
Tanpa upacara khusus, kami akan mulai mendistribusikan bream dan berteriak tentang fungsionalisme, dan omong-omong, halo semua orang!
Dengan pengembangan, reagen dengan lancar menghilangkan ketidakmurnian OOP dan semakin mendekati pendekatan pemrograman fungsional. Pada awalnya, komponen orde tinggi (HOC) muncul di dalamnya alih-alih mixin, lalu komponen tanpa kewarganegaraan hampir merupakan pengganti kelas, dan di sini adalah brengsek terakhir, kait yang diluncurkan yang benar-benar menghilangkan kelas reaksi.
Saya tidak tahu ke mana cabang pengembangan selanjutnya akan mengarah, tetapi saya dapat dengan yakin mengatakan sudah waktunya untuk menyingkirkan BEJ, dan ya mendukung fungsi-fungsi itu. Jika Sergey Druzhko bersama kami, kami akan mendengar:
- Pernyataan yang kuat, saya pasti tidak akan memeriksanya .
Tapi saya mengundang Anda untuk memeriksanya, atau lebih tepatnya memperkirakan reaksi apa yang bisa terjadi tanpa BEJ.
Kerajaan pola
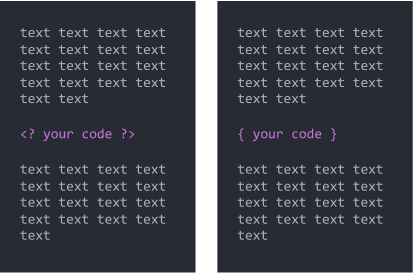
Dalam dunia templat, segala sesuatu berputar di sekitar keagungan-Nya teks, Anda terjun ke telinga dan melanjutkan ke bisnis kotor, yaitu, memasukkan kode, menunjukkan di mana harus mengulang, dan di mana untuk menunjukkan atau menyembunyikan sesuatu. Dan untuk menunjukkan batas antara teks dan kode, antena (kurung kurawal), tag atau arahan lain digunakan.

Tidak seperti mesin template, di JSX, transisi dari kode ke HTML terjadi secara otomatis tanpa markup dan transisi ini dapat diulang secara rekursif. Itulah sebabnya Anda dapat mendengar kritik terhadap JSX, mengatakan bahwa Anda sedang menyandikan JS di dalam HTML, dan di dalamnya JS adalah HTML lain yang disematkan, dll.
Nah, untuk sisanya, JSX adalah mesin template yang sama, tetapi semua karena pada awalnya XHP memengaruhi reaksi , sebenarnya itu adalah PHP yang disetel oleh Facebook. Jika reaktivitas murni kecil, yang ada hubungannya dengan XHP, maka JSX adalah saudara kembarnya, tetapi hanya di dunia JavaScript.
Tidak ada yang salah dengan mesin templat, sebaliknya itu adalah alat yang sangat nyaman untuk bekerja dengan teks. Namun, untuk pengembangan komponen, fungsi adalah alat yang paling tepat. Sebuah pertanyaan logis mungkin muncul: bagaimana fungsi dapat menyederhanakan pekerjaan pada teks?
Lagi pula, sekarang Anda mendapatkan HTML + CSS dari tata letak / perancang, dengan cepat memasukkan antena atau arahan di sana, dan komponen sudah siap, atau bahkan melihat seluruh halaman. Ya, tentu di sini kerangka kerja seperti Vue / Angular sedang meluncur keluar dan reaksi kami diam-diam menangis. Sayangnya, dalam praktiknya saya belum pernah bertemu dengan perancang yang menyediakan HTML + CSS, dan penyetel adalah karakter mitos yang belum pernah dijumpai seorang pun dalam kehidupan, dan dalam kehidupan banyak perusahaan, bahkan perancang pada staf adalah makhluk fiksi, dan semua pekerjaan ini dilakukan , kanan - ujung depan. Itulah sebabnya seringkali dalam persyaratan pekerjaan kami menemukan yang berikut:
- Pengalaman kerja di Bootstrap versi kedelapan selama setidaknya 10 tahun.
Jika ini adalah kasus Anda, maka tidak ada perbedaan di sana: mengeset di awal HTML dengan antena atau segera bam komponen pada fungsi murni. Meskipun tentu saja ada perbedaan dengan fungsinya, Anda akan memiliki lebih sedikit untuk mengetuk tombol.
Fungsi kerajaan
Kemungkinan besar, Anda sudah menebak bahwa Yang Mulia akan memerintah di dunia ini, dan segala sesuatu di sekitar akan memiliki fungsi, sekarang komponen adalah fungsi, tag juga fungsi, dalam kerajaan ini diskriminasi akan mempengaruhi variabel genap, dan sekali lagi mendukung fungsi. Rasisme total.
Namun, di dunia ini, tidak semua fungsi sama, ada fungsi mutts yang biasa, dan ada fungsi bangsawan - kari , rupanya Sir Curry Haskell sendiri menganugerahkan gelar ini kepadanya.
Lebih jauh dalam contoh, saya akan menggunakan perpustakaan react-on-lambda dari penulis tertentu - saya, tetapi tidak ada yang mencegah Anda membuat sepeda sendiri.
Ok, mari kita lihat para bangsawan ini:
import λ from 'react-on-lambda' const postLink = λ.a({href: `/posts/123`})
Pada pandangan pertama, fungsi biasa, tetapi ada fitur karakteristik, postLink belum menjadi elemen HTML atau bahkan elemen reaksi, tetapi fungsi di mana Anda dapat memasukkannya dan akan selalu mengembalikan fungsi hingga kami memberikannya elemen anak dalam bentuk: string, angka, fungsi lambda lain atau nilai kosong, dan kemudian keajaiban akan terjadi, elemen reaksi akan dikembalikan, yang pada akhirnya akan dikonversi ke HTML.
Misalnya, seperti ini:
postLink(`Read more`)
Ah, ya, huruf Yunani bisa membingungkan Anda: abaikan saja, Anda bisa menggantinya dengan pengenal lain, misalnya:
import l from 'react-on-lambda'
Saya pikir jenis quirks ini bukan pertama kalinya dalam js, bagi kami ini sudah seperti karakter asli $ _ , akan tampak seperti beberapa koneksi dengan dolar dan apa pun untuk manipulasi DOM. Dan lambda memenuhi selera saya, karena itu menggemakan nama lib itu sendiri.
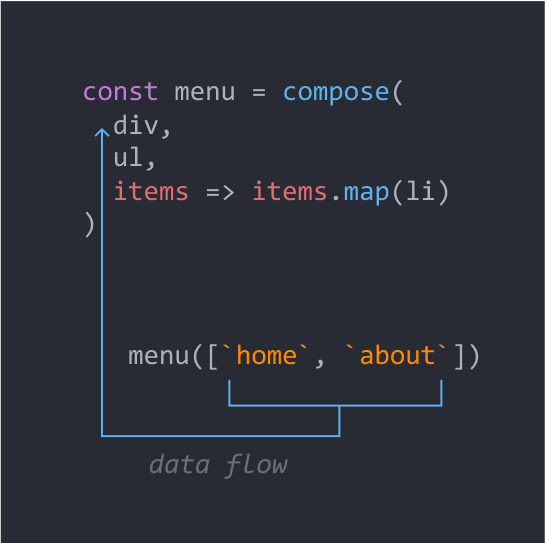
Jadi selama pelaksanaan program, sifat-sifat elemen / komponen dapat dirangkai dari bagian yang berbeda tanpa menggunakan variabel global, dan yang paling penting, Anda dapat membangun komposisi bebas titik:
const title = λ.compose( λ.h1({className: `post-title`}), postLink ) const post = λ.div( title(`How to use react on lambda?`), λ.p(` Lorem ipsum dolor sit amet, Ernestina Urbanski consectetur adipiscing elit. Ut blandit viverra diam luctus luctus... `), postLink(`Read more`) ) render( post, document.getElementById(`app`) )
Dengan menggunakan komposisi, kami membuat fungsi judul baru, yang terdiri dari dua fungsi lainnya, h1 dan postLink . Melewati nilai ke judul, kami mendapatkan judul yang dapat diklik dengan teks: "Bagaimana cara menggunakan bereaksi pada lambda?". Dalam komposisi, hasil dari satu fungsi ditransfer ke yang lain, dengan aliran data pergi dari bawah ke atas.

Berkat fitur ini, fungsi dalam komposisi ditempatkan tanpa bersarang. Ingat callback sebelum Promise dan async / menunggu muncul , bagaimana mereka tegang, dan bagaimana mereka tidak memanggil mereka: kode spaghetti, callback hell, piramida malapetaka, pohon natal dari neraka, tetapi untuk beberapa alasan bersarang bertingkat di HTML tidak mengganggu siapa pun.
Selanjutnya, kami sekali lagi menerapkan postLink , tetapi dengan parameter yang berbeda, jadi kami menggunakan fungsi lebih dari sekali. Tentu saja, ini bisa dilakukan dengan JSX, membungkusnya dalam suatu fungsi, tetapi kemudian kita sampai pada pertanyaan utama, atau bisakah kita menggunakan fungsi saja daripada JSX?
Kingdom Bereaksi pada λambda
Alih-alih, itu bukan kerajaan, tetapi sebuah daerah kecil di kerajaan fungsi. Saya sarankan untuk mengenal Bereaksi pada lambda lebih baik:
Fitur utama perpustakaan:
- output akan mendapatkan ukuran bundel yang lebih kecil , hingga 20% dibandingkan dengan proyek serupa yang ditulis dalam BEJ;
- tidak diperlukan transpiler (babel) atau pengaturan webpack terpisah; bekerja langsung di browser;
- integrasi tanpa batas ke proyek reaksi yang ada dengan BEJ.
Untuk pengantar yang lebih rinci, saya sarankan melihat proyek demo:
Kreasionisme dalam RoL
Untuk membuat elemen reaksi, cukup ketik:
import λ, {div} from 'react-on-lambda' div({class: `sample`}, `Hello world!`)
Properti dapat tumpang tindih:
const span = λ.span({class: `large`})
Cukup dengan membungkus komponen λ yang ada untuk mendapatkan fungsi dan semua roti FP dari mereka.
λ(Provider, {store}, app)
Semua fungsi lambda anak akan dipanggil secara otomatis oleh elemen induk:
λ.div( λ.div({class: `followers`}), λ.br )
Artinya, tidak perlu memanggil mereka:
λ.div( λ.div({class: `followers`})(), λ.br() )()
Ini dilakukan untuk kenyamanan dan kemudahan integrasi dengan perpustakaan lain, seperti redux.
Dan kemudian saya akan secara singkat memperkenalkan Anda ke fungsi bantu lainnya. Saya ingin mengingatkan Anda bahwa semua subjek dari react-on-lambda adalah fungsi kari.
λ.mapKey
Fungsi mapKey digunakan untuk beralih di atas array.
const pages = [`Home page`, `Portfolio`, `About`] λ.ul( λ.mapKey(λ.li, pages) )
Penyisipan kunci (kunci) akan otomatis dan akan sama dengan indeks elemen dari array. Penyisipan kunci otomatis hanya akan terjadi jika kunci belum dikirim.
λ.mapProps
Berfungsi untuk mengkonversi properti suatu objek. Fungsi yang cukup kontroversial, dapat diperoleh dari perpustakaan pihak ketiga lainnya, tetapi saya memutuskan untuk meninggalkannya.
const data = [ {id: 123, name: `Albert`, surname: `Einstein`}, {id: 124, name: `Daimaou `, surname: `Kosaka`}, ] const userList = λ.compose( λ.div({class: `followers`}), λ.ul, λ.mapKey(λ.li), λ.mapProps({key: `id`, children: `name`}) ) userList(data)
λ.log
Fungsi untuk debugging:
const userList = λ.compose( λ.div, λ.ul, λ.log(`after mapping`),
Styling Komponen
Untuk pecinta komponen yang ditata , ada pembungkus bawaan yang mengembalikan komponen yang ditata sebagai fungsi:
import λ from 'react-on-lambda' const header = λ.h1` color: #ff813f; font-size: 22px; ` const onClick = () => alert(`Hi!`) const app = λ.div( header(`Welcome to React on λamda!`), λ.button({onClick}, `OK`) )
Saya sengaja tidak mengisi perpustakaan dengan fungsi lain, karena banyak chip dapat diperoleh dari perpustakaan: ramda , rambda , lodash / fp .
Yah itu saja, saya akan senang mendengar tanggapan Anda.
Jaga dirimu, semoga functor suci bersamamu!