Saat ini, online adalah kondisi umum bagi banyak orang. Kita semua membeli, berkomunikasi, membaca artikel, mencari informasi tentang berbagai topik. Jaringan menghubungkan kita dengan seluruh dunia, tetapi di atas semua itu, menghubungkan orang. Saya telah menggunakan Internet sendiri selama 20 tahun, dan hubungan saya dengannya berubah delapan tahun yang lalu ketika saya menjadi pengembang web.
Pengembang menghubungkan orang.
Pengembang membantu orang.
Pengembang memberi orang peluang.
Pengembang dapat membuat jaringan untuk semua orang, tetapi kemampuan ini harus digunakan secara bertanggung jawab. Pada akhirnya, penting untuk menciptakan hal-hal yang membantu orang dan memberdayakan mereka. Pada artikel ini saya ingin berbicara tentang bagaimana header HTTP dapat membantu Anda membuat produk yang lebih baik untuk pekerjaan terbaik semua pengguna di Internet.
HTTP - Protokol Transfer Hiperteks
Mari kita bicara tentang HTTP dulu. HTTP adalah protokol yang digunakan oleh komputer untuk meminta dan mengirim data melalui Internet.
Saat browser meminta sumber daya dari server, ia menggunakan HTTP. Permintaan ini mencakup serangkaian pasangan nilai kunci yang berisi informasi seperti versi peramban atau format file yang dipahami. Pasangan ini disebut header permintaan.
Server merespons dengan sumber daya yang diminta, tetapi juga mengirim header respons yang berisi informasi tentang sumber daya atau server itu sendiri.
Request: GET https://the-responsible.dev/ Accept: text/html,application/xhtml+xml,application/xml Accept-Encoding: gzip, deflate, br Accept-Language: en-GB,en-US;q=0.9,en;q=0.8,de;q=0.7 ... Response: Connection: keep-alive Content-Type: text/html; charset=utf-8 Date: Mon, 11 Mar 2019 12:59:38 GMT ... Response Body
Saat ini, HTTP adalah fondasi Internet dan menawarkan banyak cara untuk mengoptimalkan pengalaman pengguna. Mari kita lihat bagaimana Anda dapat menggunakan header HTTP untuk membuat jaringan yang aman dan dapat diakses.
Jaringan harus aman
Dulu saya tidak pernah merasa dalam bahaya ketika saya mencari sesuatu di Internet. Tetapi semakin saya belajar tentang World Wide Web, semakin saya khawatir. Anda dapat membaca bagaimana
peretas mengubah perpustakaan CDN global ,
situs acak menambang cryptocurrency di peramban pengunjung mereka, serta bagaimana,
melalui rekayasa sosial, orang secara teratur mendapatkan akses ke proyek sumber terbuka yang sukses . Ini tidak baik. Tetapi mengapa Anda harus peduli?
Jika Anda mengembangkan untuk web hari ini, maka jangan hanya menulis kode. Saat ini, dalam pengembangan web, banyak orang bekerja di satu situs. Anda juga dapat menggunakan banyak sumber terbuka. Selain itu, untuk tujuan pemasaran, Anda dapat menyertakan beberapa skrip pihak ketiga. Ratusan orang menyediakan kode yang berjalan di situs Anda. Dan pengembang harus bekerja dalam realitas seperti itu.
Apakah semua orang ini dan semua kode sumber dapat dipercaya?
Saya tidak berpikir bahwa kode pihak ketiga harus dipercaya. Untungnya, ada cara untuk melindungi situs Anda dan membuatnya lebih aman. Selain itu, alat seperti
helm dapat bermanfaat, misalnya, untuk aplikasi ekspres .
Jika Anda ingin menganalisis seberapa banyak kode pihak ketiga berjalan di situs Anda, Anda dapat melihat di panel pengembang atau mencoba Request Map Generator.HTTPS dan HSTS - pastikan koneksi Anda aman
Koneksi yang aman adalah dasar dari internet yang aman. Tanpa permintaan terenkripsi yang
melewati HTTPS , Anda tidak dapat memastikan bahwa tidak ada orang lain antara situs Anda dan pengunjung. Seseorang dapat dengan cepat mengatur jaringan Wi-Fi publik dan
meluncurkan seorang pria dalam serangan tengah pada siapa saja yang
terhubung ke jaringan ini . Seberapa sering Anda menggunakan Wi-Fi publik? Juga, seberapa sering Anda memeriksa apakah itu dapat dipercaya?
Untungnya, hari ini
sertifikat TLS gratis ; HTTPS telah menjadi standar, dan browser menyediakan fitur-fitur canggih hanya untuk koneksi yang aman, dan bahkan menandai situs web non-HTTPS sebagai tidak aman, yang memfasilitasi implementasi protokol ini. Sayangnya, kita tidak selalu aman saat berada di Internet. Ketika seseorang ingin membuka situs, dia tidak memasukkan protokol ke bilah alamat (dan mengapa harus?). Ini menghasilkan permintaan HTTP yang tidak terenkripsi. Situs yang berjalan aman mengarahkan pengguna ke HTTPS. Tetapi bagaimana jika seseorang mencegat permintaan tidak aman pertama?
Anda dapat menggunakan header respons
HSTS (HTTP Strict Transport Security) untuk memberi tahu browser bahwa situs Anda hanya berfungsi melalui HTTPS.
Strict-Transport-Security: max-age=1000; includeSubDomains; preload
Header ini memberi tahu browser bahwa Anda tidak ingin menggunakan permintaan HTTP, dan kemudian secara otomatis akan menerapkan permintaan yang sama ke sumber yang sama dengan koneksi yang aman. Jika Anda mencoba membuka URL yang sama melalui HTTP, browser akan kembali menggunakan HTTPS dan mengarahkan ulang pengguna.
Anda dapat mengkonfigurasi berapa lama opsi ini harus tetap aktif (
max-age dalam detik) jika Anda ingin menggunakan HTTP lagi nanti. Jika Anda ingin mengaktifkan subdomain, Anda dapat mengonfigurasi ini menggunakan
includeSubDomains .
Jika Anda ingin melakukan segala yang mungkin sehingga browser tidak pernah meminta situs Anda melalui HTTP, Anda juga dapat mengatur pointer
preload dan
mengirim situs Anda ke daftar global. Jika konfigurasi HSTS situs Anda sesuai dengan usia minimum minimum satu tahun dan aktif untuk subdomain, itu dapat dimasukkan dalam daftar browser internal untuk situs yang hanya berfungsi melalui HTTPS.
Pernahkah Anda bertanya-tanya mengapa Anda tidak bisa lagi menggunakan variabel lingkungan lokal seperti
my-site.dev di browser Anda melalui HTTP? Alasannya justru ada dalam daftar internal ini -
.dev otomatis termasuk dalam daftar ini, karena pada bulan Februari 2019 itu menjadi domain tingkat atas nyata.
Header HSTS tidak hanya membuat situs Anda sedikit lebih aman, tetapi juga mempercepat kerjanya. Bayangkan seseorang mengakses koneksi seluler yang lambat. Jika permintaan pertama dibuat melalui HTTP hanya untuk menerima pengalihan, maka pengguna mungkin tidak melihat apa pun di layar selama beberapa detik. Dan dengan HSTS, Anda dapat menyimpan detik itu, dan browser akan secara otomatis menggunakan HTTPS.
CSP - dengan jelas menunjukkan apa yang diizinkan di situs Anda
Sekarang situs Anda berjalan melalui koneksi yang aman, Anda dapat mengalami masalah ketika browser mulai memblokir permintaan yang mencapai alamat tidak aman karena kebijakan konten campuran. Header
Kebijakan Keamanan Konten (CSP) menawarkan cara hebat untuk menangani situasi ini. Anda dapat mengatur set aturan CSP Anda menggunakan elemen meta di HTML yang disediakan atau melalui header HTTP.
Content-Security-Policy: upgrade-insecure-requests
Pointer
upgrade-insecure-requests menyebabkan browser untuk secara ajaib mengkonversi semua permintaan HTTP menjadi permintaan HTTPS.
Namun, CSP tidak terbatas pada protokol yang digunakan. Ini menawarkan cara terperinci untuk menentukan sumber daya dan kegiatan apa yang diizinkan di situs Anda. Anda dapat, misalnya, menentukan skrip mana yang harus dieksekusi atau dari mana Anda mengunduh gambar. Jika ada sesuatu yang tidak diizinkan, peramban memblokir tindakan ini dan mencegah kemungkinan serangan di situs Anda.

Pada saat penulisan, ada 24 opsi konfigurasi yang berbeda untuk CSP. Mulai dari skrip hingga style sheet hingga pekerja layanan.
 Anda dapat menemukan ulasan lengkap tentang MDN.
Anda dapat menemukan ulasan lengkap tentang MDN.Menggunakan CSP, Anda dapat menentukan apa yang harus dimasukkan situs Anda dan apa yang tidak.
Content-Security-Policy: default-src 'self'; script-src 'self' just-comments.com www.google-analytics.com production-assets.codepen.io storage.googleapis.com; style-src 'self' 'unsafe-inline'; img-src 'self' data: images.contentful.com images.ctfassets.net www.gravatar.com www.google-analytics.com just-comments.com; font-src 'self' data:; connect-src 'self' cdn.contentful.com images.contentful.com videos.contentful.com images.ctfassets.net videos.ctfassets.net service.just-comments.com www.google-analytics.com; media-src 'self' videos.contentful.com videos.ctfassets.net; object-src 'self'; frame-src codepen.io; frame-ancestors 'self'; worker-src 'self'; block-all-mixed-content; manifest-src 'self' 'self'; disown-opener; prefetch-src 'self'
Rangkaian aturan di atas adalah untuk situs pribadi saya, dan jika Anda berpikir bahwa contoh definisi CSP ini sangat rumit, maka Anda benar sekali. Saya menerapkan kit ini pada upaya ketiga saya, mengerahkan dan memutar kembali, karena itu merusak situs beberapa kali. Tetapi ada cara yang lebih baik.
Untuk menghindari peretasan situs Anda, CSP juga menyediakan mode pelaporan saja.
Content-Security-Policy-Report-Only: default-src 'self'; ... report-uri https://stefanjudis.report-uri.com/r/d/csp/reportOnly
Menggunakan mode
Content-Security-Policy-Report-Only , browser hanya merekam sumber daya yang akan diblokir, bukannya benar-benar memblokirnya. Mekanisme pelaporan ini memungkinkan Anda untuk memverifikasi dan mengonfigurasi set aturan Anda.
Baik header,
Content-Security-Policy dan
Content-Security-Policy-Report-Only , juga menawarkan cara untuk menentukan titik akhir untuk mengirim
report-uri pelanggaran dan mencatat informasi (
report-uri ). Anda dapat mengonfigurasi server log dan menggunakan informasi log yang dikirim untuk mengonfigurasi aturan CSP hingga siap dikirim.
Proses yang disarankan adalah sebagai berikut: jalankan CSP pertama dalam mode laporan, analisis pelanggaran yang masuk dengan lalu lintas nyata, dan hanya ketika tidak ada pelanggaran sumber daya terkontrol Anda terdeteksi, aktifkan.
Jika Anda mencari layanan yang dapat membantu Anda menangani majalah-majalah ini, saya sarankan Laporan URI , ini sangat membantu saya.Implementasi umum CSP
Browser hari ini mendukung CSP dengan
baik , tetapi sayangnya tidak banyak situs yang menggunakannya. Untuk melihat berapa banyak situs yang mengirimkan konten menggunakan CSP, saya mengirim permintaan ke
HTTParchive dan menemukan bahwa hanya 6% situs yang dilihat menggunakan kebijakan ini. Saya pikir kita bisa membuat Internet lebih aman dan melindungi
pengguna kita dari
tanpa sengaja menambang cryptocurrency .

Jaringan harus dapat diakses.
Sementara saya menulis artikel ini, saya duduk di depan MacBook yang relatif baru menggunakan koneksi Wi-Fi rumah cepat. Pengembang sering lupa bahwa situasi ini tidak standar untuk sebagian besar pengguna kami. Orang yang mengunjungi situs kami menggunakan telepon lama dan koneksi yang meragukan. Situs berat dan padat dengan ratusan kueri meninggalkannya dengan kesan buruk.
Dan ini bukan hanya tentang kesan.
Orang membayar jumlah yang berbeda untuk lalu lintas tergantung di mana mereka tinggal . Bayangkan Anda membuat situs web untuk rumah sakit. Informasi tentang itu bisa sangat penting dan menyelamatkan nyawa. Jika halaman di situs web rumah sakit berukuran 5 MB, maka itu tidak hanya akan bekerja lambat, tetapi mungkin terlalu mahal bagi mereka yang paling membutuhkannya. Harga lalu lintas lima megabyte di Eropa atau Amerika Serikat diabaikan dibandingkan dengan harga di Afrika. Pengembang bertanggung jawab untuk membuat halaman web dapat diakses oleh semua. Tanggung jawab ini termasuk menyediakan sumber daya yang tepat, memilih alat yang tepat (apakah Anda benar-benar membutuhkan kerangka kerja JS untuk pendaratan?) Dan menghindari permintaan.
Kontrol Cache - Hindari Permintaan Sumber Daya yang Tidak Berubah
Saat ini situs dapat berisi ratusan sumber daya, mulai dari CSS hingga skrip dan gambar.
Cache-Control , pengembang dapat menentukan berapa lama sumber daya harus dianggap "segar" dan dapat dikembalikan dari cache browser.
Cache-Control: max-age=30, public
Dengan konfigurasi
Cache-Control , transfer data dipertahankan dan file dapat digunakan dari cache browser selama beberapa detik (
max-age ). Peramban harus memeriksa kembali sumber daya yang di-cache setelah periode waktu ini.
Namun, jika pengunjung me-refresh halaman,
browser akan memeriksanya kembali, termasuk tautan ke sumber daya untuk memastikan bahwa data yang di-cache masih valid. Server merespons dengan header 304, menandakan bahwa data yang di-cache masih valid, atau header 200 ketika mengirimkan data yang diperbarui. Ini memungkinkan Anda untuk menyimpan data yang ditransfer, tetapi belum tentu membuat permintaan.
Di sinilah fungsi
immutable berperan.
Abadi - jangan pernah meminta sumber daya dua kali
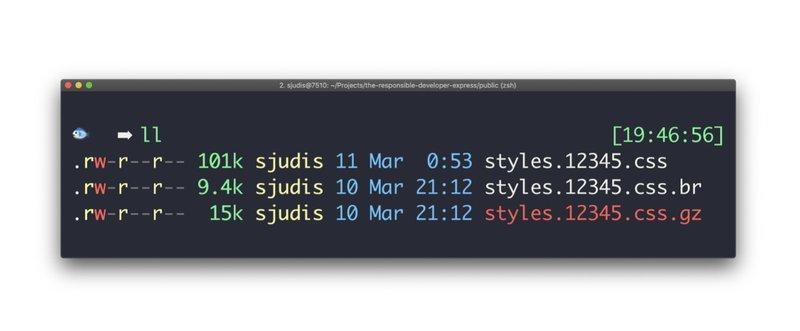
Dalam aplikasi frontend modern, file CSS dan skrip biasanya memiliki nama unik, misalnya,
styles.123abc.css . Nama file ini tergantung pada kontennya. Dan ketika Anda mengubah isi file, namanya juga berubah.
File-file unik ini berpotensi di-cache selamanya, termasuk ketika pengguna me-refresh halaman.
immutable dapat mencegah browser memeriksa ulang sumber daya pada interval waktu tertentu. Ini sangat penting untuk objek dengan checksum, dan membantu menghindari permintaan validasi berulang.
Cache-Control: max-age=31536000, public, immutable
Menerapkan caching optimal sangat sulit, dan terutama caching browser tidak terlalu intuitif, karena memiliki berbagai konfigurasi. Saya sarankan Anda membaca materi berikut:
Terima-Pengkodean - kompresi maksimum (ke minimum)
Dengan bantuan
Cache control kami dapat menyimpan permintaan dan mengurangi jumlah data yang dikirimkan berulang kali melalui jaringan. Kami tidak hanya dapat menyimpan permintaan, tetapi juga mengurangi apa yang dikirimkan.
Memberikan sumber daya, pengembang harus berhati-hati mengirim sesedikit mungkin data. Untuk sumber daya teks seperti HTML, CSS, dan JavaScript, kompresi memainkan peran penting dalam menyimpan data yang ditransfer.
Metode kompresi paling populer saat ini adalah GZIP. Server memiliki kekuatan yang cukup untuk mengompresi file teks dengan cepat dan memberikan data terkompresi saat diminta. Tetapi GZIP bukan lagi pilihan terbaik.
Jika Anda melihat permintaan yang dihasilkan browser untuk file teks, seperti HTML, CSS dan JavaScript, dan menganalisis header, Anda akan menemukan
accept-encoding di antaranya.
Accept-Encoding: gzip, deflate, br
Header ini memberi tahu server algoritma kompresi mana yang dipahami. Parameter
br kurang dikenal adalah singkatan dari
kompresi Brotli dan digunakan pada situs dengan lalu lintas tinggi seperti Google dan Facebook. Untuk menggunakan Brotli, situs Anda harus berfungsi melalui HTTPS.
Algoritma kompresi ini dibuat dengan mempertimbangkan ukuran file yang kecil. Jika Anda mencoba mengompres file secara manual di perangkat lokal Anda, Anda akan menemukan bahwa Brotli benar-benar kompres lebih baik daripada GZIP.

Anda mungkin pernah mendengar bahwa kompresi Brotli lebih lambat. Alasannya adalah bahwa Brotli memiliki 11 mode kompresi, dan secara default yang memilih file terkecil diperoleh, yang memperpanjang prosedur. GZIP, di sisi lain, memiliki 9 mode, dan secara default satu dipilih yang memperhitungkan kecepatan kompresi dan ukuran file. Akibatnya, mode Brotli tidak cocok untuk kompresi on-the-fly secara default, tetapi jika Anda mengubah mode, Anda dapat memampatkan file kecil dengan kecepatan yang sama seperti GZIP. Anda dapat menggunakannya untuk kompresi dengan cepat dan menganggapnya sebagai pengganti potensial untuk GZIP untuk browser pendukung.
Selain itu, jika Anda ingin menyimpan file sebanyak mungkin, Anda dapat melupakan kompresi dinamis dan pra-hasilkan
file GZIP yang dioptimalkan menggunakan file zopfli dan Brotli untuk pemeliharaan statisnya.
Jika Anda ingin membaca lebih lanjut tentang kompresi Brotli dan perbandingannya dengan GZIP, karyawan Akamai telah melakukan penelitian mendalam tentang topik ini .
Terima dan Terima-CH - Sajikan Sumber Daya Individual untuk Pengguna
Mengoptimalkan sumber daya teks sangat penting untuk menghemat kilobyte, tetapi bagaimana dengan sumber daya yang lebih berat seperti gambar untuk menyimpan lebih banyak data?
Terima - melayani gambar dalam format yang benar
Peramban tidak hanya menampilkan algoritma kompresi yang mereka pahami. Ketika browser meminta gambar, itu juga memberikan informasi tentang format file mana yang dimengerti.
Accept: image/webp, image/apng, image/*,*/*;q=0.8
Selama beberapa tahun, perjuangan diperebutkan dengan format gambar baru, tetapi memenangkan webp.
Webp adalah format gambar yang diciptakan oleh Google , dan
dukungan untuk format ini sekarang sangat relevan.
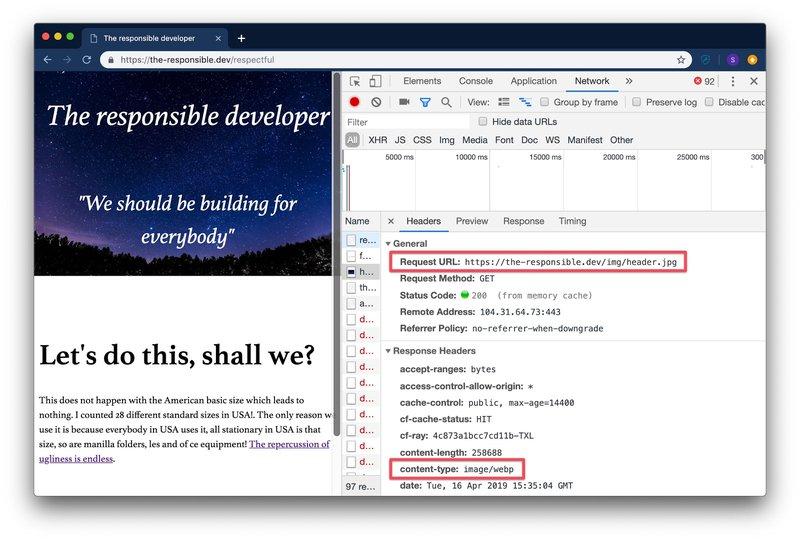
Dengan menggunakan header permintaan ini, pengembang dapat mengirim gambar
webp bahkan jika browser meminta
image.jpg , menghasilkan ukuran file yang lebih kecil. Dean Hume telah menulis
panduan yang baik tentang cara menerapkan ini. Sangat keren!

Accept-CH - Melayani Gambar dengan Ukuran yang Tepat
Anda juga dapat mengaktifkan
permintaan klien untuk browser yang mendukung fitur ini. Petunjuk klien adalah cara untuk memberi tahu browser untuk mengirim informasi tambahan tentang lebar area tampilan, lebar gambar, dan bahkan kondisi jaringan, seperti RTT (waktu pengiriman dan konfirmasi) dan jenis koneksi, misalnya
2g .
Anda dapat mengaktifkan petunjuk dengan menambahkan elemen meta:
<meta http-equiv="Accept-CH" content="Viewport-Width, Downlink"> <meta http-equiv="Accept-CH-Lifetime" content="86400">
Atau dengan mengatur tajuk dalam permintaan HTML asli:
Accept-CH: Width, Viewport-Width Accept-CH-Lifetime: 100
Dalam permintaan berikutnya, browser akan mulai mengirim informasi tambahan untuk jangka waktu tertentu (
Accept-CH-Lifetime dalam detik), yang dapat membantu pengembang menyesuaikan gambar dengan kondisi pengguna tanpa mengubah HTML.
Misalnya, untuk informasi lebih lanjut, seperti lebar gambar di sisi server, Anda dapat memberikan gambar dengan atribut
sizes untuk memberi informasi tambahan kepada peramban tentang bagaimana gambar ini akan terlihat.
<!-- this images is laid over the full width | 100 viewport width --> <img class="w-100" src="/img/header.jpg" alt="" sizes="100vw">
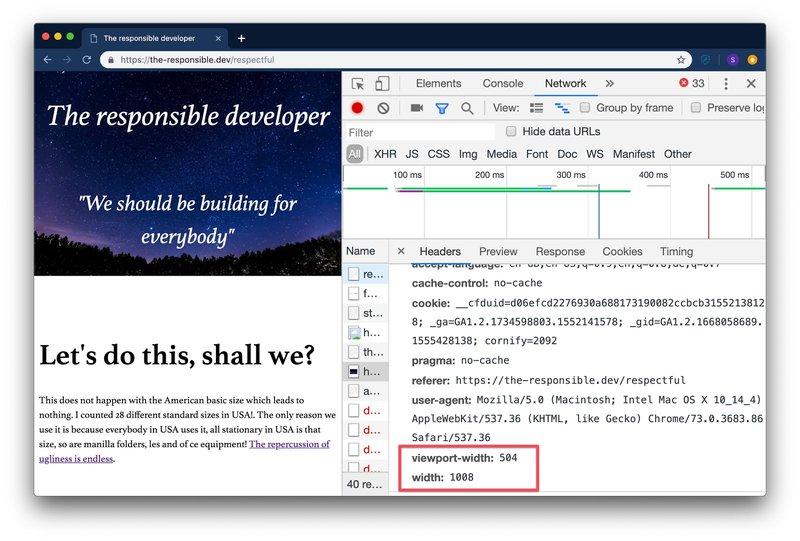
Dengan header respons
Accept-CH diterima dan gambar dengan atribut
sizes , browser akan menyertakan header
width dan
width viewport-width dalam permintaan gambar, menunjukkan kepada Anda gambar mana yang paling cocok.

Memiliki format dan ukuran gambar yang didukung, Anda dapat mengirim data yang diadaptasi tanpa harus merekam elemen gambar yang tidak dapat diandalkan dan hanya memperhatikan format dan ukuran file, seperti yang ditunjukkan di bawah ini.
<pictur> <!-- serve WebP to Chrome, Edge, Firefox and Opera --> <source media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.webp 200w, /image/thing-400.webp 400w, /image/thing-800.webp 800w, /image/thing-1200.webp 1200w, /image/thing-1600.webp 1600w, /image/thing-2000.webp 2000w" type="image/webp"> <source sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.webp 200w, /image/thing-crop-400.webp 400w, /image/thing-crop-800.webp 800w, /image/thing-crop-1200.webp 1200w, /image/thing-crop-1600.webp 1600w, /image/thing-crop-2000.webp 2000w" type="image/webp"> <!-- serve JPEG to others --> <surce media="(min-width: 50em)" sizes="50vw" srcset="/image/thing-200.jpg 200w, /image/thing-400.jpg 400w, /image/thing-800.jpg 800w, /image/thing-1200.jpg 1200w, /image/thing-1600.jpg 1600w, /image/thing-2000.jpg 2000w"> <surce sizes="(min-width: 30em) 100vw" srcset="/image/thing-crop-200.jpg 200w, /image/thing-crop-400.jpg 400w, /image/thing-crop-800.jpg 800w, /image/thing-crop-1200.jpg 1200w, /image/thing-crop-1600.jpg 1600w, /image/thing-crop-2000.jpg 2000w"> <!-- fallback for browsers that don't support picture --> <img src="/image/thing.jpg" width="50%"> </pictur>
Jika Anda memiliki akses ke lebar viewport dan ukuran gambar, Anda dapat menempatkan logika mengubah ukuran sumber daya di garis depan pada server Anda.
Namun, perlu diingat bahwa Anda tidak harus membuat gambar untuk lebar apa pun hanya karena Anda memiliki lebar gambar yang tepat. Mengirim gambar untuk rentang ukuran tertentu (
image-200 ,
image-300 ,
... ) membantu menggunakan caching CDN dan menghemat waktu perhitungan.
Selain itu, dengan teknologi modern seperti pekerja layanan, Anda bahkan dapat mencegat dan memodifikasi permintaan langsung di klien untuk menyajikan file gambar terbaik. Dengan tooltips klien dihidupkan, pekerja layanan mendapatkan akses ke informasi tata letak, dan dikombinasikan dengan API gambar, seperti
Cloudinary, Anda dapat mengonfigurasi url gambar langsung di browser untuk menerima gambar dengan ukuran yang benar.
Jika Anda mencari informasi lebih rinci tentang kiat-kiat klien, Anda dapat membaca artikel oleh Jeremy Wagner atau Ilya Grigorik tentang topik ini.Jaringan harus hati-hati
Karena kita masing-masing menghabiskan berjam-jam sehari di jaringan, ada aspek terakhir yang saya anggap sangat penting - jaringan harus hati-hati.
Preload - mengurangi waktu tunggu
Sebagai pengembang, kami menghargai waktu pengguna kami. Tidak ada yang mau membuang waktu. , . , , .
: , , . , HTML . , , . .
Rel=preload , .
HTML-:
<link rel="preload" href="/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
:
Link: </font.woff2>; rel=preload; as=font; no-push
, , , , . .
:
- , .
- preload , prefetch preconnect.
Feature-Policy —
, .
.
. , . . , , — .
, , ? , ?
Feature-Policy. , , , , .
Feature-Policy: vibrate 'none'; geolocation 'none'
. , , , .
<iframe allow="camera 'none'; microphone 'none'">
Feature-Policy , , , . , . .
 MDN.
MDN., — push-. ,
Feature-Policy push- , . ,
GitHub.feature policy ,
, , , .
, . ,
«HTTP- — » .
, — . , , , … . , , , -, , - .