Halo semuanya! Setiap kali selama desain dan tata letak obrolan saya punya pertanyaan: "Bisakah ini disederhanakan entah bagaimana?" Minggu depan saya harus membuat obrolan besar untuk aplikasi, jadi sekali lagi pemikiran tentang memfasilitasi tata letak mulai muncul di kepala saya. Setelah duduk sedikit dan menyodok fitur AutoLayout, saya menemukan cara untuk menyederhanakan proses tata letak dan bekerja lebih lanjut secara maksimal. Saat memecahkan masalah seperti itu, mereka sering menggunakan UICollectionView, tetapi kali ini kami akan menggunakan UITableView.
Langkah Satu: Mempersiapkan UITableView
Pertama, Anda perlu membuat dan mengkonfigurasi UITableView dengan benar. Saya lebih suka melakukan ini dengan kode:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
Poin penting di sini adalah mengatur rowHeight dan mendefinisikan taksiranRowHeight.
Langkah dua: buat sel
Sekarang kita beralih ke bagian yang paling menarik - tata letak sel! Buat file baru, itu harus menjadi subclass dari UITableViewCell, jangan lupa untuk mencentang "Juga buat file XIB". Kami akan membagi proses tata letak menjadi langkah-langkah untuk membuatnya lebih mudah.
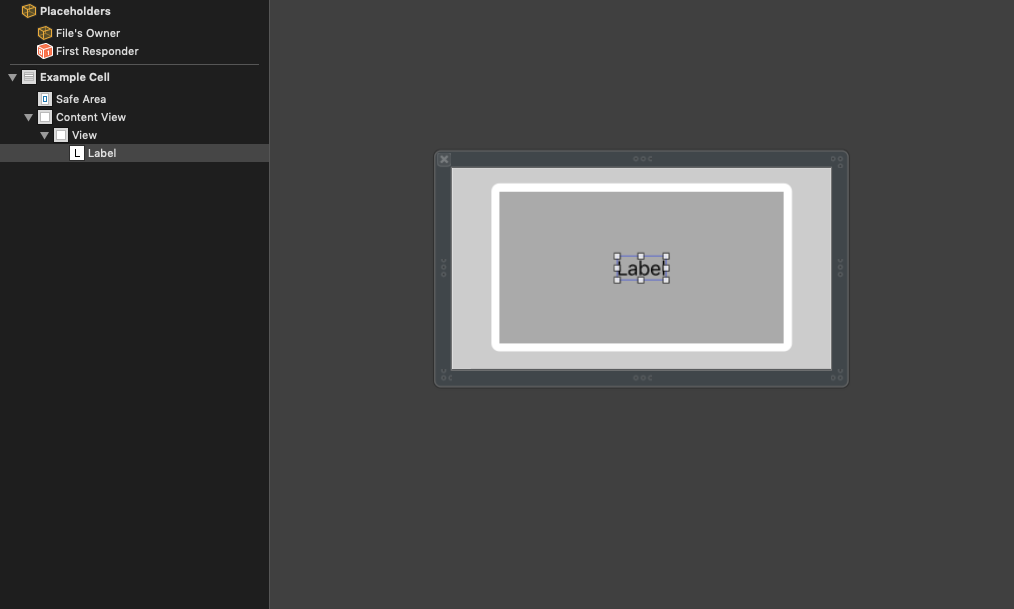
Seret UIView baru ke dalam sel dan letakkan semua warna latar belakang, lalu seret UILabel baru ke tampilan ini. Sekarang di Inspektur Atribut untuk UILabel ini, Anda perlu menetapkan 0 di bidang Baris. Ini akan memungkinkan sel untuk memiliki beberapa baris teks. Seharusnya terlihat seperti ini:

