"Kita membutuhkan DevOps!"(frasa paling populer di akhir hackathon apa pun)
Pertama, beberapa lirik.
Ketika seorang pengembang adalah devo yang sangat baik yang dapat menyebarkan gagasannya pada mesin apa pun di bawah OC apa pun, ini merupakan nilai tambah. Namun, jika ia tidak memahami apa pun lebih jauh dari IDE-nya, ini bukan minus - pada akhirnya, ia dibayar untuk kode tersebut, dan bukan karena kemampuan untuk menyebarkannya. Spesialis dalam yang sempit di pasar dihargai lebih tinggi daripada keterampilan rata-rata "jack of all trade". Bagi orang-orang seperti kami, "pengguna IDE," orang-orang baik datang dengan Docker.
Prinsip Docker adalah sebagai berikut: "itu bekerja untuk saya - itu bekerja di mana-mana." Satu-satunya program yang diperlukan untuk menyebarkan salinan aplikasi Anda di mana saja adalah Docker. Jika Anda menjalankan aplikasi di buruh pelabuhan pada mesin Anda, itu dijamin berjalan dengan sukses yang sama di buruh pelabuhan lainnya. Dan tidak ada apa-apa selain buruh pelabuhan yang perlu diinstal. Misalnya, saya bahkan tidak memiliki Java di server virtual.
Bagaimana cara kerja buruh pelabuhan?
Docker menciptakan gambar mesin virtual dengan aplikasi yang diinstal di dalamnya. Selanjutnya, gambar ini terungkap sebagai mesin virtual yang sepenuhnya otonom. Salinan gambar yang sedang berjalan disebut "wadah". Anda dapat menjalankan sejumlah gambar di server, dan masing-masing gambar akan menjadi mesin virtual terpisah dengan lingkungannya sendiri.
Apa itu mesin virtual? Ini adalah lokasi enkapsulasi pada server dengan OS di mana aplikasi diinstal. Dalam sistem operasi apa pun, sejumlah besar aplikasi biasanya berputar, di kita ada satu.
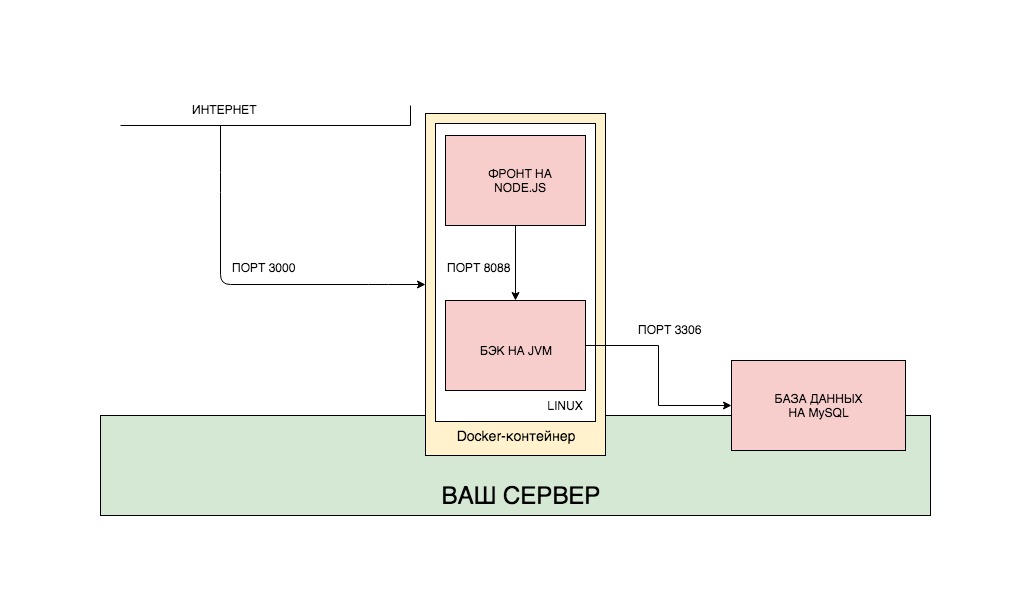
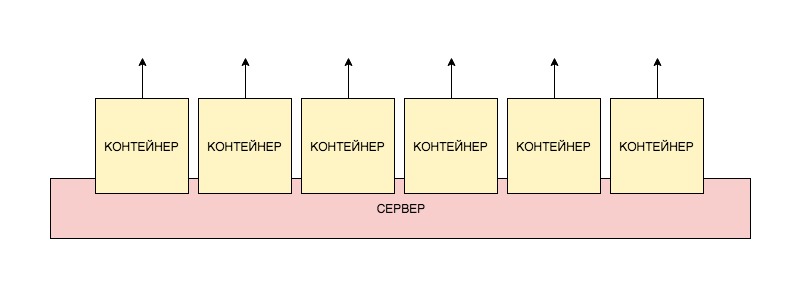
Skema penyebaran kontainer dapat direpresentasikan sebagai berikut:

Untuk setiap aplikasi, kami membuat gambar kami sendiri, dan kemudian menggunakan setiap wadah secara terpisah. Anda juga dapat meletakkan semua aplikasi dalam satu gambar dan menggunakan sebagai satu wadah. Selain itu, agar tidak menyebarkan masing-masing wadah secara terpisah, kita dapat menggunakan utilitas pembuat docker terpisah yang mengkonfigurasi wadah dan hubungan antara mereka melalui file terpisah. Maka struktur seluruh aplikasi mungkin terlihat seperti ini:

Saya sengaja tidak berkontribusi database ke majelis Docker umum, karena beberapa alasan. Pertama, basis data benar-benar independen dari aplikasi yang bekerja dengannya. Bisa jauh dari satu aplikasi, bisa juga permintaan manual dari konsol. Secara pribadi, saya tidak melihat alasan untuk membuat basis data bergantung pada perakitan Docker di mana ia berada. Karena itu, saya menanggungnya. Namun, pendekatan sering dipraktikkan di mana basis data ditempatkan dalam gambar terpisah dan diluncurkan dalam wadah terpisah. Kedua, saya ingin menunjukkan bagaimana wadah Docker berinteraksi dengan sistem di luar wadah.
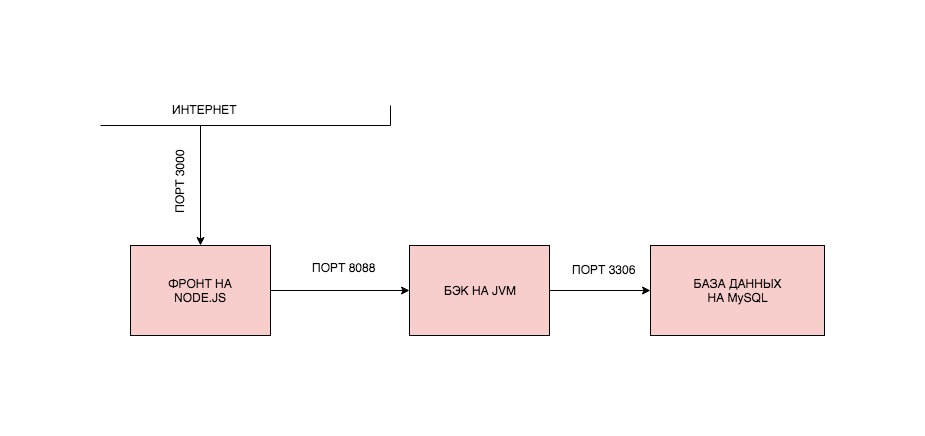
Namun, cukup liriknya, mari kita menulis kodenya. Kami akan menulis aplikasi paling sederhana pada musim semi dan bereaksi, yang akan merekam panggilan kami ke depan ke dalam database, dan kami akan mengangkat semua ini melalui Docker. Struktur aplikasi kita akan terlihat seperti ini:

Ada banyak cara untuk menerapkan struktur seperti itu. Kami menerapkan salah satunya. Kami akan membuat dua gambar, meluncurkan dua wadah dari mereka, dan backend akan terhubung ke database yang diinstal pada server tertentu di suatu tempat di Internet (ya, permintaan database seperti itu tidak akan berjalan dengan cepat, tetapi kami tidak didorong oleh kehausan untuk optimasi, tetapi minat ilmiah).
