Anda memiliki bisnis pizzeria Anda sendiri. Semua orang suka pizza, masakannya mudah dan cepat, permintaan tinggi, ini adalah standar utama masakan Amerika. Tetapi pada saat yang sama, Anda memiliki banyak pesaing, lebih sulit untuk mempromosikan produk daripada yang Anda kira, sewa lebih mahal, desain aplikasi membosankan, pendapatan mencapai rekor terendah baru setiap minggu, menjadi lebih sulit untuk menonjol dari yang lain - singkatnya, semua masalah biasa. Lalu Anda berkata pada diri sendiri: “Anda perlu menemukan sesuatu seperti ini yang tidak dilakukan orang lain. Sesuatu yang segar, progresif. " Ikuti sesi brainstorming dan Anda mendapatkan ide yang bagus dalam semangat: "Deskripsi pizza ditampilkan, dan kemudian Anda perlu bergerak ke kanan, jika Anda suka, dan ke kiri, jika tidak. Seperti Tinder, hanya dengan pizza! ”

Bagaimanapun caranya. Anda tidak dapat melakukan hal seperti ini, karena Tinder memiliki paten untuk gerakan "pegang teguh menyukai" dan "pegang kiri untuk membenci". "Ya, baiklah," Anda berpikir. "Ini adalah kartu panggil dari seluruh aplikasi mereka, lalu biarkan tidak ada yang pergi ke mana pun, tapi lakukan saja MVP, di mana ada tombol suka dan tidak suka di bawah pizza." Sial, teman saya: Tinder telah mematenkan ini juga.
Desainer selalu tertarik pada bagaimana perusahaan lain menangani masalah yang sama, dan sering menggunakan solusi mereka sebagai sumber inspirasi. Ini adalah pekerjaan yang menyenangkan (walaupun terkadang tidak terlalu), ditambah, jika Anda benar-benar mengabaikan pesaing Anda, Anda bahkan akan dikritik karena tidak menjelajahi pasar. Untuk desainer dan mereka yang tidak memiliki hubungan dengan desain, sangat penting untuk memahami solusi mana yang dapat digunakan "untuk inspirasi" dan mana yang tidak bisa. Perusahaan tidak menyisihkan waktu dan upaya untuk menghasilkan elemen-elemen yang akan menjadi wajah produk, jadi masuk akal jika prospek plagiarisme dari orang lain tidak menyenangkan mereka. Elemen-elemen ini dapat berupa skema interaksi yang kompleks (misalnya, sistem navigasi tanpa tombol Beranda, yang telah dikembangkan Apple untuk iPhone X dan
sekarang dipatenkan dengan uang besar ), atau mungkin sesuatu yang sangat sederhana seperti ikon seperti Facebook.
Masalah Paten Umum
Berapa lama untuk mematenkan desain?Dalam hal desain, prosesnya berlangsung
dari satu hingga dua tahun , jika kita berbicara tentang seluruh produk - hingga lima tahun.
Berapa biaya untuk mematenkan desain?Jumlah total semua pengeluaran adalah
di wilayah dua hingga tiga ribu dolar . Tidak seperti jenis paten lainnya, Anda tidak perlu membayar biaya tahunan untuk ini. Untuk perusahaan besar, ini sedikit uang.
Berapa lama paten itu valid?Semua paten yang tercantum dalam artikel ini berlaku selama sekitar lima belas tahun.
Di mana saya dapat menemukan daftar semua paten?Anda dapat menemukan daftar di layanan
Google Patents , sangat nyaman. Mereka mengumpulkan informasi dari lebih dari seratus kantor paten di seluruh dunia. Informasi produk yang dipatenkan selalu tersedia untuk umum; database tersedia untuk pencarian berdasarkan jenis, nama perusahaan atau kata kunci. Jika waktu muncul, alangkah baiknya untuk melihat-lihat situs ini dari waktu ke waktu.
Saya melihat patennya. Apa arti semua omong kosong ini?Mengutip
UpCounsel , "segala sesuatu yang memiliki kekuatan hukum dalam paten" ditulis dalam klaim, yang panjangnya terbatas pada satu kalimat. Dengan demikian, dalam kasus umum, masuk akal untuk langsung ke bagian ini. Namun, dalam paten untuk solusi desain, dalam proposal ini biasanya hanya ada air, seperti: "Desain ornamen panel display sistem komputer yang dilengkapi dengan antarmuka pengguna grafis, sesuai dengan deskripsi teks dan ilustrasi yang disajikan di bawah ini." Tidak terlalu informatif. Jadi, pertama-tama, lebih baik memperhatikan gambar dalam aplikasi, lebih tepatnya, pada garis padat. Garis putus-putus dapat dengan mudah memberikan konteks: perlihatkan, misalnya, bahwa pengguliran sedang terjadi di sini atau bahwa elemen ini muncul secara eksklusif di aplikasi messenger. Dari namanya Anda juga bisa mengetahui apa yang dipatenkan - animasi atau antarmuka grafis. Sayangnya, paten biasanya tidak memiliki deskripsi terperinci tentang cara kerja semuanya - terkadang Anda hanya perlu menebak di suatu tempat.
Jika singkat
Dimungkinkan untuk mematenkan:
- Ikon
- Layar statis (satu atau pola lain di antarmuka);
- Interaksi animasi (tahan kanan atau kiri, misalnya);
- Sudah ada fungsi yang Anda tambahkan dengan sesuatu yang dekoratif, sehingga hasilnya asli;
- Sesuatu yang sangat spesifik: lokasi teks tertentu pada halaman tertentu, ukuran gambar. Tetapi di sini yang terbaik adalah menunjukkan fleksibilitas sehingga bahkan setelah memperbarui produk, desainnya masih cocok dengan parameter yang ditetapkan;
- Beberapa elemen dapat diposting pada paten yang berbeda, bahkan jika mereka disajikan pada layar yang sama. Kembali ke contoh Tinder, perusahaan telah mematenkan gerakan "gesek melintasi layar" dan secara terpisah, susunan tombol suka dan tidak suka, meskipun elemen ini muncul bersamaan.
Tidak bisa dipatenkan:
- Fungsionalitas Katakanlah Anda tidak dapat mengklaim hak atas termostat digital, tetapi termostat digital berbentuk bulat yang dapat disesuaikan dengan rotasi mudah (yang dilakukan oleh Nest). Oleh karena itu, bagi yang lain, tetap memungkinkan untuk merancang termostat digital dalam bentuk segitiga;
- Gunakan warna apa pun.
Terkadang, dengan mempertimbangkan paten, Anda dapat menguraikan rencana perusahaan untuk masa depan. Saya menemukan beberapa skema untuk desain yang belum diimplementasikan dalam produk (mungkin tidak akan pernah ada). Inilah logikanya: asuransi yang diberikan paten selama 15 tahun lebih murah daripada asuransi setahun untuk mobil. Bagi perusahaan, ini dianggap gratis - dan jika ada kesempatan untuk mengajukan gugatan terhadap seseorang, itu akan berubah menjadi uang gratis. Samsung jelas memahami hal ini: pada tahun 2018, perusahaan memiliki
61 608 keluarga paten aktif - ini 34% lebih tinggi dari Canon, yang memegang posisi kedua terhormat dengan 34 905 keluarga patennya. Korporasi siap mematenkan setidaknya beberapa gagasan yang layak, jika saja hukum mengizinkannya. Pada saat yang sama, mereka sangat menyadari bahwa mayoritas tidak akan pernah mencapai tahap implementasi - namun, itu mungkin terbayar karena litigasi.
Apple
Geser untuk membuka kunciKami sangat terbiasa dengan pola ini sehingga bahkan aneh bahwa Apple mengambil hal yang biasa. Ketika mereka memperkenalkan gerakan ini ke dalam sirkulasi, idenya cukup baru, jelas bahwa mereka memutuskan untuk mempertaruhkannya - ini cukup adil. Saya percaya bahwa paten mencakup semua desain di mana, untuk membuka kunci layar, Anda perlu menggambar secara horizontal. Ini tidak berarti bahwa Anda tidak dapat menggunakan gerakan ini dalam desain sekarang - Anda hanya perlu berhati-hati karena layar secara visual berbeda. Pada suatu waktu, gugatan menyebabkan banyak kebisingan, akibatnya
Samsung harus membayar Apple $ 120 juta untuk desain yang sama.
Ikon Drop-downKetika Anda mengklik ikon, di belakangnya sekelompok elemen disembunyikan, mereka ditampilkan di bidang yang terbuka di bawah ini. Garis ganda ikon yang dipilih dan panah di bagian atas lapangan adalah elemen desain integral dalam paten ini.
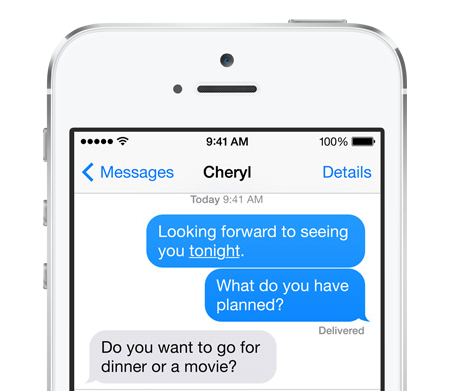
Formulir Cloud Pesan IMessage

Chat antarmuka semua mematuhi pola yang kira-kira sama, jadi perhatian khusus harus diberikan pada paten ini. Tampaknya Apple memutuskan bahwa cloud karakteristik adalah aspek kultus dalam pengalaman pengguna, jadi berhati-hatilah untuk tidak secara tidak sengaja mengulangi form ini dengan ekor kecil di pesan terakhir, dan mencoba untuk menambahkan fitur khas pada antarmuka.
Sentuh Ikon IDKeindahan ini sudah diambil. Anda dapat menggunakan ikon Touch ID hanya di mocapas, di mana modul yang menggunakan sumber daya asli Apple meminta otentikasi sidik jari. Pada layar masuk di versi aplikasi eCommerce Anda di iOS, katakanlah Anda tidak bisa memakainya. Saya pernah mengirimkannya, tetapi seorang klien, yang ternyata lebih berpengetahuan, menunjukkan kesalahan kepada saya, jadi saya belajar dari pengalaman pahit. Harus saya akui, ikonnya luar biasa, jadi bundar seperti itu - Anda tidak perlu memperbaiki diri dengan bentuk cetakan memanjang yang aneh. Apple masih muda.
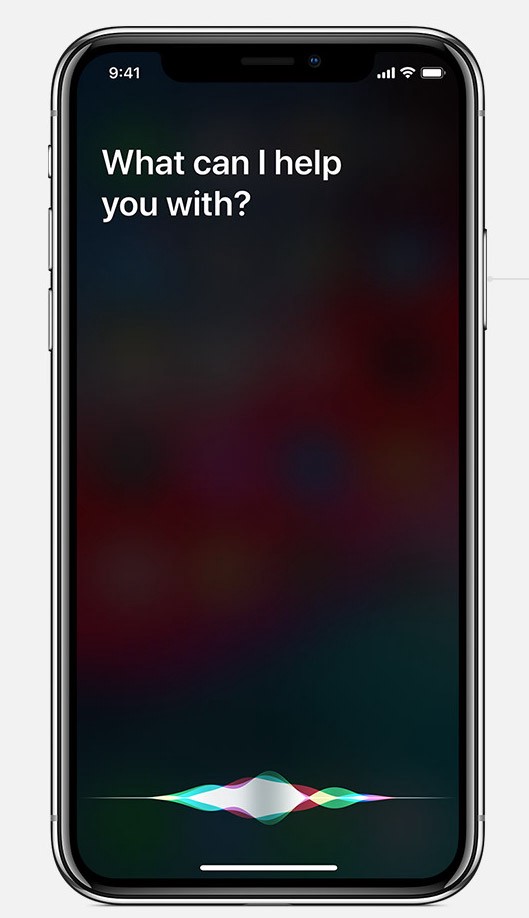
Visualisasi suara di Siri

Antarmuka suara perlahan menjadi tren dalam desain, dan orang-orang pasti akan mulai beralih ke Siri, Alexa, dan Google Assistant untuk ide. Apple memutuskan untuk mengambil inisiatif dan mematenkan visualisasi proses mengubah suara manusia menjadi konten digital dalam bentuk banyak gelombang multi-warna.
Facebook
Seperti ButtonPaten tersebut mencakup penampilan ikon dan berbagai jenis animasi yang melekat padanya. Semuanya transparan di sini. Apa yang sebenarnya terjadi dengan ikon selama animasi tidak dijabarkan, sehingga di masa depan, Facebook akan dapat bermain dengan desain dengan tenang.
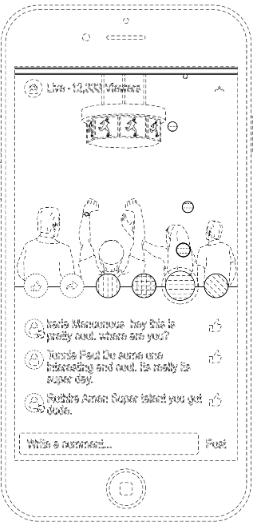
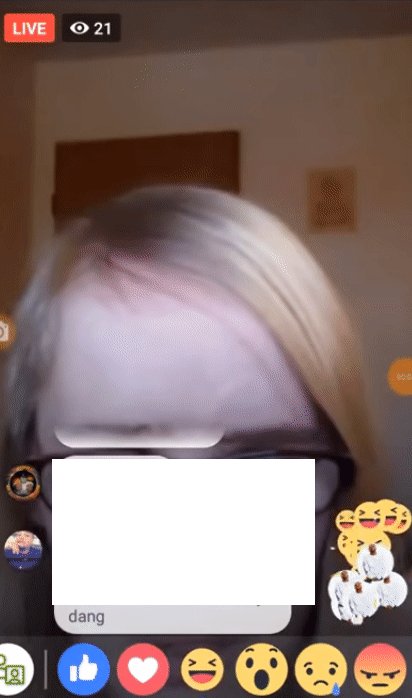
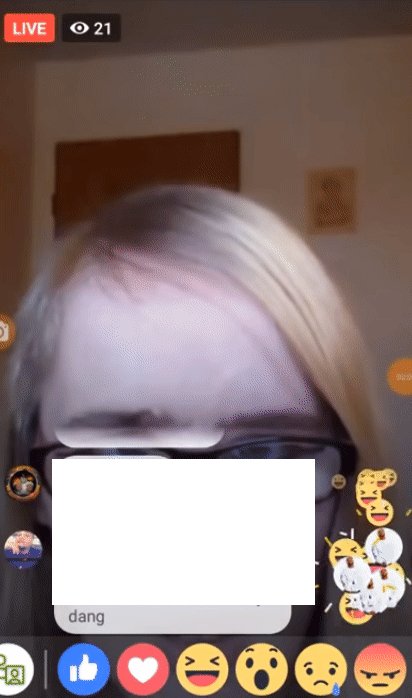
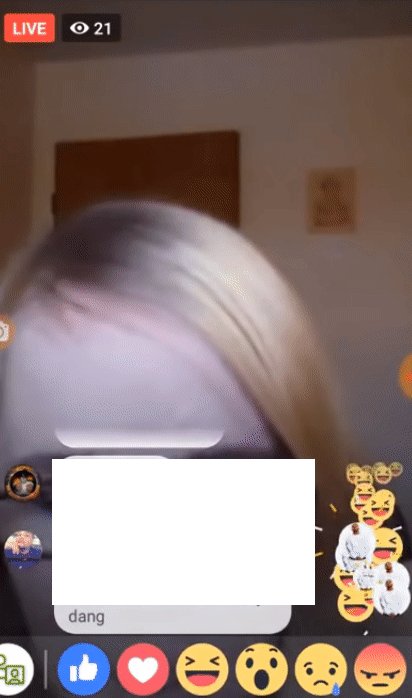
Ikon mengambang di aliran langsung (fungsi lama)

Mengingat banyaknya paten ikon ponsel ini, Facebook jelas berupaya keras dalam layanan streaming langsung. Pada saat itu, Periscope Twitter dan Instagram Live mulai populer. Ketika pengguna memilih ikon atau smiley pada panel horizontal selama live streaming, animasi dimainkan untuk semua peserta - elemen-elemen ini tampaknya melayang di layar. Ini adalah proyek yang sangat menarik: Anda dapat mengamati reaksi orang lain secara real time, dan mereka berbaris dalam timeline, dan tidak hanya terdaftar dengan jumlah clicker. Facebook telah mematenkan gerakan ikon mengambang ini, ke atas, baik secara horizontal maupun dalam variasi lain, meskipun faktanya mereka saat ini tidak digunakan dalam produk - hanya untuk pengujian. Perusahaan memiliki
skema di mana ikon muncul dari tengah layar, jika Anda mengklik area yang sesuai, ditambah
versi alternatif dari konsep yang sama, di mana hal yang sama terjadi di bagian bawah layar.
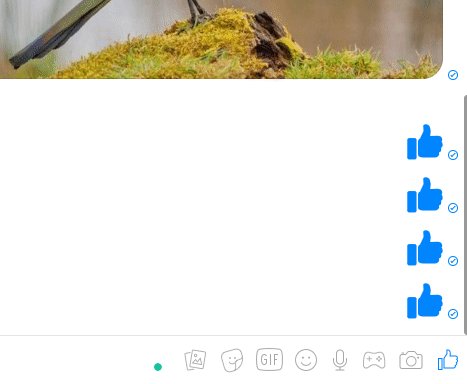
Ikon yang bertambah saat dipegang

Ini adalah salah satu fitur platform yang kurang jelas namun menyenangkan yang menambah kepribadian merek Facebook.
Tampilkan seluruh rangkaian ikon di kursor

Untuk "mengemas" semua emotikon ke dalam satu elemen antarmuka sangat berguna di bagian Facebook. Menjadi responsif adalah bagian penting dari pengalaman, sehingga Facebook perlu menekankannya. Jika Anda memasukkan emotikon ke dalam kotak drop-down, akan ada lebih banyak ruang untuk tindakan lain, di samping itu, Anda tidak dapat mengorbankan animasi yang semuanya terlihat menyenangkan dan menyenangkan.
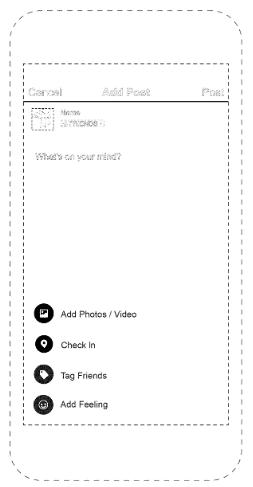
Posting baru dalam versi seluler

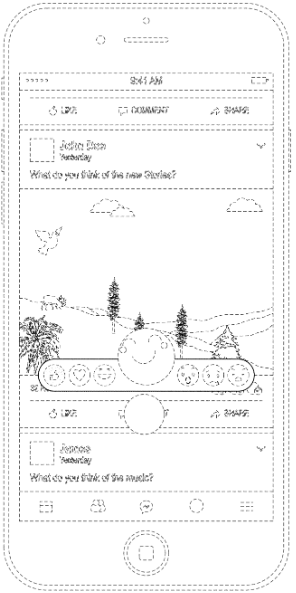
Facebook telah memesan layar pembuatan kiriman sederhana, seperti yang disajikan di atas. Mereka juga memiliki paten untuk versi desktop layar ini, semuanya terlihat sedikit berbeda di sana. Paten ini baru: baru dikeluarkan pada Agustus 2018. Elemen-elemen yang ditekankan di sini termasuk ikon dan teks di bagian bawah layar.
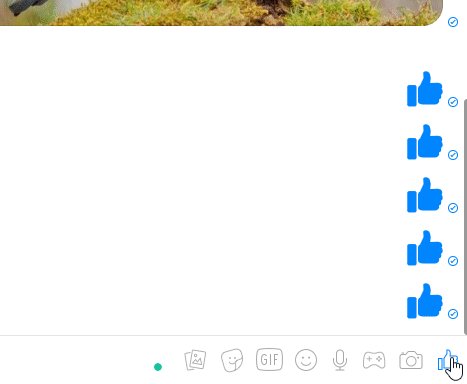
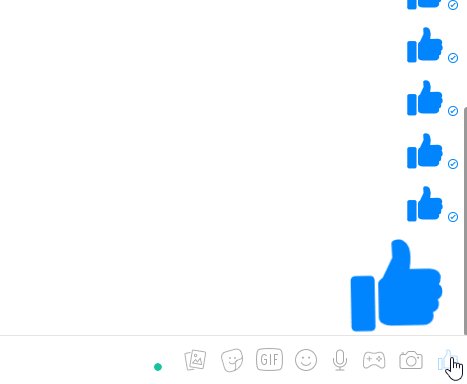
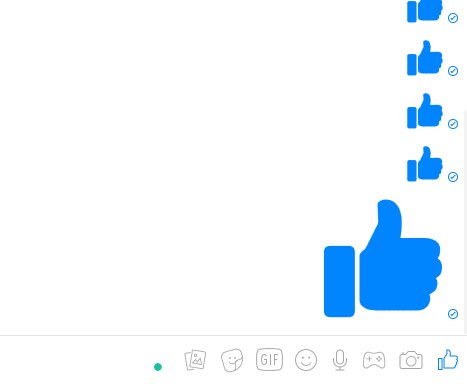
Interaksi ketika Anda mengklik "suka" (di masa depan)Paten ini diajukan pada bulan November 2018 untuk suatu fungsi yang belum kita lihat dalam produk. Sepertinya saya seperti ini: ketika Anda menelusuri komentar di publikasi, sebuah foto meninggalkan profil pengguna di bidang visi dan sebuah ikon muncul di sebelahnya, secara bertahap meningkat, menunjukkan bagaimana itu bereaksi (katakanlah, sukai). Tidak jelas siapa sebenarnya yang termasuk dalam profil ini dari diagram. Mungkin secara real time reaksi pengguna lain ditampilkan, atau mungkin tindakan Anda sendiri dianimasikan.
Pemesanan melalui obrolan (di masa depan)Saya sangat senang ketika melihat alat ini, karena, sejauh yang saya tahu, itu belum disewa. Facebook mengamankan hak atas antarmuka untuk desain yang memungkinkan pengguna memesan meja di berbagai perusahaan katering melalui messenger bawaan. Paten terkait dengan 2017, jadi sulit untuk mengatakan apakah implementasinya masih dalam proses, atau Facebook sepenuhnya mengecualikan ide ini dari prioritas. Bagaimanapun, akan menarik untuk melihat bagaimana fungsi ini akan bersaing dengan aplikasi reservasi lainnya: OpenTable, Resy, Yelp.