
Sistem tertanam dan industri adalah topik favorit saya dalam pengembangan desain. Ketika Anda membuat antarmuka perangkat lunak dari laser atau kapal pesiar, ini murni buzz dan kreativitas.
Minggu lalu saya mengunjungi pameran expoelectronica dan embeddedday sebagai pengembang UI. Tujuannya adalah untuk melihat produk-produk baru secara langsung, untuk merasakan, mendapatkan pengalaman.
Akibatnya, saya melihat lebih dari 100 GUI dari berbagai sistem, tetapi ada masalah dengan serangkaian pengalaman ...
Berpikir bahwa entah bagaimana saya dapat membantu pengembangan industri secara keseluruhan, saya memutuskan untuk menganalisis contoh-contoh spesifik dari pameran 2019, menganalisis kesalahan di antarmuka. Selanjutnya, saya akan mencoba memberikan rekomendasi yang mungkin berguna tidak hanya untuk pengembang sistem tertentu, tetapi juga untuk yang lainnya. Semua logo disembunyikan agar tidak menyinggung siapa pun.
Perhatian! Banyak foto!
Saya minta maaf atas kualitas beberapa foto, mereka dibuat "untuk diri saya sendiri" dalam proses berbicara dan menguji. Ide artikel muncul setelahnya.
Soal desain secara umum
Sebagian besar sistem yang disajikan di pameran tidak berbeda dari yang saya lihat di awal 2000-an, ketika sangat sedikit orang yang berpikir tentang desain antarmuka.
Memprediksi reaksi pembaca bahwa "barang kecil dan perhiasan" tidak diperlukan oleh sistem industri, saya menjawab:
Desain UI bukan hanya gambar yang indah, itu adalah cara menyajikan informasi kepada pengguna dan berinteraksi dengannya. Topik artikel ini adalah sesi 8 jam atau lebih per hari.
Desainnya bisa non-modern, tanpa animasi, berdasarkan pada sistem standar GUI, tetapi luar biasa dalam hal kenyamanan, kecepatan, dan kemudahan penggunaan.
Dan sebaliknya - Anda dapat menggambar layar yang indah dalam warna-warna gelap dan mahal, menyenangkan bagi orang kebanyakan, tetapi dalam praktiknya - tidak nyaman, dengan navigasi yang salah dipahami dan tidak informatif. Seringkali ini juga disertai dengan operasi lambat dari bagian visual, karena pengembang besi, sebagai suatu peraturan, memiliki sedikit pengalaman dalam hal-hal seperti itu.
Kecantikan adalah konsep yang relatif, tetapi dari pengalaman, desain yang baik selalu indah, cepat dan nyaman.
Cari contoh yang bagus - lihat osiloskop
Semua osiloskop di acara itu bagus dalam segala hal tentang desain. Rekan saya menyarankan bahwa perangkat jenis ini telah ada di pasaran untuk waktu yang sangat lama (pada tahun 1932 osiloskop pertama dengan layar CRT diperkenalkan), oleh karena itu hampir tidak mungkin untuk memasuki pasar tanpa desain kasus dan antarmuka yang sempurna - salah satu keunggulan kompetitif hilang.
Ini dikonfirmasi oleh jumlah perangkat yang terpapar jenis ini, lebih dari 2 lusin.

Sayangnya, osiloskop adalah satu-satunya pameran yang membangkitkan kegembiraan dan rasa kesenangan estetika saya.
Jangan Gunakan Pedoman Populer
(Desain Material, Windows Metro, dll.)

Saya tidak bisa menyebut pendekatan semacam itu sebagai kesalahan, ini lebih merupakan rekomendasi.
- Menurut pengalaman, hanya seorang desainer yang dapat menggunakan panduan (meskipun mereka sering diposisikan sangat berbeda)
- Setiap Pedoman dibuat untuk platform (atau produk) tertentu. Menggunakan, katakanlah, gaya datar Win 10 dalam aplikasi di QT, HTML, dan bahkan di WPF, Anda membuat "palsu" yang tidak mencapai aslinya dalam hal kualitas bagian visual (yang, menurut banyak orang, tidak begitu baik).
- Anda tidak akan dapat menggunakan fitur utama platform dasar: animasi, navigasi, validasi, notifikasi, dll.
- Semua ini dilengkapi dengan besi sederhana yang tidak dapat menggambar animasi buatan sendiri dengan lancar (implementasi yang, tentu saja, akan memakan banyak waktu untuk pengembang Anda, atau perpustakaan dengan 150 MGB yang diunduh dari GitHub).
- Tambahkan di sini layar sentuh industri, tidak mampu merespons seperti tablet win10.
- Selain itu, pendekatan ini menghancurkan harapan mereka yang benar-benar menggunakan aslinya.
Metro gaya datar hanya platform UWP, iOS hanya untuk iOS, Material adalah Android / Flutter
Yang paling masuk akal dalam kasus seperti itu (jika Anda benar-benar ingin) adalah membuat gaya kustom, jarak jauh berdasarkan beberapa jenis panduan. Pendekatan seperti itu dalam perkiraan akhir akan lebih murah daripada, misalnya, Desain Material pada Windows.
Desain antarmuka harus menyatu dengan desain besi
Di sini, saya pikir, semuanya jelas.
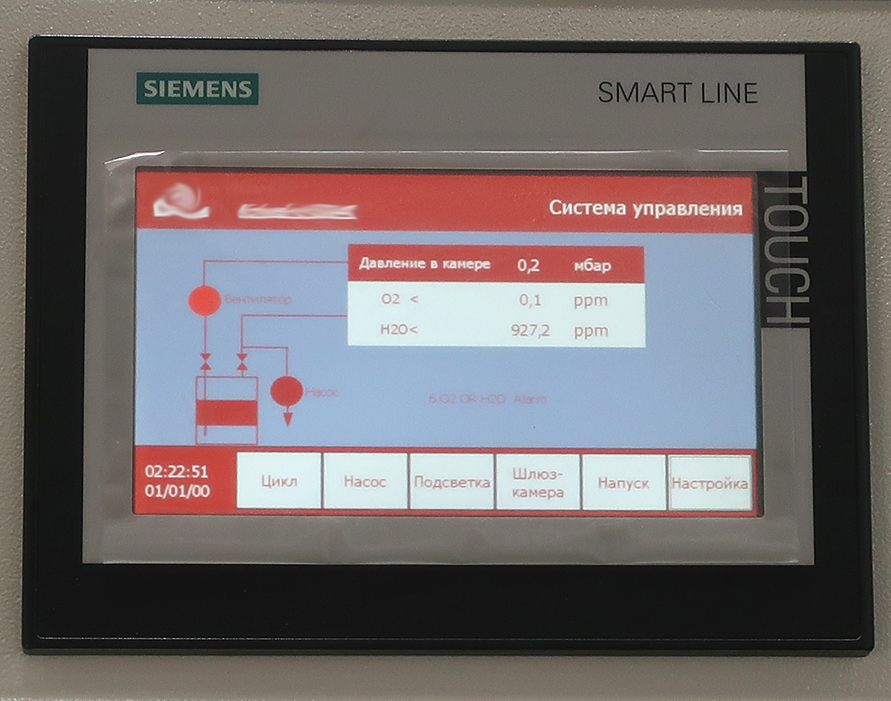
Ini tidak berarti sama sekali bahwa jika warna perusahaan Anda merah, maka Anda harus mewarnai semuanya dengan warna merah:

