Salam, kawan. Di server pertempuran saya,
nginx yang indah
telah berputar sejak 2006 dan selama bertahun-tahun pemerintahannya saya telah mengumpulkan banyak konfigurasi dan template. Saya sangat memuji nginx dan ternyata hub nginx di Habr juga memulai saya, Ponte \ m /
Teman-teman meminta saya untuk membuat pertanian pengembangan untuk mereka, dan alih-alih menyeret mereka dengan templat khusus saya, saya ingat proyek
nginxconfig.io yang menarik, yang mencerai-beraikan konfigurasi dan menyiapkan segala sesuatu untuk memungkinkan enkripsi, dll. Saya pikir, mengapa tidak? Namun, saya sangat marah dengan fakta bahwa nginxconfig menawarkan saya untuk mengunduh arsip zip ke browser, tidak mengizinkan saya untuk menggabungkannya langsung ke server menggunakan wget / fetch / curl. Omong kosong macam apa, mengapa saya membutuhkannya di browser, saya membutuhkannya di server dari konsol. Marah, saya naik ke github untuk melihat nyali proyek, yang menyebabkan garpu dan, sebagai hasilnya, menarik permintaan. Tentang yang saya tidak akan menulis jika itu tidak menarik;)

Tentu saja, sebelum memilih sumber, saya melihat dari mana krom menarik arsip zip yang dihasilkan dengan konfigurasi, dan di sana saya menunggu alamat yang dimulai dengan "gumpalan:", oppa. Sudah menjadi jelas bahwa dalam prosesnya layanan tidak menghasilkan apa-apa, pada kenyataannya bahwa js melakukan semua ini. Memang, arsip zip dihasilkan oleh klien itu sendiri, peramban, javascript. Yaitu pesona adalah bahwa proyek
nginxconfig.io dapat dengan mudah disimpan sebagai halaman html, diunggah ke beberapa
narod.ru dan itu akan berfungsi) Ini adalah solusi yang sangat lucu dan menarik, namun, sangat merepotkan untuk menyiapkan server, pada kenyataannya, untuk untuk apa proyek ini dibuat. Unduh arsip yang dihasilkan oleh browser, lalu transfer ke server menggunakan nc ... pada tahun 2019? Saya mengatur sendiri tugas menemukan cara untuk mengunduh konfigurasi yang dihasilkan langsung ke server.
Setelah melakukan proyek ini, saya mulai memikirkan opsi apa yang saya miliki. Tugas itu diperumit oleh kenyataan bahwa saya tidak ingin menyimpang dari kondisi bahwa proyek harus tetap menjadi front-end yang bersih, tanpa back-end. Tentu saja, solusi paling sederhana adalah dengan menarik nodejs, dan membuatnya menghasilkan arsip dengan konfigurasi melalui tautan langsung.
Padahal, tidak banyak pilihan. Lebih tepatnya, hanya satu yang terpikir. Kita perlu mengkonfigurasi konfigurasi dan mendapatkan tautan yang bisa kita salin ke konsol server untuk mendapatkan arsip zip.
Beberapa file teks dalam arsip zip yang dihasilkan berbobot sedikit, secara harfiah beberapa kilobyte. Solusi yang jelas adalah untuk mendapatkan string base64 dari arsip zip yang dihasilkan dan membuangnya ke buffer, sementara di server dengan perintah di konsol
echo 'base64string' | base64 --decode > config.zip
kita bisa membuat file yang sangat zip ini.
nginxconfig.io ditulis dalam AngularJS, saya bahkan tidak bisa membayangkan berapa kilometer kode yang diperlukan jika penulis tidak memilih kerangka kerja js reaktif. Tapi saya membayangkan dengan sempurna betapa jauh lebih mudah dan lebih indah akan mungkin untuk menerapkan semua ini di VueJS, meskipun ini sudah menjadi topik yang sangat berbeda.
Dalam sumber daya proyek kami melihat metode menghasilkan arsip zip:
$scope.downloadZip = function() { var zip = new JSZip(); var sourceCodes = $window.document.querySelectorAll('main .file .code.source'); for (var i = 0; i < sourceCodes.length; i++) { var sourceCode = sourceCodes[i]; var name = sourceCode.dataset.filename; var content = sourceCode.children[0].children[0].innerText; if (!$scope.isSymlink() && name.match(/^sites-available\//)) { name = name.replace(/^sites-available\//, 'sites-enabled/'); } zip.file(name, content); if (name.match(/^sites-available\//)) { zip.file(name.replace(/^sites-available\//, 'sites-enabled/'), '../' + name, { unixPermissions: parseInt('120755', 8), }); } } zip.generateAsync({ type: 'blob', platform: 'UNIX', }).then(function(content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); };
semuanya cukup sederhana, menggunakan perpustakaan
jszip , zip dibuat di mana file konfigurasi ditempatkan. Setelah membuat arsip zip, js memasukkannya ke browser menggunakan perpustakaan
FileSaver.js :
saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip');
di mana konten adalah objek arsip gumpalan zip yang dihasilkan.
Ok, yang harus saya lakukan adalah menambahkan tombol lain di sebelahnya, dan ketika saya mengkliknya, jangan menyimpan arsip zip yang dihasilkan ke browser, tetapi dapatkan kode base64 dari itu. Setelah sedikit perdukunan, saya mendapatkan 2 metode, bukan satu downloadZip:
$scope.downloadZip = function() { generateZip(function (content) { saveAs(content, 'nginxconfig.io-' + $scope.getDomains().join(',') + '.zip'); }); gtag('event', $scope.getDomains().join(','), { event_category: 'download_zip', }); }; $scope.downloadBase64 = function() { generateZip(function (content) { var reader = new FileReader(); reader.readAsDataURL(content); reader.onloadend = function() { var base64 = reader.result.replace(/^data:.+;base64,/, '');
Seperti yang Anda lihat, saya menempatkan generasi arsip zip ke dalam metode generateZip pribadi, karena ini AngularJS, dan penulis sendiri mematuhi panggilan balik, tidak menerapkannya melalui janji. downloadZip masih melakukan saveAs dalam output, sedangkan downloadBase64 sedikit berbeda. Kami membuat objek FileReader yang datang kepada kami di html5 dan sudah
tersedia untuk digunakan. Yang, pada waktunya, tahu bagaimana membuat string base64 dari gumpalan, lebih tepatnya membuat string DataURL, tetapi ini tidak begitu penting bagi kami, karena DataURL berisi persis apa yang kita butuhkan. Bingo, tangkapan kecil sedang menunggu saya ketika saya mencoba untuk menempatkan semua ini dalam buffer. Penulis menggunakan pustaka
clipboard dalam proyek, yang memungkinkan bekerja dengan clipboard tanpa objek flash, berdasarkan pada teks yang dipilih. Awalnya, saya memutuskan untuk meletakkan base64 saya di sebuah elemen dengan tampilan: tidak;, tetapi dalam kasus itu saya tidak bisa meletakkannya di clipboard, karena tidak ada seleksi. Karena itu, alih-alih tampilan: tidak ada; saya lakukan
position: absolute; z-index: -1; opacity: 0;
yang memungkinkan saya untuk menyembunyikan elemen dari mata saya dan bahkan meninggalkannya di halaman. Voila, tugas selesai, ketika saya mengklik tombol saya, baris formulir ditempatkan di buffer:
echo 'base64string' | base64 --decode > config.zip
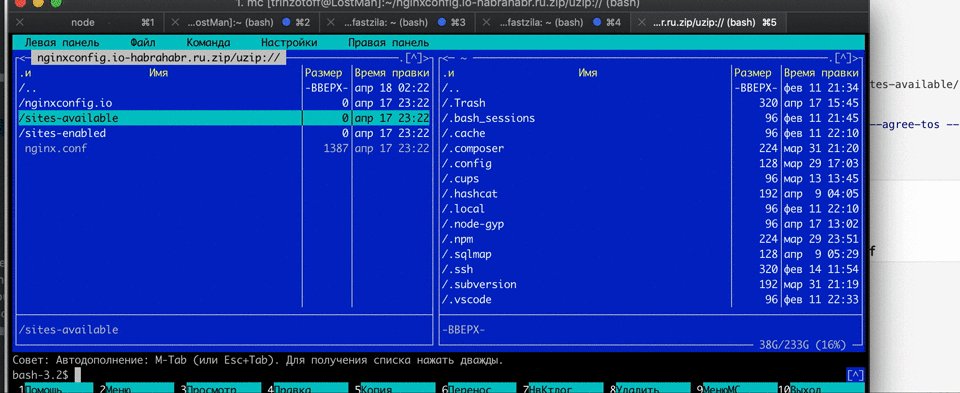
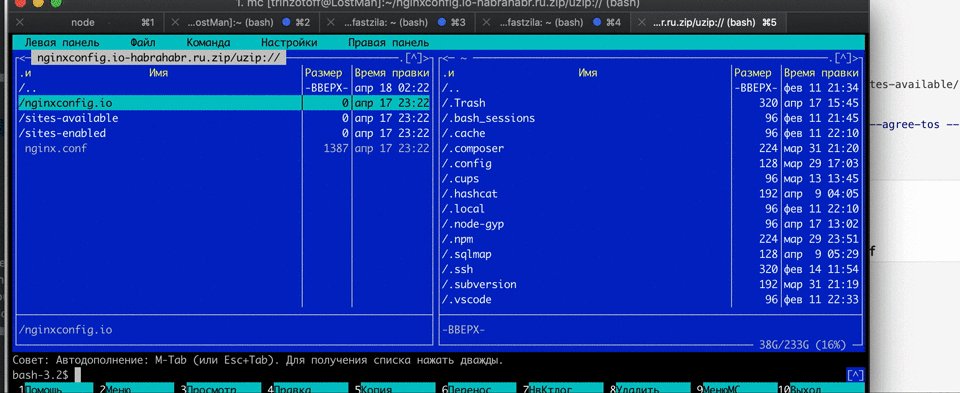
yang saya cukup masukkan ke konsol di server dan segera menerima arsip zip dengan semua konfigurasi.
Yah, tentu saja, saya melemparkan permintaan tarik kepada penulis, karena proyek ini aktif dan hidup, saya ingin melihat pembaruan dari penulis dan memiliki tombol sendiri) Siapa yang peduli, ini
garpu proyek dan
tarik permintaan sendiri , di mana Anda dapat melihat apa yang saya perbaiki / perbarui.
Pengembangan semangat :-)