
Fakta tentang Chuck Norris adalah fenomena internet dengan “fakta” lucu tentang master seni bela diri dan aktor Chuck Norris. "Fakta" adalah lelucon tentang stamina Norris, kejantanannya, dan status lelaki alfa.
Dalam tutorial ini, kita akan membuat aplikasi Android kita sendiri dengan fakta tentang Chuck Norris menggunakan Kotlin. Sebagai IDE kita akan menggunakan Android Studio. Dalam contoh ini, Anda bisa mempelajari cara melakukan permintaan jaringan di Kotlin dan cara menggunakan pustaka OkHttp 3.
Fakta-fakta akan diperoleh dari database fakta tentang Chuck Norris, yang menawarkan API sederhana untuk mendapatkan fakta-fakta acak.
Tambahkan ketergantungan untuk OkHttp
Untuk melakukan panggilan jaringan, kami akan menggunakan pustaka OkHttp. Jadi, kita perlu menambahkan dependensi OkHttp 3.10 ke file build.gradle kami:
apply plugin: 'com.android.application' apply plugin: 'kotlin-android' apply plugin: 'kotlin-android-extensions' android { compileSdkVersion 27 defaultConfig { applicationId "com.ssaurel.chucknorrisfacts" minSdkVersion 15 targetSdkVersion 27 versionCode 1 versionName "1.0" } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro' } } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version" implementation 'com.android.support:appcompat-v7:27.1.1' implementation 'com.android.support.constraint:constraint-layout:1.1.2' implementation 'com.squareup.okhttp3:okhttp:3.10.0' }
Kustomisasi Android Manifest
Juga, untuk melakukan panggilan jaringan, kita perlu menambahkan izin INTERNET ke manifes aplikasi kita:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.ssaurel.chucknorrisfacts"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Pembuatan Antarmuka Pengguna
Langkah selanjutnya adalah membuat antarmuka pengguna aplikasi kita. Kami akan menggunakan ConstraintLayout sebagai komponen dasar tata letak.
Di bagian atas antarmuka pengguna kami adalah ImageView dengan wajah Chuck Norris:

Kemudian kami menambahkan TextView di mana kami akan menampilkan fakta Chuck Norris. Untuk TextView mendefinisikan ketergantungan, yang terletak tepat di bawah ImageView . Setelah itu, tambahkan tombol yang memungkinkan pengguna mengunduh fakta baru, memintanya dari basis data. Terakhir, tambahkan ProgressBar , yang akan dipusatkan di layar.
Akibatnya, kami mendapatkan tata letak berikut untuk antarmuka pengguna kami:
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFFFFF" tools:context=".MainActivity"> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:srcCompat="@drawable/chucknorris" /> <TextView android:id="@+id/factTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="30dp" android:text="Chuck Norris Fact" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@+id/imageView" android:textSize="20sp" android:paddingLeft="30dp" android:paddingRight="30dp" android:gravity="center_horizontal"/> <Button android:id="@+id/nextBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:text="Next" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" /> <ProgressBar android:id="@+id/progressBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="8dp" android:layout_marginEnd="8dp" android:layout_marginLeft="8dp" android:layout_marginRight="8dp" android:layout_marginStart="8dp" android:layout_marginTop="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" android:visibility="gone"/> </android.support.constraint.ConstraintLayout>
Pengujian API
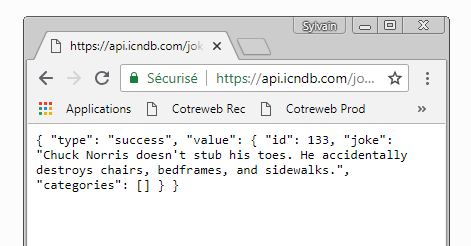
Sebelum menulis kode di MainActivity kami menguji respon yang dikembalikan oleh API database. Kami akan menghubungi alamat berikut: https://api.icndb.com/jokes/random .
Layanan web ini secara acak mengembalikan fakta baru tentang Chuck Norris pada setiap panggilan. Dengan memasukkan URL ke browser web, Anda akan mendapatkan hasil berikut:

Jadi, kita perlu mengurai respons JSON untuk sampai ke properti lelucon , yang berisi fakta yang kita butuhkan.
Menulis Kode Kotlin untuk MainActivity
Sekarang saatnya menulis kode untuk MainActivity . Kami mendefinisikan variabel tempat kami menyimpan URL titik akhir API yang akan kami panggil. Kemudian kita instantiate objek OkHttpClient .
Di metode onCreate MainActivity , kita hanya perlu mengatur OnClickListener ke tombol yang memungkinkan pengguna mengunduh fakta baru tentang Chuck Norris.
API loadRandomFact dalam metode loadRandomFact khusus. Kami menampilkan ProgressBar sebelum mengakses jaringan. Lalu kami membuat objek Request dengan URL titik akhir di parameter.
Setelah itu, kami memanggil metode OkHttpClient di OkHttpClient , melewati Request sebagai parameter untuk itu. Untuk memproses respons, kami memanggil metode enqueue dengan instance Callback di parameter.
Dalam metode onResponse kami mendapatkan respons dan kemudian membuat JSONObject . Langkah terakhir adalah untuk mendapatkan properti lelucon dari objek nilai . Setelah itu, kita dapat menampilkan fakta Chuck Norrim di TextView dengan merangkum semua yang ada di blok runOnUiThread untuk memastikan bahwa antarmuka pengguna diperbarui di utas antarmuka pengguna.
Hasilnya, kami mendapatkan kode berikut untuk MainActivity aplikasi Android kami:
package com.ssaurel.chucknorrisfacts import android.os.Bundle import android.support.v7.app.AppCompatActivity import android.text.Html import android.view.View import kotlinx.android.synthetic.main.activity_main.* import okhttp3.* import org.json.JSONObject import java.io.IOException class MainActivity : AppCompatActivity() { val URL = "https://api.icndb.com/jokes/random" var okHttpClient: OkHttpClient = OkHttpClient() override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) nextBtn.setOnClickListener { loadRandomFact() } } private fun loadRandomFact() { runOnUiThread { progressBar.visibility = View.VISIBLE } val request: Request = Request.Builder().url(URL).build() okHttpClient.newCall(request).enqueue(object: Callback { override fun onFailure(call: Call?, e: IOException?) { } override fun onResponse(call: Call?, response: Response?) { val json = response?.body()?.string() val txt = (JSONObject(json).getJSONObject("value").get("joke")).toString() runOnUiThread { progressBar.visibility = View.GONE factTv.text = Html.fromHtml(txt) } } }) } }
Luncurkan aplikasi
Bagian terbaik dari pelajaran. Ketika Anda memulai aplikasi, Anda akan mendapatkan hasil berikut:
