Ini adalah bagian kedua dari serangkaian empat artikel tentang pengembangan produk fisik. Jika Anda melewatkan Bagian 1 : Membentuk ide, pastikan untuk membacanya. Segera, Anda akan dapat beralih ke Bagian 3: Desain dan Bagian 4: Validasi. Dikirim oleh: Ben Einstein. Terjemahan asli dibuat oleh tim-tim FABINKA fablab dan proyek HAND .
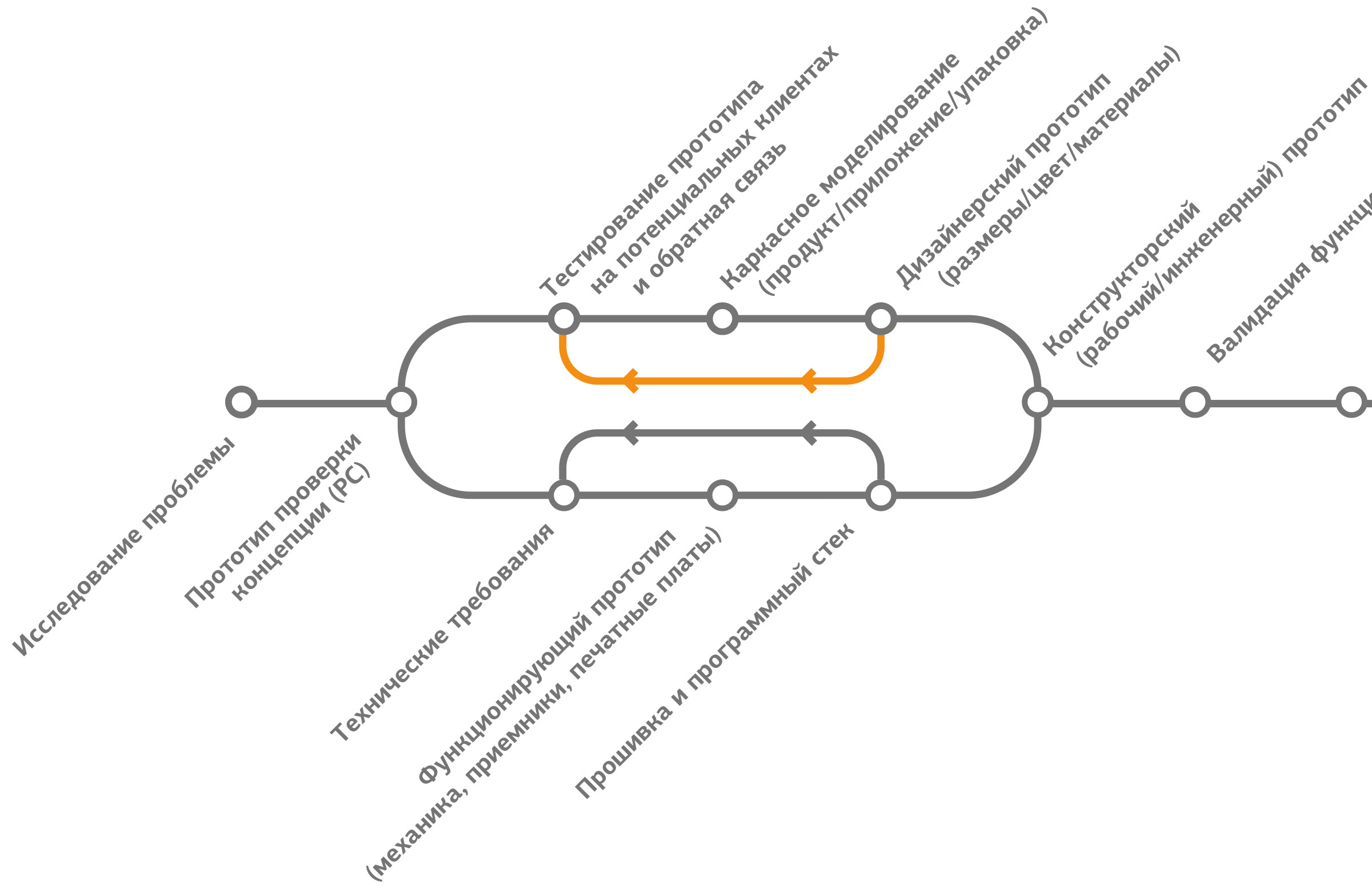
Bagian 2: DesainSetiap langkah pada tahap desain - studi pelanggan, wireframing (wireframing,
lebih banyak dalam bahasa Rusia ), prototipe visual - diperlukan untuk menguji hipotesis tentang bagaimana produk akan terlihat dan bagaimana pengguna akan berinteraksi dengannya.
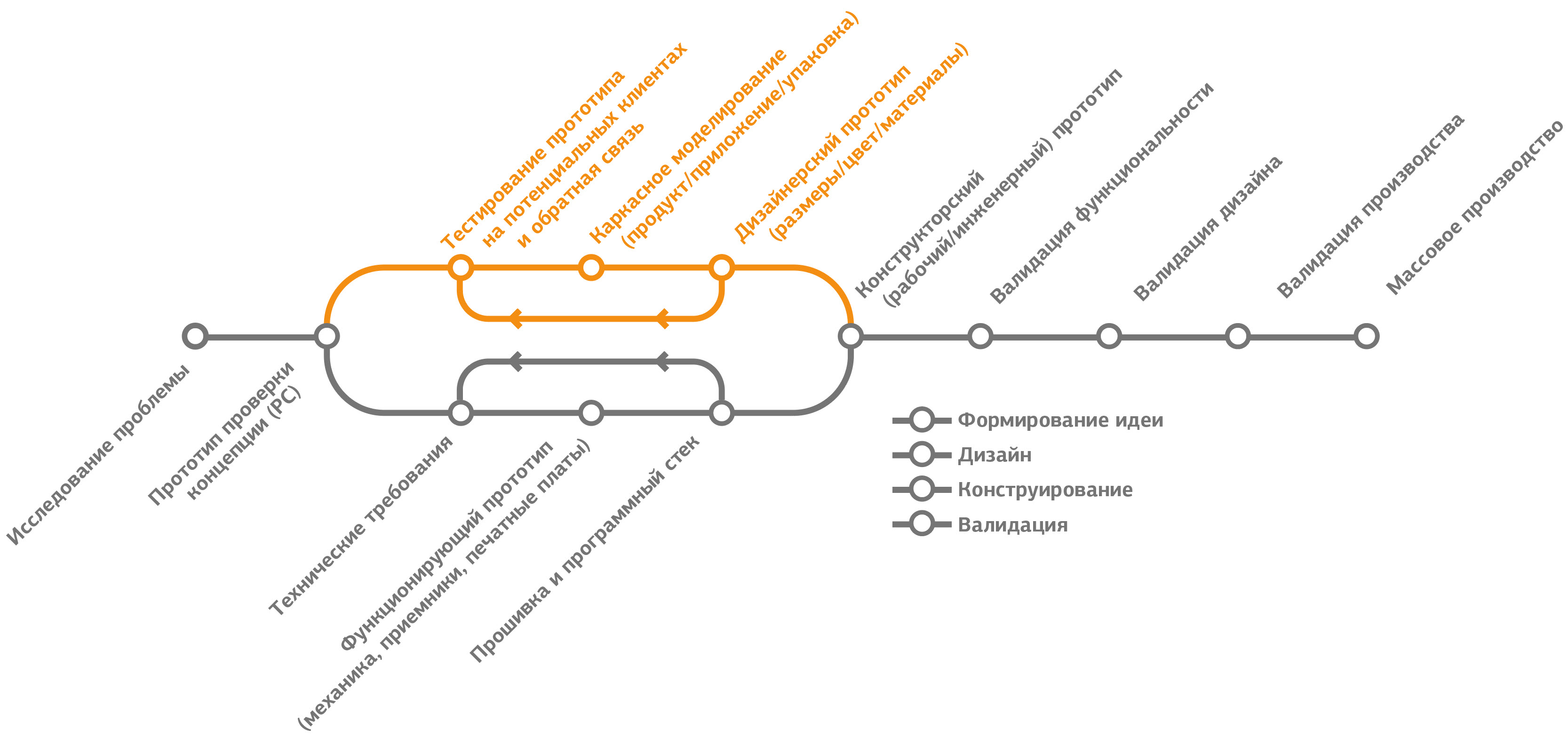
 Gambar 2.1 Langkah Desain ProdukPengembangan pelanggan (customer development) dan umpan balik
Gambar 2.1 Langkah Desain ProdukPengembangan pelanggan (customer development) dan umpan balikPerusahaan dengan fokus pada umpan balik pelanggan akan jauh lebih sukses daripada mereka yang tanpa henti duduk di bengkel dan terlibat dalam pengembangan. Ini paling sering dipengaruhi oleh perusahaan yang menghasilkan produk berwujud. Dan jika berkomunikasi dengan klien selalu bermanfaat, maka pada tahap awal pengembangan ini sangat penting.
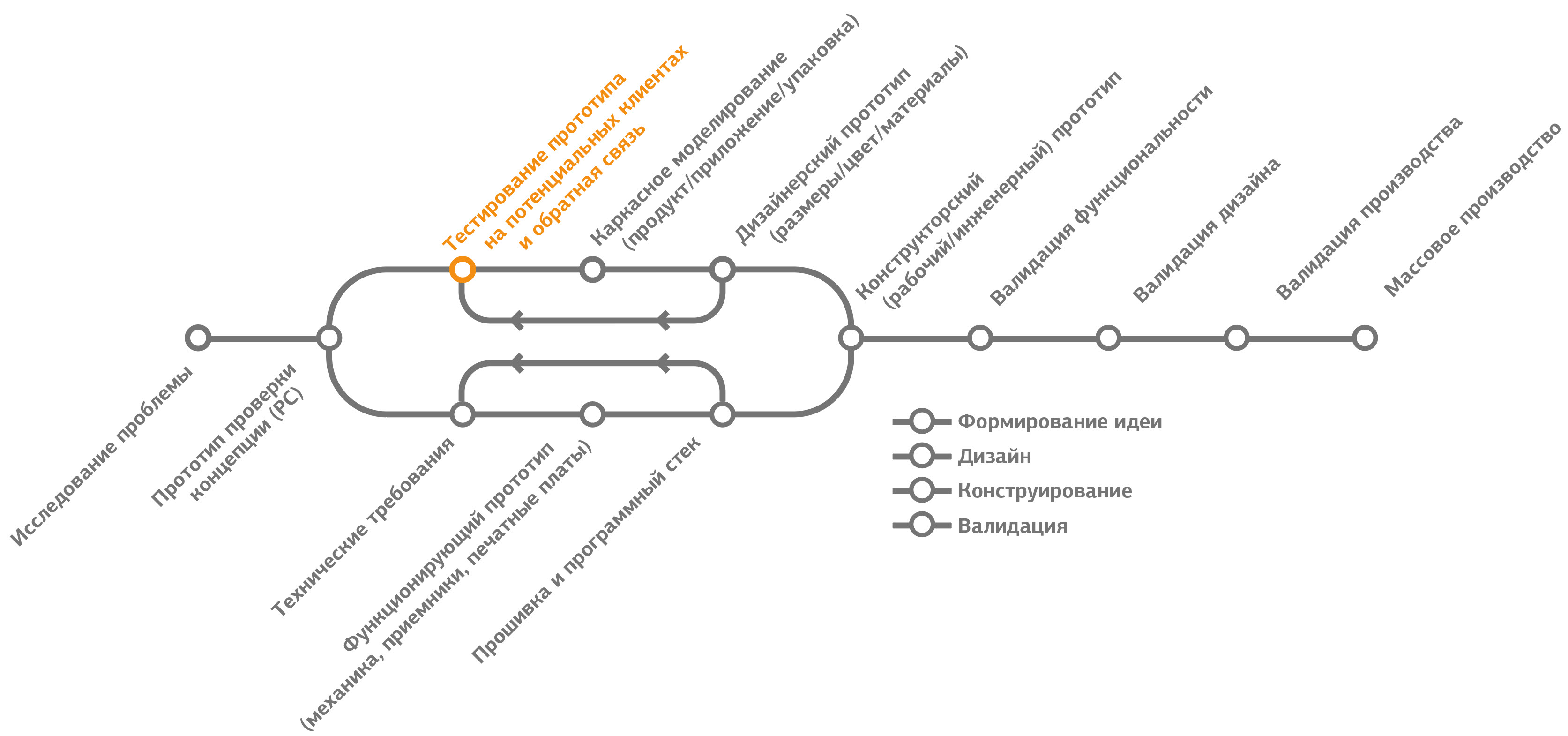
 Gambar 2.2. Pengembangan pelanggan (customer development) dan umpan balik
Gambar 2.2. Pengembangan pelanggan (customer development) dan umpan balikUntuk
DipJar, selalu penting untuk menguji dan mengkonfirmasi hipotesis kami pada klien. Setelah membuat prototipe proof of concept (
PoC ), bank dilepaskan ke dunia nyata.
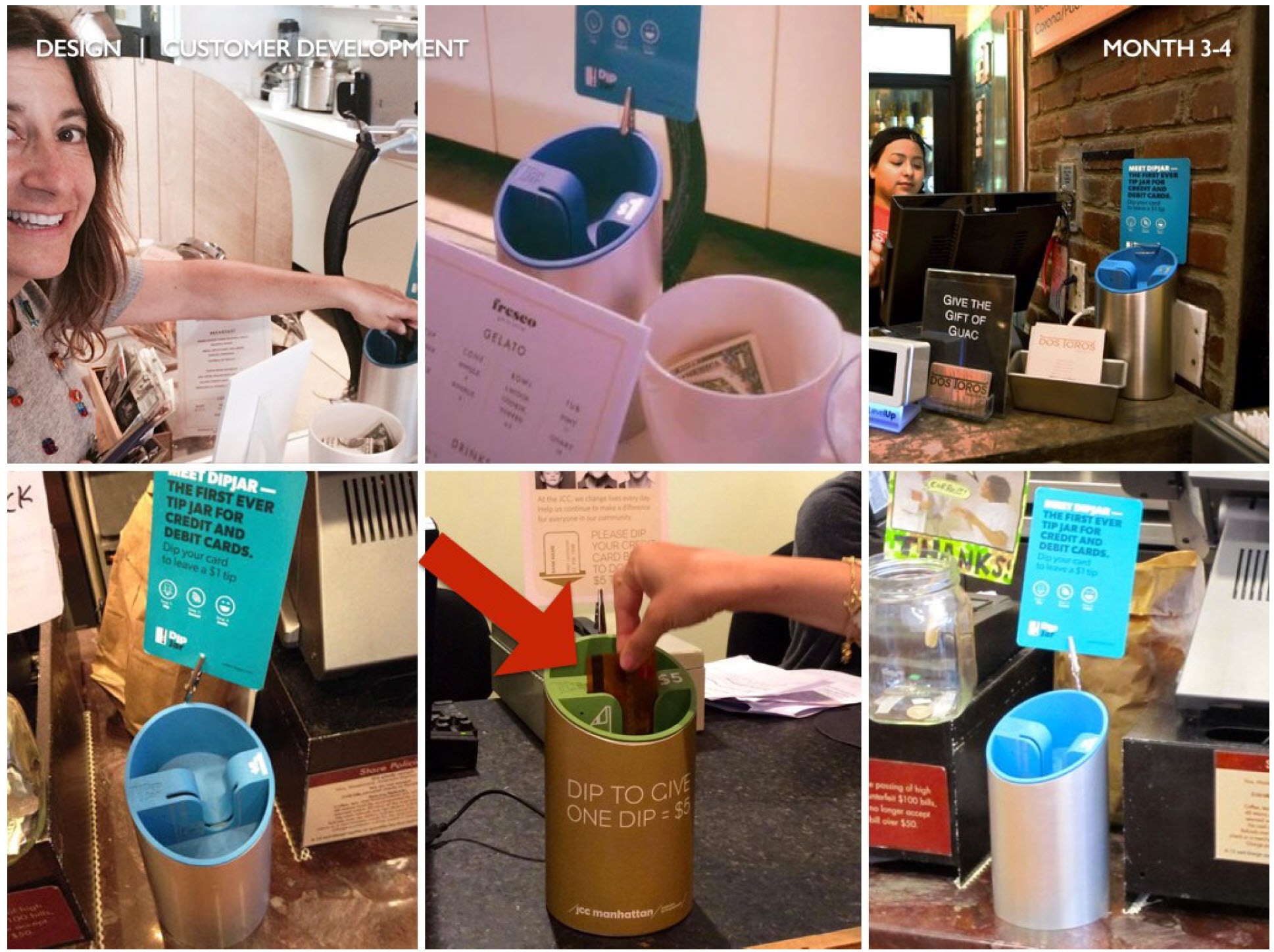
 Gambar 2.3. Foto pelanggan nyata diambil selama fase pengujian awal
Gambar 2.3. Foto pelanggan nyata diambil selama fase pengujian awalSalah satu mentor saya pernah berkata: "Apakah Anda tahu cara memahami seberapa buruk desain produk Anda? Lihat bagaimana orang menggunakannya. " Tim DipJar terus-menerus mengamati masalah yang sama (panah merah di foto): pengguna mencoba memasukkan kartu dengan salah. Menjadi jelas bahwa ini adalah batasan konstruktif utama.
Rekomendasi untuk komunikasi dengan klien pada tahap ini (sebagai lawan dari tahap investigasi masalah):
- Persiapkan skrip percakapan terperinci dan patuhi itu;
- Rekam secara rinci apa yang Anda dengar secara tertulis atau pada perekam suara;
- Jika memungkinkan, lacak indeks loyalitas konsumen ( NPS , banyak perusahaan lebih suka melakukannya nanti, dan ini normal);
- Biarkan pengguna bermain dengan produk (saat siap) tanpa penjelasan atau penyesuaian sebelumnya
- Jangan bertanya kepada pelanggan apa yang akan mereka ubah dalam produk: sebaliknya, perhatikan bagaimana mereka menggunakannya;
- Jangan terlalu memperhatikan detail, misalnya warna dan ukuran hanyalah masalah selera.
Pemodelan wireframeSetelah umpan balik terperinci tentang prototipe cek konsep, sekarang saatnya untuk melakukan iterasi desain produk.
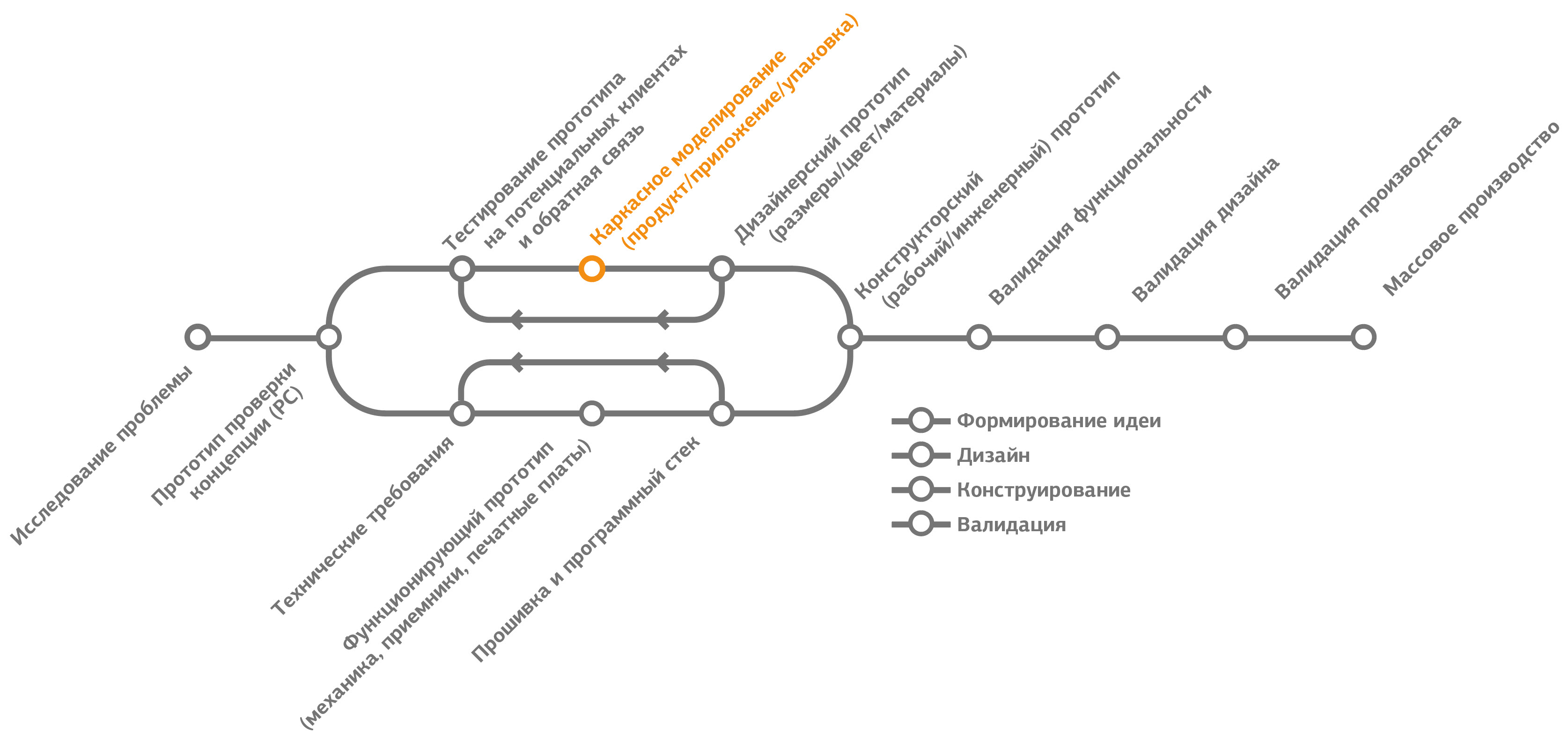
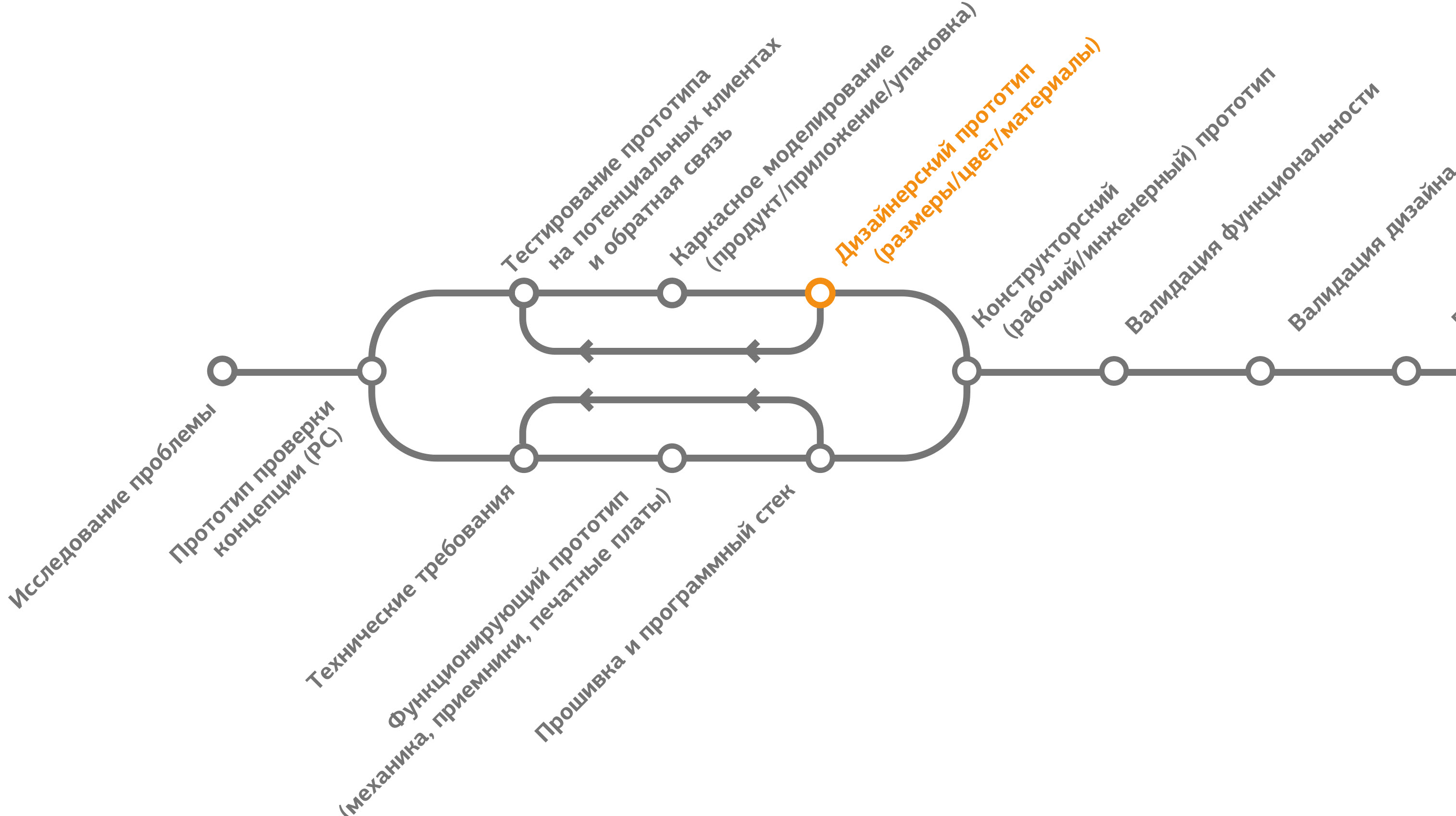
 Gambar 2.4. Tahap Wireframe
Gambar 2.4. Tahap WireframeProses pemodelan wireframe dimulai dengan pembuatan sketsa tingkat tinggi yang sepenuhnya menggambarkan pengalaman menggunakan produk. Kami menyebut proses ini storyboard.
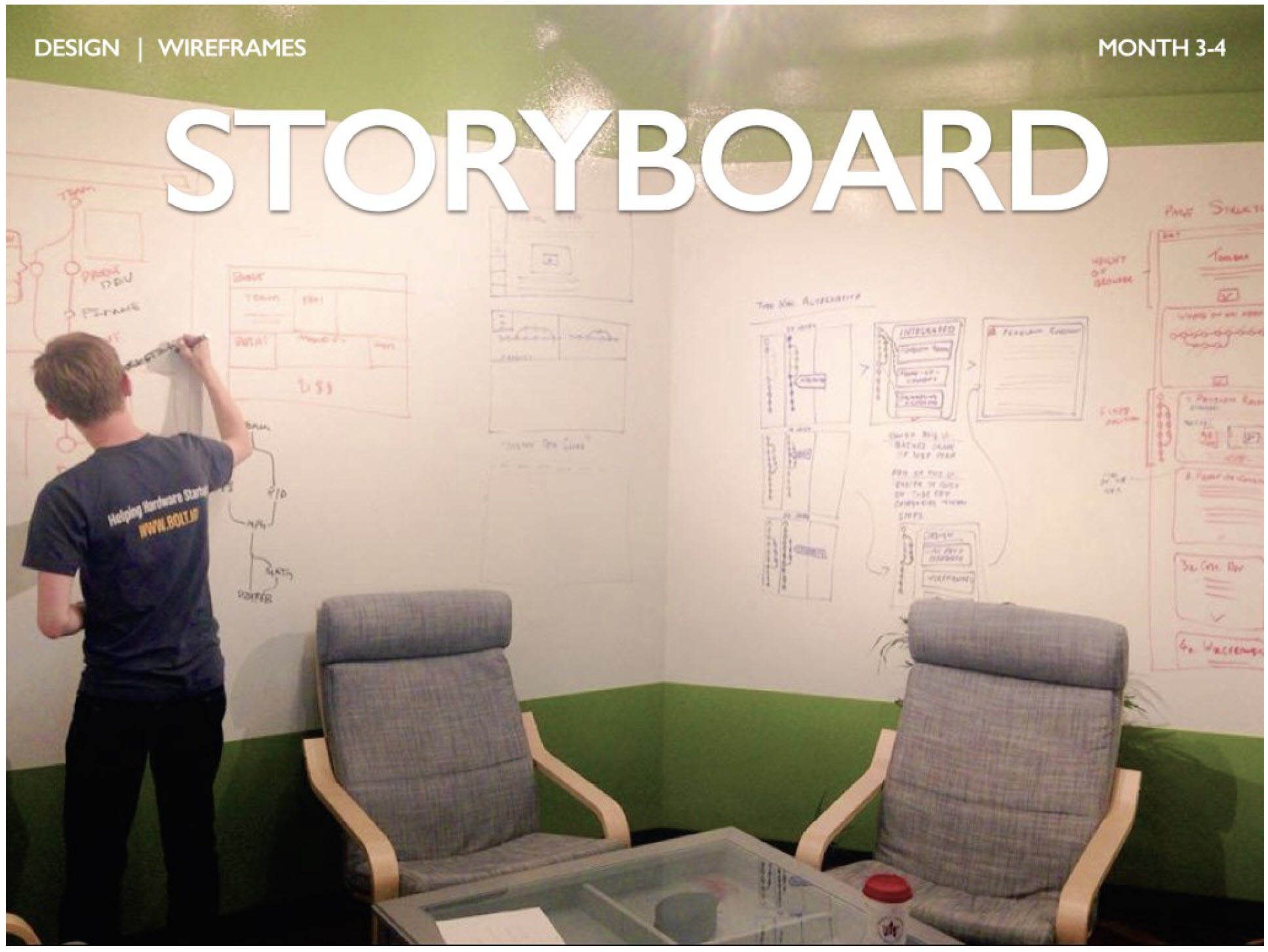
 Gambar 2.5. Storyboard
Gambar 2.5. StoryboardStoryboard membantu pendiri perusahaan memikirkan seluruh jalur produk. Dengan bantuannya dijelaskan:
- Kemasan: seperti apa bentuknya? Bagaimana cara menggambarkan suatu produk dalam sembilan kata atau lebih sedikit pada satu paket (ukuran paket rata-rata)? Berapa ukuran kotak itu? Di mana dia akan berdiri di toko / di rak?
- Penjualan: di mana produk akan dijual dan bagaimana orang berinteraksi dengannya sebelum membeli? Apakah tampilan interaktif akan membantu? Haruskah pelanggan tahu banyak tentang produk atau apakah itu pembelian impulsif?
- Membongkar: apa yang akan menjadi pengalaman membongkar? Itu harus sederhana, dapat dimengerti dan membutuhkan usaha minimal.
- Kustomisasi: Tindakan apa yang harus dilakukan pembeli sebelum produk siap untuk digunakan pertama kali? Apa yang akan dibutuhkan, selain aksesori dalam kit? Apa yang terjadi jika produk tidak berfungsi (tidak ada koneksi wifi atau aplikasi tidak diinstal pada smartphone)?
- Pengalaman penggunaan pertama: bagaimana seharusnya produk dirancang sehingga pengguna dapat dengan cepat mulai menggunakannya? Bagaimana seharusnya produk dirancang agar pengguna kembali dengan emosi positif?
- Gunakan kembali atau gunakan dalam kasus khusus: bagaimana membuat pengguna terus menggunakan produk dan menikmatinya? Apa yang terjadi selama kasus penggunaan khusus: kehilangan koneksi / layanan, peningkatan firmware, kurangnya aksesori, dll.?
- Dukungan pengguna: apa yang dilakukan pengguna jika terjadi masalah? Jika mereka dikirim produk pengganti, bagaimana ini akan terjadi?
- Kehidupan Layanan: Sebagian besar produk akan kedaluwarsa setelah 18 atau 24 bulan. Bagaimana statistik ini terkait dengan jalur klien? Apakah Anda mengharapkan pengguna membeli produk lain? Bagaimana mereka akan berpindah dari satu produk ke produk lainnya?
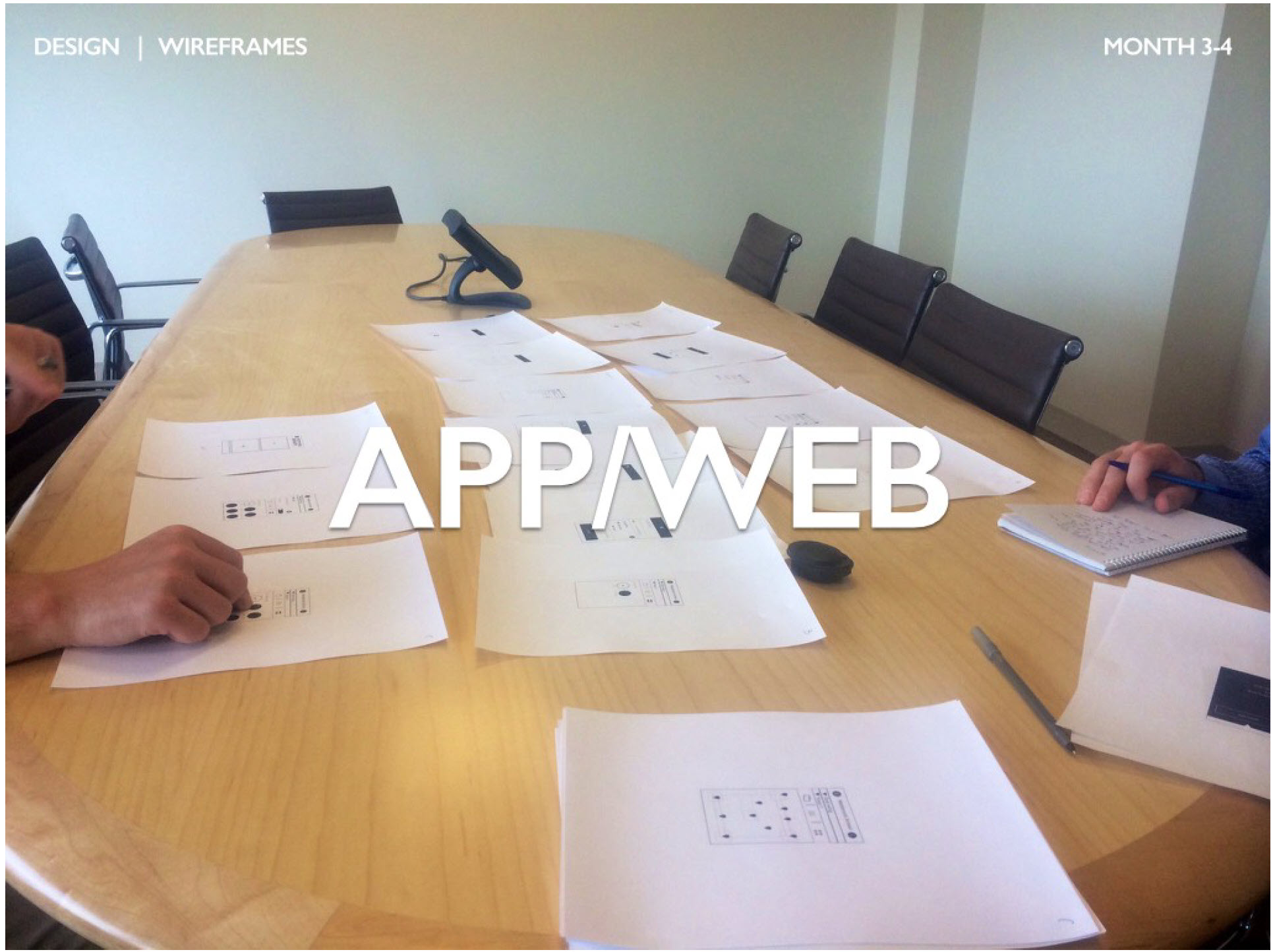
 Gambar 2.6. Bekerja dengan pengguna aplikasi atau antarmuka web yang akan datang
Gambar 2.6. Bekerja dengan pengguna aplikasi atau antarmuka web yang akan datangPemodelan wireframe juga berguna jika produk Anda memiliki antarmuka digital (antarmuka bawaan, antarmuka web, aplikasi pada smartphone). Biasanya ini adalah gambar hitam putih sederhana, meskipun Anda dapat menggunakan alat digital. Pada foto di atas (2.6) Anda dapat melihat pendiri perusahaan (di sebelah kanan). Dia mewawancarai klien potensial (di sebelah kiri) dan membuat catatan saat dia menggunakan aplikasi di "layar" kertas smartphone. Dan meskipun pengujian alur kerja digital seperti itu mungkin terlihat cukup primitif, ini sangat efektif.
Pada akhir penyadapan, Anda harus memiliki pemahaman terperinci tentang bagaimana pengguna akan berinteraksi dengan setiap bagian dari produk Anda.
Prototipe visual.Prototipe visual adalah model yang merupakan produk akhir, tetapi tidak berfungsi. Seperti pada tahap lain, penciptaan model seperti itu (dan kerangka kerjanya) melibatkan interaksi berulang dengan pengguna.
 Gambar 2.7. Tahap Prototipe Visual
Gambar 2.7. Tahap Prototipe VisualMulailah dengan berbagai ide dan bekerja untuk memilih beberapa konsep yang paling sesuai dengan kriteria Anda.
 Gambar 2.8 Sketsa
Gambar 2.8 SketsaDesain prototipe visual hampir selalu dimulai dengan sketsa tingkat tinggi dari produk itu sendiri (bukan storyboard yang menggambarkan pengalaman menggunakan produk). Kebanyakan desainer industri pertama-tama melakukan pencarian awal untuk bentuk dan produk terkait. Desainer DipJar mempelajari banyak produk lain dan membuat sketsa berdasarkan bentuknya.
 Gambar 2.9. Pemilihan bentuk
Gambar 2.9. Pemilihan bentukSegera setelah Anda memilih beberapa konsep kasar, Anda perlu memeriksa bagaimana mereka akan terlihat di dunia nyata. Dalam foto tersebut Anda dapat melihat bentuk rancangan DipJar dari dasar dan tabung busa. Butuh beberapa menit untuk membuat masing-masing, dan sebagai hasilnya, Anda dapat memahami bagaimana bentuk itu akan dirasakan di dunia nyata. Saya membuat model-model ini dari berbagai hal: dari tanah liat dan lego hingga polistirena dan tusuk gigi. Ada satu aturan penting: membuat model dengan cepat dan murah.
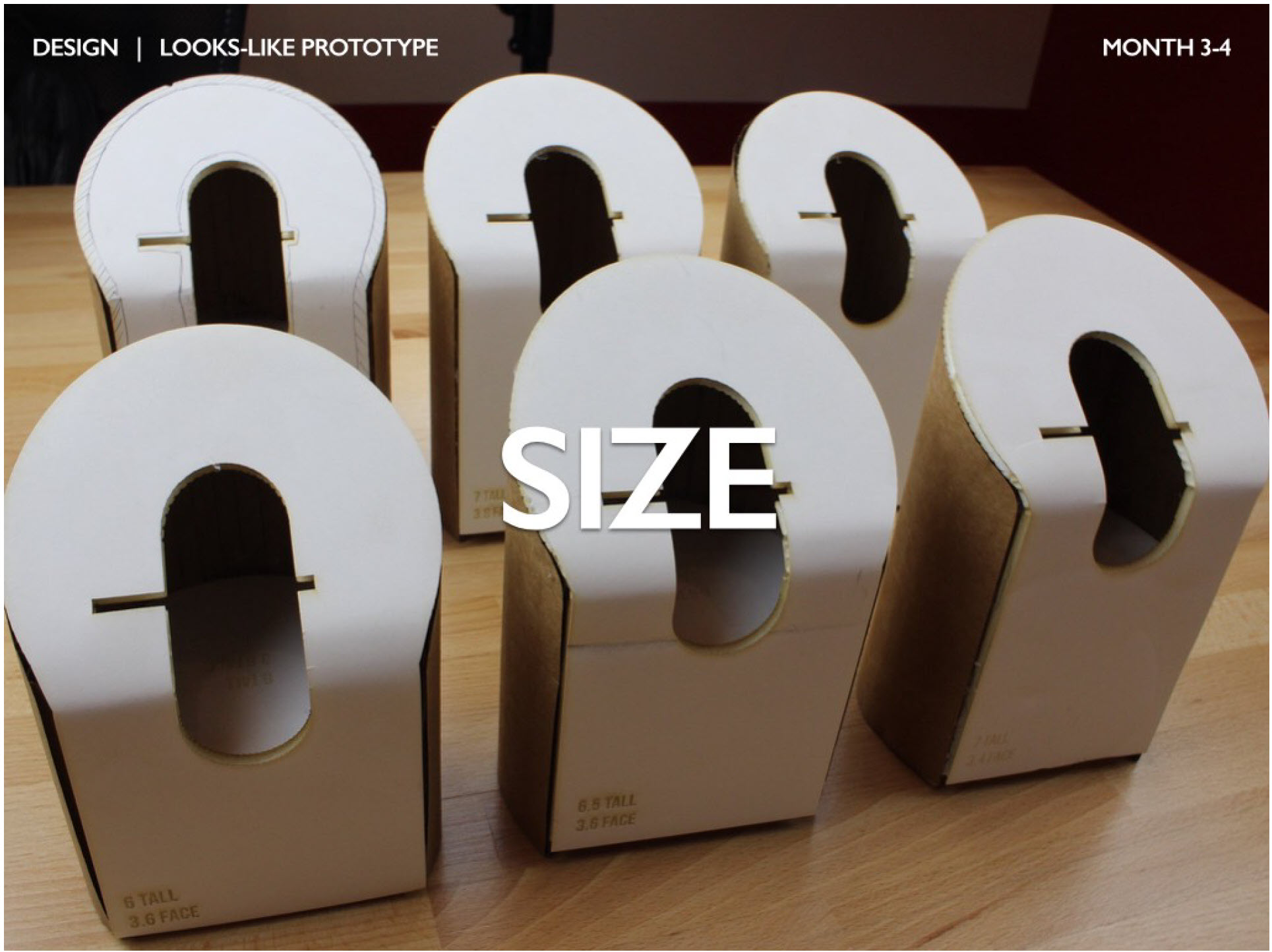
 Gambar 2.10. Pemilihan ukuran
Gambar 2.10. Pemilihan ukuranSetelah memilih bentuk utama, Anda perlu mengerjakan ukuran model dan skala masing-masing bagian. Biasanya ada dua atau tiga parameter yang penting untuk "rasa yang tepat" dari produk. Dalam kasus DipJar, itu adalah ketinggian kaleng itu sendiri, diameter bagian depan dan geometri slot jari. Untuk melakukan ini, model yang lebih akurat dibuat dengan sedikit perbedaan dalam parameter (dari kardus dan busa).
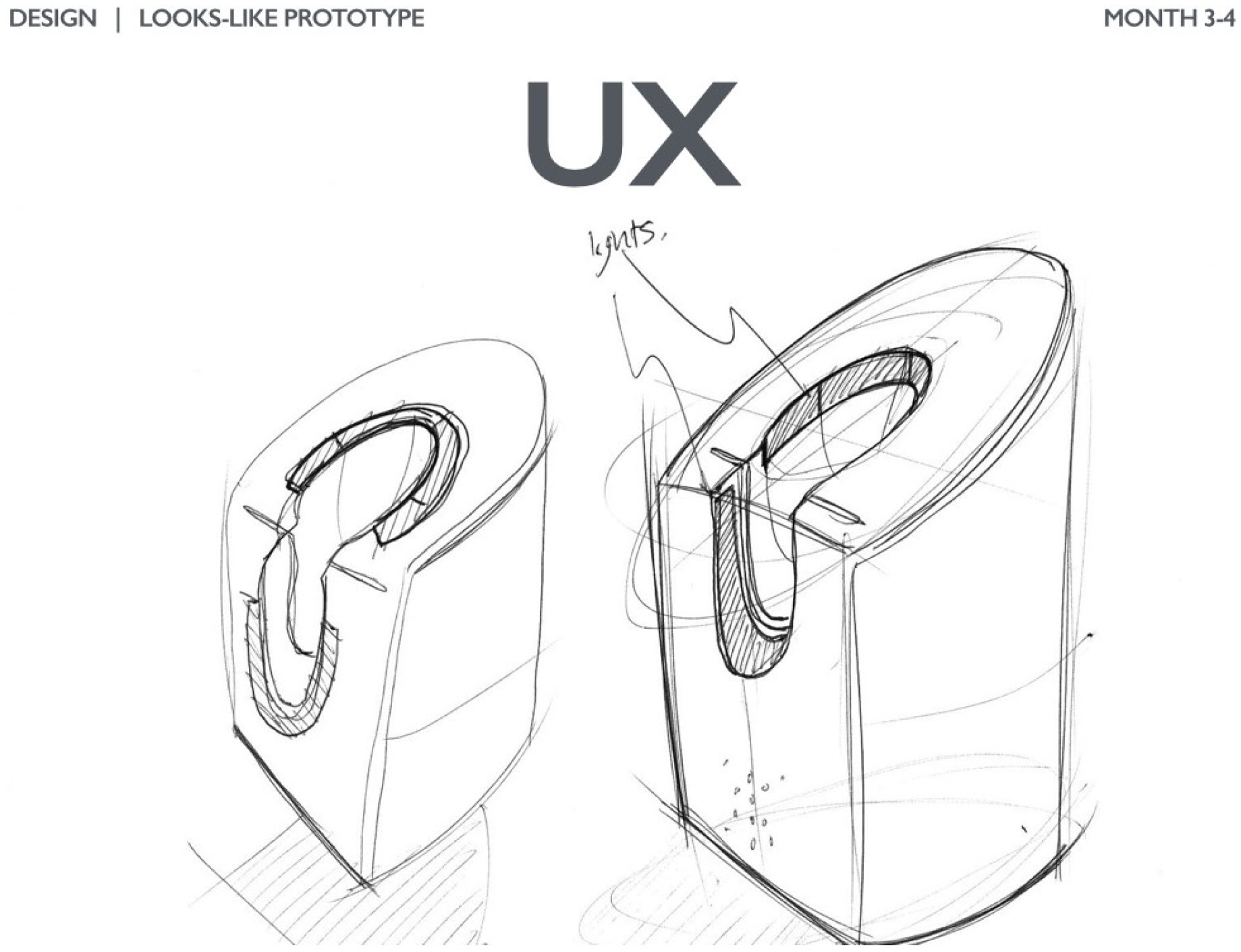
 Gambar 2.11. Memahami Pengalaman Pengguna
Gambar 2.11. Memahami Pengalaman PenggunaSejalan dengan pengembangan formulir, seringkali menjadi jelas bahwa beberapa fitur perilaku pengguna (UX) perlu diklarifikasi. Tim DipJar menemukan bahwa kemungkinan menunjukkan kemurahan hati meningkat ketika tip ditinggalkan di depan antrian. Kami menemukan bahwa sinyal suara dan cahaya adalah cara yang sangat efektif untuk menarik orang dalam antrean dan dengan demikian meningkatkan frekuensi dan ukuran tip. Akibatnya, kami melakukan banyak hal untuk memilih pengaturan LED yang paling cocok dan komunikasi desain menggunakan cahaya.
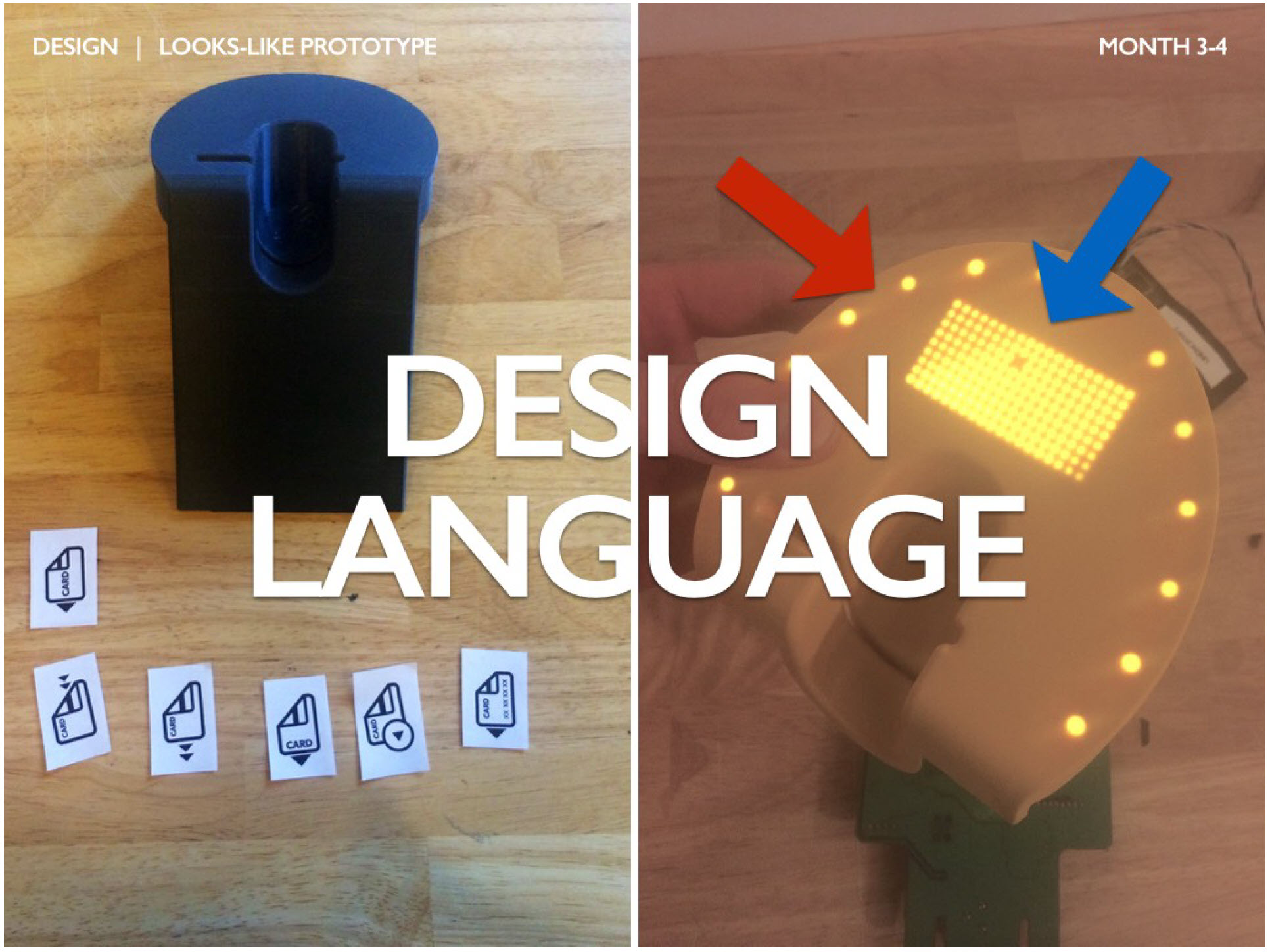
 Gambar 2.12. Bahasa desain
Gambar 2.12. Bahasa desainSetiap produk memiliki "bahasa desain" di mana komunikasi visual atau empiris dengan pengguna berlangsung. Untuk DipJar, penting untuk dengan cepat menyampaikan kepada pengguna cara memasukkan kartu. Tim menghabiskan banyak waktu untuk mengoptimalkan logo peta (foto di sebelah kiri) sehingga pengguna dapat dengan jelas memahami cara memasukkan kartu dengan benar.
Tim DipJar juga telah bekerja untuk mengoptimalkan pola lampu latar LED. Panah merah menunjuk ke LED di sepanjang tepi bagian depan, yang dengan ceria menandakan manifestasi tindakan kemurahan hati. Panah biru menunjukkan hasil diskusi panjang tim - kemampuan pemilik bank untuk mengubah jumlah yang dikumpulkan. Tampilan LED digital khusus memungkinkan pemilik DipJar untuk dengan mudah mengubah ukuran tip.
 Gambar 2.13. Warna, bahan, selesai
Gambar 2.13. Warna, bahan, selesaiUntuk menentukan penampilan akhir produk dengan cepat, desainer memilih warna, bahan, dan hasil akhir (warna, bahan, hasil akhir - CMF). Seringkali ini dilakukan dalam bentuk digital (seperti yang ditunjukkan di atas), dan kemudian diubah menjadi sampel dan model fisik. DipJar telah menguji berbagai gaya kotak logam, poles dan warna plastik.
 Gambar 2.14. Rendering akhir
Gambar 2.14. Rendering akhirPemilihan CMF awal menghasilkan model produk digital berkualitas tinggi. Biasanya mencakup semua elemen dari langkah sebelumnya: bentuk, ukuran, penunjukan, pengalaman pengguna (UX), lampu latar (LED), warna, tekstur dan bahan. Visualisasi berkualitas tinggi seperti itu, menjadikan, juga merupakan dasar untuk hampir semua materi pemasaran (bahkan para dewa pemasaran Apple menggunakan menjadikannya untuk semuanya).
