Penulis kursus Netologi Desain Web HTML, Stas Melnikov, menunjukkan contoh tata letak widget yang dapat disematkan pada situs pihak ketiga.Terakhir kali kami berbicara
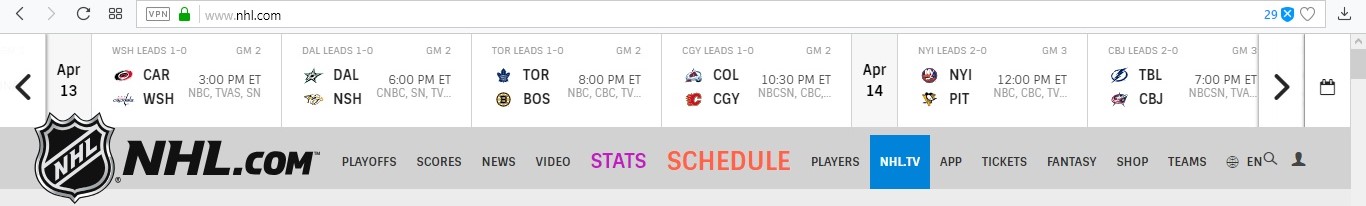
tentang apa itu properti pengguna , dan sekarang, menggunakan situs web NHL sebagai contoh, kami akan menunjukkan cara menggunakannya untuk menyematkan tautan khusus.
Terkadang Anda perlu mengembangkan satu widget yang akan diterapkan di berbagai proyek. Karena sifat spesifik CSS, ini sering berubah menjadi sakit kepala.
Saya menemukan solusi untuk masalah ini ketika saya mengetahui tentang properti khusus. Izinkan saya menunjukkan cara kerjanya: Saya akan membuat widget
awesomeLink dan mencoba menyematkannya di NHL.com.
Widget akan memiliki tiga properti khusus yang dapat digunakan untuk menetapkan nilai untuk
color font-size dan properti
display . Untuk properti
display , saya mengatur nilai default ke
inline-block .
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay); font-size: var(--uiAwesomeLinkFontSize); color: var(--uiAwesomeLinkColor); }
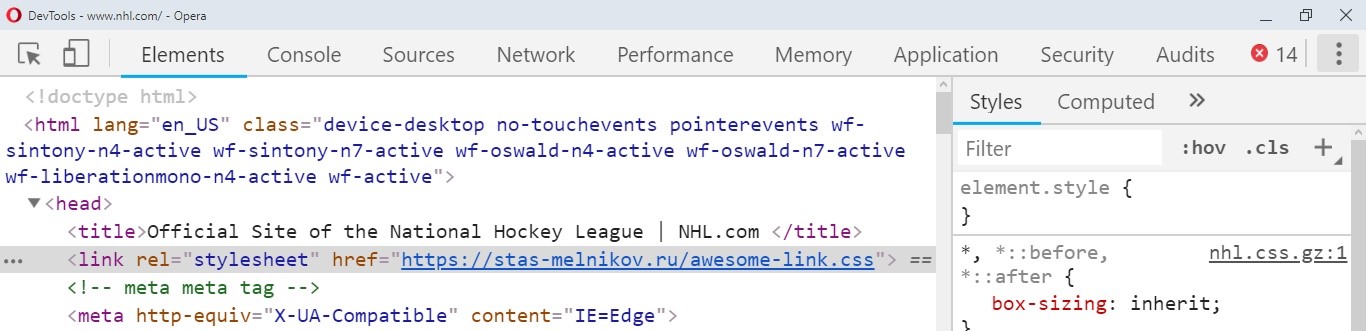
Untuk menghubungkan file CSS saya, buka
devTools dan tambahkan tag
link .

