Saya terkejut mengetahui berapa banyak hambatan yang ada untuk mengimplementasikan UICollectionView di UITableViewCell. Oleh karena itu, tutorial ini ada di sini, saya harap ini menghemat banyak waktu.
Catatan: tutorial ini bukan untuk pemula. Diasumsikan bahwa Anda mengetahui tableViews dan membuat sel khusus dengan file xib.
Juga, saya tidak menjelaskan apa pun tentang komponen visual.
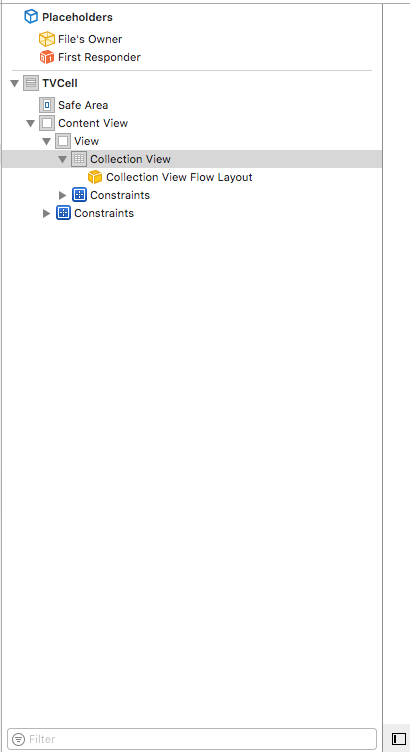
1) Tambahkan UICollectionView ke Xib TableViewCell Anda
- Seret UICollectionView ke TableViewCell Xib Anda
- Tambahkan Constrains
- Dan cari tahu bahwa Anda tidak dapat menambahkan CollectionViewCells ke UICollectionView yang baru ditambahkan :)
Ternyata Anda memerlukan file terpisah untuk menempatkan setiap sel tampilan koleksi yang ingin Anda tampilkan. (Ketika UICollectionView Anda ada dalam file Xib)
2) Tambahkan file UICollectionViewCell dan Xib ke proyek Anda

Anda dapat melakukan apa pun yang Anda inginkan di sel Xib Collection View Cell Anda (tambahkan label, gambar, dll.), Untuk keperluan tutorial ini kami tidak menyentuhnya di sini.
Pastikan Anda memberi sel Anda resuableIdentifier.

3) Pastikan kelas TableViewCell Anda memiliki protokol UICollectionView Data Source dan Delegate.
Langkah 1: Kembali ke file tableViewCells Xib Anda.

Langkah 2: Seret dari koleksi AndaLihat ke 'Pemilik File' dan pilih dataSource lalu delegasikan.

Langkah 3: Seret dari collectionView Anda ke kelas TableViewCell Anda dan buat IBOutlet

Langkah 4: Verifikasikan bahwa sumber data dan protokol Delegasi TableViewCell kelas UICollectionView Anda sesuai.
class TableViewCell: UITableViewCell, UICollectionViewDelegate, UICollectionViewDataSource { @IBOutlet weak var collectionView: UICollectionView! override func awakeFromNib() { super.awakeFromNib()
Penjelasan Kode:
- Tambahkan UICollectionViewDelegate dan UICollectionViewDataSource ke deskripsi kelas
- Buat pengumpulan dataViewView dan delegasikan = sendiri di awakeFromXib
- Tambahkan fungsi numberOfItemsInSection
- Tambahkan fungsi cellForItemAt
- Buat sel dengan reuseIdentifier Anda sebagai sel khusus Anda.
Langkah-langkah pemecahan masalah:
- Apakah pengidentifikasi saya ditetapkan dan benar?
- Sudahkah saya menyeret dari collectionView saya ke Files Owner di file Xib Anda?
Jika Anda memiliki pertanyaan, tulis di komentar.
Jika ini membantu Anda atau akan membantu di masa depan, sukai.
Saya harap seseorang akan menghemat banyak waktu.