Mengapa kita menggunakan kerangka kerja? Angular, React, dan Vue membantu kami membangun aplikasi web yang kompleks: kode struktur, mengelola keadaan, dan mengembangkan antarmuka yang kompleks. Selama dekade terakhir, kerangka kerja telah menjadi standar. Standar yang mahal. Karena kerangka kerja mulai digunakan, JS telah sangat membengkak. Ada lebih banyak halaman dengan berat beberapa megabyte, dan bagian penting dari buku ini adalah kerangka itu sendiri. Tampaknya sedikit, tetapi bagi pengguna itu sangat penting - di telepon atau di Internet yang lemah, halaman mungkin tidak dimuat. Ini masalah.

Selain kelebihan berat badan, kerangka kerja klasik memiliki banyak kelemahan lain dan mereka tidak cocok untuk semua proyek. Masalah-masalah ini diselesaikan dalam "kerangka kerja yang terancam punah." Apa tren baru ini, mengapa ini bukan "kerangka kerja JS lain", tetapi sebuah ide bagus dan bagaimana kerangka kerja misterius dapat meningkatkan aplikasi kita, Pavel Malyshev akan memberi tahu.
Tentang pembicara: Pavel Malyshev (
PaulMaly ) - fullstack dengan pengalaman lebih dari 10 tahun. Dia bekerja di Mustlab, yang memasang iklan di web, Smart TV dan perangkat seluler, serta IoT. Seorang penginjil kerangka JS Svelte di Rusia, memimpin
kelompok Telegram tentang topik ini.
Apa yang seharusnya tidak ada dalam laporan
Ketika saya mempertimbangkan cerita ini, saya memutuskan bahwa itu seharusnya tidak standar. Karena itu, saya menulis apa yang seharusnya tidak ada di sini. Tidak akan ada penekanan pada kerangka kerja tertentu, perbandingan dengan kerangka kerja lain - mereka bosan dengan semua orang, dan, tentu saja, saya tidak ingin menjadi Kapten Obvious. Semua ini seharusnya tidak ada dalam cerita saya, tetapi, sayangnya, itu akan ...
Ketika Anda membaca namanya, Anda mungkin berpikir bahwa ada kerangka kerja lain, dan sudah ada kebun binatang keseluruhan.

Tampak bagi saya bahwa jika suatu kerangka kerja baru muncul, maka kerangka kerja lama tidak memenuhi sebagian dari kebutuhan kita. Mungkin kebutuhan itu sendiri berubah seiring waktu, dan itulah sebabnya kita membutuhkan solusi baru - lebih efektif dan menarik. Oleh karena itu, saya meminta Anda untuk mendekati hal tersebut dari sudut pandang ini dengan pikiran terbuka dan melihat kerangka kerja yang menghilang sebagai alat baru yang dapat membantu dalam pekerjaan Anda.
Untuk memulainya, mari kita cari tahu siapa itu siapa.
Siapa itu siapa?
Saya mengambil tiga besar dan Svelte. Sangat menarik bahwa setiap alat mencirikan dirinya sendiri secara berbeda. Posisi
sudut itu sendiri sebagai kerangka kerja untuk semua kesempatan, "semua dalam satu kotak".
Bereaksi meniru perpustakaan: "Saya sekecil perpustakaan", tetapi bersama dengan seluruh infrastruktur itu juga merupakan kerangka kerja yang lengkap.
Vue seharusnya merupakan kerangka kerja progresif. Anda dapat beralih ke sana dengan jQuery secara berurutan mentransfer kode, dimulai hampir dengan tag
script biasa tanpa kolektor.
Langsing adalah kerangka menghilang secara ajaib. Wat?
Mari kita cari tahu apa yang saya bicarakan.
Mengapa kerangka kerja itu mulai menghilang?
Kami mengirim terlalu banyak kode kepada pengguna kami.
Pelanggan kami menjadi lebih mobile, tetapi teknologi internet tidak bagus di mana-mana - bahkan 3G tidak ada di mana-mana, belum lagi LTE. Kita perlu mengurangi ukuran kode.