Ubah elemen Statistik di menu situs NHL.com
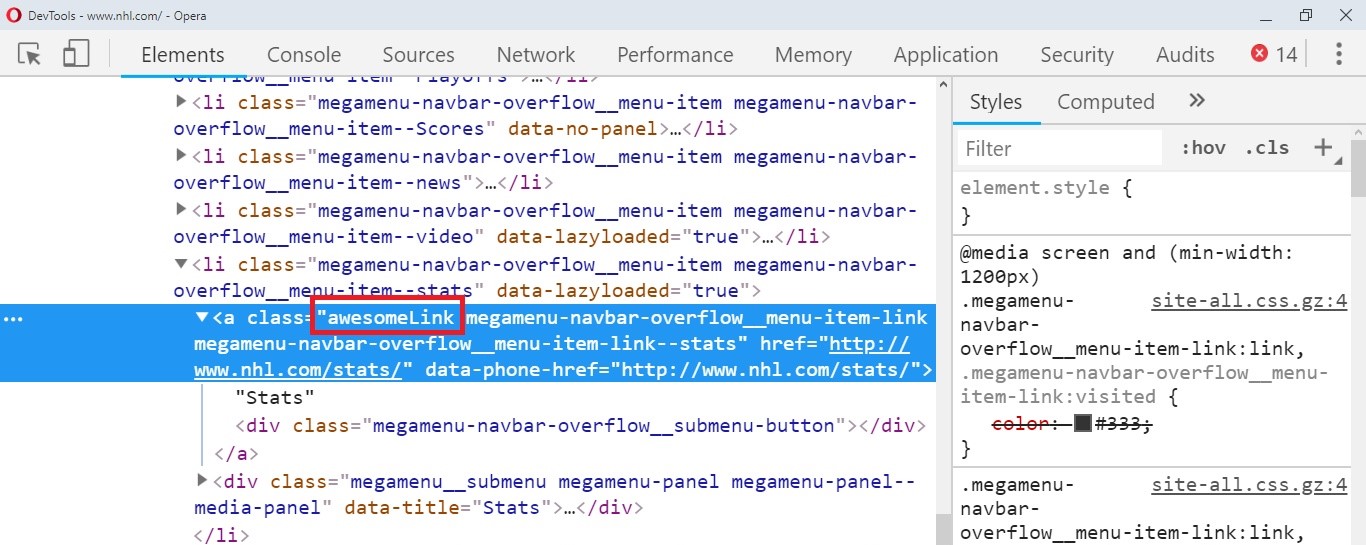
Mari kita ubah tautan Statistik di menu situs. Tambahkan kelas
awesomeLink untuk elemen Statistik dalam navigasi.

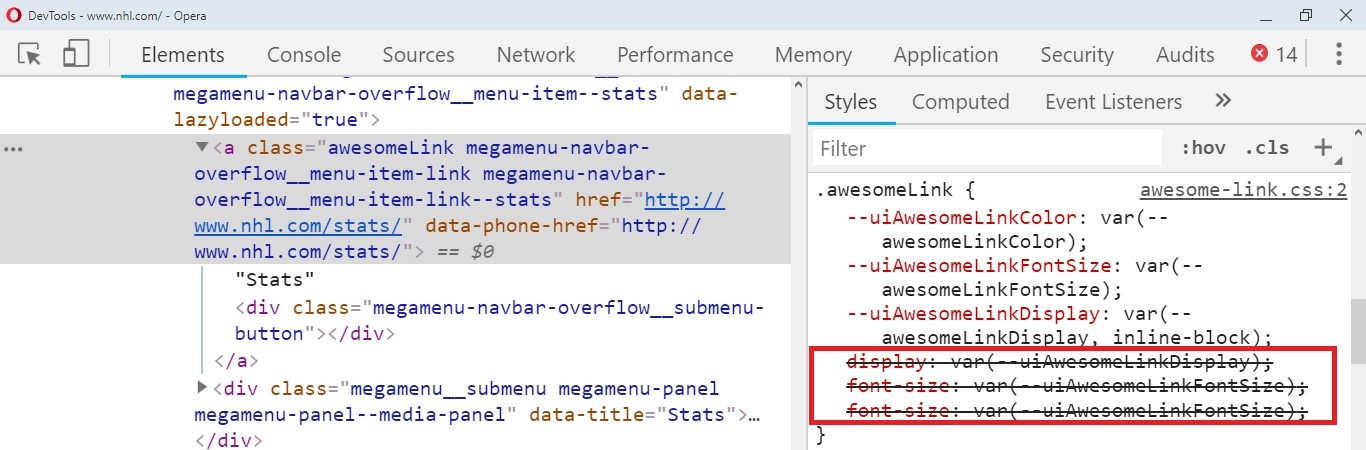
Jika Anda melihat CSS elemen, Anda dapat melihat bahwa karena kekhususan
display ,
font-size dan properti
color dicoret.

Gambar yang akrab, bukan? Untuk memastikan bahwa properti bawaan widget selalu diutamakan daripada gaya hak cipta, tambahkan
!important .
Banyak kata-kata takut, dan karena suatu alasan. Memang, jika Anda perlu mengubah nilai-nilai, Anda harus meletakkan
!important lagi, dan ini sudah mengarah pada perjuangan tanpa akhir untuk itu.
Kami akan memecahkan masalah ini menggunakan properti khusus: melalui mereka Anda dapat mengontrol nilai-nilai properti bawaan. Mari kita lihat cara kerjanya.
.awesomeLink { --uiAwesomeLinkColor: var(--awesomeLinkColor); --uiAwesomeLinkFontSize: var(--awesomeLinkFontSize); --uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block); display: var(--uiAwesomeLinkDisplay) !important; font-size: var(--uiAwesomeLinkFontSize) !important; color: var(--uiAwesomeLinkColor) !important; }
Sekarang Anda dapat menetapkan nilai untuk
color font-size dan properti
display :
:root { --awesomeLinkColor:
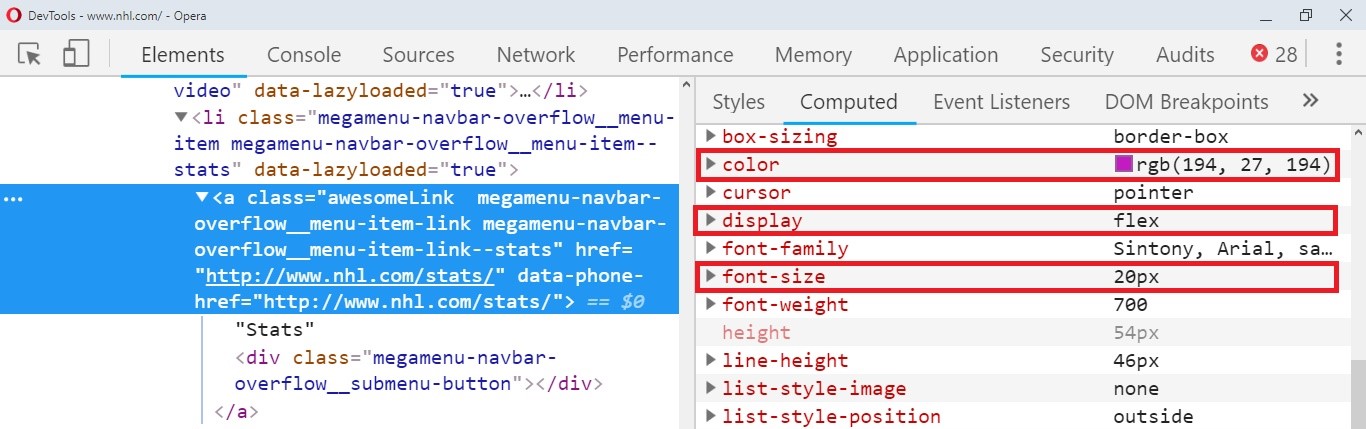
 Elemen statistik berubah warna dan ukuran
Elemen statistik berubah warna dan ukuranKami melihat bahwa pengaturannya berfungsi, tetapi periksa nilainya di tab Computed.

Semuanya berjalan sebagaimana mestinya.
Kontrol percobaan: ubah elemen Shedule
Untuk percobaan, coba tambahkan kelas
awesomeLink lain untuk elemen Jadwal. Pengaturan diatur dalam elemen induknya dengan
megamenu-navbar-overflow__menu-item .
.megamenu-navbar-overflow__menu-item:nth-child(6) { --awesomeLinkColor: tomato; --awesomeLinkFontSize: 25px; --awesomeLinkDisplay: block; }

Secara visual, elemen ditampilkan seperti ini:
 Shedule warna dan ukuran yang berbeda
Shedule warna dan ukuran yang berbedaSaya tahu bahwa pembaca akan ragu menggunakan deklarasi
!important . Saya juga memiliki keraguan, tetapi sejauh ini saya belum menemukan masalah. Jika Anda melihat masalah karena
!important , mari kita bahas dalam komentar.
Dari para editor
Mata kuliah Netologi dengan topik: