Menggunakan metode standar pengiriman data ke Google Analytics, kemungkinan sistem tidak akan punya waktu untuk mengirim semua peristiwa jika prosesnya terganggu dengan memuat ulang halaman. Awal tahun ini, beberapa publikasi muncul tentang cara meningkatkan integritas data yang dikumpulkan di GA. Salah satunya dikhususkan untuk peristiwa yang melacak tindakan pengguna yang mengarah ke pemuatan ulang laman: klik pada tautan eksternal, unduhan file, klik pada tombol kirim formulir, sebelum memuat acara. Untuk mengatasi masalah tersebut, penulis materi, Dmitry Osiyuk, menyarankan pengaturan bidang transportasi dengan suar nilai dalam kode Google Analytics. Bidang ini menentukan metode pengiriman mana yang harus digunakan:
xhr (menggunakan objek XMLHttpRequest)
gambar (menggunakan objek Gambar)
suar (menggunakan metode navigator.sendBeacon).
sendBeacon akan bekerja secara tidak sinkron, bahkan jika pengguna menutup halaman atau meninggalkan situs sama sekali, yang seharusnya memungkinkan pengumpulan data lebih akurat.
Sekarang analytics.js sendiri memilih metode pengiriman terbaik. Navigator.sendBeacon hanya digunakan jika suar dipilih sebagai mekanisme transmisi (bidang transportasi). Menurut Google, di masa depan opsi suar kemungkinan akan digunakan di browser yang mendukungnya secara default. Saya memutuskan untuk memeriksa dalam praktik apa efek penggunaan pengaturan sendBeacon memberi.
Apa yang telah dilakukan:
Acara yang dipilih untuk pengujian: klik tautan di menu. Dengan mengklik halaman lain dimuat.
Membuat dua tag di Google Pengelola Tag, mengerjakan pemicu yang sama. Yang satu menggunakan metode pengiriman standar, yang kedua mengirimBeacon.
Selain itu, saya memutuskan untuk menguji penggunaan prioritas tag yang berbeda di GTM untuk memahami pengaruh pengaturan dalam semua kasus.
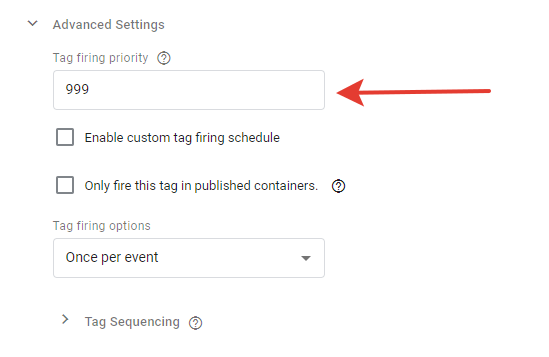
Dengan kata lain, ketika pengguna mengklik tautan yang kami butuhkan, GTM mengirim acara ke GA dua kali: sekali menggunakan metode standar, sekali dengan metode sendBeacon. Prioritas dapat diubah dalam pengaturan tag lanjutan di GTM, itemnya adalah "Prioritas untuk aktivasi tag". Nol adalah prioritas minimum; semakin tinggi angkanya, semakin tinggi prioritas dibandingkan dengan tag lain. Secara default, nilainya nol.

Verifikasi sendBeacon
Saya menguji tiga opsi:
- Prioritas diberikan untuk pengiriman standar;
- Prioritas lebih tinggi untuk sendBeacon;
- Prioritas yang sama tinggi untuk kedua metode.
Dalam hal prioritas yang berbeda, ketika pengguna mengklik tautan, GTM pertama kali mengirim acara dengan prioritas tertinggi, segera setelah itu - yang kedua. Ketika prioritas bertepatan, masing-masing metode bekerja lebih awal dalam setengah kasus.
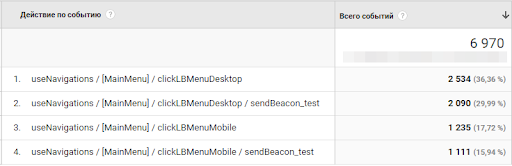
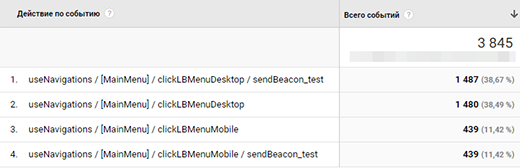
Hasilnya, Anda dapat mengamati dua pasang acara - untuk PC (desktop) dan perangkat seluler (tablet dan seluler).
Prioritas untuk pengiriman standar

Prioritas di sendBeacon

Prioritas yang sama - sampel terbesar

Seperti yang ditunjukkan dalam tes , sendBeacon benar-benar berkinerja lebih baik, tetapi persentase acara yang mungkin belum dikirim tidak terlalu tinggi. Perbedaannya dibandingkan dengan metode pengiriman konvensional adalah ~ 0,3%. Layak juga mempertimbangkan bahwa sendBeacon dirancang untuk melacak acara yang mengarahkan pengguna ke halaman baru. Saat menggunakan metode ini untuk melacak semua peristiwa di situs, perbedaannya akan semakin tidak signifikan. Pada saat yang sama, sendBeacon memiliki keuntungan: mengirim data secara tidak sinkron, itu tidak memperlambat situs, yang terjadi saat menggunakan metode lain. Kecepatan mengunduh dan memuat halaman tidak menurun.
* Bonus: Selama percobaan, saya juga yakin bahwa prioritas untuk mengaktifkan tag di GTM berfungsi dengan baik.