
Hai, habrozhiteli! Tujuan buku ini adalah untuk memberi Anda pengetahuan yang dengannya Anda tidak akan ragu untuk bergabung dengan proyek apa pun menggunakan perpustakaan ini. Buku ini ditujukan untuk semua orang yang tertarik mempelajari Vue.js dan memiliki pengalaman dengan JavaScript, HTML, dan CSS. Anda tidak diharuskan memiliki pengetahuan mendalam tentang bidang ini, tetapi memahami dasar-dasarnya, seperti array, variabel, loop, dan elemen HTML, tidak akan merugikan.
Di bawah potongan adalah bagian dalam bentuk bab Vuex, menggambarkan: apa kondisinya; penggunaan getter; implementasi mutasi; menambahkan tindakan; bekerja dengan metode pembantu Vuex; modul dan pengaturan proyek.
10.1. Mengapa kita membutuhkan Vuex
Perpustakaan Vuex mengelola negara. Ini menyimpannya secara terpusat, yang membuatnya mudah untuk mengakses komponen apa pun untuk itu. Status adalah informasi atau data yang mendukung aplikasi. Ini penting karena kami membutuhkan mekanisme yang dapat diandalkan dan dapat dipahami untuk bekerja dengan informasi ini.
Jika Anda sudah memiliki pengalaman bekerja dengan kerangka kerja lain untuk membuat aplikasi satu halaman, beberapa konsep ini mungkin tampak akrab. Misalnya, Bereaksi menggunakan sistem manajemen negara serupa yang disebut Redux. Vuex dan Redux dipengaruhi oleh proyek Flux. Ini adalah arsitektur yang diusulkan oleh Facebook, yang dirancang untuk menyederhanakan konstruksi aplikasi web klien. Ini berkontribusi pada pergerakan data dalam satu arah: dari tindakan ke operator, lalu ke penyimpanan dan di akhir ke tampilan. Pendekatan ini memungkinkan Anda untuk memisahkan keadaan dari sisa aplikasi dan mendorong pembaruan yang sinkron. Anda dapat mempelajari lebih lanjut tentang Flux dari dokumentasi resmi di facebook.imtqy.com/flux/docs/overview.html.
Vuex bekerja dengan prinsip yang sama, membantu mengubah keadaan yang dapat diprediksi dan serempak. Pengembang tidak perlu khawatir tentang konsekuensi memperbarui keadaan dengan fungsi sinkron dan asinkron. Bayangkan kita berinteraksi dengan API server yang mengembalikan data dalam format JSON. Apa yang terjadi jika pada saat yang sama data ini dimodifikasi oleh perpustakaan pihak ketiga? Kami tidak ingin hasil yang tidak terduga. Vuex membantu menghindari situasi seperti itu dengan menghilangkan perubahan asinkron.
Anda mungkin bertanya-tanya mengapa kita membutuhkan perpustakaan Vuex. Pada akhirnya, Vue.js memungkinkan Anda untuk meneruskan informasi ke komponen. Seperti yang Anda ketahui dari bab sebelumnya, parameter input dan acara pengguna dimaksudkan untuk ini. Kami bahkan dapat membuat bus acara kami sendiri untuk transfer data dan komunikasi antar-komponen. Contoh mekanisme tersebut disajikan pada Gambar. 10.1.
Ini akan sesuai untuk aplikasi kecil dengan beberapa komponen. Dalam hal ini, Anda perlu mentransfer informasi hanya ke beberapa penerima. Tetapi bagaimana jika aplikasinya lebih besar, lebih kompleks, dan berlapis? Jelas bahwa dalam proyek besar tidak mudah untuk melacak semua fungsi panggilan balik, parameter input, dan acara.
Hanya untuk situasi seperti itu, perpustakaan Vuex telah dibuat. Ini memungkinkan Anda untuk mengatur pekerjaan dengan negara dalam bentuk repositori terpusat. Bayangkan skenario yang layak dipikirkan untuk menggunakan Vuex. Misalnya, kami mengerjakan blog dengan artikel dan komentar yang dapat Anda buat, edit, dan hapus. Pada saat yang sama, kami memiliki panel administrasi yang memungkinkan Anda untuk memblokir dan menambah pengguna.
Mari kita lihat bagaimana ini diimplementasikan menggunakan Vuex. Dalam gbr. Gambar 10.2 menunjukkan bahwa komponen EditBio adalah anak dari panel admin. Ia membutuhkan akses ke informasi pengguna sehingga ia dapat memperbaruinya. Bekerja dengan Vuex, kita dapat mengakses repositori pusat, memodifikasi data, dan menyimpan perubahan secara langsung dari komponen EditBio. Ini jauh lebih baik daripada meneruskan informasi dari instance root Vue.js ke komponen Admin dan kemudian ke EditBio menggunakan parameter input. Akan sulit bagi kami untuk melacak data yang terletak di tempat yang berbeda.
Namun demikian, penggunaan Vuex datang dengan harga dalam bentuk kode boilerplate tambahan dan kompleksitas struktur aplikasi. Seperti telah disebutkan, lebih baik tidak menggunakan perpustakaan ini dalam proyek sederhana yang terdiri dari beberapa komponen. Potensi nyata dimanifestasikan dalam aplikasi besar dengan keadaan yang lebih kompleks.
10.2. Negara dan mutasi di Vuex
Vuex menyimpan keadaan seluruh aplikasi dalam satu objek tunggal, yang juga disebut sumber kebenaran tunggal. Seperti namanya, semua data dikumpulkan di satu tempat dan tidak diduplikasi di bagian kode yang lain.
PETUNJUK
Perlu dicatat bahwa kami tidak diharuskan untuk menyimpan semua data kami di Vuex. Komponen individual dapat memiliki status lokal mereka sendiri. Dalam situasi tertentu, ini lebih disukai. Misalnya, komponen Anda memiliki variabel yang hanya digunakan di dalamnya. Dia harus tetap lokal.
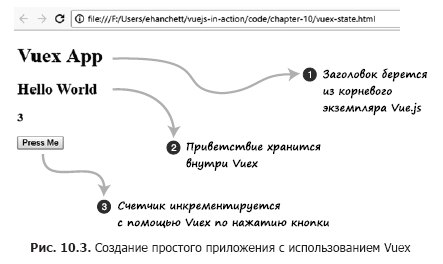
Pertimbangkan contoh sederhana bekerja dengan negara di Vuex. Semua kode kami akan ditempatkan dalam satu file. Nanti Anda akan belajar cara menambahkan Vuex ke proyek menggunakan Vue-CLI. Buka editor teks dan buat file vuex-state.html. Kami akan menampilkan pesan yang terletak di repositori pusat, dan penghitung. Hasilnya ditunjukkan dalam gambar. 10.3.

Pertama, tambahkan tag skrip dengan tautan ke Vue dan Vuex. Kemudian buat markup HTML. Kami akan menggunakan tag H1, H2, H3 dan tombol. Tag h1 menampilkan header dengan variabel lokal yang dideklarasikan dalam instance Vue.js. Pesan sambutan dan tanggapan dieksekusi sebagai properti yang dihitung berdasarkan repositori Vuex.
Elemen tombol memicu tindakan kenaikan. Salin kode dari Listing 10.1 ke file vuex-state.html.
Setelah Anda selesai dengan markup HTML, mari mulai membuat repositori Vuex. Ini akan berisi semua data aplikasi, termasuk pesan dan properti hitung.
Untuk memperbarui keadaan, kami menggunakan mutasi. Ini adalah sesuatu seperti setter dari bahasa pemrograman lain. Setter menetapkan nilai, mutasi memperbarui status program. Di Vuex, mutasi harus sinkron. Dalam contoh kami, penghitung bertambah hanya dengan mengklik tombol, jadi tidak perlu khawatir tentang kode asinkron (nanti kita akan melihat tindakan yang membantu menyelesaikan masalah dengan sinkronisasi).
Buat fungsi kenaikan di dalam objek mutasi yang meningkatkan negara. Ambil kode di Listing 10.2 dan tempel di bagian bawah file vuex-state.html.
Jadi, kami telah menyiapkan markup HTML dan repositori Vuex. Sekarang Anda dapat menambahkan logika yang akan menghubungkan mereka. Kami ingin templat menampilkan nilai msg dan penghitung, yang merupakan bagian dari status Vuex. Selain itu, penghitung perlu diperbarui.
Buat instance Vue.js dengan fungsi data baru yang akan mengembalikan properti header lokal dengan teks dari Vuex App. Di bagian yang dihitung, tambahkan sambutan selamat datang dan penghitung properti. Yang pertama akan mengembalikan store.state.msg, dan yang kedua - store.state.count.
Akhirnya, Anda perlu menambahkan metode yang disebut increment. Mutasi telah dideklarasikan di repositori Vuex, tetapi kami tidak dapat menggunakannya secara langsung untuk memperbarui status. Fungsi komit khusus disediakan untuk ini. Ia memberi tahu Vuex untuk memperbarui repositori dan dengan demikian menyimpan perubahan. Ekspresi store.commit ('increment') melakukan mutasi. Masukkan cuplikan berikut (Listing 10.3) segera setelah kode dibuat pada Listing 10.2.
Ini adalah aplikasi kerja lengkap berdasarkan Vuex! Coba tekan tombol - setiap kali Anda menekan penghitung akan bertambah 1.
Perbarui kode sehingga menekan tombol menambah penghitung oleh 10. Jika Anda mengamati mutasi kenaikan secara cermat, Anda akan melihat bahwa itu hanya membutuhkan satu argumen, sebutkan. Mari kita melewati yang lain - sebut saja payload. Ini akan diteruskan dengan metode increment, yang dibuat dalam instance root dari Vue.js.
Salin konten vuex-state.html ke file vuex-state-pass.html yang baru. Menggunakan aplikasi ini sebagai contoh, kami menunjukkan bagaimana argumen dilewatkan.
Seperti yang Anda lihat di Listing 10.4, hanya objek mutasi dan metode penambahan yang perlu diperbarui. Tambahkan ke penambahan mutasi argumen lain yang disebut payload. Ini adalah nilai dimana state.count akan meningkat. Temukan panggilan untuk store.commit di dalam metode increment dan tentukan 10 sebagai argumen kedua. Perbarui file vuex-state.html seperti yang ditunjukkan di bawah ini.
Simpan file vuex-state-pass.html dan buka di browser. Sekarang, ketika tombol ditekan, penghitung akan bertambah 10, dan bukan 1. Jika ada kesalahan, periksa konsol browser dan pastikan Anda tidak membuat kesalahan ketik.
10.3. Aksara dan Tindakan
Pada contoh sebelumnya, kami mengakses toko secara langsung dari properti yang dihitung. Tetapi bagaimana jika kita memiliki beberapa komponen yang memerlukan akses yang sama? Misalkan kita ingin menampilkan pesan selamat datang dalam huruf kapital. Dalam hal ini, getter akan membantu kami.
Getters adalah bagian dari Vuex. Mereka memungkinkan Anda untuk menerapkan akses terpadu untuk menyatakan dalam semua komponen. Mari kita ambil contoh dari bagian 10.2 dan alih-alih akses langsung ke repositori melalui properti yang dihitung, kami menggunakan getter. Selain itu, kami membuat pengambil untuk properti msg menerjemahkan semua hurufnya menjadi huruf besar.
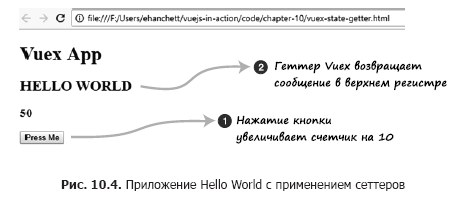
Salin konten file vuex-state-pass.html ke vuex-state-getter-action.html. Untuk menyederhanakan tugas, biarkan kode HTML tidak berubah. Pada akhirnya, Anda harus mendapatkan sesuatu yang mirip dengan ara. 10.4.

Seperti yang Anda lihat, pesan Hello World sekarang ditampilkan dalam kata-kata. Menekan tombol Press Me menambah penghitung dengan cara yang sama seperti pada contoh sebelumnya.
Temukan konstruksi Vuex.Store di dalam file vuex-state-getter-action.html baru tepat di bawah tag

Tambahkan objek baru setelah mutasi yang disebut getter. Buat pesan dan hitung metode di dalam objek ini, seperti yang ditunjukkan pada Listing 10.5. Kedua metode menerima argumen keadaan yang sama.
Pembuat pesan akan mengembalikan state.msg.toUppercase (). Berkat ini, pesan selalu ditampilkan dalam huruf besar. Dalam getter, kami akan mengembalikan state.count. Setelah menambahkan getter di bawah mutasi, file vuex-state-getter-action.html akan terlihat seperti ini.
Tindakan adalah bagian integral Vuex. Saya sebutkan sebelumnya bahwa mutasi harus sinkron. Tetapi bagaimana jika kita bekerja dengan kode asinkron? Bagaimana cara membuat panggilan asinkron dapat mengubah status? Tindakan Vuex akan membantu kami dalam hal ini.
Bayangkan aplikasi sedang mengakses server dan menunggu jawaban. Ini adalah contoh tindakan asinkron. Sayangnya, mutasi tidak sinkron, jadi kami tidak dapat menggunakannya di sini. Sebagai gantinya, tambahkan operasi asinkron berdasarkan tindakan Vuex.
Untuk membuat penundaan, gunakan fungsi setTimeout. Buka file vuex-state-getter-action.html dan tambahkan objek action segera setelah getter. Di dalam objek ini, tempatkan tindakan kenaikan, yang mengambil konteks dan argumen payload. Menggunakan konteks, kami akan menyimpan perubahan. Tempatkan operasi context.commit di dalam setTimeout. Dengan cara ini kami mensimulasikan penundaan di server. Kami juga dapat meneruskan argumen payload ke context.commit, yang kemudian masuk ke dalam mutasi. Perbarui kode berdasarkan Daftar 10.6.
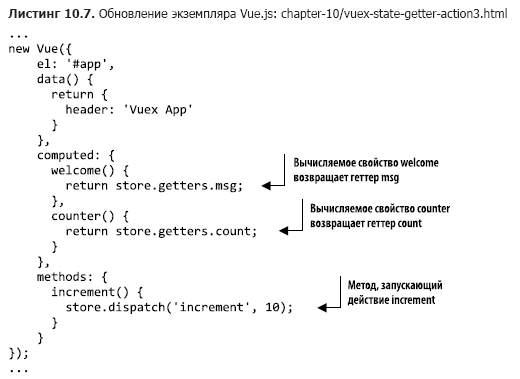
Setelah memperbarui Vuex.Store, Anda dapat melanjutkan ke instance root dari Vue.js. Properti yang dihitung tidak akan mengakses toko secara langsung, seperti sebelumnya, tetapi menggunakan getter. Kami juga memodifikasi metode kenaikan. Untuk mengakses properti Vuex baru yang kami buat sebelumnya, ia akan menggunakan call store.dispatch ('increment', 10).
Argumen pertama untuk panggilan pengiriman adalah nama tindakan, dan argumen kedua selalu berisi data tambahan yang diteruskan ke tindakan ini.
TIP
Data tambahan dapat berupa variabel reguler atau bahkan objek.
Perbarui instance Vue.js dalam file vuex-state-getter-action.html seperti yang ditunjukkan pada Listing 10.7.

Unduh aplikasi dan tekan tombol beberapa kali. Anda harus melihat penundaan, tetapi penghitung akan meningkat 10 setelah setiap pers.
10.4. Menggunakan Vuex dalam proyek toko hewan peliharaan menggunakan Vue-CLI
Mari kita kembali ke proyek toko hewan peliharaan yang sedang kita kerjakan. Jika Anda belum lupa, kami memutuskan untuk menambahkan animasi dan transisi. Sekarang kami mengintegrasikan perpustakaan Vuex yang kami temui sebelumnya.
Kami mentransfer data barang ke gudang. Seperti yang Anda ingat dari bab-bab sebelumnya, data diinisialisasi dalam kait yang dibuat di dalam komponen Utama. Sekarang hook ini akan menghasilkan event baru yang menginisialisasi repositori Vuex. Kami juga akan menambahkan produk properti terhitung, yang mengambil produk menggunakan pengambil (kami akan membuatnya nanti). Hasil akhir akan terlihat seperti pada Gambar. 10.5.
10.4.1. Instal Vuex dengan Vue-CLI
Pertama, instal Vuex! Ini adalah proses yang sederhana. Siapkan versi terbaru dari toko hewan peliharaan yang kami kerjakan di bab 8. Anda juga dapat mengunduh semua kode untuk bab ini di GitHub di github.com/ErikCH/VuejsInActionCode.
Buka jendela terminal dan pergi ke direktori root proyek. Untuk menginstal versi terbaru Vuex, jalankan perintah berikut:
$ npm install vuex
dan simpan catatan tentang itu di file package.json dari toko hewan peliharaan.
Sekarang Anda perlu menambahkan penyimpanan ke file main.js, yang terletak di folder src. Repositori itu sendiri belum ada, tetapi kami tetap mengimpornya. Biasanya ada di file src / store / store.js, tetapi Anda dapat memilih jalur yang berbeda - semua pengembang memiliki preferensi sendiri. Mari kita memikirkan pilihan yang diterima secara umum. Kemudian dalam bab ini kita akan membahas struktur direktori alternatif menggunakan modul.
Anda perlu menambahkan penyimpanan ke instance root Vue.js di bawah router, seperti yang ditunjukkan pada Listing 10.8. Omong-omong, kami menggunakan standar ES6, jadi store: store dapat disingkat menjadi store.
Setelah menghubungkan penyimpanan ke instance root, kita dapat mengaksesnya dari bagian mana pun dari aplikasi. Buat file src / store / store.js. Di dalamnya kita akan menempatkan repositori Vuex dengan informasi tentang produk yang ditawarkan oleh toko hewan peliharaan. Di bagian atas, tambahkan dua pernyataan impor, satu untuk Vue dan Vuex. Kemudian tentukan Vue.use (Vuex) untuk menggabungkan semuanya.
Kami mengimpor repositori di file main.js dari ./store/store. Sekarang Anda perlu mengekspor objek toko di dalam store.js. Seperti yang dapat Anda lihat di Listing 10.9, kami mengekspor nilai const store yang sama dengan Vuex.Store.
Pertama, tambahkan objek dengan status dan mutasi. Negara akan berisi objek kosong yang disebut produk. Kami akan segera mengisinya dengan metode initStore. Mutasi disebut SET_STORE, itu akan menetapkan barang yang ditransfer ke properti state.products. Rekatkan kode dari daftar berikut ke dalam file src / store / store.js yang baru saja kita buat.
Kita perlu membuat action dan pengambil dalam repositori. Seorang pengambil akan mengembalikan objek produk. Tindakannya sedikit lebih rumit. Anda harus mentransfer hook yang dibuat, yang membaca file static / products.json menggunakan Axios, ke objek action di dalam Vuex.
Saya sebutkan sebelumnya bahwa mutasi harus sinkron dan hanya tindakan di dalam Vuex yang dapat menerima kode asinkron. Untuk mengatasi batasan ini, masukkan kode Axios dalam aksi Vuex.
Buat objek tindakan di file store.js dan tambahkan metode initStore ke dalamnya. Salin konten hook yang dibuat dari file komponen / Main.vue ke metode ini. Alih-alih menetapkan response.data.products ke objek produk, kami memanggil mutasi menggunakan fungsi komit. Lewati response.data.products sebagai argumen ke SET_STORE. Kode yang dihasilkan akan terlihat seperti ini (Listing 10.10).
Kami hampir selesai, kami hanya perlu memperbarui file Main.vue dan mentransfer barang dari objek produk lokal ke toko Vuex. Buka file src / components / Main.vue dan temukan fungsi datanya. Hapus produk lini: {}. Kami akan mengakses barang dari properti yang dihitung yang dikembalikan oleh toko.
Temukan properti terhitung cartItemCount dan sortProducts di dalam Main.vue, mereka harus pergi tepat setelah bagian metode. Tambahkan properti produk dan buat kembali pembuat dengan nama yang sama.
Kami menghubungkan penyimpanan ke instance root Vue.js di file main.js, jadi kami tidak perlu lagi mengimpornya. Selain itu, saat menggunakan Vue-CLI, penyimpanan selalu tersedia dalam bentuk ini. $ Store. Jangan lupa tanda $, jika tidak maka akan menghasilkan kesalahan. Tambahkan properti produk yang dihitung, seperti yang ditunjukkan pada Listing 10.11.
Temukan kait yang dibuat di mana objek produk diinisialisasi, dan hapus isinya. Sebagai gantinya, masukkan panggilan aksi initStore yang kami buat sebelumnya di repositori Vuex. Untuk memanggil suatu tindakan, gunakan fungsi pengiriman, seperti pada contoh sebelumnya. Listing 10.12 memperlihatkan seperti apa pengait yang dibuat setelah memperbarui file Main.vue.