- Di situs web produsen, warna perusahaan berwarna merah cerah. Kemungkinan besar, mereka menggunakan nilai RGB berpemilik, tetapi karena kecerahan layar yang rendah dan reproduksi warna yang tidak akurat, mereka mendapat tomat kotor. Jika pengembang menghabiskan setengah jam untuk pencocokan warna, itu akan tetap terlihat buruk, tetapi setidaknya di tempat yang tepat.
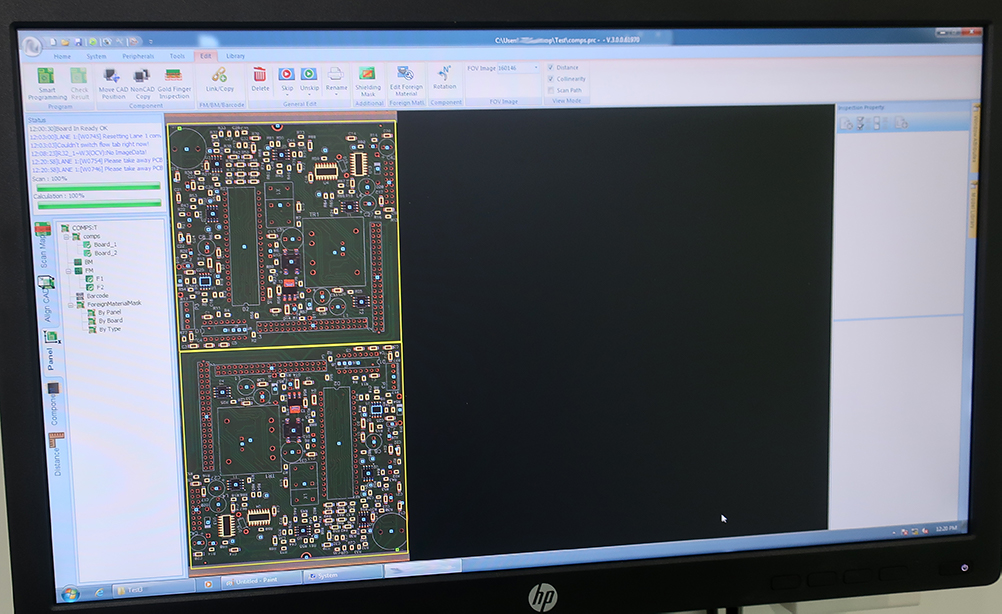
- UI ini bukan diagram blok yang dapat dibaca, tetapi tentang diagram di bawah ini.
Jika antarmuka menggunakan tombol "fisik" (terutama di sisi layar seperti di ATM), keyboard, trackball, joystick atau sejenisnya, ini harus diperhitungkan.
Ini adalah contoh yang bagus:

- Pada pandangan pertama, jelas di mana harus mengklik, tetapi teks pada tombol tab yang ditekan tidak dapat dibaca.
Tentang logo
Salah satu kesalahan paling umum adalah logo pabrikan di header perangkat lunak, sedangkan logo sudah ada di perangkat. Seringkali ditempatkan langsung pada bingkai monitor:


Duplikasi TIDAK diperlukan. Anda sudah memiliki lencana luar biasa di tempat yang paling terlihat, pengguna melihatnya bahkan sebelum sistem dihidupkan.
Logo pada layar masuk atau screen saver - ya, dalam mode kerja - penggunaan ruang berharga yang tidak ada artinya.
- Lagi bagan alur yang sulit dibaca.
Gunakan pengembangan Anda

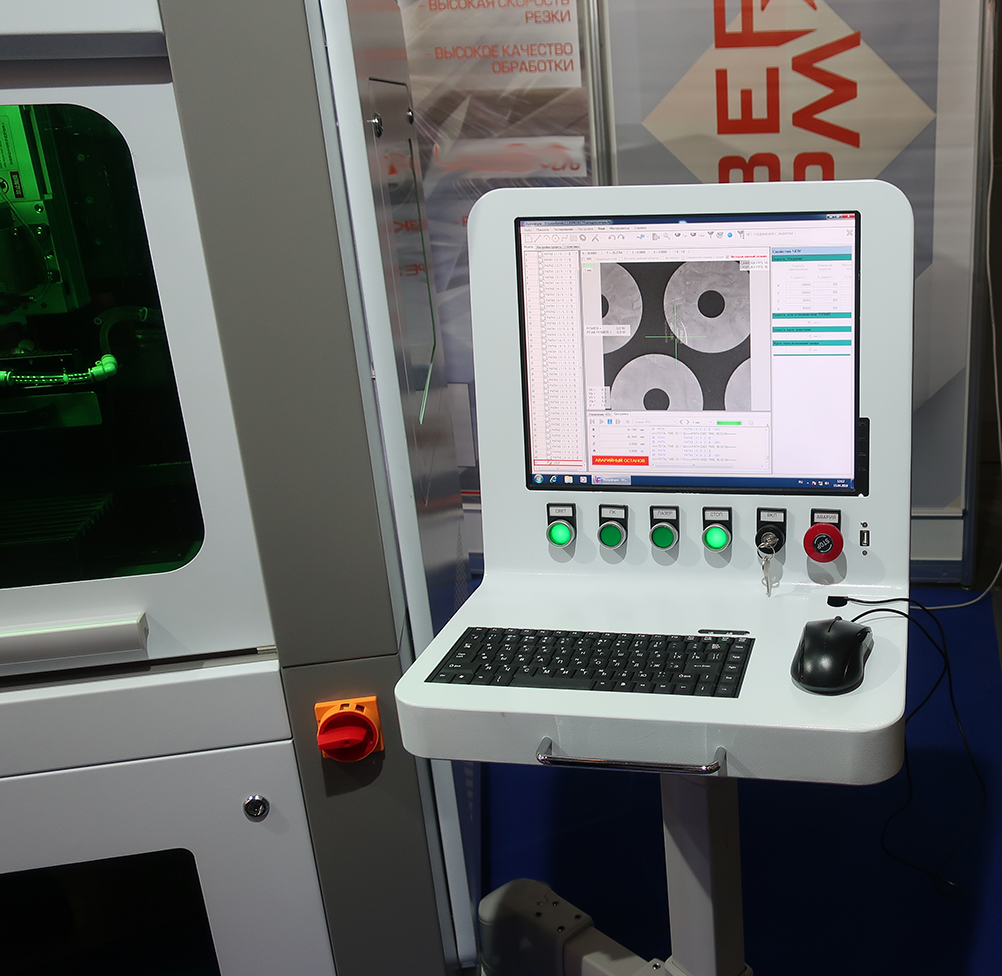
Saya suka laser. Laser itu keren. Tetapi semakin banyak Anda melihat foto ini, semakin sedikit Anda menginginkan laser seperti itu. Bahkan penerangan kotak hijau yang modis tidak menyelamatkan.
<maaf, aku akan memarahi laser sekarang, aku tidak bisa diam>
Saya tidak tahu siapa yang mendesainnya, tetapi dia jelas tidak bekerja dengan roda di komputer "industri" -nya.
- Mungkin ada antarmuka yang sangat nyaman, tetapi pengguna tidak akan menghargainya, menggerakkan mouse murah di ruang terbatas pada logam yang dicat. Juga, berat tangan.
- Saya tersentuh oleh lubang yang dibuat dengan hati-hati untuk orang di bawah keyboard Num bulbs and Caps. Ini adalah keyboard yang paling biasa (yaitu, bukan industri), yang akan berada di lumpur oleh paling "tidak merusak" sebulan kemudian. Sama sekali tidak menyenangkan bekerja dengan laser "Escape" yang macet. Satu-satunya cara untuk membersihkan keyboard adalah dengan membongkar seluruh desain yang berat.
- Slot untuk tombol kontrol monitor ... Mungkin ini adalah laser yang sangat presisi tinggi, tetapi potong lebih rendah 5 milimeter sehingga tombol "Daya" benar-benar pas - tidak bekerja bahkan untuk pabrikan. Ya, di sana monitor desktop yang paling umum macet di dalam, bukan layar bawaan.
- Tombol STOP hijau. Saya tahu pasti bahwa tombol-tombol tersebut memiliki cahaya jingga dan merah. Saya ingin tahu apakah seseorang secara tidak sengaja menekan jamur darurat, karena ia juga memiliki tulisan STOP, yang mana yang jelas lebih terlihat?
</ selesai memarahi laser>
Apa hubungannya ini dengan desain UI? Langsung. Interaksi pengguna dengan sistem dimulai dengan perangkat I / O. Tentu saja semua perangkat lunak akan hilang jika diinstal pada perangkat keras yang bermasalah.
10 meter dari dudukan laser ini adalah etalase dengan keyboard industri.

Jika Anda berjalan 20 meter lagi, Anda akan melihat dudukan dengan tombol industri modern.

, .
Faktanya, tidak ada kebutuhan zat besi sama sekali. Foto menunjukkan bahwa program berjalan pada Windows7 bahkan tanpa mode layar penuh, tidak ada teknologi tertanam. Apa yang mencegah pengguna untuk dapat langsung menghubungkan laptop favoritnya dengan perangkat lunak ini ke laser? Di pameran ada beberapa solusi seperti itu, saya tidak melihat ada yang salah dengan koneksi seperti itu.
Memperhatikan pengaturan layar akun
Ukuran dan resolusi layar fisik, jarak dari mata pengguna dan sudut kerja adalah penting.
Sebagai aturan, parameter ini diketahui sebelumnya. Jika tidak, maka Anda perlu melakukan yang lebih besar, terutama antarmuka sentuh.
Ketika semuanya sangat dangkal:

