Kami akan menunjukkan kepada Anda cara membuat aplikasi kalkulator tip Kotlin sederhana. Lebih khusus, Kotlin 1.3.21, Android 4, Android Studio 3. Artikel ini akan menarik, pertama-tama, bagi mereka yang memulai perjalanan mereka dalam pengembangan aplikasi Android. Ini memungkinkan Anda untuk memahami apa dan bagaimana cara kerjanya di dalam aplikasi.
Kalkulator semacam itu berguna ketika Anda perlu menghitung jumlah kiat dari perusahaan yang memutuskan untuk menghabiskan waktu di restoran atau kafe. Tentu saja, tidak semua dan tidak selalu dibiarkan pelayan teh, ini lebih merupakan tradisi Barat, tetapi proses pengembangan aplikasi semacam itu menarik dalam hal apa pun.
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promo "Habr".
Skillbox merekomendasikan: Kursus praktis “Pengembang Mobile PRO .
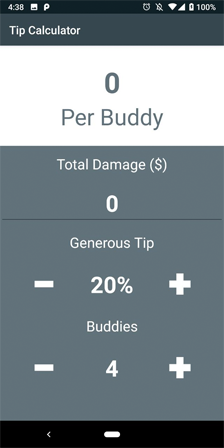
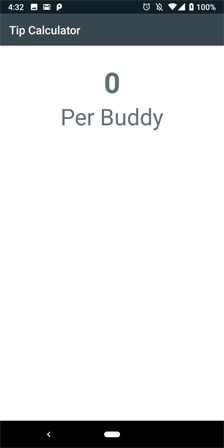
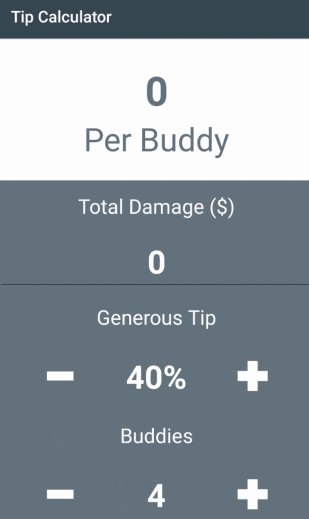
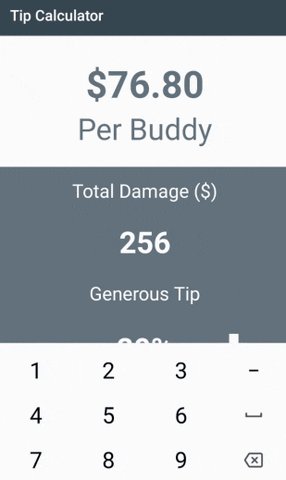
Seperti apa aplikasi tersebut dalam proses:

Anda memasukkan persentase yang diinginkan dari jumlah total, jumlah peserta dalam pertemuan dan mendapatkan hasil - jumlah tips yang harus dibiarkan.
Memulai
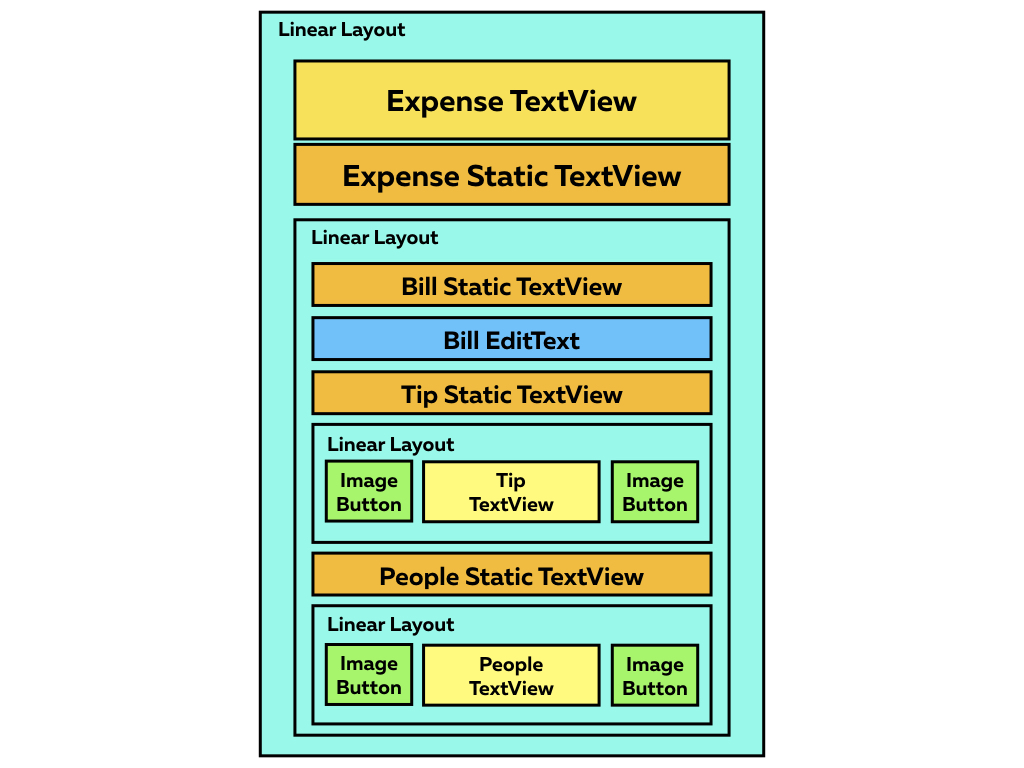