Pos akan dibagi menjadi beberapa bagian:
0. Pasang Docker.
1. Kami menulis aplikasi.
2. Kami mengumpulkan gambar dan meluncurkan wadah.
3. Kumpulkan gambar dan luncurkan wadah di server jauh.
4. Memecahkan masalah jaringan.
0. Pasang Docker
Untuk menginstal Docker, Anda harus pergi ke
situs dan mengikuti apa yang tertulis di sana. Saat memasang Docker di server jarak jauh, bersiaplah untuk kenyataan bahwa Docker mungkin tidak bekerja dengan server di OpenVZ. Serta mungkin ada masalah jika Anda tidak mengaktifkan iptables. Dianjurkan untuk memulai server pada KVM dengan iptables. Tapi ini rekomendasi saya. Jika semuanya bekerja untuk Anda, maka saya akan senang Anda tidak menghabiskan banyak waktu mencari tahu mengapa itu tidak berhasil, bagaimana saya harus melakukannya.
1. Kami menulis aplikasi
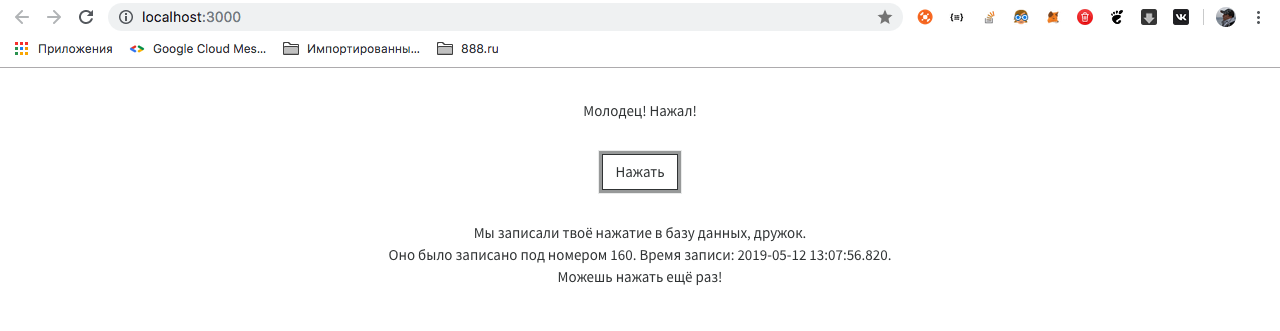
Mari kita menulis aplikasi sederhana dengan backend paling primitif di Spring Boot, frontend yang sangat sederhana pada ReactJS dan database MySQL. Aplikasi akan memiliki Halaman Tunggal dengan satu tombol yang akan mencatat waktu diklik di dalam basis data.
Saya harap Anda sudah tahu cara menulis aplikasi pada boot, tetapi jika tidak, Anda dapat mengkloning proyek yang sudah selesai. Semua tautan di akhir artikel.
Backend pada Boot Musim Semi
build.gradle:
plugins { id 'org.springframework.boot' version '2.1.4.RELEASE' id 'java' } apply plugin: 'io.spring.dependency-management' group = 'ru.xpendence' version = '0.0.2' sourceCompatibility = '1.8' repositories { mavenCentral() } dependencies { implementation 'org.springframework.boot:spring-boot-starter-data-jpa' implementation 'org.springframework.boot:spring-boot-starter-web' runtimeOnly 'mysql:mysql-connector-java' testImplementation 'org.springframework.boot:spring-boot-starter-test' }
Entitas Log:
package ru.xpendence.rebounder.entity; import com.fasterxml.jackson.annotation.JsonFormat; import javax.persistence.*; import java.io.Serializable; import java.time.LocalDateTime; import java.util.Objects; @Entity @Table(name = "request_logs") public class Log implements Serializable { private Long id; private LocalDateTime created; @Id @GeneratedValue(strategy = GenerationType.IDENTITY) public Long getId() { return id; } @Column @JsonFormat(shape = JsonFormat.Shape.STRING, pattern = "yyyy-MM-dd HH:mm:ss.SSS") public LocalDateTime getCreated() { return created; } @PrePersist public void prePersist() { this.created = LocalDateTime.now(); }
LogController, yang akan bekerja pada logika yang disederhanakan dan segera menulis ke database. Kami menghilangkan layanan.
package ru.xpendence.rebounder.controller; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.http.ResponseEntity; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import ru.xpendence.rebounder.entity.Log; import ru.xpendence.rebounder.repository.LogRepository; import java.util.logging.Logger; @RestController @RequestMapping("/log") public class LogController { private final static Logger LOG = Logger.getLogger(LogController.class.getName()); private final LogRepository repository; @Autowired public LogController(LogRepository repository) { this.repository = repository; } @GetMapping public ResponseEntity<Log> log() { Log log = repository.save(new Log()); LOG.info("saved new log: " + log.toString()); return ResponseEntity.ok(log); } }
Semuanya, seperti yang kita lihat, sangat sederhana. Dengan permintaan GET, kami menulis ke database dan mengembalikan hasilnya.
