Mari kita coba, menggunakan
panduan resmi dan
contoh kode , untuk membangun sistem navigasi yang berfungsi untuk aplikasi multi-layar di masa depan sesuai dengan standar Komponen Arsitektur Navigasi. Artikel ini mencakup bagian-bagian berikut:
Bagian 1. Pekerjaan persiapan- 1.1. Pembuatan proyek
- 1.2. Ketergantungan
- 1.3. Halaman: membuat fragmen
- 1.4. Alamat: File sumber daya tipe “Navigasi”
- 1.5. Bingkai: widget NavHostFragmentBagian 2. Elemen Navigasi- 2.1. Navigasi tombol
- 2.2. Menu samping (Laci)
- 2.3. Bilah Alat: Bilah Alat alih-alih ActionBar
- 2.4. Menu bawah (Navigasi Bawah)
- 2.5. Menu pop-upRingkasan dan tautan githubBagian 1. Pekerjaan persiapan
1.1. Pembuatan proyek
Kita membutuhkan pengetahuan dasar tentang
Kotlin , IDE
Android Studio versi tidak lebih rendah dari 3.3, sebuah smartphone atau emulator dengan API versi 14 atau lebih tinggi.
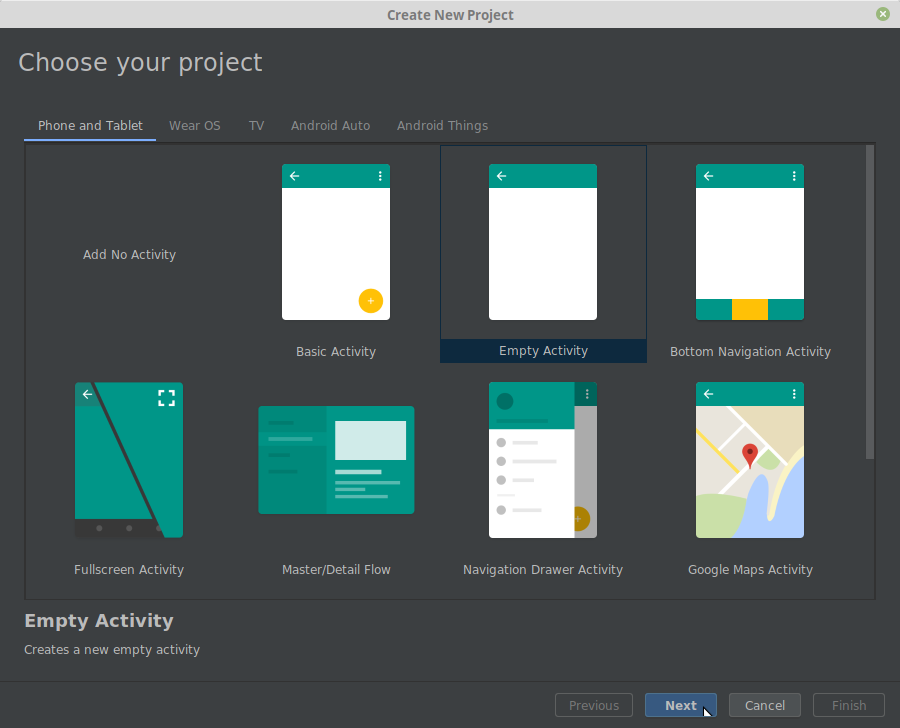
Mari buat proyek baru di Android Studio yang disebut "Navigation2019".


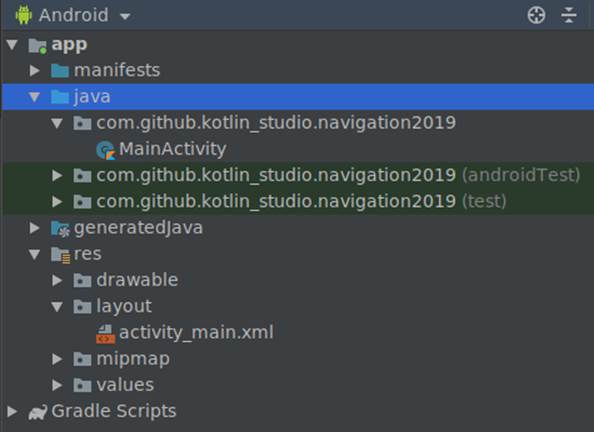
IDE akan membuat file aktivitas utama "MainActivity.kt" dan tata letak (templat) "activity_main.xml".

1.2. Ketergantungan
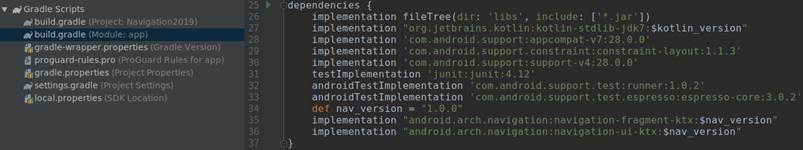
Buka file "build.gradle" dari modul (bukan proyek, tetapi modul) dan tambahkan dependensi yang diperlukan ke blok "dependensi":
def nav_version = «1.0.0» implementation «android.arch.navigation:navigation-fragment-ktx:$nav_version» implementation «android.arch.navigation:navigation-ui-ktx:$nav_version»

Kami menggunakan pustaka versi 1.0.0, tetapi di masa depan situasinya mungkin berubah. Periksa versi perpustakaan mana yang relevan di
sini .
1.3. Halaman: membuat fragmen
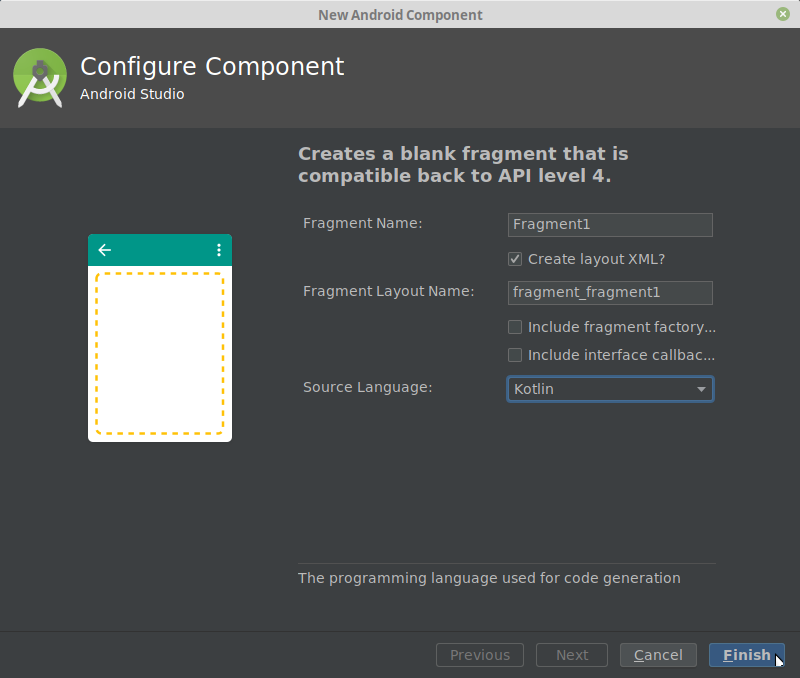
Fragmen adalah "halaman" aplikasi masa depan kita. Mengklik kanan pada direktori dengan file kelas, menggunakan perintah "Baru -> Fragmen -> Fragmen (Kosong)" buat "Fragment1".


IDE akan membuat file kt dengan kelas fragmen dan file xml dengan tata letak fragmen. Dengan cara yang sama, kami menghasilkan tiga fragmen lagi ("Fragment2", "Fragment3", "Fragment4"). Kami akan menggunakannya untuk membuat empat jenis navigasi aplikasi.
1.4. Alamat: File sumber daya tipe “Navigasi”
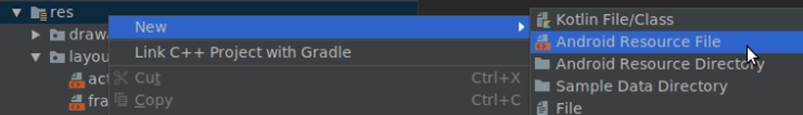
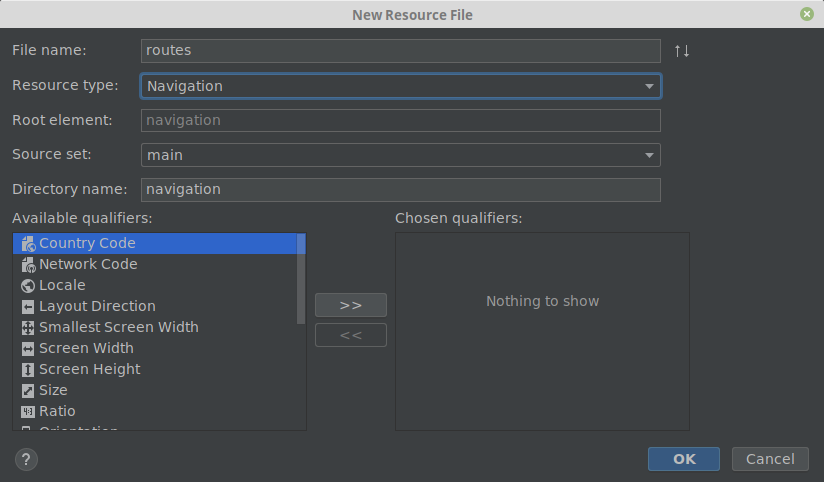
Dengan mengklik kanan pada folder "res", buat file sumber daya dari tipe "Navigasi" dengan nama "routes.xml" ("route").


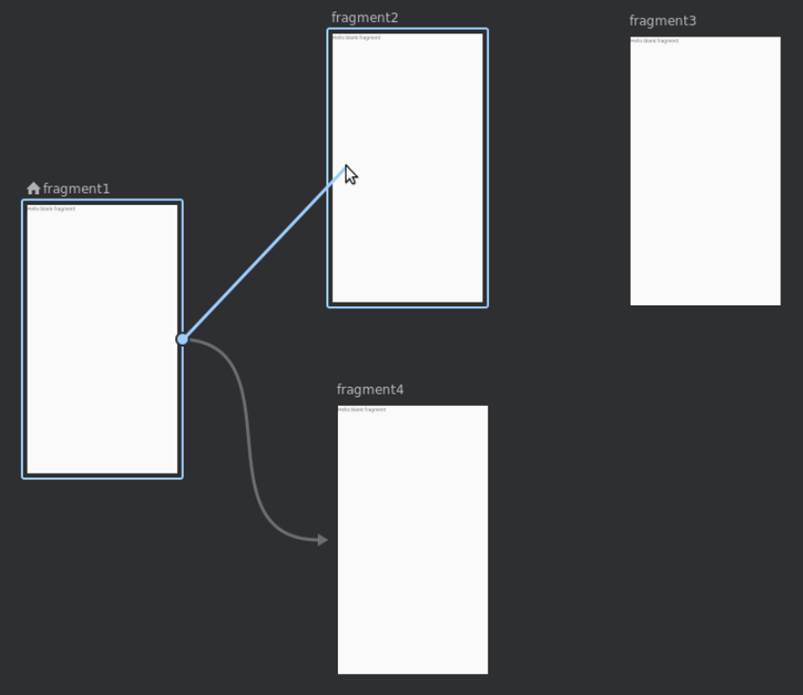
Mari kita buka file yang dibuat dan gunakan tombol "Tujuan Baru" untuk menambahkan fragmen kita ke diagram navigasi.


"Menggenggam"
mouse di tengah sisi kanan fragmen, sambungkan fragmen satu sama lain karena mereka harus terhubung dalam aplikasi.

Sesuai dengan namanya, fragmen kami akan menerima pengidentifikasi (id) "fragment1", "fragment2", "fragment3", "fragment4". Ini adalah "alamat" yang akan digunakan ketika menunjukkan tujuan dalam instruksi ke pengendali navigasi.
Selain "id", setiap tag "fragmen" berisi tiga parameter lagi: "nama", "label" dan "tata letak". Parameter "nama" dan "tata letak" tidak menarik bagi kami sekarang. Satu-satunya hal yang layak diedit dalam file "routes.xml" adalah nama ("label") dari fragmen. Gantilah dengan “Fragment No. 1”, “Fragment No. 2”, “Fragment No. 3” dan “Fragment No. 4”.