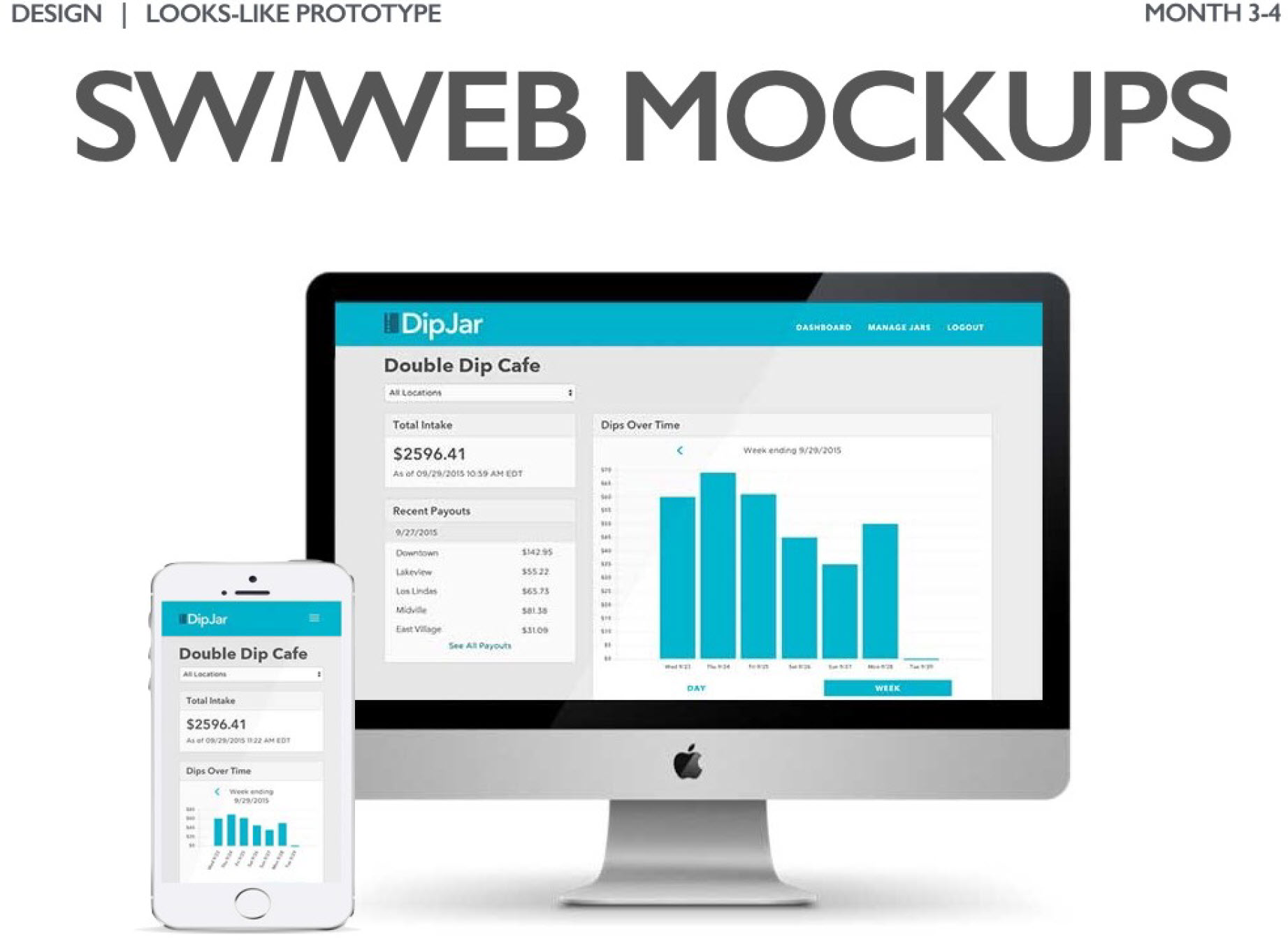
 Gambar 2.15. Desain Aplikasi Web
Gambar 2.15. Desain Aplikasi WebJika produk Anda memiliki antarmuka digital, membuat tata letak yang lebih akurat akan sangat berguna untuk menentukan pengalaman menggunakan produk Anda. Aset digital inti dari DipJar adalah dasbor berbasis web untuk pemilik toko dan badan amal. Rencananya juga akan merilis aplikasi mobile untuk karyawan dan penjinak.
 Gambar 2.16. Pilihan konfigurasi paket
Gambar 2.16. Pilihan konfigurasi paketTahap penting yang mudah dilupakan pada tahap desain adalah pengemasan. Bahkan produk yang relatif sederhana seperti DipJar mengalami iterasi ketika mengembangkan kemasan. Di foto di sebelah kiri Anda dapat melihat versi pertama paket; di foto kanan ada kemasan generasi kedua yang lebih efektif dan elegan. Optimalisasi desain adalah bagian penting dalam menciptakan pengalaman pengguna yang positif dan spesifikasi material.
 Gambar 2.17. Jangan lupa tentang iterasi!
Gambar 2.17. Jangan lupa tentang iterasi!Setelah prototipe visual presisi tinggi diproduksi, mereka kembali ke pelanggan untuk menguji banyak hipotesis yang dibuat selama pengembangan. Cukup melakukan 2-3 iterasi untuk mendapatkan prototipe visual yang luar biasa.
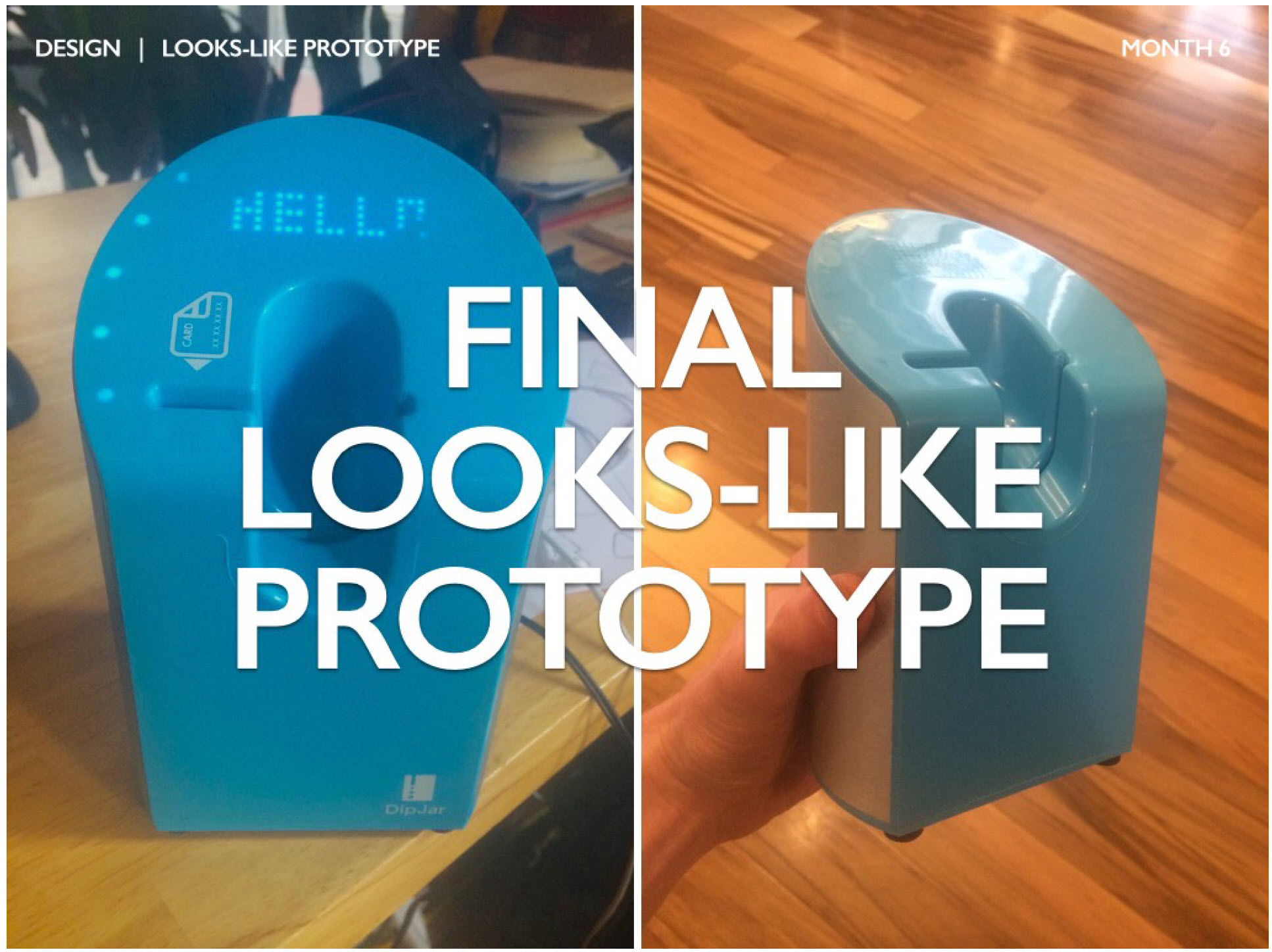
 Gambar 2.18. Prototipe akhir secara visual dekat dengan produk
Gambar 2.18. Prototipe akhir secara visual dekat dengan produkSetelah proses desain selesai, Anda mendapatkan model cantik yang menunjukkan maksud desain, tetapi sejauh ini tanpa fungsi. Pelanggan dan investor harus dapat dengan cepat memahami produk Anda dengan berinteraksi dengan model ini. Tapi jangan lupa tentang pentingnya membuat produk berfungsi. Untuk melakukan ini, benamkan diri Anda di Bagian 3: Desain.
Anda membaca bagian kedua dari serangkaian empat artikel tentang pengembangan produk fisik. Pastikan untuk membaca
Bagian 1 : Membentuk Ide. Segera, Anda akan dapat beralih ke Bagian 3: Desain dan Bagian 4: Validasi. Dikirim oleh: Ben Einstein.
Terjemahan asli dibuat oleh tim-tim FABINKA fablab dan proyek
HAND .