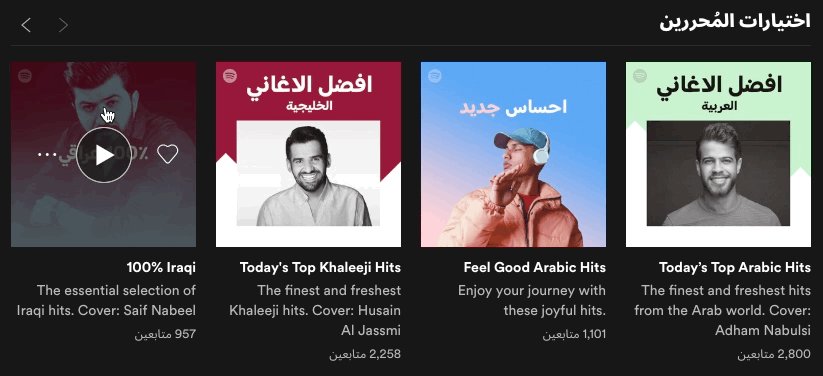
Tampaknya ada yang salah dengan tajuk berita? Ini adalah salah satu masalah yang dihadapi pengembang web saat menambahkan dukungan untuk bahasa seperti Arab. Pada artikel ini, kita akan berbicara tentang masalah yang kami temui dan solusi yang kami temukan untuk mendukung bahasa Arab di klien desktop Spotify dan pemutar web.
Lokalisasi Spotify penting. Misi kami adalah "melepaskan potensi kreativitas manusia, memberi jutaan musisi kesempatan untuk mencari nafkah dengan seni mereka, dan miliaran penggemar dapat menikmati dan terinspirasi olehnya." Untuk mencapai misi ini, penting agar pengguna dari berbagai negara dapat berkomunikasi secara efektif dalam bahasa mereka. Kami baru-baru ini meluncurkan Spotify di wilayah Afrika Utara dan Asia Barat. Salah satu bahasa di wilayah ini adalah bahasa Arab. Tidak seperti bahasa Inggris, bahasa Arab dibaca dari kanan ke kiri. Ini memengaruhi situs web yang ingin mendukung bahasa Arab.
Daftar isi
Dalam artikel ini kita akan menggunakan singkatan berikut:
LTR (Kiri Ke Kanan): Teks yang dibaca kiri ke kanan, seperti bahasa Inggris atau Spanyol.
RTL (Kanan Ke Kiri): teks yang dibaca dari kanan ke kiri, seperti bahasa Arab.
Tata Letak Gambar Cermin
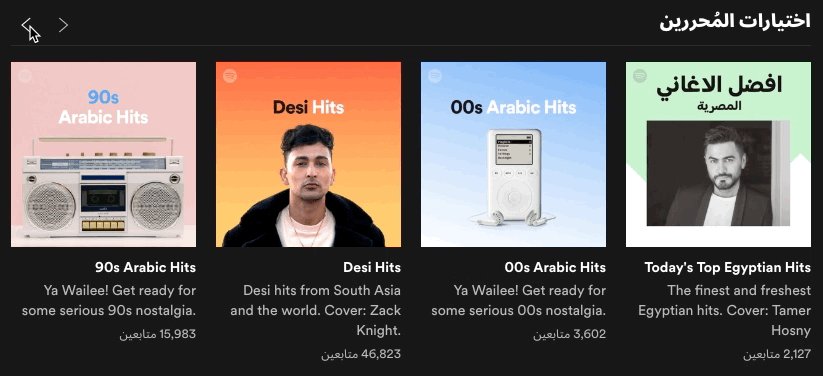
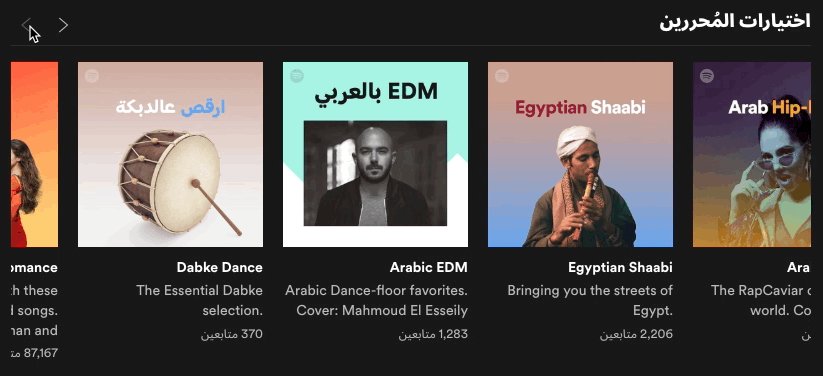
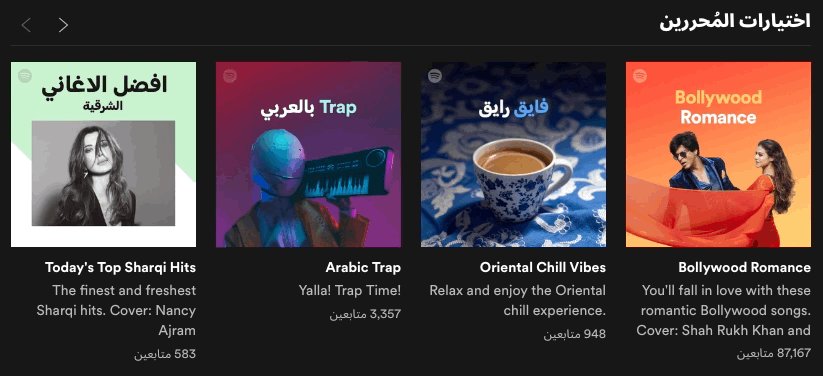
