Pengembangan modern dibangun sedemikian rupa sehingga setiap anggota tim, apakah itu pengembang, spesialis UI, atau manajer produk, hanya bertanggung jawab atas tahapan pekerjaan yang dicakup oleh bidang keahliannya. Namun, untuk menciptakan produk terbaik, seorang spesialis harus memahami cukup semua langkah dari proses produksi. Jika sebuah tim berusaha untuk lintas fungsi, ketika pembagian ke dalam zona tanggung jawab adalah bersyarat, maka kualitas produk dan pencapaian tujuan yang ditetapkan menjadi area tanggung jawab tidak hanya dari spesialis individu, tetapi dari seluruh tim.
Studi kasus
Di salah satu proyek internal kami, kami di SimbirSoft mengembangkan pelacak tugas yang memenuhi proses bisnis kami. Pada awalnya, kami merencanakan bahwa ini akan membantu kami menguji teknologi baru pada saat itu, sebelum menempatkannya dalam pengembangan komersial. Sekarang ini adalah produk yang secara aktif digunakan oleh karyawan perusahaan.
Karena proyek ini sebenarnya lahir di dalam departemen front-end, para ahli luar praktis tidak terlibat. Fungsi dan antarmuka dibentuk oleh pengembang front-end, berdasarkan tugas yang timbul dalam pekerjaan sehari-hari departemen. Setelah menganalisis produk serupa di pasar, kami mengidentifikasi fungsi minimum yang diperlukan + menerapkan elemen-elemen yang memenuhi kebutuhan proses bisnis kami. Jadi kami membuat versi pertama dari pelacak tugas dengan sejumlah kecil fungsi dan meluncurkannya untuk sejumlah pengguna yang terbatas. Sebagai kelompok fokus, kami memilih manajer proyek yang setuju untuk memimpin proyek dalam pelacak tugas kami.