Kami akan membahas file pengaturan aplikasi secara terpisah. Mereka ada dua.
application.yml:
spring: profiles: active: remote
application-remote.yml:
spring: datasource: driver-class-name: com.mysql.cj.jdbc.Driver url: jdbc:mysql://my-remote-server-database:3306/rebounder_database?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC username: admin password: 12345 jpa: hibernate: ddl-auto: update show-sql: true properties: hibernate.dialect: org.hibernate.dialect.MySQL5Dialect server: port: 8099
Cara kerjanya, Anda mungkin tahu bahwa Spring pertama memindai file application.properties atau application.yml - mana yang ditemukannya. Di dalamnya kami menunjukkan satu pengaturan tunggal - profil mana yang akan kami gunakan. Biasanya, selama pengembangan, saya mengumpulkan beberapa profil, dan sangat nyaman untuk beralih menggunakan profil default. Selanjutnya, Spring menemukan application.yml dengan akhiran yang diinginkan dan menggunakannya.
Kami menentukan sumber data, pengaturan JPA dan, yang penting, port eksternal backend kami.
Frontend ReactJS
Anda juga dapat melihat frontend dalam sebuah proyek di git, atau Anda bahkan tidak bisa menonton, tetapi mengkloning dan menjalankannya.
Anda dapat memeriksa pekerjaan individu dari frontend dengan mengunduh proyek, pergi ke folder root proyek di terminal (di mana file package.json berada) dan menjalankan dua perintah secara berurutan:
npm install // , maven npm start //
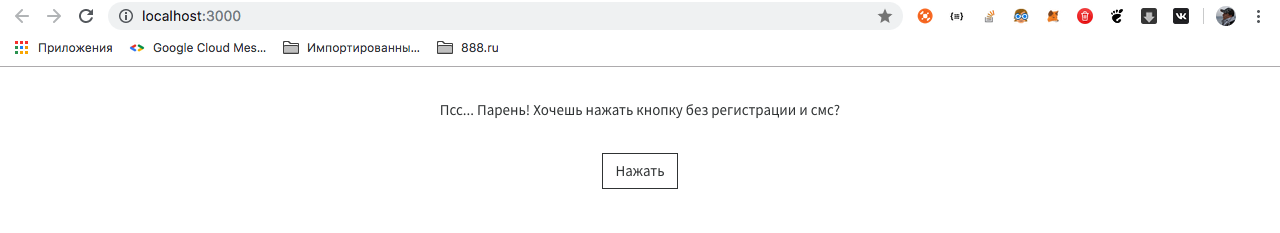
Tentu saja, untuk ini Anda memerlukan Node Package Manager (npm) yang diinstal, dan ini adalah cara paling sulit yang kami hindari menggunakan Docker. Jika Anda masih memulai proyek, Anda akan melihat jendela berikut:

Oh well, sudah waktunya untuk melihat kode. Saya hanya akan menunjukkan bagian yang merujuk ke backend.
export default class Api { _apiPath = 'http://localhost:8099'; _logUrl = '/log'; getResource = async () => { const res = await fetch(`${this._apiPath}${this._logUrl}`); if (!res.ok) { throw new Error(`Could not fetch ${this._logUrl}` + `, received ${res.status}`) } return await res.json(); }; };
Frontend berfungsi dengan baik. Kami mengikuti tautan, menunggu jawabannya dan menampilkannya di layar.

Perlu memfokuskan pada hal-hal berikut:
- Bagian depan terbuka ke dunia luar melalui port 3000. Ini adalah port default untuk React.
- Bagian belakang dibuka pada port 8099. Kami mengaturnya di pengaturan aplikasi.
- Bagian belakang mengetuk database melalui Internet eksternal.
Aplikasi sudah siap.
2. Kumpulkan gambar dan luncurkan wadah
Struktur perakitan kami adalah sebagai berikut. Kami akan membuat dua gambar - frontend dan backend, yang akan berkomunikasi satu sama lain melalui port eksternal. Untuk basis, kami tidak akan membuat gambar, kami akan menginstalnya secara terpisah. Kenapa begitu Mengapa kita tidak membuat gambar untuk basis? Kami memiliki dua aplikasi yang terus berubah dan tidak menyimpan data dalam diri kami. Basis data menyimpan data itu sendiri, dan ini mungkin hasil dari beberapa bulan operasi aplikasi. Selain itu, database ini dapat diakses tidak hanya oleh aplikasi backend kami, tetapi juga oleh banyak orang lain - untuk itu juga merupakan database, dan kami tidak akan terus-menerus merakitnya. Sekali lagi, ini adalah kesempatan untuk bekerja dengan API eksternal, yang, tentu saja, terhubung ke database kami.
Perakitan ujung depan
Untuk menjalankan setiap aplikasi (baik itu depan atau belakang), Anda memerlukan urutan tindakan tertentu. Untuk menjalankan aplikasi pada React, kita perlu melakukan hal berikut (asalkan kita sudah memiliki Linux):
- Instal NodeJS.
- Salin aplikasi ke folder tertentu.
- Instal paket yang diperlukan (perintah install npm).
- Luncurkan aplikasi dengan perintah mulai npm.
Ini adalah urutan tindakan yang harus kita lakukan di buruh pelabuhan. Untuk melakukan ini, di root proyek (di tempat yang sama dengan package.json berada), kita harus menempatkan Dockerfile dengan konten berikut:
FROM node:alpine WORKDIR /usr/app/front EXPOSE 3000 COPY ./ ./ RUN npm install CMD ["npm", "start"]
Mari kita lihat apa arti setiap baris.
FROM node:alpine
Dengan baris ini, kami membuatnya jelas kepada buruh pelabuhan bahwa ketika Anda memulai wadah, hal pertama yang perlu Anda lakukan adalah mengunduh Docker dari repositori dan menginstal NodeJS, dan yang paling ringan (semua versi paling ringan dari kerangka kerja populer dan perpustakaan di buruh pelabuhan biasanya disebut alpine).
WORKDIR /usr/app/front
Dalam wadah Linux, folder standar yang sama akan dibuat seperti di Linux lainnya - / opt, / home, / etc, / usr dan seterusnya. Kami mengatur direktori kerja yang dengannya kami akan bekerja - / usr / app / depan.
EXPOSE 3000
Kami membuka port 3000. Komunikasi lebih lanjut dengan aplikasi yang berjalan dalam wadah akan terjadi melalui port ini.
COPY ./ ./
Salin konten proyek sumber ke folder kerja wadah.
RUN npm install
Instal semua paket yang diperlukan untuk menjalankan aplikasi.
CMD ["npm", "start"]
Kami memulai aplikasi dengan perintah mulai npm.
Skenario ini akan dieksekusi di aplikasi kita ketika wadah dimulai.
Mari kita luruskan. Untuk melakukan ini, di terminal, berada di folder root proyek (di mana Dockerfile berada), jalankan perintah:
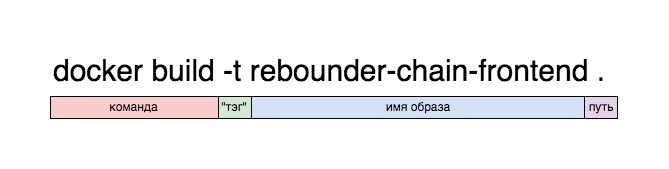
docker build -t rebounder-chain-frontend .
Nilai Perintah:
buruh pelabuhan adalah panggilan ke aplikasi buruh pelabuhan, Anda tahu itu.
membangun - membangun gambar dari bahan target.
-t <name> - di masa depan, aplikasi akan tersedia dengan tag yang ditentukan di sini. Anda dapat menghilangkan ini, maka Docker akan menghasilkan tag sendiri, tetapi tidak mungkin untuk membedakannya dari yang lain.
. - menunjukkan bahwa Anda perlu mengumpulkan proyek dari folder saat ini.

Akibatnya, majelis harus diakhiri dengan teks:
Step 7/7 : CMD ["npm", "start"] ---> Running in ee0e8a9066dc Removing intermediate container ee0e8a9066dc ---> b208c4184766 Successfully built b208c4184766 Successfully tagged rebounder-chain-frontend:latest
Jika kita melihat bahwa langkah terakhir telah selesai dan semuanya berhasil, maka kita memiliki gambar. Kami dapat memverifikasi ini dengan menjalankannya:
docker run -p 8080:3000 rebounder-chain-frontend
Arti dari perintah ini, saya pikir, secara umum dipahami, dengan pengecualian -p 8080: 3000 entri.
docker run rebounder-chain-frontend - artinya kita meluncurkan citra buruh pelabuhan seperti itu, yang kita sebut rebounder-chain-frontend. Tapi wadah seperti itu tidak akan memiliki jalan keluar ke luar, perlu mengatur port. Tim di bawah inilah yang menentukannya. Kita ingat bahwa aplikasi Bereaksi kita berjalan pada port 3000. Perintah -p 8080: 3000 memberitahu buruh pelabuhan untuk mengambil port 3000 dan meneruskannya ke port 8080 (yang akan terbuka). Dengan demikian, aplikasi yang berjalan pada port 3000 akan dibuka pada port 8080, dan itu akan tersedia pada mesin lokal pada port tersebut.
, : Mac-mini-Vaceslav:rebounder-chain-frontend xpendence$ docker run -p 8080:3000 rebounder-chain-frontend > rebounder-chain-frontend@0.1.0 start /usr/app/front > react-scripts start Starting the development server... Compiled successfully! You can now view rebounder-chain-frontend in the browser. Local: http://localhost:3000/ On Your Network: http://172.17.0.2:3000/ Note that the development build is not optimized. To create a production build, use npm run build.
Jangan sampai catatan mengganggu Anda
Local: http://localhost:3000/ On Your Network: http://172.17.0.2:3000/
Bereaksi berpikir begitu. Ini benar-benar tersedia di dalam wadah pada port 3000, tetapi kami meneruskan port ini ke port 8080, dan dari wadah aplikasi berjalan pada port 8080. Anda dapat menjalankan aplikasi secara lokal dan memeriksa ini.
Jadi, kami memiliki wadah siap pakai dengan aplikasi front-end, sekarang mari kita kumpulkan backend.
Membangun back-end.
Skrip untuk meluncurkan aplikasi di Jawa berbeda secara signifikan dari perakitan sebelumnya. Ini terdiri dari item berikut:
- Instal JVM.
- Kami mengumpulkan arsip jar.
- Kami meluncurkannya.
Di Dockerfile, proses ini terlihat seperti ini:
Proses menyusun gambar dengan masuknya dzharnik pada beberapa titik menyerupai itu untuk front kita.
Proses merakit dan meluncurkan gambar kedua pada dasarnya sama dengan merakit dan meluncurkan gambar pertama.
docker build -t rebounder-chain-backend . docker run -p 8099:8099 rebounder-chain-backend
Sekarang, jika Anda memiliki kedua kontainer berjalan dan backend terhubung ke database, semuanya akan berfungsi. Saya mengingatkan Anda bahwa Anda harus mendaftarkan koneksi ke database dari backend sendiri, dan itu harus bekerja melalui jaringan eksternal.
3. Kumpulkan gambar dan jalankan wadah di server jauh
Agar semuanya berfungsi pada server jarak jauh, kita perlu Docker sudah diinstal di atasnya, setelah itu, jalankan saja gambar. Kami akan pergi dengan cara yang benar dan mengkomit gambar kami ke akun kami di cloud Docker, setelah itu mereka akan tersedia dari mana saja di dunia. Tentu saja, ada banyak alternatif untuk pendekatan ini, serta segala sesuatu yang dijelaskan dalam posting ini, tetapi mari kita dorong sedikit lagi dan lakukan pekerjaan kita dengan baik. Buruk, seperti yang dikatakan Andrei Mironov, kita selalu punya waktu untuk melakukannya.
Membuat akun di hub Docker
Hal pertama yang harus Anda lakukan adalah mendapatkan akun di hub Docker. Untuk melakukan ini, buka
hub dan daftar. Itu tidak sulit.
Selanjutnya, kita harus pergi ke terminal dan masuk ke Docker.
docker login
Anda akan diminta memasukkan nama pengguna dan kata sandi. Jika semuanya baik-baik saja, pemberitahuan akan muncul di terminal yang Login Berhasil.
Mengkomit Gambar ke Hub Docker
Selanjutnya, kita perlu memberi tag pada gambar kita dan mengkomitnya ke hub. Ini dilakukan oleh tim sesuai dengan skema berikut:
docker tag /_:
Jadi, kita perlu menentukan nama gambar kita, login / repositori dan tag di mana gambar kita akan dikomit ke hub.
Dalam kasus saya, terlihat seperti ini:

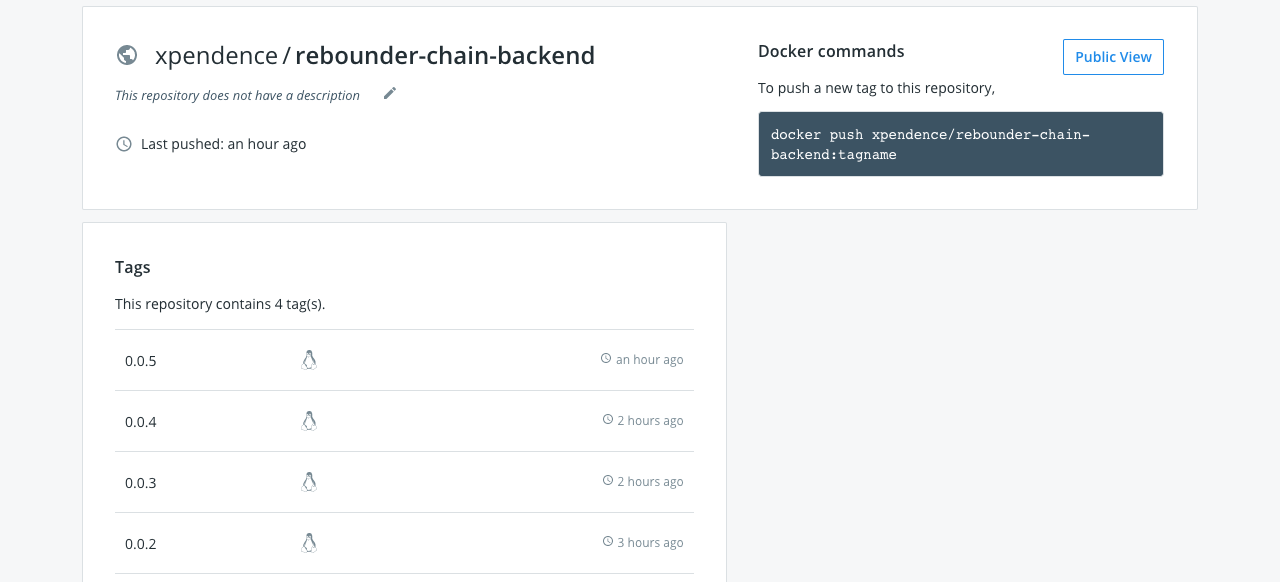
Kami dapat memeriksa keberadaan gambar ini di repositori lokal menggunakan perintah:
Mac-mini-Vaceslav:rebounder-chain-backend xpendence$ docker image ls REPOSITORY TAG IMAGE ID CREATED SIZE xpendence/rebounder-chain-backend 0.0.2 c8f5b99e15a1 About an hour ago 141MB
Gambar kami siap berkomitmen. Berkomitmen:
docker push xpendence/rebounder-chain-backend:0.0.2
Catatan komit yang berhasil akan muncul.
Lakukan hal yang sama dengan frontend:
docker tag rebounder-chain-frontend xpendence/rebounder-chain-frontend:0.0.1 docker push xpendence/rebounder-chain-frontend:0.0.1
Sekarang, jika kita pergi ke hub.docker.com, kita akan melihat dua gambar yang terkunci. Yang tersedia dari mana saja.


Selamat Kami hanya harus beralih ke bagian akhir pekerjaan kami - untuk meluncurkan gambar di server jauh.
Jalankan gambar di server jauh
Sekarang kita dapat menjalankan gambar kita pada mesin apa pun dengan Docker dengan menyelesaikan hanya satu baris di terminal (dalam kasus kami, kita perlu menjalankan dua baris secara berurutan di terminal yang berbeda - satu untuk setiap gambar).
docker run -p 8099:8099 xpendence/rebounder-chain-backend:0.0.2 docker run -p 8080:3000 xpendence/rebounder-chain-frontend:0.0.1
Namun, peluncuran ini memiliki satu minus. Ketika terminal ditutup, proses akan berakhir dan aplikasi akan berhenti bekerja. Untuk menghindari ini, kita dapat menjalankan aplikasi dalam mode "terlepas":
docker run -d -p 8099:8099 xpendence/rebounder-chain-backend:0.0.2 docker run -d -p 8080:3000 xpendence/rebounder-chain-frontend:0.0.1
Sekarang aplikasi tidak akan mengeluarkan log ke terminal (ini dapat, sekali lagi, dikonfigurasi secara terpisah), tetapi bahkan ketika terminal ditutup, itu tidak akan berhenti bekerja.
4. Memecahkan masalah jaringan
Jika Anda melakukan semuanya dengan benar, Anda mungkin mengharapkan kekecewaan terbesar sepanjang jalan untuk mengikuti posting ini - mungkin ternyata tidak ada yang berhasil. Sebagai contoh, semuanya bekerja dengan baik untuk Anda dan bekerja pada mesin lokal (seperti, misalnya, pada Mac saya), tetapi ketika digunakan pada server jarak jauh, wadah berhenti saling melihat (seperti, misalnya, pada server jarak jauh saya di Linux). Apa masalahnya? Tetapi masalahnya adalah ini, dan pada awalnya saya mengisyaratkan tentang hal itu. Seperti yang disebutkan sebelumnya, ketika wadah dimulai, Docker membuat mesin virtual yang terpisah, menggulung Linux di sana, dan kemudian menginstal aplikasi di Linux itu. Ini berarti bahwa localhost bersyarat untuk wadah yang berjalan terbatas pada wadah itu sendiri, dan aplikasi tidak menyadari keberadaan jaringan lain. Tetapi kita perlu:
a) wadah saling bertemu.
b) backend melihat database.
Ada dua solusi untuk masalah ini.
1. Membuat jaringan internal.
2. Membawa kontainer ke level tuan rumah.
1. Pada tingkat Docker, Anda dapat membuat jaringan, apalagi, tiga di antaranya secara default -
jembatan ,
tidak ada , dan
host .
Bridge adalah jaringan internal Docker yang diisolasi dari jaringan host. Anda dapat mengakses kontainer hanya melalui port yang Anda buka ketika wadah mulai dengan perintah
-p . Anda dapat membuat sejumlah jaringan seperti
jembatan .
 Tidak
Tidak ada jaringan terpisah untuk wadah tertentu.
Host adalah jaringan host. Saat memilih jaringan ini, kontainer Anda sepenuhnya dapat diakses melalui host - perintah
-p tidak berfungsi di sini, dan jika Anda menggunakan kontainer ke jaringan ini, maka Anda tidak perlu menentukan port eksternal - kontainer dapat diakses oleh port internal. Misalnya, jika Dockerfile EXPOSE diatur ke 8090, melalui port ini aplikasi akan tersedia.

Karena kita perlu memiliki akses ke database server, kita akan menggunakan metode yang terakhir dan meletakkan kontainer di jaringan server jauh.
Ini dilakukan dengan sangat sederhana, kami menghapus penyebutan port dari perintah peluncuran kontainer dan menentukan jaringan host:
docker run --net=host xpendence/rebounder-chain-frontend:0.0.8
Koneksi ke pangkalan yang saya sebutkan
localhost:3306
Koneksi dari depan ke belakang harus ditentukan seluruhnya, eksternal:
http://<__:__>
Jika Anda meneruskan port internal ke port eksternal, yang sering terjadi pada server jauh, Anda perlu menentukan port internal untuk database, dan port eksternal untuk kontainer.
Jika Anda ingin bereksperimen dengan koneksi, Anda dapat mengunduh dan membangun proyek yang saya tulis khusus untuk menguji koneksi antar kontainer. Cukup masukkan alamat yang diinginkan, tekan Kirim dan dalam mode debug, lihat apa yang terbang kembali.
Proyeknya ada di
sini .
Kesimpulan
Ada banyak cara untuk membangun dan menjalankan gambar Docker. Bagi mereka yang tertarik, saya menyarankan Anda untuk belajar menulis buruh pelabuhan. Di sini kami telah memeriksa hanya salah satu cara untuk bekerja dengan buruh pelabuhan. Tentu saja, pendekatan ini pada awalnya tampaknya tidak begitu sederhana. Tapi di sini adalah contoh - selama penulisan posting, saya punya koneksi keluar pada server jauh. Dan selama proses debugging, saya harus mengubah pengaturan koneksi database beberapa kali. Seluruh perakitan dan penyebaran sesuai dengan 4 baris saya, setelah memasukkan yang saya lihat hasilnya di server jauh. Dalam mode pemrograman ekstrem, Docker sangat diperlukan.
Seperti yang dijanjikan, saya memposting sumber aplikasi:
backendfrontend