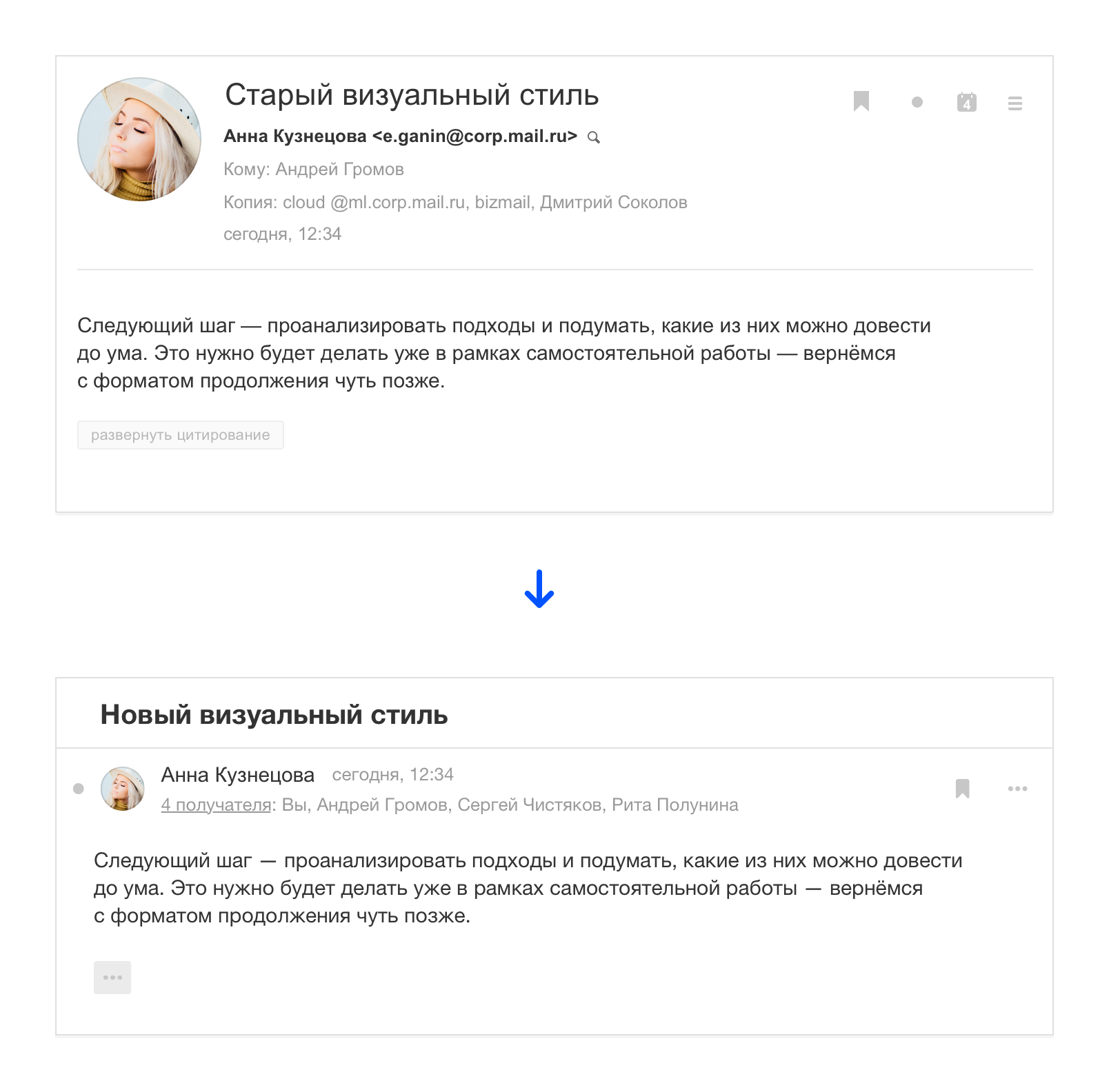
Header surat menjadi lebih ringkas sehingga kontennya lebih tinggi, sehingga menekankan pesan itu sendiri, dan bukan pada siapa itu berasal. Ini dapat dianggap sebagai referensi untuk pengirim pesan instan, di mana korespondensi bekerja sesuai dengan logika yang sama.