,
Setelah tata letak pertama dibuat - muat dengan gambar di perangkat, jika tidak memungkinkan untuk mengunduh - potong layar ukuran penuh dari kardus dan letakkan antarmuka tercetak di bawah kardus, tekan di atas dengan kaca. Idealnya, perhatikan ceruk layar ke dalam perangkat. Pendekatan sederhana ini akan memungkinkan untuk melihat UI di ruang angkasa, mengevaluasi kebenaran ukuran yang dipilih untuk tombol, memahami apa yang harus meningkatkan penekanan dan apa yang harus dikurangi. Berjalan-jalanlah di sekitar sistem masa depan dengan melihatnya dari sudut "bekerja". Periksa apakah nyaman untuk mengklik pada elemen.
Teknik yang cukup sederhana ini akan membantu untuk menghindari kesalahan ukuran pada tahap awal desain.
Desain perangkat lunak jelas untuk layar tertentu:

Penggunaan ruang secara rasional

Semakin kecil monitor, semakin banyak perhatian yang harus diberikan pada dimensi fisik elemen UI.
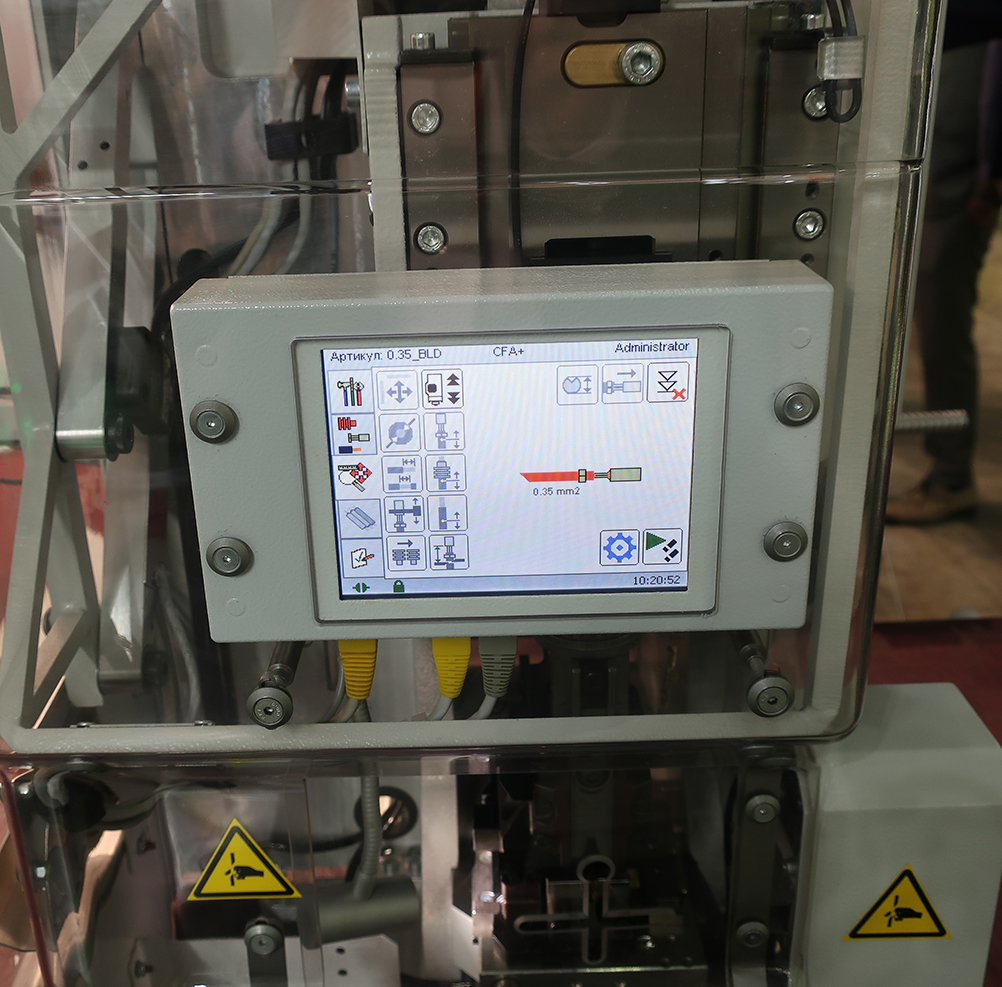
Hal pertama yang menarik perhatian Anda adalah PASS prasasti, yang merupakan hasil tes (lulus, semuanya baik-baik saja).
Pada layar kecil beresolusi rendah, ini jelas tidak terlalu ergonomis.
Mungkin gigantisme semacam itu dibenarkan dalam beberapa cara. Prasasti itu terlihat jelas dari 20 meter. Sedikit googling dan menonton video tentang bagaimana perangkat ini digunakan, saya sampai pada kesimpulan bahwa hampir tidak perlu untuk menempati seperempat layar ini.
Pertimbangkan batasan warna tampilan
Upload sederhana dari gambar ke perangkat memungkinkan Anda untuk memahami apakah warna hilang, seberapa buruk "tangga" dari gradien di latar belakang.
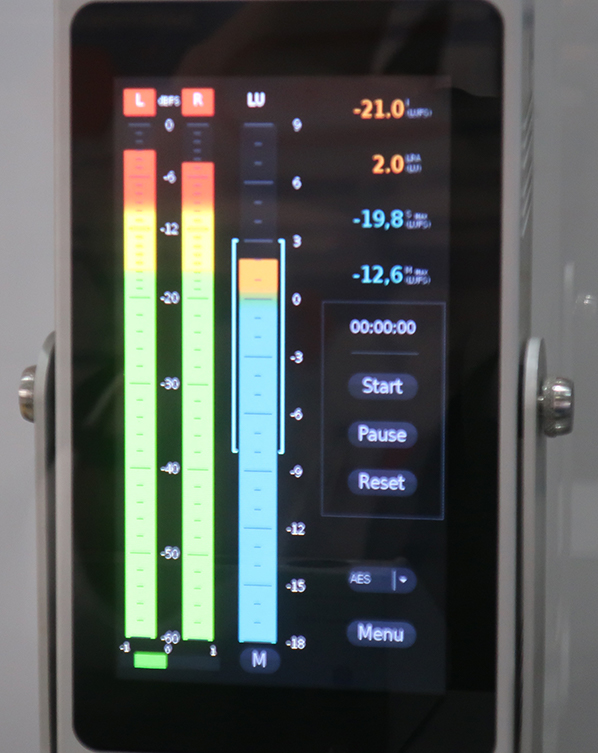
Jangan lupa untuk melihat berbagai sudut "bekerja". Misalnya, latar belakang biru tua yang bergaya "di atas" terlihat seperti ini di matriks TN:

