Baru-baru ini, kami mengumumkan peningkatan dukungan untuk alat Cukur dalam Visual Studio Code dengan ekstensi C # terbaru. Rilis ini mencakup diagnostik Razor yang ditingkatkan dan dukungan untuk pembantu dan aplikasi Blazor tag.

Mari kita mulai
Untuk mencoba versi pratinjau dukungan Razor dalam Visual Studio Code, instal yang berikut ini:
Untuk mencoba Kode Visual Studio dengan aplikasi
Blazor , instal juga:
- .NET Core 3.0 (Pratinjau 4 atau lebih baru)
- Templat CLI Blazor terbaru:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
Apa yang baru dalam rilis ini?
Diagnostik yang Ditingkatkan
Kami telah meningkatkan diagnostik Razor dalam Visual Studio Code untuk berbagai skenario, termasuk karakter
@ floating-point:

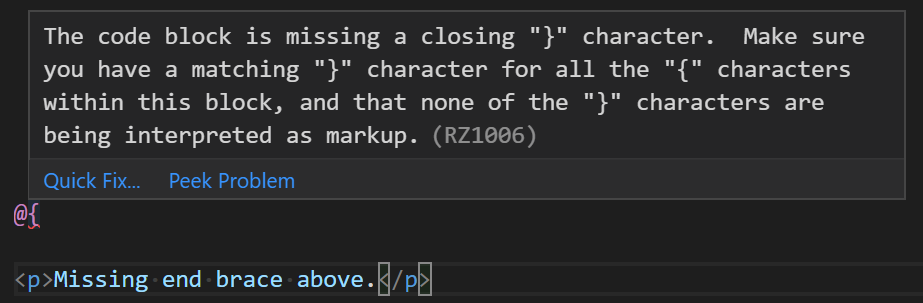
Tanda kurung tutup tidak ada:

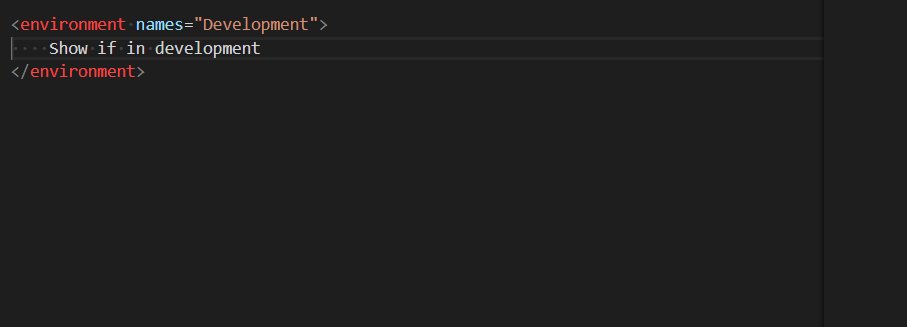
Dan tag akhir yang hilang di blok kode:

Tag pembantu
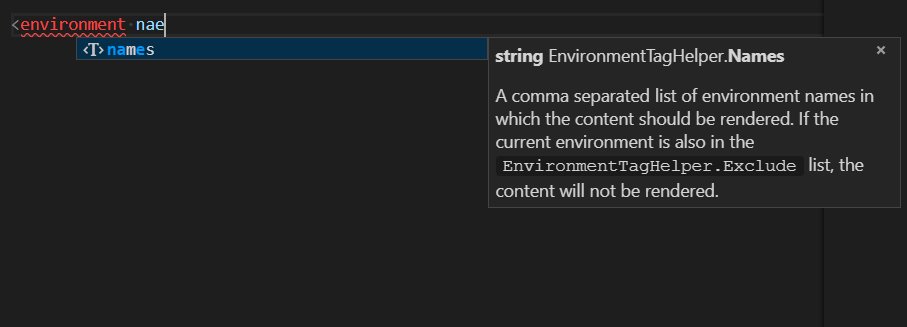
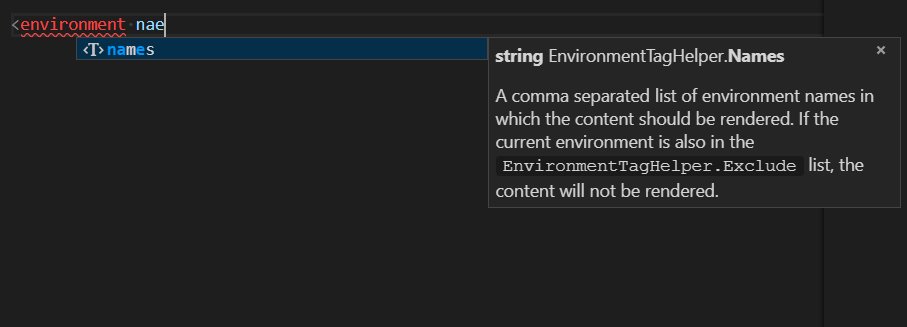
Penyelesaian tag pembantu sekarang didukung dalam proyek-proyek ASP.NET Core:

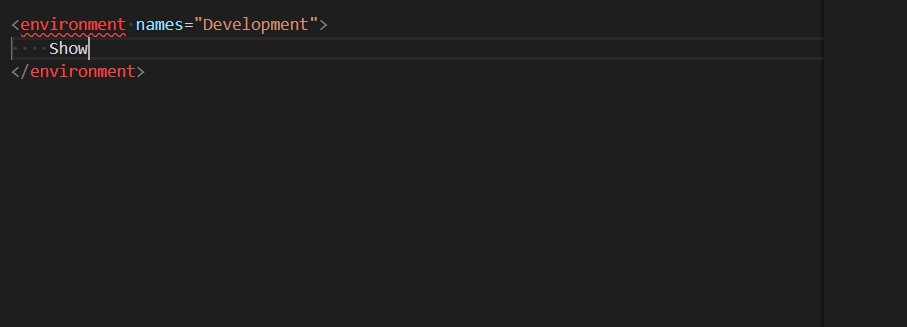
Dan juga penyelesaian untuk nama atribut dan nilai tag penolong:

Blazor
Visual Studio Code sekarang berfungsi dengan
aplikasi Blazor !
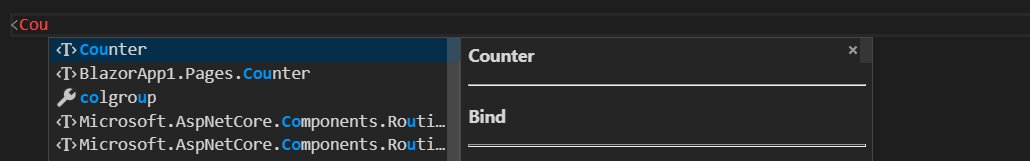
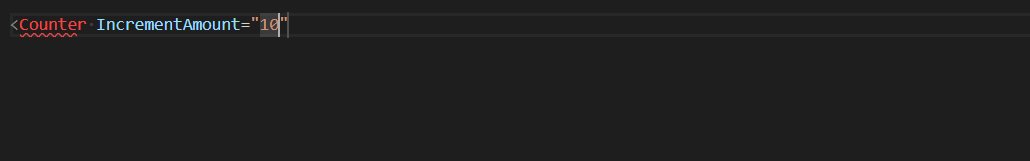
Anda mendapatkan terminasi untuk komponen dan parameter komponen:

Selain pengikatan data, penangan acara, dan banyak barang Blazor lainnya!

Keterbatasan dan Masalah yang Diketahui
Ini adalah versi alpha dari toolkit Razor untuk Visual Studio Code, jadi ada sejumlah batasan dan masalah yang diketahui:
- Pengeditan silet saat ini hanya didukung pada proyek ASP.NET Core dan Blazor (tanpa dukungan untuk proyek ASP.NET)
- Dukungan penyorotan kode terbatas
Perhatikan bahwa jika Anda perlu menonaktifkan alat Cukur:
- Buka Kode Visual Studio Pengaturan Pengguna: File -> Preferensi -> Pengaturan
- Cari “pisau cukur”
- Periksa “Razor: Disabled”
Umpan balik
Beri tahu kami pendapat Anda tentang pembaruan terbaru ini untuk dukungan alat cukur dalam Visual Studio Code dengan melaporkan masalah dalam repositori
Razor.VSCode . Saat melaporkan masalah dengan alat Cukur, gunakan perintah "Laporkan Masalah Razor" di Visual Studio Code untuk mendapatkan semua informasi yang relevan dan diagnostik. Jalankan saja perintahnya dan ikuti instruksinya.
Terima kasih telah mencoba Razor dalam Visual Studio Code!