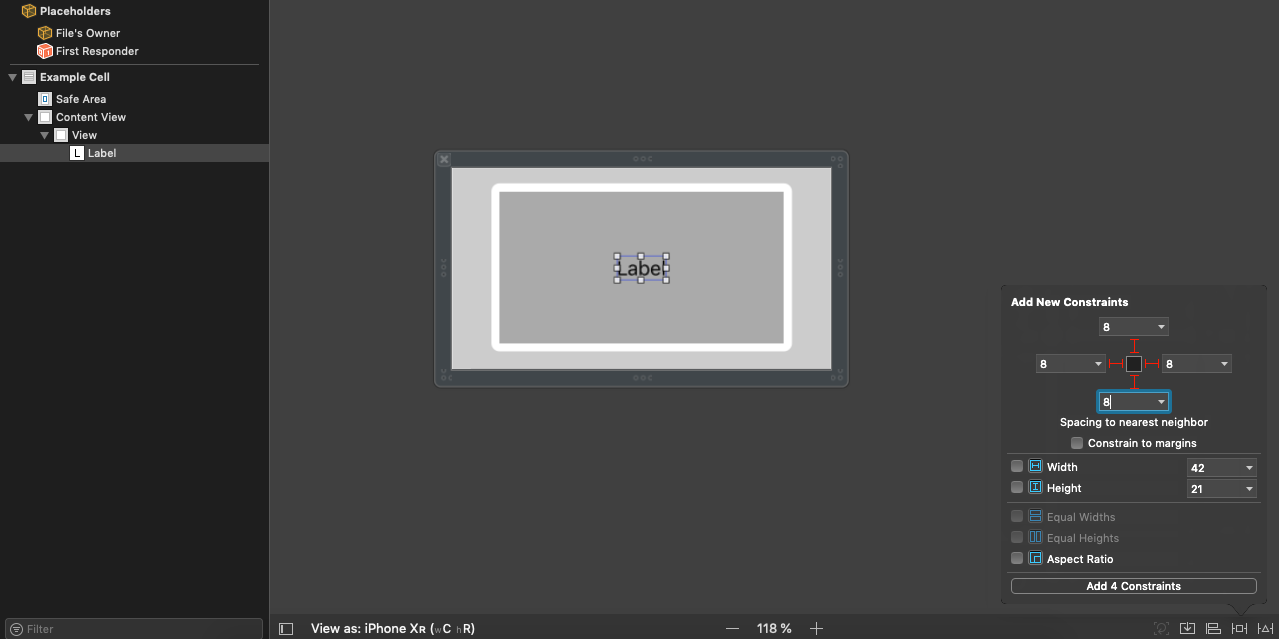
Sekarang Anda perlu menempelkan tepi label ke tepi superview-nya dengan sedikit lekukan.

Dan sekarang sihir murni! Kaitkan tepi kiri, atas dan bawah dari tampilan abu-abu ke tepi sel yang sesuai, kemudian, dalam langkah terpisah, buat konstanta dari tepi kanan tampilan abu-abu ke tepi kanan tampilan sel. Sekarang pilih konstanta yang baru dibuat dan buka Inspektur Atribut untuk itu. Di bidang Relasi, atur "Greater Than or Equal", dan di bidang Constant, masukkan angka, misalnya, 60. Batasan ini akan membatasi lebar maksimum pesan "gelembung".

Kami lolos ke bagian terakhir. Buat konstanta ketinggian untuk balon pesan, dan lalu atur Greater Than atau Equal to Relation dan nilai apa pun di bidang Constant. Nilai Constant akan menjadi ukuran minimum dari "bubble" tingginya, itu tergantung pada ukuran font dan lekukan. Sekarang buat IBOutlet untuk label dan gelembung di kelas sel.
Langkah Tiga dan Terakhir: Menyatukan Semuanya
Tinggal mengisi metode UITableViewDataSource dan mendaftarkan sel kami:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
Setelah itu, tinggal membuat dan mengembalikan sel kita:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
Kesimpulan
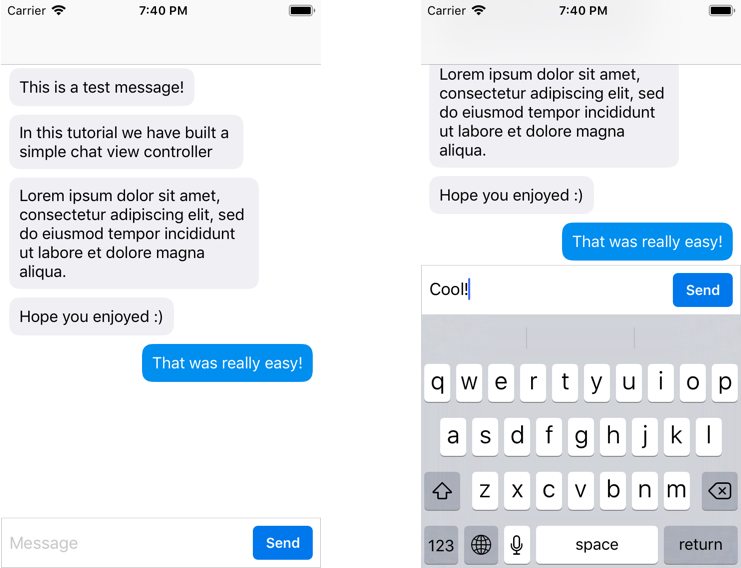
Anda hanya perlu membuat sel yang sama untuk pesan keluar dan di tikungan "gelembung". Setuju, metode ini sesederhana mungkin. Tidak perlu melakukan perhitungan tinggi dan lebar dari "gelembung" ini, kita hanya perlu mendelegasikan pekerjaan ini ke AutoLayout. Inilah plus atau minus proyek yang sudah selesai:

Itu saja! Saya harap Anda menikmatinya!