Mungkin UI ini secara tidak sengaja keluar di foto dengan "highlight". Warna hidup tampak lebih baik. Dari kejauhan, aku bahkan menyukainya.
Mari kita menganalisis antarmuka ini sedikit lagi:
- Masalah kisi yang eksplisit. Di suatu tempat dekat, dan di suatu tempat kesenjangan besar. Sisi kiri terlalu ditekan ke bingkai monitor, ikon di atasnya umumnya diindentasikan dengan nol (walaupun margin di sebelah kanan sangat besar)
- Perancang tidak memiliki cukup tombol di baris bawah. Kiri dalam bentuk sistem.
- Beralih elemen Beralih. Lebih baik untuk melukis latar belakang dalam keadaan hidup, jika tidak masalah dengan memahami posisi saklar. Lihatlah Toggle "Toggle" merah, apakah itu hidup atau mati? Atau validasi sejak itu Apakah ada yang salah dengan pengaturan?
- Tanda tangan untuk elemen-elemen dari tipe yang sama diinginkan untuk dibuat sama. Di suatu tempat dengan huruf besar, di suatu tempat dengan font dan ukuran kecil, berbeda.
- 2 Mulai tombol, saya bisa saja salah, tetapi tampaknya mereka untuk tujuan yang berbeda, Anda dapat dengan mudah menjadi bingung.
- Tombol shutdown tidak berhasil.
Seringkali UI pada monitor standar (terutama jika desainer memiliki Super IPS dari Apple) terlihat berbeda dari pada tampilan di mana desain ini dibuat. Fisika kejam kamu ... Karakteristik warna monitor industri sangat jauh dari profesional.
Semua tes sebaiknya dilakukan di habitat asli mereka, kios sentuh di jalan dan di lokasi pusat perbelanjaan adalah 2 hal yang berbeda.
Melihat foto di atas, saya akan menjawab pertanyaan penting lainnya:
Dark VS Light GUI
Latihan menunjukkan bahwa gelap lebih baik dengan cara berikut.
- Tampilan untuk embedded system biasanya diambil murah untuk China atau industri mahal. Dalam hal rendering dan kecerahan warna, keduanya lemah, yang berarti Anda akan selalu memiliki masalah dengan gradasi abu-abu, hampir putih dan hitam. Yaitu Anda harus meningkatkan kontras. Jika dalam topik gelap untuk memisahkan dua panel dari satu sama lain, Anda dapat mengambil warna cukup jauh pada spektrum untuk latar belakang mereka (sehingga tampilan Anda menampilkannya sebagai sangat berbeda), maka dengan UI yang cerah itu sudah lebih sulit, karena dengan pendekatan ini, Anda akan menjadi abu-abu kotor, semuanya tidak akan terlihat cukup cerah.
- Sangat sulit untuk mendapatkan warna yang lebih terang untuk latar belakang karena pencahayaan yang tidak merata dari display tersebut, yang dapat menyebabkan sudut menjadi gelap. UI gelap tidak akan memiliki kekurangan ini.
- Latar belakang hitam memberi lebih banyak kebebasan dalam warna "sinyal". Untuk sistem embedded, ini penting.
Terhadap latar belakang hitam, Anda dapat dengan mudah menampilkan bola lampu hijau, biru, ungu, kuning dan oranye (LED), meninggalkannya dengan lampu latar merah untuk kesalahan. Mengaburkan sedikit sudah cukup untuk membuat efek "bercahaya". Semua warna akan terlihat jelas oleh pengguna, bahkan di kejauhan. Warna kuning pada latar belakang putih, dan bahkan dengan blur, sama sekali tidak terlihat.
Bahkan, yang bisa Anda tekankan dalam antarmuka cahaya adalah biru, merah dan hijau. Jika Anda menggunakan, misalnya, biru sebagai warna utama elemen dan merah untuk validasi, maka ternyata Anda hanya memiliki warna hijau, dan mungkin beberapa warna oranye, yang jelas tidak cukup. - Monitor adalah sumber cahaya. Di ruangan gelap dengan hari kerja 8 jam, UI cerah dalam setahun akan mengarah ke kacamata di hidung pengguna.
- Ini modis. Lihatlah popularitas flash mob yang akan datang di media sosial tentang tema gelap untuk VK. Reddit yang sama baru-baru ini membuat skema gelap. Dark VisualStudio, Photoshop, paket 3D, dll. Pengguna menyukainya.
Antarmuka yang cerah terlihat bagus dalam kasing putih. Dengan keterampilan desainer yang tepat, Anda dapat membuat "WOW" yang lengkap. Tetapi Anda membutuhkan tampilan yang bagus, cerah, dan ruangan yang sangat terang.
Juga, UI terang memberi peluang gelap pada tampilan e-ink.
Tonton Pengguna
Tidak perlu menemukan kembali roda, pengguna sendiri akan memberi tahu Anda apa yang mereka inginkan.

Perhatikan bagaimana peserta pameran menempatkan ToolBar atas, membawa mereka sepertiga layar dan mengubahnya menjadi bilah alat vertikal.
Karena lebih nyaman untuk menggunakannya, itu lebih informatif daripada penyebaran parameter yang semrawut di sepanjang bidang horizontal.
Pengembang hanya dapat membuat pengguna panel ini dalam bentuk normal.
Jendela docking + jendela MDI + Pita + Kontrol Tab
Pengembang editor yang berbeda suka menggabungkan yang tidak kompatibel.
Saat mendesain navigasi dalam aplikasi, pilihan struktur navigasi jendela sebanding dengan pilihan fondasi untuk rumah.