1.5. Bingkai: widget NavHostFragment
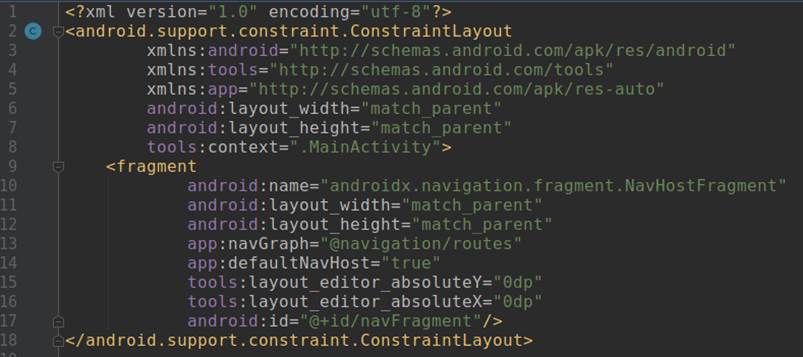
Buka file tata letak "res / layout / activity_main.xml" dan hapus widget teks "Hello World!", Kami tidak akan membutuhkannya. Di Palette, pilih bagian "Containers" dan seret widget NavHostFragment dari sana ke tata letak aktivitas (menentukan file "rute" kami sebagai sumber informasi untuk itu). Ini akan memenuhi peran bingkai di mana berbagai fragmen aplikasi akan ditampilkan.


Ubah id fragmen menjadi "navFragment". Kode tata letak untuk aktivitas utama sekarang akan terlihat seperti ini:

Pada ini, pekerjaan persiapan selesai, sekarang Anda dapat melanjutkan langsung ke pembuatan elemen navigasi.
Bagian 2. Elemen Navigasi
2.1. Navigasi tombol
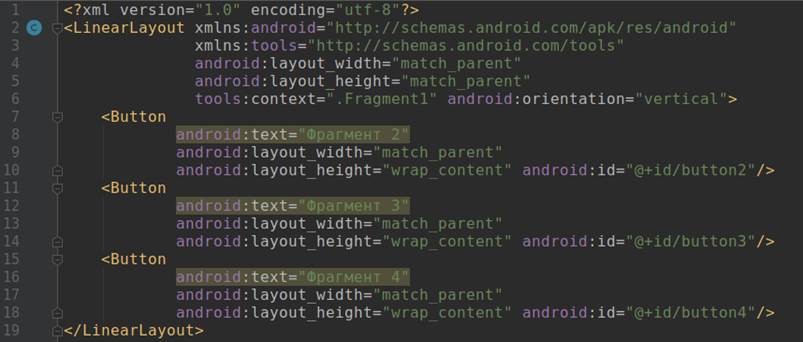
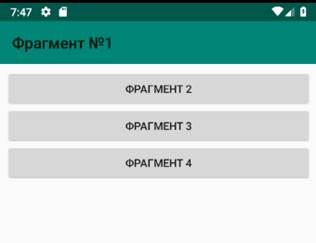
Buka tata letak fragmen pertama ("fragment_fragment1.xml"). Hapus widget teks yang tidak perlu, ubah jenis tata letak dari "FrameLayout" menjadi linear vertikal dan tambahkan tiga tombol dengan pengidentifikasi "button2", "button3", "button4" dan nama yang sesuai "Fragment 2", "Fragment 3", "Fragment 4", "Fragment 4".

Dalam metode "onCreateView" pada fragmen, kita mendapatkan tautan ke pengontrol navigasi ("NavController" objek) dan memprogram perilaku ketika tombol ditekan: dengan perintah "setOnClickListener", untuk setiap tombol kita membuat pendengar tombol yang, ketika diklik pada tombol, akan mengirimkan ke pengontrol navigasi alamat (id) dari titik tersebut tujuan bersama dengan perintah untuk menavigasi ke alamat yang ditentukan.

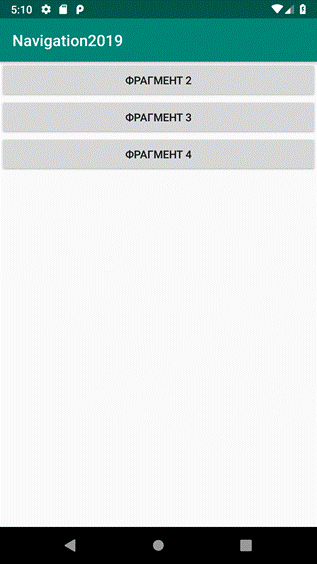
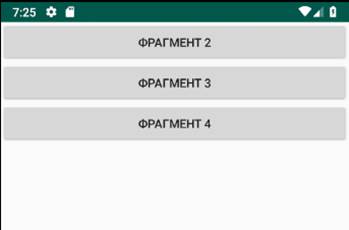
Mari kita periksa bagaimana tombol kita bekerja.

Satu tombol - satu baris kode - dan mengklik tombol akan memindahkan kita ke fragmen yang ditentukan. Sederhana bukan?
Tetapi tanpa menu itu tidak nyaman, Anda harus menggunakan tombol "Kembali" untuk kembali ke layar mulai.
2.2. Menu samping (laci)
2.2.1. File sumber daya menu
Dalam direktori "res / menu", buat file menu sumber daya "drawer_menu.xml". Kami menambahkan item menu ke sana, yang masing-masing merupakan tag "item" dengan parameter "id" (harus sesuai dengan yang ada di kolom navigasi "routes.xml", "title" (judul, mungkin berbeda), "icon" (kami kami menggunakan gambar yang sama untuk semua item, tetapi, tentu saja, mereka bisa berbeda), dll. Menu kami akan terlihat seperti ini:

2.2.2. Template DrawerLayout dan widget NavigationView dalam tata letak aktivitas
Buka file tata letak aktivitas "activity_main.xml".
Setelah tag pertama (versi xml ...) tambahkan awal tag "DrawerLayout".

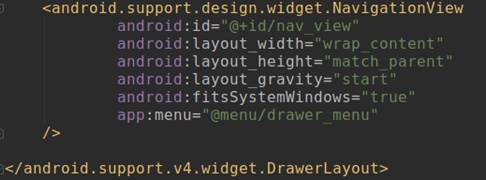
Di akhir file, tambahkan widget "NavigationView" dan akhir tag "DrawerLayout".

2.2.3. Menghubungkan menu samping dalam kelas aktivitas
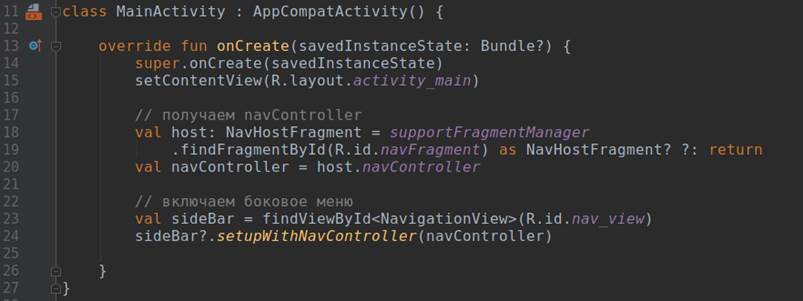
Buka file "MainActivity.kt" dan dalam metode "onCreate" kita mendapatkan tautan ke "navController" (dalam aktivitas ini terlihat sedikit lebih rumit daripada yang ada di fragmen).

Kemudian nyalakan menu samping:

Kode kelas sekarang terlihat seperti ini:

Sekarang menu muncul sebagai respons terhadap gesekan dari tepi kiri layar:

Akan menyenangkan untuk menambahkan tombol di kiri atas untuk memanggil menu samping, bukan?
2.3. Nama tombol dan fragmen pada bilah alat
ActionBar default, seperti yang
direkomendasikan oleh panduan resmi, diganti oleh Toolbar.
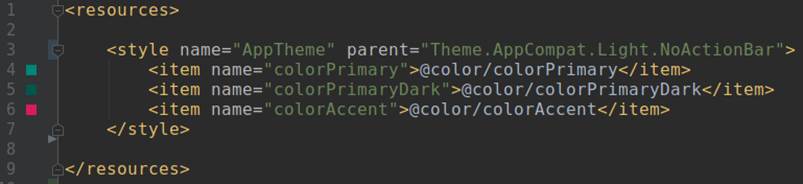
Untuk menonaktifkan ActionBar yang ada, di file "res / values / styles.xml" kami menemukan baris
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
dan ganti "DarkActionBar" dengan "NoActionBar".

Hebat, kami menonaktifkan ActionBar.

Sekarang tambahkan Toolbar. Buka file "activity_main.xml", pilih bagian "Containers" di Palette dan seret widget "Toolbar" dari sana ke tata letak aktivitas. Toolbar telah ditambahkan, tetapi sejauh ini kosong.

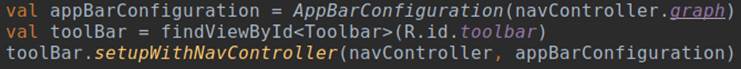
Buka file aktivitas "MainActivity.kt". Untuk menampilkan tombol dan nama fragmen saat ini di Toolbar, tambahkan baris berikut ke metode "onCreate ()":

Toolbar sekarang menampilkan nama fragmen dan tombol Atas untuk fragmen bersarang.

Tombol atas di Android untuk beberapa alasan ditunjukkan oleh panah kiri:
Agar tombol hamburger ditampilkan di layar awal aplikasi, kita perlu menambahkan parameter "drawerLayout" ke konfigurasi toolbar, yang berisi id widget DrawerLayout dari file "activity_main.xml".


Mengklik tombol ini menampilkan menu samping.

2.4. Menu bawah (Navigasi Bawah)
Terkadang perlu untuk memusatkan perhatian pengguna pada tindakan tertentu, dan menu di bawah membantu melakukan ini secara efektif. Tambahkan ke fragmen ketiga.
Pertama, buat file menu sumber daya “bottom_nav_menu.xml” dengan beberapa tautan. Kemudian, buka tata letak fragmen # 3 (file “fragment_fragment3.xml”) dan seret widget “BottomNavigationView” ke dalamnya, secara bersamaan menyetujui proposal IDE untuk menambahkan perpustakaan com.android.support:design ke dependensi.


Jika kita membuat menu bawah bukan untuk satu fragmen, tetapi untuk sekaligus, maka kita perlu memasukkan kode berikut dalam metode onCreate dari kelas aktivitas (file “MainActivity.kt”):

Tentu saja, widget BottomNavigationView dalam hal ini harus ditempatkan di tata letak aktivitas, bukan fragmen.
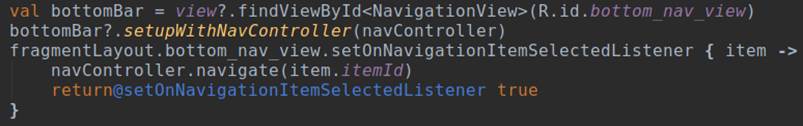
Tetapi karena kita memerlukan menu ini hanya dalam fragmen No. 3, kita akan mengedit kelas fragmen (file "Fragment3.kt"), dan kode akan terlihat sedikit lebih rumit:

Hasilnya, kita mendapatkan menu bagian bawah, yang hanya akan ditampilkan di fragmen ke-3.

Hal yang sama, tetapi dengan tautan lain, kita akan lakukan di fragmen ke-4.
2.5. Menu pop-up
Jenis menu lain adalah menu pop-up yang muncul ketika Anda mengklik tombol (tiga titik yang terletak secara vertikal) di sudut kanan atas layar.

Buat file menu sumber daya "top_right_menu.xml" dengan tautan yang diperlukan.
Dalam file "MainActivity", dalam metode "onCreate", sebelum "toolBar.setupWithNavController ..." tambahkan baris "setSupportActionBar (toolBar)".

Dan selanjutnya di kelas yang sama kita mendefinisikan kembali dua metode:

Menekan tombol kanan atas sekarang menampilkan menu sembulan:

Ringkasan dan tautan github
Jelas,
Komponen Arsitektur Navigasi sangat memudahkan pekerjaan pengembang. Tugas-tugas sulit di masa lalu sekarang diselesaikan dengan beberapa baris kode.
Karena tujuan utama publikasi ini adalah untuk menerangi algoritma dasar untuk membuat navigasi di aplikasi android, banyak detail implementasi yang sengaja ditinggalkan.
Jadwal kerja saya biasanya tidak memungkinkan saya untuk mendukung diskusi, tetapi komentar Anda dalam hal apa pun akan berguna bagi pengunjung ke situs dan karenanya selalu diterima.
File proyek ada di
sini .