Itu sudah cukup. Jalankan perintah npm run dev di terminal, dan sebuah jendela dengan aplikasi pet store akan muncul di layar. Coba letakkan barang-barang di keranjang dan pastikan semuanya berjalan sebagaimana mestinya. Jika ada kesalahan, cari kesalahan di konsol. Dalam file src / store / store.js, alih-alih Vuex.store, Anda dapat secara tidak sengaja mengetik Vuex.Store. Ingat ini!
10.5. Metode Penolong Vuex
Vuex menyediakan metode pembantu yang mudah digunakan yang membuat kode lebih ringkas dan menghilangkan penambahan getter, setter, mutasi, dan tindakan yang sama. Untuk daftar lengkap metode pembantu Vuex, lihat panduan resmi di vuex.vuejs.org/guide/core-concepts.html. Mari kita lihat bagaimana mereka bekerja.
Metode pembantu utama yang harus Anda waspadai disebut mapGetters. Ini digunakan untuk menambahkan semua getter yang tersedia ke bagian yang dihitung dan tidak memerlukan daftar masing-masing. Tetapi sebelum menggunakannya, Anda perlu mengimpornya di dalam komponen. Sekali lagi, kembali ke toko hewan peliharaan dan tambahkan metode mapGetters.
Buka file src / components / Main.vue dan temukan tag skrip. Di suatu tempat di dalam tag ini, komponen Header harus diimpor. Hubungkan mapGetters segera setelah impor ini, seperti yang ditunjukkan pada Listing 10.13.
Sekarang Anda perlu memperbarui properti yang dihitung. Temukan fungsi produk di bagian yang dihitung dan masukkan objek mapGetters di tempatnya.
mapGetters adalah objek yang unik, untuk operasi yang tepat perlu menggunakan operator spread dari ES6 - itu memperluas ekspresi dalam situasi ketika setiap argumen diharapkan (nol atau lebih). Anda dapat membaca lebih lanjut tentang sintaks ini dalam dokumentasi MDN di
developer.mozilla.org/en/docs/Web/JavaScript/Reference/Operators/Spread_syntax .
mapGetters akan memastikan bahwa semua getter ditambahkan sebagai properti yang dihitung. Ini adalah cara yang jauh lebih sederhana dan lebih elegan daripada menulis properti yang dihitung secara terpisah untuk setiap pengambil. Semua getter tercantum dalam array mapGetters. Tambahkan metode pembantu ini ke file Main.vue (Listing 10.14).
Setelah menjalankan perintah npm run dev, toko hewan peliharaan harus bekerja seperti sebelumnya. Metode helper mapGetters tidak terlihat sangat berguna sejauh ini, tetapi semakin banyak getter yang kita tambahkan, semakin banyak waktu yang akan dihemat.
Ada tiga metode pembantu yang harus Anda perhatikan: mapState, mapMutations, dan mapActions. Mereka semua bekerja dengan cara yang sama, mengurangi jumlah kode boilerplate yang harus Anda tulis secara manual.
Bayangkan repositori Anda berisi beberapa bagian data dan akses ke status dilakukan langsung dari komponen, tanpa menggunakan getter apa pun. Dalam hal ini, Anda dapat menggunakan metode mapState di dalam bagian yang dikomputasi (Listing 10.15).
Sekarang bayangkan Anda perlu menggunakan beberapa mutasi dalam suatu komponen. Untuk menyederhanakan proses ini, gunakan metode helper mapMutations (Listing 10.16), seperti yang dilakukan dengan mapState dan mapGetters. Mut1 berikutnya mengikat this.mut1 () ke ini. $ Store.commit ('mut1').
Akhirnya, pertimbangkan metode pembantu mapActions. Ini memungkinkan Anda untuk menambahkan tindakan Vuex ke aplikasi, menghilangkan kebutuhan untuk membuat metode dengan panggilan pengiriman dalam setiap kasus. Kembali ke contoh sebelumnya, bayangkan aplikasi tersebut berisi beberapa operasi asinkron. Karena penggunaan mutasi dikecualikan, kita harus mengambil tindakan. Setelah membuat mereka di Vuex, Anda perlu mengaksesnya di objek metode komponen. Masalah ini dapat diselesaikan menggunakan mapActions. act1 akan mengikat this.act1 () untuk ini. $ store.dispatch ('act1'), seperti yang ditunjukkan pada Listing 10.17.

Akhirnya, pertimbangkan metode pembantu mapActions. Ini memungkinkan Anda untuk menambahkan tindakan Vuex ke aplikasi, menghilangkan kebutuhan untuk membuat metode dengan panggilan pengiriman dalam setiap kasus. Kembali ke contoh sebelumnya, bayangkan aplikasi tersebut berisi beberapa operasi asinkron. Karena penggunaan mutasi dikecualikan, kita harus mengambil tindakan. Setelah membuat mereka di Vuex, Anda perlu mengaksesnya di objek metode komponen. Masalah ini dapat diselesaikan menggunakan mapActions. act1 akan mengikat this.act1 () untuk ini. $ store.dispatch ('act1'), seperti yang ditunjukkan pada Listing 10.17.
Seiring bertambahnya aplikasi, metode pembantu ini akan semakin bermanfaat, mengurangi jumlah kode yang perlu ditulis. Ingatlah bahwa Anda perlu memikirkan nama-nama properti di repositori Anda, karena metode helper memungkinkan Anda untuk mengaksesnya dalam komponen.
10.6. Pengantar Singkat untuk Modul
Pada awal bab ini, kami membuat file store.js di direktori src / store. Untuk proyek kecil, pendekatan ini cukup tepat. Tetapi bagaimana jika kita berurusan dengan aplikasi yang jauh lebih besar? File store.js akan tumbuh dengan cepat dan akan sulit untuk melacak semua yang terjadi di dalamnya.
Untuk mengatasi masalah ini, Vuex menawarkan konsep modul. Modul memungkinkan Anda untuk membagi penyimpanan menjadi beberapa bagian yang lebih kecil. Setiap modul memiliki status, mutasi, tindakan, dan getter sendiri, Anda bahkan dapat membuatnya bersarang satu sama lain.
Kami menulis ulang toko hewan peliharaan menggunakan modul. File store.js akan tetap di tempatnya, tetapi di sebelahnya Anda harus membuat folder modules dan menempatkan file products.js di sana. Struktur direktori akan terlihat seperti yang ada di gambar. 10.6.

Di dalam products.js, Anda perlu membuat empat objek: keadaan, pengambil, tindakan, dan mutasi. Konten masing-masing harus disalin dari file store.js.
Buka file src / store / store.js dan mulai menyalin kode dari itu. Setelah selesai, file products.js akan terlihat seperti ini (Listing 10.18).
Sekarang kita perlu mengekspor semua kode yang kita tambahkan ke file product.js. Ini akan mengimpornya ke store.js. Di bagian bawah file, tambahkan ekspresi ekspor default. Ini adalah instruksi ekspor dalam format ES6 yang memungkinkan Anda untuk mengimpor kode ini dari file lain (Listing 10.19).
File store.js harus diperbarui. Tambahkan objek modul ke dalamnya, di mana Anda dapat membuat daftar semua modul baru. Ingatlah untuk mengimpor file modul / produk yang kami buat sebelumnya.
Contoh kami hanya berisi satu modul, jadi segera tambahkan ke objek modul. Anda juga harus menghapus semua yang tidak perlu dari Vuex.Store, seperti yang ditunjukkan pada Listing 10.20.
Dengan mengimpor modul, kami menyelesaikan proses refactoring. Setelah menyegarkan halaman, aplikasi harus bekerja persis seperti sebelumnya.
Ruang nama di Vuex
Dalam beberapa proyek besar, modularisasi dapat menyebabkan masalah tertentu. Ketika modul baru ditambahkan, konflik dapat muncul dengan nama tindakan, getter, mutasi, dan properti negara. Misalnya, Anda mungkin secara tidak sengaja menetapkan nama yang sama untuk dua getter dalam file yang berbeda. Dan, karena semuanya ada dalam namespace global global di Vuex, kesalahan kunci duplikat akan terjadi di konsol.
Untuk menghindari masalah ini, letakkan setiap modul dalam ruang nama yang terpisah. Untuk melakukan ini, cukup tentukan namespaced: true di bagian atas Vuex.store. Baca lebih lanjut tentang fitur ini di dokumentasi Vuex resmi di vuex.vuejs.org/en/guide/modules.html.
»Informasi lebih lanjut tentang buku ini dapat ditemukan di
situs web penerbit»
Isi»
KutipanKupon diskon 25% untuk
penjaja -
Vue.jsSetelah pembayaran versi kertas buku, versi elektronik buku dikirim melalui email.