
Mungkin semua orang yang dekat dengan pengembangan web telah mendengar tentang Aplikasi Web Progresif. Aku berharap kamu bisa! Teknologi ini secara virtual menyeimbangkan pengembangan web dan seluler dalam hal distribusi produk dan keterlibatan pengguna.
Ya, antarmuka modern yang ditulis, misalnya, dalam Bereaksi, berfungsi sebagai aplikasi. Tetapi aplikasi ini hanya diunduh ke browser dan diluncurkan darinya. Ini adalah hambatan besar yang selalu dimiliki pengembangan ponsel. Mari kita berpikir, daripada dari sudut pandang pengguna biasa, "aplikasi" berbeda dari "situs". Segera terlintas dalam pikiran bahwa aplikasi itu ada di telepon, dan situs itu ada di komputer. Tapi ada browser seluler, jadi situsnya ada di ponsel juga. Lalu ada 3 perbedaan signifikan:
- Ikon aplikasi ada di layar utama smartphone.
- Aplikasi terbuka di jendela terpisah.
- Aplikasi mengirimkan pemberitahuan push.
Semua 3 poin dihapus berkat Aplikasi Web Progresif atau PWA. Sekarang, pergi ke situs dari browser seluler, kita bisa "mengunduhnya", setelah itu kita akan melihat ikon di layar utama. Selain itu, saat memulai, layar splash muncul, seperti pada aplikasi seluler, dan jika diinginkan, Anda dapat mengonfigurasi pengiriman pemberitahuan push.
Dan sepertinya semuanya baik-baik saja! Namun sayang, selama lebih dari 10 tahun era ponsel, pengguna terlalu terbiasa mencari aplikasi di Google Play dan App Store. Melanggar kebiasaan pengguna adalah tugas tanpa pamrih, dan karena itu orang-orang dari Google (ngomong-ngomong, Google adalah pengembang PWA) memutuskan bahwa jika gunung tidak pergi ke Magomed, maka ... Secara umum, baru-baru ini, pada 6 Februari 2019, mereka
menyediakan penggunaan Aktivitas Web Tepercaya untuk Perhitungan aplikasi web di Google Play.
Artikel dua bagian akan menunjukkan kepada Anda cara mendapatkan jalur lengkap dari situs web biasa ke aplikasi di Google Play hanya dalam hitungan jam. Semua ini akan ditampilkan pada contoh layanan nyata -
Skorochtets .
- Cara membuat aplikasi dari situs dan menaruhnya di Google Play dalam beberapa jam. Bagian 1/2: Aplikasi Web Progresif
- Cara membuat aplikasi dari situs dan menaruhnya di Google Play dalam beberapa jam. Bagian 2/2: Aktivitas Web Tepercaya
Mercusuar
Di pintu masuk, kami memiliki situs web dengan tata letak seluler:
Langkah pertama adalah memasang ekstensi
Mercusuar di Google Chrome di komputer kantor Anda. Ini adalah alat untuk menganalisis situs secara umum dan untuk memeriksa kepatuhan dengan standar Aplikasi Web Progresif pada khususnya.
Selanjutnya, buka situs web kami, yang merupakan pertempuran atau diluncurkan secara lokal, dan buat laporan untuk itu menggunakan Mercusuar:
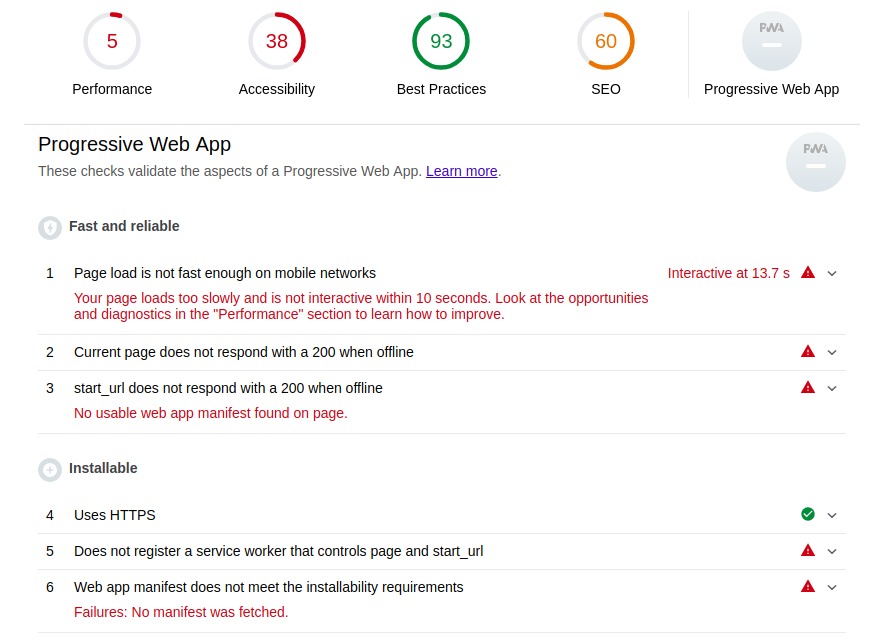
Di bagian Aplikasi Web Progresif dalam laporan, Anda akan melihat sesuatu seperti berikut:

Lihatlah bagian Installable. Pertama, jika Anda menjalankan situs secara lokal, dan Anda harus melakukannya selama pengembangan dan pengujian, Anda perlu menggunakan domain host lokal dan tidak ada yang lain. Ini akan memenuhi persyaratan "Gunakan HTTPS", atau lebih tepatnya, Mercusuar hanya akan menutup mata untuk itu dan Anda akan dapat sepenuhnya menguji PWA Anda.
Selain persyaratan HTTPS agar aplikasi kita berubah menjadi PWA dan dapat diinstal, Anda harus menghubungkan pekerja layanan dan manifes aplikasi Web ke situs. Ayo lakukan.
Pekerja layanan
Teknologi
pekerja layanan memungkinkan situs Anda untuk online bahkan ketika server sedang down. Ini adalah perantara antara klien dan server yang memotong setiap permintaan dan, dalam hal ini, membuka data dari cache sebagai jawaban.
Agar PWA berfungsi, implementasi pekerja layanan dasar sudah cukup, yang terlihat seperti ini:
service-worker.js
Penangan untuk tiga acara diimplementasikan di sini:
install ,
activate , dan
fetch . Segera setelah pengguna membuka situs di mana ada pekerja layanan, acara pemasangan dimunculkan. Ini adalah prosedur untuk memasang pekerja layanan di browser pengguna. Dalam penangannya di array
urlsToCache Anda dapat menentukan halaman situs yang akan di-cache, termasuk statika. Kemudian
activate disebut, yang membersihkan sumber daya yang digunakan dalam versi sebelumnya dari skrip pekerja layanan. Dan sekarang pekerja layanan telah berhasil diinstal, itu akan mencegat setiap peristiwa
fetch dan mencari sumber daya yang diminta dalam cache sebelum pergi ke server untuk mereka.
Agar semua ini berfungsi, Anda perlu menambahkan skrip untuk mendaftarkan pekerja layanan dalam file html. Karena Skorochtets adalah aplikasi satu halaman (SPA), ia memiliki satu html tunggal, yang setelah menambahkan skrip yang ditentukan terlihat seperti ini:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
Fungsi
navigator.serviceWorker.register('/service-worker.js') mengambil sebagai argumen URL tempat file pekerja layanan tersebut berada. Tidak masalah apa nama file itu, tetapi penting bahwa itu terletak di root domain. Kemudian seluruh domain akan menjadi ruang lingkup pekerja layanan dan akan menerima
fetch acara dari halaman mana pun.
Dengan demikian, setelah menemukan file pekerja layanan di
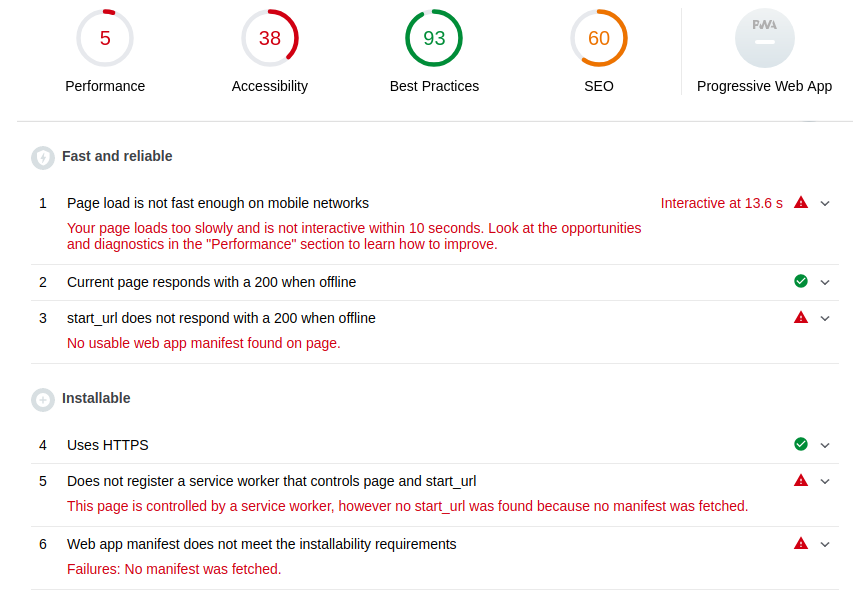
skorochtec.ru/service-worker.js dan menambahkan skrip yang diperlukan dalam html, kita mendapatkan gambar berikut dalam laporan Mercusuar:

Jika kita bandingkan dengan laporan sebelumnya, sekarang kita sudah puas dengan poin kedua dan situs merespons 200 bahkan offline, dan juga dalam paragraf 5 kita melihat bahwa seorang pekerja layanan telah terdeteksi, tetapi halaman awal hilang. Informasi tentang halaman awal dan tidak hanya ditunjukkan di Web App Manifest, mari kita tambahkan!
Manifes aplikasi web
Manifes memberikan informasi tentang aplikasi kita: nama pendek dan panjang, ikon semua ukuran, halaman mulai, warna, dan orientasi.
manifes. json
{ "short_name": "", "name": "", "icons": [ { "src":"/static/core/manifest/logo-pwa-16.png", "sizes": "16x16", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-32.png", "sizes": "32x32", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-48.png", "sizes": "48x48", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-72.png", "sizes": "72x72", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-96.png", "sizes": "96x96", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-144.png", "sizes": "144x144", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-192.png", "sizes": "192x192", "type": "image/png" }, { "src":"/static/core/manifest/logo-pwa-512.png", "sizes": "512x512", "type": "image/png" } ], "start_url": "/app/", "background_color": "#7ACCE5", "theme_color": "#7ACCE5", "orientation": "any", "display": "standalone" }
Variabel terakhir menunjukkan bahwa itu akan menjadi aplikasi yang terpisah. File manifes harus berada di situs (tidak harus di root) dan memasukkannya ke dalam html:
index.html
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title></title> <link rel="manifest" href="{% static "core/manifest/manifest.json" %}"> </head> <body> <div id="root"></div> <script src="/static/build/app.js"></script> <script> if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/service-worker.js').then(function(registration) { </script> </body> </html>
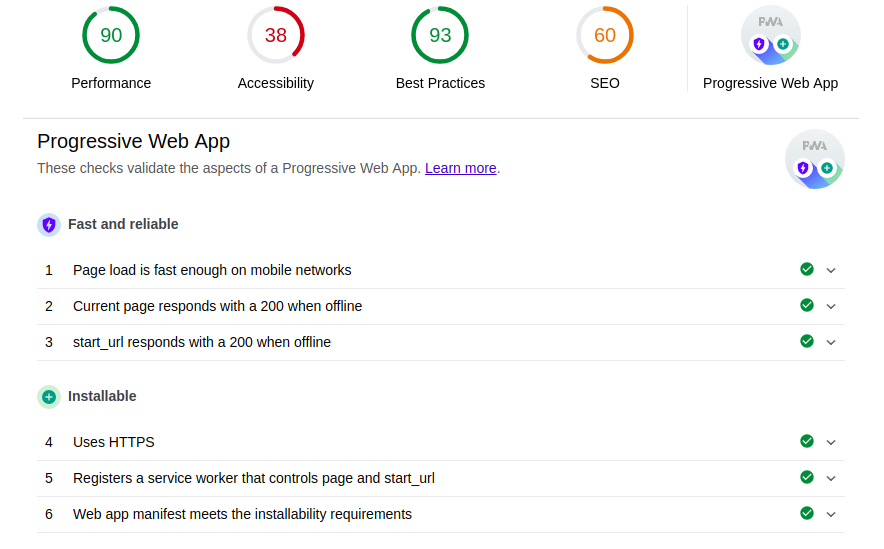
Mari kita menganalisis situs web Lighthouse lagi:

Hore! Sekarang kami tidak hanya memiliki situs web, tetapi Aplikasi Web Progresif! Anda mungkin telah memperhatikan bahwa kecepatan pengunduhan telah meningkat secara dramatis. Ini tidak ada hubungannya dengan apa yang kami lakukan, saya hanya mengganti perakitan pengembangan aplikasi Bereaksi dengan produksi, sehingga laporan akan terlihat seindah mungkin.
Baiklah, kita pergi ke situs dari mobile Chrome dan apa yang kita lihat?
Ya! Anda bisa membuka sampanye! Tambahkan aplikasi ke layar utama:
Sebagai bonus, kami mendapatkan screen saver startup yang dirangkai dari ikon nama, background_color dan 512x512 dalam array ikon yang ditentukan dalam manifes:
Sayangnya, warna teks dipilih secara otomatis, yang dalam kasus Skorotchetsa sedikit merusak gaya.
Nah, aplikasi itu sendiri:
Keterbatasan
PWA saat ini hanya didukung di Chrome dan Safari (dimulai dengan iOS versi 11.3). Apalagi, Safari mendukung teknologi ini "dengan tenang." Pengguna dapat menambahkan aplikasi ke layar utama, tetapi hanya tidak ada pesan tentang ini, tidak seperti Chrome.
Kiat dan trik yang bermanfaat
1. Proposal untuk instalasi di Safari
Karena Apple tidak melakukan ini (kami berharap kami belum melakukannya), kami harus mengimplementasikannya "dengan tangan". Ternyata seperti ini:
Diimplementasikan oleh kode JavaScript berikut:
const isIos = () => { const userAgent = window.navigator.userAgent.toLowerCase(); return /iphone|ipad|ipod/.test( userAgent ); };
2. Pelacakan instalasi
Ini hanya berfungsi di Google Chrome. Anda perlu menambahkan skrip ke html yang menangkap acara yang diinstal dan, misalnya, mengirim pesan tentang ini ke server Anda:
<script> window.addEventListener('appinstalled', (evt) => { fetch(<your_url>, { method: 'GET', credentials: 'include', }); }); </script>
3. Pilihan start_url yang benar
Pastikan untuk menjaga bahwa url dari semua halaman aplikasi adalah kelanjutan dari
start_url ditentukan dalam manifes. Karena jika Anda menentukan
"start_url": "/app/" dan kemudian pengguna pergi ke halaman, katakan, "/ books /", maka bilah alamat browser akan segera menampilkan dirinya dan semua pengalaman pengguna akan rusak. Selain itu, seseorang akan merasa dicurangi: dia berpikir bahwa dia menggunakan aplikasi, dan ini adalah browser yang disamarkan. Dan bahkan
theme_color dari manifes, yang akan mewarnai antarmuka browser dalam warna perusahaan Anda, tidak akan disimpan.
Dalam kasus Skorotchetsa, semua halaman yang terkait dengan aplikasi dimulai dengan / app /, jadi tidak ada insiden seperti itu.
Apa selanjutnya
Nah, sekarang Anda tahu cara menjangkau pengguna di layar utama smartphone melalui situs Anda. Tapi ini hanya salah satu pintu, dan kemungkinan besar bukan pintu depan. Bagian
kedua akan memberi tahu Anda cara masuk melalui pintu depan: Anda akan belajar cara meletakkan aplikasi web progresif di Google Play.
Tautan yang bermanfaat