Ada
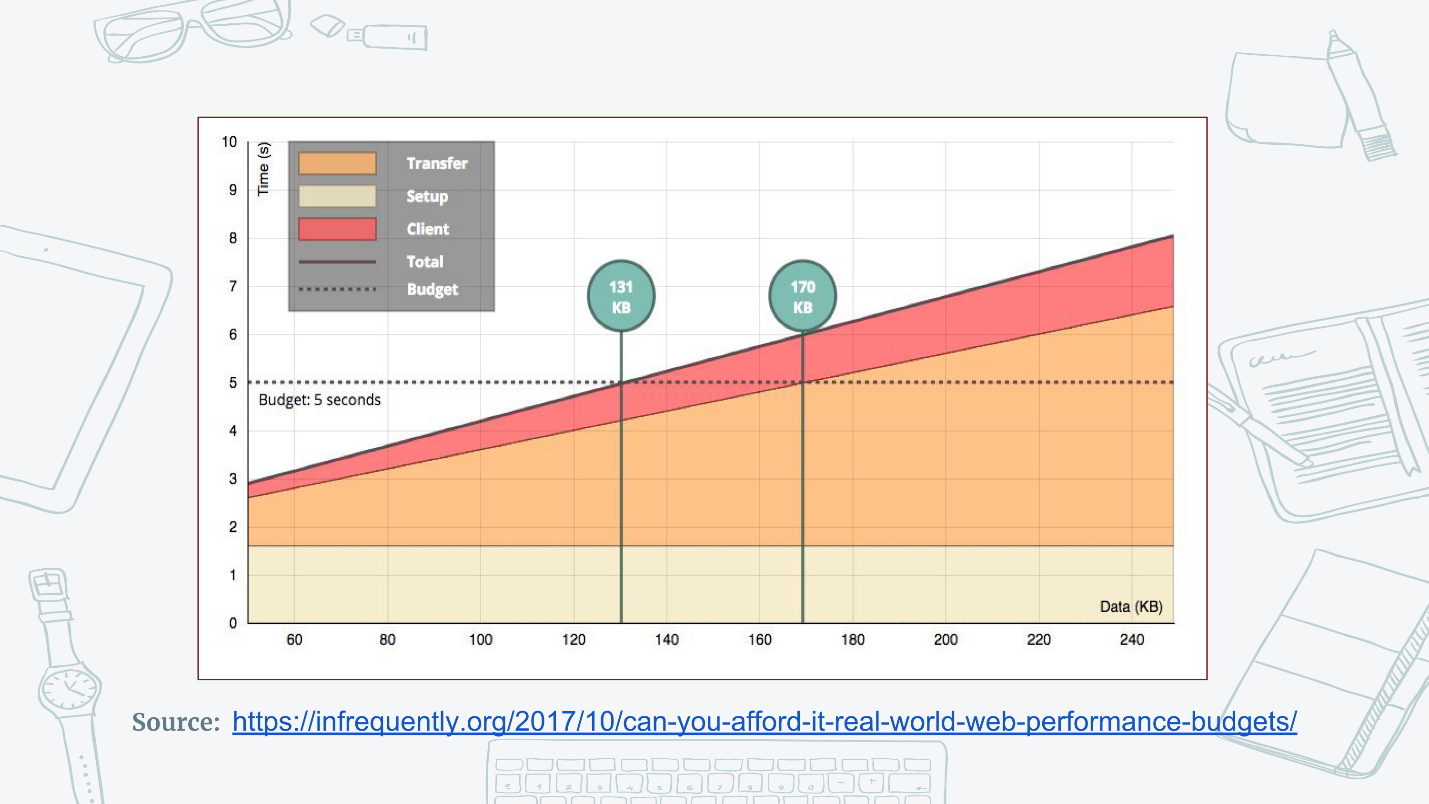
studi yang menarik dari 2017 tentang topik ini, yang menunjukkan bahwa jika aplikasi Anda memiliki banyak JS, maka Anda hanya bisa memasukkan
130 Kb untuk membuat pengguna senang . Jika JS kecil, maka hingga 170Kb. Perbedaan ini disebabkan oleh fakta bahwa penelitian memperhitungkan bahwa JS berbeda dari jenis sumber daya lainnya, perlu diurai, ditafsirkan, dan sebagainya.

Dalam penelitian tersebut, 130 Kb tidak hanya JS, tetapi secara umum semuanya, termasuk CSS, HTML, tentu saja, tanpa gambar. Pada saat yang sama, satu Angular memiliki berat 143 Kb, dan kami bahkan belum menulis satu baris kode pun. Mari kita lihat apa yang ditawarkan solusi saat ini kepada kami.
Performa
Pada prinsipnya, setiap kerangka kerja klasik adalah abstraksi atas platform yang memungkinkan kita untuk menulis pada tingkat yang lebih nyaman. Ini buruk karena abstraksi apa pun memiliki beberapa biaya, termasuk kinerja.
Kami mengeluarkan biaya tambahan karena abstraksi yang tidak perlu antara kode kami dan browser.
Fitur kerangka kerja yang hilang adalah mereka
menghapus abstraksi dan perhitungan yang tidak perlu dari runtime browser , melakukan analisis dan perhitungan pada saat kompilasi. Itu sebabnya mereka menghilang. Kami akan membicarakan ini secara lebih rinci di bawah ini.
Kompatibilitas
Solusi yang ditulis untuk kerangka klasik tidak dapat diterapkan di mana pun.
Mereka hanya bekerja dalam kerangka kerja kerangka ini. Misalnya, Anda melakukan 2-3 proyek pada React favorit Anda, menulis banyak solusi keren untuknya, dan kemudian memutuskan untuk pindah ke Angular. Anda tidak lagi membutuhkan solusi ini, Anda dapat membuangnya. Meskipun ide intinya adalah pencocokan komponen, kerangka kerja klasik membuat kita tidak mungkin menggunakan kembali kode.
Hal tentang menghilangnya kerangka kerja adalah bahwa mereka
tidak memiliki abstraksi , dan dalam hal ini tidak ada kerangka kerja dalam runtime. Kode Anda benar-benar vanilla JS, yang dapat dibawa kemana saja - ke proyek apa pun, bahkan pada kerangka kerja yang berbeda. Misalnya, Anda dapat mengambil kode pada kerangka yang hilang dan mentransfernya ke Bereaksi.
Pemecahan kode & guncangan pohon
Teknologi lama menyulitkan untuk menerapkan teknologi baru.
Sebagian besar kerangka kerja dibuat ketika teknologi ini tidak begitu dikembangkan. Kami memiliki kernel yang cukup monolitik, dan komponen apa pun, bahkan bagian terkecil dari kode Anda, terikat pada keseluruhan kerangka kerja. Dengan demikian, tidak mungkin untuk melakukan pemecahan kode secara efektif dan bahkan pengocokan pohon.
Sekarang semua kerangka kerja berkembang menuju modularitas yang lebih besar untuk "mengguncang" lebih baik. Dalam kerangka yang hilang, ini diselesaikan di luar kotak, karena mereka dibuat sedemikian rupa sehingga
hanya kode yang Anda butuhkan pada awalnya ditambahkan ke bundel , dan itu menyelesaikan tugas Anda secara eksklusif. Ini adalah kasus yang sangat spesifik - seolah-olah Anda menulis kode dengan tangan Anda persis untuk tugas Anda dan memasukkannya ke dalam bundel, hanya kerangka yang melakukan ini untuk Anda.
Biaya fitur
Kerangka kerja apa pun memiliki harga untuk fitur baru.
Komunitas memerlukan fitur baru yang berbeda dan masing-masing anggota membutuhkan sesuatu sendiri, dan setiap fitur memiliki harga. Dalam kerangka kerja yang hilang, masalah ini diselesaikan pada tingkat konsep, karena fitur apa pun yang tidak Anda gunakan tidak akan pernah masuk ke bundel Anda.
Jadi, pertanyaan utama: dapatkah kerangka kerja yang hilang, dan khususnya Svelte, menyelesaikan semua masalah ini? Mari kita perbaiki.
Bez dengan runtime
Rantime adalah topik yang agak fana. Tidak jelas apa itu, dan orang yang berbeda memahaminya secara berbeda. Dalam konteks ini, saya akan berbicara tentang runtime dari sudut pandang dua aspek:
lingkungan di mana kode dieksekusi dan
kode itu sendiri .
Runtime sebagai lingkungan
Mari kita lihat sebuah contoh. Jika kode ditulis dalam Vanilla, maka satu-satunya runtime yang diperlukan adalah DOM. Jika kode ditulis dalam React, maka Anda memerlukan runtime yang berbeda: DOM, React, dan React DOM.
Apa pun, komponen terkecil dari kode Anda di Bereaksi akan bergantung pada lingkungan apa kerangka kerja Anda, yaitu, pada saat runtime.
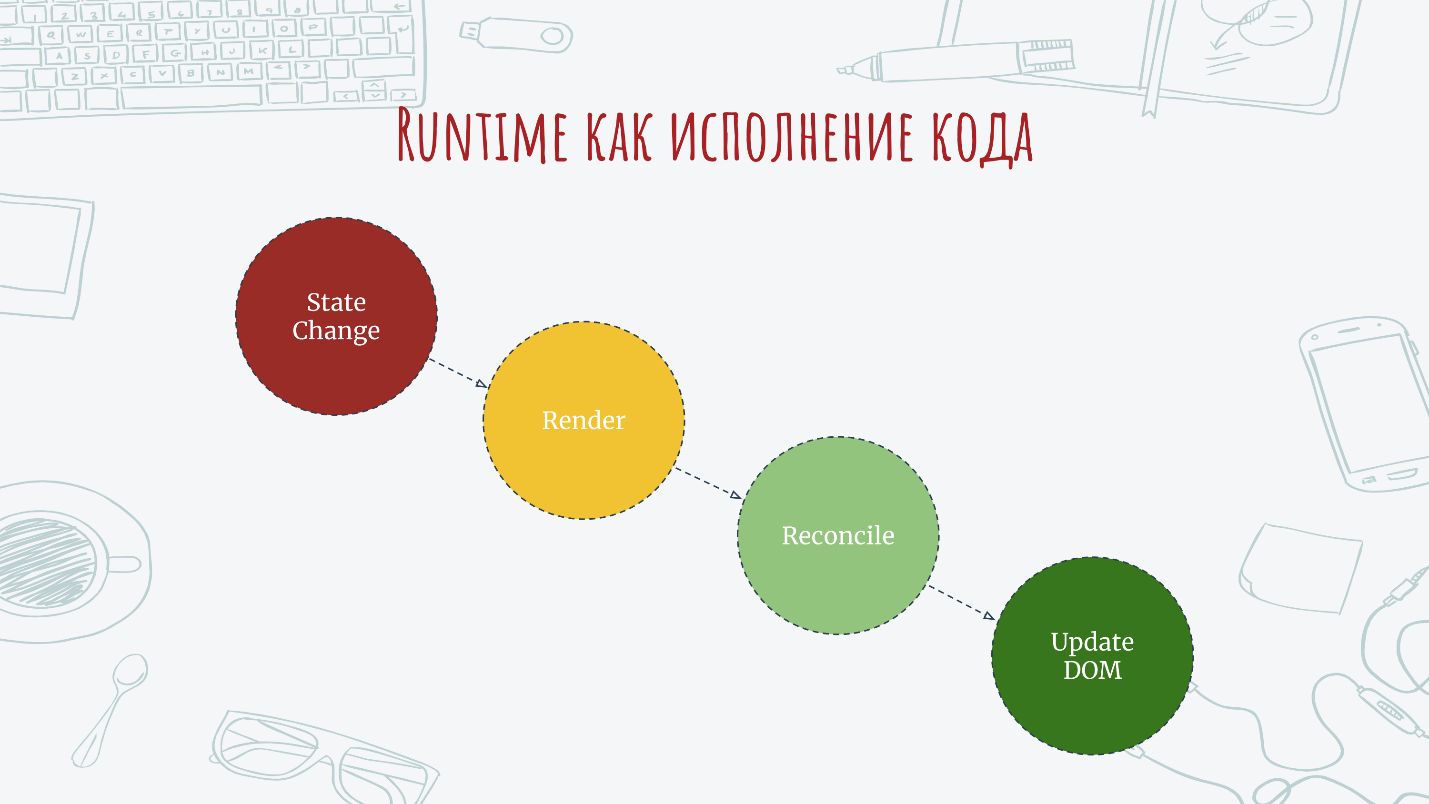
Runtime sebagai eksekusi kode
Poin kedua adalah runtime dalam hal eksekusi kode pada saat runtime. Mari kita lihat kasus runtime dasar hari ini untuk frontend - DOM virtual - sebagian besar runtime, misalnya, dalam Bereaksi aplikasi - menggunakan contoh sederhana:
<h1>Hello {world}</h1>
Ada variabel dinamis dalam bagian HTML ini. Dari sudut pandang DOM virtual, kodenya bekerja seperti ini.
- Variabel ini sedang dimodifikasi.
- Pohon DOM virtual dalam memori sedang dibangun.
- Dibandingkan dengan versi sebelumnya.
- Manipulasi DOM dilakukan secara langsung, yang pada akhirnya cukup efektif, karena kami mendapat beberapa perbedaan dan kami tahu persis apa yang harus diubah di DOM yang sebenarnya.

DOM virtual adalah overhead mutlak, karena akan selalu lebih cepat seperti ini: begitu perubahan terjadi, mereka segera melakukan perubahan pada DOM.

Pertanyaan: bagaimana memahami apa yang telah berubah dan apa yang perlu diubah? DOM virtual memecahkan masalah apa yang telah berubah, bukan kecepatan perubahan ini. Kecepatan dicapai karena fakta bahwa kita tahu sebanyak mungkin apa yang telah berubah, dan dapat secara efektif memanipulasi DOM.
Kompilasi
Untuk mengatasi masalah ini, menghilang kerangka hanya menentukan perubahan pada tahap kompilasi: Anda menulis kode, saat kompilasi, kerangka menghilang membangun semua dependensi, menghitung manipulasi mana dalam DOM yang diperlukan. Faktanya, segala sesuatu yang DOM virtual lakukan dalam runtime, kerangka kerja menghilang tidak dalam membangun waktu: itu menghasilkan manipulasi langsung dengan DOM, yang hanya disebut selama runtime. Hasilnya adalah diagram: ketika kita membuat perubahan, manipulasi dalam DOM berjalan segera.
Anda tidak dapat menulis aplikasi serius dalam JavaScript vanilla tanpa mengenai dinding yang rumit. Tetapi seorang kompiler dapat melakukannya untuk Anda.
Rich Harris, pencipta Svelte
Saya akan memberi tahu Anda bagaimana saya bertemu Svelte. Kami memiliki
proyek yang menarik - widget yang akan dimasukkan pada situs yang jumlahnya tidak terbatas, sementara kami tidak tahu situs apa ini, di perangkat mana pengguna akan membukanya. Widget harus berukuran sangat kecil dan sangat cepat. Tentu saja, ketika kami mengambil tugas ini, kami segera mengerti apa yang harus dilakukan pada Bereaksi atau bahkan pada Vue bukanlah suatu pilihan, karena ternyata banyak overhead tambahan.
Kami hampir cenderung menulis di Vanilla, tetapi sulit dan tidak selalu nyaman untuk dipertahankan. Tapi kami beruntung - kami menemukan Svelte. Gagasan utama kerangka ini diberikan dalam kutipan: Anda tidak dapat menulis aplikasi serius pada Vanilla, karena Anda akan dengan cepat berlari ke tembok kompleksitas - akan sulit bagi tim untuk bekerja, tidak ada pendekatan umum, dan kompiler dapat melakukannya untuk Anda.
Bagaimana cara kerjanya
 Kode sumber adalah kode berbasis kerangka kerja
Kode sumber adalah kode berbasis kerangka kerja - kode yang tergantung pada kerangka kerja. Semuanya seperti biasa: ada beberapa dokumentasi, Anda menulis kode seolah-olah Anda menggunakan kerangka kerja lain yang memiliki semacam API, prinsip dan pendekatan. Semuanya seperti biasa.
Pada waktu build, kode ini dikompilasi. Akibatnya, vanilla JS terletak di bundel, dan, seperti yang saya katakan, persis kode yang diperlukan untuk menjalankan aplikasi Anda secara khusus sampai di sana. Jika dalam dua menit Anda menambahkan fungsi baru di sana atau menggunakan fitur baru dari framework, Svelte akan menambahkannya di sana, dan itu juga akan masuk ke dalam bundel. Kalau tidak, ini tidak akan terjadi.
Mari kita perhatikan langkah-langkahnya secara lebih rinci. Langkah pertama adalah
komponen . Pertimbangkan komponen yang sama.
<h1>Hello {world}</h1>
Pada langkah kedua -
AST - kode ini diproduksi di pohon sintaksis abstrak.
{"type": "Element", "name": "h1", "children": [{ "type": "Text", "data": "Hello",....}]}
Langkah ketiga adalah
DOM API . Atas dasar pohon, kode dihasilkan secara langsung, yang diperlukan untuk pengoperasian komponen ini. Kode ini sangat sederhana, pada prinsipnya tidak ada runtimes dan abstraksi yang rumit.
function update(changed, ctx) { if (changed.name) { text_1.data = ctx.name; } }
Di akhir artikel, tunjukkan dalam survei apakah Anda menyukai gagasan kompilasi AOT dari kerangka Svelte?
Terakhir kali, mayoritas berbicara positif.

Sekarang mari kita lihat apa Svelte itu.
Langsing
Kata bahasa Inggris langsing atau langsing berarti "langsing, fleksibel." Svelte JS adalah!
Saya mengklaim bahwa ini bukan "kerangka JS yang lain" karena ini adalah
kerangka kerja UI waktu . Kerangka kerja reguler bekerja di runtime, dan Svelte hanya ada sebelum kita mengompilasinya.
Ini adalah
penganalisa statis kompilasi-waktu , atau penganalisa kode statis yang melewati kode selama kompilasi, menganalisis secara statis dan, berdasarkan ini, menghasilkan bundel akhir yang sesuai.
Ini adalah
kompiler di masa depan - kompiler AOT yang melakukan semuanya.
Pencipta kerangka Rich Harris, yang bisa Anda ketahui dari alat-alat seperti Rollup, Ractive, Buble - analog dari Babel - adalah cowok keren. Menurut pendapat saya, Rollup yang sama masih merupakan implementasi pengocok pohon terbaik. Itu muncul di dalamnya jauh lebih awal daripada di Webpack, dan masih berfungsi lebih baik. Harris awalnya membangun kerangka Svelte dengan pohon-gemetar, pemecahan kode, dan pendekatan modern lainnya.
Svelte adalah alat untuk menulis vanilla JS tanpa harus menulis vanilla JS.
Mari kita lihat kerangka ini dari dalam.
Komponen File Tunggal
Svelte adalah komponen file tunggal . Jika Anda bekerja dengan Vue, itu akan mengingatkan Anda pada kerangka ini, tetapi ini bukan kebetulan. Sintaks yang digunakan Vue terutama berasal dari kerangka kerja Ractive, yang juga dibuat oleh Harris pada tahun 2012. Kerangka ini, sayangnya, tidak menjadi populer, menurut saya, karena dirilis pada 1.0 terlambat. Mereka sangat kacau dengan versi yang Ractive dalam versi kecil selama 6 tahun.
Vue meminjam banyak antarmuka dari sana, dan Svelte adalah penerus Ractive. Oleh karena itu, akan terlihat bagi Anda bahwa semuanya serupa, tetapi komponen file tunggal muncul di Ractive pada 2013. Mereka terlihat sedikit berbeda, tetapi secara keseluruhan - terlihat. Komponen apa pun yang Anda tulis di Svelte akan terlihat seperti ini.
<h1 >Hello {world}!</h1 > <script> export default { /* component behaviour */ }; </script> <style> /* scoped styles */ </style>
Di atas adalah templat HTML tertentu - HTML biasa tanpa pengecualian. Satu-satunya hal di atasnya adalah bahasa template tertentu yang disebut
HTMLx . Saya akan bercerita lebih banyak tentang dia nanti.
Selanjutnya adalah skrip di mana kita menulis perilaku komponen kita. Cara menulisnya dijelaskan dalam panduan ini. Di sana Anda dapat mengimpor, membuat berbagai fungsi dan metode - semua seperti di Vue.
Anda bisa menggunakan gaya lingkup untuk mendapatkan gaya komponen terisolasi dari kotak. Ia bekerja seperti ini: dalam kompilasi utama, hash dihasilkan, sebagai hasilnya, itu seperti meniru Shadow DOM.
Tidak ada bagian yang diperlukan, sehingga komponen hanya dapat terdiri dari satu HTML.
Sintaks HTMLx
Seperti halnya HTML, data ditulis dalam tanda kurung.
<button>Say hello {name}</button>
Ini adalah bagaimana pernyataan bersyarat ditulis.
{#if name} <button>Say hello {name}</button> {/if}
Enumerasi dan loop:
{#each users as { name, email}} {#if name} <button>Say hello {name}</button> {/if} {/each}
Anda dapat menggunakan arahan untuk menangkap acara, untuk pengikatan data ganda.
{#each users as { name, email}} {#if name} <button on:click="say(name)">Say hello {name}<button> {/if} {/each}
Ada sangat sedikit arahan dalam HTMLx - hanya 4-5 jenis, dan tidak ada arahan khusus, seperti di Angular.
Anda dapat memasukkan data dinamis apa pun ke dalam atribut apa pun, tidak ada masalah dengan ini.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div>
Gaya terisolasi dan penghapusan yang tidak terpakai
Jika Anda menggunakan gaya terisolasi, selain terisolasi, gaya yang tidak digunakan juga dipotong secara otomatis.
<div id= "{dynamic}"class="used"> {#each users as { name, email}} {#if name} <button on:click="say(name) " >Say hello {name}<button> {/if} {/each} </div> </style> .used {...} .unused {...} </style>
Jika style
used , maka itu digunakan, dan jika style
unused , itu tidak akan ada dalam bundel. Kerangka kerja akan memotong segalanya, tetapi rapi. Karena itu, fitur ini dapat dengan mudah dipatahkan jika Anda menggunakan banyak dinamika. Svelte akan berpikir: "Aku lebih baik tidak menyentuh" - dan pergi. Seseorang harus berhati-hati, tetapi itu sangat nyaman. Karena Svelte memiliki penganalisa statis, itu menunjukkan di konsol saat startup yang gaya tidak digunakan. Jika Anda benar-benar tidak membutuhkannya, Anda dapat segera menghapusnya.
Komposisi Komponen
Semuanya seperti biasa di sini: kami mengimpor file, mendaftarkannya di komponen, menggunakannya sebagai tag.
<Nested foo= "static" bar={dynamic} bind:baz=baz /> <script> import Nested from 'Nested.html';' export default { components: {Nested} }; </script>
Anda dapat mentransfer data apa pun melalui atribut, menggunakan ikatan ganda. Atau tidak menggunakan - penjilidan ganda adalah opsional, bahkan dapat dinonaktifkan pada tingkat kompiler, dan tidak akan berada di tempat lain. Ini untuk mereka yang tidak suka binding. Binding diperoleh menggunakan
bind: directive.
Fitur tambahan dari Svelte
Dua kemungkinan pertama adalah:
SSR & Hidrasi - render dan hidrasi server, dan
manajemen negara bawaan - manajemen negara global bawaan berdasarkan solusi kami sendiri, yang disebut toko.
Pada prinsipnya, Anda dapat menggunakan Redux, yang banyak dilakukan: mereka yang terbiasa Redux menggunakannya dengan Svelte. Tetapi ada solusi internal yang lebih sederhana yang sangat terintegrasi sehingga jika Anda mendaftarkannya di toko, maka itu segera tersedia di semua hierarki komponen - tidak ada manipulasi sama sekali. Satu-satunya hal untuk menggunakannya adalah menggunakan awalan
$ , yaitu, semua metode atau menyimpan data ditulis dengan awalan ini.
$ dapat digunakan di semua templat.
Toko memiliki fitur menarik yang belum saya lihat di tempat lain - meluas secara global ke satu hierarki komponen. Jika Anda, misalnya, memiliki komponen Root, ini digunakan di seluruh hierarki ini. Jika Anda memiliki toko lain di suatu tempat di dalam hierarki ini, maka toko ini meluas ke seluruh hierarki yang lebih rendah.
Ini nyaman ketika Anda ingin membuat komponen kompleks besar dengan banyak subkomponen, dan kemudian menggunakannya dalam proyek yang berbeda, di beberapa di antaranya ada Redux, dan yang lain tidak. Jika Anda menggunakan toko reguler dengan Redux, maka Anda perlu memastikan bahwa proyek tempat Anda menambahkannya memiliki Redux. Ini tidak perlu dilakukan di sini - Svelte mengimplementasikan toko sendiri untuk hierarki ini. Dapat dengan mudah ditransfer bahkan ke proyek-proyek di mana tidak ada toko global sama sekali. Anda membawanya, dan Svelte sudah melakukan segalanya di dalam.
Elemen khusus didukung di luar kotak . Ada
situs khusus di mana dukungan diuji oleh kerangka kerja standar Komponen Web. Menurut tes, Svelte memiliki dukungan 100% untuk elemen khusus. Ia bekerja seperti ini: nama tag ditentukan, bendera "customElement: true" diatur dalam kompiler, dan elemen kustom yang siap digunakan dihasilkan yang mendukung semua fitur Svelte yang ada.
Sapper - Pembuat aplikasi Svelte . Ini adalah analog dari Next.js dan Nuxt.js untuk Vue. Pada prinsipnya, semuanya sama: isomorfisme, dukungan untuk pemisahan kode, pengambilan awal dan offline di luar kotak dan fitur lainnya. Menurut pendapat saya, baru-baru ini bahkan beberapa ide routing datang dari Sapper ke Next.js.
Tetapi tidak satu pun Svelte yang melakukan ini. Kami untuk kompetisi yang adil!
Siapa lagi
Stensil adalah kerangka kerja dari pengembang ionik. Mereka juga bekerja pada kerangka yang dikompilasi, tetapi dengan fokus besar pada komponen web dan elemen kustom. Svelte berbeda dari itu dalam komponennya yang biasanya dikompilasi ke dalam kelas JS reguler dan tidak ada bias dalam komponen web.
Glimmer - Saya pikir semua orang tahu proyek ini. Ini disajikan di sini hanya karena ia mengkompilasi: ia memiliki bytecode sendiri, mesin virtual sendiri, yang jelas memberikan optimasi tambahan untuk kode akhir.
Marko dari eBay . Saya belum mempelajarinya secara rinci, tetapi mereka juga mengkompilasi, tidak yakin apa yang sedalam Svelte. Benar, saya tidak mengerti secara detail dan bisa salah.
Sudut Ada kompiler AOT di sini, dan itu akan dipromosikan dengan baik, tetapi itu hanyalah kompilasi ulang template string dalam bentuk yang sudah jadi sebelumnya. Sejauh yang saya mengerti, belum ada kompilasi AoT lengkap di sana.
Halo film
Saya menulis aplikasi kecil - daftar film dengan filter berdasarkan pada TMDb API. Ini memiliki kategori: populer, peringkat teratas, mendatang. Anda dapat berkeliling halaman, memilih negara, menerapkan filter untuk itu, mengubah bahasa. Aplikasi primitif ini hanya membutuhkan 6,4 Kb.
Secara total, HELLO MOVIES adalah total 172 baris kode bersama dengan HTML, termasuk 36 baris kode JS bersama dengan segala macam kutipan. Ini semua kode yang saya pribadi tulis. Secara alami, semua ini dikompilasi ke volume yang jauh lebih besar, tetapi bagi saya, sebagai pengembang, itu tidak masalah.
Beberapa indikator lagi. "TodoList MVC" di Svelte membutuhkan 3,6 Kb - tergantung pada siapa yang mengatakannya, tetapi bahkan pada Vanilla dibutuhkan 11 Kb, dan pada Vue dan Bereaksi lebih banyak lagi - masing-masing 80 dan 300 Kb. Proyek "RealWorld", tiruan dari Medium, dengan pendaftaran, akun, suka, bagikan, teman - 40 Kb, di React and Angular - 211 dan 575 Kb. Klon "HackerNews" di Svelte adalah 30 Kb, pada React dan Vue - beberapa kali lebih banyak.
Tingkatan yang dicapai
Kita semua suka hollichivat pada topik tolok ukur. Saya menggunakan tolok ukur
Krausest yang terkenal. Anda mungkin berpikir bahwa saya sekarang akan menunjukkan hasil di mana Svelte hanya membuat semua orang berkeping-keping, dan Inferno hanya menangis. Tetapi ini tidak akan terjadi.

Saya mengambil perbandingan Svelte dengan Tiga Besar - Angular, React dan Vue dalam versi terbaru. Akibatnya, ia mengidentifikasi dua posisi pertama mengenai Vanilla. Dan di sini angkanya tidak sepenting ide utama, yaitu bahwa
Svelte sangat seimbang .
Svelte berusaha untuk seimbang -
itu baik dalam segala hal dalam tolok ukur apa pun . Dengan beberapa parameter, Svelte bahkan menyalip Vanilla, oleh beberapa dibutuhkan yang pertama, dan di suatu tempat di depan Vue dan Angular. Namun, dalam semua tes, Angular dan Vue mengkonsumsi banyak memori, tetapi Svelte tidak. , , . — .
Svelte — . , .
- — !
Svelte New York Times. . , Svelte, , legacy- CMS, . , , .

,
- « » — , Drag&Drop. Svelte, .
Soft-Gear , , Svelte. , - .
airca.st Svelte.
Dabble Svelte. -
i-want-to-ride-an-electric-citi Svelte.
. , RuTube. Smart TV Tizen, Samsung. Tizen Smart TV Svelte. , .
 standalone vanilla JavaScript
standalone vanilla JavaScript . , , overhead .
. Svelte DOM. .
. , Vue, Svelte .
,
REPL , , .
. , — , . , .
Code-splitting & tree-shaking . code-splitting tree-shaking. . , .
Micro-frontends ready . -. , , PHP, Svelte-. , . , . code-splitting tree-shaking.
Svelte , . 2016 . .
. , . . , , , , , Vue.
. React Facebook, Angular — Google, Vue , Rich Harris , .
Frontend Conf ++ , , . 33 . ++ 27 28 .