Pendahuluan
Halo para pembaca, dalam artikel hari ini saya ingin membahas fenomena dalam pengembangan aplikasi di
Unity3d sebagai pengembangan visual atau, lebih tepatnya, pengembangan menggunakan representasi visual dari kode dan logika. Dan, sebelum melanjutkan, saya ingin mengklarifikasi segera, ini bukan tentang pemrograman visual, dari kata "mutlak", tidak ada variasi
Cetak Biru di dunia Persatuan dan tidak ada generasi kode C #. Jadi apa yang dimaksud dengan editor logika visual? Jika Anda tertarik dengan jawaban untuk pertanyaan ini, selamat datang di bawah kucing.
Artikel dalam seri:
Editor Logika Visual Bagian 2Apa itu editor logika visual
Sangat sering, dan beberapa berpendapat bahwa selalu, selama pengembangan, programmer menulis banyak kode berbeda yang melakukan banyak hal berbeda, dari yang sistem ke mekanik permainan. Kode ini, jika programmernya "nyata", biasanya dibuat bersatu dan terisolasi sehingga dapat digunakan kembali (dalam Unity, kode ini adalah komponen, mereka juga pewaris
MonoBehavior ). Tidak sulit membayangkan bahwa ada banyak kode seperti itu, terutama jika ini bukan proyek pertama. Sekarang bayangkan kita memulai proyek baru dan kita perlu membuat banyak prototipe yang cepat dan berbeda, dan tim pemrogram terbatas, dan keseluruhannya sibuk dengan proyek atau proyek utama. Desainer game marah, mereka perlu menguji, memeriksa, produsen berlarian di sekitar manajer, mencoba mendapatkan programmer sendiri, uang terbatas, waktu hampir habis, dll.
Sisi lain dari koin, kami (programmer) menulis banyak kode dalam bentuk komponen, mereka menggantungkan daftar besar pada objek yang berbeda di tempat kejadian. Dan jadi kami memperluas tim, kami merekrut seorang programmer baru, ia membuka panggung untuk menyelesaikannya dan tenggelam dalam banyak pertanyaan: siapa yang menyebabkan siapa, dalam urutan apa, komponen mana yang terhubung dengan mana dan bagaimana, dll. Anda cukup mengatakan: - “Dan dokumentasi? " Ada dokumentasi (meskipun sama sekali bukan fakta), tetapi di sini adalah tentang ambang batas bagi orang-orang baru yang bergabung dengan tim serendah mungkin, dan waktu untuk proses ini sesingkat mungkin.
Bagaimana cara mengatasi situasi yang dijelaskan di atas? Jawaban dalam judul artikel adalah Editor Logika Visual. Apa ini Ini adalah lingkungan yang memungkinkan Anda untuk beroperasi secara visual pada berbagai komponen logika dan mengkonfigurasi hubungan mereka (dalam versi "lunak"), serta memanipulasi objek adegan secara tidak langsung dari tempat kejadian. Jika Anda menggambarkannya dalam bentuk yang sangat sederhana, maka seperti di masa kanak-kanak untuk mengumpulkan desain yang berbeda dari kubus (hanya dalam kasus kami, kubus tidak terhubung erat, melepas bagian bawah, desain kami tidak akan jatuh).
Jadi, kami menemukan definisi, tetapi apa yang akhirnya memberi kami pada hal ini?
- Anda dapat merakit desain universal yang dapat digunakan kembali dalam proyek, yang mengurangi rutinitas selanjutnya. Bayangkan semacam bidang murni, yang merupakan proyek kami, kami hanya mengambil konstruksi rakitan dari game lain, meletakkannya di lapangan dan hanya itu.
- Anda dapat membuat database "kubus" terisolasi (mekanik, logika, fungsional) dari mana orang yang bukan programmer dapat membangun konstruksi sendiri.
- Dimungkinkan untuk mengganti desain dengan cepat dengan yang lain, sehingga mengubah perilaku logika.
- Anda dapat menggunakan konstruksi dalam mode ditangguhkan, misalnya, jika NPC tidak ada di dunia sekarang, maka tidak ada logika yang terkait dengannya akan ada di "bidang" kami.
- Karena kubus kami tidak terhubung oleh hubungan yang kaku, kami dapat mematikannya dan hidup seperti yang kami inginkan dan menerapkan percabangan kondisional dan percabangan tanpa syarat yang rumit.
Nah, apakah itu terdengar cukup bagus? Tapi apa kenyataannya? Jika Anda membuka
Toko Aset dan melihat bagian
Visual Scripting , Anda dapat melihat, pada prinsipnya, sejumlah besar plugin yang berbeda. Kebanyakan dari mereka adalah variasi pada tema Cetak Biru dari Mesin Unreal, yaitu, pada dasarnya, pembuatan kode. Praktis tidak ada sistem yang sesuai dengan konsep editor logika visual. Arti terdekat adalah:
- Playmaker Ya itu adalah plugin FSM, tetapi meskipun demikian, ini memungkinkan Anda untuk menulis Tindakan Anda sendiri. Ini tidak begitu nyaman dari sudut pandang antarmuka, tetapi untuk hal-hal tertentu itu sangat bagus. Blizzard tidak sia-sia digunakan di Hearthstone.
- Desainer Perilaku / MoonBehavior , dll. plugin pohon negara. Itu lebih dekat dengan apa yang dijelaskan di atas, tetapi ada banyak batasan, setelah semua, pohon negara bukan logika lengkap pada komponen.
- ICode Ini adalah analog dari playmaker, yaitu, pada kenyataannya, juga mesin negara.
Apakah ada jalan keluar yang Anda tanyakan, pembaca yang budiman? Saya hanya menemukan satu, tulis sistem saya, yang saya lakukan, tetapi jalan menuju itu cukup panjang dan berduri.
Jalan
Gagasan untuk mengembangkan plugin untuk editor logika visual untuk
Unity3D muncul sejak lama. Pada awalnya hanya pikiran yang, jika demikian, itu akan keren. Pikiran-pikiran ini muncul dalam proses mengerjakan sebuah proyek di mana ada banyak permainan serupa, lebih dari 20 buah yang perlu dilakukan dengan sangat, sangat cepat. Implementasi pertama sangat buruk dalam hal antarmuka, meskipun, tentu saja, memungkinkan kami untuk berhasil mengembangkan seluruh rangkaian game pada kecepatan yang diberikan.
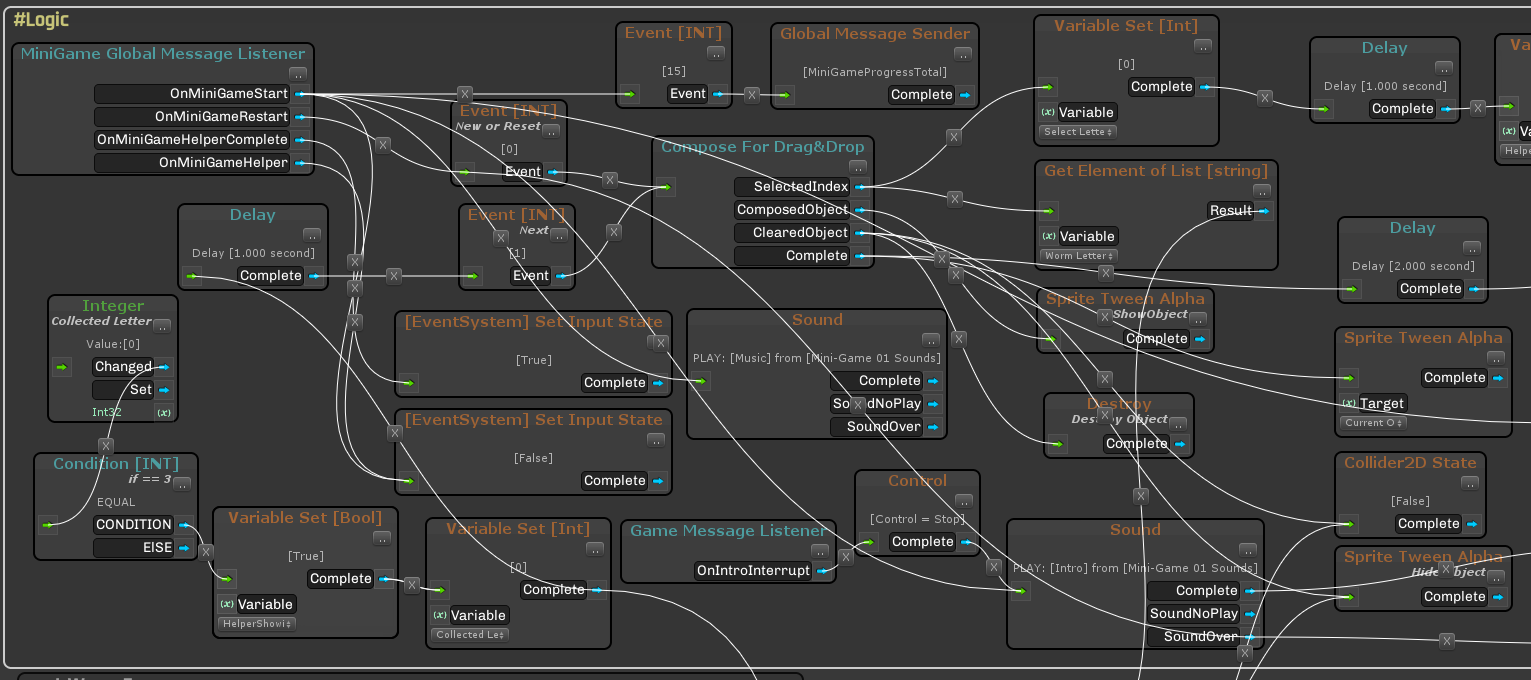
Untuk proyek selanjutnya, diputuskan untuk membuat editor visual yang lengkap, tetapi sebagai hasil dari sedikit pengalaman, implementasi tidak berhasil, semuanya sangat lambat, jumlah koneksi, dll. Hal-hal berubah skala sehingga tidak mungkin untuk mencari tahu apa dan di mana (lihat tangkapan layar dan jangan takut).

Setelah itu, gagasan itu ditunda untuk beberapa waktu. Proyek-proyek berikut sudah saya lakukan pada kode murni, tetapi gagasan itu masih melayang di kepala saya. Lambat laun, dengan mempertimbangkan kesalahan masa lalu, visi dan daftar persyaratan final (seperti yang tampak bagi saya) terbentuk. Dan pada tahun 2017, setelah selesainya proyek freelance berikutnya, saya memutuskan bahwa saya mampu menghabiskan 6-7 bulan bekerja pada plugin ini dan mencoba untuk meletakkannya di
Asset Store (masih terletak dan disebut
Panthea VS ). Dari sudut pandang pengalaman bekerja pada proyek yang sedemikian kompleks, semuanya sangat keren, sisi keuangannya sangat menyedihkan, masih bisa memprogram dan bisa menjual adalah dua hal yang berbeda. Itu adalah November 2017, setelah itu saya kehilangan motivasi sedikit, bercerai, mengubah kota saya, benar-benar mengubah hidup saya, dan agar tidak jatuh ke samoyedisme saya memutuskan untuk melihat sudut pandang yang berbeda pada topik editor logika visual. Hasilnya adalah
uViLEd , yang saya putuskan untuk diposkan secara gratis. Karena saya menandatangani kontrak penuh waktu, saya harus mengerjakannya pada akhir pekan dan hari libur dan saya membutuhkan semua 2018 dan awal 2019.
uViLEd adalah pemikiran besar
Panthea VS , sebuah refactoring lengkap dari kode untuk kompiler Roslyn (C # 7+), jadi semuanya bekerja hanya dari versi Unity3d 2018.3.
Catatan :
Panthea VS meluncurkan beberapa proyek (Android dan iOS, khususnya, Lev's Truck and cars), pada prinsipnya, pengalaman menggunakannya berhasil, tetapi saat itu muncul bahwa adalah satu hal untuk menulis editor, hal lain adalah belajar bagaimana menggunakannya dengan benar (tidak peduli betapa aneh kedengarannya) )
uViLEd dan cara menggunakannya
Pendahuluan
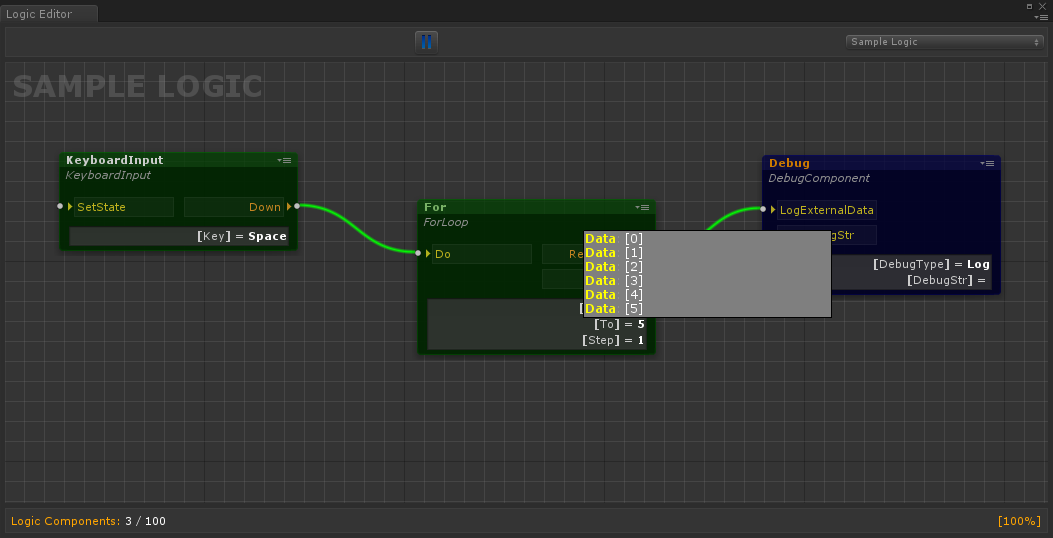
Jadi, apa yang terjadi pada akhirnya, pertama kita melihat gambar, dan kemudian melanjutkan (akan ada lebih banyak gambar).

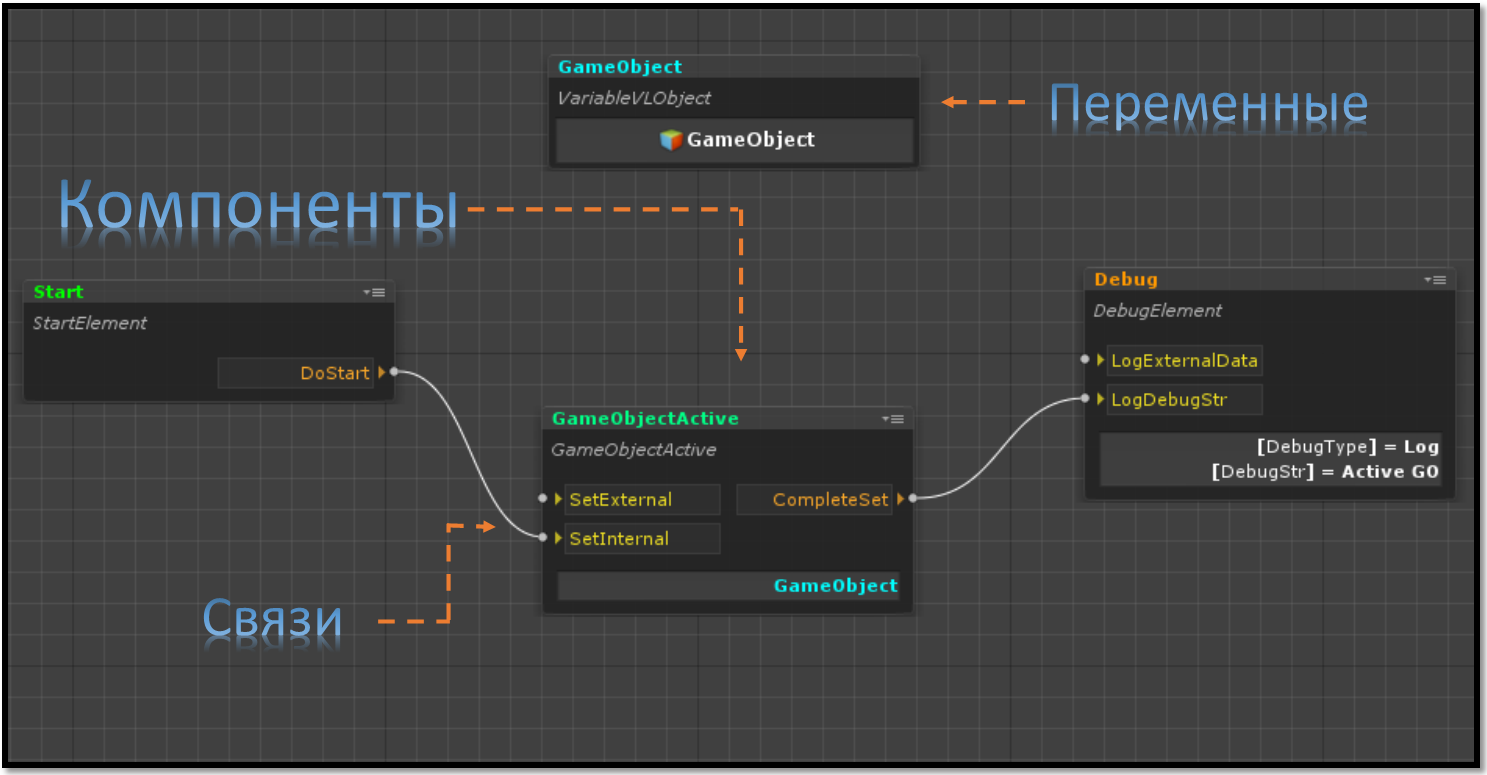
Apa yang didasarkan pada editor logika visual?

Di sini:
- Komponen - ini adalah kode kami yang mengimplementasikan fungsional satu atau yang lain, pada kenyataannya, analog dari MonoBehaviour , hanya dalam kasus kami semua komponen diwarisi dari kelas LogicComponent , yang pada gilirannya adalah ScriptableObject .
- Variabel adalah ScriptableObjects khusus yang diizinkan untuk menyimpan data (apa saja, termasuk struktur dan kelas khusus, referensi ke objek pemandangan, cetakan dan aset). Variabel diperlukan jika perlu untuk membuat data dibagi antara komponen, yaitu, setiap komponen dapat merujuk ke variabel dari tipe yang diinginkan, dan itu akan menjadi satu.
- Hubungan adalah deskripsi dalam bentuk visual dari komponen apa, bagaimana dan bagaimana urutan metode masing-masing. Hubungan antara komponen ditentukan menggunakan dua bidang khusus jenis INPUT_POINT dan OUTPUT_POINT . Tautan selalu dibentuk sebagai titik keluaran suatu komponen ke titik input komponen lainnya. Koneksi ini tidak kaku, yaitu, mereka tidak terlihat oleh programmer dan mereka juga tidak ada dalam kode. Mereka hadir, hanya di editor, dan kemudian ketika adegan dimulai, pengontrol logika itu sendiri memahami kode. Bagaimana ini terjadi kita akan berbicara dalam artikel terpisah.
Segala sesuatu di kompartemen - komponen, variabel, dan hubungan - membentuk
logika . Secara umum, tidak ada yang super rumit, programmer menulis kode komponen dan variabel, dan desainer game atau programmer / scripter lain (atau yang sama) membentuk logika dengan menempatkan komponen-komponen ini di editor dan mengatur koneksi dan parameter.
Fitur utama uViLEd
- Menjalankan logika (satu set komponen, variabel, dan hubungan) dalam mode ditangguhkan, termasuk mulai dari sumber eksternal (hard disk atau server)
- Mengatur koneksi antar komponen (urutan panggilan, aktivasi dan penonaktifan)
- Integrasi komponen dan kode lainnya dengan mudah, termasuk keturunan MonoBehavior
- Mengganti penampilan komponen dalam editor (analog dengan CustomPropertyDrawer)
- Mengkonfigurasi pengaturan komponen melalui inspektur Unity3d
- Mudah menambahkan komponen ke logika melalui file skrip drag & drop atau melalui direktori
- Mengelompokkan komponen dalam editor logika
- Mengatur tampilan komponen dalam editor (inversi, minimalisasi, aktivasi dan deaktivasi)
- Membuka editor kode komponen langsung dari editor logika
- Menampilkan data debugging langsung di editor logika selama startup di editor
- Penskalaan editor logika visual
- Jika tiba-tiba sejumlah besar komponen terkandung dalam logika, maka ada kemungkinan untuk mencari mereka dengan fokus saat memilih (ini berlaku untuk variabel)
- Langkah demi langkah debugging dalam mode peluncuran adegan di editor Unity3d dengan pelacakan semua data yang dikirim antara komponen dan nilai variabel
- Dukungan untuk metode MonoBehaviour dan pengaturan urutan panggilan mereka. Catatan : di sini kami maksudkan bahwa secara default dalam SO tidak ada metode seperti Mulai, Perbarui, dll. oleh karena itu, dukungan mereka telah ditambahkan ke komponen itu sendiri. Pada saat yang sama, menggunakan atribut ExecuteOrder, Anda dapat mengonfigurasi urutan metode Mulai, Pembaruan, dan seterusnya.
- Dukungan untuk Coroutine, async / tunggu dan semua atribut Unity3d untuk inspektur, serta dukungan untuk CustomPropertyDrawer
Bekerja dengan editor
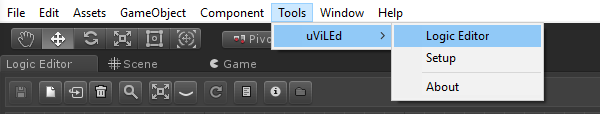
Untuk mulai bekerja dengan editor, Anda harus membuka adegan, dan kemudian mulai editor itu sendiri.

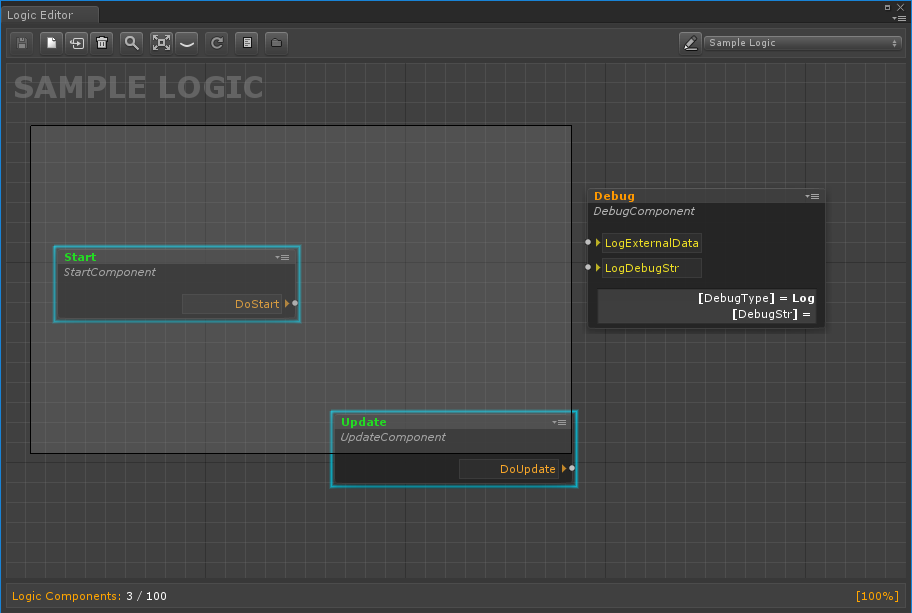
Setelah memulai editor, kami menginisialisasi adegan (tombol pembaruan di editor), setelah itu akan memungkinkan untuk membuat atau menambahkan logika yang ada ke adegan.
Setelah membuat logika (file yang akan menjelaskan komponen, parameternya, hubungan antara komponen, variabel, dan nilainya), Anda dapat mengisinya dengan makna. Untuk menambahkan komponen atau variabel, cukup seret skrip yang sesuai ke area editor logika. Opsi alternatif adalah menggunakan direktori yang dihasilkan secara otomatis menggunakan atribut
ComponentDefinition .

Setelah kami menambahkan beberapa komponen ke logika, mereka dapat dipindahkan, termasuk dalam kelompok atau digabungkan ke dalam kelompok visual.

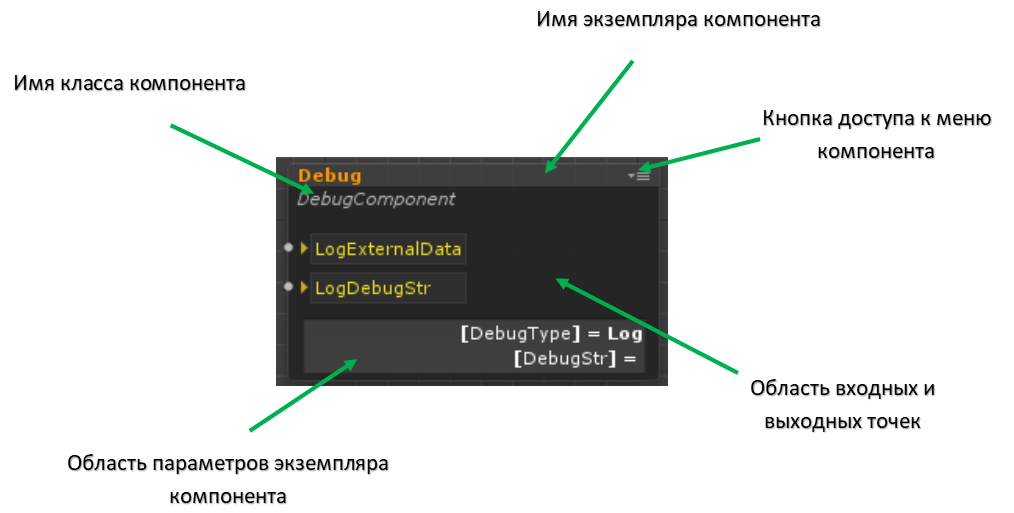
Mari kita pertimbangkan secara lebih rinci apa yang kita wakili komponen itu sendiri dalam editor visual.

Di sini:
- Tombol menu komponen, membuka menu tarik-turun yang dapat Anda gunakan:
- Aktifkan atau nonaktifkan komponen
- Minimalkan komponen (ini juga dapat dilakukan dengan mengklik dua kali pada tajuk)
- Balikkan komponen (tukar input dan titik output)
- Sembunyikan atau tampilkan area opsi komponen
- Buka editor kode untuk komponen
- Area parameter komponen adalah tempat di mana nilai-nilai parameter kunci komponen ditampilkan, komposisi yang tergantung pada programmer
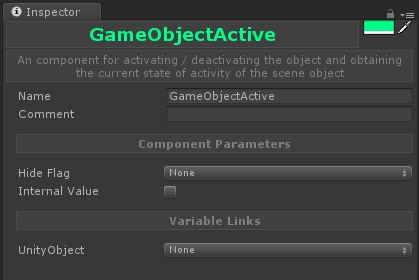
Untuk mengonfigurasi parameter (bidang atau bidang publik dengan atribut SerializeField), Anda harus memilih komponen di editor logika dan membuka inspektur Unity3d.

Di sini:
- Di sudut kanan atas adalah tombol yang memungkinkan Anda untuk mengubah warna header, yang ditampilkan di editor logika
- Nama - bidang untuk mengatur nama instance komponen
- Komentar - bidang untuk mengatur komentar pada instance komponen; itu ditampilkan dalam editor logika ketika Anda mengarahkan kursor ke komponen
- Parameter Komponen - area di mana parameter komponen ditampilkan (bidang publik dan bidang ditandai dengan SerializeField)
- Tautan Variabel - area untuk mengatur referensi ke variabel (lebih banyak tentang mereka akan dibahas pada bagian bekerja dengan variabel).
Untuk mengelompokkan objek secara visual, Anda harus memilihnya, lalu tekan tombol kanan dan pilih item yang sesuai di menu. Grup dapat diubah namanya, serta mengubah skema warnanya.

Untuk skala representasi visual dari komponen menggunakan roda mouse, semuanya cukup sederhana.
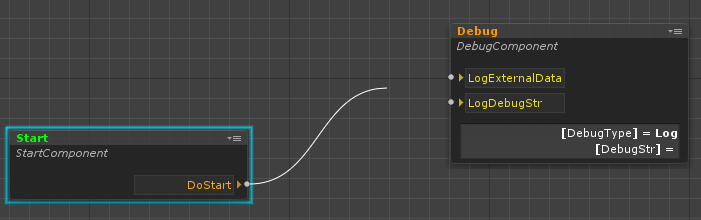
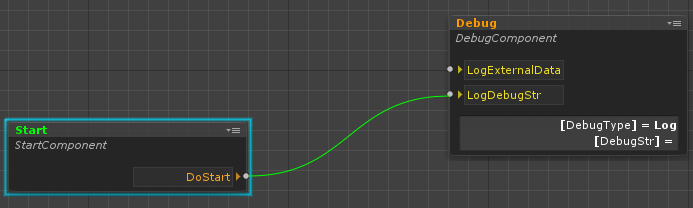
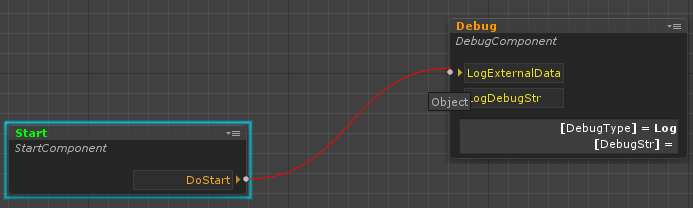
Dan hal terakhir yang ingin saya perhatikan adalah bekerja dengan koneksi antar komponen.
Untuk membuat koneksi, perlu menghubungkan titik output dari satu komponen dengan titik input yang lain.



Hubungan dibuat berdasarkan aturan pencocokan tipe yang dikirimkan dan diterima suatu titik. Pengecualian dibuat untuk titik input yang tidak menerima data, setiap titik output dapat dihubungkan ke sana. Ketika koneksi dibuat, sistem secara otomatis memeriksa jenis yang cocok dan menunjukkan apakah koneksi ini dapat dibuat atau tidak. Titik input dan output diatur dalam kode komponen menggunakan kelas berikut:
INPUT_POINT OUTPUT_POINT INPUT_POINT<T> OUTPUT_POINT<T>
Dua kelas pertama digunakan untuk titik input dan output yang tidak menerima parameter, yang kedua, masing-masing, sebaliknya. T bisa jenis apa saja.
public INPUT_POINT <float> InputFloatValue = new INPUT_POINT<float>(); public OUTPUT_POINT <float> OutputFloatValue = new OUTPUT_POINT<float>();
Untuk memanggil rantai tautan, Anda harus menggunakan fungsi Execute.
OutputFloatValue.Execute(5f);
Untuk memproses panggilan seperti itu, perlu untuk mengatur handler untuk titik input dalam kode komponen (tentang di mana tepatnya kita akan berbicara sedikit kemudian).
InputFloatValue.Handler = value => Debug.Log(value);
Dan akhirnya, saya ingin menyebutkan poin penting tentang koneksi. Jika ada beberapa tautan dari satu titik, maka dalam editor dimungkinkan untuk menyesuaikan urutan panggilan mereka.
Bekerja dengan variabel
Seperti disebutkan sebelumnya, variabel adalah objek khusus yang memungkinkan Anda untuk berbagi data antar komponen melalui tautan ke mereka. Variabel, seperti komponen, dibuat oleh programmer.
[ComponentDefinition(Name = "Float", Path = "uViLEd Components/Base/Variable/Base", Tooltip = "Variable for a floating-point number", Color = VLEColor.Cyan)] public class VariableFloat : Variable<float> { }
Seperti yang Anda lihat, kelas dasar untuk variabel adalah variabel kelas generik, di mana T adalah tipe data yang disertakan dalam variabel, T dapat berupa tipe apa pun yang dapat diserialisasi.
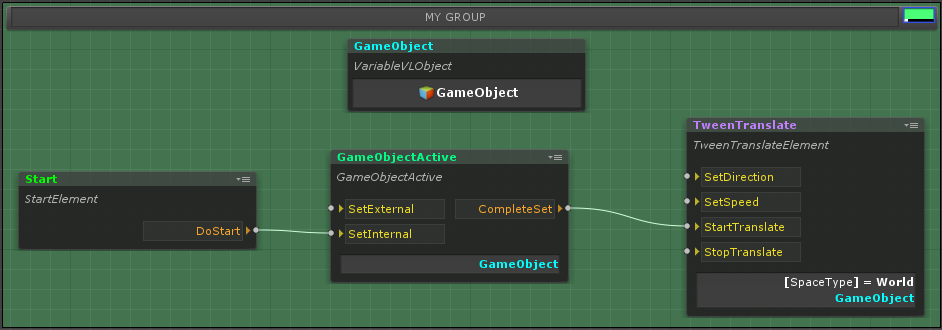
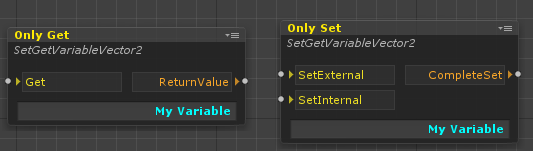
Di editor, variabel ditampilkan sebagai berikut:

Untuk mengubah tampilan nilai variabel, cukup mendefinisikan kembali metode ToString di tipe T.
public struct CustomData { public readonly int Value01; public readonly int Value02; public CustomData (int value01, int value02) { Value01= value01; Value02= value02; } public override string ToString() { var stringBuilder = new StringBuilder(); stringBuilder.AppendLine("Value01 = {0}".Fmt(Value01)); stringBuilder.Append("Value02 = {0}".Fmt(Value02)); return stringBuilder.ToString(); } }
Dengan demikian, variabel jenis ini akan terlihat seperti:
public class VariableCustomData : Variable<CustomData> { }
Untuk menambahkan referensi ke variabel dalam komponen, Anda harus menggunakan kelas khusus.
public VARIABLE_LINK<CustomData> CustomVariableLink = new VARIABLE_LINK<CustomData>();
Setelah itu, tautan dapat diatur di inspektur, dan di menu tarik-turun hanya variabel dari tipe
CustomData yang akan ditampilkan, yang sangat menyederhanakan bekerja dengannya.
Untuk kenyamanan bekerja dengan variabel, ada metode khusus yang memungkinkan Anda untuk menentukan kapan suatu variabel telah mengubah nilainya atau ketika data apa pun telah diatur untuk itu.
CustomVariableLink.AddSetEventHandler(CustomDataSet); CustomVariableLink.AddChangedEventHandler(CustomDataChanged);
Harus diingat bahwa karya Changed oleh kondisi
Persamaan , oleh karena itu, jika struktur dan kelas digunakan, metode ini harus didefinisikan ulang untuk memastikan operasi yang benar.
Bekerja dengan Objek Persatuan
Karena sifat sistem uViLEd, tautan langsung ke objek Unity tidak dapat digunakan di dalamnya, karena mereka tidak dapat dipulihkan saat memuat logika. Untuk mengatasi masalah ini, shell
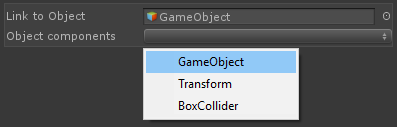
VLObject khusus telah dibuat, yang memungkinkan Anda membuat tautan seperti itu, serta menyimpan dan memuatnya. Di antara hal-hal lain, shell ini memiliki editor properti khusus yang memungkinkan Anda untuk mendapatkan komponen dari objek apa pun dalam adegan (lihat gambar di bawah) jika Anda ingin mengaksesnya. Dengan
VLObject, Anda dapat menyimpan tautan tidak hanya ke objek pemandangan dan komponennya, tetapi juga ke prefab dan file sumber daya, seperti tekstur, suara, dll.
 Catatan
Catatan : jika logika yang ada digunakan di adegan lain, referensi ke objek akan hilang, termasuk referensi ke cetakan, karena adegan bertindak sebagai penyimpanan mereka. Ini juga harus diperhitungkan jika Anda berencana untuk menggunakan logika sebagai templat, dalam hal ini, opsi terbaik adalah mentransfer tautan yang diperlukan dari luar (misalnya, dari logika yang dilampirkan ke adegan).
Dimungkinkan juga untuk membatasi jenis objek Unity yang akan diinstal di
VLObject . Ini hanya mempengaruhi inspektur Persatuan dan digunakan untuk kenyamanan bekerja dengan mereka.
[SerializeField] [TypeConstraint(typeof(Button))] private VLObject _button;
Membuat komponen logika
Untuk membuat komponen logika, seorang programmer hanya perlu menambahkan file skrip C # sederhana ke proyek (Anda juga dapat membuat komponen atau variabel segera melalui menu khusus di tab Project) dan ubah kode di dalamnya sebagai berikut:
[ComponentDefinition(Name = "MyComponent", Path = "MyFolder/MySubfolder", Tooltip = "this my logic component", Color = VSEColor.Green)] public class MyLogicComponent : LogicComponent { }
Seperti yang disebutkan sebelumnya,
ComponentDefinition adalah atribut yang memungkinkan Anda untuk secara otomatis membuat katalog komponen, di sini harus dicatat bahwa Warna (warna header) diatur dalam string sebagai format HEX.
LogicComponent adalah kelas dasar dari semua komponen, yang pada gilirannya adalah turunan dari
ScripatableObject .
Berikut ini adalah contoh sederhana dari komponen yang melakukan percabangan dengan nilai yang masuk dari tipe bool:
public class IfBool : LogicComponent { public INPUT_POINT<bool> ValueToBeChecked = new INPUT_POINT<bool>(); public OUTPUT_POINT True = new OUTPUT_POINT(); public OUTPUT_POINT False = new OUTPUT_POINT(); public override void Constructor() { ValueToBeChecked.Handler = ValueToBeCheckedHandler; } private void ValueToBeCheckedHandler(bool value) { if(value) { True.Execute(); }else { False.Execute(); } } }
Jadi, seperti yang Anda lihat dari kode, kami menciptakan titik input komponen, yang mengambil nilai tipe bool dan dua titik keluaran yang dipanggil tergantung pada nilai apa yang kami dapatkan.
Mungkin Anda sekarang memiliki pertanyaan,
Konstruktor macam apa ini? Saya jelaskan. Secara default,
ScriptableObject tidak mendukung metode seperti
Mulai ,
Pembaruan , dll., Tetapi mendukung metode
Awake ,
OnEnable ,
OnDisable, dan
OnDestroy . Jadi di sini adalah
Sedarlah (seperti
OnEnable ), dalam kasus
ScriptableObject dibuat melalui metode
CreateInstance selalu disebut, dan ini, pada kenyataannya, masalahnya. Karena kenyataan bahwa objek dibuat dalam memori untuk serialisasi dalam mode editor, maka perlu untuk mengecualikan kode komponen dari bekerja pada saat ini, oleh karena itu analog
Sedar ditambahkan sebagai metode
Konstruktor , hal yang sama berlaku untuk metode
OnDisable dan
OnDestroy ketika menghapus objek dalam editor. Jika Anda perlu memproses penghapusan komponen dengan benar (misalnya, saat membongkar adegan), maka Anda harus menggunakan antarmuka
IDisposable .
Secara umum, seperti yang Anda lihat, tidak ada yang sulit dalam membuat komponen. Ini adalah kelas reguler, di mana ada kode yang Anda inginkan. Dalam kasus tertentu, komponen mungkin tidak mengandung titik input dan output sama sekali, tetapi berkomunikasi menggunakan pesan global. Ngomong-ngomong, untuk ini, di
uViLEd ada kelas
GlobalEvent - ini adalah sistem pesan berdasarkan tipe data (lebih lanjut tentang itu dapat ditemukan di artikel saya).
Hal terakhir yang ingin saya sebutkan adalah kemampuan untuk mengkonfigurasi titik input dan output komponen tergantung pada parameter komponen.

Untuk melakukan ini, dalam kode komponen, cukup menerapkan satu atau kedua
antarmuka IInputPointParse dan
IOutputPointParse . Di bawah ini adalah contoh dari kode kelas generik abstrak untuk komponen
Switch cabang; titik output secara otomatis dibuat di sini, tergantung pada parameter
SwitchValues .
Kode Kelas SwitchAbstract public abstract class SwitchAbstract<T> : LogicComponent, IOutputPointParse { [Tooltip("input point for transmitting value, which should be checked")] public INPUT_POINT<T> ValueToBeChecked = new INPUT_POINT<T>(); [Tooltip("set of values for branching")] public List<T> SwitchValues = new List<T>(); protected Dictionary<string, object> outputPoints = new Dictionary<string, object>(); public override void Constructor() { ValueToBeChecked.Handler = ValueToBeCheckedHandler; } protected virtual bool CompareEqual(T first, T second) { return first.Equals(second); } protected virtual string GetValueString(T value) { var outputPontName = value.ToString(); #if UNITY_EDITOR if (!UnityEditor.EditorApplication.isPlaying) { if (outputPoints.ContainsKey(outputPontName)) { outputPontName += " ({0})".Fmt(outputPoints.Count); } } #endif return outputPontName; } private void ValueToBeCheckedHandler(T checkedValue) { foreach (var value in SwitchValues) { if (CompareEqual(checkedValue, value)) { ((OUTPUT_POINT)outputPoints[GetValueString(value)]).Execute(); return; } } } public IDictionary<string, object> GetOutputPoints() { #if UNITY_EDITOR if (!UnityEditor.EditorApplication.isPlayingOrWillChangePlaymode) { outputPoints.Clear(); } #endif if (outputPoints.Count == 0) { foreach (var value in SwitchValues) { outputPoints.Add(GetValueString(value), new OUTPUT_POINT()); } } return outputPoints; } }
Debugging logika
UViLEd menyediakan beberapa mekanisme untuk debugging logic:
- Kemampuan untuk menampilkan variabel internal dan nilainya dalam editor logika dalam mode peluncuran adegan. Untuk melakukan ini, gunakan atribut ViewInDebugMode
- Kemampuan untuk melihat nilai variabel logika dalam mode peluncuran adegan
- Kemungkinan debugging langkah-demi-langkah dari panggilan antar komponen dan melihat data yang ditransfer di antara mereka
UViLEd memiliki mode khusus untuk item terakhir, yang menyala saat adegan dimulai.

Mode ini, sayangnya, memiliki keterbatasan tertentu yang terkait dengan transisi antar adegan. Dalam hal ini, data debug dari adegan sebelumnya dan logika akan hilang, dan dalam yang baru mereka akan mulai ditampilkan hanya dari saat logika diaktifkan di editor.
Kesimpulan
Dalam artikel ini saya mencoba memperkenalkan Anda secara singkat tentang pendekatan pengembangan yang saya gunakan dalam proyek saya saat ini. Meskipun skeptisisme awal (termasuk saya), praktik menunjukkan secara signifikan kenyamanan penggunaannya, terutama ketika membuat prototipe. Antara lain, karya desainer game telah sangat disederhanakan, mereka tidak masuk ke tempat kejadian, tidak menyodok objek untuk mengkonfigurasi proses permainan, logika terpisah dibuat untuk mereka dengan satu set data variabel dan komponen di mana mereka dapat dengan mudah mengkonfigurasi semuanya. Juga keuntungan besar adalah kenyataan bahwa dalam proyek saya, seringkali kontennya diunduh dari luar. Menggunakan editor logika visual, saya dapat memperbarui keseimbangan proses permainan tanpa memperbarui aplikasi utama, dalam beberapa kasus, logika itu sendiri dapat diubah.
Bagi saya sendiri, saya memutuskan bahwa pendekatan pengembangan semacam itu adalah tempatnya, tentu saja itu tidak berlaku untuk proyek-proyek besar, tetapi dapat digunakan di sana untuk beberapa skrip gameplay untuk merevitalisasi dunia, dalam desain level, dll. proyek yang sedang berjalan (segmen anak-anak), sejauh ini, ia menunjukkan hasil yang bagus.
Apa selanjutnya
Ini adalah bagian pertama dari serangkaian artikel tentang editor visual logika uViLEd, maka akan ada bagian tentang:
- Inti dari sistem : bagaimana logika dimuat, mengapa ScriptableObject dipilih, bagaimana API diatur, yang memungkinkan Anda melakukannya, dll., Kesulitan apa yang muncul dan bagaimana semuanya diselesaikan.
- Editor : bagaimana itu dikembangkan, bagaimana itu dibangun, masalah apa dan solusi apa, dll hal-hal, yang akan saya buat kembali sekarang.
Tulis di komentar jika Anda memiliki pertanyaan spesifik yang ingin Anda sampaikan di artikel selanjutnya.
PS : Saya mencoba berbicara tentang poin-poin penting dari
uViLEd , jika Anda memiliki keinginan, Anda dapat membiasakan diri dengan mengunduh plugin dari Asset Store, ada dokumentasi lengkap (meskipun dalam bahasa Inggris): panduan pengguna, panduan untuk programmer dan API.
Editor Logika Visual Bagian 2Editor logika visual UViLEdArtikel Perpesanan Global