Halo semuanya!
Seminggu yang lalu, kami merilis AppCode 2019.1 - mari kita bicara tentang perubahan di dalamnya. Di bawah potongan banyak yang baru, berguna, diperbaiki dan ditambah.

Cepat
Cepat 5
Semua fitur baru Swift 5 berfungsi dengan benar di AppCode 2019.1:
Ganti nama
Ada masalah dengan pengubahan nama metode overload dan metode kelas induk - tetapi sekarang tidak ada.
Navigasi Definisi
Tampaknya akan lebih sederhana dan lebih mendasar untuk transisi ke definisi metode atau kelas? Tindakan standar dan akrab.
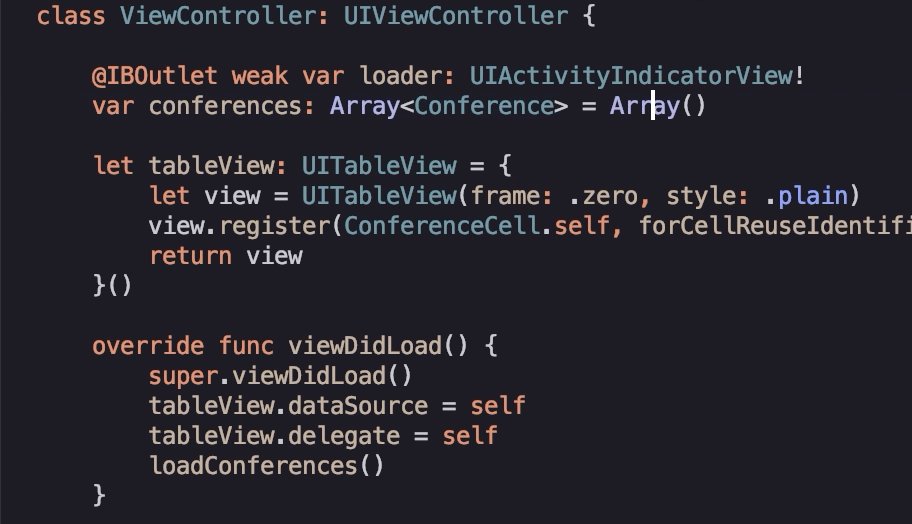
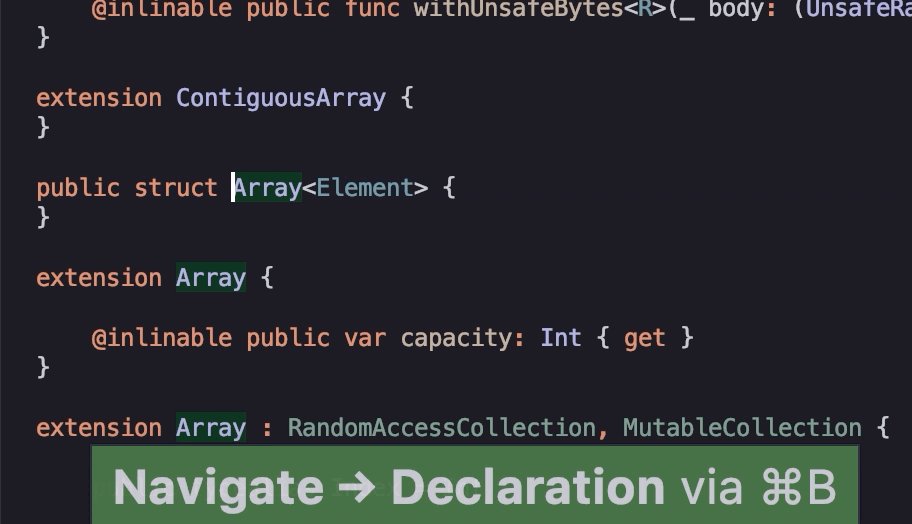
Dan semua ini benar dalam Objective-C: nama tipe terpisah ketika menginisialisasi objek, metode initializer itu sendiri terpisah. Dengan demikian, jika kursor berada pada nama tipe, kita lanjutkan ke definisi tipe, jika pada penginisialisasi, ke definisi penginisialisasi. Tetapi di Swift, segalanya menjadi lebih rumit. Penginisialisasi digabungkan dengan nama tipe bersama, dan jika kita mereproduksi perilaku Xcode, kita kehilangan kemampuan untuk beralih ke penginisialisasi. Jika kita meninggalkan perilaku AppCode 2018.3.x, kita menghentikan kebiasaan pengguna ("seperti dalam Xcode", yaitu transisi bukan ke definisi penginisialisasi, tetapi ke definisi jenis). Untuk alasan yang jelas, pengguna tidak menyukainya.
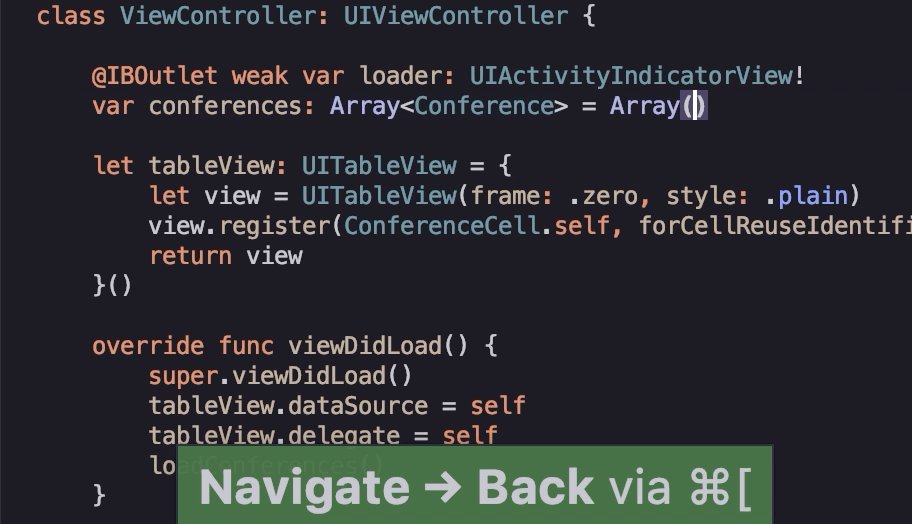
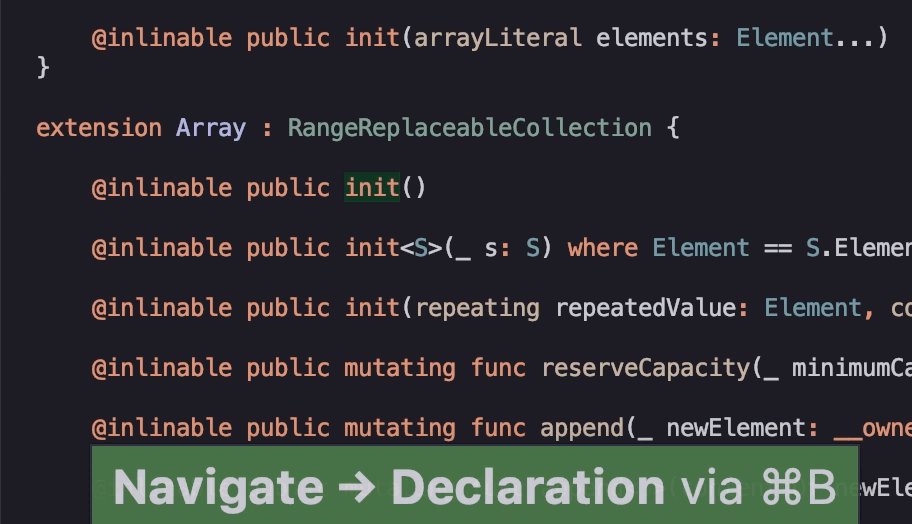
Sebagai hasilnya, kami mengembangkan solusi tengah: setelah semua, ekspresi yang menginisialisasi objek di Swift masih terdiri dari dua bagian. Segala sesuatu sebelum tanda kurung adalah nama jenis, dan semua yang ada di dalamnya adalah tanda tangan penginisialisasi. Oleh karena itu, jika kursor berada pada nama tipe, kami melanjutkan ke definisi tipe, jika di dalam tanda kurung - ke definisi penginisialisasi:

Kedua kasus penggunaan disimpan, semua orang senang.
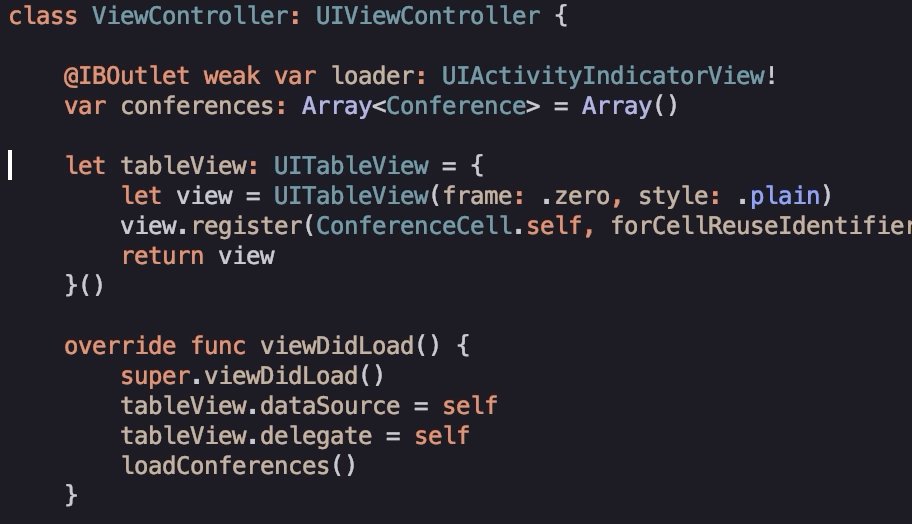
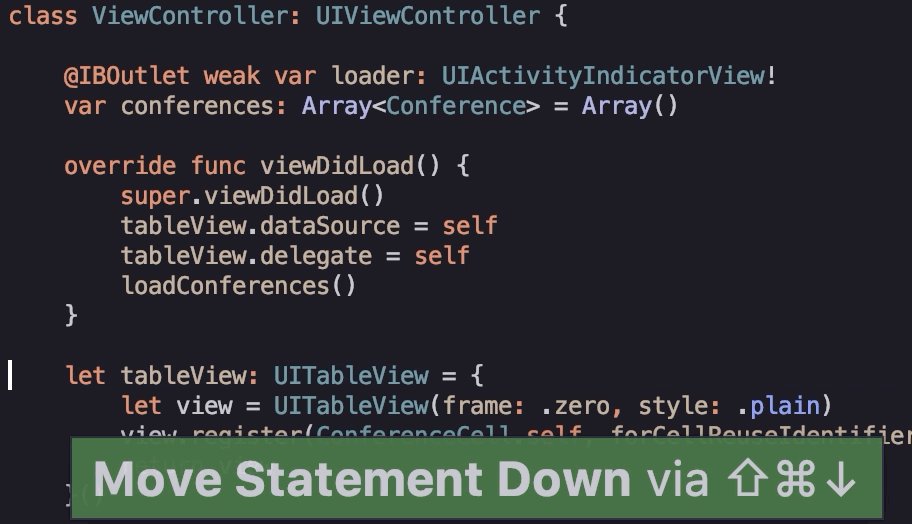
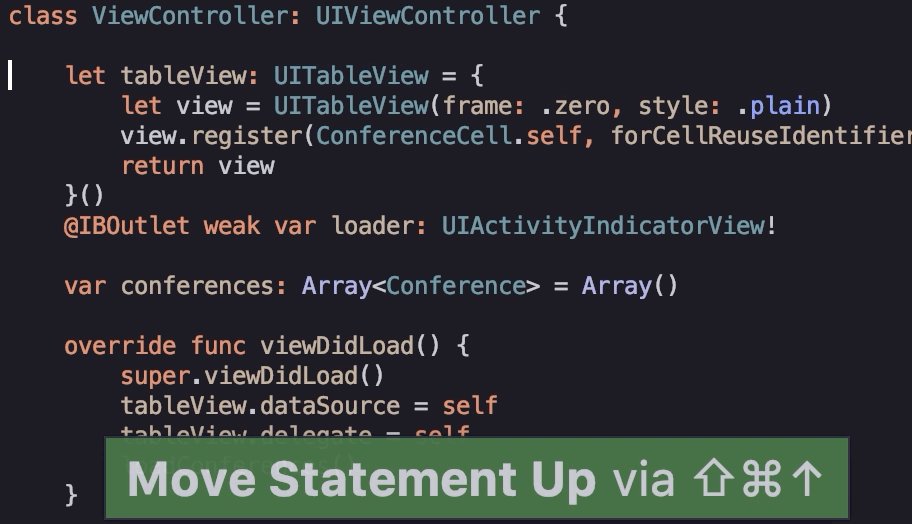
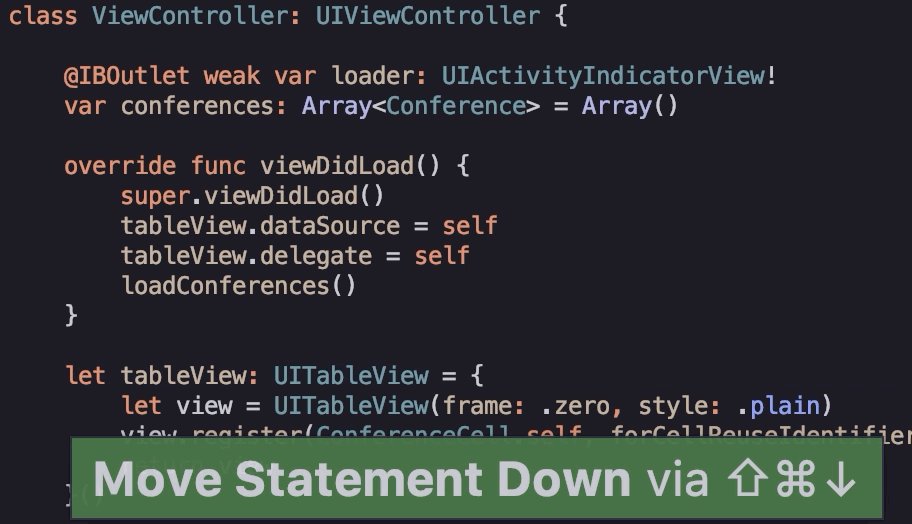
Ekspresi Pindah
Sementara pengguna Xcode memilih dengan mouse dan salin-tempel, pengguna AppCode menempatkan kursor pada ekspresi dan memindahkannya sepenuhnya dengan klik ringan ⇧⌘↑ / ↓ :

Berfungsi untuk loop, fungsi, metode, kelas, kondisi, secara umum, untuk hampir semua hal.
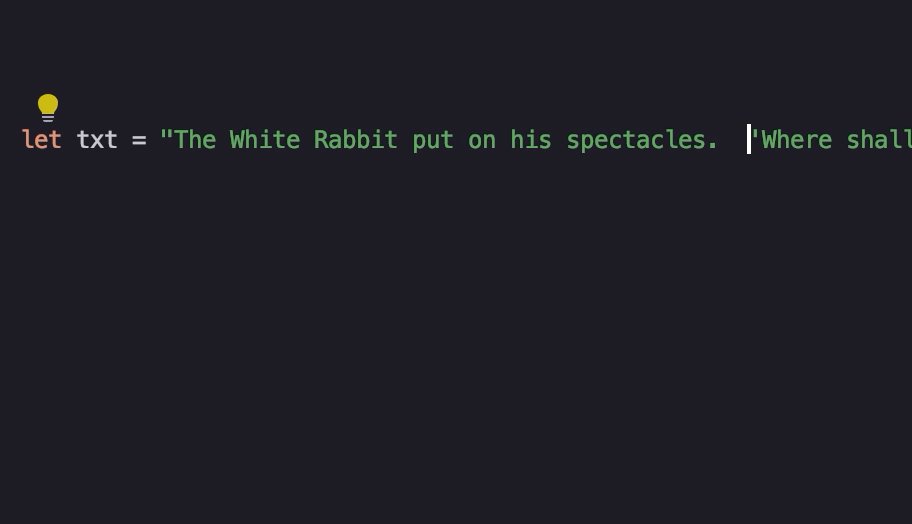
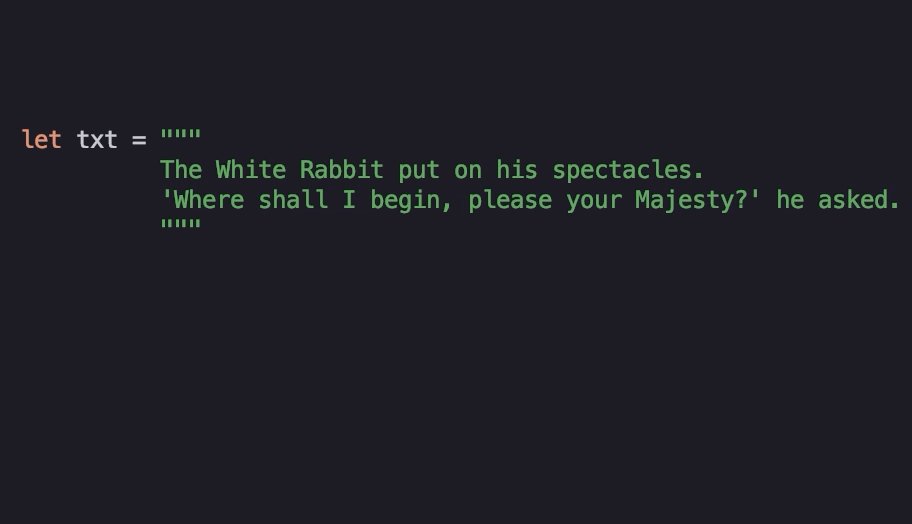
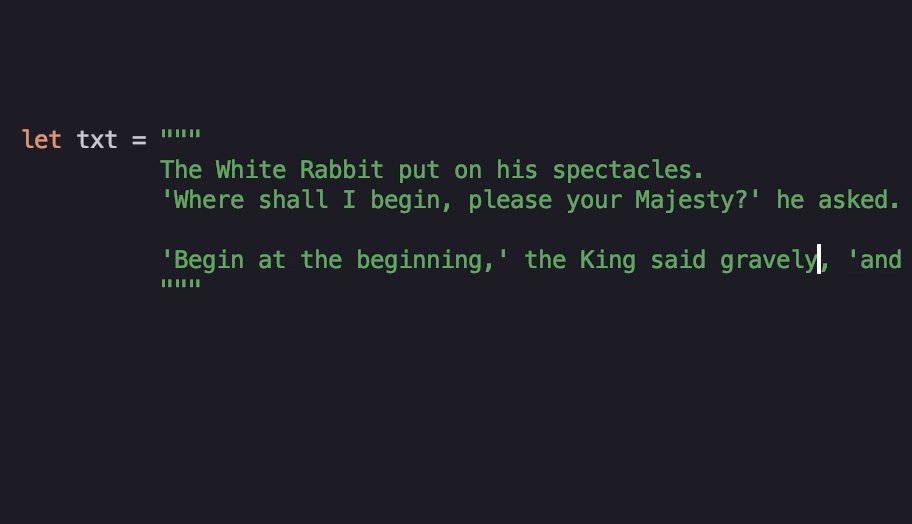
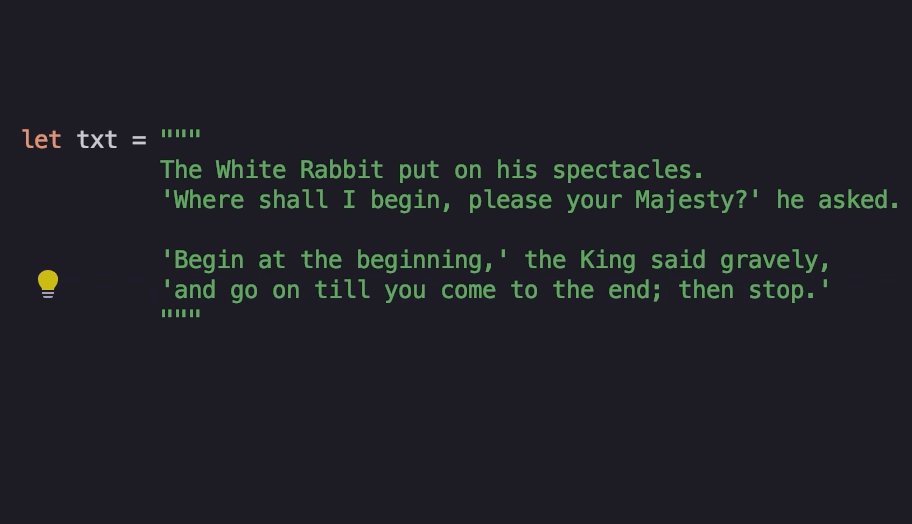
Literal multiline
Bagaimana mengubah satu baris literal menjadi multi-baris? Di AppCode, cukup klik ⏎ :

Lampu latar, pelengkapan otomatis, analisis kode, dan semuanya
Semakin tepat kita membangun pohon simbol, yang digunakan untuk menyoroti, analisis kode, navigasi, dan fungsi IDE lainnya (bahkan untuk menampilkan variabel dalam debugger), semakin baik dan lebih tepat AppCode akan bekerja. Dalam rilis ini, kami memecahkan beberapa masalah mendasar yang merusak kehidupan pengguna:
- Kami mulai membangun simbol perpustakaan untuk simulator dan perangkat. Sebelumnya, mereka hanya membangun untuk simulator.
- Setelah melakukan ini, mereka mulai dengan benar menentukan platform saat ini (simulator / perangkat) dan dengan benar mentransfer clang-annotator ke Objective-C dan SourceKit ke Swift. Mengapa ini penting? Sebagai contoh, SourceKit tidak akan menampilkan kesalahan dan peringatan jika salah baginya untuk melewatkan folder dengan produk perakitan dalam argumen. Masalah ini seharusnya hilang.
- Kami mulai memproses DerivedSources dengan benar dan semua sumber yang dihasilkan dalam folder ini (Core Data, Intents).
Objektif-C / C / C ++
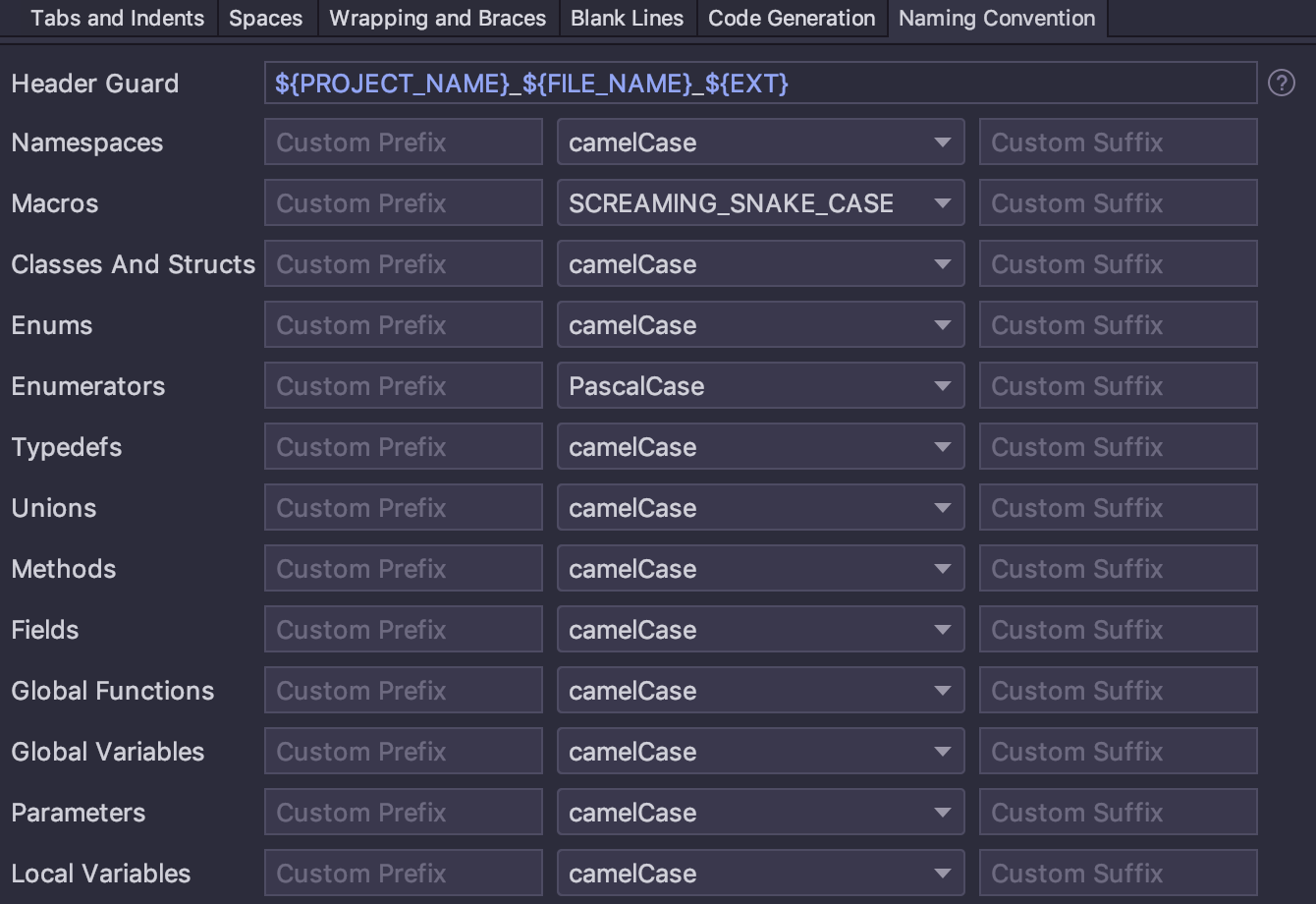
Rekan- rekan CLion menambahkan gaya penamaan kode konstruksi untuk C / C ++, dan kami juga mendapatkannya untuk Objective-C ( Preferences | Editor | Code Style | C/C++/Objective-C | Naming Convention) :

Luncurkan dan debugging
AppCode sekarang dapat bergabung dengan proses yang berjalan tidak hanya pada simulator, tetapi juga pada perangkat (→ ⇧⌘A → Attach to process ):

Menambahkan kemampuan untuk memilih bahasa dan wilayah aplikasi dalam pengaturan konfigurasi peluncuran:

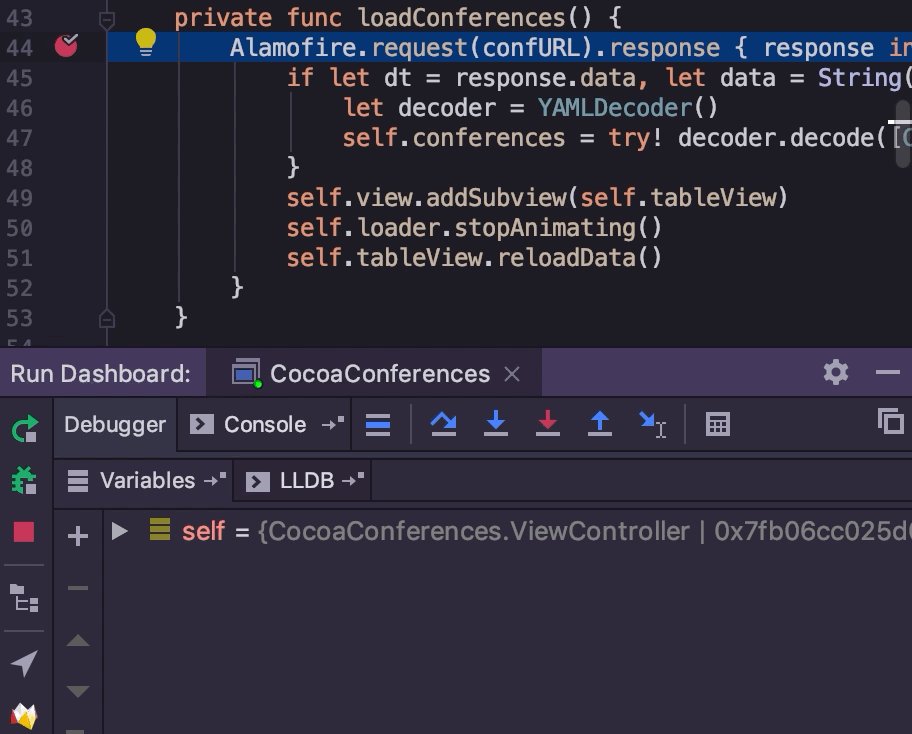
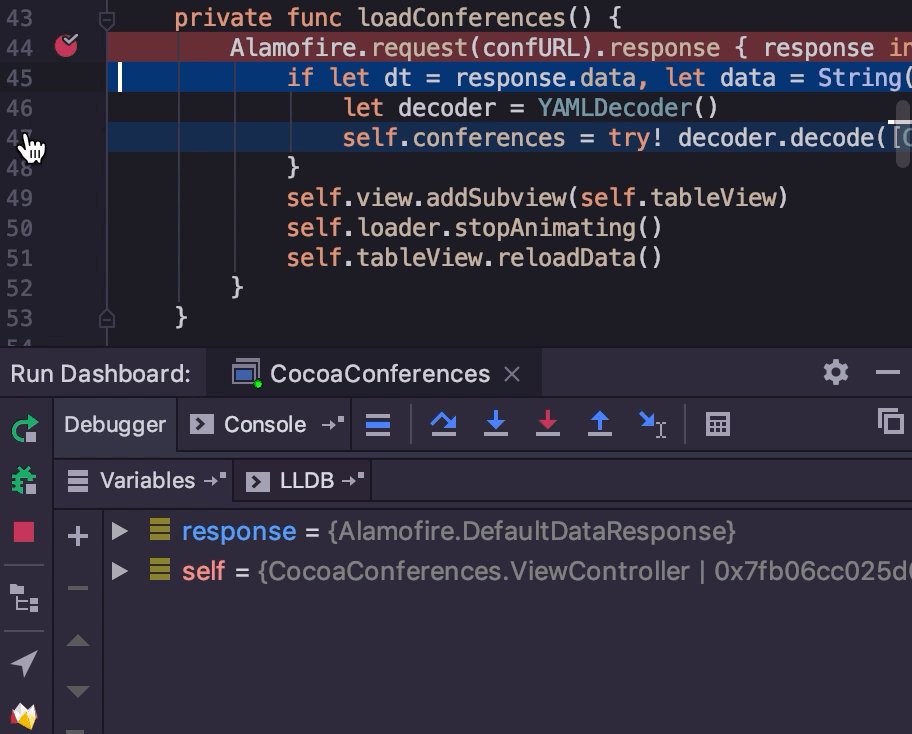
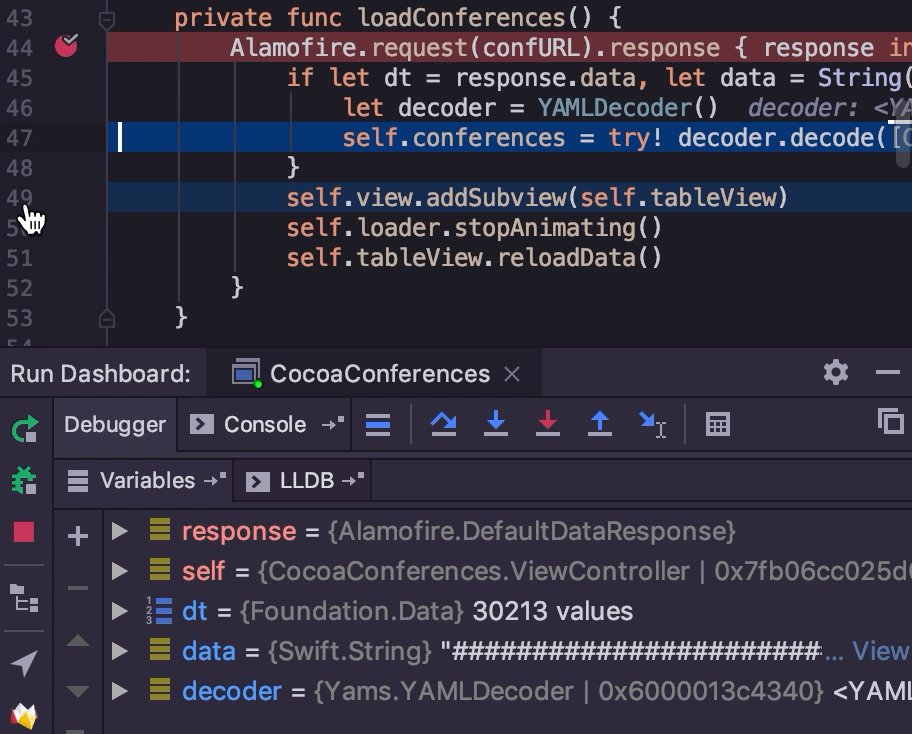
Lari ke Kursor dapat dipanggil tidak hanya melalui ⌥F9 , tetapi juga dengan mengklik nomor baris di editor:

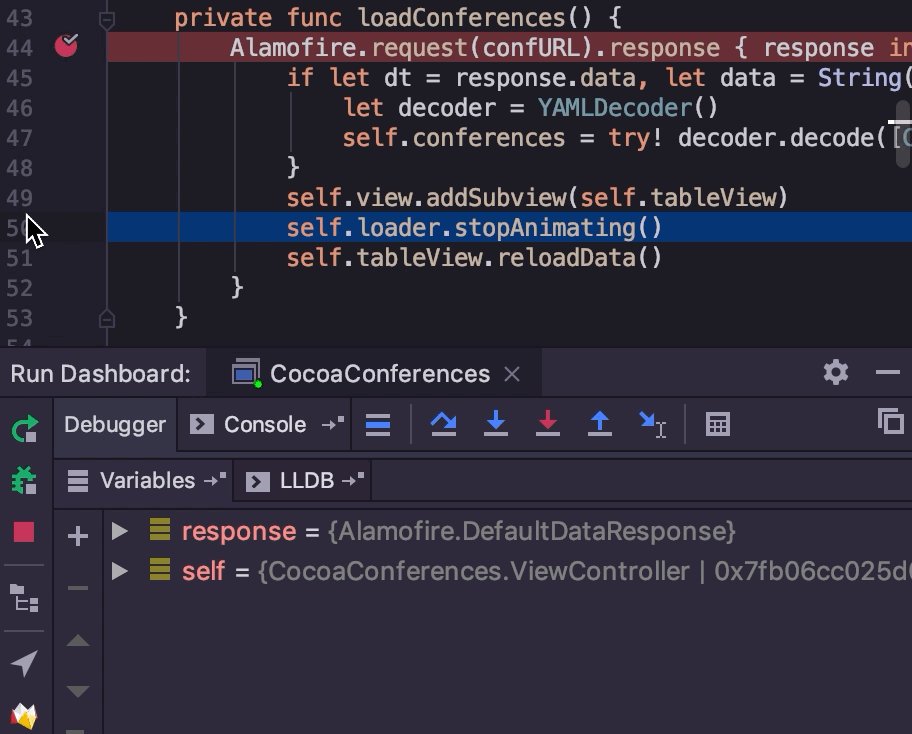
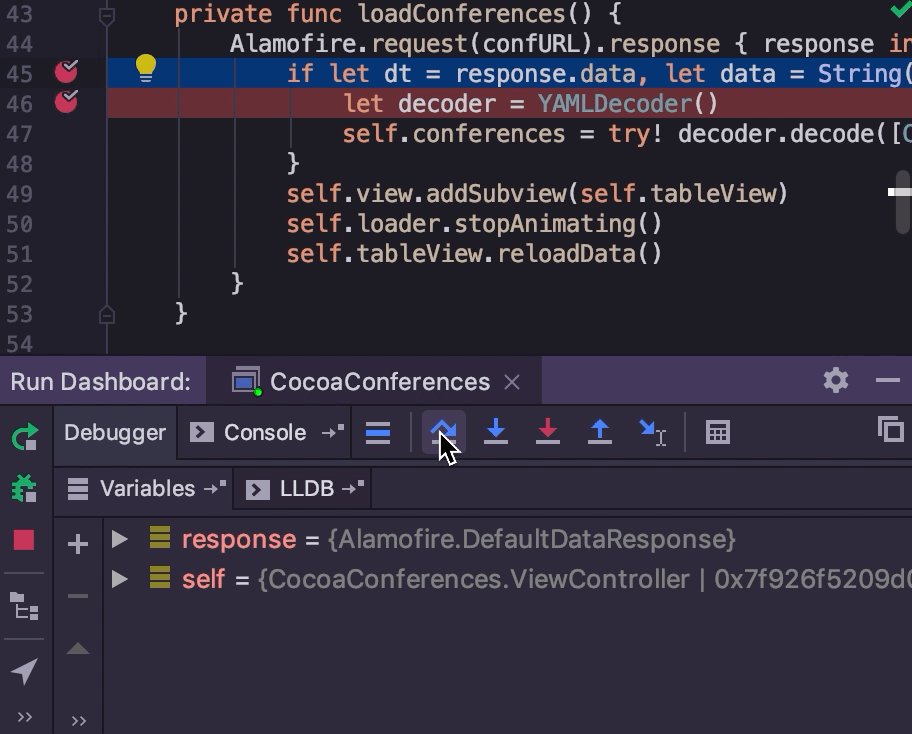
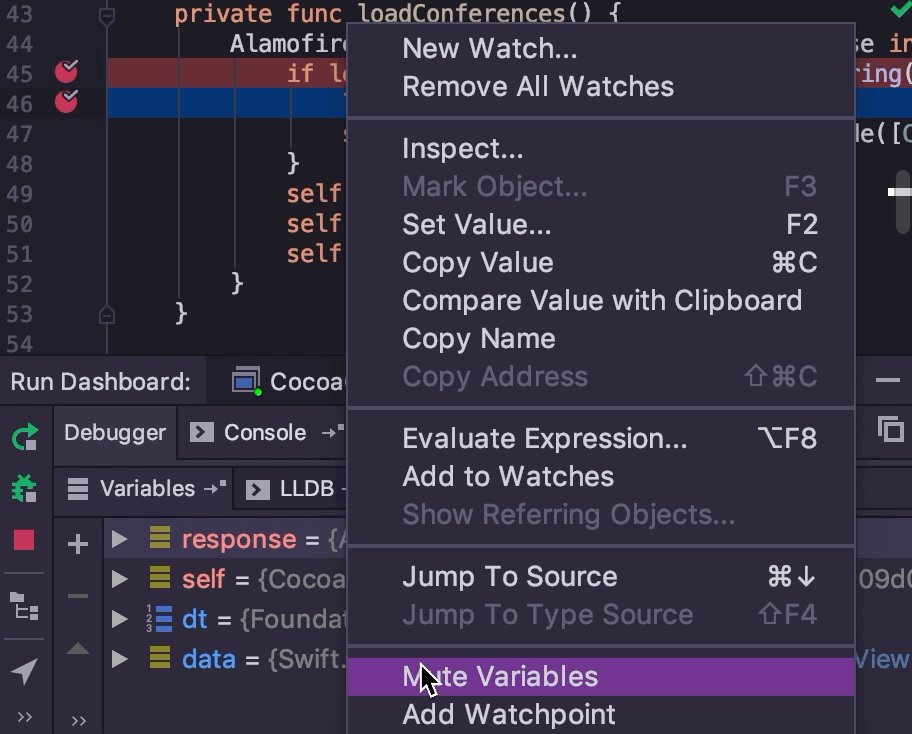
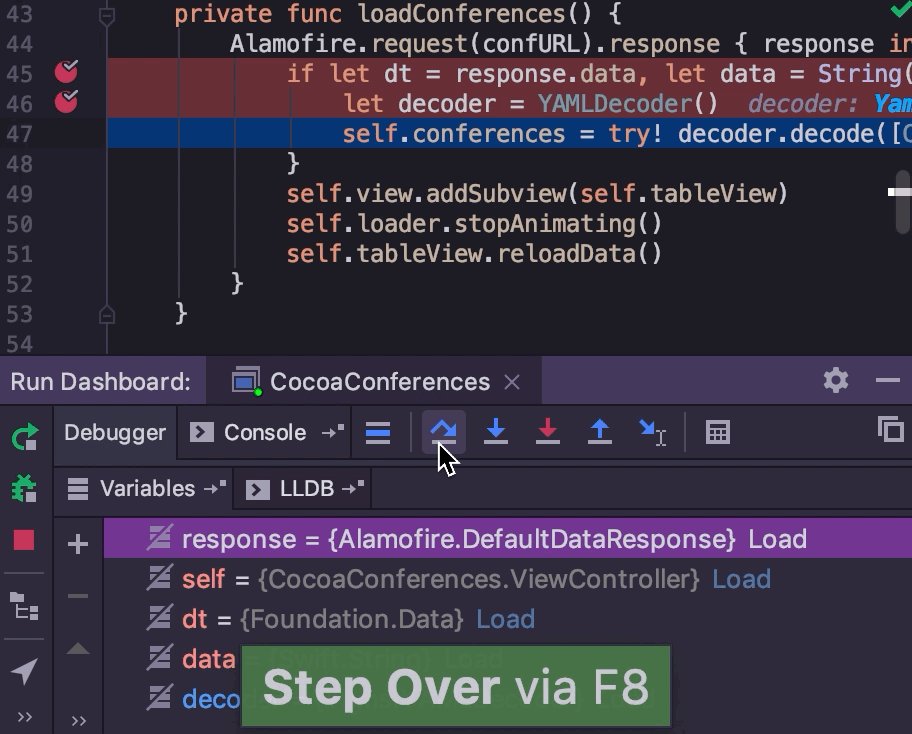
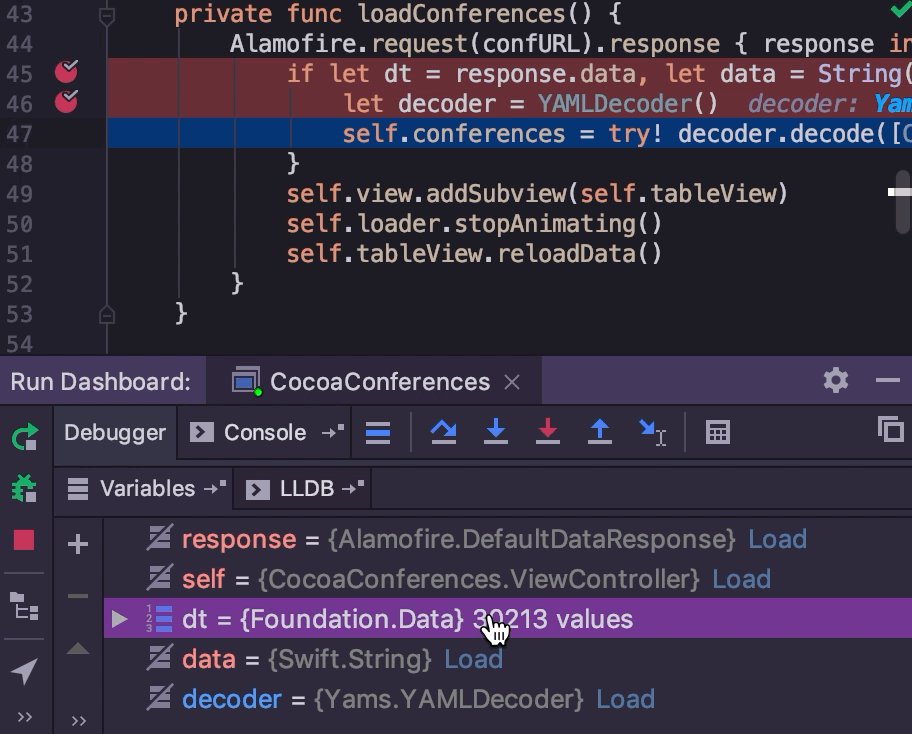
Penghitungan kembali variabel selama debugging sekarang dapat dinonaktifkan menggunakan aksi Mute Variables di menu konteks:

Tema untuk IDE
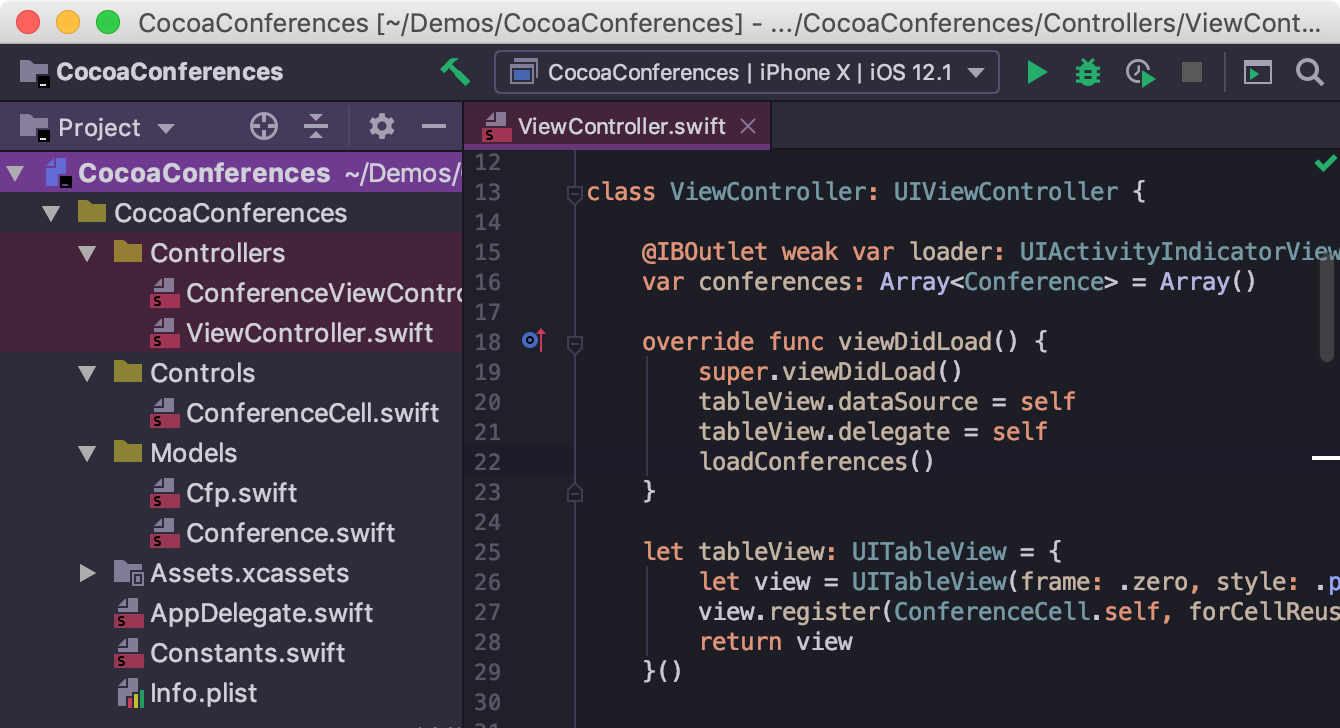
Pembaca yang penuh perhatian telah memperhatikan bahwa semua tangkapan layar di pos dibuat menggunakan tema Dark Purple baru:

Tema IDE sekarang dapat dilakukan secara independen , oleh karena itu, di repositori plugin, selain beberapa tema yang dibuat oleh kami, Anda sudah dapat menemukan beberapa opsi desain khusus. Dan hingga 3 Mei, Anda tidak hanya dapat membuat tema sendiri, tetapi juga mengambil bagian dalam kontes yang baru-baru ini diumumkan oleh kami.
Daftar cuplikan kode yang baru dilihat / dimodifikasi
Ada beberapa langkah berguna untuk menavigasi ke tempat yang baru dibuka atau diubah dalam kode Anda:
- File Terbaru (
⌘E ) ⌃⇥ ( ⌃⇥ )- Lompat ke Lokasi Edit Terakhir (
⇧⌘⌫ )
Pindah ke bagian kode yang terakhir diedit umumnya sulit untuk melebih-lebihkan, terutama saat mengedit file besar.
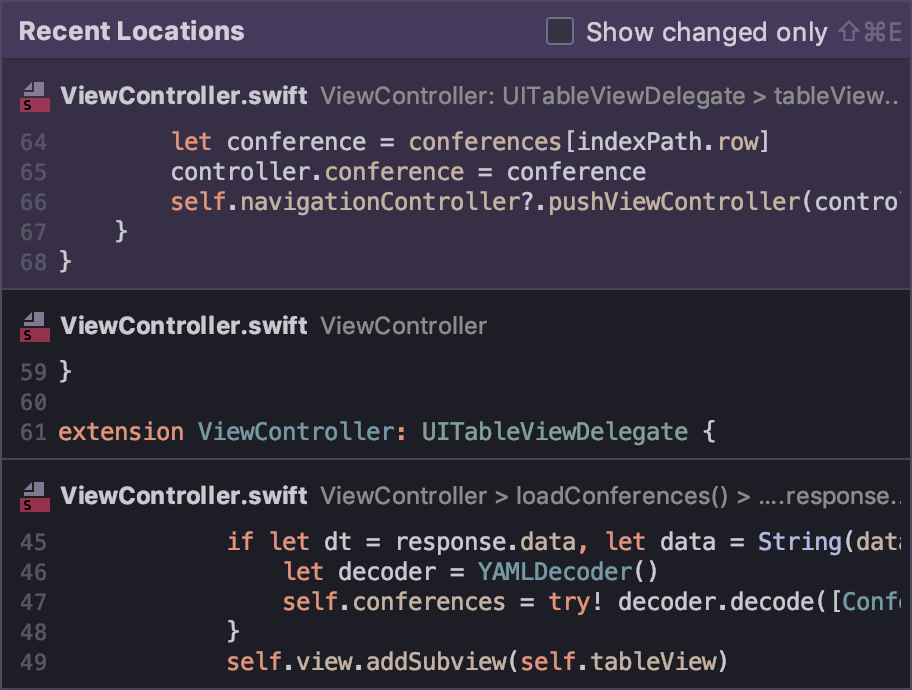
Sekarang ada juga daftar tempat yang baru dilihat / diubah dari Lokasi Terbaru ( ⇧⌘E ):

Ini adalah rilisnya. Tulis semua pertanyaan, keinginan, dan bahkan laporan bug di sini di komentar - dengan senang hati kami akan menjawab!
Tim AppCode