Jika Anda menggunakan Ribbon, maka jangan gunakan selusin panel samping, karena Ribbon adalah pengelompokan alat universal.
Jika Anda menginginkan jendela Docking, maka lakukan Docking, bukan TabControl.
Jika Anda memasukkan TabControl lain ke dalam TabControl, dan bahkan langsung di bawah satu sama lain - ini adalah tanda pertama bahwa Anda tidak setuju dengan navigasi.
Jendela MDI - sebuah antarmuka yang secara moral usang pada tahun 2003. Dalam platform pengembangan modern, bahkan komponen tidak lagi untuk itu, tetapi banyak yang terus membangun proyek pada teknologi kuno:

Dukungan untuk arsitektur seperti itu menjadi semakin rumit setiap tahun. UI modern tentang ini, pada prinsipnya, tidak mungkin.
Meskipun, ini tidak berarti bahwa Anda tidak dapat melakukannya dengan baik.
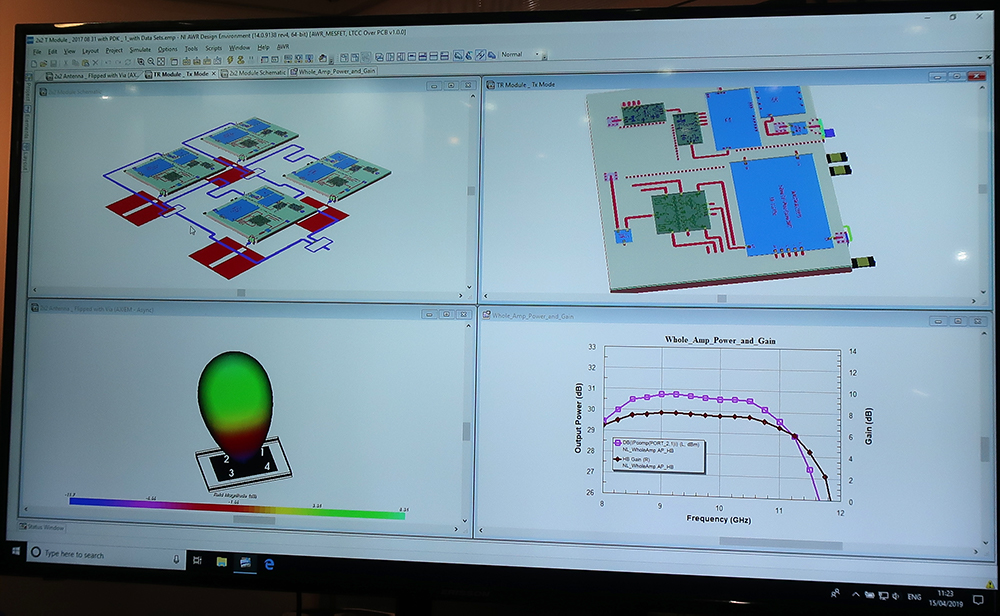
Di sini Anda memiliki antarmuka yang baik pada komponen standar lama:

- MDI + Docking, tetapi saya tidak dapat menemukan kesalahan
- Sangat mirip dengan apa yang dilakukan pada Delphi. Mereka dulu suka tata letak yang mirip dan bentuk tab ini.
- Penggunaan MDI yang benar (hanya alat kanvas dan takeaway di Docking)
- Tampilan skematis yang bagus
- Ikon set Laconic
- Didukung oleh Win10
Topik pertanyaan ini terlalu luas, jadi mungkin saya akan berhenti.
Skema dan gambar

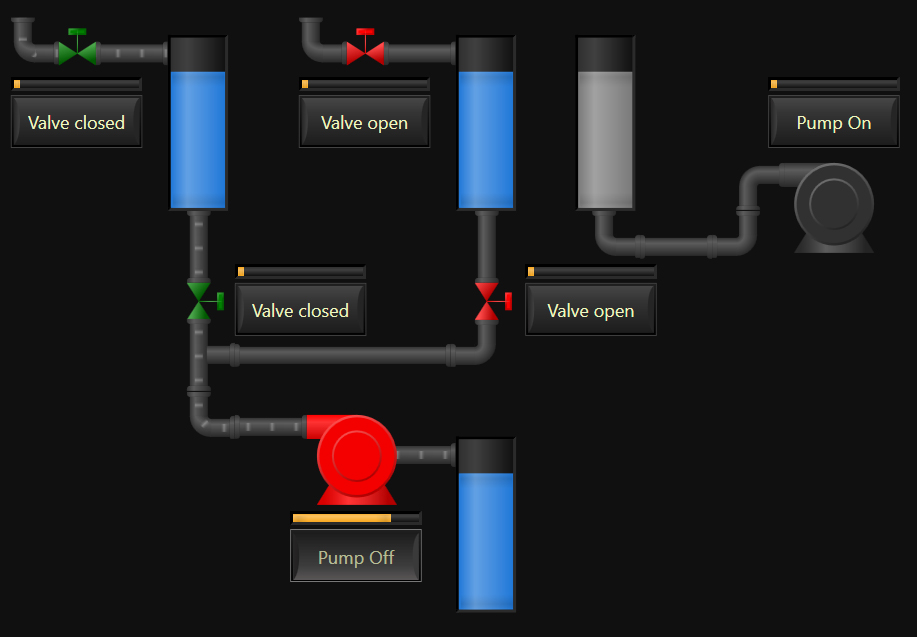
Untuk membuat diagram blok ini terlihat bagus, Anda hanya perlu mengganti latar belakang abu-abu kotor dengan putih dan membuat label menjadi gelap.
Ini akan dianggap sebagai gambar warna di atas kertas dan tidak akan lagi melukai mata Anda.
Ketika Anda tidak memiliki desainer, lakukanlah secara umum.
Jika Anda ingin diagram blok pada latar belakang yang gelap, maka Anda perlu mengerjakan semua komponen secara terpisah untuk desain Anda ("tweak" di bawah gambar tidak akan bekerja).
Hasilnya mungkin terlihat seperti ini:

WPF. 10-
Flowchart diperlukan jika benar-benar ada banyak di dalam sistem, atau konfigurasi jalur / peralatan / proses bisa sangat berbeda dan tidak mungkin untuk menggambar desain UI untuk kasus tertentu.
Saya seorang desainer, saya mengerti

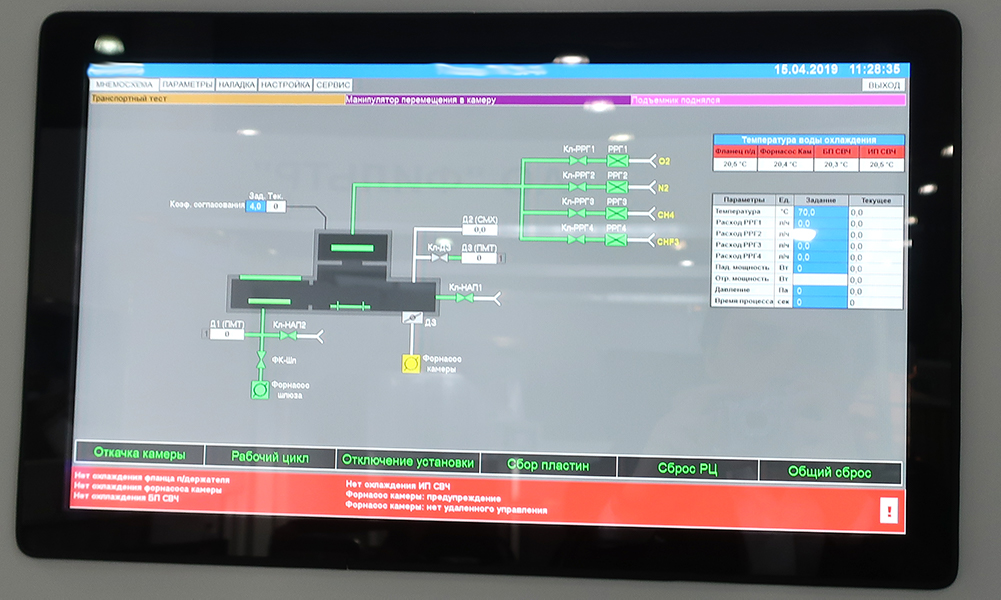
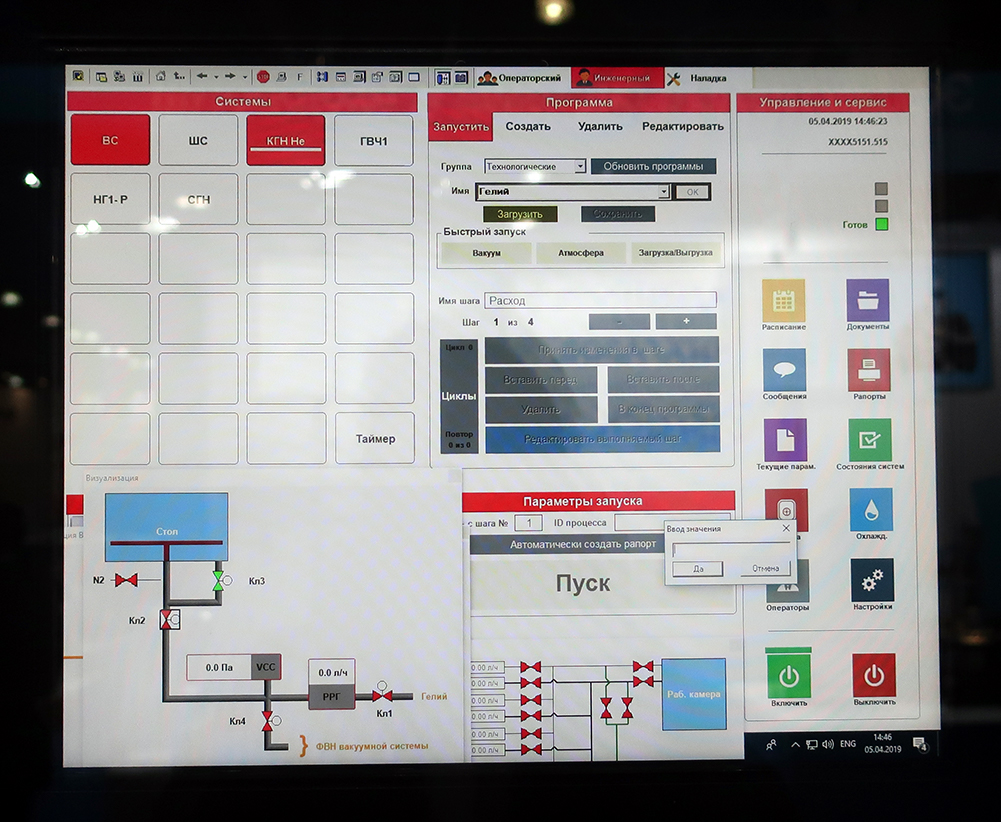
Panel kontrol reaktor nuklir etsa
Ini adalah UI terburuk dari semua yang saya lihat di pameran dagang. Itu memfokuskan semua hal buruk yang saya tulis di artikel ini. Untuk pertanyaan-pertanyaan saya yang tidak mengganggu tentang penampilan perangkat lunak, kenyamanannya untuk perangkat keras yang baik dan mahal, mereka hanya mengibaskannya, mengatakan: "Kami sudah memiliki desainer." Nah, rasanya dan warnanya, seperti kata mereka.
Hanya beberapa poin penting ketika melihat foto:
- Jangan mengecat panel tata letak konvensional dengan warna cerah dan mencolok.
- Jangan tampilkan yang bukan (tombol darurat dan elemen Dinonaktifkan yang terang).
- Pisahkan elemen tombol interaktif dengan jelas dari header dan panel sederhana.
- Tentukan antarmuka mouse atau sentuh.
- Bekerja dengan 10 jendela pada saat yang sama pada sistem produksi adalah masalah, bukan fitur, karena beberapa peserta mencoba untuk hadir di pameran, membuka sebanyak mungkin dari mereka, dan dalam beberapa kasus juga pada 2 monitor.
Tentang ikon
Anda tidak bisa mengunduh ikon apa saja dan menggunakannya. Anda melanggar hak cipta.
Serius, menjual besi dari puluhan ribu hingga jutaan rubel per unit, menghabiskan 1 ribu rubel. pada seperangkat ikon standar (jika tidak ada desainer) cukup rasional.

,
Penting juga bahwa semua ikon memiliki gaya yang sama. Dan bukan berarti semua ikon harus berwarna putih. Mode untuk ikon polos bersifat sementara, dan perangkat Anda akan digunakan untuk 5-20 tahun ke depan.
Tujuan utama ikon ini adalah untuk menarik perhatian pengguna atas gambar yang familiar (atau simbolis) untuk membaca informasi tanpa membaca tulisan penjelasan. Yaitu - meningkatkan kecepatan kerja.

, . UI .
Kesatuan gaya

Penting untuk membuat elemen-elemen dengan tipe yang sama secara merata.
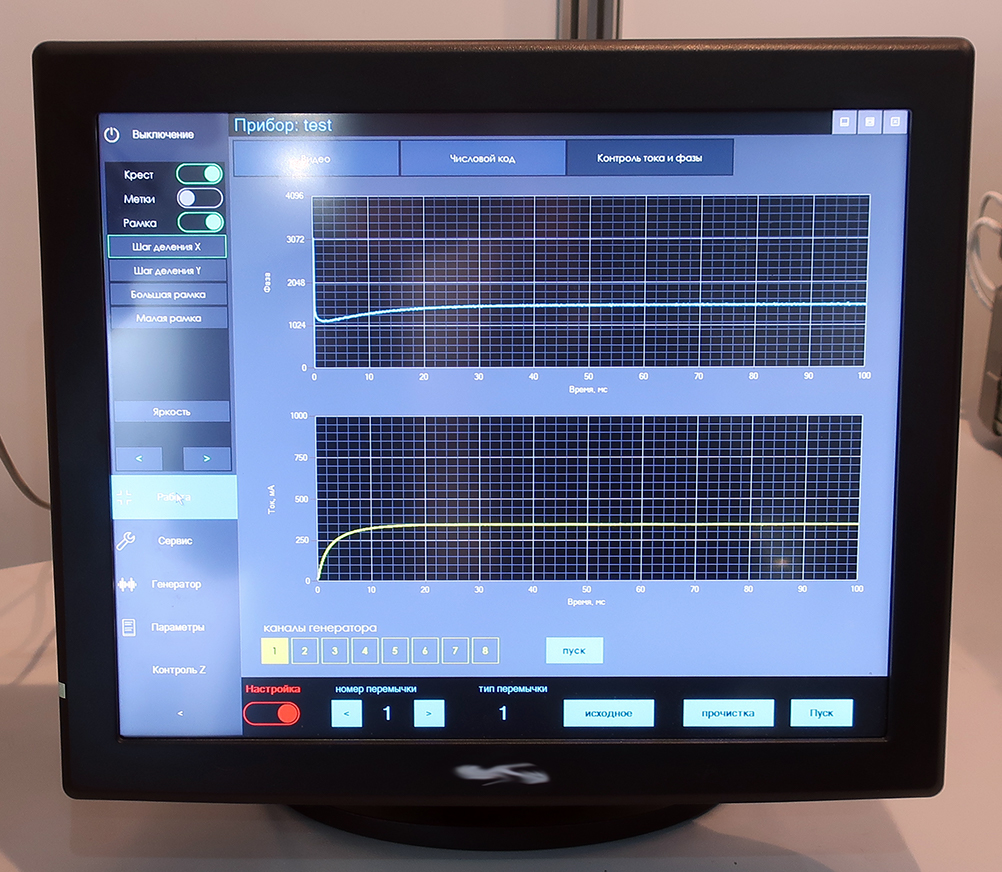
Saya ingin menguraikan antarmuka ini:
- Pada layar ini, 2 grup bawah "Luncurkan" dan "Mode" diminta untuk membuatnya dalam gaya grup atas dengan ikon.
- Antarmuka terlalu tersebar, tidak ada kisi dan ukuran tunggal. Tombol-tombol pada blok Opsi terlalu kecil.
- Penggeser "durasi" memiliki nilai dibulatkan hingga ratusan. Memindahkan penggeser sangat sulit untuk menangkap keakuratan tersebut. Anda harus menambahkan setidaknya tombol "-0.01" dan "+0.01".
- Pemintal daya di sebelah kanan memiliki maksimum 16,20. Anda perlu sedikit menekan tombol "<" dan ">" agar sesuai dengan angka 18.88
- , .
GUI, .
, , AR, — . . , , , ( ).
UI . . , . , , .
90% GUI Windows. , . - WPF ( ), .
: “ — 40, ". , , 40 , Nokia. , UI , 8 5 .
,
13 3 . Hakko Electronics. . , , , , , , — . , " " . , UI 8- ( 12-15 ).
. , . . , , . , MS-DOS Logitech 100 .
, , - «Enter» ?
– , - .
10 , . , .
– . , , . "" . , ( , , , .)
Kesimpulan
— , , , , Dribble ( ), , 8-15 .
. , . , .
PS , - , . , .