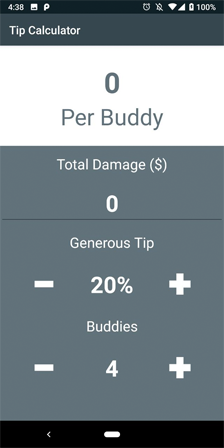
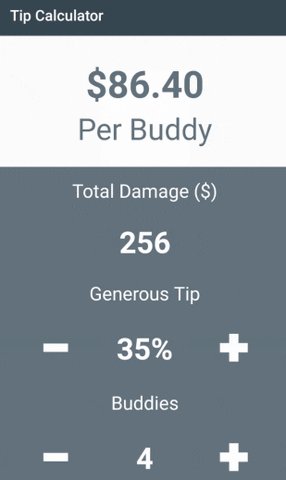
Antarmuka aplikasi lengkap adalah sebagai berikut:


Tindakan pertama adalah
mengunduh dasar-dasar proyek . Buka di Android Studio 3.0 atau yang lebih baru. Kami membangun dan meluncurkan proyek dan melihat layar putih. Semuanya baik-baik saja, seharusnya begitu.


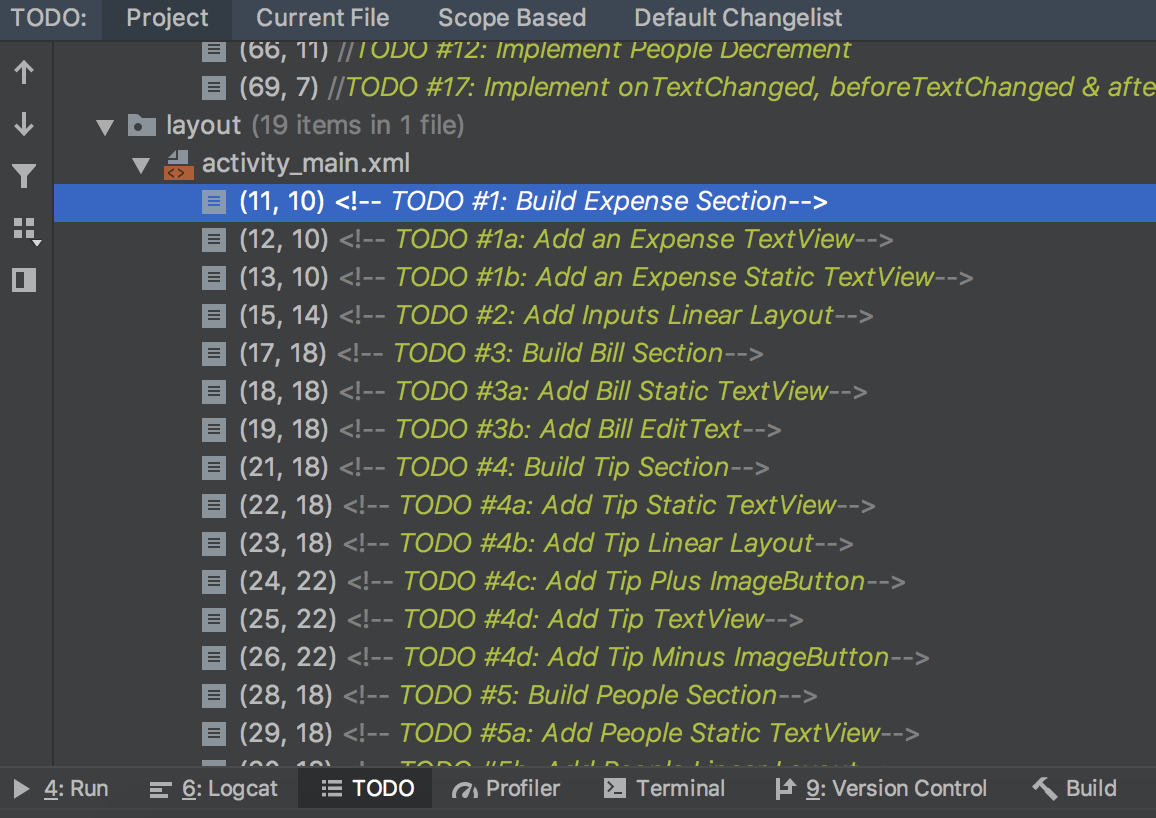
Tindakan pengguna dijabarkan dalam proyek dalam urutan kronologis sehingga semuanya jelas. Untuk melihatnya, buka Lihat -> Alat Windows -> TODO.
Kami mempelajari proyek dan membuka colors.xml untuk mengevaluasi palet warna. Data teks (tanda tangan) ditempatkan di strings.xml, dan ada beberapa templat font di styles.xml.
Pengembangan bagian biaya
Buka activity_main.xml dan tambahkan kode di bawah ini di LinearLayout (# 1):
<TextView android:id="@+id/expensePerPersonTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="30dp" style="@style/h1Bold" android:textColor="@color/colorAccent" android:text="0"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="25dp" style="@style/h2" android:textColor="@color/colorAccent" android:text="@string/perPersonStaticText"/>
Sekarang Anda dapat menyesuaikan gaya direktori nilai atau bermain dengan warna menggunakan
alat material.io .
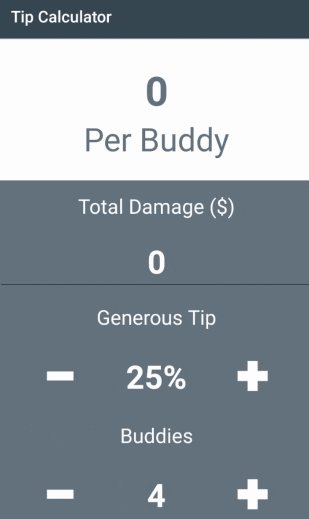
Sekarang proyeknya terlihat seperti ini:
 Seperti yang Anda lihat, perhitungan biaya dibuat sesuai dengan data yang dibuat pengguna.
Seperti yang Anda lihat, perhitungan biaya dibuat sesuai dengan data yang dibuat pengguna.Pengembangan Bagian Akun
Tambahkan kode di bawah ini di LinearLayout setelah Bagian Biaya (# 2):
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/colorAccent"> <! — TODO #3: Build Bill Section → … </LinearLayout>
Tutup LinearLayout setelah daftar TODO, dan kemudian tambahkan kode baru, letakkan di dalam LinearLayout (# 3):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/billStaticText"/> <EditText android:id="@+id/billEditText" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:inputType="numberDecimal" android:maxLines="1" style="@style/h2Bold" android:text="0"/>
Karena tugas utama dari aplikasi ini adalah untuk menghitung biaya individual untuk setiap peserta pertemuan di restoran, nilai utama dimainkan oleh costPerPersonTextView.
EditText membatasi input ke satu baris, parameter ini harus memiliki nilai inputType NumberDecimal.
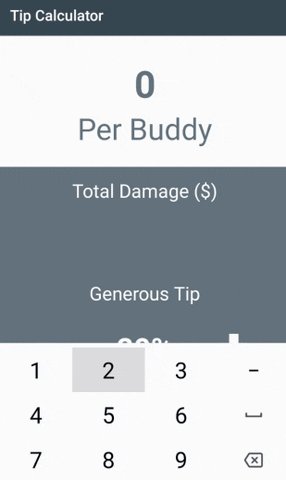
 Kami memulai proyek untuk pengujian dan memasukkan parameter kerusakan total (gelas pecah, piring, dll.)
Kami memulai proyek untuk pengujian dan memasukkan parameter kerusakan total (gelas pecah, piring, dll.)Pengembangan bagian "People and Tip"
Untuk menambahkan pemilihan volume tip, masukkan kode di bawah ini di bagian LinearLayout baru (# 4):
<TextView android:layout_margin="15dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="@color/colorWhite" style="@style/h4" android:text="@string/tipStaticText"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageButton android:id="@+id/subtractTipButton" style="@style/operationButton" android:layout_marginLeft="20dp" android:layout_marginStart="20dp" android:src="@drawable/subtract"/> <TextView android:id="@+id/tipTextView" android:layout_margin="15dp" android:layout_width="0dp" android:layout_height="wrap_content" android:textColor="@color/colorWhite" android:layout_weight="1" style="@style/h2Bold" android:text="20%"/> <ImageButton android:id="@+id/addTipButton" style="@style/operationButton" android:layout_marginEnd="20dp" android:layout_marginRight="20dp" android:src="@drawable/add"/> </LinearLayout>
Bagian kode ini diperlukan untuk perhitungan jumlah tip yang akurat. Nilai default teks adalah 20. ImageButtons disediakan dengan ikon di folder dengan izin tulis.
Kami sepenuhnya menyalin bagian dan menambahkan yang berikut (# 5):
- Id ImageButton (kurangiPeopleButton, addPeopleButton)
- Id TextView (numberOfPeopleStaticText, numberOfPeopleTextView)
- DefaultText untuk numberOfPeopleTextView (harus 4).

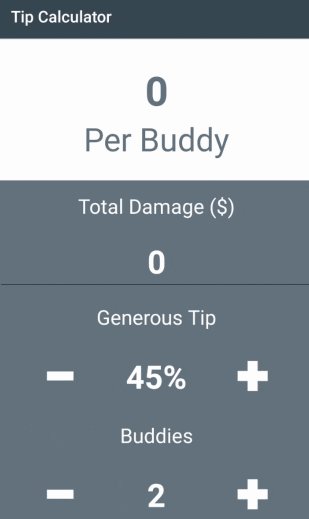
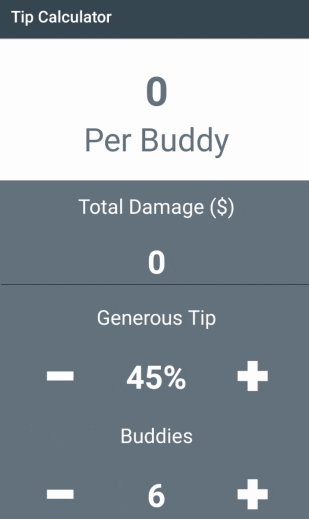
Sekarang ketika Anda memulai aplikasi, dimungkinkan untuk menambahkan jumlah faktur, tombol "Tambah / Kurangi" juga berfungsi, tetapi sejauh ini tidak ada yang terjadi.
