
Pada bulan September, kami merilis tema gelap dari aplikasi VK resmi untuk iOS, dan seminggu yang lalu rilis juga dilakukan di Android. Di balik peluncuran ini adalah kerja sama yang bagus antara pengembang dan desainer. Bersama-sama, kami tidak hanya mengubah VK ke sisi gelap, tetapi juga secara serius mengubah pendekatan untuk bekerja dengan warna pada antarmuka kami, menyederhanakan pilihan mereka dan mengurangi kemungkinan kesalahan dan memunculkan gaya yang tidak perlu.
Nama saya Mikhail Likhachev, saya seorang desainer terkemuka VK. Saya akan memberi tahu Anda bagaimana tim kecil mengadaptasi 300 layar dan mensistematisasikan semua warna yang ada dalam aplikasi seluler - untuk ini kami menyinkronkannya di antara platform dan menempatkan pekerjaan dengan mereka ke dalam sistem desain tunggal dengan token. Saya akan membagikan kesan saya tentang bagaimana kita sekarang hidup dengan ini dan apakah proses desain menjadi lebih rumit.
Mengapa kita perlu tema gelap
Pengurangan kontras dan latar belakang gelap membantu menggunakan aplikasi dalam cahaya rendah, tanpa melelahkan mata Anda. Google mengonfirmasi bahwa saat menggunakan tema gelap, perangkat dengan layar AMOLED bertahan lebih lama tanpa mengisi ulang. Dan banyak orang hanya menyukai warna hitam atau menginginkan tema desain yang segar (sementara, tentu saja, tanpa desain ulang).
Sekarang tema gelap diimplementasikan tidak hanya di aplikasi populer, tetapi juga di macOS, sistem operasi tvOS, di peluncur Android. Dan kemunculannya di semua perangkat iOS dan Android tentu tidak akan lama lagi.
Bagi kami, ini juga merupakan implementasi dari fungsi yang telah lama ditunggu - pengguna lebih sering bertanya tentang topik gelap. Ternyata benar-benar diminati - sekarang lebih dari 20% audiens secara teratur menggunakan tema gelap di iOS dan Android.
Sistem warna
Sebelum membuat tema gelap, kami perlu mengatur ulang palet warna aplikasi kami. Tujuannya adalah sebagai berikut: baik dalam kode dan dalam desain tidak boleh ada warna yang tidak termasuk dalam palet tetap. Untuk satu set warna kecil, akan lebih mudah untuk mencocokkan tema gelap.
Ketika kami memeriksa seluruh aplikasi dan mengumpulkan semua warna, kami memiliki lebih dari 200 nilai HEX yang unik. Sejak rilis versi pertama Aplikasi VK di iOS, lebih dari 6 tahun telah berlalu, aplikasi tersebut telah melalui beberapa desain ulang. Di suatu tempat sampai sekarang, layar yang tidak diperbarui telah dipertahankan, dan di suatu tempat ada situasi di mana warna yang sama memiliki nilai yang sangat berbeda. Misalnya, satu warna di HSB dapat memiliki nilai HEX yang berbeda di Photoshop dan Sketch.
Aplikasi kami sangat besar. Kita dapat mengatakan bahwa ini adalah beberapa aplikasi dalam satu: berita, musik, video, cerita, siaran, seluruh messenger dan banyak bagian dan layanan lain yang sama pentingnya. Kami menghitung 300-400 layar unik, yang masing-masing memiliki banyak negara. Berita saja memiliki beberapa jenis tampilan rekaman dan lebih dari 15 jenis bahan terlampir. Untuk aplikasi seperti itu, diperlukan sistem yang lebih kompleks, di mana warna akan dipecah berdasarkan tingkat kontras, sehingga akan lebih mudah untuk memilih mereka tidak hanya untuk tema gelap, tetapi juga untuk kontrol baru.
Dalam hal mengatur sistem warna, kami paling menyukai pendekatan dari Desain Bahan . Kami menyiapkan tiga palet panjang dalam sistem yang sama: abu-abu, abu-abu dingin dan biru. Pada saat yang sama, kami membagi warna dengan tingkat kontras dengan nilai konvensional dari 0 hingga 1000, di mana 0 adalah yang paling terang dan 1000 adalah yang paling gelap. Angka-angka ini menjadi pengidentifikasi warna bersama dengan nama palet - Gray 100, Blue 300 dan sebagainya.

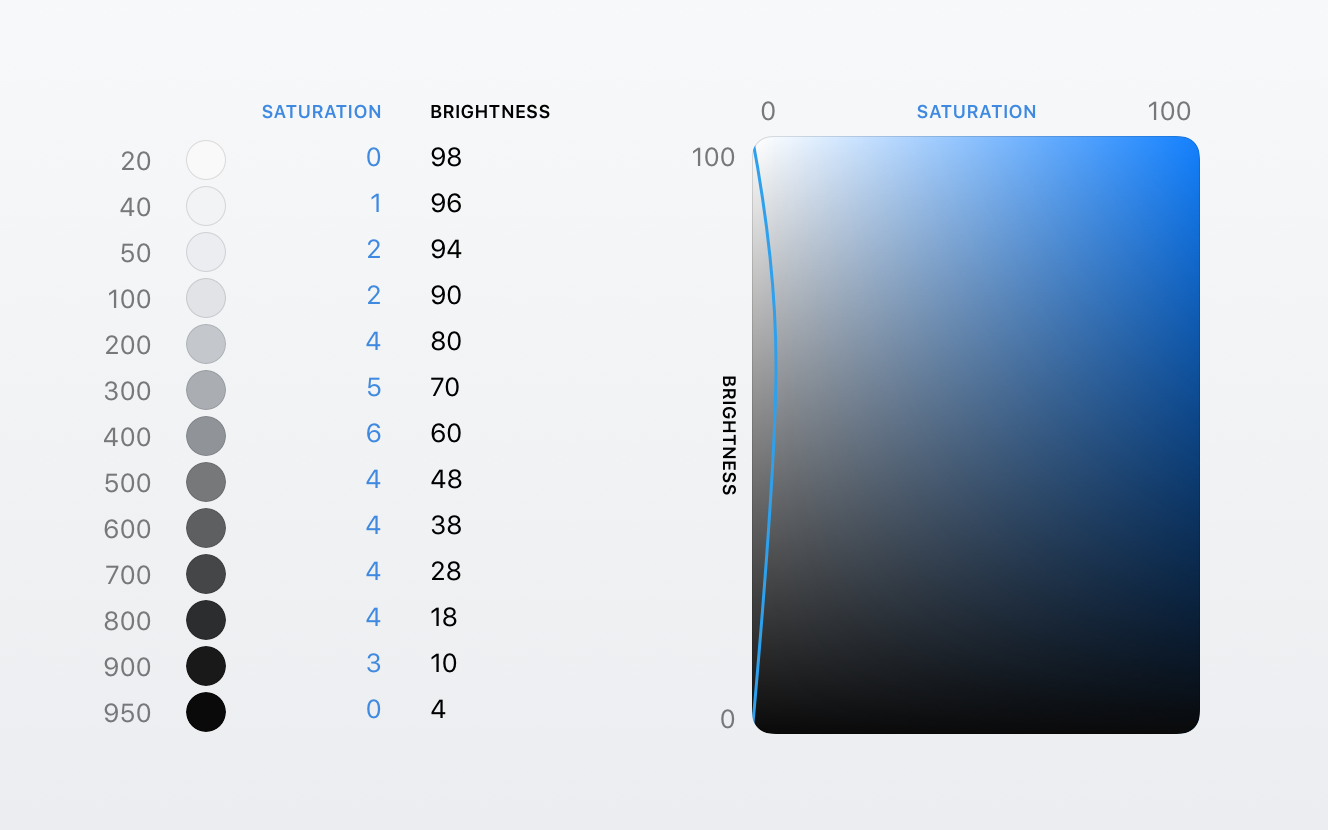
Saat memilih warna, model warna HSB membantu. Di dalamnya, Hue adalah nada warna, Saturasi adalah saturasi, dan Brightness adalah kecerahan. Rona berkisar dari 0–360 °, dan kami menggunakan nilai tetap 212 ° pada antarmuka sebagai nada warna merek kami. Saturasi dan Kecerahan diatur dari 0 hingga 100%.
Karena kami membagi palet abu-abu menjadi 10 warna utama, dalam Brightness kami menggunakan langkah 10%. Kemudian kita mencampur warna biru dengan Saturasi sepanjang kurva kecil, pada saat yang sama menyesuaikan nilai Brightness untuk mempertahankan gradasi kontras yang kita butuhkan.
Dengan cara yang sama, kami mengambil palet abu-abu dan biru yang dingin. Abu-abu dingin digunakan di tempat-tempat di mana warna yang lebih jenuh diperlukan untuk menggabungkan dengan biru, dan beberapa warna biru diperlukan untuk aksen, tombol yang berbeda, teks dan tautan.

Kami paling sering menggunakan abu-abu untuk beragam elemen: latar belakang, media, pembagi, ikon, teks dari berbagai tingkatan. Sebagian besar warna abu-abu kami telah dipilih dengan perbedaan kontras yang serupa, dan ketika memperbarui palet, kami sedikit menggeser nilai beberapa warna agar sesuai dengan logika baru. Dan juga melengkapi bagian yang hilang dari warna dalam spektrum gelap untuk menggunakannya untuk tema gelap.
Benar-benar semua warna yang digunakan dalam aplikasi ditambahkan ke palet, termasuk yang mewakili berbagai peristiwa dalam pemberitahuan, dan bahkan warna dari mode menggambar grafiti dalam cerita. Semuanya menjadi jauh lebih transparan: sekarang semua warna aplikasi dikumpulkan di satu tempat. Dan ketika menambahkan warna baru untuk kasus tertentu, Anda harus berpikir dengan hati-hati dan memeriksa apakah warnanya cocok dari yang sudah ada.
Setelah menyiapkan palet yang telah ditentukan, itu harus diterapkan dalam aplikasi, menggantikan lebih dari 200 nilai HEX yang tersedia dengan satu set baru lebih dari 50. Dan letakkan semua warna ini dalam satu file dalam bentuk variabel statis, di mana setiap warna dari palet memiliki nama yang unik.
Pengembang kami dari tim infrastruktur di iOS dan Android mengambil ini. Orang-orang menyiapkan algoritma yang menggantikan warna dengan yang terdekat dari palet baru, yang mempercepat proses. Kemudian kami memeriksa semua layar dengan penguji sehingga warna yang salah tidak diterapkan di mana pun, dan akhirnya kami mengambil tema gelap.
Mencocokkan warna dalam tema gelap
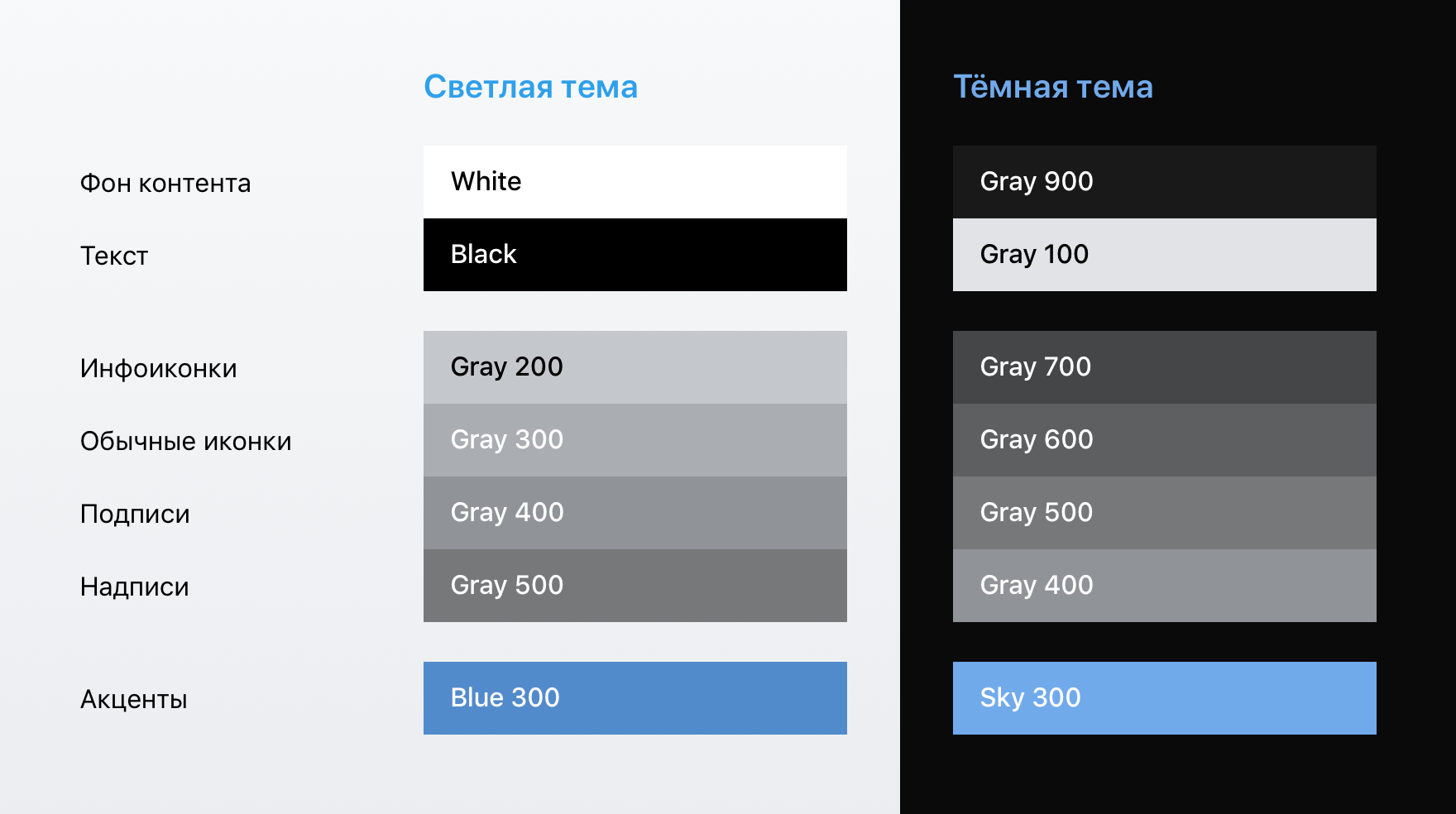
Kami mulai mencoba warna-warna tema gelap pada tata letak layar utama untuk menentukan nuansa utama yang digunakan. Untuk latar belakang kami menggunakan Gray 900 - warnanya satu nada lebih terang dari hitam untuk menurunkan kontras antara latar belakang dan teks. Untuk alasan yang sama, teks dipilih bukan Putih, tetapi Gray 100.
Semua warna utama untuk tema gelap diidentifikasi dengan gradasi yang sama seperti pada cahaya. Setelah menempatkan gaya mengikuti satu sama lain dalam kecerahan dalam satu baris, kami memilih nilai yang sesuai, membalikkannya dan menggeser level kontras dengan satu nada. Kemudian kami menguji warna pada tata letak, memastikan bahwa semua elemen tetap dapat dibaca.

Tabel warna primer yang digunakan
Dalam tema gelap, kami menggunakan lebih sedikit warna: topi biru dan tombol biru menjadi monokrom, rentang warna abu-abu yang digunakan menyempit, dan palet abu-abu dingin berubah menjadi abu-abu biasa, mempertahankan kontras. Elemen aksen tetap biru - untuk tema gelap, warna yang lebih terang dan kurang jenuh dipilih.

Ada juga bidang masalah, seperti modal windows dan kartu. Peredupan di bawah mereka tidak ingin dibalik menjadi putih, dan tanpa langkah-langkah tambahan dalam tema gelap, latar belakang konten yang biasa akan menyatu dengan lingkungan. Untuk menghindari ini, untuk kartu modal, kami memilih latar belakang nada yang lebih ringan dari biasanya, dan juga menambahkan goresan (sejauh ini hanya pada Android) untuk lebih memisahkannya dari lapisan bawah.
Contoh-contoh seperti itu menunjukkan bahwa kita membutuhkan sistem yang lebih fleksibel ketika menerapkan topik gelap.
Implementasi teknis
Setelah mengambil warna yang sesuai untuk tema gelap pada maket, kami mulai mentransfer masalah ini ke kode.
Seperti yang telah kita lihat di mock-up, hanya memperkenalkan pencocokan warna dari tema terang ke yang gelap bukanlah pilihan kita. Putih tidak selalu digantikan oleh hitam: elemen-elemen dengan warna yang sama dalam tema yang terang dapat memiliki warna yang berbeda dalam yang gelap. Kami membutuhkan kontrol yang tepat atas bagaimana setiap elemen atau kelompok gaya umum dicat ulang dalam tema gelap. Elemen harus berubah warna sesuai dengan makna yang disematkan dalam nama variabel.
Kami memutuskan pada pendekatan berikut, di mana token adalah nama unik elemen atau grup elemen (misalnya, background_content), dan nilainya hanya dapat berupa warna dari palet tetap (misalnya, Putih). Kami membuat skema dalam format JSON, di dalamnya semua token ditulis dengan nilainya di setiap topik.
Skema seperti ini sangat mirip dengan file CSS dengan pengidentifikasi elemen dan gaya mereka, tetapi dalam format JSON.

Seperti apa skema dengan token background_content dan text_primary?
Semua yang kami miliki tersedia di GitHub:
- palet dengan semua warna dan nama uniknya;
- skema dengan semua token dan nilainya dalam topik terang dan gelap.
Dari skema JSON, pengembang di semua platform menghasilkan kode dalam format yang mereka butuhkan. Anda dapat membaca tentang ini dengan contoh kode di iOS pada slide Anton Spivak dari pidatonya di CodeFest. Laporan implementasi Android dari pidato Arseniy Vasiliev di AppConf dapat dilihat di sini .
Ingatlah bahwa kami memutuskan untuk membuat sistem yang ketat di mana Anda dapat menentukan warna hanya dari palet internal, yaitu, Anda tidak dapat mendaftarkan kode warna HEX sewenang-wenang dalam nilai token. Parameter alpha dapat ditambahkan ke nilai token untuk menunjukkan transparansi warna tambahan. Kami berencana untuk menggunakan parameter ini untuk menambahkan keadaan dan status yang dinonaktifkan saat menyentuh kontrol, agar tidak menambahkan warna yang sama dengan transparansi yang berbeda ke palet.
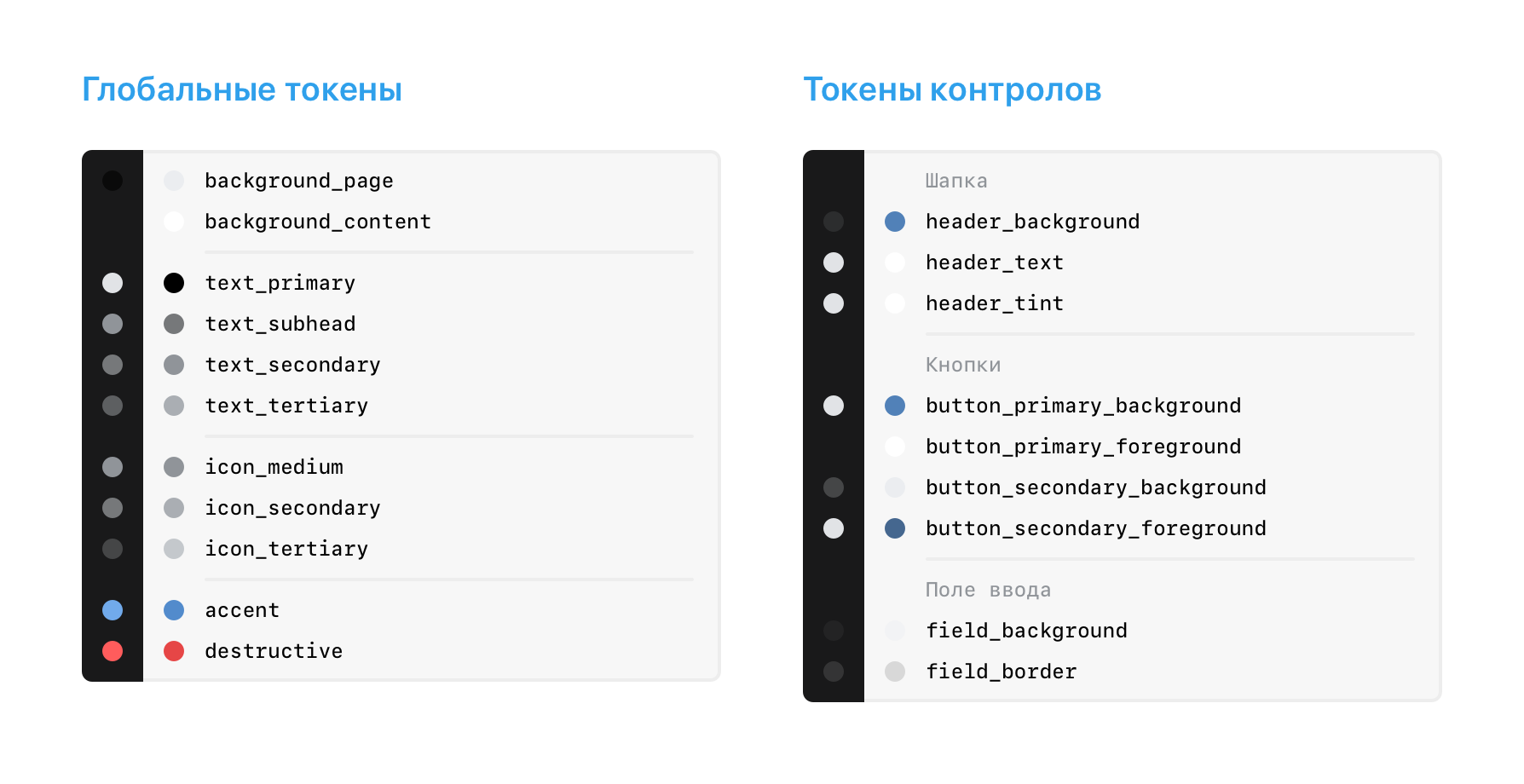
Saat ini, skema sudah memiliki lebih dari 150 token. Ada variabel global, serta gaya yang benar-benar dicat dari setiap kontrol, serta kasus unik yang tidak akan memberikan kombinasi yang lebih logis, misalnya, gaya gelembung dari pesan.

Contoh token yang biasa digunakan
Poin penting adalah bahwa perlu untuk memberi nama token dengan jelas dan singkat agar dapat dengan mudah dan cepat menemukannya. Prinsip penamaan dipilih sebagai berikut - dari yang lebih besar ke yang lebih kecil. Dengan logika ini, dalam gaya global, tipe umum pertama kali ditunjukkan, dan komponen, secara berurutan, memiliki nama, keadaan, dan pada akhirnya elemen yang dicat ulang tertentu. Jika mungkin, token harus bersifat universal - mencerminkan jenis dan makna semantik, dan bukan lokasi serta isinya dalam kasus tertentu.
Pekerjaan lebih lanjut dengan sirkuit
Sketsa dan Zeplin
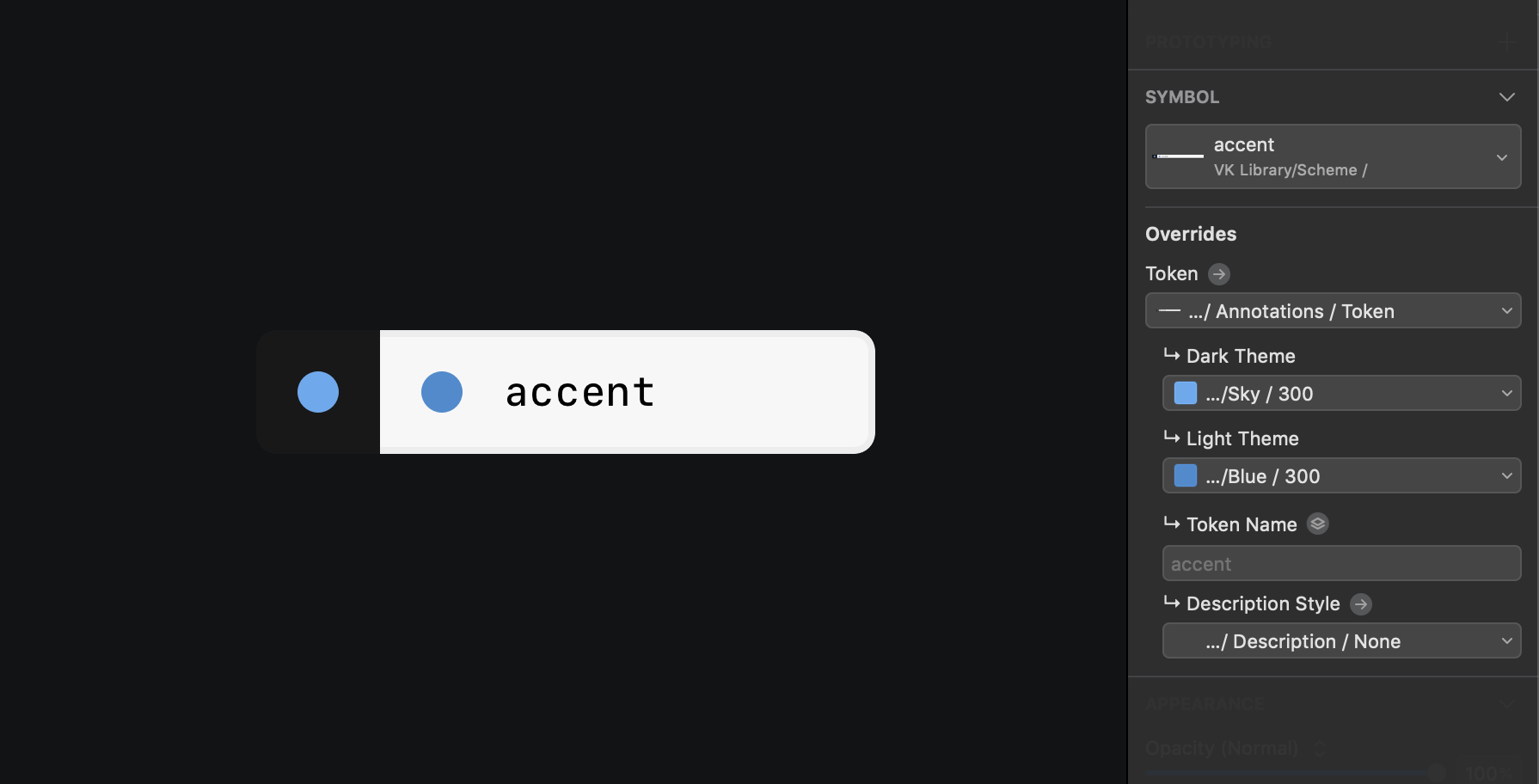
Langkah selanjutnya: Anda perlu memberi pengembang informasi yang dapat dimengerti tentang token yang digunakan dalam tata letak. Untuk melakukan ini, kami memvisualisasikan token dalam bentuk simbol, di mana selain namanya ada pratinjau warna yang digunakan dalam tema gelap dan terang, serta nama-nama warna dari palet.
Kami membuat token tersebut dalam bentuk simbol setelah kami membuat sebagian besar sirkuit, dan sudah ada banyak token. Agar tidak menyusunnya secara manual, kami menyiapkan plug-in kecil yang menarik versi JSON-skema saat ini dan menghasilkan token dari mereka dalam bentuk simbol dari template, menggantikan warna dari gaya umum dari perpustakaan warna di sana. Menggunakan plugin yang sama, kami menghasilkan pembaruan perpustakaan: token baru ditambahkan, dan nilai-nilai yang ada diperbarui. Simbol dari perpustakaan diperbarui di semua tata letak tempat simbol itu digunakan.

Ini adalah bagaimana token terlihat seperti simbol
Kami menambahkan token semacam itu di sebelah tata letak dan mengirim semuanya bersama-sama ke Zeplin. Jika tidak segera jelas dengan nama atau jika Anda perlu mengklarifikasi elemen mana yang menjadi token, tambahkan deskripsi dan bagikan token menjadi beberapa bagian, yang menjelaskan elemen tertentu. Dengan menggunakan plugin Sketch Runner untuk mencari nama simbol dengan cepat, kami mendapatkan konstruktor deskripsi tema gelap kami dalam bentuk anotasi tata letak.

Menambahkan deskripsi token yang digunakan
Kami tidak menemukan solusi yang lebih asli, sederhana dan visual tentang cara menanamkan token ke tata letak dengan pengiriman lebih lanjut ke Zeplin. Meskipun Zeplin dapat memberi nama warna unik, dalam skema kami satu warna dapat digunakan di beberapa token sekaligus.
Alih-alih menggambar versi gelap untuk masing-masing dari ratusan layar, kami hanya menggambarkan segala sesuatu dalam bentuk token, sehingga menghemat waktu desainer. Semua nilai token yang tersedia untuk komponen telah diuji, dan Anda hanya perlu mengganti yang benar. Satu-satunya titik kebenaran adalah Kit UI - di dalamnya Anda tidak hanya dapat menemukan status komponen saat ini, tetapi juga token yang digunakan.
Kesalahan dalam penerapan tema gelap dapat ditemukan sudah pada tahap pengujian saat memeriksa tangkapan layar. Penguji sendiri dapat melihat warna yang jelas salah dan meminta bantuan desainer - untuk memperbaiki cacat, Anda hanya perlu nama token yang benar.
Pembaruan Skema
Saat Anda perlu memperbarui skema, mengganti nilai-nilai token yang ada atau membuat yang baru, Anda hanya perlu mengedit file JSON. Untuk melakukan ini, kami menarik versi skema saat ini dan membuat perubahan pada editor teks, tanpa lupa menambahkan nilai untuk semua topik saat menambahkan token. Rencananya adalah membuat aplikasi untuk dirinya sendiri yang memungkinkan Anda untuk mengedit skema dengan cara yang lebih sederhana, tetapi untuk sekarang ini sudah cukup.
Setelah menyiapkan skema yang diperbarui, kami mengirimkan permintaan tarik ke GitHub (permintaan untuk mengubah file), yang diperiksa dan disetujui oleh pengembang. Setelah menggabungkan perubahan, pengembang perlu memperketat pembaruan perpustakaan UI, dan kemudian warna baru akan muncul di majelis dev berikutnya dalam 15 menit.
Untuk mengganti nama atau menghapus token dalam skema, kami membuat pembaruan besar dengan menaikkan versinya di GitHub. Ini berarti bahwa versi seperti itu tidak dapat diterapkan secara otomatis, dan sebelum memperbarui versi perpustakaan UI, pengembang perlu mendukung semua perubahan: memperbarui nama-nama token, dan jika token yang dihapus digunakan di suatu tempat, maka Anda perlu mengikuti komentar dari daftar perubahan yang menunjukkan token yang diperlukan gunakan saja.
Kami dapat merilis pembaruan seperti itu saat refactoring skema: ketika ada pemahaman tentang apa cara terbaik untuk memberi nama token, atau jika ternyata menggabungkan beberapa token menjadi satu, sambil menjaga logika.
Warna dalam aplikasi iOS dan Android hampir identik, sehingga skema warna yang dibuat saat bekerja dengan iOS cocok untuk Android. Jika ada perbedaan platform, Anda selalu dapat membuat token dengan akhiran platform.
Selain aplikasi asli, kami memiliki VKUI . Ini adalah satu set komponen Bereaksi dimana Anda dapat membuat antarmuka yang tidak dapat dibedakan dari aplikasi kami. Kami menggunakan VKUI untuk membuat produk uji di dalam VK, serta untuk layar yang ingin kami kontrol dari server tanpa memperbarui aplikasi. Selain itu, perpustakaan ini digunakan untuk membuat layanan Aplikasi VK pihak ketiga.
VKUI dibangun sesuai dengan desain yang sama dan dengan set komponen yang sama dengan aplikasi asli, sehingga aplikasi skema dan dukungan untuk tema gelap tidak memerlukan tata letak baru. Bagi kami, ini adalah platform lain yang kami dukung, hanya saja ia berisi pergantian antara iOS dan Android.
Anda dapat melihat implementasi sistem desain VK dalam bentuk komponen Bereaksi pada panduan VKUI Style . Dan hal yang paling menarik adalah pada halaman ini Anda bisa melihat langsung komponen-komponen yang kami gunakan dengan kemampuan untuk mengganti tema dan platform.
Dalam waktu dekat kami akan memperbarui dokumentasi VKUI dan mengumpulkan informasi lebih lanjut tentang pekerjaan tim desain kami - akan ada banyak hal menarik ️
Pisahkan topik untuk pembawa pesan
VK Me, yang sedang diuji hanya di Kazakhstan sejauh ini, adalah messenger terpisah dengan kemampuan untuk mendaftar berdasarkan nomor telepon. Di dalamnya, kami tidak hanya memfasilitasi fungsionalitas, hanya menyisakan komunikasi, tetapi juga menyederhanakan desain.
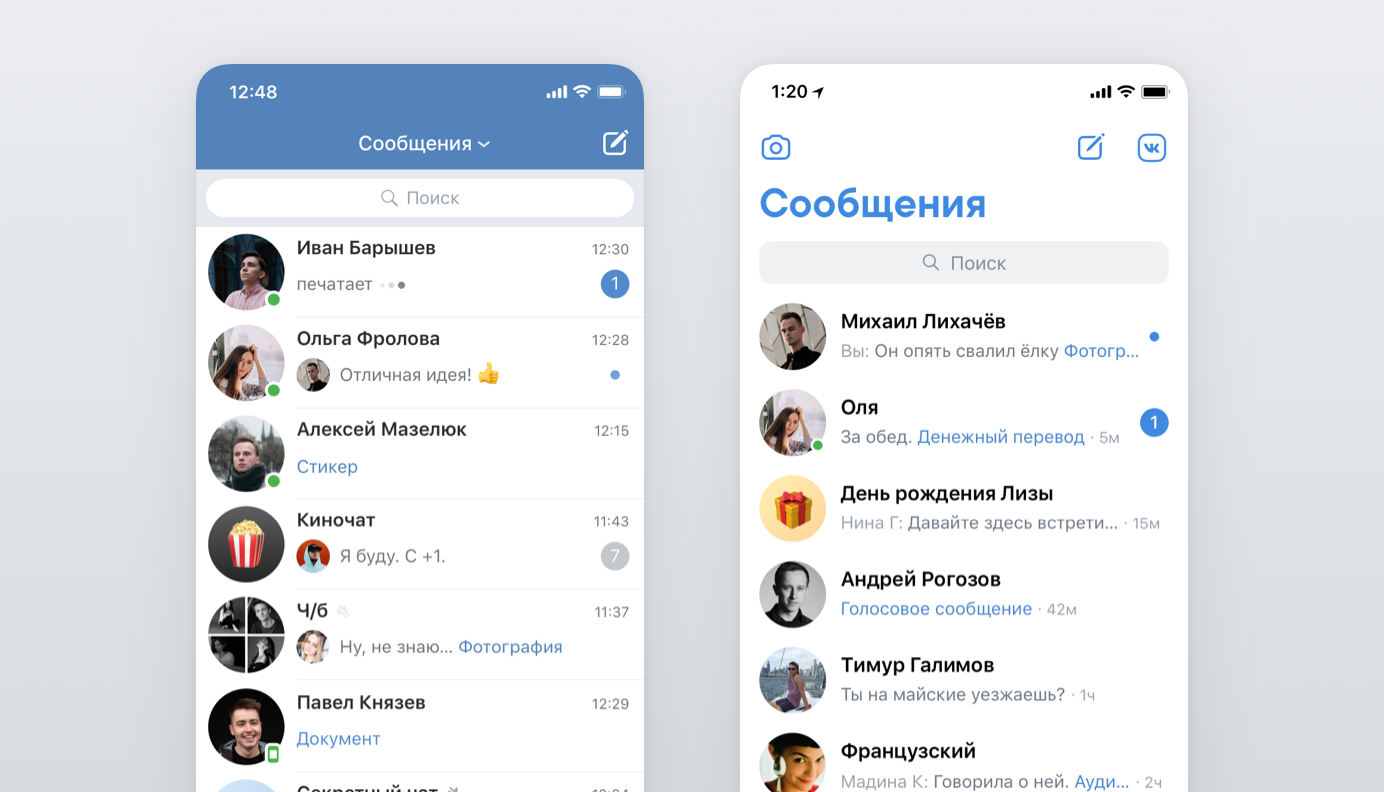
Topi dalam topik terang berubah putih untuk fokus pada komunikasi, dan biru menjadi lebih cerah dan lebih jenuh.

Messenger didasarkan pada modul pesan dari aplikasi utama, yang berarti bahwa ia menggunakan komponen yang sama dan skema yang sama untuk menggambarkan semua warna. Misalnya, untuk mengecat ulang header dan pencarian, perlu untuk mengganti nilai dari token yang sesuai: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint dan lainnya.
Dengan cara yang cukup sederhana, kami dapat mengecat ulang seluruh aplikasi dalam waktu singkat, menciptakan tema desain baru.
Bekerja dengan grafik
Seluruh rangkaian ikon yang digunakan dalam aplikasi dipotong putih dan dapat dengan mudah dicat ulang menggunakan token dari sirkuit.
Kesulitan muncul dengan ikon dua warna: ikon yang ditumpangkan di atas avatar dalam bentuk lencana dan yang membutuhkan stroke putih, dipotong dalam dua warna. Pengecatan ulang ini tidak mudah. Kami membagi ikon-ikon ini menjadi dua lapisan, bagian depan dan latar belakang, yang digunakan sebagai topeng dan memotong bentuk yang diperlukan.

Android juga memiliki grafik 9-patch, yang digunakan, misalnya, untuk menggambar kartu dengan bayangan. Bayangan di dalamnya berwarna hitam, dan isi kartunya putih. Agar tidak membagi grafik di sini menjadi dua lapisan, para pengembang menggunakan mode pencampuran warna Multiply - dengan cara ini bayangan hitam tidak dicat ulang, dan warnanya hanya diterapkan pada bagian putih gambar, yang penting bagi kami.
Ringkasan
Saat menerapkan topik gelap, kami secara serius memompa proses, membawa hubungan antara desain dan pengembangan ke tingkat yang baru.
Sebuah skema tunggal, yang menggabungkan semua pekerjaan dengan warna dalam aplikasi, telah menjadi alat yang kuat namun terjangkau bagi para desainer dan menyederhanakan pembaruan desain di masa mendatang. Tingkat tanggung jawab dan keberartian dalam menciptakan gaya dan menambahkan warna telah meningkat.
Ketika nama yang jelas muncul yang mencerminkan kontras warna, menjadi lebih mudah untuk menavigasi dengan mereka daripada dengan nilai HEX. Hal yang sama berlaku untuk token - mereka diingat karena makna yang tertanam di dalamnya, dan mengikuti logika dalam gaya yang digunakan pada beberapa platform dan aplikasi menjadi bagian tak terpisahkan dari proses.
Proses ini memakan waktu tidak hanya untuk desainer, tetapi juga untuk pengembang dan penguji. Tapi itu sepadan - topik gelap mengumpulkan ulasan pengguna positif, dan komentar "tema gelap" yang menyebar ke seluruh VK dan bahkan melampaui itu berhasil menjadi meme.