
Membangun tabel komponen adalah tugas yang cepat atau lambat muncul untuk setiap perancang sistem desain di
Figma .
Ada tiga pendekatan untuk desain tabel untuk membuat kisi data dengan arsitektur yang fleksibel. Dalam setiap kasus, komponen baris, atau komponen kolom, atau komponen sel digunakan. Masing-masing kasus akan dipertimbangkan secara rinci di bawah ini.
Kenapa semua ini?
Mengapa meletakkan semuanya dalam satu sel? Apakah proyek berukuran sedang benar-benar membutuhkan fleksibilitas semacam itu? Apakah arsitektur komponen diperlukan untuk tabel biasa?
Di dalam proyek tim besar, ini adalah satu-satunya cara pasti untuk membuat kisi data baru - melalui komponen. Ini membantu menghasilkan lebih banyak opsi dan memvalidasi ide-ide baru dengan lebih cepat.
Pengamatan saya menunjukkan bahwa tidak semua desainer Figma membiasakan diri untuk bekerja dengan komponen dari tahap awal proyek baru. Menurut
survei terbaru dalam obrolan Figma, kurang dari setengah desainer menggunakan komponen. Kebanyakan hanya menggunakan frame dan copy-paste.
Tetapi mereka yang berhasil mengubah alur kerja mereka ke komponen, kemungkinan besar tidak akan pernah mundur, karena pendekatan ini memberikan lebih banyak fleksibilitas dan diminati di antara organisasi dengan staf desainer mereka sendiri. Anda ingin tetap tertarik pada lowongan Anda, jika Anda bertujuan untuk organisasi yang keren di mana Anda sudah bekerja di Figma - bekerja dengan komponen.
Namun demikian, saya juga akan merekomendasikan menggunakan
perpustakaan UI yang sudah jadi untuk desainer freelance. Anda dapat membuat duplikat untuk klien baru dan melalui komponen utama dengan cepat menyesuaikan dgn mode untuk tugas tertentu.
Omong-omong, jika Anda menggunakan Figma , saya sarankan memperhatikan sistem desain kami yang sudah jadi . Mereka membantu freelancer menyelesaikan lebih banyak pesanan per bulan, programmer diizinkan untuk membuat aplikasi yang indah sendiri, dan tim memimpin sprint "sprint" lebih cepat menggunakan sistem desain yang sudah jadi untuk kerja tim.
Dan jika Anda memiliki proyek serius, tim kami siap untuk menerapkan sistem desain dalam organisasi berdasarkan praktik terbaik kami dan menyesuaikannya dengan tugas-tugas spesifik menggunakan Figma. Web / desktop, dan ponsel apa pun. Kami juga akrab dengan Bereaksi / Bereaksi Asli. Menulis ke T: @kushushken
Gaya meja
Ketika saya membuat sendiri, bukan
sistem desain pertama
di Figma , saya meninjau ratusan tabel dan berhasil mengkategorikan gaya yang paling umum digunakan.
Klasik
Pemisah horizontal dan vertikal terlihat jelas, header disorot dengan huruf tebal dan dipisahkan dari latar belakang dengan sel dengan konten. Semacam gaya Excel:

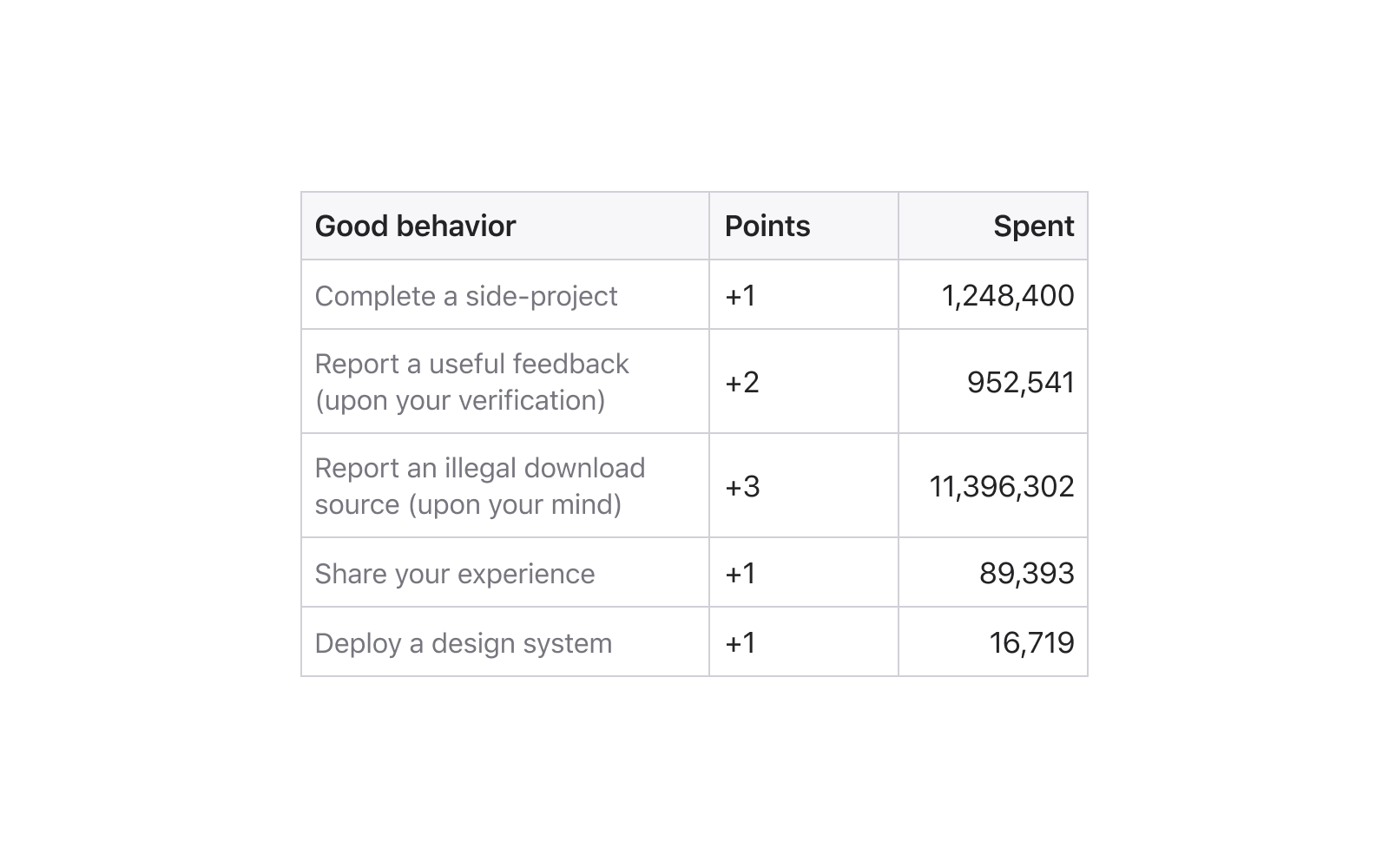
Header kontras
Pemisah bisa tidak ada, atau hanya bisa horisontal. Berkat tajuk yang intens, kisi-kisi data seperti itu dengan cepat dipisahkan oleh pandangan, jika ada banyak di satu dasbor:

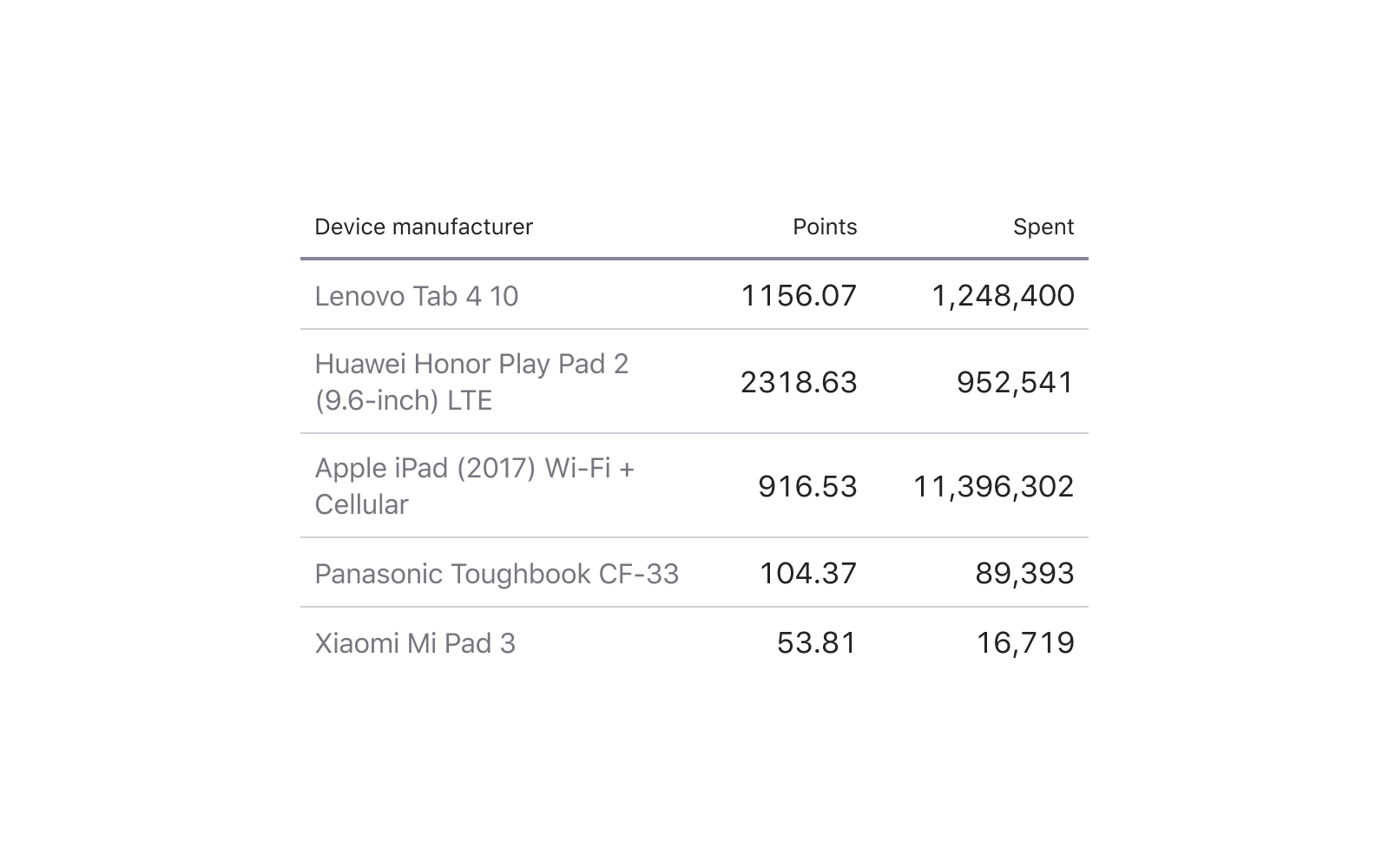
Tabel bahan
Pendekatan data-pertama. Tabel seperti itu dapat ditemukan dalam desain material. Separator atas yang lebih intens dan internal-pixel tunggal membagi data secara kualitatif:

Melalui strip
Tabel ini lurus dari masa lalu, tetapi hingga hari ini, penggunaan baris abu-abu dan putih bergantian sering ditemukan di UI modern:

Minimalisme
Hanya data! Ini cukup dibenarkan pada antarmuka desktop yang padat, di mana setiap piksel penting:

Menggunakan komponen untuk membuat tabel
Kelima gaya yang saya tunjukkan di atas dikumpulkan dari satu sel komponen, perbedaannya hanya pada konten dan semuanya akan merujuk pada satu komponen utama tunggal. Saya menganggap metode ini sebagai yang paling fleksibel dan saya akan segera membicarakannya secara mendetail, tetapi pertama-tama saya akan mendaftar dua pendekatan lain.
Komponen baris
Menggunakan baris dengan sel dari jumlah yang telah ditentukan. Dengan demikian, tabel dengan cepat dirangkai dengan kloning sederhana dari atas ke bawah. Selanjutnya, lebar setiap baris disesuaikan.
Perbatasan di dalam setiap sel juga harus berfungsi, perbedaan ada:
 Cons
Cons : tingkat fleksibilitas yang rendah, sel selalu diskalakan secara proporsional. Anda harus menyimpan banyak komponen dalam sistem dengan set sel yang berbeda, dan kemudian untuk setiap set tambahan membuat status baru, yang dapat menyulitkan organisasi.
Pro : Tinggi baris nyaman untuk disesuaikan. Ideal untuk proyek dasbor di mana keadaan horizontal dalam proyek sering berubah: onHover, onSelected, onFocus, dan sebagainya, dan spesifik pengembangan memerlukan sering berpindah di antaranya:

Komponen kolom
Untuk pertama kalinya ide ini muncul di pikiran saya sedikit lebih dari setahun yang lalu dan saya menerapkannya dalam versi selanjutnya dari
Sistem Desain Bahan untuk Figma. Akan lebih mudah untuk merakit tabel dari komponen kolom, di mana N-jumlah baris sudah ditentukan sebelumnya dan diperbanyak, dan semua yang ekstra akan terpotong di luar bingkai melalui opsi Konten Klip. Maka itu akan cukup untuk menarik bingkai ke bawah melewati batas bawah untuk menunjukkan lebih banyak sel tambahan di kolom:
 Cons
Cons : di dalam komponen, tidak akan mungkin untuk menyesuaikan ketinggian setiap sel (langkah horisontal), karena jika tidak, ia tidak akan bekerja untuk menerapkan "pemotongan kelebihan".
Kelebihan : cukup fleksibel untuk membangun tabel dalam sistem desain dengan lebar kolom yang berbeda, misalnya, agar sesuai dengan tipe data yang berbeda.
Tip : Anda dapat memegang tiga komponen ini dengan langkah-langkah berbeda: S-32px / M-48px / XL-64px, misalnya, dan untuk beberapa hal menyelesaikan masalah kepadatan sel. Ini sangat berguna dalam hal membuat templat seluler dan desktop dalam pustaka proyek / tim yang sama.
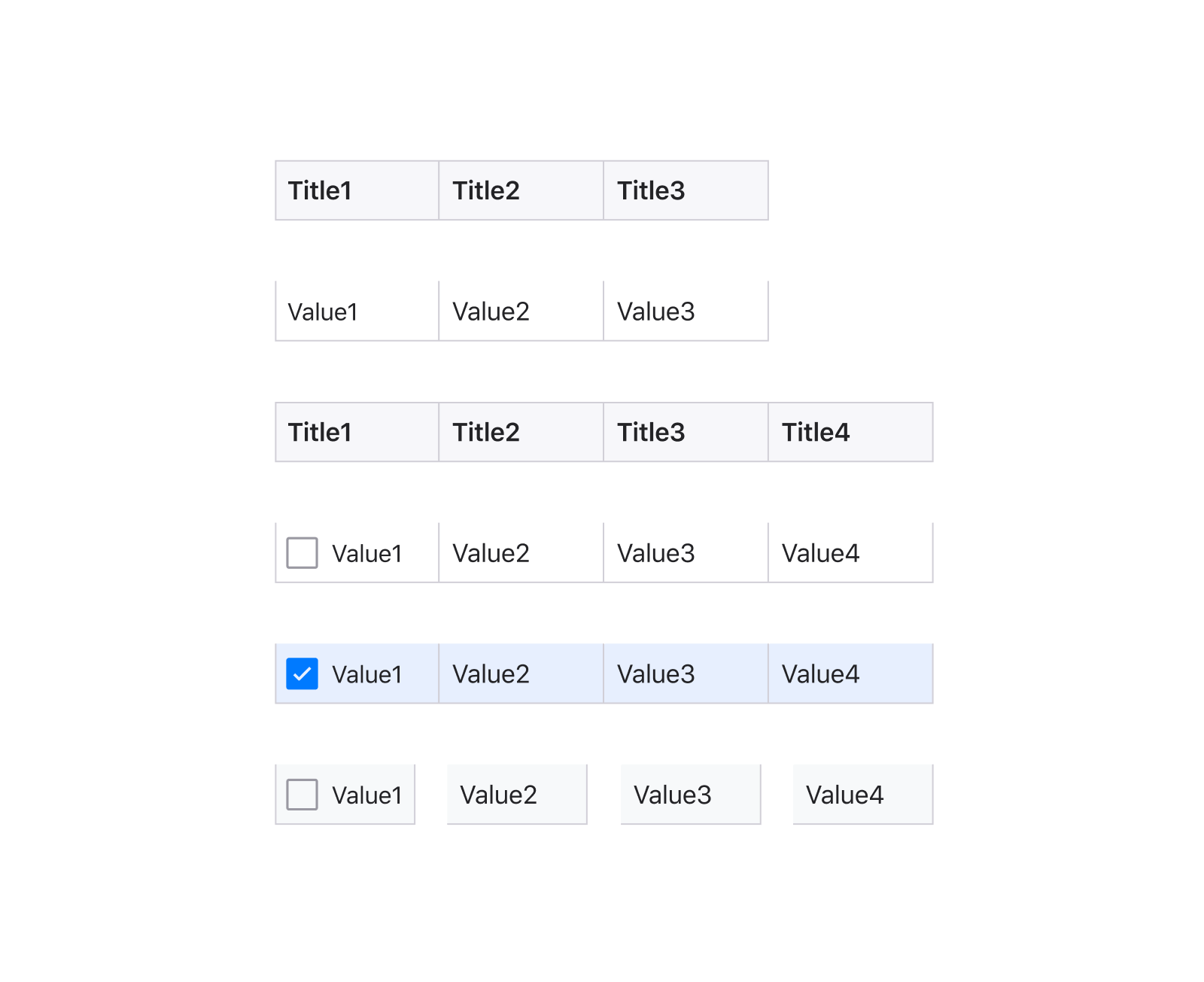
Komponen sel
Menggunakan sel komponen memberikan fleksibilitas maksimum dalam penataan meja. Jarang sebuah proyek membutuhkan penggunaan gaya Material dan kisi data klasik. Tetapi jika Anda seorang freelancer yang secara teratur membuat dashboard baru untuk kliennya dari database komponen mereka sendiri atau komersial, maka Anda lebih baik mulai dengan sel dari mana Anda akan membuat tabel bata demi bata. Maka akan cukup untuk membuat sarang empat baris, tekan mereka di sisi sel, tetapkan batasan dan hasilkan gaya baru.
Fitur Uber: di
perpustakaan seluler
iOS12 saya
untuk Figma , saya dapat mengubah semuanya terbalik melalui komponen :) Omong-omong, berdasarkan tata letak dari produk ini dibuat bahan untuk artikel ini:

Cons: praktis tidak ada, kecuali pendekatan ini membutuhkan lebih banyak waktu dan keterampilan
Kelebihan: fleksibilitas maksimum, kemampuan untuk mengontrol kisi-kisi dengan satu komponen, menyesuaikan pembagi, latar belakang, ikon bersarang dan banyak lagi.
Komposisi terinci sel super semacam itu akan dibahas dalam edisi berikutnya.
Sumber dengan komponen
tersedia di sini .
Berlangganan saluran saya , akan ada semua pengumuman! Terutama mengingat bahwa sekarang kita melihat sistem desain kita sendiri untuk menyelesaikan banyak tugas desain dan pengembangan web dalam satu gerakan. Ini adalah komponen dalam sumber Figma dan paket Nact React / Angular. Dengan desain yang benar-benar identik, sedikit lebih baik daripada Google Material :) Saya secara teratur memposting gambar lucu baru tentang produk ini. Kami menyiarkan perkembangannya hampir secara langsung.
Sekarang banyak organisasi memindahkan departemen desain mereka ke Figma. Muncul pertanyaan: untuk mencari tahu sendiri cara membuatnya dari awal dari komponen dengan struktur yang benar, atau untuk mengambil salah satu yang sudah jadi untuk iOS , Android , Web atau untuk aplikasi desktop . Pustaka Figma UI apa pun dapat digunakan dalam organisasi dan mendapatkan ratusan komponen dan templat berkualitas untuk membuat produk masa depan Anda. Pelajari lebih lanjut di setproduct.com
Ngomong-ngomong, jika Anda memahami tren desain Barat, memperhatikan kisi, tipografi, ritme horizontal, dan umumnya setiap piksel, maka Anda memiliki peluang besar untuk bergabung dengan tim Setproduct kecil untuk bersama-sama mengisi pasar digital dengan templat desain berkualitas tinggi yang menyelamatkan tim lain seluruh bulan pembangunan. Email saya di Telegram .