Tambah Tampilan
Buka MainActivity.kt dan tambahkan ini ke fungsi initViews (# 6):
private fun initViews() { expensePerPersonTextView = findViewById(R.id.expensePerPersonTextView) billEditText = findViewById(R.id.billEditText) addTipButton = findViewById(R.id.addTipButton) tipTextView = findViewById(R.id.tipTextView) subtractTipButton = findViewById(R.id.subtractTipButton) addPeopleButton = findViewById(R.id.addPeopleButton) numberOfPeopleTextView = findViewById(R.id.numberOfPeopleTextView) subtractPeopleButton = findViewById(R.id.subtractPeopleButton)
Selesaikan tombolnya
Untuk menambahkan dukungan klik tombol, kami menerapkan View.OnClickListener tingkat kelas (# 7):
class MainActivity : AppCompatActivity(), View.OnClickListener {
Mengkompilasi proyek saat ini tidak akan berhasil, Anda perlu melakukan beberapa langkah lagi (# 8):
override fun onClick(v: View?) { when (v?.id) { R.id.addTipButton -> incrementTip() R.id.subtractTipButton -> decrementTip() R.id.addPeopleButton -> incrementPeople() R.id.subtractPeopleButton -> decrementPeople() } }
Dalam hal tombol dan sakelar di Kotlin, semuanya diatur dengan sangat keren! Tambahkan kode di bawah ini ke semua fungsi kenaikan dan penurunan
(# 9 - # 12):
private fun incrementTip() { if (tipPercent != MAX_TIP) { tipPercent += TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun decrementTip() { if (tipPercent != MIN_TIP) { tipPercent -= TIP_INCREMENT_PERCENT tipTextView.text = String.format("%d%%", tipPercent) } } private fun incrementPeople() { if (numberOfPeople != MAX_PEOPLE) { numberOfPeople += PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } } private fun decrementPeople() { if (numberOfPeople != MIN_PEOPLE) { numberOfPeople -= PEOPLE_INCREMENT_VALUE numberOfPeopleTextView.text = numberOfPeople.toString() } }
Di sini, kode melindungi fungsi kenaikan dengan nilai maksimum (MAX_TIP & MAX_PEOPLE). Selain itu, kode melindungi fungsi penurunan dengan nilai minimum (MIN_TIP & MIN_PEOPLE).
Sekarang ikat tombol ke pendengar di fungsi initViews (# 13):
private fun initViews() { ... addTipButton.setOnClickListener(this) subtractTipButton.setOnClickListener(this) addPeopleButton.setOnClickListener(this) subtractPeopleButton.setOnClickListener(this)

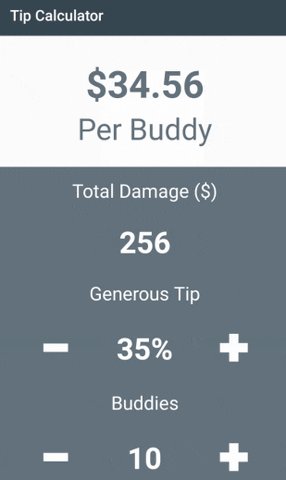
Sekarang Anda dapat menambahkan total kerusakan, kiat, dan jumlah peserta dalam rapat. Nah, sekarang yang paling penting ...
Bagian Penetapan Biaya
Kode ini menghitung biaya (# 14):
private fun calculateExpense() { val totalBill = billEditText.text.toString().toDouble() val totalExpense = ((HUNDRED_PERCENT + tipPercent) / HUNDRED_PERCENT) * totalBill val individualExpense = totalExpense / numberOfPeople expensePerPersonTextView.text = String.format("$%.2f", individualExpense) }
Nah, di sini fungsi dipanggil yang memungkinkan untuk memperhitungkan jumlah orang di perusahaan dan menghitung tip (# 15):
private fun incrementTip() { … } private fun decrementTip() { … } private fun incrementPeople() { … } private fun decrementPeople() { … }
Kami meluncurkan aplikasi. Terlihat dan berfungsi dengan baik. Tapi itu bisa lebih baik.
Jika Anda mencoba menghapus jumlah faktur, dan kemudian menambah jumlah kiat atau teman, aplikasi akan macet karena belum ada pemeriksaan untuk biaya nol. Selain itu, jika Anda mencoba mengubah jumlah faktur, biaya tidak akan diperbarui.
Langkah terakhir
Tambahkan TextWatcher (# 16):
class MainActivity : AppCompatActivity(), View.OnClickListener, TextWatcher {
Lalu kami menyematkan pendengar billEditText (# 17):
billEditText.addTextChangedListener(this)
Plus, tambahkan kode untuk menjalankan TextWatcher (# 18):
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) { if (!billEditText.text.isEmpty()) { calculateExpense() } } override fun afterTextChanged(s: Editable?) {} override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}

Nah, sekarang semuanya benar-benar berfungsi! Selamat, Anda telah menulis Tipping Calculator Anda sendiri di Kotlin.

Skillbox merekomendasikan: