
Saya ingin sekali menempatkan tema gelap pada versi desktop saya Slack, karena Saya menghabiskan banyak waktu di dalamnya dalam gelap dan saya ingin bekerja dengan nyaman di lingkungan gelap yang homogen.
Karena topik resmi tidak dibawa dan mungkin bahkan tidak direncanakan dalam waktu dekat, saya harus menggunakan prestasi penggemar saat ini. Karena Karena versi desktop Slack ditulis dalam Electron, Anda dapat mengontrol gaya aplikasi yang sudah dibangun, jadi saya mulai menggali ke arah solusi yang sudah jadi atau petunjuk dari mereka.
Pada awalnya saya berpikir untuk menempatkan solusi custom sblack yang ada, tetapi ternyata hanya untuk pemilik bahagia dari MacOS. Karena itu, saya harus melihat lebih jauh dan menemukan hack yang cukup menarik di
situs ini. Solusinya ternyata rusak, tetapi dari sini saya mengambil bagian dalam menyesuaikan gaya. Dan saya mengambil solusi kerja utama
dari sini .
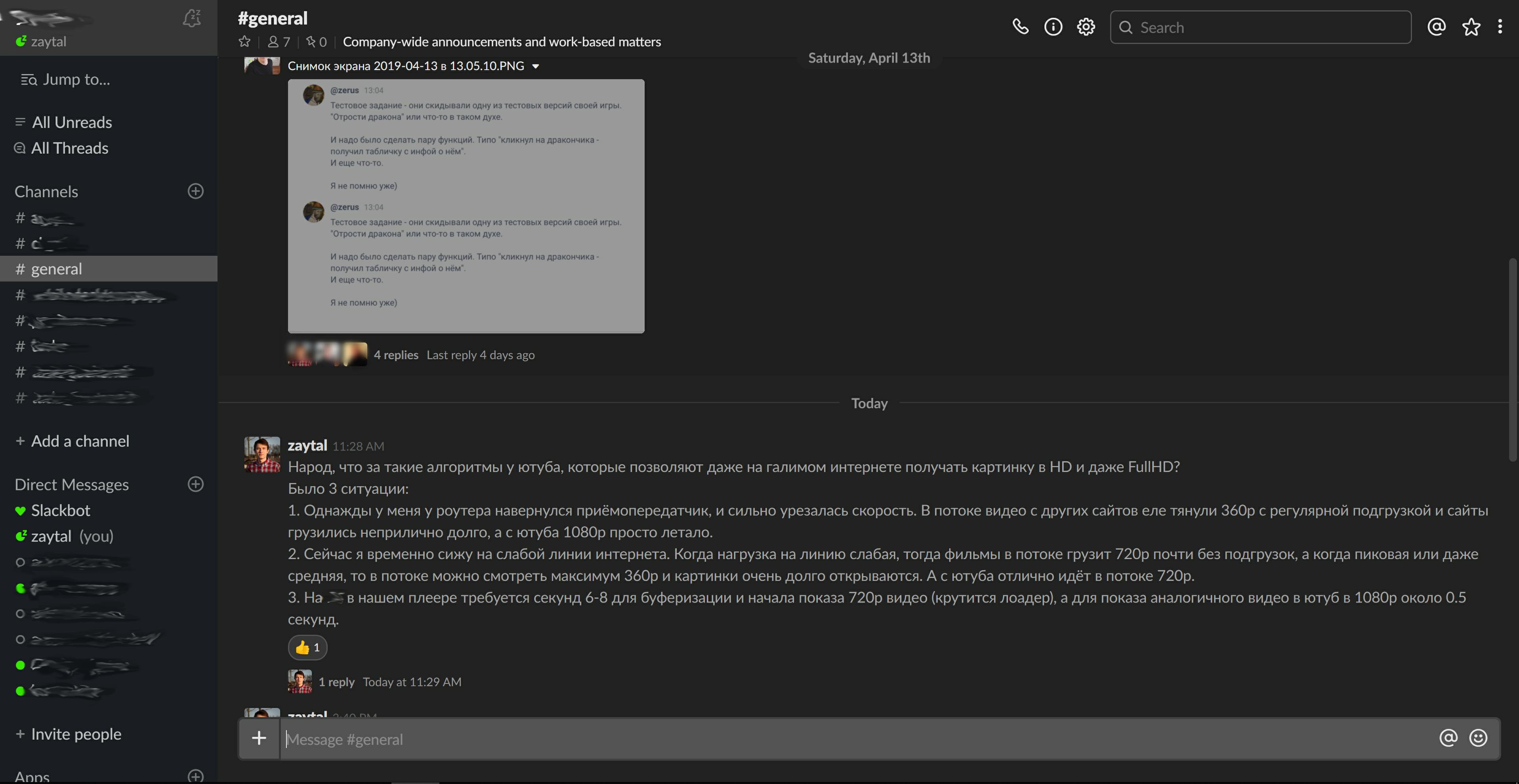
Saya punya sedikit solusi khusus, karena teks dan gambar tampak terlalu tajam, cerah dan vyrviglazno dengan latar belakang yang gelap. Sebagai hasilnya, saya mengurangi kecerahan teks, menggelapkan pratinjau gambar dan mendapatkan hasil yang nyaman untuk digunakan dan yang terlihat pada gambar di awal posting.
Berikut ini adalah instruksi singkat tentang cara melakukan ini untuk platform yang berbeda:
- Tutup aplikasi Slack sepenuhnya;
- Untuk Windows. Di akhir file ~ \ AppData \ Local \ slack \ app-3.3.8 \ resources \ app.asar.unpacked \ src \ static \ ssb-interop.js tambahkan kode:
document.addEventListener('DOMContentLoaded', function() { $.ajax({ url: 'https://raw.githubusercontent.com/laCour/slack-night-mode/master/css/raw/black.css', success: function(css) { let customCustomCSS = ` .c-message__body { /* Modify these to change your theme colors: */ color: #a2a2a2; } .p-file_image_thumbnail__wrapper:after { opacity: 0.4; background-color: black; } .c-message--light .c-message__sender .c-message__sender_link, .p-threads_view__divider_label, .p-message_container_loading__msg, .p-threads_flexpane__header_channel_name, .c-icon--times:before { color: #d5d5d5; } .p-threads_view, .p-threads_view__default_background--first, .p-threads_view__default_background--last, .c-message_kit__thread_message, .p_threads_view_load_older_button, .p-threads_view__divider_label, .p_threads_view_load_older_button:hover{ background-color: #222222; } .p-threads_footer__input--legacy .p-message_input_field, .p-message_container_loading{ background-color: #222222; } .p-threads_view_header__channel_name, .p-threads_view .c-message_kit__thread_message .c-message_kit__labels__label{ color: #d5d5d5; } `; $("<style></style>").appendTo('head').html(css + customCustomCSS); } }); });
Untuk MacOS dan Linux, kami melakukan hal yang sama untuk file saja:
- Linux: /usr/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js;
- Bagi mereka yang telah menginstal melalui flatpack:
Solusi ini ditulis oleh miir di # comment_20062516/var/lib/flatpak/app/com.slack.Slack/x86_64/stable/INSTALLATION_ID_STRING/files/extra/lib/slack/resources/app.asar.unpacked/src/static/ssb-interop.js.
INSTALLATION_ID_STRING diganti dengan string yang panjang.
Anda perlu mengedit file dengan izin tinggi.
- MacOS: /Applications/Slack.app/Contents/Resources/app.asar.unpacked/src/static/ssb-interop.js.
Jika Anda ingin mengubah gaya apa pun, Anda perlu membuka versi Web Slack, lihat struktur blok yang Anda minati di DOM, konfigurasikan gaya secara langsung di alat pengembang dan salin kode yang dihasilkan ke dalam variabel customCustomCSS;
- Simpan file dan jalankan aplikasi. Gaya baru akan diterapkan secara otomatis.
Pengaturan akan terbang pada saat aplikasi diperbarui.
Oleh karena itu, jika Anda menyukai tema tersebut, disarankan untuk menyimpan salinan file `ssb-interop.js` yang telah dimodifikasi ke sembarang tempat di luar direktori Slack, sehingga Anda tidak melakukan hal yang sama lagi nanti. Pada pembaruan berikutnya, Anda perlu mengganti file ini di direktori dengan versi baru lagi.
Saya harap instruksi saya akan membantu pecinta tema gelap yang sama, seperti saya.
Semua perkembangan nyaman!
UPD - 21/04/2019. Diperbarui kodenya. Bug utama diperbaiki dengan tampilan bagian
Semua Thread dan bug kecil di bagian itu sendiri. Bug minor diperbaiki dengan tampilan label pesan layanan, nama utas dan ikon penutupan utas.
Terima kasih kepada
newbie_java dan
sw0rl0k untuk menguji dan menunjukkan bug.
UPD2 - 23/04/2019. Sebuah solusi telah ditambahkan ke instruksi untuk mereka yang telah menginstal Slack melalui flatpack. Terima kasih
miir untuk solusinya.