
Hari ini saya mengusulkan untuk membahas masalah pengujian manual proyek di
VueJS .
Terlepas dari tingkat otomatisasi proses pengujian, hampir selalu ada "komunikasi langsung" antara tester dan rilis di masa depan. Secara alami, itu harus nyaman dan efektif.
Dalam proyek VueJS kami, kami menerapkan solusi sederhana namun efektif yang sangat menyederhanakan kehidupan penguji kami. Saya ingin membaginya dengan Anda.
VueJS memiliki fitur arsitektur yang luar biasa - komponen. Komponen adalah modul fungsional mandiri, yang dalam proyek-proyek di VueJS dibingkai dalam file terpisah dengan ekstensi .vue. Aplikasi VueJS sendiri merupakan kumpulan dari modul-modul tersebut.
Bahkan, kita dapat mengatakan bahwa mengubah satu komponen mengarah ke perubahan satu file. Apa yang membentuk dasar dari solusi yang diusulkan.
Ide
Idenya sangat sederhana - untuk memvisualisasikan tester dengan komponen yang telah ada perubahan dari rilis / dev sebelumnya atau brunch induk (diyakini bahwa proyek memiliki repositori). Ini akan memungkinkan tester untuk melakukan pengujian lebih efisien dan efisien, dengan fokus pada komponen-komponen yang telah mengalami perubahan dan tidak membuang waktu untuk regresi penuh.
Implementasi
Karena Karena komponennya adalah file yang terpisah, itu cukup untuk mendapatkan perbedaan dari komit saat ini dan target, yaitu yang kami bandingkan untuk mengidentifikasi semua komponen yang dimodifikasi. Untuk melakukan ini sederhana, seperti ini:
git diff --no-commit-id --name-only -r 'origin/dev'
Di sini kita mendapatkan perbedaan antara komit saat ini dan cabang 'asal / dev' sebagai daftar file yang dimodifikasi.
Satu-satunya yang tersisa adalah memvisualisasikan perubahan ini dalam proyek ke tester.
Ajaib
Dalam hal ini,
webpack datang untuk
menyelamatkan , yang memungkinkan untuk merakit proyek dalam mode yang berbeda. Kami menciptakan sendiri mode "pengujian", yang menjadi percabangan mode standar "dev" (templat aplikasi vue-cli) dengan perbaikan yang diperlukan. Secara khusus, kami menambahkan daftar file yang dimodifikasi:
git.diffs.js
const exec = require('child_process').exec; var changedComponents = [];
Dan diperluas dengan daftar ini:
env.CHANGED_COMPONENTS = require('./git.diffs')
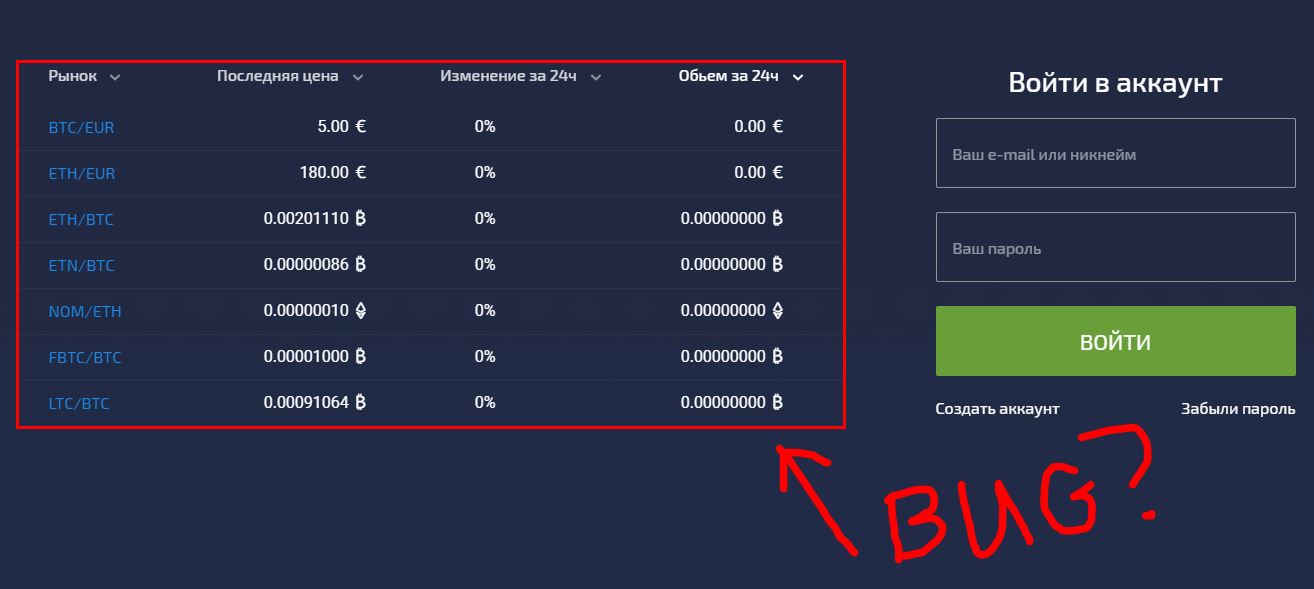
Jadi, kami "melewatkan" seluruh daftar perubahan pada proyek dan sekarang dapat menggunakannya dalam runtime sesuai kebijakan kami. Secara khusus, mereka memperkenalkan pengotor global yang memeriksa apakah komponen tersebut termasuk dalam daftar perubahan, dan jika demikian, kemudian mengelilinginya dengan bingkai merah.
export default { install (Vue, options) { let oldStyle = null; Vue.mixin({ mounted () { if (this.isCodeChanged) { setInterval(() => { if (this.$el) { if (store.state.system.isTesting()) { if (!oldStyle) { oldStyle = this.$el.style.border ? this.$el.style.border : 'empty'; } this.$el.style.border = 'solid 3px #f00'; } else { if ((!oldStyle || !oldStyle.length || oldStyle === 'empty') && this.$el.style) { this.$el.style.removeProperty('border'); } else { this.$el.style.border = oldStyle; } } } }, 300); } }, computed: { vueComponentName () { return this.$options.__file; }, isCodeChanged () { return window.$testing.CHANGED_COMPONENTS.indexOf(this.$options.__file) >= 0; } } }); } };
Perhatikan bahwa ada tanda store.state.system.isTesting () dalam kode yang mengaktifkan atau menonaktifkan mode demonstrasi visual komponen yang diubah. Ini memungkinkan tester untuk secara sewenang-wenang menonaktifkan tampilan pemilihan komponen untuk memeriksa tata letak.
Faktanya, kami memiliki banyak fitur serupa. Untuk mengelolanya, kami membuat halaman khusus tempat tester dapat mengonfigurasi lingkungan pengujian online. Ini juga tersedia dalam mode pengembangan "pengujian" pada rute / pengujian langsung.
Akibatnya, komponen yang diubah terlihat seperti pada gambar di awal artikel.
Layar mati
Tentu saja, selain komponen yang dirender, mungkin ada perubahan dalam komponen layanan. Agar tidak ada yang lolos dari penguji, kami menampilkan daftar lengkap file yang dimodifikasi di konsol browser saat startup. Ini juga menampilkan informasi tentang waktu pembuatan, mode pembuatan, rilis saat ini, dll.