Antarmuka yang bersih dan sederhana
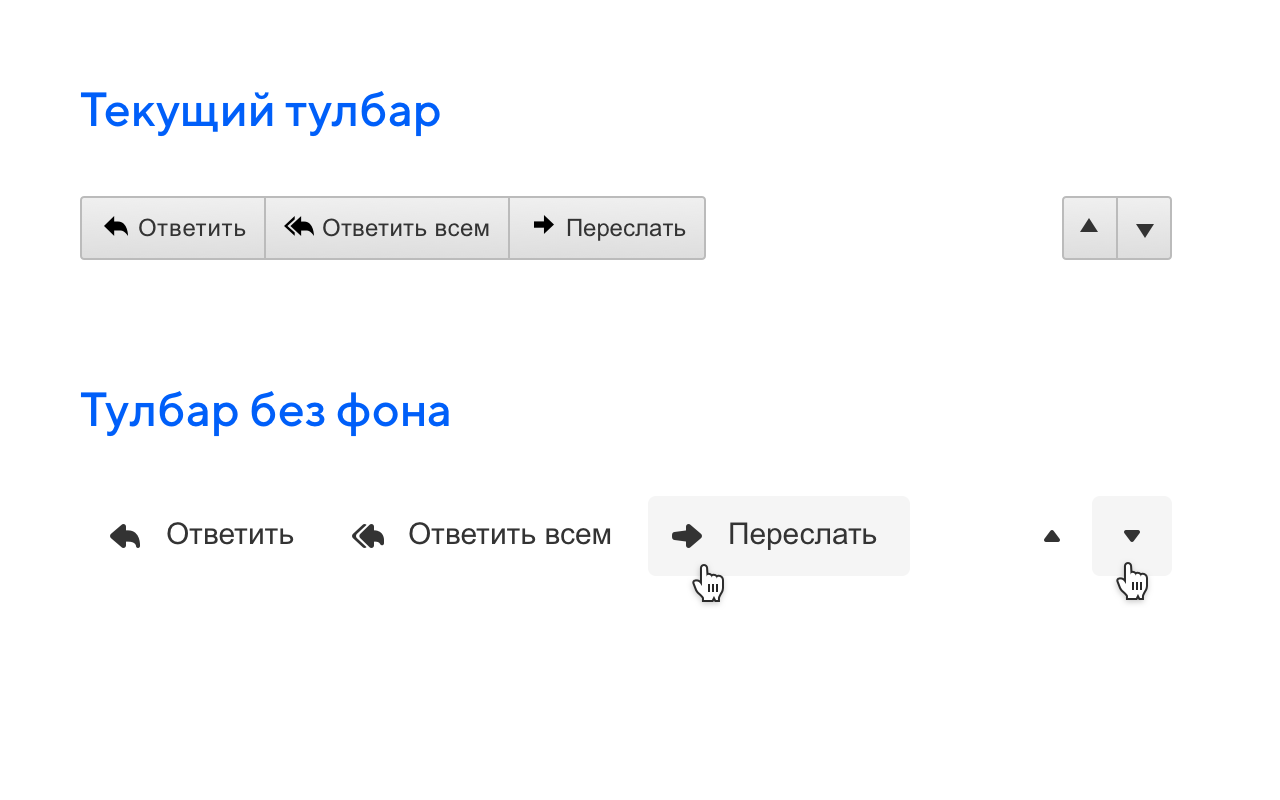
Kami bekerja dengan elemen antarmuka sendiri untuk membuatnya lebih sedikit noise visual. Kami memperkenalkan gaya tombol tanpa latar belakang yang tidak terlihat terlalu berat. Tren ini berasal dari aplikasi seluler ketika konteksnya sendiri menanyakan tujuan tombol. Latar belakang atau garis bawah dapat dihilangkan, dan tindakan masih akan dibaca.

Karena produk terus tumbuh dan kadang-kadang berubah berkeping-keping, kekacauan muncul dalam gaya, ada terlalu banyak warna dan warna berbeda. Itu tidak mudah untuk mencari tahu di mana harus menggunakan satu atau warna lain, yang rumit pekerjaan.
Dalam versi kedelapan, kami mendukung sistem desain Paradigm, berkat itu kami dapat mengelola hanya dengan 9 warna.

Kecerdasan dalam antarmuka
Surat modern sangat cerdas dan membantu pengguna dalam berbagai cara. Dan tim pembelajaran mesin kami yang kuat membantu kami keluar.
Semua klien email menderita tidak hanya dari spam, tetapi juga dari sejumlah besar surat yang kami langgani. Mereka bisa sangat berguna, tetapi pada saat yang sama membuat kekacauan dalam surat.
Di versi baru, kami membuat metatred dengan bantuan mailing mana yang disembunyikan dalam folder pintar yang dapat dibuka langsung pada daftar surat. Jadi, surat-surat yang sangat penting, misalnya, korespondensi dengan orang-orang tidak hilang di antara banyak surat.
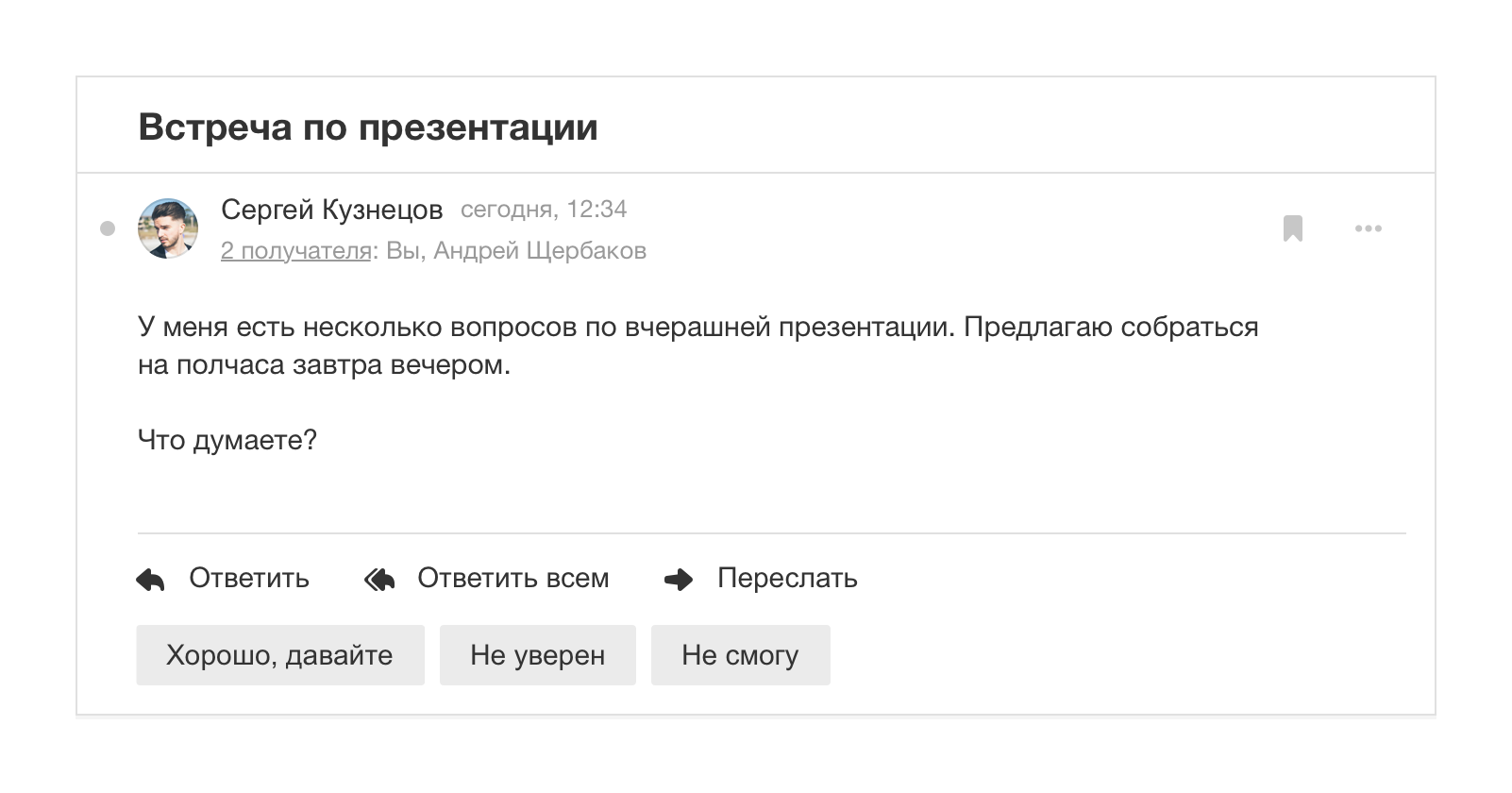
Pembelajaran mesin telah membantu kami dengan jawaban untuk surat-surat. Sekarang kami dapat menawarkan frasa siap pakai yang dapat dikirim dengan cepat. Selalu ada tiga opsi: positif, negatif dan netral.

Pengujian
Proses pengujian dibagi menjadi beberapa tahap, di masing-masing kami memeriksa sampel orang tertentu dan bagaimana mereka memecahkan masalah mereka.
Penelitian UX di laboratorium
Kami perlu memeriksa bagaimana prinsip-prinsip yang kami gunakan dalam antarmuka baru berfungsi. Serangkaian penelitian di laboratorium UX kami membantu kami dalam hal ini.
Untuk penelitian, kami mengumpulkan responden tertentu: satu kelompok orang yang hanya menggunakan versi web proyek dan yang kedua, yang juga menambahkan aplikasi seluler. Karena antarmuka web berisi banyak pola seluler, kami perlu mengujinya pada berbagai jenis pengguna.
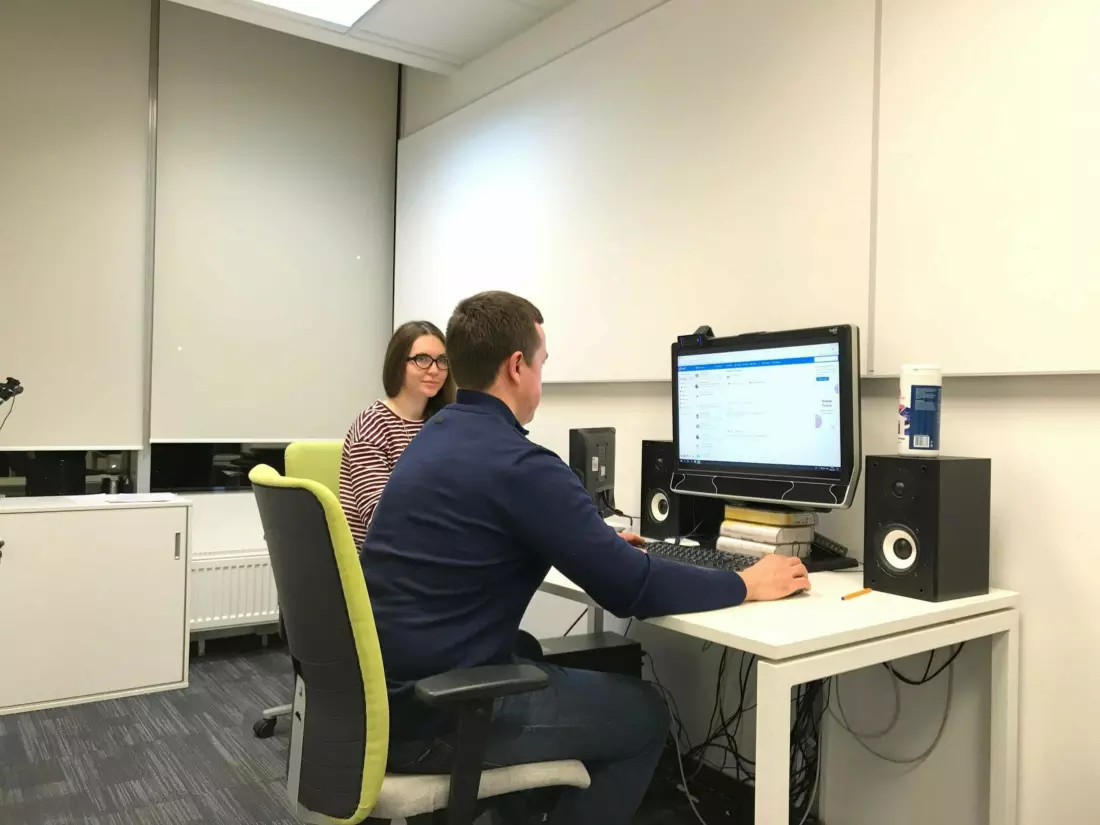
 Responden dengan analis penelitian selama tes.
Responden dengan analis penelitian selama tes.Semua responden melakukan tugas dasar, misalnya, menulis surat, menyoroti surat, dan menanggapi surat. Kami mencairkan skenario standar dengan tugas-tugas dengan fitur-fitur baru, misalnya, menulis dua huruf secara bersamaan, menggunakan respons cepat siap pakai untuk surat itu, membuat filter untuk pengirim langsung dalam surat itu.

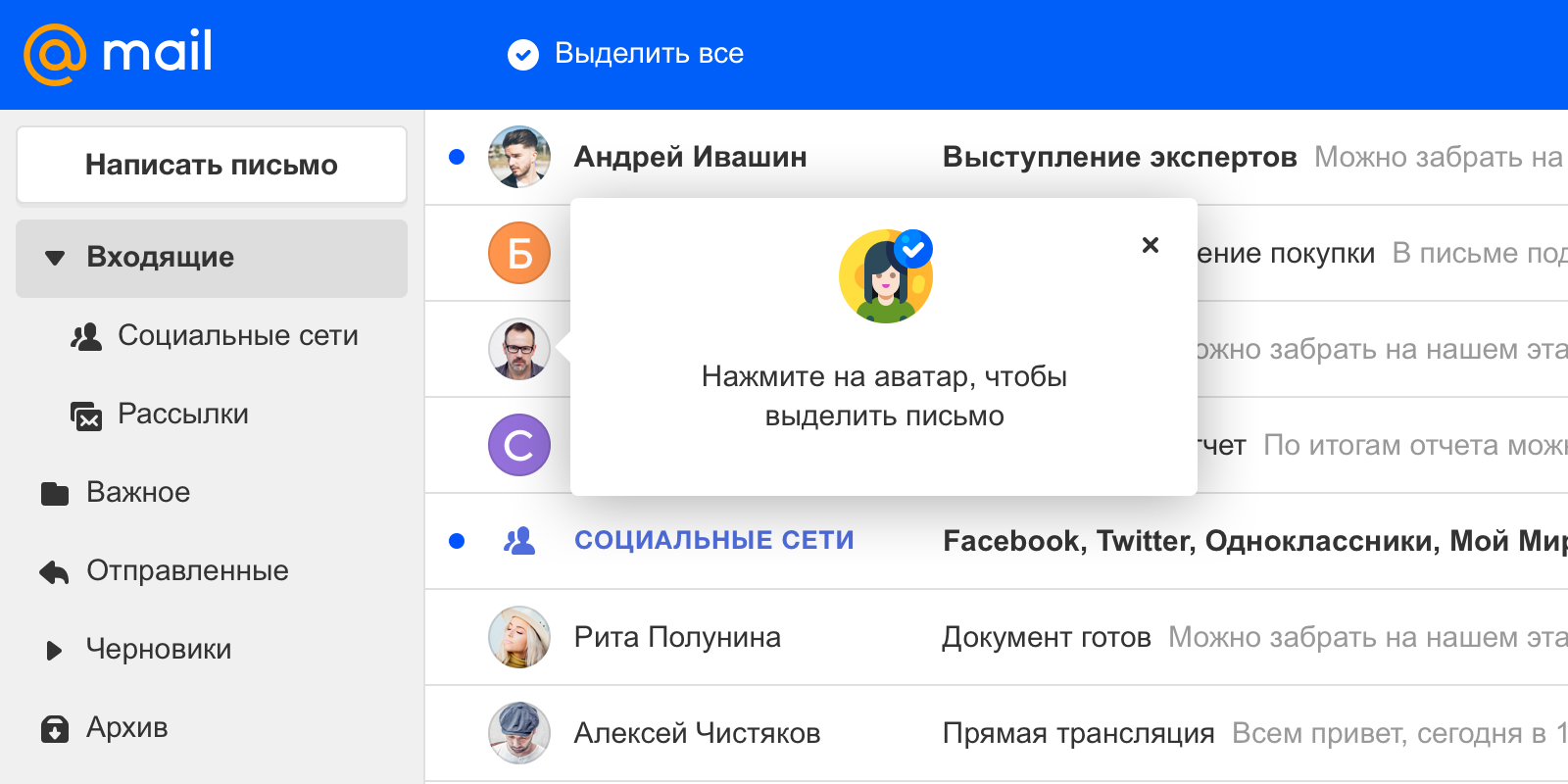
Dari semua inovasi, yang paling bermasalah adalah alokasi huruf per avatar, terutama bagi pengguna yang tidak terbiasa dengan aplikasi mobile kami, di mana solusi seperti itu telah lama digunakan. Dari pengalaman aplikasi, kami tahu bahwa seiring waktu, pengguna terbiasa dengan pemilihan huruf ini, untuk mengajarkan perjalanan baru, kami menambah antarmuka dengan menampilkan tombol eksplisit untuk memilih semua huruf dan petunjuk pada awal penggunaan.

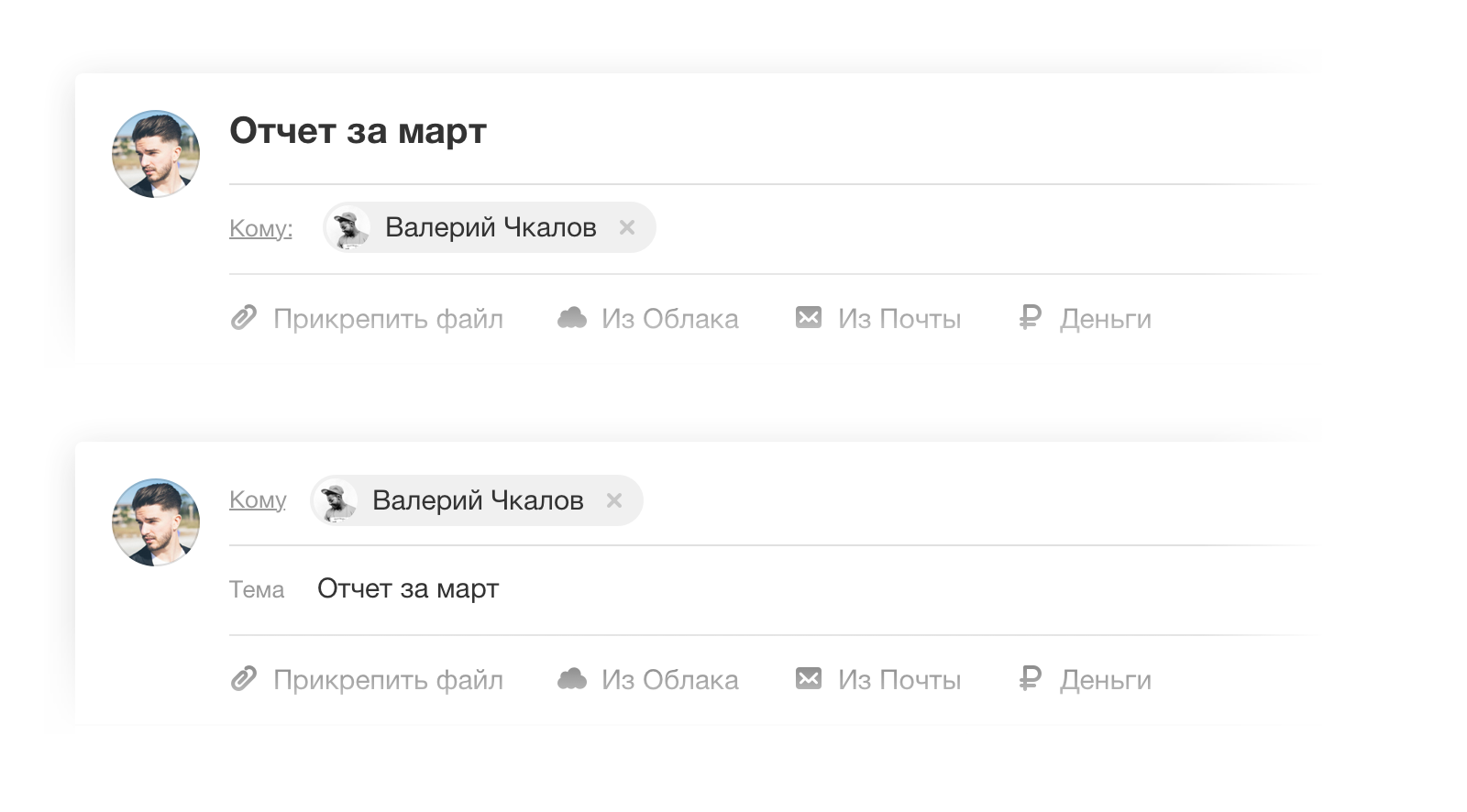
Ada juga kesulitan dengan bentuk baru menulis surat, di mana kami mencoba untuk menukar bidang baris subjek surat dan penerima. Jadi ejaan mengulangi struktur bidang ketika membaca surat itu, tetapi responden karena kebiasaan memasukkan penerima ke dalam subjek surat dan tidak ada petunjuk di antarmuka yang bisa membantu, karena kebanyakan orang tidak melihat layar ketika mereka memasukkan sesuatu. Hasilnya, kami mengembalikan urutan bidang klasik.