Dalam bahasa Arab, tidak hanya teks tersebar dari kanan ke kiri, tetapi juga seluruh tata letak halaman. Misalnya, balik gambar yang menunjukkan arah. Kami menemukan beberapa pengecualian, yang akan kami bahas di bawah di bagian ikon.
Cara atribut dir bekerja
Arah teks dalam elemen ke browser dilaporkan oleh atribut
dir . Untuk mengatur arah global suatu halaman, Anda harus mengatur atribut
dir untuk seluruh halaman.
Nilai Atribut:
- ltr - digunakan untuk menulis dari kiri ke kanan (misalnya, Inggris, Swedia). Ini adalah nilai default.
- rtl - digunakan untuk menulis dari kanan ke kiri (misalnya, Arab, Ibrani, Persia).
- otomatis digunakan untuk konten dinamis. Browser itu sendiri memilih arah. Untuk memproses elemen dan menentukan arah, Unicode Bidirectional Algorithm digunakan . Untuk informasi lebih lanjut, lihat "Bahasa Inggris dalam format RTL . "
CSS
Baik CSS Flexbox dan CSS Grid melihat atribut
dir untuk menentukan arah elemen. Misalnya,
flex-start secara otomatis beralih ke RTL ketika atribut
dir diatur ke
"rtl" .
Tetapi atribut
dir menggunakan flexbox atau grid mungkin tidak cukup untuk mencerminkan seluruh antarmuka pengguna di RTL. Ada terlalu banyak properti CSS asimetris yang harus diperhatikan ketika mengembangkan situs web yang mendukung LTR dan RTL. Misalnya,
margin-left: 20px dan
text-align: right di RTL akan berubah dan menjadi
margin-right: 20px dan
text-align: left .
Ada banyak alat untuk mengotomatisasi pekerjaan ini. Kami memilih
PostCSS-RTL , yang menghasilkan aturan RTL dengan properti "terbalik" selama fase build.
.foo { margin-left: 15px; text-align: right; color: rebeccapurple; }
Input CSS [dir] .foo { color: rebeccapurple; } [dir="ltr"] .foo { margin-left: 15px; text-align: right; } [dir="rtl"] .foo { margin-right: 15px; text-align: left; }
Output CSSIkon
Ikon dan elemen yang memiliki arah atau terkait dengan kemajuan harus dikonversi ke RTL. Misalnya, tombol navigasi kembali dan maju perlu ditukar.
Tombol kembali di LTRTombol kembali di RTL (teks bahasa Inggris digunakan alih-alih bahasa Arab)Semua animasi terarah juga harus dibalik. Misalnya, komidi putar harus meluncur ke arah lain.

Pengecualian
Awalnya, kami berasumsi bahwa semuanya akan dicerminkan. Tapi dengan cepat melihat beberapa pengecualian. Misalnya, tombol pemutaran media dan bilah kemajuan tidak memerlukan pencerminan, karena terkait dengan arah kaset yang sedang diputar. Pengguna berbahasa Arab mengharapkan kontrol pemutaran dan progress bar terlihat sama seperti di LTR.
Indikator pemutaran di LTRBahasa Inggris dalam format RTL
Seringkali, teks LTR dan RTL dicampur pada halaman yang sama. Spotify memiliki lebih dari 40 juta lagu oleh musisi dari seluruh dunia dan lebih dari 3 miliar daftar putar. Konten disajikan dalam banyak bahasa untuk pengguna dari seluruh dunia. Oleh karena itu, klien Spotify sering mencampur konten LTR dan RTL.
(Halo (Dunia: masalah tanda baca dan tanda kurung
Salah satu masalah pertama yang kami temui tampak seperti ini:
Masalah parenthesisIni terjadi karena browser menetapkan arah dasar teks berdasarkan nilai atribut
dir dari elemen kami. Tanda baca seperti
( ) . ! ( ) . ! dan sisanya tidak dijelaskan oleh arah di Unicode. Mereka mewarisi arah dasar teks.
Bidirectional Unicode Bidirectional Algorithm melihat setiap karakter dalam string dari kanan ke kiri. Sebagai contoh, ambil baris
"Hello (World)" di halaman.
Pelajari lebih lanjut tentang bagaimana Algoritma Bidirectional Unicode bekerja di
sini .
Akibatnya, kami mendapatkan string
"(Hello (World" . Kami memecahkan masalah ini dengan menetapkan nilai
auto untuk atribut
dir di semua konten dinamis, misalnya, dalam nama artis, album dan nama lagu. Ini mengisolasi konten dan menetapkan arah dasar sesuai dengan yang pertama karakter arah yang diketik dengan kuat. Dalam hal ini, karakter yang tidak diarahkan akan selalu mewarisi arah dari karakter sekitarnya, bukan halaman. Oleh karena itu, Anda akan mendapatkan string
"Hello (World)" .
"Hello (World)" elemen sebaris, jika tidak Anda harus menambahkan properti
text-align ke elemen.
... ello World: masalah pemotongan
Konten campuran juga merupakan masalah jika Anda ingin menambahkan pemotongan yang tidak sesuai dengan elemen.
LTR UI: Teks Arab terpotong dari sisi yang salahRTL UI: Teks bahasa Inggris terpotong dari sisi yang salahPemotongan terjadi di sisi yang salah, karena browser menetapkan arah teks dari atribut
dir . Masalahnya diselesaikan dengan mengatur atribut
"auto" untuk elemen dengan teks terpotong.
LTR UI: Teks bahasa Arab terpotong di sisi kananRTL UI: Teks bahasa Inggris terpotong di sisi kananHuruf arab
Saat mengembangkan UI multibahasa, penting untuk memastikan bahwa antarmuka berfungsi dengan baik untuk semua huruf. Di sini, singkatnya, apa yang perlu Anda periksa saat menambahkan bahasa Arab.
Intersymbol
Tulisan Arab adalah ligatur. Sebagian besar, jika tidak semua, karakter dalam suatu kata terkait satu sama lain. Karena alasan ini, jarak antar simbol tidak boleh digunakan dalam bahasa Arab. Dia mematahkan simbol-simbol, mematahkan ikatan alami.
Ukuran font
Biasanya, karakter Arab memiliki mesin terbang yang lebih kompleks daripada karakter bahasa Inggris. Ada lebih banyak garis dan nuansa yang harus masuk ke dalam ruang yang sama. Karena itu, huruf Arab dengan ukuran font yang sama kurang terbaca dari bahasa Inggris. Karakternya terlalu kecil. Kami memutuskan untuk meningkatkan ukuran font minimum dalam bahasa Arab dari 11 menjadi 12px. Kami juga memastikan bahwa font tidak menyulitkan mesin terbang Arab. Pilihan yang baik adalah
Google Noto , yang lebih mudah dibaca daripada Arial, font cadangan default untuk bahasa Arab di browser.
Pemotongan vertikal
Beberapa huruf Arab lebih tinggi daripada bahasa Inggris. Ini dapat menyebabkan karakter terpotong secara vertikal. Untuk bahasa Arab, Anda mungkin perlu meningkatkan penspasian garis (tinggi-garis).
Pemotongan vertikalHuruf besar
Tidak ada huruf kapital dalam bahasa Arab, jadi tidak ada gunanya menyoroti sesuatu dalam huruf kapital pada halaman.
Koma Arab
Banyak bahasa menggunakan ,, sebagai koma. Dalam bahasa Arab, pembatas lain:
، .
Code
array.join(', ') sering ditemukan dalam kode kami. Untuk mendukung berbagai pembatas, tergantung pada pengaturan bahasa pengguna, kami menambahkan metode
getSeparator() .
Angka Arab
Dalam bahasa Arab, dua sistem angka
- Angka Arab Barat: 0 1 2 3 4 5 6 7 8 9
- Angka Arab Timur: ٩ ٣ ٤ ٥ ٦ ٧ ٨ ١ ١ ٠
Pilih satu sistem dan gunakan secara konsisten di seluruh aplikasi. Kami memilih angka Arab barat.
Warna teks transparan
Mesin terbang dalam bahasa Arab mungkin tumpang tindih. Warna transparan teks tidak berfungsi, karena bagian yang tumpang tindih tidak mendapatkan transparansi yang diharapkan. Solusinya adalah warna yang sepenuhnya buram dan opacity untuk elemen teks.
Masalah transparansiStandar kualitas
Berikut adalah beberapa hal yang telah kami lakukan untuk memperbarui bahasa Arab:
- Sesi Tes Tim
- Tes beta dengan staf berbahasa Arab
- Tes UI dan terjemahan oleh lembaga eksternal.
Untuk memastikan kualitas UI Arab, beberapa alat diperlukan.
Kami memutuskan untuk membuat bot GitHub. Dia memposting komentar tentang permintaan kumpulan yang cocok dengan masalah potensial. Komentar itu tidak memaksakan apa-apa: itu hanya pengingat untuk memeriksa bagaimana perubahan akan mempengaruhi bahasa Arab, dengan mengacu pada instruksi pengujian. Bot mengomentari baris yang diubah sesuai dengan padding, spasi karakter, transformasi, dll. Kode CSS dikonversi oleh PostCSS-RTL, jadi biasanya cukup untuk melihat perubahan dalam bahasa Arab dan memastikan itu terlihat bagus. Properti CSS dapat diatur melalui JS, dan PostCSS-RTL tidak mengonversi JS. Bot juga memeriksa file JS dan mengomentarinya, jika properti yang sesuai ditemukan di sana.
Komentar oleh tob-botSumber yang bermanfaat
- Desain Material - Dua Arah
- Metode Internasionalisasi: Penulisan HTML & CSS
- Penulisan HTML: menulis dari kanan ke kiri
- Analisis komparatif bahasa Arab dan Persia
- API Internasionalisasi Script ECMAS