
Pada artikel ini, saya akan mencoba mengungkap beberapa keanehan dari kelas UITableView dan menunjukkan kepada Anda cara termudah dan termudah untuk mengimplementasikan header dan footer ketinggian variabel. Bagi saya, kesederhanaan adalah ketika menulis kode antarmuka pengguna, tetapi sebenarnya tidak untuk menyandikan UI apa pun. Pada artikel ini saya akan memanfaatkan pembangun antarmuka :)
Saya akan berbicara tentang header, tetapi hal yang sama berlaku untuk footer.

Pengaturan TableView
Header dalam tabel atau gaya TableView sederhana tidak berbeda dari baris UITableView lainnya. Pengaturannya sebenarnya cukup sederhana.
sectionHeaderHeight dan estimatedHeaderHeight harus disetel.UITableView.automaticDimension adalah yang memungkinkan AutoLayout untuk menghitung ketinggian setiap sel saat runtime.estimatedHeaderHeight harus diatur untuk memperkirakan secara kasar ketinggian keseluruhan isinya untuk menampilkan indikator gulir.
Properti ini dapat diatur di Pemeriksa Ukuran saat Anda memilih TableView di storyboard Anda.

Membuat Tampilan Header
tableView(_: viewForHeaderInSection: ) harus mengembalikan instance UIView, tapi
tableView(_: viewForHeaderInSection: ) tebak? UITableViewCell adalah subkelas dari UIView. Ini berarti bahwa kita dapat menggunakan storyboard kita untuk membuat sel prototipe yang dapat dihapus dan dikembalikan dari fungsi ini. Menurut pendapat saya, ini adalah cara terbaik untuk mendeklarasikan semua tampilan Anda di satu tempat, daripada banyak file xib yang tersebar di sekitar proyek Anda.

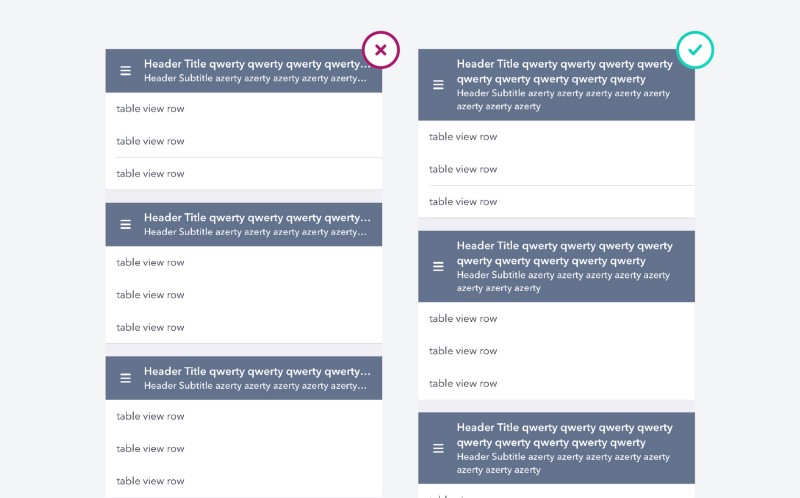
Saya membuat prototipe sel yang terdiri dari ImageView di sebelah kiri, keterangan dan label deskripsi. Dalam proyek ini, ketinggian statis tidak diatur. Kami ingin tata letak secara otomatis menghitung ketinggian sel berdasarkan ukuran konten label, yang akan ditentukan saat runtime.
Label ditempatkan di StackView dan terbatas pada keempat sisi tampilan konten sel. Saya lebih suka menggunakan StackView saat membuat tampilan untuk mengurangi jumlah pembatasan.

Untuk mengembalikan tampilan, kita memanggil
dequeueReusableCell(withIdentifier identifier: String) -> UITableViewCell? . Kami tidak menggunakan variasi fungsi
forIndexPath: karena kami tidak memiliki indexPath yang ditentukan untuk baris header. Selain itu,
forIndexPath: menyatakan bahwa pengidentifikasi ulang digunakan untuk sel yang telah dikeluarkan dari antrian untuk mencegah nihil dari kembali. Dalam kasus kami, bagian dapat ditampilkan tanpa judul.
guard let headerCell = tableView.dequeueReusableCell(withIdentifier: "header") else { return nil }
Header Bagian Kosong
Seperti yang direncanakan, jika header untuk bagian dalam tampilan tabel dalam gaya grup tidak ditentukan, kerangka kerja akan menampilkan tampilan kosong dengan ukuran 30 piksel. Apple memutuskan bahwa akan aneh jika bagian yang berbeda tampak seperti satu. Tapi terkadang kita hanya ingin melanggar aturan. :)
Untuk menyiasatinya, Anda dapat menggunakan
CGFLOAT_MIN konstan. Ini mewakili nilai minimum non-negatif untuk CGFloat. Nilainya adalah 1.17549435e-38F atau 2.2250738585072014e-308 untuk masing-masing kode 32-bit dan 64-bit. Pada akhirnya, ini bukan nol piksel. Di sisi lain, dalam tampilan tabel sederhana, ketinggian header dapat diatur ke nilai lebih dari atau sama dengan 0.
Untuk kasus khusus ini, kita perlu menggunakan
tableView(_:estimatedHeightForHeaderInSection:) dan
tableView(_:heightForHeaderInSection:) . Seperti ditunjukkan dalam dokumentasi, dua fungsi harus diterapkan untuk menentukan ketinggian tampilan kustom.
Kesimpulan
Saya bingung melihat begitu banyak peretasan di StackOverflow dari orang-orang yang ingin menerapkan header dengan ketinggian berbeda. Ini adalah trik sederhana yang saya selalu gunakan ketika bekerja dengan TableView, dan saya harap ini akan bermanfaat bagi Anda seperti halnya bagi saya. Pengodean yang bagus! :)