Dalam skenario utama, tidak ada lagi masalah yang muncul. Responden secara positif mengevaluasi email baru eksternal, berbicara tentang kebersihan dan kesederhanaan antarmuka, membandingkannya dengan aplikasi mobile dan desktop klien email, dan inilah yang kami capai.
Menguji pengguna korporat
Mail.ru Group adalah perusahaan besar dengan staf besar, jadi kolega adalah yang pertama mendapatkan kesempatan untuk melihat produk baru, dan kami mendapatkan umpan balik yang bermanfaat dari mereka. Untuk sebagian besar, Mail adalah alat kerja utama, jadi skenario ini menjadi ujian yang baik bagi pengguna berpengalaman, dan Anda dapat melihat masalah di seluruh rangkaian alat, dan tidak hanya di skrip dasar.
Setelah menunjukkan produk di dalamnya, kami menerima sejumlah keinginan. Misalnya, dalam pendekatan pertama, tombol untuk menulis surat adalah kontekstual dan disembunyikan ketika beralih untuk mencari atau memilih huruf dalam daftar. Kebutuhan akan akses konstan ke tombol ini adalah poin penting bagi pengguna profesional. Menyadari fakta bahwa itu harus selalu tersedia, kami berhasil melaluinya.

Kami menguji kemampuan beradaptasi yang hebat, karena perusahaan memiliki sejumlah besar monitor dan laptop yang berbeda. Kami segera mulai menerima umpan balik tentang izin perbatasan yang pecah.
Pada tahap ini, kami tidak memulai pengaturan tampilan dan menunjukkan tampilan besar secara default. Permintaan paling penting di antara pengguna berpengalaman adalah mengembalikan tampilan yang ringkas. Setelah itu, menjadi jelas bahwa jenis ini harus dilakukan sesegera mungkin jika kita tidak ingin duduk di antara hadirin ini.
Juga, pengguna korporat segera menarik perhatian pada hal-hal kecil yang Anda gunakan ketika bekerja secara aktif dengan huruf dan tanpa mereka itu menjadi sangat tidak nyaman. Misalnya, seseorang menulis tentang lampiran dalam surat, tetapi tidak melampirkannya. Sebelumnya, kami bertanya apakah dia lupa melampirkannya, tetapi dalam versi baru mereka melewatkannya. Jadi pengguna kembali mulai membuat kesalahan serupa dan memberi tahu kami tentang hal itu.
Komunitas beta
Pengujian dalam kondisi perusahaan bersifat sepihak, karena ini adalah pengguna berpengalaman yang secara aktif menggunakan produk untuk bekerja. UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .