
Pada bagian
pertama, kami mengubah situs kami menjadi Aplikasi Web Progresif. Dikatakan juga di sana bahwa baru-baru ini, pada tanggal 6 Februari 2019, Google menyediakan kesempatan sederhana untuk mengunggah PWA ke Google Play menggunakan Aktivitas Web Tepercaya. Yang perlu Anda lakukan adalah menulis bungkus kecil untuk Android, yang dapat diletakkan di Google Play. Saat pengguna mengunduh aplikasi pembungkus seperti itu, itu hanya akan membuka PWA kami di dalam Chrome. Tentu saja, antarmuka Chrome akan disembunyikan dan semuanya akan terlihat cantik.
Jika Anda, seperti saya, belum pernah menulis aplikasi untuk Android, maka masa depan juga akan tampak bagi Anda serangkaian manipulasi magis. Tapi mengapa tidak hanya resor untuk meletakkan aplikasi Anda. Ayo pergi!
- Cara membuat aplikasi dari situs dan menaruhnya di Google Play dalam beberapa jam. Bagian 1/2: Aplikasi Web Progresif
- Cara membuat aplikasi dari situs dan menaruhnya di Google Play dalam beberapa jam. Bagian 2/2: Aktivitas Web Tepercaya
Android Studio
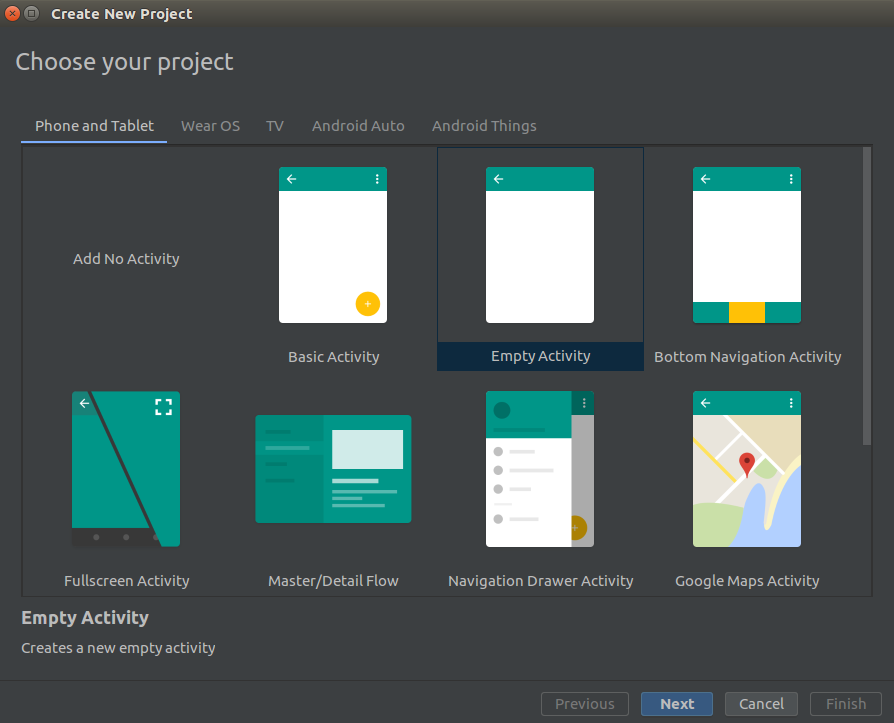
Untuk memulai, unduh untuk pertama kalinya dalam kehidupan Android Studio. Kami membuat proyek baru dan pada saat yang sama memilih "Tambah Tidak Ada Aktivitas".

Selanjutnya, konfigurasikan proyek Anda:

Untuk nama Paket, disarankan untuk membentuk nama sebagai berikut: halaman awal
skorochtec.ru/app berubah menjadi ru.skorochtec.app.
Konfigurasi dan Ketergantungan Aplikasi
Proyek yang dibuat memiliki struktur sebagai berikut:

Kita perlu mengubah AndroidManifest.xml, styles.xml (folder res / values) dan kedua file build.gradle.
Saya juga merekomendasikan pengaturan ikon aplikasi di folder res / drawable dan res / mipmap, jika tidak aplikasi Anda akan memiliki ikon Android standar.
build.gradle(Project: AndroidStudioProjects)
Tidak ada waktu untuk menjelaskan, cukup salin ini untuk diri sendiri :)
build.gradle(Module: app) apply plugin: 'com.android.application' android { compileSdkVersion 28 defaultConfig { applicationId "ru.skorochtec.app" minSdkVersion 19 targetSdkVersion 28 versionCode 5 versionName "1.0.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" manifestPlaceholders = [ hostName: "skorochtec.ru", defaultUrl: "https://skorochtec.ru/app/", launcherName: "", assetStatements: '[{ "relation": ["delegate_permission/common.handle_all_urls"], ' + '"target": {"namespace": "web", "site": "https://skorochtec.ru"}}]' ] } buildTypes { release { minifyEnabled false proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro' } } compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } } dependencies { implementation fileTree(dir: 'libs', include: ['*.jar']) implementation 'com.github.GoogleChrome.custom-tabs-client:customtabs:e849e45c90' }
Dan di sini Anda perlu memberikan beberapa penjelasan:
versionCode perlu diubah dengan setiap build baru, tetapi versionName opsional;
defaultUrl sesuai dengan start_url dari Manifes Aplikasi Web;
assetStatements harus memiliki url dasar yang tepat (" skorochtec.ru " dalam kasus saya);
- semua keajaiban disediakan dengan menghubungkan tab kustom di baris terakhir, gunakan versi khusus ini, karena 100% diuji di Google Play.
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="ru.skorochtec.app"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="${launcherName}" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <meta-data android:name="asset_statements" android:value="${assetStatements}" /> <activity android:name="android.support.customtabs.trusted.LauncherActivity" android:label="${launcherName}"> <meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL" android:value="${defaultUrl}" /> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> <intent-filter> <action android:name="android.intent.action.VIEW"/> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE"/> <data android:scheme="https" android:host="${hostName}"/> </intent-filter> </activity> </application> </manifest>
Salin ini dengan mengubah
package di
<mnifest> (di bagian paling atas).
styles.xml
<resurces> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="android:windowNoTitle">true</item> <item name="android:backgroundDimEnabled">false</item> </style> </resurces>
Salin saja.
Buat aplikasi yang ditandatangani
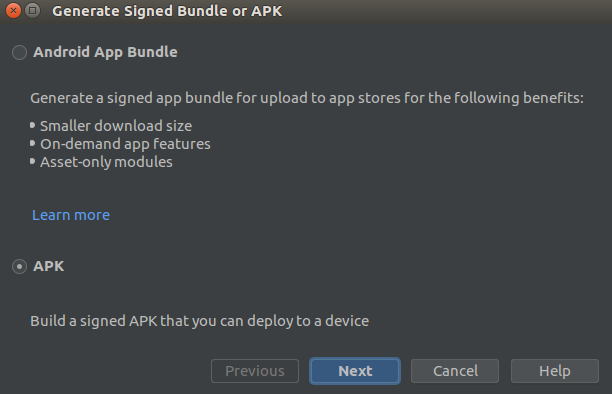
Semuanya siap untuk merilis aplikasi. Tapi itu masih perlu ditandatangani. Untuk melakukan ini, temukan di bilah alat build -> Generate Signed Boundle / APK ... Pilih APK:

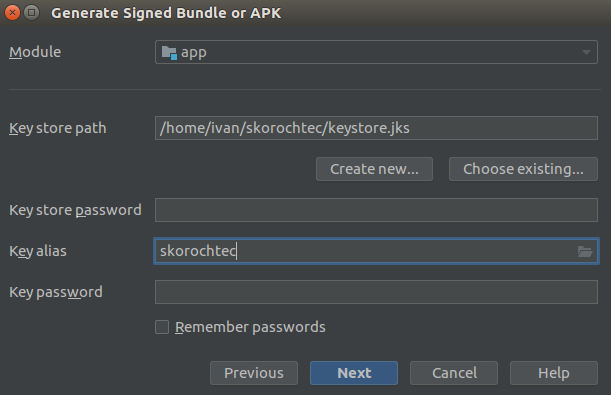
Klik Buat baru ...

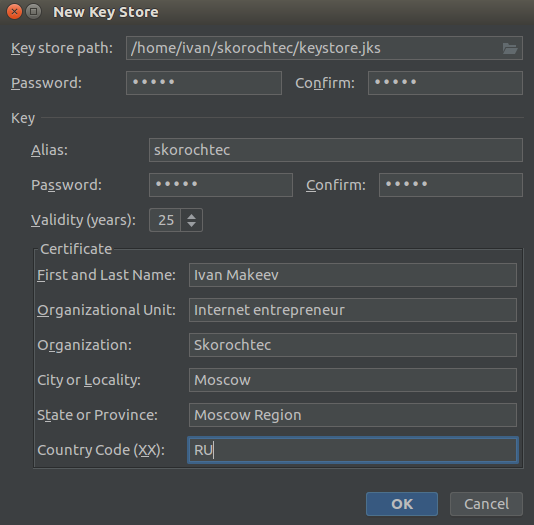
Buat keystore baru dan kunci itu sendiri di dalamnya:

Akhirnya, kami mengumpulkan dan menandatangani aplikasi:

Hore! APK kami siap dirilis!
Google play console
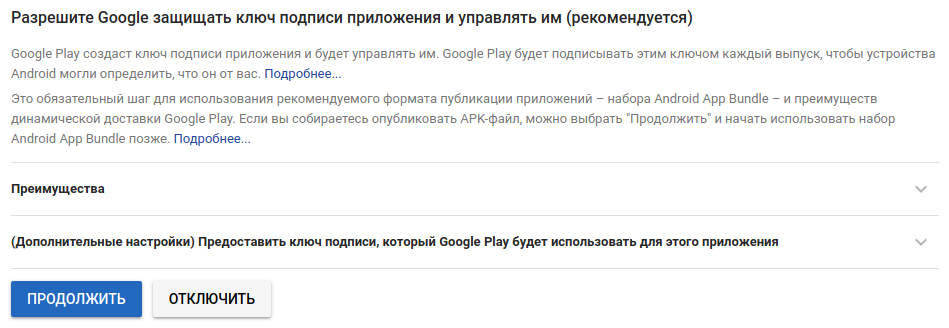
Untuk memposting aplikasi, Anda harus memiliki akun pengembang, yang biayanya $ 25. Setelah pembelian, Anda akan memiliki akses ke Google Play Console. Mudah dimengerti, tetapi saya akan menjelaskan satu hal. Pada tahap mengunduh APK Anda ke konsol pengembang, Anda akan melihat yang berikut:

Google, seolah-olah, mengisyaratkan bahwa kami bengkok dan kemungkinan besar akan kehilangan kunci tanda tangan kami, yang berarti kami tidak akan dapat memperbarui aplikasi nanti. Dan oleh karena itu, kami ditawari untuk menandatangani APK kami, tetapi aplikasi terakhir sudah ditandatangani oleh Google sendiri. Saya sarankan menerima kondisi ini.
Tautan aset digital
Tidak melihat sesuatu yang mencurigakan dalam tindakan sebelumnya? Untuk membuat aplikasi, pada dasarnya kami hanya menggunakan alamat situs kami ... Lalu apa yang mencegah kami merilis aplikasi sekarang, misalnya, Twitter?
Dan Tautan Aset Digital, yang harus kami tempatkan di situs kami, menghalangi, untuk membuktikan bahwa aplikasi dan situs tersebut memiliki satu pemilik (berdasarkan kunci tanda tangan aplikasi).
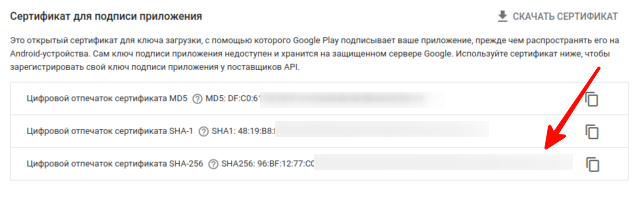
Ini dilakukan dengan sangat mudah: temukan di Google Play Console, Release Management -> Application Signatures. Akan ada sertifikat untuk menandatangani aplikasi yang dihasilkan oleh Google (jika Anda mengikuti rekomendasi saya dan menerima persyaratannya). Anda perlu menyalin
sidik jari sertifikat SHA-256 .

Dan rekatkan ke
alat tautan aset digital . Dan letakkan yang dihasilkan ke file assetlinks.json, yang seharusnya tersedia di server situs Anda di sepanjang jalur .well-known / assetlinks.json.
Selesai
Itu saja! Kami merilis aplikasi kami, tunggu beberapa jam, sampai Google menyetujuinya dan, pada akhirnya, nikmati kehadirannya di Google Play Market!

Ngomong-ngomong, gambar layar yang indah dapat dilakukan di
https://apptoolkit.io/ .
Kesimpulan
Yah, kami pergi jauh-jauh dari situs ke aplikasi, itu tidak sangat mudah, tetapi juga tidak terlalu sulit. Teknologi PWA dan TWA masih sangat muda dan memiliki beberapa kelemahan. Misalnya, aplikasi yang dirilis dengan cara ini tidak akan terbuka untuk pengguna jika Google Chrome versi 72+ bukan browser default di ponsel cerdasnya. Jadi bersiap untuk mengorbankan beberapa pengguna Anda demi kecepatan.
Di App Store, Anda belum dapat menempatkan aplikasi dengan cara ini. Nah, secara umum, Apple ketinggalan dalam hal mendukung teknologi ini (kami berharap itu tidak disengaja). Tetapi area Aplikasi Web Progresif berkembang pesat dan membaik, sehingga kami dapat berharap bahwa semua peramban seluler akan segera mendukungnya, dan kekurangan yang ada akan diperbaiki.
Bagaimanapun, saya percaya bahwa masa depan adalah dengan Aplikasi Web Progresif dan saya mendorong Anda untuk menjadi pengadopsi awal teknologi ini. Untungnya, Anda sekarang memiliki instruksi untuk ini.
Tautan yang bermanfaat