Kelompok fokus menggunakan pelacak tugas kami selama sebulan, setelah itu kami bisa mendapatkan umpan balik mengenai kegunaan antarmuka, serta kebutuhan yang muncul selama bekerja.
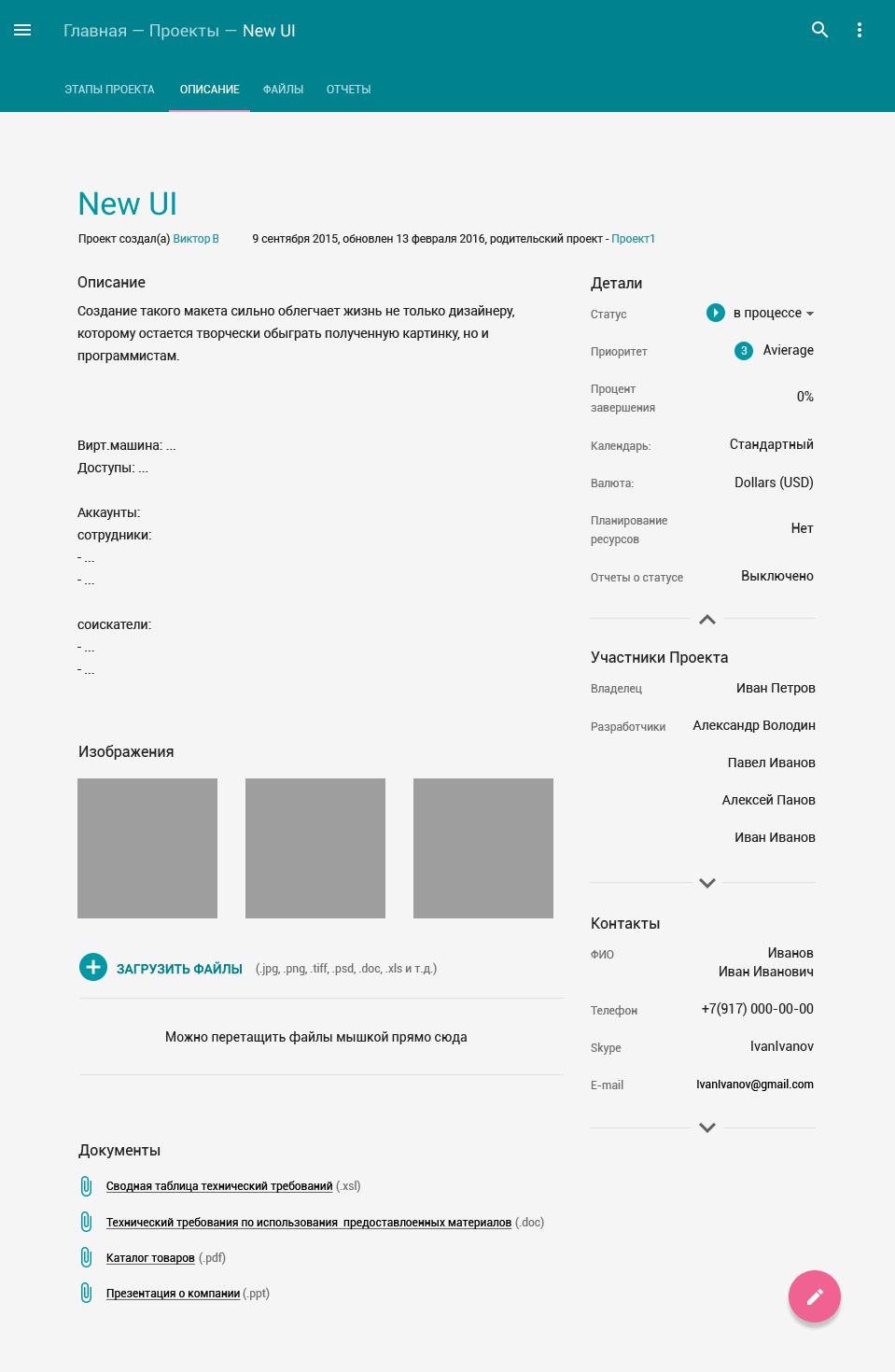
Mari kita pertimbangkan secara rinci halaman tugas (Gbr. 1) di pelacak tugas dan komentar dari kelompok fokus di atasnya.
- Informasi penting tersebar di seluruh halaman. Waktu terbuang untuk menangkap informasi lengkap tentang tugas tersebut. Selain deskripsi singkat, tugas sering memiliki file yang dilampirkan (tugas teknis, tambahan, dll.). Lokasi mereka di layar kedua halaman meningkatkan risiko bahwa pengguna akan meninggalkan lampiran tanpa pengawasan.
Tujuan: untuk memusatkan semua elemen tugas yang diperlukan untuk eksekusi yang benar, di dalam layar pertama. - Formulir pengeditan tugas adalah elemen antarmuka tambahan. Bahkan mengedit kecil memaksa pengguna untuk fokus pada elemen baru, menghabiskan waktu mempelajarinya.
Tujuan: singkirkan formulir, edit tugas "sambil jalan". - Kurangnya informasi yang komprehensif tentang siklus hidup tugas (dari Baru ke Selesai) dan gradasi tugas dalam urutan kepentingan.
Tujuan: untuk memastikan bahwa ketika Anda membuka tugas, pengguna langsung memahami pada tahap apa itu dan prioritas apa yang dimilikinya.

Setelah menganalisis pengalaman dan persyaratan kelompok fokus untuk pelacak tugas, para pengembang menyusun tabel di mana mereka membagi persyaratan menjadi "mendesak" dan "penting". Meja Eisenhower yang sederhana membantu.

Daftar persyaratan juga dibagi berdasarkan dua kriteria:
- kita bisa menyelesaikannya sendiri;
- ini membutuhkan pekerjaan analitik tambahan (keterlibatan desainer UX).
Apa hasilnya?
Kami mengumpulkan dan menganalisis perkiraan kelompok fokus, membagi tugas sesuai dengan prioritas, meninggalkan rekomendasi kami dan mengirimkan dokumen terakhir kepada pakar UI yang terlibat untuk diskusi. Selama pertemuan umum, seperangkat aturan disimpulkan yang memenuhi persyaratan analitik UI spesialis dan kemampuan tim. Tugas yang paling prioritas diidentifikasi dalam versi pertama dari pelacak tugas, serta fitur yang diperlukan untuk versi masa depan.
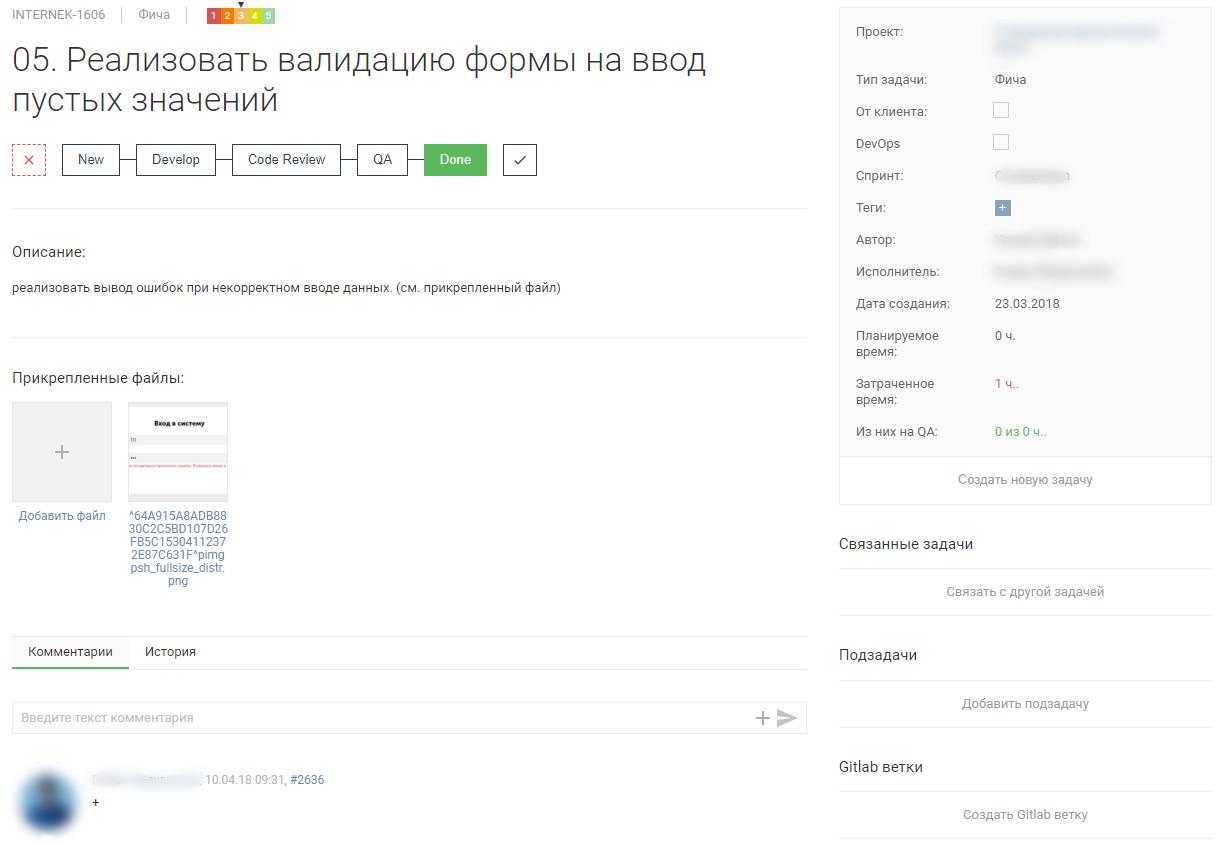
Hasilnya adalah halaman detail terakhir dari tugas (Gbr. 2).

Saat membuat produk, kami melakukan langkah-langkah berikut:
- penawaran pasar yang dianalisis, persyaratan utama yang diidentifikasi sesuai dengan proses bisnis kami dan menyusun TOR untuk versi pertama pelacak tugas;
- mengimplementasikan versi awal dari antarmuka proyek, dengan mengandalkan pengalaman mereka sendiri dan Kerangka Acuan yang dibentuk;
- mengumpulkan umpan balik dari kelompok fokus, menganalisisnya dan memperbaiki spesifikasi teknis sesuai dengan kebutuhan Asia Tengah;
- bersama dengan perancang menyelesaikan antarmuka dan membuatnya user-friendly.
Dalam proses menyelesaikan tugas internal untuk mengoptimalkan pelacak tugas, tim pengembangan terjun ke dalam persyaratan UI dan memperluas pengalamannya. Pemahaman umum tentang prinsip-prinsip antarmuka bangunan membantu tim datang ke pertanyaan yang tepat, yang, pada gilirannya, diselesaikan bersama dengan spesialis UI. Pada output, perusahaan menerima produk internal yang memenuhi proses bisnisnya dan menyediakan fungsi-fungsi yang tidak bisa kita dapatkan dari analog yang ada saat itu.
Banyak pengembang mematuhi aturan bahwa mereka hanya boleh mengikuti instruksi dalam kerangka acuan dan tata letak, dengan mengandalkan keahlian spesialis UI. Namun berdasarkan pengalaman kami, kami telah merumuskan beberapa alasan mengapa diinginkan bagi tim pengembangan yang sudah di awal proyek untuk memahami prinsip-prinsip dasar UI:
- Tujuan umum adalah antarmuka yang bagus. Pengembang harus memahami mengapa dan mengapa keputusan dibuat selama proses desain. Pengembang dan perancang UI mungkin memiliki persepsi berbeda tentang proyek, yang mengarah pada kesalahpahaman dan kesalahan. Jika pengembang dan perancang UI berkomunikasi dalam bahasa yang sama, ini mengurangi waktu untuk analisis tugas yang diberikan kepada pengembang dan meningkatkan kecepatan pelaksanaannya.
- Mempercepat proses pengembangan. Poin kedua mengikuti dari yang pertama. Perancang mungkin tidak mempertimbangkan beberapa perilaku elemen. Pengembang, berdasarkan pengalamannya, dapat membuat koreksi dalam tim yang tidak bertentangan dengan data analitik dan konsep umum aplikasi. Ini mengurangi waktu yang dibutuhkan untuk merumuskan dan menyelesaikan tugas.
- Melindungi produk dari kompleksitas antarmuka yang berlebihan. Kebetulan bahwa dalam mengejar desainer cantik dapat melupakan kepraktisan antarmuka. Tujuan umum dan utama kami adalah membuat produk yang mudah dipahami dan mudah dipahami yang dapat menyelesaikan masalah pengguna. Tugas pengembang front-end dalam hal ini adalah menjelaskan secara wajar mengapa keputusan yang diambil tidak akan menyelesaikan masalah atau tidak layak dari sudut pandang pengembangan.
- Pengembang menjadi lebih bernilai dan kompetitif. Karena berbagai alasan, pelanggan dapat menolak layanan dari desainer UI. Kemudian di pundak pengembang terletak tidak hanya pekerjaan langsungnya, tetapi juga penciptaan antarmuka sedemikian rupa sehingga pengguna akan merasa nyaman bekerja. UI-kit memecahkan masalah elemen desain, tetapi lokasi mereka di halaman dan fungsionalitas adalah tanggung jawab pengembang.
Seperti yang ditunjukkan oleh pengalaman pengembangan kami, mengetahui prinsip-prinsip UI sangat berguna bagi seluruh tim. Saat ini, kami terus-menerus terlibat dalam melatih karyawan di dalam perusahaan untuk mentransfer pengetahuan yang relevan kepada pengembang di UI dan bidang terkait lainnya. Memperluas keahlian pengembang kami membantu kami mengoptimalkan proses ini dan mengikuti aturan utama kami - untuk menunjukkan hasil pertama yang sudah ada di bulan pertama pengerjaan proyek.