
Dunia lembaran gaya kaskade terus ditingkatkan. Semakin banyak pengembang web menyadari bahwa meskipun mereka pikir mereka tahu CSS, mereka jauh dari pemahaman sepenuhnya. Dalam beberapa tahun terakhir, bahasa ini telah berkembang pesat, sehingga bahkan para pengembang yang pernah mahir dalam CSS saat ini dapat memperoleh keterampilan yang sama sekali baru untuk mengejar ketinggalan. Buku ini dirancang untuk memenuhi kebutuhan ini: memberikan keterampilan bahasa yang mendalam dan mengarah pada keberhasilan dalam pengembangan baru dan penerapan fitur CSS terbaru.
Buku ini disebut CSS untuk Pro, tetapi juga buku yang komprehensif. Dalam kasus di mana beberapa konsep atau prinsip sulit atau, sebagai aturan, ditafsirkan secara keliru, penulis menjelaskan secara rinci apa artinya atau cara kerjanya dan mengapa. Bab-bab lain mungkin tidak begitu lengkap, tetapi Keith Grant memberikan informasi yang cukup untuk memungkinkan Anda bekerja secara efektif dan bergerak ke arah yang benar jika Anda ingin memperluas pengetahuan Anda. Secara umum, buku ini akan mengisi kekosongan dalam pengetahuan teoretis Anda.
Beberapa topik: animasi, tipografi, wadah fleksibel, dan bahkan tumpukan CSS layak untuk buku terpisah. Tujuan penulis adalah menyempurnakan pengetahuan Anda, membantu mengisi kekosongan di dalamnya, dan menanamkan kecintaan pada CSS untuk Anda.
Kutipan. 4.1. Tujuan dari elemen mengambang
Terlepas dari kenyataan bahwa elemen mengambang tidak dirancang untuk merancang tata letak halaman, mereka melakukan pekerjaan dengan baik. Namun, untuk memahami makna elemen mengambang, kita harus memahami tujuan aslinya.
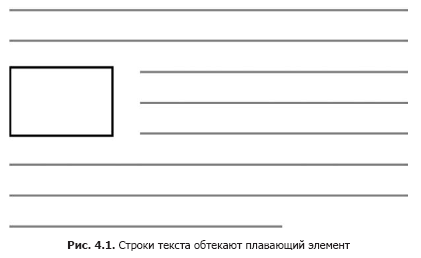
Elemen apung adalah objek (seringkali gambar) yang diluruskan pada salah satu sisi wadah, yang memungkinkan aliran dokumen mengalir di sekitarnya (Gbr. 4.1). Pengaturan ini sering ditemukan di surat kabar dan majalah, sehingga untuk mencapai efek yang dijelaskan, elemen mengambang ditambahkan dalam CSS.

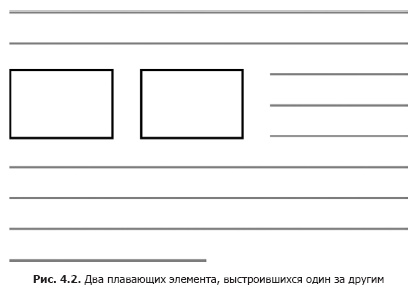
Dalam ilustrasi ini, elemen tersebut disejajarkan dengan kiri, tetapi Anda juga dapat menempatkannya di tepi kanan. Elemen mengambang dihapus dari aliran dokumen normal dan disejajarkan di satu sisi wadah, setelah itu aliran dokumen akan mengalir di sekitar area di mana elemen ini sekarang berada. Jika Anda menyelaraskan dua elemen apung di satu sisi, maka keduanya saling berbaris (Gbr. 4.2).

Jika Anda telah menulis kode CSS selama beberapa waktu, maka perilaku ini bukan berita untuk Anda, tetapi harus dicatat bahwa elemen mengambang tidak selalu diterapkan dengan cara ini, meskipun faktanya ini adalah tujuan awal mereka.
Sudah di hari-hari awal CSS, pengembang menyadari bahwa mereka dapat menggunakan alat sederhana ini untuk memindahkan bagian halaman ketika mengeset semua jenis tata letak. Elemen mengambang bukan alat tata letak halaman, tetapi selama hampir dua dekade kami telah menggunakannya secara tepat untuk tujuan ini.
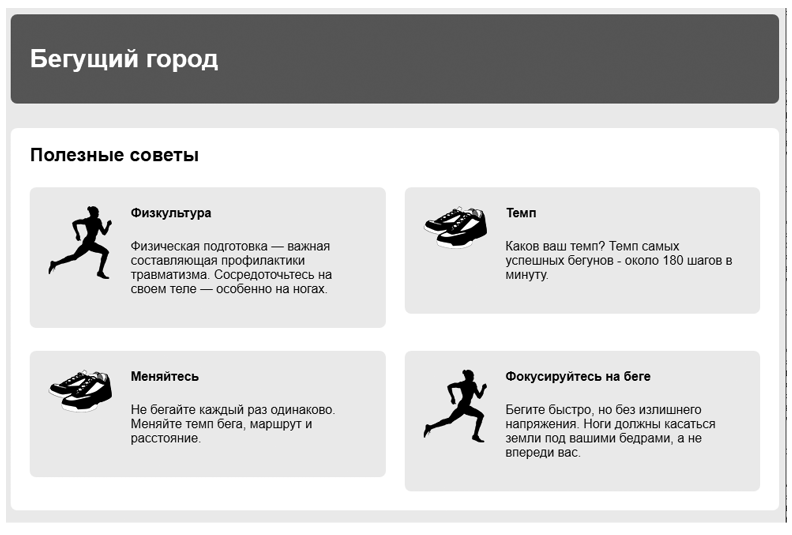
Kami melakukannya karena itu adalah satu-satunya pilihan. Pada akhirnya, menjadi mungkin untuk menggunakan tampilan: inline-block atau display: properti tabel - alternatif, meskipun sangat terbatas. Sampai baru-baru ini, sampai wadah fleksibel dan kisi-kisi CSS ditambahkan, elemen mengambang tetap menjadi kartu truf dalam tata letak tata letak halaman. Mari kita lihat bagaimana mereka bekerja. Misalnya, buat halaman yang ditunjukkan dalam gambar. 4.3.

Dalam contoh di bab ini, Anda akan menggunakan elemen mengambang untuk memposisikan masing-masing dari empat bidang abu-abu. Dan di dalam bidang, tempatkan gambar mengambang di sebelah teks. Buat halaman kosong dan sambungkan ke stylesheet yang dibuat sebelumnya, lalu tambahkan kode pada Listing 4.1 ke halaman.
Daftar ini memberikan struktur halaman: header dan elemen utama yang mengandung semua materi halaman. Di dalam elemen utama adalah nama halaman, serta wadah div anonim, yaitu elemen div yang tidak memiliki kelas atau pengidentifikasi. Ini memungkinkan Anda untuk mengelompokkan empat objek media abu-abu, di elemen tubuh yang masing-masingnya ada gambar.
Sebelum Anda mulai bekerja dengan elemen apung, Anda perlu membangun struktur eksternal halaman. Tambahkan Listing 4.2 ke file stylesheet.
Kode ini memungkinkan Anda untuk mengatur beberapa gaya dasar untuk halaman, termasuk koreksi properti ukuran kotak dan pemilih burung hantu lobotomized (lihat bab 3). Berikutnya, Anda perlu membatasi lebar konten halaman (Gbr. 4.4). Perhatikan margin abu-abu muda di kedua sisi, serta fakta bahwa tutup dan wadah utama memiliki lebar yang sama.
Markup ini sering digunakan untuk memusatkan konten halaman. Anda dapat mencapai ini dengan menempatkan konten di dalam dua wadah bersarang dan menyesuaikan bidang wadah dalam sehingga tidak melampaui yang luar (Gbr. 4.5). Pengembang web Brad Westfall menyebut pendekatan ini sebagai pola wadah ganda.
Dalam contoh kita, elemen tubuh bertindak sebagai wadah eksternal. Secara default, elemen ini menempati 100% dari lebar halaman, jadi Anda tidak perlu menerapkan gaya baru untuk itu. Kami mengemas semua konten halaman di dalam elemen ini, ke dalam elemen yang bertindak sebagai wadah internal. Tambahkan kode di Listing 4.3 ke stylesheet Anda.
Dengan menggunakan properti max-width bukan property width, elemen dikompresi ke nilai kurang dari 1080 piksel jika resolusi viewport di bawah nilai ini. Dengan kata lain, wadah akan mengisi area tampilan yang lebih kecil, tetapi di area tampilan yang lebih besar akan berkembang menjadi 1080 piksel. Ini penting untuk menghindari pengguliran horizontal pada perangkat dengan area tampilan kecil.
4.2. Runtuh wadah dan perbaikan jelas
Di masa lalu, kesalahan peramban mendistorsi perilaku elemen mengambang, namun, ini tipikal terutama untuk Internet Explorer 6 dan 7. Saya hampir yakin bahwa Anda tidak perlu lagi mendukung peramban ini, jadi Anda tidak perlu khawatir tentang kesalahan ini. Sekarang Anda dapat yakin bahwa browser akan menangani elemen mengambang dengan benar.
Namun, beberapa fitur perilaku elemen mengambang mungkin mengejutkan Anda hari ini. Ini bukan kesalahan, elemen mengambang berperilaku tepat seperti seharusnya. Pertimbangkan cara kerjanya dan bagaimana Anda dapat menyesuaikan perilaku mereka untuk membuat markup yang diinginkan.
4.2.1. Apa itu kontainer runtuh
Sejajarkan keempat objek media mengambang pada halaman ke kiri - dan masalahnya tidak akan lama (Gbr. 4.6).
Apa yang terjadi dengan latar belakang putih? Kami melihatnya di belakang nama halaman ("Tips Berguna"), namun, ini terbatas pada ini, alih-alih meluas ke bawah dan termasuk semua objek media. Untuk melihat ini di halaman Anda, tambahkan kode pada Listing 4.4 ke stylesheet. Kemudian pertimbangkan mengapa ini terjadi dan bagaimana cara memperbaikinya.
Kami menetapkan latar belakang abu-abu terang untuk setiap objek media, berharap latar belakang putih wadah akan berada di belakang (atau, tepatnya, di sekitar) mereka. Namun, sebaliknya, latar belakang putih menghilang di tepi atas objek media. Kenapa begitu
Masalahnya adalah bahwa, tidak seperti elemen dari aliran dokumen normal, elemen mengambang tidak menambah tinggi elemen induk. Ini mungkin tampak aneh, tetapi properti ini kembali ke tujuan awal elemen mengambang.
Seperti yang Anda pelajari di awal bab ini, elemen mengambang dirancang untuk membiarkan teks mengalir di sekitar mereka. Saat Anda menempatkan gambar mengambang dalam paragraf teks, paragraf itu tidak membesar agar sesuai dengan gambar. Jadi, jika ketinggian gambar lebih besar dari ketinggian paragraf, maka teks paragraf berikutnya akan segera dimulai di bawah teks paragraf pertama, oleh karena itu, teks kedua paragraf akan mengalir di sekitar gambar mengambang ini. Yang dijelaskan diilustrasikan dalam gambar. 4.7.
Di halaman Anda, semua yang ada di dalam elemen utama, kecuali nama halaman, adalah elemen mengambang. Dengan demikian, hanya nama yang berkontribusi terhadap ketinggian wadah, meninggalkan semua objek media mengambang untuk berkembang ke hilir di luar latar belakang putih wadah utama. Bagi kami, perilaku ini tidak diinginkan, jadi perbaiki. Elemen utama harus mengembang ke bawah dan mengandung blok abu-abu (Gbr. 4.8).
Salah satu cara untuk menyesuaikan adalah menggunakan properti yang jelas dan berdekatan.
elemen mengambang. Jika Anda meletakkan item di ujung wadah utama
dan menggunakan properti yang jelas, ini akan menyebabkan wadah meluas
tepi bawah elemen mengambang. Kode di Listing 4.5 pada dasarnya menggambarkan
apa yang perlu dilakukan. Anda dapat menambahkannya ke halaman Anda untuk sementara waktu
lihat cara kerjanya.
Jelas: kedua deklarasi menyebabkan elemen ini bergerak di bawah elemen mengambang, alih-alih ditempatkan di sebelahnya. Anda dapat menetapkan properti ini salah satu dari nilai-nilai, kiri atau kanan, untuk mengatur ulang aliran di sekitar hanya elemen mengambang yang disejajarkan dengan tepi kiri atau kanan, masing-masing.
Ini memungkinkan Anda untuk mengatur ukuran yang diinginkan, tetapi pendekatan ini agak mirip peretasan, karena menambahkan markup yang tidak diinginkan ke kode HTML, itulah sebabnya dibutuhkan fungsi CSS. Karena itu, Anda harus menghapus wadah div kosong. Pertimbangkan cara untuk menyelesaikan tugas yang sama hanya menggunakan kode CSS.
4.2.2. Apa itu clearfix
Alih-alih menambahkan wadah div lain ke markup, kami menggunakan elemen pseudo. Menggunakan pemilih :: setelah elemen semu, Anda dapat secara efektif memasukkan elemen ke DOM di akhir wadah tanpa menambahkannya ke markup.
Listing 4.6 menunjukkan pendekatan umum untuk menyelesaikan masalah float, yang disebut clearfix. (Beberapa pengembang lebih suka mempersingkat nama kelas menjadi cf, yang nyaman, karena pada saat yang sama itu adalah singkatan untuk frasa yang mengandung pelampung - penempatan elemen apung.) Tambahkan kode berikut ke stylesheet Anda.
Penting untuk diketahui bahwa kelas clearfix berlaku untuk elemen yang berisi elemen mengambang. Kesalahan umum adalah menerapkan kelas ini ke elemen yang tidak pantas, misalnya, langsung ke elemen mengambang atau wadah yang berdiri setelah wadah dengan elemen mengambang.
Namun, ada satu masalah dengan metode clearfix: bidang elemen mengambang terlampir tidak akan runtuh di luar wadah dengan clearfix diterapkan, dan bidang elemen non-mengambang akan runtuh, seperti biasa. Anda melihat ini di halaman Anda, di mana tajuk “Kiat Berguna” ditekan dengan kuat ke tepi atas elemen utama putih (lihat Gambar 4.8): bidangnya runtuh di luar wadah.
Terkadang, pengembang lebih suka menggunakan versi modifikasi dari metode clearfix, yang akan mengakomodasi semua bidang dan akan lebih mudah diprediksi. Menambahkan versi ini ke halaman Anda akan mencegah runtuhnya bidang atas nama halaman di luar elemen utama (Gbr. 4.9), yang akan meninggalkan jarak yang diinginkan di atas judul.
Untuk menggunakan versi yang dimodifikasi, perbarui kode metode clearfix di stylesheet Anda, seperti yang ditunjukkan pada Listing 4.7.
Versi ini menggunakan tampilan: properti tabel, bukan tampilan: blok. Menerapkannya ke elemen pseudo-elemen, :: before dan :: after, Anda akan cocok dengan bidang elemen anak yang terletak di bagian atas dan bawah wadah. Sidebar "metode dan tampilan clearfix: properti tabel" di bawah ini menjelaskan secara lebih rinci bagaimana ini bekerja.
Terserah Anda untuk memutuskan versi metode clearfix mana yang akan digunakan dalam proyek Anda. Beberapa pengembang membuat argumen ini: collapsing fields adalah fitur mendasar dari CSS, sehingga mereka memilih untuk tidak memasukkan field ke dalam sebuah wadah. Tetapi karena tidak ada versi yang cocok dengan bidang elemen apung, pengembang lain lebih suka perilaku yang lebih ramping untuk versi yang dimodifikasi. Setiap argumen memiliki alasannya sendiri.
Metode dan tampilan Clearfix: properti tabel
Menggunakan properti display: table dalam metode clearfix cocok dengan bidang berkat beberapa fitur CSS. Membuat elemen tabel (atau dalam hal ini elemen pseudo) secara implisit membuat baris tabel di dalam elemen ini, serta sel tabel dalam satu baris. Karena bidang tidak runtuh melalui elemen tabel (seperti yang disebutkan dalam Bab 3), bidang tidak akan runtuh melalui elemen pseudo tabel.
Tampaknya menggunakan layar: properti sel tabel akan memberi Anda efek yang sama. Namun, properti yang jelas hanya berfungsi untuk elemen blok, yang bukan sel tabel. Oleh karena itu, properti yang jelas tidak dapat diterapkan dengan tampilan: properti sel-tabel. Secara umum, agar sesuai dengan bidang, reset aliran di sekitar semua elemen mengambang dan sel tersirat, gunakan properti display: table.
4.3. "Pengambilan" elemen mengambang yang tidak terduga
Sekarang wadah putih berisi objek media mengambang, masalah lain menjadi jelas: empat objek media tidak membentuk dua garis yang identik, seperti yang kita butuhkan. Sebaliknya, dua blok pertama ("Budaya Fisik" dan "Temp") berada di baris yang sama, seperti yang diharapkan, tetapi blok ketiga ("Ubah") terletak di sebelah kanan, di bawah blok kedua. Dengan pengaturan ini, celah besar tetap berada di bawah blok pertama, ini disebabkan oleh browser yang menempatkan elemen mengambang setinggi mungkin.
Dalam gbr. 4.10 adalah diagram yang disederhanakan.
Karena blok 2 lebih rendah dari blok 1, untuk blok 3 tidak ada tempat di bawah blok 1. Alih-alih melewati blok 1, blok 3 "menangkap" itu. Dengan kata lain, blok 3 tidak sejajar ke kiri, tetapi mengalir di sudut bawah blok 1.
Nuansa perilaku ini tergantung pada ketinggian setiap blok apung. Bahkan perbedaan 1 piksel dapat menyebabkan masalah ini. Pada saat yang sama, jika blok 1 lebih pendek dari blok 2, maka untuk blok 3 tidak akan ada tepi yang bisa ditangkapnya, dan Anda tidak akan menemukan masalah yang dijelaskan sampai konten berubah, yang akan menyebabkan perubahan ketinggian elemen.
Menyejajarkan beberapa elemen apung di satu sisi, Anda bisa mendapatkan banyak opsi tata letak tergantung pada ketinggian setiap blok. Bahkan mengubah lebar jendela browser dapat membangun kembali semuanya, karena itu akan mempengaruhi aliran di sekitar baris teks dan, karenanya, mengubah ketinggian elemen. Di halaman, kami ingin melihat dua blok mengambang per baris (Gbr. 4.11).
Untuk memperbaiki masalah ini sederhana: elemen mengambang ketiga perlu mengatur ulang aliran di sekitar elemen mengambang yang terletak di atasnya. Atau, dengan kata lain, elemen pertama di setiap baris harus mengatur ulang aliran di sekitar elemen mengambang yang terletak di atasnya. Karena Anda memiliki dua blok per baris, setiap elemen ganjil perlu mengatur ulang aliran di sekitar garis induk. Anda dapat memilih elemen seperti itu menggunakan pemilih pseudo-class: nth-child (). Tambahkan aturan berikut yang diatur ke stylesheet (Listing 4.8).
Kode ini akan berfungsi bahkan jika Anda menambahkan elemen baru ke halaman nanti. Kode berlaku untuk elemen pertama, ketiga, kelima, dll. Jika Anda ingin menempatkan tiga elemen per baris, maka Anda dapat menargetkan pemilih ke setiap elemen ketiga: .media: nth-child (3n +1) (lihat lampiran Dan untuk informasi lebih lanjut tentang menggunakan pemilih: nth-child).
Tambahkan bidang untuk objek media sehingga ada celah di antara mereka. Pemilih burung hantu lobotomized juga akan mengatur margin atas untuk semua elemen kecuali yang pertama. Ini akan menyebabkan penyelarasan elemen di baris pertama gagal, jadi Anda perlu mengatur ulang bidang atas elemen-elemen ini. Perbarui stylesheet Anda seperti yang ditunjukkan pada Listing 4.9.
»Informasi lebih lanjut tentang buku ini dapat ditemukan di
situs web penerbit»
Isi»
KutipanKupon diskon 25% untuk Agen Gurih -
CSSSetelah pembayaran versi kertas buku, versi elektronik buku dikirim melalui email.