
Saat mengembangkan situs yang melampaui kerangka bootstrap bersyarat, cepat atau lambat muncul pertanyaan tentang kinerja animasi. Mereka sangat penting di situs desain, seperti yang masuk dalam katalog Awwwards, FWA, CSS Design Awards, dll. Dalam hal ini, seringkali tugas membuat animasi dan optimasi berikutnya, jika perlu, berada di pundak pengembang yang tidak terlalu berpengalaman yang bahkan tidak tahu harus mulai dari mana. Biasanya, semua ini diterjemahkan ke dalam situs penghambatan yang tidak mungkin digunakan, dan sikap negatif selanjutnya terhadap seluruh kelas proyek semacam itu. Pada artikel ini, kami akan mencoba mencari tahu di mana batas kinerja animasi yang dapat diterima, kemacetan apa yang umum dan ke mana harus mencari alat pengembang di tempat pertama.
Sebuah komentar kecil: karena artikel ini lebih ditujukan untuk pengembang pemula dan tujuannya adalah untuk menunjukkan pendekatan umum untuk mengoptimalkan animasi, banyak hal akan diberikan dalam bentuk yang disederhanakan, tidak cukup akademis.
Cara browser menampilkan halaman
Pertama-tama, penting untuk memahami apa yang terjadi ketika browser menampilkan kepada kami kondisi halaman saat ini. Ada empat langkah utama:
- Perhitungan gaya (browser mem-parsing pemilih CSS, menentukan gaya mana yang harus diterapkan untuk apa)
- Pembuatan tata letak (tata letak halaman sebenarnya terbentuk)
- Lukisan (membuat representasi piksel elemen untuk rendering berikutnya)
- Komposisi lapisan (peramban mengumpulkan semuanya dan ditampilkan di layar)
Selain itu, browser selalu bertindak dalam urutan ini dan berlanjut hingga akhir. Ketika halaman awalnya ditampilkan setelah memuatnya, keempat langkah harus dilalui. Di masa depan, tindakan kami dapat menyebabkan eksekusi salah satunya, tetapi pada saat yang sama semua tindakan selanjutnya akan dieksekusi. Tapi bukan yang sebelumnya.
Kami akan mempertimbangkan hambatan dari masing-masing langkah ini lebih lanjut, dan sekarang kami akan mengajukan satu pertanyaan konyol pada pandangan pertama, dari mana, secara teori, Anda harus mulai ...
Apakah itu melambat atau tidak, itu pertanyaannya ...
Sangat sering Anda dapat bertemu orang-orang yang tidak melakukan apa-apa dengan situs web yang jelas lambat dan mengatakan "tetapi kecepatan halaman saya memberi 100 poin, semuanya baik-baik saja." Atau sebaliknya, di situs yang berfungsi dengan baik, orang telah terlibat dalam beberapa jenis optimasi untuk waktu yang lama, karena beberapa algoritma bekerja secara tidak efisien berdasarkan pada beberapa metrik misterius. Tetapi di antara yang ekstrem ini haruslah menjadi pusat dari akal sehat, jadi di mana itu?

Untuk kenal zen untuk memahami apakah Anda perlu mengoptimalkan animasi Anda, Anda perlu menyadari pemikiran filosofis yang mendalam:
Jika Anda melihat bahwa situs itu lambat, itu berarti lambat. Jika Anda tidak melihat bahwa situs melambat, maka itu tidak melambat.
Untuk beberapa alasan, banyak orang menganggap pernyataan ini sangat bodoh, tetapi benarkah begitu? Untuk pengguna akhir, kinerja bukan semacam metrik atau algoritma ideal dengan justifikasi matematis yang ketat. Baginya, kinerja adalah salah satu dari dua hal: melambat atau tidak melambat.
Bagaimana dia menentukan ini? Mata seseorang yang menghabiskan banyak waktu di belakang monitor mulai bereaksi tajam terhadap penurunan fps. Ini menyebabkan perasaan tidak nyaman yang aneh. Karenanya, tugas kami, sebagai pengembang, adalah untuk mencegah subsidensi. Apakah pengguna terbiasa melihat browser berfungsi pada 60fps? Nah, maka kita melakukan semuanya sehingga semuanya tetap seperti itu. Kami mengambil laptop dengan setrika sedang dan mencari. Kami melihat jauh lebih sedikit dari 60fps - kami mengoptimalkan. Kami melihat sekitar 60 - jangan menyentuh apa pun. Pengguna tidak akan melihat perbedaannya, dan kami akan menghabiskan banyak waktu untuk optimasi demi optimalisasi.
Jangan lakukan optimasi untuk optimisasi.
16,5 ms
Mengekspresikan diri dengan fps tidak nyaman, jadi mari beralih ke milidetik. Dengan pembagian sederhana 1000ms / 60fps, kami mendapatkan sekitar 16,5ms waktu per frame.
Apa artinya ini? Untuk 16.5ms, browser harus menampilkan keadaan halaman saat ini dengan animasi, mengikuti langkah-langkah yang kita lihat di atas, dan pada saat yang sama, sumber daya harus tetap untuk pekerjaan skrip lain, komunikasi dengan server, dll. Jika lebih banyak waktu dihabiskan untuk menampilkan kondisi halaman saat ini, kita akan melihat melalui mata kita lag. Jika sekitar 16 ms, maka tidak akan ada amblesan, tetapi kemungkinan beban besi akan sangat tinggi, pendingin akan berdengung, dan telepon akan memanas. Jadi, kita perlu memastikan bahwa rendering satu frame tidak mendekati nilai ini dalam waktu, dan bahkan lebih baik tidak lebih dari 10 ms, sehingga ada margin dalam kinerja. Jangan lupa bahwa pengujian selalu dilakukan pada perangkat keras tengah - misalnya, dalam contoh berikut, tangkapan layar akan dilakukan pada Pentium Silver dengan grafis terintegrasi.
Tes pada perangkat keras yang lebih mungkin dimiliki pengguna Anda. Jika Anda memiliki prosesor kelas atas dan pertanian pertambangan di bawah meja di tempat kerja Anda, maka semuanya akan bekerja dengan baik untuk Anda, sementara pengguna Anda dengan laptop anggaran bisa sangat sedih.
Agar tidak hanya mengandalkan mata dan intuisi Anda yang baik, ada baiknya menguasai alat pengembang, setidaknya di tingkat dasar. Mereka tidak hanya akan memberikan data kinerja yang akurat, tetapi juga memberi tahu Anda di mana harus mencari masalah, jika semuanya tidak bekerja dengan baik.
Alat Pengembang di Google Chrome
Banyak coders sering dipukul oleh alat pengembang di browser lebih dari konsol linux. Tetapi sebenarnya tidak ada yang perlu ditakutkan. Ya, ada banyak tombol, tetapi mereka berlebihan untuk menyelesaikan masalah kita. Sekarang kita akan melihat di mana ada baiknya memperhatikan terlebih dahulu untuk memahami apa yang harus dilakukan dengan animasi, dan apakah perlu melakukan sesuatu sama sekali.
Ketika datang ke kinerja, kami akan menghabiskan sebagian besar waktu di tab kinerja dan tekan tombol yang sama.

Pintasan Ctrl-E atau tombol bundar di sebelah kiri mulai dan berhenti merekam apa yang terjadi. Hasilnya ditampilkan di sini. Browser menulis banyak hal, tetapi lebih baik melihatnya sekali daripada membacanya berkali-kali, jadi mari kita mengambil beberapa jenis animasi dan melihatnya. Biarkan itu menjadi animasi CSS sederhana untuk pemula. Jika Anda membukanya di layar penuh, Anda dapat melihatnya berfungsi dengan kemacetan yang nyata:
Kami akan merekam beberapa detik dalam mode layar penuh dan melihat apa yang terjadi di sana:

Browser mencatat semua yang dilakukannya. Di bagian atas jendela kita melihat grafik fps. Dapat dengan mudah digunakan untuk mendeteksi anomali jika, dalam proses bekerja dengan halaman, ia mulai melambat dengan tajam. Jika Anda mengklik grafik dengan mouse dan menariknya ke samping atau memutar roda, Anda dapat memilih rentang waktu ini dan informasi terperinci untuk itu akan ditampilkan di bawah. Dalam contoh sederhana kami, tidak ada anomali, tetapi jelas terlihat bahwa semuanya tidak bekerja dengan sangat merata.
Segera memperhatikan garis Frames , itu berisi informasi tentang waktu yang dihabiskan pada setiap frame. Anda dapat memperhatikan bahwa waktu ini terus-menerus melonjak dan secara signifikan melebihi 16 ms (di bawah, dalam contoh praktis, kami akan sedikit meningkatkan animasi ini).
Selanjutnya kita melihat beberapa baris di mana beban ditampilkan dalam berbagai warna - Anda dapat melihat berapa banyak waktu yang dihabiskan browser untuk berbagai jenis kegiatan. Animasi kami seragam dan operasi yang sama dilakukan untuk setiap frame, ditandai dengan ungu dan hijau. Jika Anda memindahkan mouse di atas blok berwarna, itu akan menjadi jelas bahwa kita berurusan dengan item yang disebutkan di awal - menghitung ulang gaya dan memperbarui layer tree berwarna ungu, dan lapisan cat dan komposit berwarna hijau.
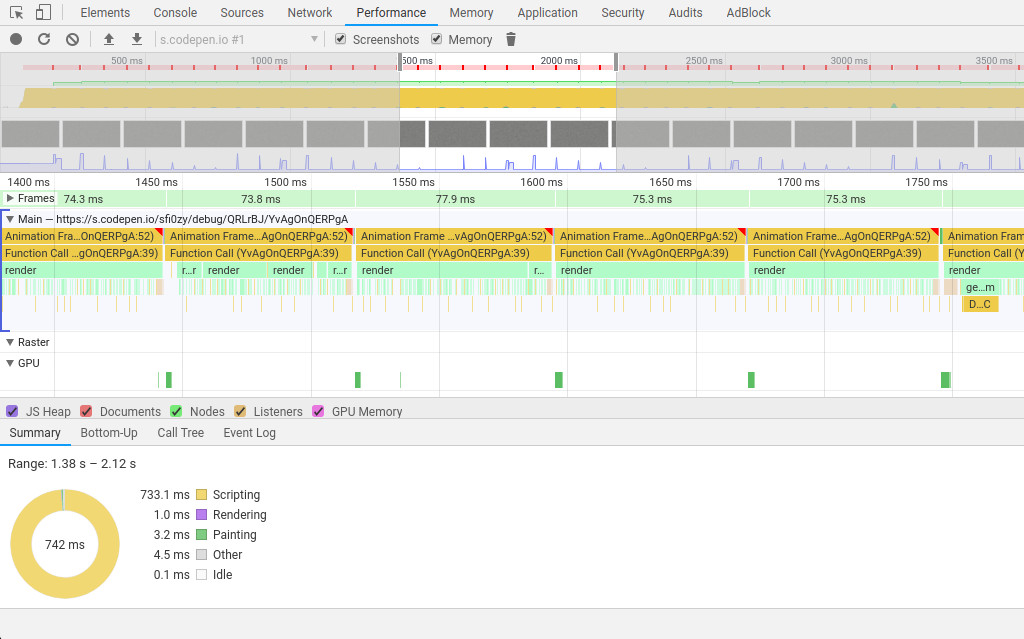
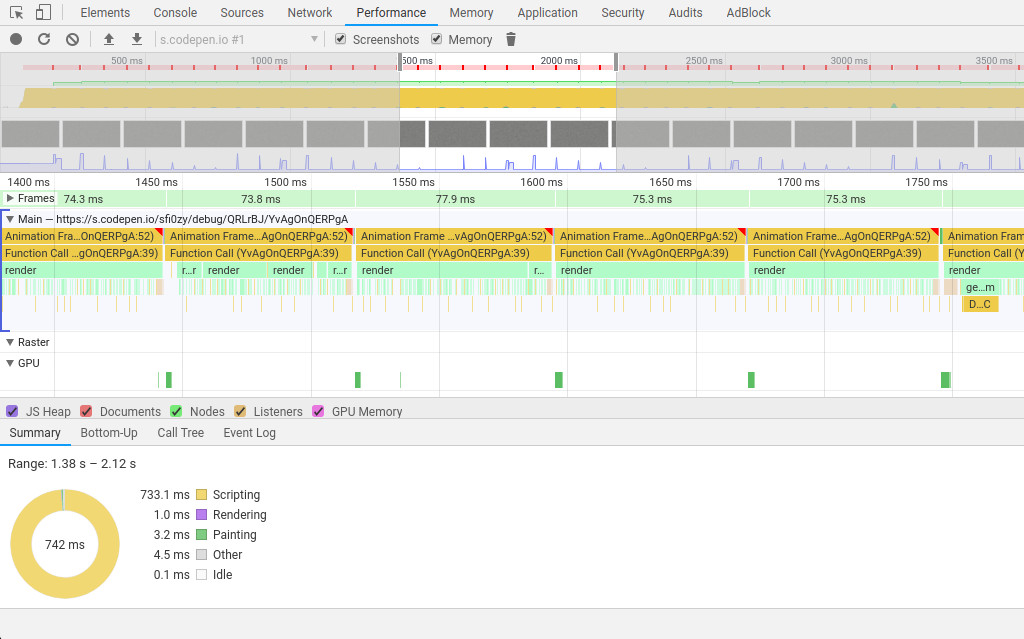
Pertimbangkan animasi lain. Kali ini dengan skrip - generator suara sederhana. Ini adalah contoh yang cukup ilustratif, meskipun tidak menarik dari sudut pandang desain:
Anda mungkin memperhatikan bahwa blok kuning telah ditambahkan yang menampilkan eksekusi skrip. Jika akan ada banyak pemanggilan fungsi, maka untuk setiap pemanggilan satu blok lagi akan ditambahkan - berdasarkan ukurannya, mudah untuk menemukan fungsi “terberat”, yang, mungkin, perlu memulai pengoptimalan.

Dalam contoh tersebut, waktu yang dihabiskan untuk satu frame berfluktuasi sekitar 80ms. Tetapi apa yang ada di sana, bahkan dengan mata telanjang Anda dapat dengan jelas melihat bagaimana semuanya crash. Melihat bagian ringkasan di bawah ini, kami melihat bahwa skrip memakan waktu paling banyak. Dibandingkan dengan mereka, rendering dan pengecatan tampak seperti kesalahan yang bisa diabaikan. Tidak selalu, tentu saja, itu terjadi, tetapi cukup sering.
Jika Anda mengklik blok yang ditandai sebagai panggilan fungsi , maka di bawah ini adalah tautan ke fungsi dalam kode skrip. Jika Anda melewatinya, Anda dapat melihat bahwa dalam contoh ini ada siklus melalui semua piksel pada layar. Akan lebih logis untuk melakukan tugas seperti itu pada shader, maka kinerjanya akan jauh lebih baik. Tetapi kita akan melihatnya dalam contoh-contoh praktis.
Apa yang harus dilakukan jika ...
Kami mempelajari langkah-langkah apa yang ada saat menampilkan kondisi halaman saat ini di browser, dan ke mana harus mencari yang mana yang paling memakan waktu. Sudah saatnya berkenalan dengan alasan paling umum mengapa langkah ini atau itu mulai membutuhkan terlalu banyak sumber daya dan memberikan beberapa tips tentang apa yang harus dilakukan dalam kasus ini atau itu.
Perhitungan gaya
Jika Anda melihat bahwa sudah pada langkah ini masalah mulai - kemungkinan besar intinya bahkan tidak di animasi, tetapi pada kenyataan bahwa ada terlalu banyak elemen pada halaman. Dalam situs desain ini cukup jarang, biasanya masalah seperti itu adalah satelit dari tabel besar dengan ribuan elemen, tetapi jika Anda masih menemukan ini:
Kurangi jumlah elemen pada halaman, sederhanakan tata letaknya. Berikan perhatian khusus pada pengulangan potongan kode dengan pembungkus, kemungkinan mereka dapat dihapus.
Alasan kedua yang terkait dengan yang pertama adalah pemilih CSS yang kompleks. Jika pada halaman kecil sangat mungkin untuk menggunakan hack yang bersarang dalam, rumit dengan elemen tetangga, dll, maka pada halaman yang sangat besar ini semua dapat menyebabkan kinerja yang buruk.
Sederhanakan penyeleksi CSS, gunakan BEM.
Pembuatan tata letak
Item ini sudah lebih dekat dengan desain dan animasi, hal-hal menarik dimulai di sini. Hal pertama yang penting untuk dipahami adalah bahwa seluruh tata letak terbentuk. Jika kita mengubah sesuatu, itu terbentuk lagi. Karena alasan ini, bahkan perubahan kecil pada halaman besar dapat menyebabkan keterlambatan nyata pada langkah ini.
Aturan utama yang memandu kami saat membuat animasi adalah tidak mengizinkan restrukturisasi tata letak dengan biaya berapa pun. Karena itu, kami biasanya tidak mencoba mengoptimalkannya (dan tidak ada peluang khusus), yaitu, kami berusaha menghindarinya.
Ada banyak properti yang dapat menyebabkan pembangunan kembali tata letak, Anda dapat menemukan daftar di Internet, misalnya, csstriggers.com tidak buruk. Lebih sering daripada yang lain di animasi Anda dapat menemukan properti:
display position / top / left / right / bottom width / height padding / margin border font-size / font-weight / line-height ...
Anda mungkin memperhatikan bahwa semua properti ini disatukan oleh satu hal - mereka menggambarkan karakteristik geometrik elemen - parameter tampilan, ukuran dan lokasi fisik. Jadi, alih-alih mengingat semuanya, ingat apa yang mereka maksud.
Jangan mengubah sifat geometris elemen, lebih baik menggunakan transformasi dan opacity.
Secara terpisah, perlu dicatat bahwa mengubah latar belakang elemen juga akan mengembalikan kita ke langkah ini. Mereka terus-menerus lupa tentang ini, jadi kami menyoroti dalam rekomendasi terpisah:
Jangan mengubah elemen latar belakang.
Di beberapa browser ( Saya tidak akan menusuk jari di Firefox ) kelambatan khas animasi CSS dengan transformasi dapat muncul, terutama jika lebih dari satu animasi dilakukan per unit waktu. Dari luar, ini mungkin terlihat tidak hanya sebagai jeda dalam karyanya, tetapi juga sebagai "gangguan" dari animasi di awal. Tampaknya browser terus-menerus menghitung ulang sesuatu. Perilaku ini hampir selalu diperbaiki menggunakan properti visibilitas-backface .
Jika memungkinkan, tambahkan visibilitas backface: disembunyikan ke elemen animasi.
Selain itu, membangun kembali tata letak disebabkan oleh panggilan kami ke elemen dari skrip. Selain itu, ini tidak harus menjadi perubahan langsung ke CSS, ini juga dapat menjadi daya tarik untuk beberapa properti dan metode elemen. Yang paling umum adalah:
offset*** client*** inner*** scroll***
Dalam animasi, Anda harus berhati-hati dengan mereka, karena jika kita mulai merujuk ke properti dan metode ini untuk sejumlah besar elemen, maka setiap kali ini akan menyebabkan restrukturisasi tata letak.
Hindari merujuk ke properti dan metode yang disebutkan untuk masing-masing elemen dalam loop.
Lukisan dan komposisi lapisan
Kami akan mempertimbangkan dua langkah ini bersama, sebagai mereka agak terkait dan biasanya jika ada masalah dengan satu, mereka akan bersama yang lain. Melewati langkah-langkah ini, menghindarinya tidak akan berhasil, jadi kami mencoba untuk mengoptimalkannya.
Browser tidak menyiapkan gambar piksel halaman, tetapi di bagian - lapisan. Mungkin ada banyak. Setiap lapisan ada seolah-olah dalam dirinya sendiri dan tidak mempengaruhi sisanya, yang menciptakan dasar untuk beberapa peretasan CSS. Tapi kita akan membicarakannya lain kali. Kemudian gambar terakhir dikumpulkan dari lapisan-lapisan ini. Dalam konteks animasi, sangat berguna untuk menempatkan elemen animasi di layer terpisah sehingga perubahannya tidak memengaruhi semua yang ada di sekitarnya. Sangat diharapkan bahwa kandungan unsur-unsurnya kecil. Kita dapat melakukan ini menggunakan properti will-change atau, seperti yang kita lakukan sebelumnya, transform: translateZ (0) . Satu-satunya hal yang perlu diingat adalah Anda tidak dapat menambah jumlah layer tanpa batas. Pada titik tertentu, ini akan memainkan trik dan kinerja sebaliknya akan turun. Jadi akan ada dua tips:
Gunakan will-change atau transform: translateZ (0) untuk memindahkan elemen animasi ke layer terpisah.
tetapi pada saat bersamaan
Jangan berlebihan dengan bisnis ini. Periksa di alat pengembang bahwa itu tidak lebih buruk.
Sangat sering, masalah serius disebabkan oleh filter yang entah bagaimana mengubah gambar elemen. Ini bisa berupa filter CSS sederhana dengan opsi blur atau bingung dengan SVG, tetapi efeknya akan sama - penurunan kinerja yang nyata.
Jangan gunakan filter kompleks. Jika Anda masih membutuhkan efek yang dimaksudkan, pertimbangkan untuk menerapkannya di WebGL.
Bagaimana cara kerja tips ini?
Mereka bekerja, tetapi Anda tidak perlu mengharapkan keajaiban dari mereka. Di internet, para pemula terkadang mengatakan, "Saya menambahkan surat wasiat, tetapi tidak ada yang berubah." Biasanya ini berarti bahwa masalah utama ada di tempat lain, dan teknik ini memberi sedikit peningkatan produktivitas sehingga tidak diperhatikan. Itulah mengapa penting untuk menggunakan alat pengembang untuk memahami dengan jelas di mana hambatannya dan tidak menghabiskan waktu dan upaya untuk mencoba mengoptimalkan apa yang berfungsi dengan baik.
Dari semua ini kita dapat menyimpulkan bahwa tidak ada banyak cara untuk mempengaruhi rendering halaman, dan efeknya tidak selalu signifikan. Trik ini bukan peluru perak, mereka lebih dibutuhkan untuk memoles animasi. Jika kita melihat situs-situs dengan kinerja sangat buruk, kita akan melihat bahwa dalam sebagian besar kasus, skrip kita sendiri yang harus disalahkan, dan bukan masalah misterius dengan parsing CSS di suatu tempat di perut browser.
Skrip ...
Apakah Anda tahu di mana masalah dengan animasi penghambatan tumbuh paling sering (menurut pengamatan saya)? Di sini dari pendekatan pengembangan ini:

Kedengarannya konyol, tapi memang begitu. Terus-menerus ada solusi, jelas disalin dari suatu tempat sepenuhnya tanpa memahami apa yang sedang terjadi. Bahkan terjadi bahwa Anda dapat menghapus setengah kode dan semuanya akan terus berfungsi. Seringkali kode dalam jawaban untuk SO atau Pemanggang Roti tidak dimaksudkan untuk produksi Anda. Itu harus jelas. Dia menunjukkan ide, menjawab pertanyaan, tetapi sama sekali bukan opsi akhir yang optimal untuk tugas spesifik Anda.
Jika Anda sudah menyalin, maka setidaknya lihat kode untuk tindakan yang tidak perlu.
RequestAnimationFrame
Mereka sering berbicara tentang metode ini dan merekomendasikan untuk menggunakannya daripada setTimeout / setInterval dalam animasi. Ini masuk akal, karena metode-metode tersebut memiliki sifat tidak sinkron dengan bingkai yang digambar ulang oleh peramban, menghasilkan kelambatan kecil. Tetapi ada dua poin.
Pertama, jika lebih dari satu elemen dianimasikan pada halaman dan kami memanggil requestAnimationFrame berkali-kali, ini akan menyebabkan penurunan tajam fps. Secara teori, ini seharusnya tidak, tetapi dalam praktiknya, semuanya terjadi begitu saja. Anda dapat membiasakan diri dengan tes di sini .
Gabungkan semua callback animasi menjadi satu requestAnimationFrame.
Poin kedua lebih cenderung terhubung dengan situasi di mana kita sudah memiliki animasi yang berat, mungkin dengan penggunaan kanvas, yang kita tidak dapat singkirkan atau tidak punya waktu untuk mengulang, dan hal berikut terjadi: katakanlah animasi harus diselesaikan dalam N detik dan kita sudah menggunakan requestAnimationFrame . Tetapi dibutuhkan banyak sumber daya untuk menghitung keadaan saat ini dan kami melihat gambar ini: animasi bekerja dengan lancar, indah, tetapi dalam 2N, atau bahkan 3N detik. Akibatnya, semuanya dianggap sangaaaat. Untuk memperbaiki perilaku ini, Anda dapat menentang semua rekomendasi, menggunakan setInterval / setTimeout dan mengikat status elemen animasi ke waktu fisik, dan bukan ke frame abstrak. Akibatnya, kami mendapatkan penurunan formal dalam fps, tetapi dengan efek psikologis dari peningkatan produktivitas.
Dalam hal animasi yang sangat lambat, mungkin masuk akal untuk menolak requestAnimationFrame yang mendukung setInterval / setTimeout.
Kanvas dan Shader
Sebagian besar animasi di situs non-standar terkait dengan kanvas. Ini bisa dimengerti, CSS adalah hal yang terbatas, tetapi di sini kita dapat mewujudkan fantasi desainer. Tetapi Anda perlu diingat bahwa kanvas 2d-biasa jauh dari teknologi paling produktif. Jika Anda mulai menggambar banyak elemen di atasnya atau bekerja dengan piksel secara langsung, maka Anda akan dengan cepat menemukan fakta bahwa fps sedang tenggelam, atau tiba-tiba lukisan dan komposisi lapisan mulai memakan banyak waktu secara tidak senonoh. Masalah ini dapat dilihat dengan jelas dalam contoh:
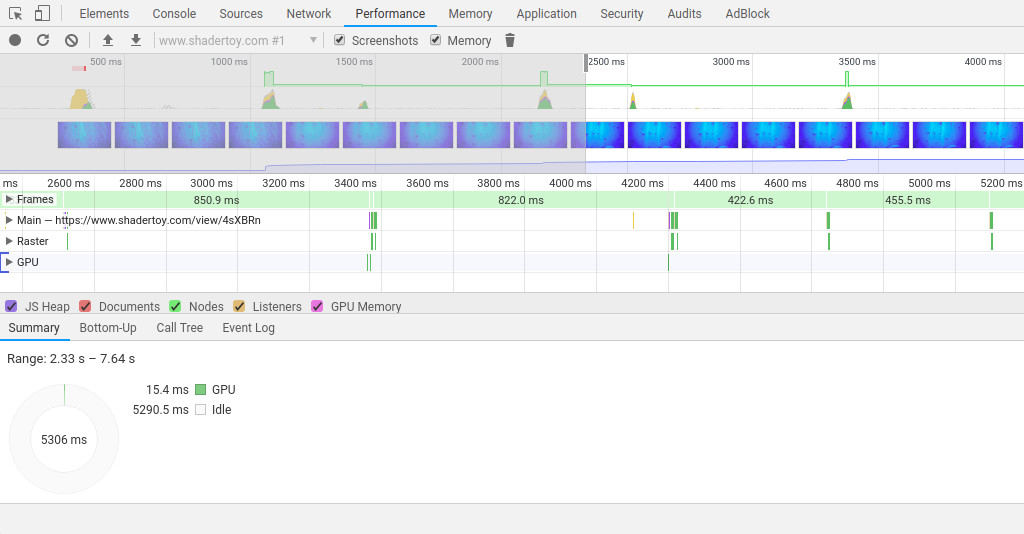
Mari kita lihat apa yang dilakukan browser (Google Chrome terbaru di Linux):

Perhatikan berapa banyak langkah komposisi lapisan telah diperluas. Terlihat sedikit tidak masuk akal, karena hanya ada satu elemen, apa yang bisa dirakit di sana begitu lama? Tetapi ketika menggunakan kanvas 2d, perilaku ini tidak biasa, dan ada hubungannya dengan ini sangat bermasalah. Ini adalah salah satu alasan mengapa kita biasanya cenderung menggunakan WebGL, tidak ada pertanyaan seperti itu.
Jika ada pilihan antara kanvas 2d dan WebGL, pilih yang kedua. Ini akan memberikan bonus kinerja awal pada tugas yang sama.
Apa yang biasanya dikaitkan dengan WebGL? Dengan shader. Dan debugging shader adalah sakit kepala bagi siapa saja yang bekerja dengannya. Dan alat pengembang di sini praktis tidak berdaya. Biasanya, jika ada terlalu banyak perhitungan di shader, kita lihat dalam ringkasan di bawah ini bahwa waktu yang paling banyak adalah "sederhana", yang sebenarnya adalah pelaksanaan shaders kami terlepas dari browser, dan kami tidak bisa mendapatkan detail yang berguna.
Ada beberapa rekomendasi tentang fungsi mana yang lebih disukai daripada shader, karena fungsi tersebut seharusnya lebih optimal. Atau bahwa operasi pemblokiran harus dihindari. Ini semua benar, tetapi menurut pengamatan saya, dalam kebanyakan kasus, shader yang memperlambat situs terlalu banyak hanyalah shader yang sangat besar. Jika Anda menulis 100 baris GLSL di satu tempat, ini hampir dijamin bekerja dengan buruk. Dan jika ada juga konstruksi bersarang yang berbeda, loop, maka semuanya - tulis hilang. Sulit untuk memberikan rekomendasi apa pun di sini, kecuali:
Jika Anda menyadari selama pekerjaan bahwa semuanya lebih rumit daripada yang tampak pada awalnya, dan bahwa akan ada banyak kode dan akan melambat - lebih baik untuk membahas hal ini dengan perancang dan pelanggan sesegera mungkin dan pikirkan apa yang bisa diubah.
Seringkali Anda bisa sampai pada kesimpulan bahwa video yang sudah disiapkan sebelumnya akan bekerja jauh lebih baik daripada mencoba membuat sesuatu yang membingungkan secara real time. Ingat ini. Ya, semua orang ingin menunjukkan diri mereka sendiri, mereka ingin pamer "tapi saya bisa melakukannya seperti itu", tetapi jangan lupa tentang pengguna akhir.
Sehubungan dengan pemikiran ini, saya mengingat "penyakit" yang membuat Olimpiade sebelumnya sangat rentan. Untuk beberapa alasan, ini sangat dimanifestasikan ketika bekerja dengan kanvas. Karena alasan itu, Anda harus selalu dengan hati-hati menyalin kode orang-orang tersebut. Mereka mencoba menggunakan algoritma matematika yang "benar", formula fisik yang kompleks, untuk menghitung semua pergerakan elemen dengan akurasi yang tinggi, bahkan ketika itu benar-benar tidak berguna. Hal ini menyebabkan peningkatan beban pada prosesor dan fakta bahwa untuk 10 ms bersyarat kami tidak berhasil menghitung apa pun. Dalam praktiknya, Anda sering dapat bertahan dengan rumus perkiraan dan pengetahuan fisika sekolah. Tidak perlu mempersulit hal-hal, kami membuat situs web, bukan perangkat lunak untuk rudal balistik.
Gunakan algoritma sederhana.
Ada trik lain yang disebut RayMarching . Beberapa orang menganggap penciptaan efek yang berbeda dengannya sebagai sesuatu seperti tantangan, pemanasan untuk pikiran, dan kadang-kadang hasilnya sangat mengesankan. Sebagai contoh, seluruh dunia bawah laut dihasilkan di sini (saya memasukkan video, karena dari perhitungan ini secara real time telepon / laptop dapat menggantung sendiri):
Shader itu sendiri dapat ditemukan di sini .
Dalam praktiknya, ini semua membutuhkan sumber daya yang luar biasa untuk bekerja. Dalam mode layar penuh, kami memiliki 400-800ms per frame (secara umum, dalam contoh ini, dapat mencapai hingga 1500ms):

Jadi jika Anda mendapati diri Anda berpikir untuk melakukan sesuatu seperti ini di situs pertempuran, beri Anda keyboard di kepala, minum teh dan pikirkan tentang opsi alternatif untuk menerapkan efek.
Jangan gunakan RayMarching, ini cara yang pasti untuk mematikan kinerja.
Contoh praktis
Sering kali tidak ada cukup contoh dalam artikel tentang produktivitas, tetapi sulit untuk mengatakannya. Jadi pertimbangkan pasangan. Ingat contoh terowongan pemintalan CSS pertama? Peramban melakukan banyak hal:

Kami ingin mempercepat sedikit. Di mana untuk memulai? Kami melihat blok ungu, yang berarti bahwa peramban secara konstan membangun kembali tata letak. Tidak ada skrip di sana, tetapi ada animasi CSS di mana sesuatu berubah. Mari kita lihat kode mereka:
@keyframes rotate { from { transform: rotate(0); } to { transform: rotate(360deg); } } @keyframes move-block { from { transform: translateX(0); background: @color1; } to { transform: translateX(-@block-size * 6); background: @color2; } }
Transformasi tidak membuat kita takut, tetapi kita melihat perubahan di latar belakang elemen. Kami ingat bahwa ini dapat menyebabkan restrukturisasi tata letak, dan kami pikir apa yang dapat dilakukan dalam situasi ini ...
Mengubah latar belakang harus dihilangkan dengan cara apa pun, jadi berdasarkan ide umum animasi, kami memutuskan bahwa Anda dapat meletakkan gradien radial di atas, yang akan menciptakan efek volume yang hampir sama. Seseorang akan mengatakan bahwa gradien memiliki efek buruk pada kinerja, tetapi kami tidak akan mengubahnya. Biarkan itu lebih baik begitu itu berdampak buruk daripada kita akan memiliki seluruh gunung elemen yang terus-menerus mempengaruhi buruk. Hasilnya adalah:
Mari kita lihat apa yang dilakukan browser:

Wow ... Alih-alih banyak aksi, kita melihat panggilan langka ke GPU dan tidak ada yang lain, sementara animasi itu sendiri mulai bekerja terasa lebih halus.
Contoh lain
Ingat bagaimana peramban dalam generator suara terlihat:

Masalahnya pasti ada di skrip. Dapat dilihat bahwa blok "render" adalah yang terbesar. Ini adalah fungsi utama kami untuk menampilkan gambar. Mari kita lihat dia:
function render() { let imageData = CTX.createImageData(CTX.canvas.width, CTX.canvas.height); for (let i = 0; i < imageData.data.length; i += 4) { const color = getRandom(); imageData.data[i] = color; imageData.data[i + 1] = color; imageData.data[i + 2] = color; imageData.data[i + 3] = 255; } CTX.putImageData(imageData, 0, 0); requestAnimationFrame(render); }
Pasti ada pekerjaan yang terjadi dengan piksel individu. Ini sangat tidak sehat. Kami mengatakan bahwa jika mungkin lebih baik menggunakan bukan 2d-kanvas, tetapi WebGL, dan tugas ini hanya ingin diparalelkan menggunakan shader. Mari kita lakukan:
Apa hasilnya? Lihat sendiri:

Waktu untuk satu bingkai menurun hingga hampir 16 ms. Tentu saja ini tidak ideal, tetapi masih lebih baik dari 80 ms. Dalam animasi indah yang kompleks, perolehan kinerja seperti itu bisa sangat terlihat. Saya mengambil kesempatan ini untuk merekomendasikan bahwa pemula membiasakan diri dengan pengenalan shader dalam pemrograman dan dengan kelanjutan dengan contoh-contoh .
Kesimpulan
Pada artikel ini, kami menemukan cara mengoptimalkan kinerja animasi, cara menggunakan alat pengembang di Chrome dalam konteks ini, dan apa yang harus dicari terlebih dahulu. Saya harap informasi ini akan bermanfaat bagi pengembang yang dihadapkan dengan tugas seperti itu untuk pertama kalinya dan tidak tahu harus mulai dari mana.